Иконка кисточки в Фотошоп
Из этого урока вы узнаете, как создается иконка кисточки в Фотошоп с нуля.
Иконка кисточки:

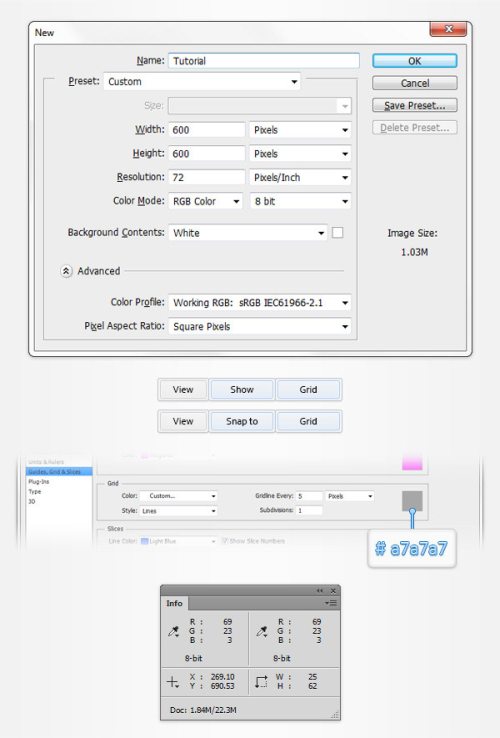
Откройте Фотошоп, создайте новый документ с параметрами, как на скриншоте ниже.
Включите сетку, зайдя в меню View > Show (Просмотр - Показать) и выберите Grid (Сетка). Для начала нам понадобится сетка размером в 5 пикселей, для этого пройдите в Edit > Preferences > Guides, Grid & Slices (Редактирование – Установки – Направляющие, сетка и фрагменты).
В открывшемся окне для параметра Gridline Every (Линия через каждые) введите значение 5 пикселей, для Subdivision (Внутреннее удаление на) – 1 и нажмите OK. Для начала сетка вам покажется неудобной, но она облегчит вам работу в дальнейшем.
Так же откройте панель Info (Инфо) из вкладки Window (Окно), чтобы было удобно просматривать позиции и размеры наших фигур.

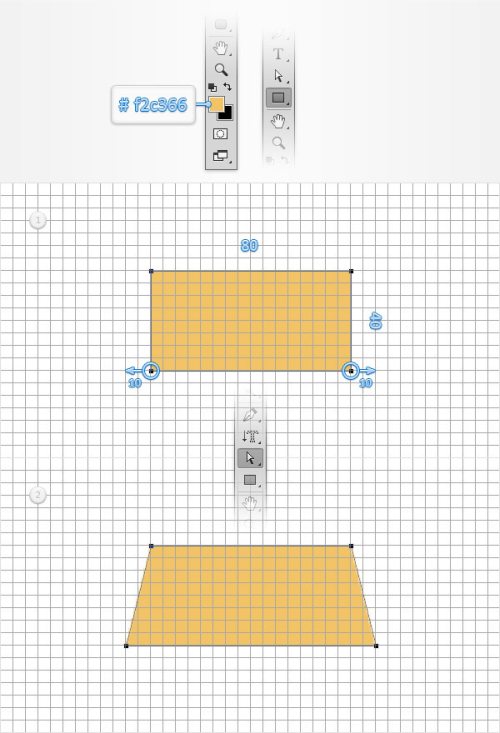
Далее, цвет переднего плана смените на #f2c366, и Прямоугольником (U) создайте фигуру, имеющую размеры 80х40px. Инструментом Стрелка (A) переместите нижние угловые точки прямоугольника на 10 пикселей влево и вправо соответственно. В этом вам поможет функция Snap to Grid (Привязка к сетке). Данная функция находится во вкладке View (Просмотр).
В результате у вас должна получиться форма в виде трапеции.

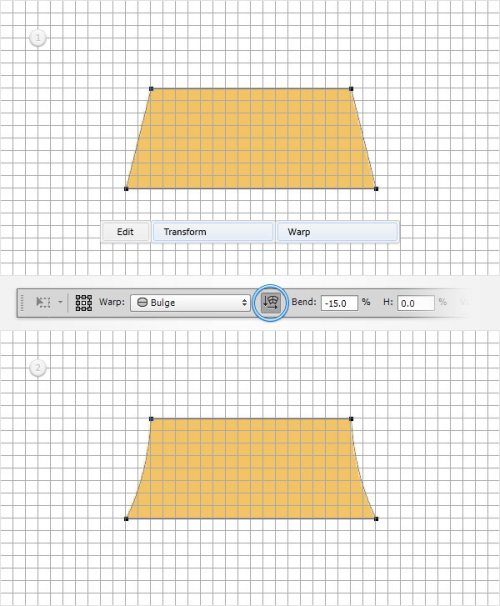
Убедитесь, что у вас выбран слой с трапецией и деформируйте её, при помощи команды Трансформирование. Для этого в панели настроек установите Bulge (Выпуклый), Bend (Изгиб) – 15%, кликните один раз по значку Orientation (Ориентация). Сохраните все изменения. В результате у трапеции появится изгиб боковых сторон, в качестве примера смотрите изображение ниже:

