Стильное меню в черном цвете
В этом уроке я покажу вам, как визуально можно спроектировать простое меню в черном цвете. Для этого мы будем использовать основные инструменты и стили слоя.
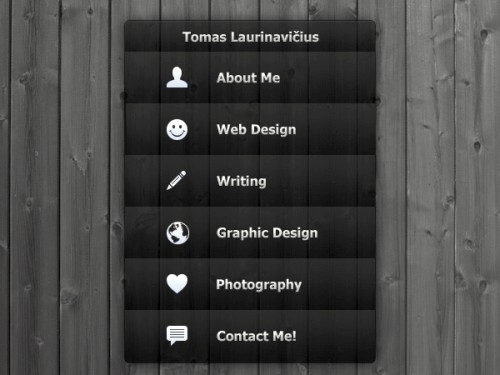
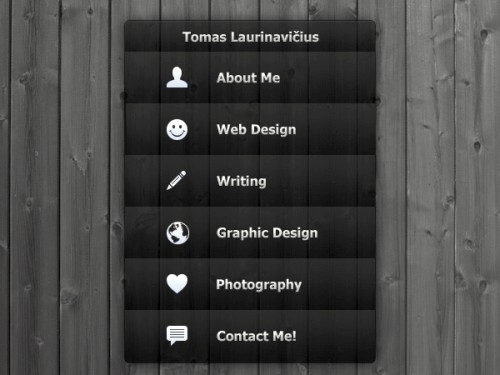
Конечный результат:

Используемый материал:
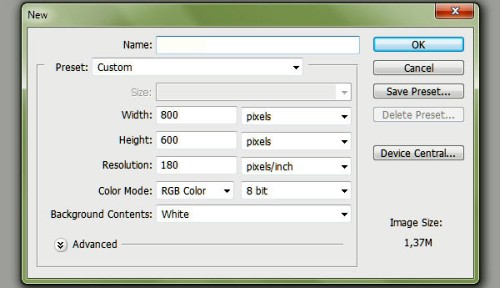
Создайте новый документ в Фотошоп (Ctrl + N) размером 800х600 пикселей, фон - белый.

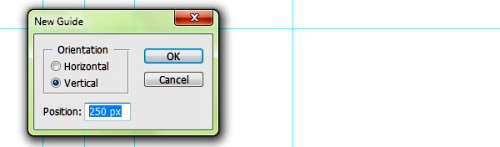
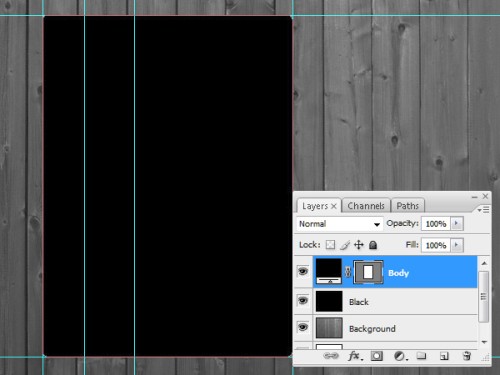
Теперь добавим направляющие, чтобы было удобнее при проектировании меню. Для этого перейдите в меню View > New Guide (Просмотр - Новая направляющая). С помощью данной функции вы можете разместить направляющие с точностью до одного пикселя.

