Создаем переключатель в Photoshop
Из данного Фотошоп урока вы узнаете как создать переключатель в Фотошоп.
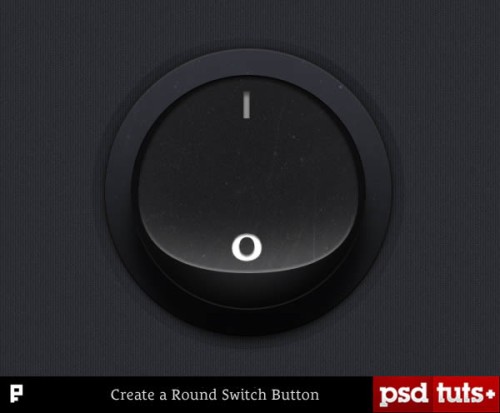
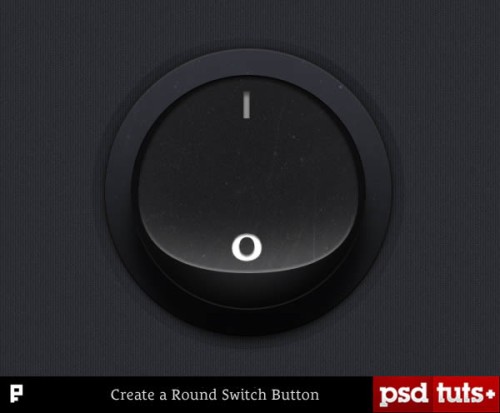
Конечный результат:

Используемые ресурсы:
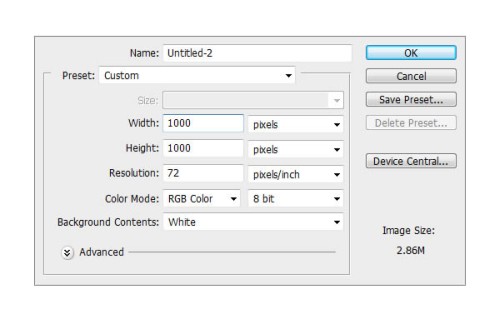
Шаг 1. Запустите Photoshop и создайте новый документ, установив значения размеров 1000х1000 пикселей и разрешение 72 dpi.

В панели слоев создайте новую группу и назовите ее Background. Загрузите текстуру ткани в Фотошоп. При помощи инструмента Rectangle Tool (U) (Прямоугольник) создайте прямоугольник размером немного больше, чем холст.

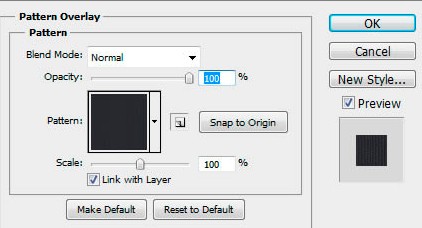
К этому слою примените стиль Pattern Overlay (Наложение цвета).

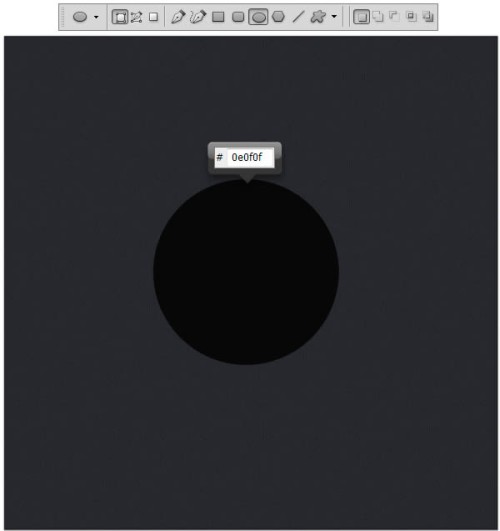
Шаг 2. Создайте новую группу и назовите ее Button. Возьмите инструмент Elipse Tool (U) (Эллипс), установите цвет #0e0f0f и нарисуйте круг.