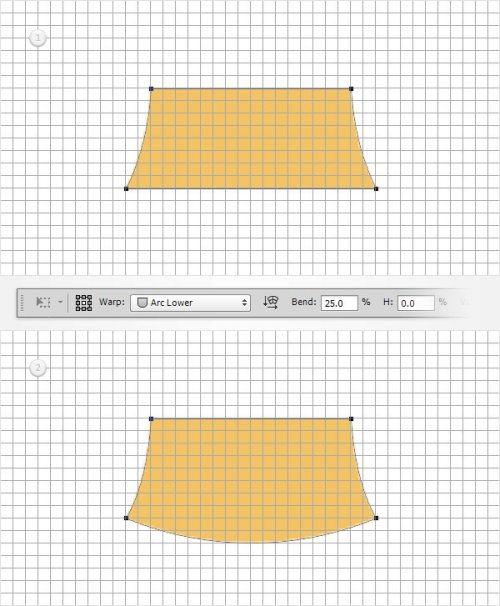
Продолжаем редактирование. Удостоверьтесь, что вы так же находитесь на слое с фигурой. Снова включите команду Деформация, в панели настроек в выпадающем меню выберите Arc Lower (Дугой снизу), изгиб выставите 25% и сохраните изменения. У нас получилась будущая щетина для кисти.

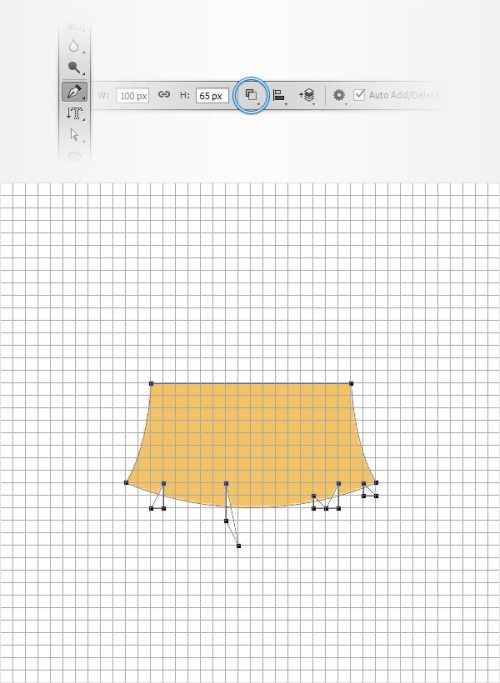
Продолжаем усовершенствовать нашу щетину. Активируйте инструмент Перо (P) в настройках выставите параметр Subtract from Front Shape (Вычесть переднюю фигуру), на скриншоте ниже данный значок обведен синим кружком.
Пером нарисуйте несколько треугольников, функция Привязка к сетке облегчит вам работу.