Разместите 4 вертикальные направляющие на отметках 250, 300, 360, 550 пикселей. И 2 горизонтальные направляющие на отметках 100, 510 пикселей.
Теперь мы будем создавать фон для меню, но этот шаг не так важен. Загрузите и откройте текстуру дерева и поместите ее на основной документ. Измените размер слоя, применив команду свободное трансформирование Edit > Free Transform (Редактирование - Свободное трансформирование) или Ctrl + T. На панели параметров в верхней части вы можете установить точные значения ширины и высоты, установите до 32%.
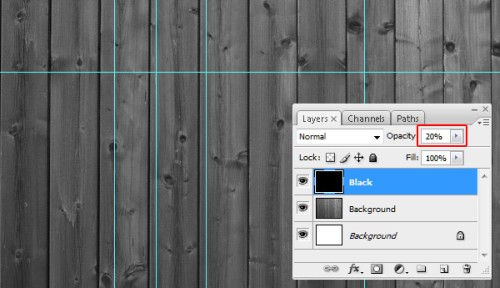
Текстура окрашена в натуральные цвета древесины, нам нужно, чтобы она была черно-белой. Для этого перейдите в меню Image > Adjustments > Desaturate (Shift + Ctrl + U) (Изображение - Коррекция - Обесцветить).

Теперь сделайте текстуру темнее. Создайте новый слой выше других слоев и назовите его Black. Воспользуйтесь инструментом Paint Bucket Tool (Заливка), заполните его черным цветом и измените значение Opacity (Непрозрачность) для этого слоя до 20%.

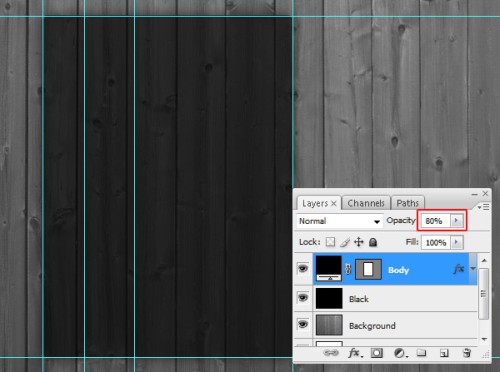
Создайте новый слой выше всех слоев и назовите его Body. Убедитесь, что выбран черный цвет. На панели инструментов выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами), в параметрах установите Shape Layers (Слой-фигура), значение радиуса 5 пикселей и создайте фигуру прямоугольной формы черного цвета. Для точности ориентируйтесь по направляющим.

К слою Body примените стили, для этого зайдите в меню Layer > Layer Style > Blending Options (Слои - Стиль слоя - Параметры наложения).
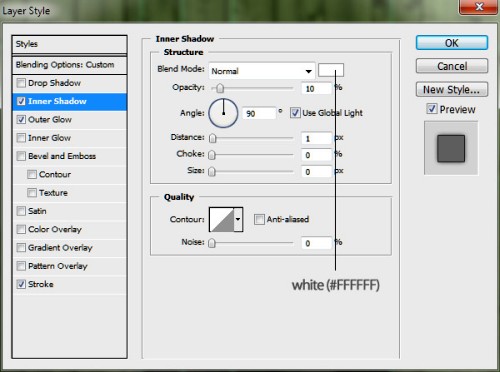
Inner Shadow (Внутренняя тень):

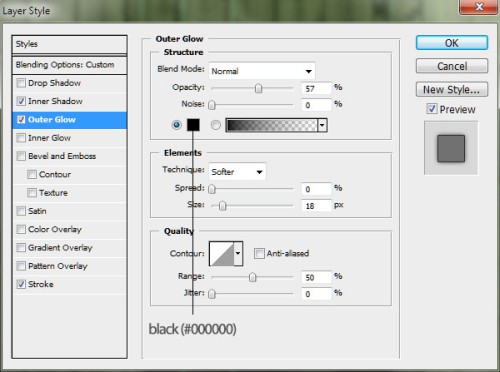
Outer Glow (Внешнее свечение):

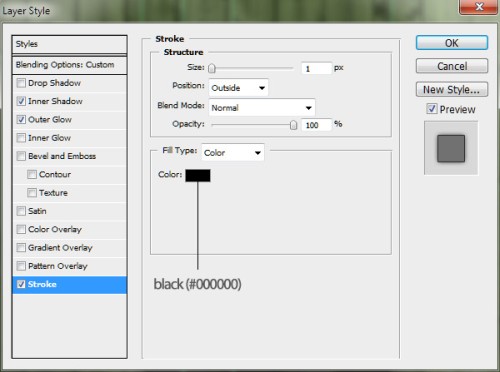
Stroke (Обводка):

Установите значение Opacity (Непрозрачность) до 80%.

