Лейбл для веб-сайта
В этом уроке мы будем создавать лейбл, который в дальнейшем можно использовать для веб-сайта. Графические элементы в современном веб-дизайне - модная тенденция.
Конечный результат:

Создайте новый документ размером 500х200. Теперь приступите к созданию фона. На новом слое выделите верхнюю часть высотой в 10 пикселей и заполните темно-коричневым цветом. Затем создайте выделение в 1 пиксель и заполните его светло-коричневым цветом. На новом слое выделите область высотой 75 пикселей, начиная от первого слоя в 1 пиксель. Залейте выделение коричневым цветом. Далее создайте новый слой, снова создайте выделение и примените к нему градиент от светло-серого к более светлому оттенку серого.
Теперь поместите слой с выделением высотой 1 пиксель белого цвета сразу после слоя с коричневым выделением и с темно-серым цветом высотой в 1 пиксель на грани конца градиента. Оставшуюся часть заполните белым цветом. Мы создали макет в стиле веб.

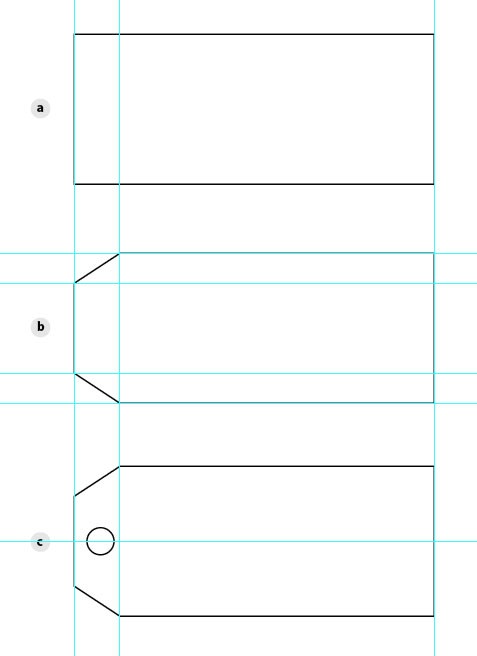
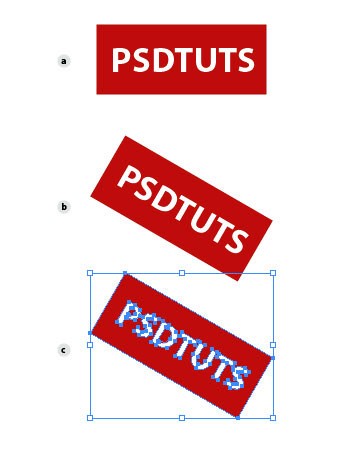
Откройте программу Illustrator и создайте новый слой. На рисунке а - нужно создать прямоугольник размером 240х100 пикселей; b - добавьте опорные точки, чтобы срезать углы у лейбла. Чтобы все получилось красиво и ровно, используйте направляющие; с - создайте форму круга на лейбле для отверстия, снова используйте направляющие. Вот, что должно получиться:

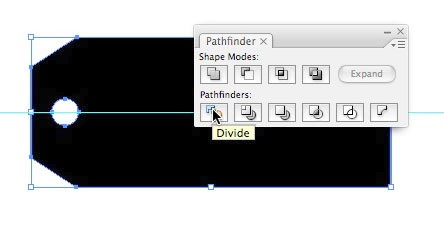
Затем, используйте инструмент Divide в палитре Pathfinder, чтобы вырезать отверстие в лейбле.

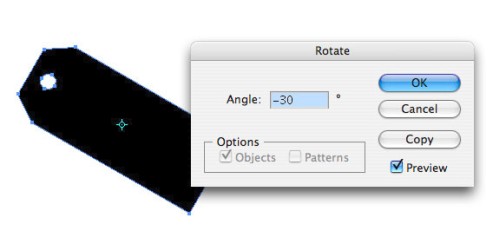
Воспользуйтесь инструментом Rotate (R) и поверните лейбл на 30 градусов, зайдя в меню (Редактирование - Трансформирование - Поворот).

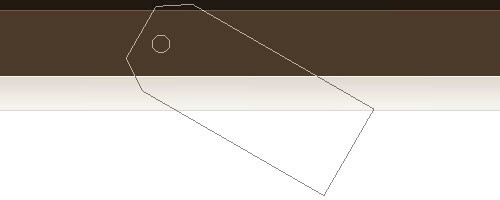
Теперь откройте созданный контур лейбла в Фотошоп. Поместите его на рабочий документ, где мы создали веб-стиль.