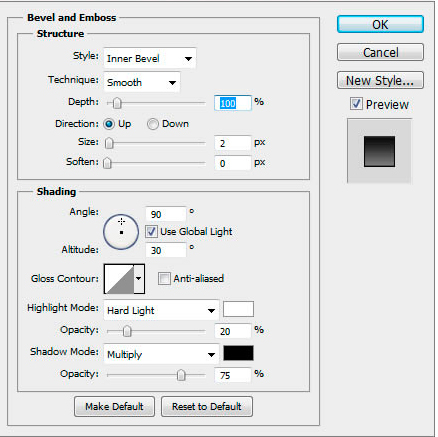
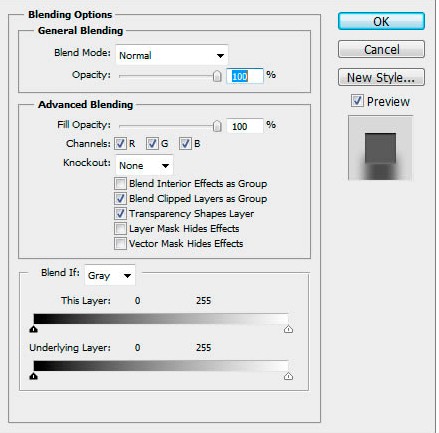
К слою с кругом примените стили, опираясь на изображения ниже.
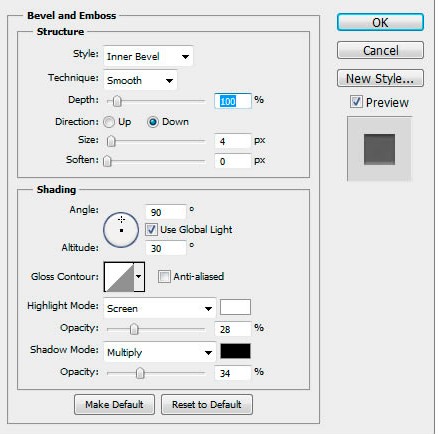
Bevel and Emboss (Тиснение):

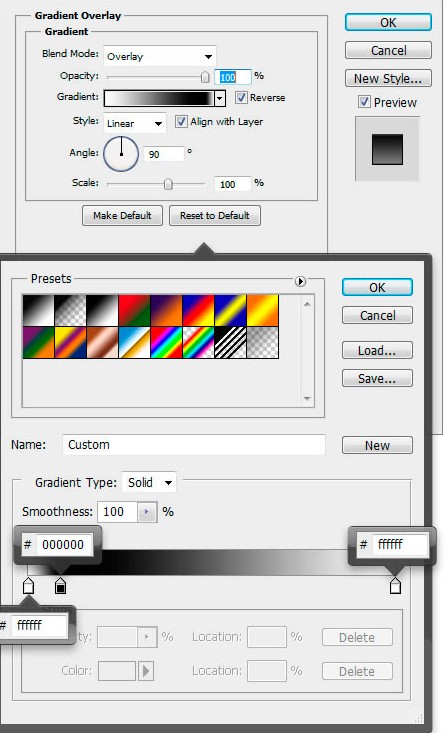
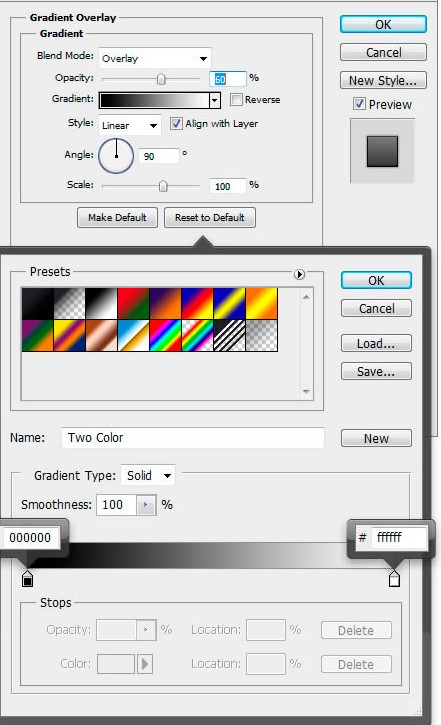
Gradient Overlay (Наложение градиента):