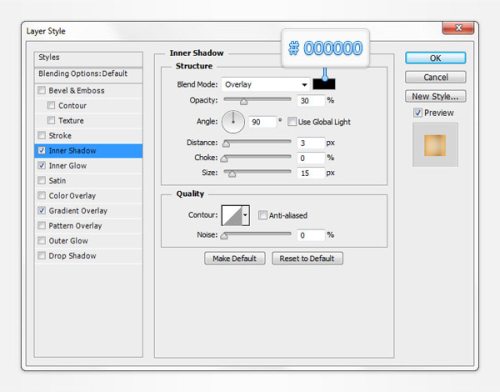
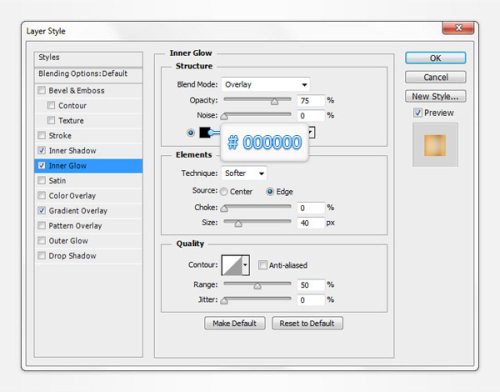
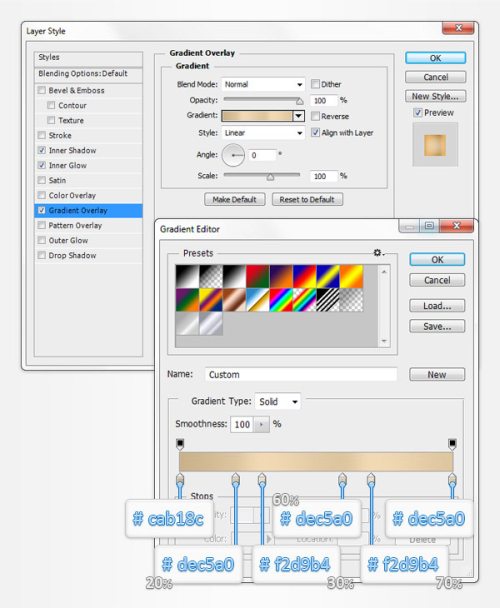
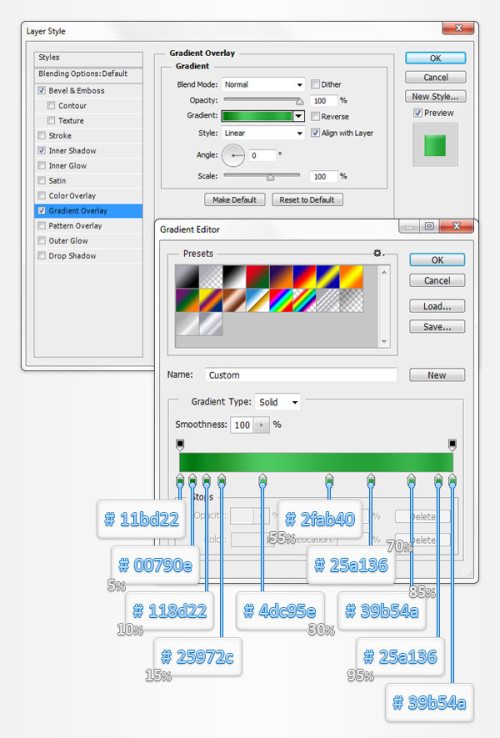
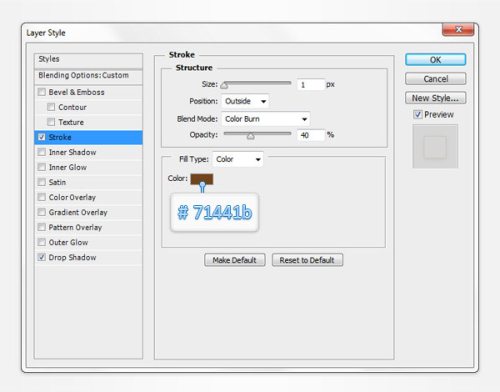
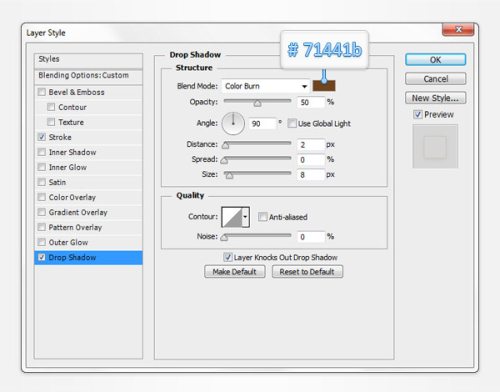
К полученной фигуре нужно добавить стили слоя, указанные ниже:




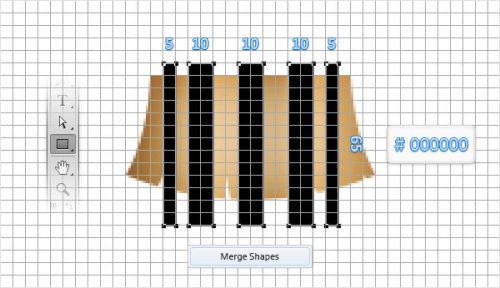
Инструментом Прямоугольник (U) черного цвета нарисуйте три полоски размером 10х65px и две полоски – 5х65px. Расположите их подобно изображению ниже. Выделите все слои с черными полосками и объедините их в один.

