Рисуем смайлик в Photoshop
В этом Photoshop уроке мы будем рисовать смайлики с различными эмоциями. Данный урок идеально подойдёт для начинающих пользователей.
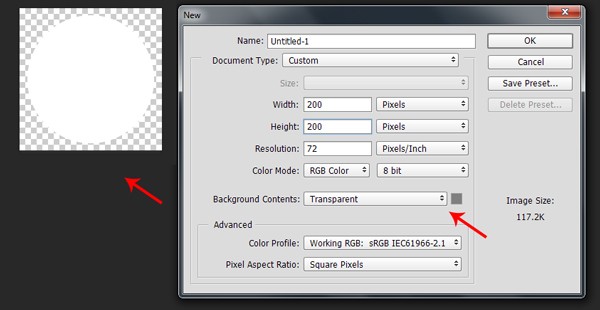
Откройте Photoshop и создайте в нём документ 200Х200 пикселей с прозрачным фоном. На новом слое инструментом Эллипс (U) нарисуйте круг во весь холст, не забудьте зажать клавишу Shift, чтобы круг поучился идеальным.

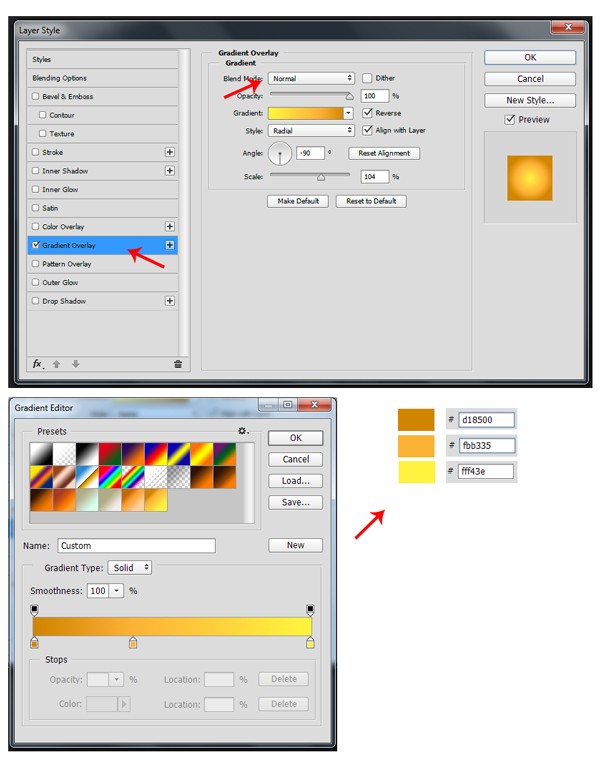
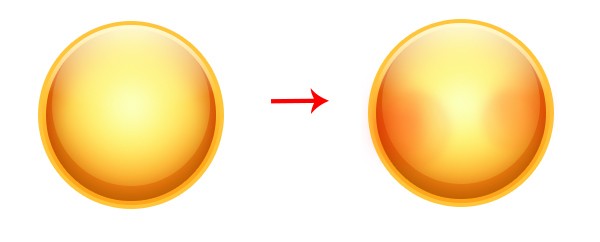
Убедитесь, что слой с кругом активный и примените к нему стиль слоя Наложение градиента.
- Режим наложения: нормальный;
- Непрозрачность: 100%;
- Стиль: радиальный (убедитесь, что опция Инверсия активна);
- Угол: -90 градусов;
- Масштаб: 104%;
- Цвета: #d18500, #fbb335, #fff43e.