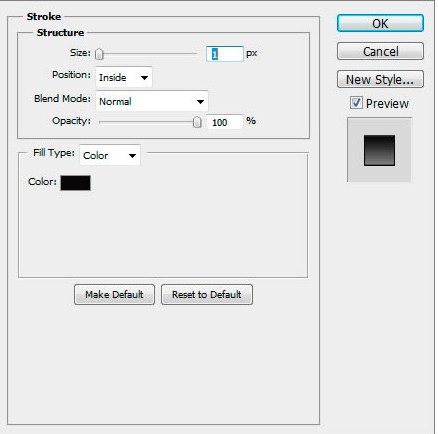
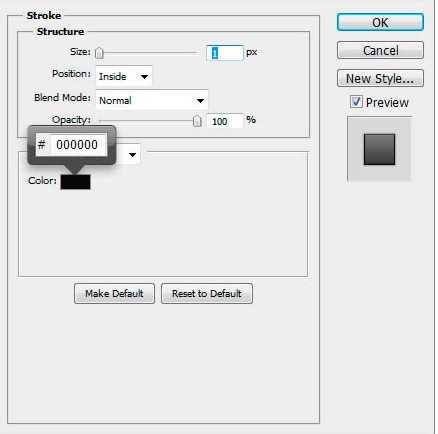
Stroke (Обводка):

Затем снизьте значение Opacity (Непрозрачность) до 20%.

Шаг 3. Тем же инструментом создайте еще один круг размером чуть меньше, заполните его цветом #222429 и примените такие стили, как на изображениях ниже.

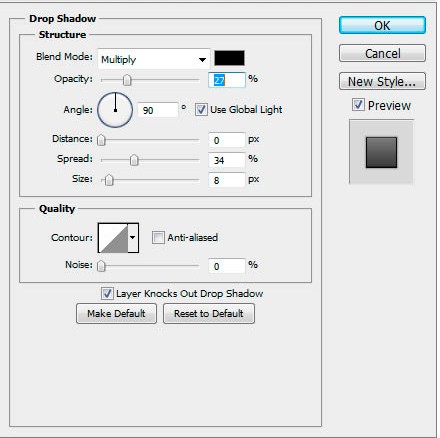
Drop Shadow (Тень):

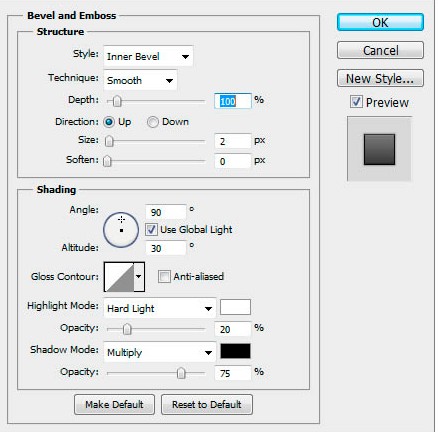
Bevel and Emboss (Тиснение):

Gradient Overlay (Наложение градиента):

Stroke (Обводка):

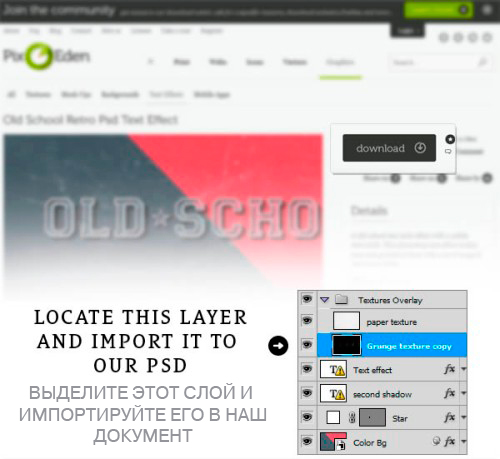
Шаг 4. Откройте PSD файл в Фотошоп и слой с гранжевой текстурой переместите в основной документ.