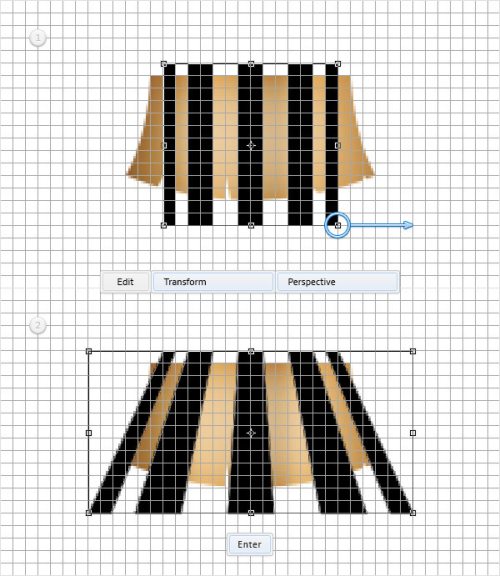
При активном слое с черными полосками пройдите в меню Edit > Transform > Perspective (Редактирование - Трансформирование - Перспектива). Правую нижнюю угловую точку переместите вправо на 30 пикселей и сохраните все изменения.

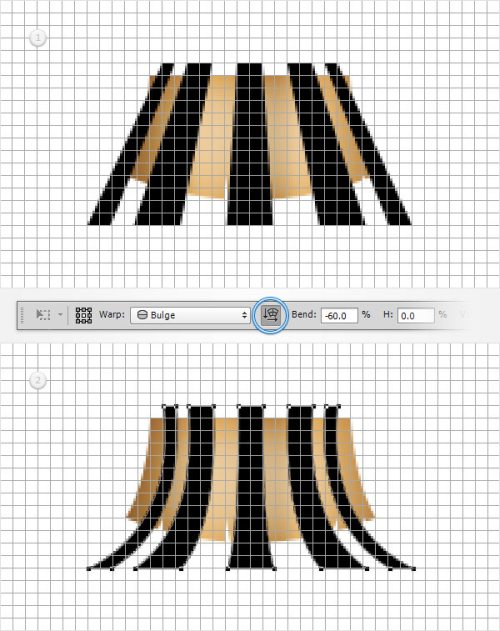
Снова активируйте команду Деформация, в настройках в выпадающем меню выберите Bulge (Выпуклый), Изгиб выставите -60%, один раз кликните по значку Ориентация и примените все изменения.

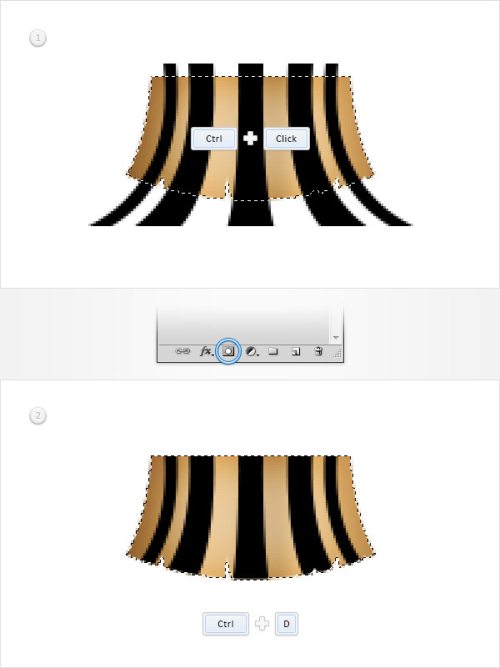
Загрузите выделение для щетины кисточки, перейдите на слой с черными полосками и добавьте к нему маску, снимите выделение нажатием клавиш Ctrl + D.

К черным полоскам примените режим смешивания Перекрытие и непрозрачность уменьшите до 20%.