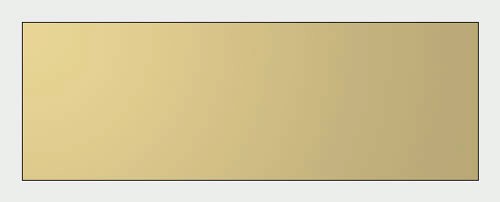
Создайте новый документ в 2 раза больше размера лейбла 580х200 пикселей. Мы будем использовать его для создания текстуры. На панели инструментом выберите Gradient Tool (Градиент) с параметрами: от светло-песочного цвета к более темному цвету. Проведите линию градиента из верхнего левого угла к правому нижнему.

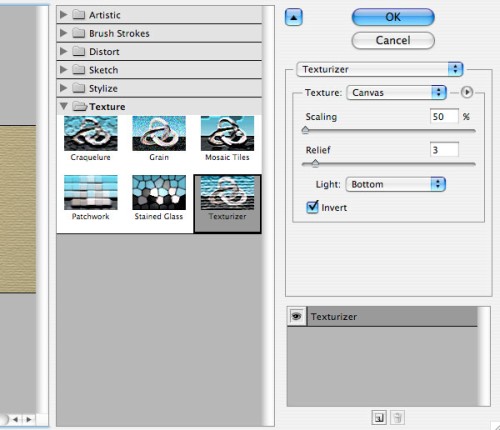
Превратите градиент в текстуру, настройки которой указаны на рисунке ниже.

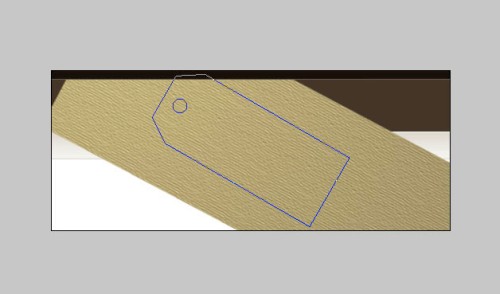
Вставьте полученную текстуру на основной документ и поверните ее на 30 градусов.

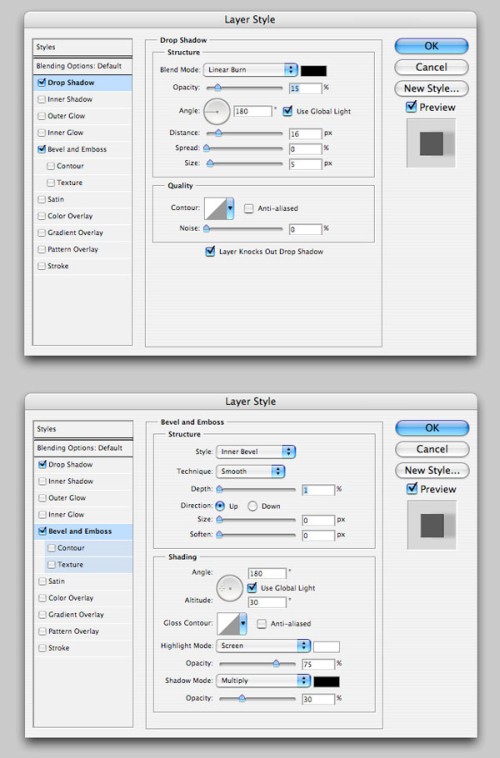
Перейдите во вкладку Paths (Контуры) и создайте выделение лейбла. Выберите слой с текстурой, инвертируйте выделение и удалите лишнее. Снимите выделение и примените следующие стили слоя:

Снова воспользуетесь Adobe Illustrator. Создайте новый слой размером 170х70 пикселей и залейте его красным цветом. Введите любой текст, я ввел PSDTUTS. Выберите текстовый слой и слой с красной заливкой и поверните их на 30 градусов. Нам нужно сделать так, чтобы остался только контур букв без цвета. Для этого воспользуйтесь инструментом Magic Wand Tool (Волшебная палочка), выделите каждую букву и удалите содержимое букв.

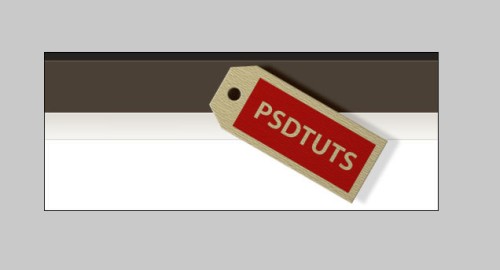
Поместите этот созданный слой с текстом на основной документ в Фотошоп. Измените режим этого слоя на Multiply (Умножение).