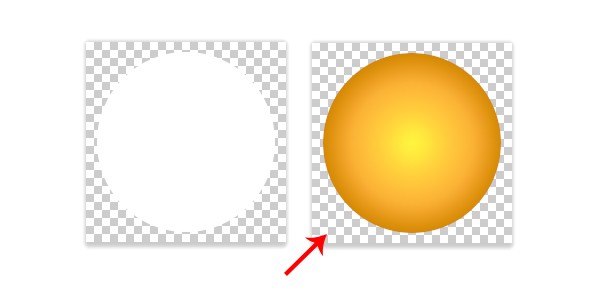
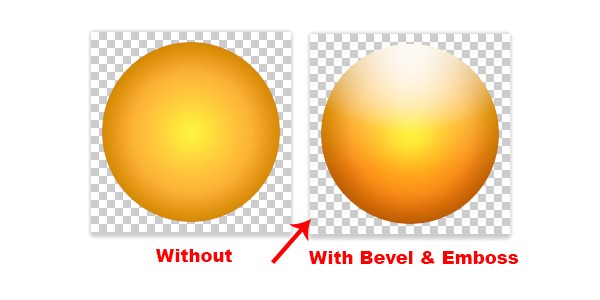
После применения градиента результат должен выглядеть так:

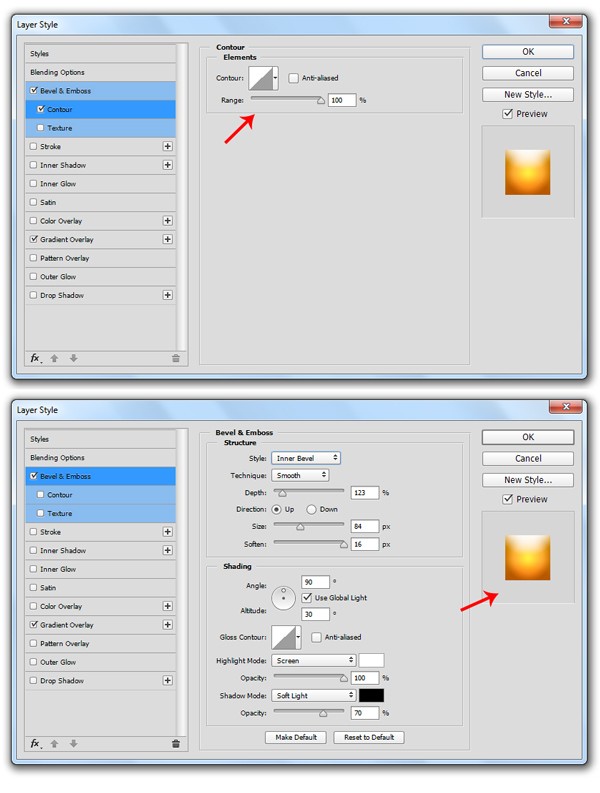
Переходим к стилям Тиснение и Контур. В контуре выберите стиль – линейный, диапазон 100% и перейдите к тиснению.
- Стиль: внутренний скос;
- Метод: плавное;
- Размер: 84 пикселя;
- Смягчение: 16 px;
- Режим подсветки: экран с непрозрачностью 100%;
- Режим тени: мягкий свет с непрозрачностью 70%.

Этим смайлику мы придали объём.

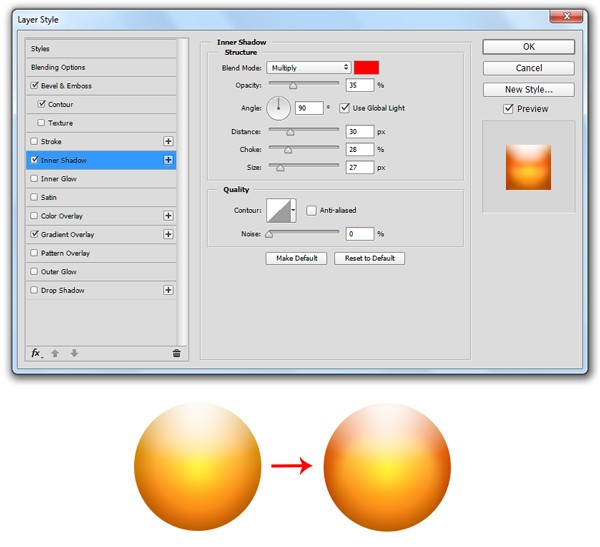
Примените стиль Внутренняя тень.
- Режим: умножение;
- Цвет: красный;
- Непрозрачность 30 – 35 %;
- Смещение: 30 px;
- Стягивание: 28%;
- Размер: 27 px.