Для дальнейшей работы нам понадобится сетка в 2 пикселя. Для этого в параметре Линия через каждые введите значение 2 пикселя.
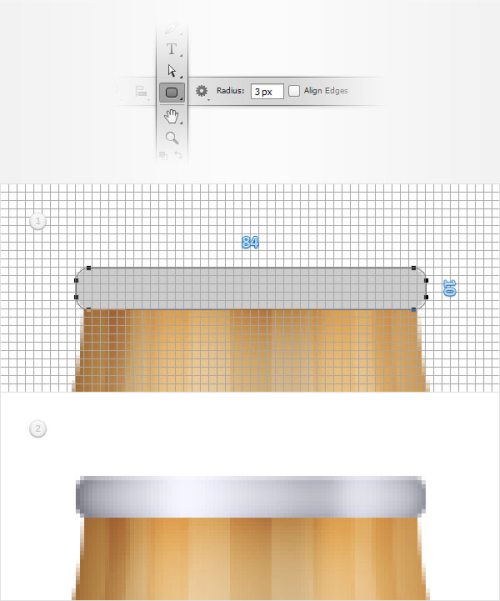
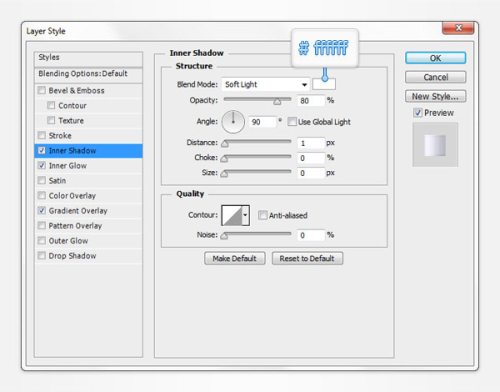
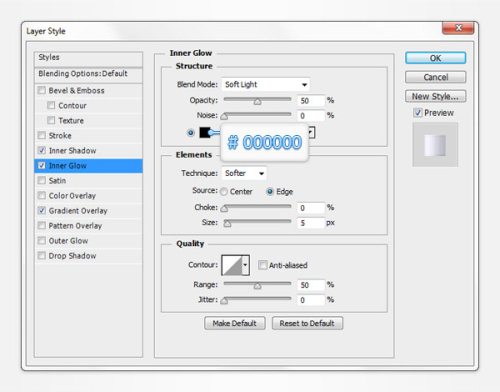
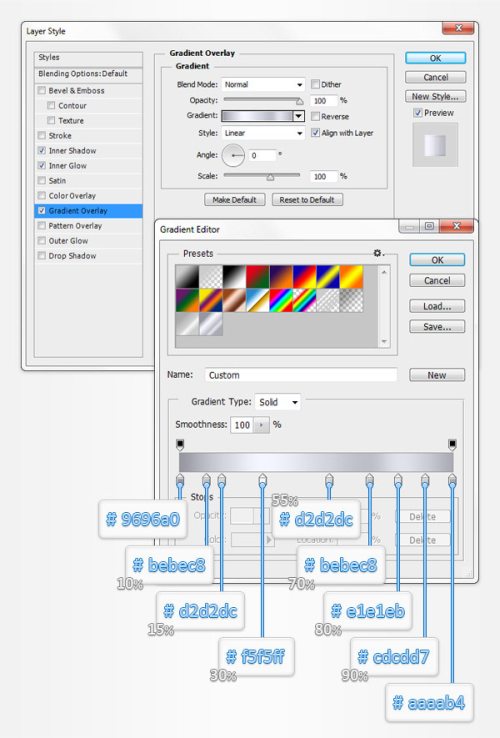
Возьмите Прямоугольник со скругленными углами со значением радиуса 3 пикселя, установите размеры 84х10px. Расположите его, как на скриншоте ниже. Добавьте к нему следующие эффекты:




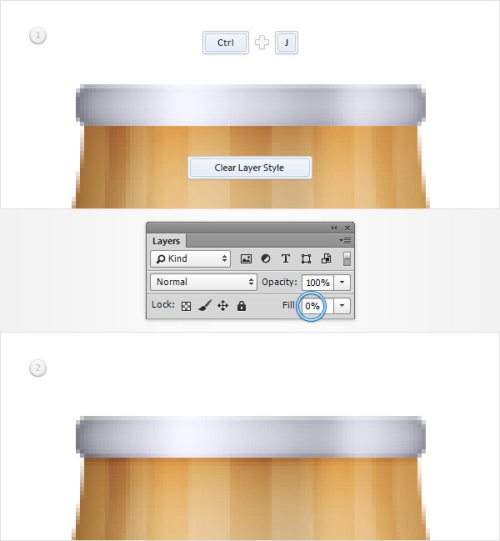
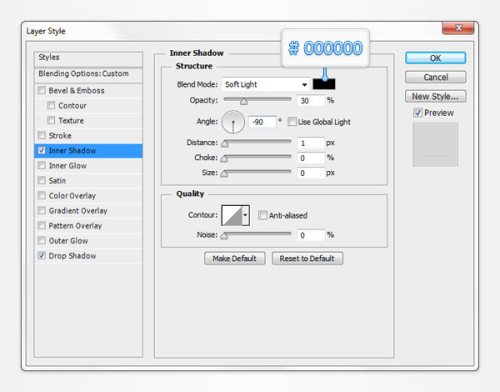
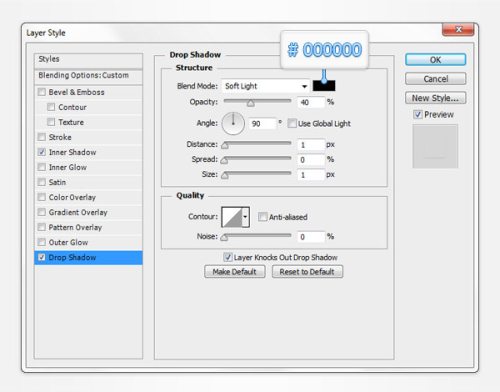
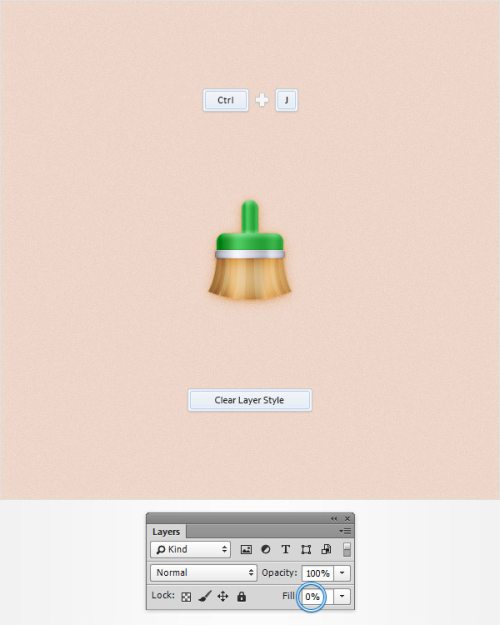
Продублируйте верхнюю форму (Ctrl + J), очистите примененные стили, для этого кликните по копии правой кнопкой мыши и в выпадающем меню установите нужную команду. Для копии заливку снизьте до 0% и добавьте стили:



Для дальнейшего шага верните размер сетки в 5 пикселей.
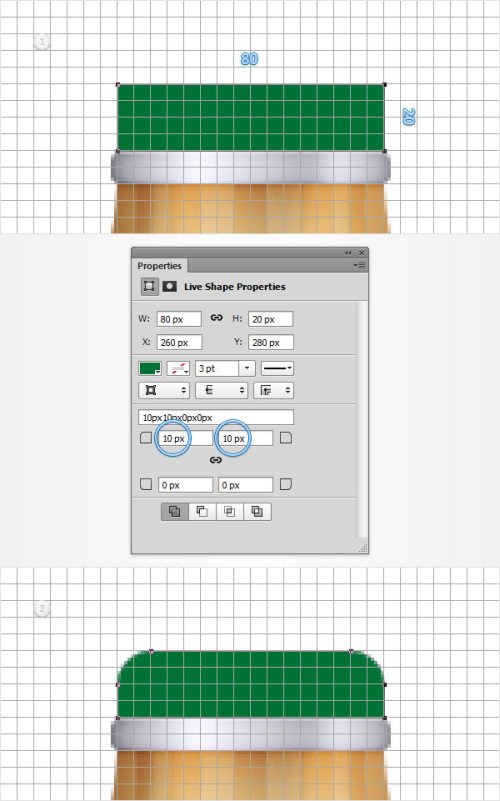
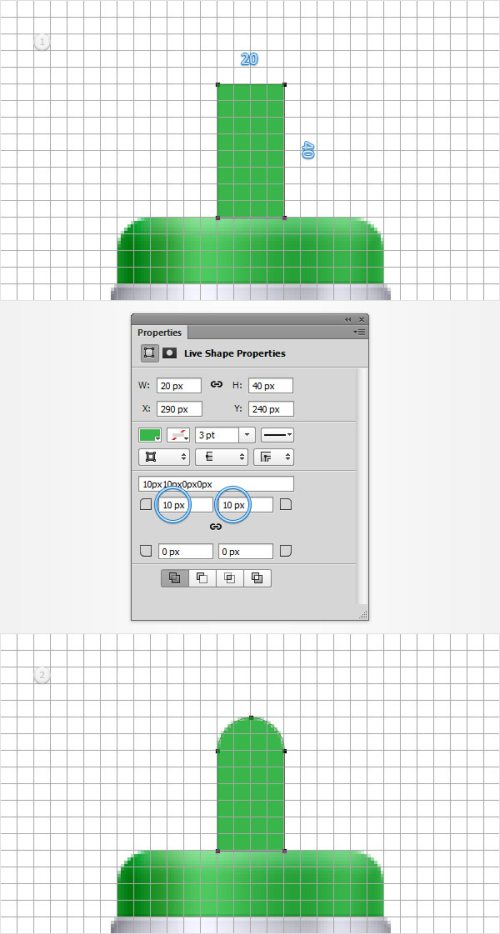
Инструментом Прямоугольник зеленого цвета образуйте фигуру размером 80х20px и расположите её, как показано ниже. Находясь на этом слое, откройте панель Properties (Свойства) через вкладку Window (Окно). Введите значение 10px для двух параметров, выделенных на скриншоте ниже.
Примечание: В более ранних версиях Фотошоп отсутствует опция скругления углов, но не расстраивайтесь – выход есть. Возьмите инструмент Прямоугольник со скругленными углами с размерами 80х30. Как вы видите размер на 10px длиннее, чем в уроке, позже мы обрежем нижнюю часть.
В параметре Radius (Радиус) установите 10px. Далее перейдите к инструменту Прямоугольник, в настройках установите опцию Subtrac (Вычесть из области фигуры) и образуйте фигуру 80х10px в нижней части уже созданного прямоугольника со скругленными углами так, чтобы отрезать нижнюю часть фигуры.