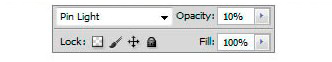
Поменяйте режим наложения на Pin Light (Точечный свет), а затем понизьте Opacity (Непрозрачность) до 10%. Для данного слоя создайте обтравочную маску, для этого нажмите правую кнопку мыши на выбранном слое и из контекстного меню выберите Create Clipping Mask (Создать обтравочную маску).

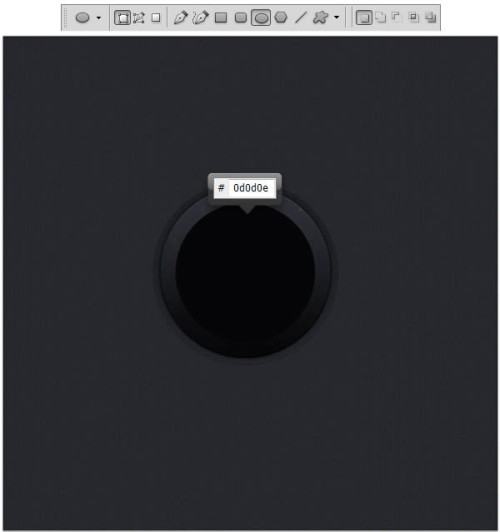
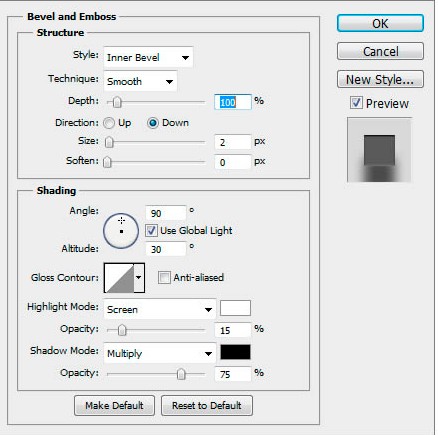
Шаг 5. Инструментом Elipse Tool (U) (Эллипс) создайте круг еще меньшего размера, заполните его цветом #0d0d0e и примените к нему стиль Bevel and Emboss (Тиснение), смотрите изображения ниже.



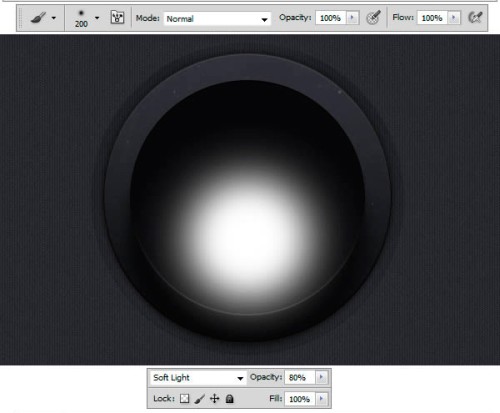
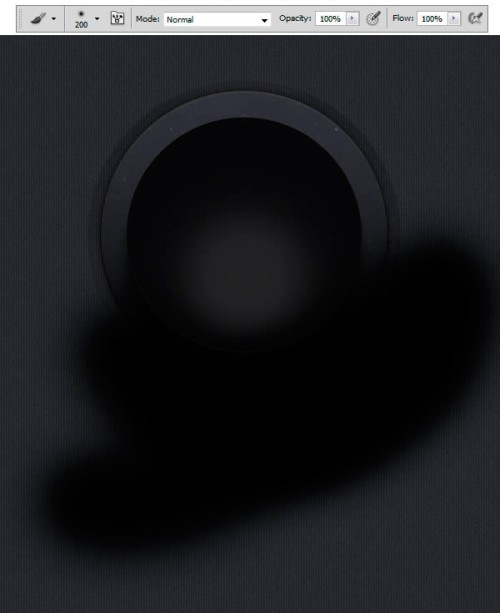
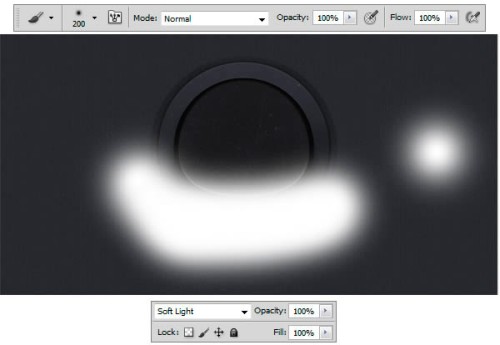
Выберите инструмент Brush Tool (B) (Кисть) с параметрами: размер 200 пикселей, жесткость 0%, цвет - белый #ffffff и нарисуйте пятно. Для этого слоя задайте режим наложения Soft Light (Мягкий свет) и уменьшите непрозрачность до 80%. Затем для этого слоя создайте Clipping Mask (Обтравочная маска).