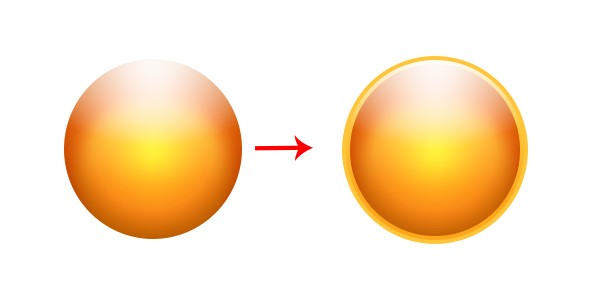
Обводка.
- Размер: 8 пикселей;
- Цвет: оранжевый;
- Положение: из центр;
- Режим: нормальный;
- Непрозрачность: 82%.

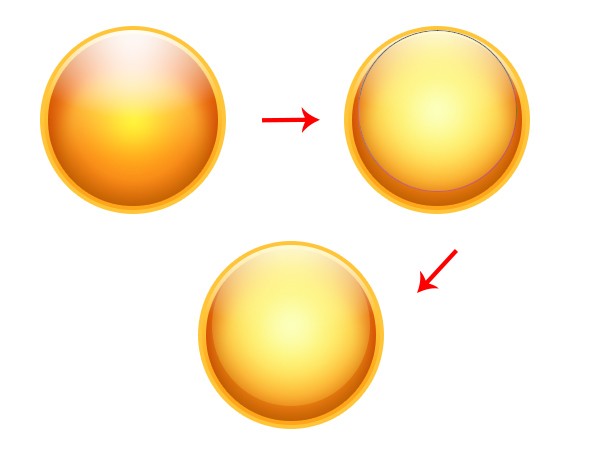
Добавим смайлику блик. Продублируйте слой с кругом Ctrl + J и очистите стили слоя, сделав клик по нему правой кнопкой мыши и выбрав нужную команду. При помощи свободной трансформации Ctrl + T уменьшите копию и заполните радиальным градиентом от жёлтого к прозрачному.

Переходим к созданию лица смайлика. Добавьте новый слой и мягкой круглой кистью нарисуйте румянец на щеках с низкой непрозрачностью.

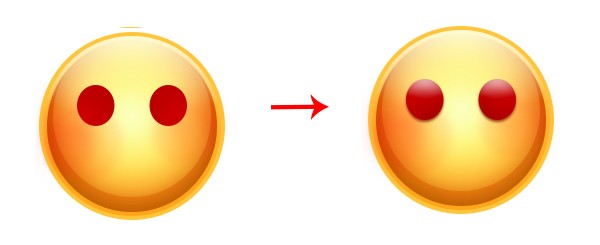
Теперь нарисуем глаза. При помощи Эллипса (U) создайте два круга. Слои с формами выделите и объедините. К полученному слою примените Тень коричневого цвета, а затем Тиснение с такими настройками:
- Стиль: внутренний скос;
- Метод: плавное;
- Глубина: 83%;
- Размер: 13 px;
- Смягчение: 13 px;
- Режим подсветки: экран с непрозрачностью 100%;
- Режим тени: мягкий свет с непрозрачностью 76%.