Наше меню будет состоять из семи кнопок, верхняя кнопка будет самая узкая.
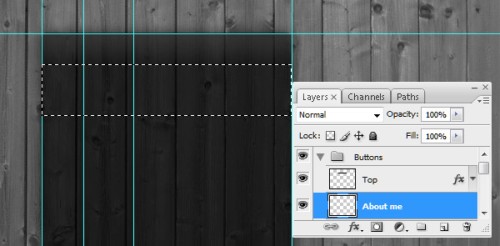
Первое, что нам нужно сделать - создать новую группу для всех кнопок. Для этого перейдите в меню Layer > New > Group (Слои - Новый - Группа) или нажмите на значок папки в нижней части панели слоев. Назовите эту группу Buttons.
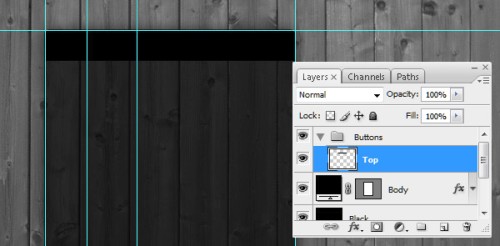
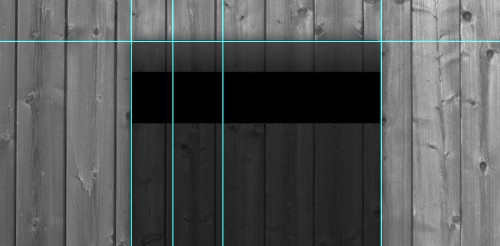
Теперь нужно создать выделение слоя Body, для этого удерживая клавишу Ctrl, сделайте клик по миниатюре нужного слоя. Внутри группы создайте новый слой и назовите его Top.

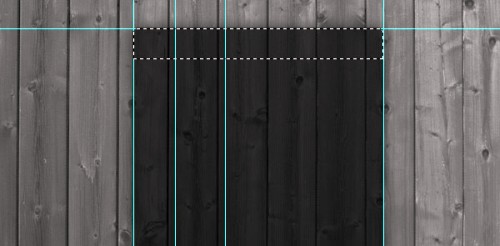
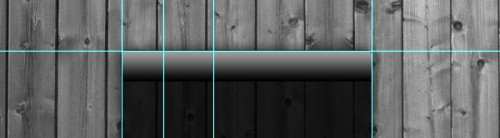
Выберите инструмент Rectangular Marquee Tool (Прямоугольная область). Удерживая клавишу Alt, вычтите из выделенной области нижнюю часть. Вот, как должно получиться:

Заполните выделенную область черным цветом (# 000000).

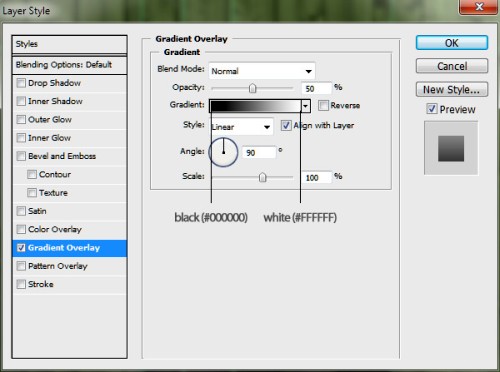
К этому слою примените стиль Gradient Overlay (Наложение градиента).