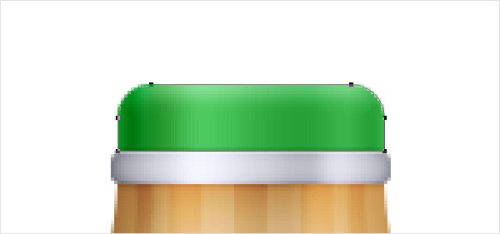
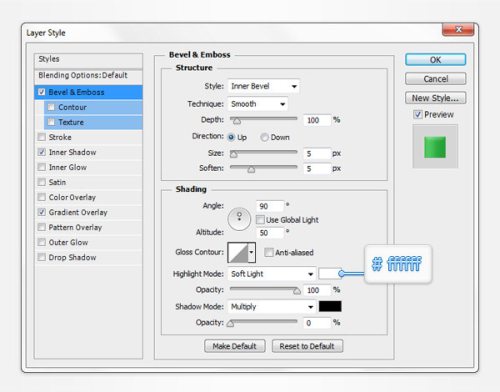
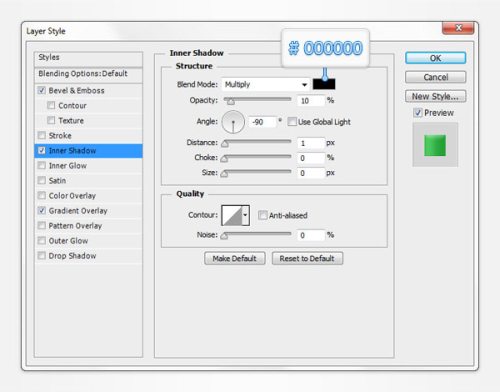
К полученной фигуре примените несколько стилей:




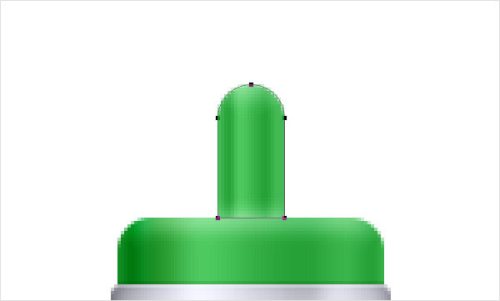
Прямоугольником образуйте фигуру 20х40px, и расположите её, подобно скриншоту ниже. Снова через вкладку Window (Окно) откройте панель Свойства, затем введите в каждую из строк 10px. В результате у вас должно получиться так:

Примечание: если у вас более ранняя версия Фотошоп, то повторите вышеописанные действия, размеры в этом случае будут пропорциональны создаваемой фигуры.
К полученной фигуре добавьте эффекты, подобно созданной ранее зеленой фигуре. Просто скопируйте их со слоя и вставьте в нужный.