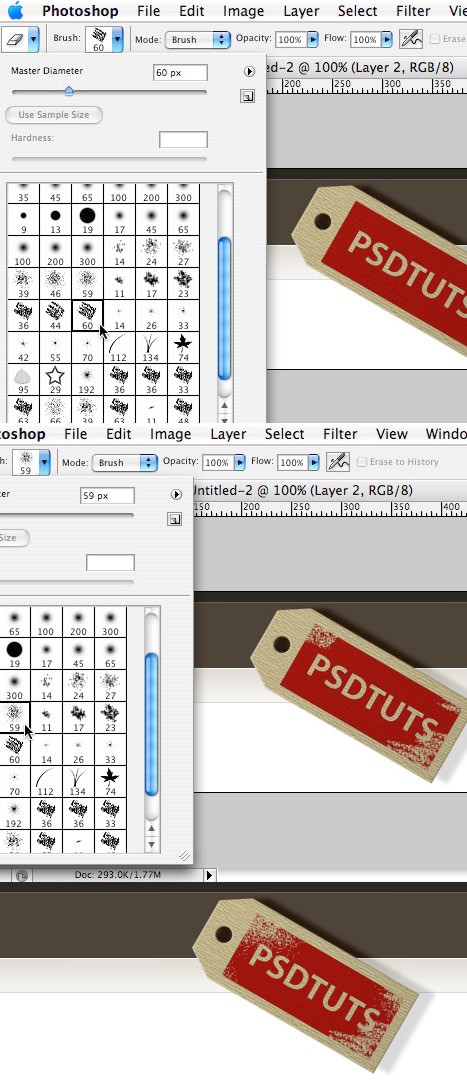
Инструментом Erase Tool (Ластик) сотрите часть красной заливки. Настройки для инструмента на рисунке ниже.

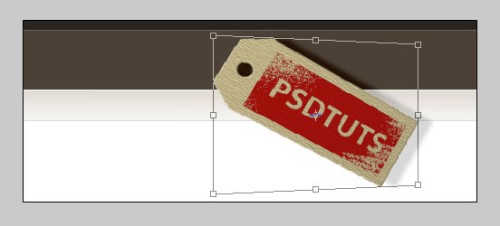
Вы довольны таким результатом? Теперь добавим реалистичность лейблу. Зайдите в меню Edit > Transform > Perspective (Редактирование - Трансформирование - Перспектива). Смотрите рисунок ниже.

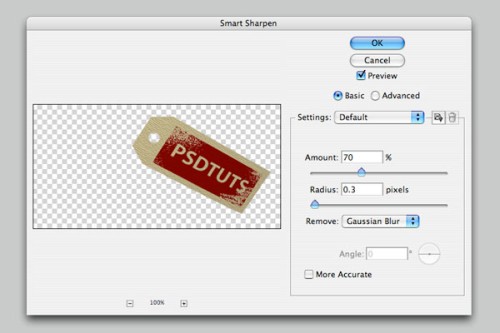
Добавим резкость, для этого перейдите в меню Filter > Sharpen > Smart Sharpen (Фильтр - Резкость - «Умная» резкость).

Для большей реалистичности воспользуйтесь инструментом Blur Tool (Размытие) и примените его к нижнему правому углу лейбла.

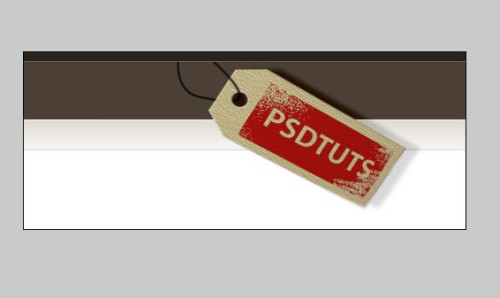
Инструментом Pen Tool (Перо) создайте контур для шнура, как на рисунке ниже.

Сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура) в появившемся окне выберите Brush (Карандаш) диаметром 3 пикселя, жесткостью 100%. Убедитесь, что основной цвет установлен на черный. Затем воспользуйтесь ластиком и сотрите нижнюю часть шнура.

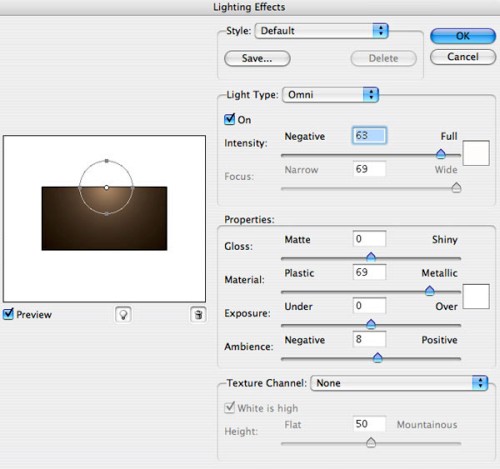
Теперь добавим освещение. Для этого скопируйте коричневый фон и перейдите в меню Filter > Render > Lighting Effects (Фильтр - Рендеринг - Эффекты освещения), настройки смотрите на рисунке ниже.

Теперь этот слой с освещением разместите в центр основного документа. Вот конечный результат:

Создавать графические текстуры - это очень интересно. Созданные вами элементы дизайна самостоятельно - будут уникальны. Удачи!
Ссылка на источник урока.