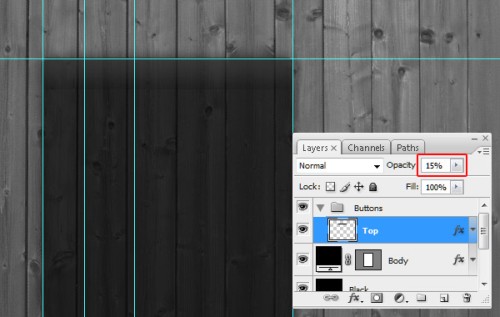
Измените значение Opacity (Непрозрачность) слоя Top до 15%.

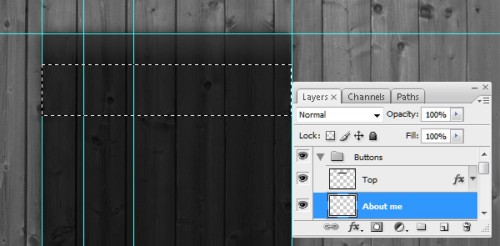
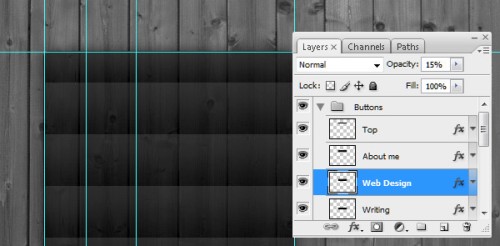
Повторите процесс и создайте остальные кнопки. Создайте новый слой ниже слоя Top и назовите его About me. Тем же инструментом создайте выделение, нажав клавишу Alt, вычтите верхнюю и нижнюю части текущего выделения.

Заполните выделение черным цветом. Используйте горячие клавиши Alt + Backspace.

Теперь скопируйте стиль со слоя Top, сделав клик правой кнопкой мыши, и из меню выберите Copy Layer Style (Скопировать стиль слоя). Затем сделайте клик правой кнопкой мыши на слое About me и из меню выберите Paste Layer Style (Вклеить стиль слоя). Измените значение Opacity (Непрозрачность) этого слоя до 15%.
Несколько раз продублируйте слой About me и разместите их друг под другом.

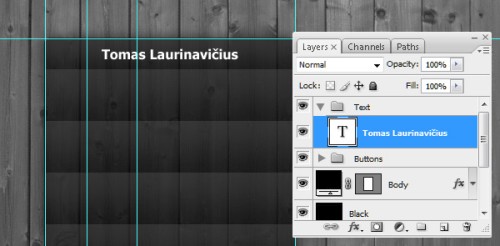
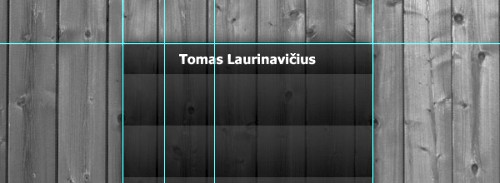
С кнопками мы закончили, поэтому для удобства в работе с палитрой слоев сверните группу Buttons. Над ней создайте еще одну группу Text. Измените основной цвет на белый, выберите инструмент Horizontal Type Tool (Горизонтальный текст) с параметрами: тип шрифта Tahoma, Bold; размер 6,4; метод сглаживания Crisp (Четкое). На самой верхней кнопке в центре введите название сайта.

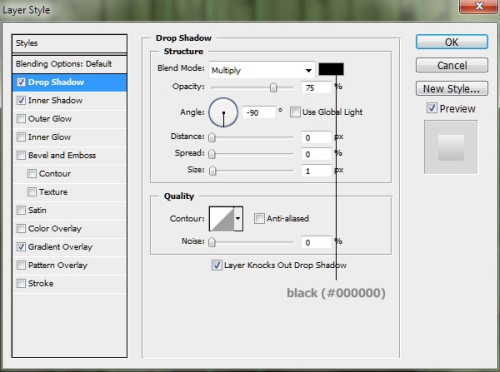
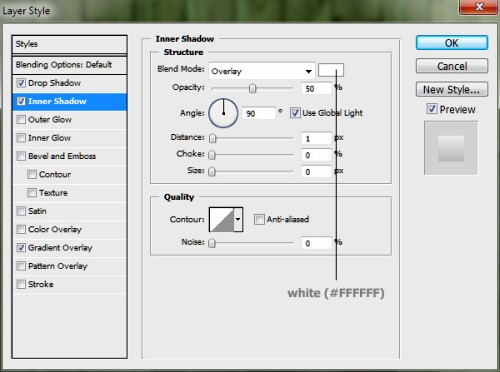
После этого перейдите в меню Layer > Layer Style > Blending Options (Слои - Стиль слоя - Параметры наложения) и примените к этому слою следующие стили:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

