Создание удивительного синемаграфа в Фотошоп
Синемаграф – это удивительный гибрид фото и видео. Изюминка данной техники заключается в том, что зритель изначально смотрит на статичную фотографию, но неожиданно передвигающийся элемент фотографии привлекает внимание зрителя и он понимает, что в фотографии присутствует движение!
Эта техника была придумана в Нью-Йорке фотографом Джейми Беком и дизайнером Кевином Бургом, которые изначально использовали ее для демонстраций показов мод. В этом уроке я покажу пример создания синемаграфов, который мы создали в университете Стирлинга, и проведу Вас через каждый шаг, начиная со съемки объекта, и заканчивая импортом видео файлов в Photoshop для создания окончательного результата. Из этого урока вы узнаете как обрабатывать кадры анимации в Фотошоп, а также настраивать их последовательность так, чтобы получить непрерывную анимацию. Синемаграф становится все более популярным и с каждым днем все больше используется при оформлении сайтов. Давайте же приступим к изучению создания синемаграфа, дабы не отстать от модных тенденций!
1. Выбор тематики
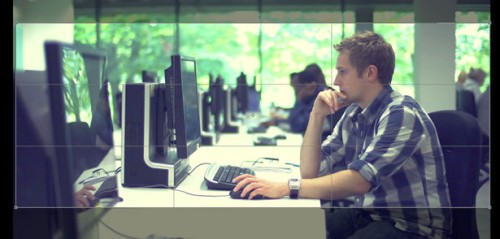
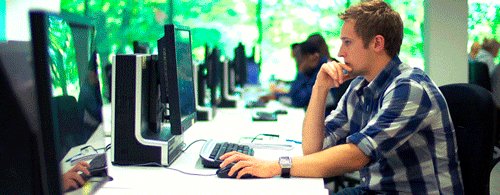
Для создания синемаграфа лучше всего подойдут объекты, которые двигаются циклично, непрерывно либо взад-вперед. Примерами могут служить моргающие глаза, колышущиеся ветки, круговое движение, открытый кран, нажатие кнопки. Проявите свою креативность. Темой для синемаграфа, который мы будем создавать в данном уроке – человек, сидящий за компьютером и нажимающий кнопку мыши.

2. Компоновка кадра
Убедитесь, что элементы, которые будут двигаться в вашем синемаграфе, можно с легкостью изолировать от остальных частей вашего изображения, а движущиеся части изображения соединены с областями, которые не двигаются. Движущей частью нашего синематографа будет рука человека, туловище при этом останется неподвижным.

3. Съемка объекта
Теперь от вас потребуется заснять различные варианты сцен. На самом деле для будущей анимации вам потребуется всего лишь несколько секунд отснятого материала. Убедитесь, что штатив, фотоаппарата или камеры неподвижен, произведите съемку в высоком качестве. Избегайте лишних движений как позади, так и впереди объекта съемки.

4. Импорт отснятого материала
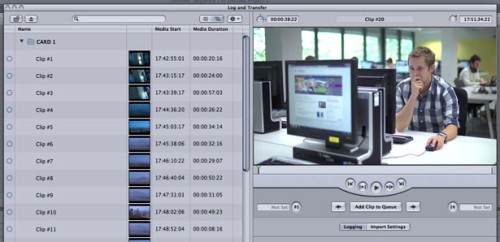
С помощью программы Final Cut я перенес отснятое видео с камеры в формат ProRes 422 и получил оптимальное качество изображения. Отснятое видео можно сразу импортировать в Фотошоп. Убедитесь, что ваше видео сохранено в нужном формате, без сжатия и без потери качества.

5. Импорт видео в Photoshop
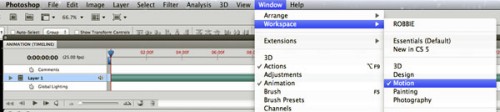
Загрузите ваш видеоклип в Фотошоп и откройте панель анимации, перейдя Window > Workspace > Motion (Окно - Рабочая среда - Движение). Обратите внимание на временную шкалу, на которой отображается ваш видеоклип.

6. Повтор движений в обратном порядке
Принцип работы синемаграфа основан на том, что он начинается и заканчивается одним и тем же кадром. Есть объекты, которые делают это автоматически, к примеру, часть какого-либо механизма, но к нашему случаю это не подойдет. В этом примере мы используем движение руки вперед, после чего перевернем это действие так, чтобы рука вернулась на исходную позицию.