Создайте новый слой, цвет переднего плана измените на черный #000000 и покрасьте кистью в нижней части, как на изображении ниже. Для данного слоя создайте Clipping Mask (Обтравочная маска).

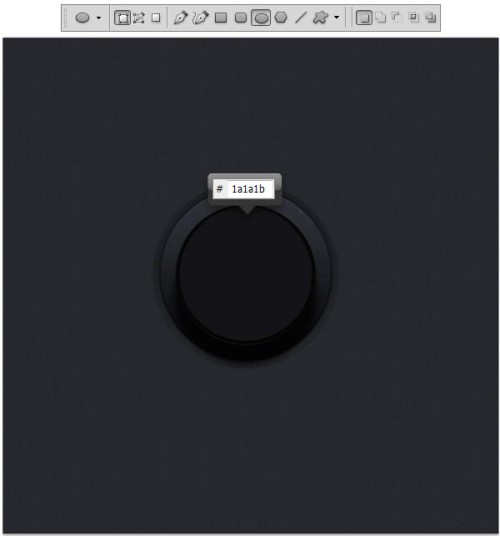
Шаг 6. Установите цвет #1a1a1b и с помощью инструмента Elipse Tool (U) (Эллипс) создайте еще один круг поверх всех кругов, но по размеру он должен быть на несколько пикселей меньше остальных.

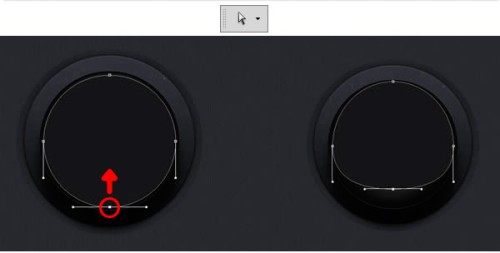
Возьмите инструмент Direct Selection Tool (A) (Стрелка), кликните на последнем созданном круге и нижний якорек переместите немного вверх.

Для этого слоя примените некоторые стили.
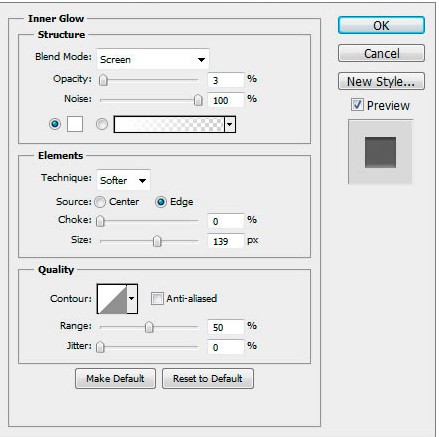
Inner Glow (Внутреннее свечение):

Bevel and Emboss (Тиснение):

Снова откройте PSD файл и слой с гранжевой текстурой переместите на основной документ. Для данного слоя выберите режим наложения Linear Dodge (Add) (Линейный Осветлитель (Добавить)) и установите значение непрозрачности 10%.