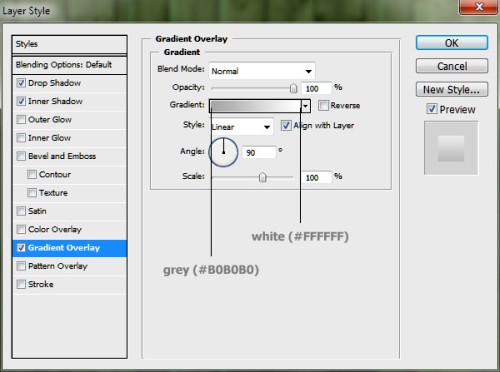
Gradient Overlay (Наложение градиента).

Вот результат:

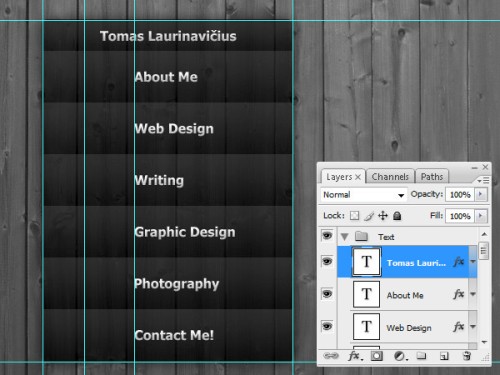
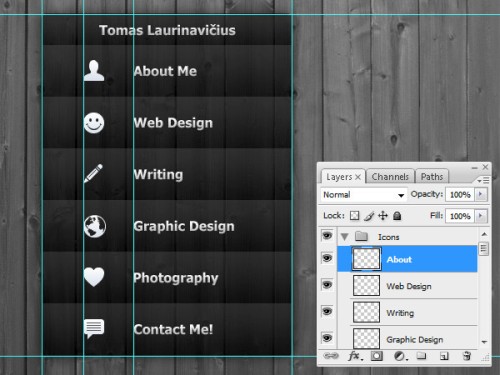
Продублируйте слой с текстом для всех кнопок Ctrl + J и измените содержание текста для каждой из них. Название остальных кнопок нужно выровнять по третьей вертикальной направляющей.

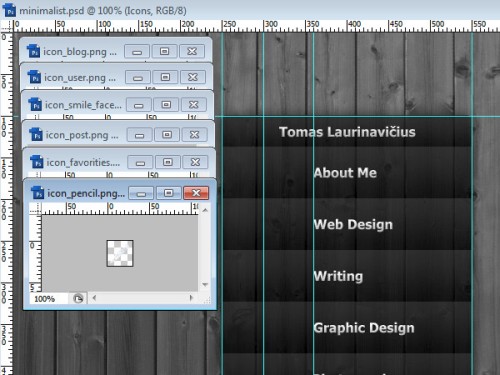
Мы закончили работу с текстом, теперь подошло время для скачивания иконок для iphone. Для этого меню я использовал 6 таких наборов иконок:
- icon_user.png
- icon_smile_face.png
- icon_pencil.png
- icon_blog.png
- icon_favorities.png
- icon_post.png

Переместите эти иконки на основной документ и выровняйте их по 2 направляющей.

Конечный результат:

Ссылка на источник урока.