7. Выбор нужной части видео
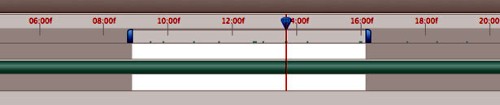
На временной шкале выберете ту часть видео, которая будет двигаться в синемаграфе, для этого выставите один синий ограничитель в начале выбранной части шкалы, а другой в конце. Воспроизведите клип несколько раз, чтобы выбрать самую удачную часть. Вам необходимо выбрать такой отрезок видео, который при движении вперед-назад (цикличном движении) будет выглядеть максимально естественно.

8. Выбор основного кадра
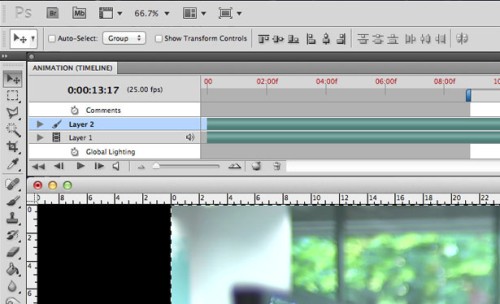
Теперь из выделенной части видео выберете кадр, который будет основной, то есть неподвижной частью изображения. Выделите выбранный кадр (Ctrl + A), скопируйте и вставьте его на новый слой, в результате чего под временной шкалой у вас появится слой с изображением, которое будет неподвижным во время проигрывания всего видео.

9. Создание маски
Кликните по слою со статичным изображением и выберете инструмент Eraser tool (Ластик) с мягким краем. Для удобства можете отключить отображение вашего слоя с видео. Теперь сотрите на выбранном слое ту область, которая у вас будет приводиться в движение. В моем случае я стер руку, а также отражение в мониторе. Вы также можете воспользоваться маской слоя.

10. Проверка замаскированной области
Включите отображение слоя с видео и проиграйте ваш видеоклип, чтобы удостовериться, что вы не стерли лишние участки, или наоборот чтобы выявить участки, которые необходимо стереть (как на изображении ниже). Вот почему так важно, чтобы основной объект съемки оставался статичным. Проанализировав видео, внесите коррективы, если нужно воспользуйтесь маской слоя для скрытия лишних областей.

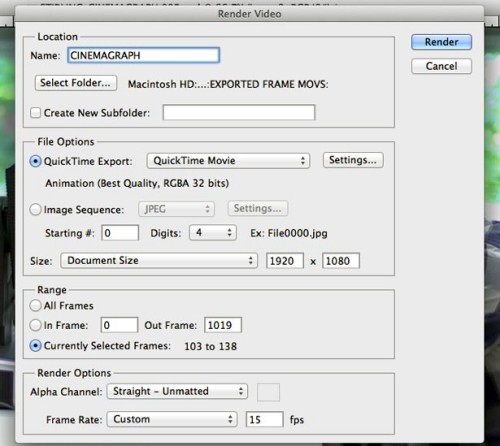
11. Рендеринг видео
Теперь нам необходимо зарендерить видео. Для этого перейдите File > Export > Render movie (Файл - Экспорт - Просмотреть видео), чтобы в последующем сохранить ваше видео. Здесь я уменьшил значение частоты кадров до 15 кадров в секунду. Чем меньше частота кадров, тем меньше размер результативного видео, что очень важно для использования в сети.

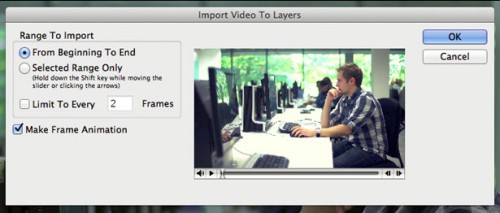
12. Импорт видео-файла
Выберите File > Import > Video frames to layers (Файл - Импорт - Кадры видео в слои) – это позволит разбить ваше видео на кадры. Если вы используете циклическое действие, то выполнение следующего шага можно пропустить.