Иконка кисточки преображается. Продолжим работу.
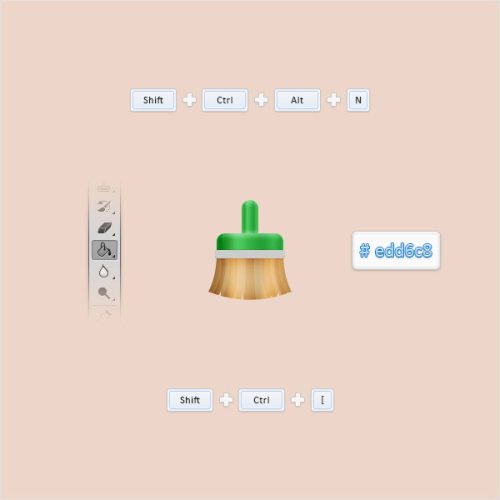
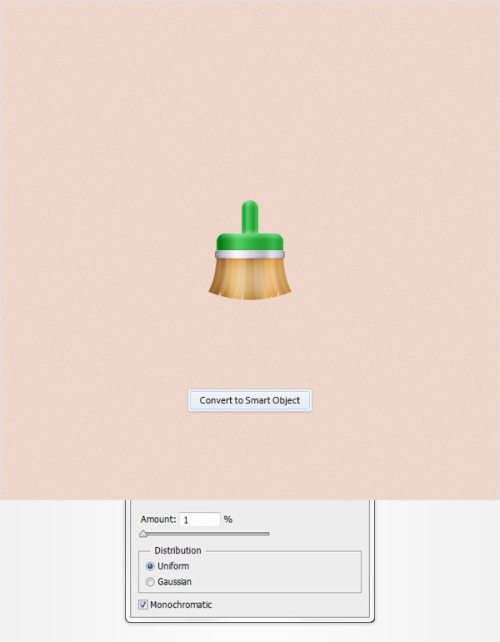
Создав новый слой, нажатием клавиш Ctrl + Shift + [ переместите его на задний план. Инструментом Заливка (G) заполните его цветом #edd6c8.

Слой с заливкой преобразуйте в смарт-объект, затем пройдите во вкладку Filter >Noise (Фильтр - Шум) и выберите Add Noise (Добавить шум), настройки для фильтра смотрите ниже.

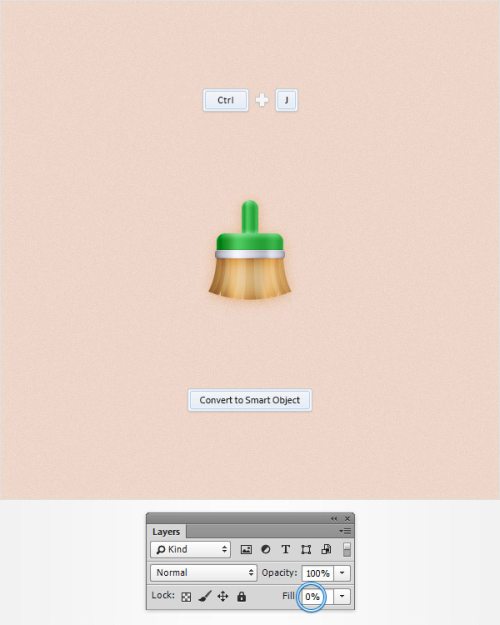
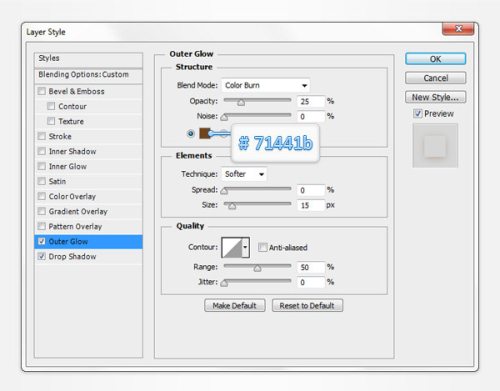
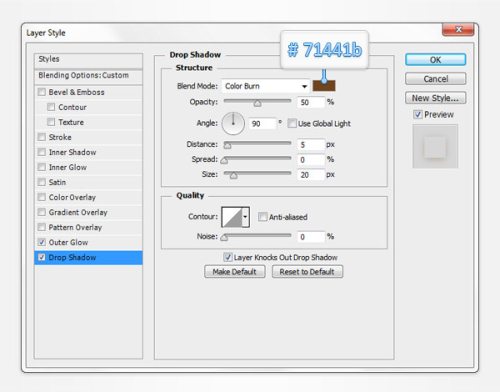
Зажмите Shift и выделите все слои с элементами кисточки. Нажатием клавиш Ctrl + J создайте копии всех выделенных слоёв, затем преобразуйте их в смарт-объект. В результате получится один слой, уменьшите у него значение заливки до 0%. Откройте окно стилей слоя и примените следующие эффекты:



Продублируйте его, очистите стили и снизьте заливку до 0%. Примените очередную порцию стилей:



Иконка кисточки - окончательный вариант:

Ссылка на источник урока.