Теперь создайте новый слой, выберите кисть белого цвета остальные настройки, как и в предыдущем шаге. Выбранной кистью покрасьте, как показано ниже на изображении. Для данного слоя выберите режим наложения Soft Light (Мягкий свет) и создайте для него Clipping Mask (Обтравочную маску).

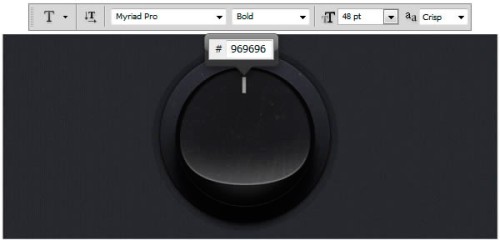
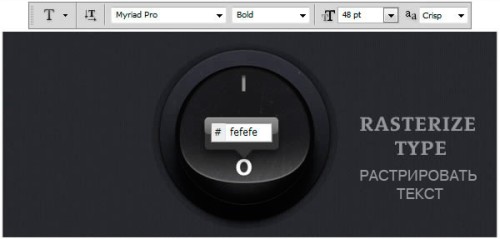
Шаг 7. Перейдите на панель инструментов и выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) со следующими параметрами: шрифт Myriad Pro (имеется в стандартном наборе шрифтов), Bold , размер 48пт, цвет - #969696 и напишите букву I.

К слою с текстом примените стили, опираясь на изображение ниже.
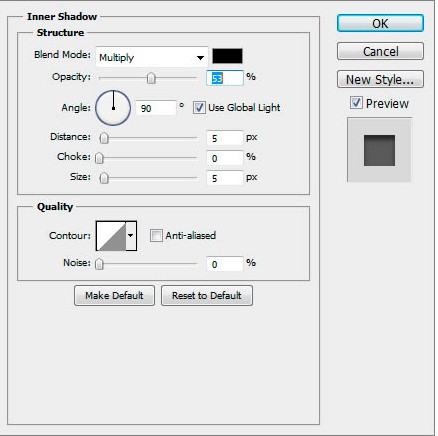
Inner Shadow (Внутренняя тень):

После этого измените цвет на #fefefe, остальные настройки прежние и напишите букву O. Нажмите правую кнопку мыши на текстовом слое с буквой O и выберите Rasterize Type (Растрировать текст).

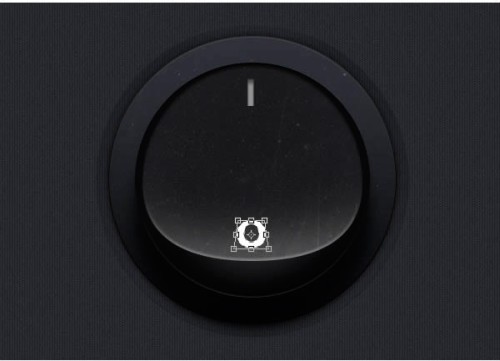
Нажмите Ctrl + T, затем зажмите комбинацию клавиш Ctrl + Shift + Alt и на несколько пикселей передвиньте влево левый угол.

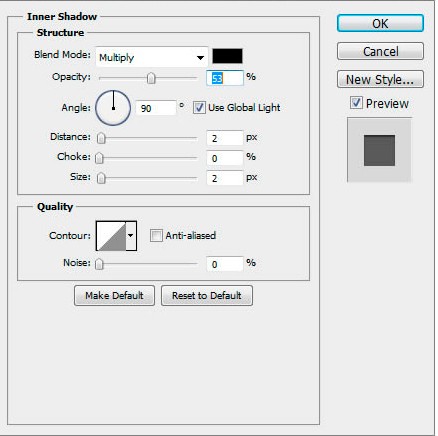
К этому слою добавьте стиль Inner Shadow (Внутренняя тень).

Конечный результат:

Ссылка на источник урока.