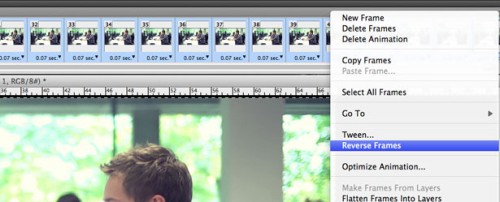
13. Дублирование и возврат действий
Далее продублируйте все кадры на вашей шкале для этого выделите их и, удерживая нажатой клавишу Alt, перетащите их в конец выделенных кадров. Снова выделите все продублированные кадры и в контекстном меню временной шкалы выберите Reverse Frames (Обратить кадры). Отныне все кадры будут воспроизводиться циклично.

14. Настройка временных интервалов
Если нужно добавить паузу в начале вашего синемаграфа, то измените значение продолжительности показа первого кадра в его выпадающем меню. Вы также можете изменить продолжительность показа всех последующих кадров. Если необходимо ускорить анимацию, нужно удалить промежуточные кадры в определенных местах.

15. Ограничение количества цветов
Известно, что формат GIF поддерживает до 256 цветов, таким образом, чем меньше цветов вы использовали в вашей анимации, тем лучше будет итоговый результат. Количество цветов можно уменьшить во время съемки либо обесцветить части изображения (как на изображении ниже), используя черно-белый фильтр.

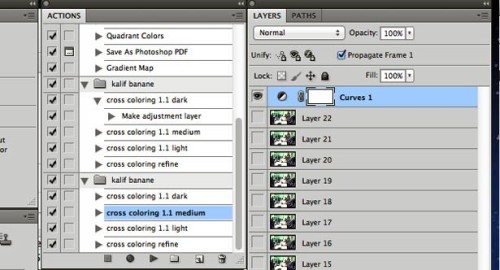
16. Оптимизация цветового фильтра
Чтобы оптимизировать цвета, я использовал бесплатный фильтр Actions (Экшн) - Сross Сoloring, после его применения изображение стало менее шумным. Скачайте и установите экшн в Фотошоп – после чего он появится в панели Actions (Экшны). Запустите экшн, чтобы применить цветовую коррекцию к вашему изображению.

17. Уменьшение размера итогового файла
Изображения с форматом GIF могут весить гораздо больше, чем изображения других форматов, уменьшить вес таких изображений можно за счет размера (обрезка ненужных областей) а также путем удаления лишних промежуточных кадров. Имейте ввиду, что дублирующие кадры не увеличивают размер файла. В данном случае я уменьшил изображение до размера 660x258.

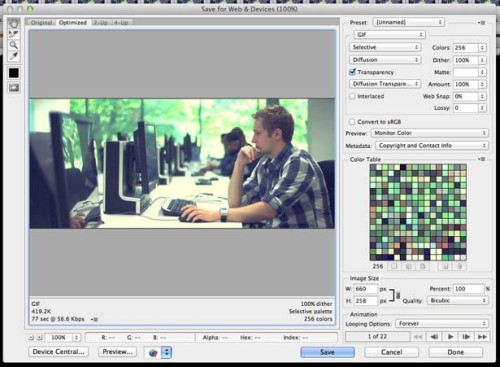
18. Сохранение файла
Сохраните ваш отредактированный PSD файл, после чего выберите File > Save for web and devices (Файл - Сохранить для веб или устройств) и убедившись, что у вас выбран формат GIF, сохраните анимацию. В случае если размер файла у вас получился большой, попытайтесь уменьшить его способами, о которых я упоминал ранее – удаление лишних кадров и уменьшение количества цветов.

19. Boooom!
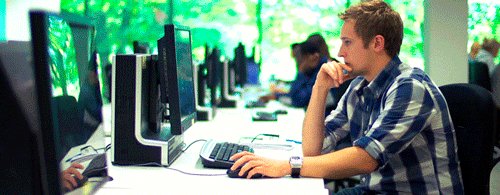
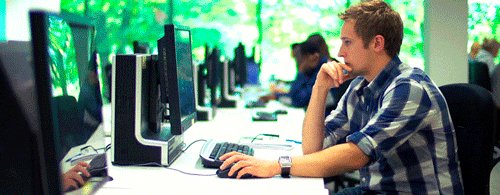
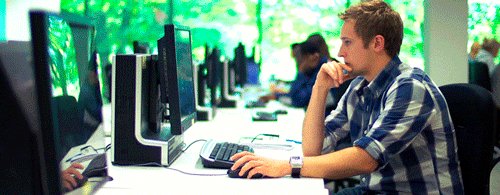
Наш синемаграф создан!

Вот еще пара примеров:


Ссылка на источник урока.