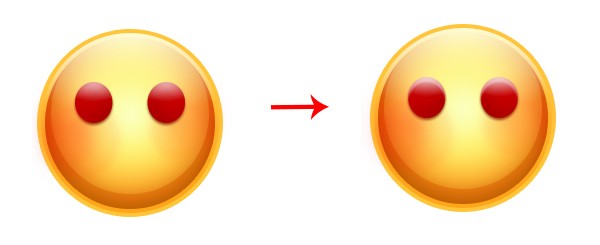
После этого примените Внутреннюю тень.
- Режим: нормальный;
- Цвет: белый;
- Непрозрачность: 40%;
- Смещение: 5 пикселей;
- Стягивание: 0%;
- Размер: 1 пиксель.

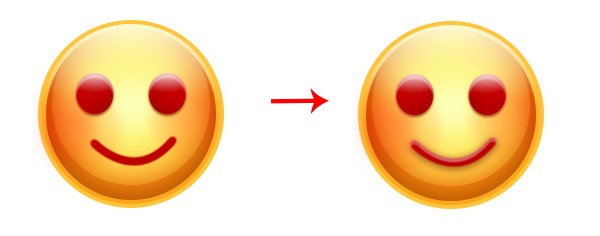
Улыбку смайлика мы создадим при помощи Пера (P). После этого сделайте клик правой кнопкой мыши по контуру и выберите команду Выполнить обводку. Установите красный цвет и ширину 5 пикселей. К улыбке добавьте Тень и Внутреннюю тень с настройками подобно глазам.

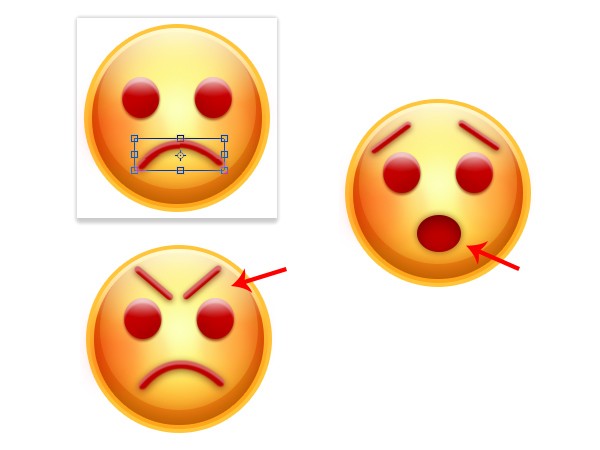
Чтобы поменять выражение лица, скопируйте основу смайлика и глаза вместе со стилями слоя. Для сердитого выражения лица скопируйте улыбку, поверните её при помощи свободной трансформации и добавьте брови, чтобы придать еще больший гнев. Для удивлённого смайлика рот сделайте круглым и примените Внутреннюю тень подобно глазам, только цвет тени установите чёрный.

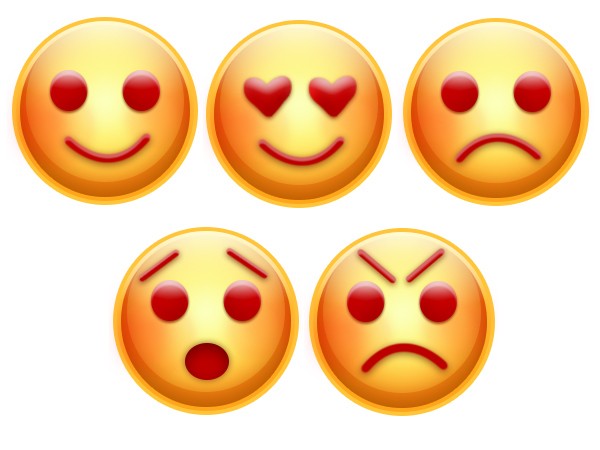
Таким образом, вы можете экспериментировать с различными выражениями лица, пока не создадите свой набор смайликов. Например, добавив сердечки вместо глаз, вы тем самым создадите выражение влюблённости. Если вы создавали смайлики на прозрачном фоне, то каждый из них можно сохранить в виде отдельных PNG-файлов.

Экспериментируйте, создавайте свои наборы смайликов и пересылайте их друзьям!
Ссылка на источник урока.










