Шапка для сайта в виде ленточки
Конечный результат:

Используемый материал:
- Гранжевые кисти Grunge Brushes 3
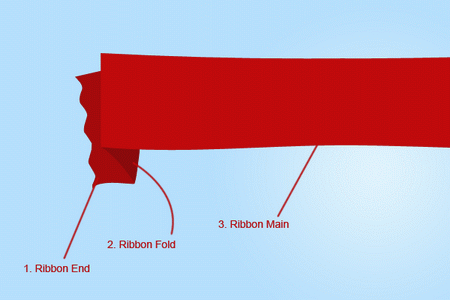
Создайте новый документ (Ctrl + N) размером 1000х450 пикселей. Перед тем, как мы приступим к работе, позвольте мне пояснить кое-что о ленточке. Наша ленточка будет состоять из 3 частей: конца, сгиба и основная части.

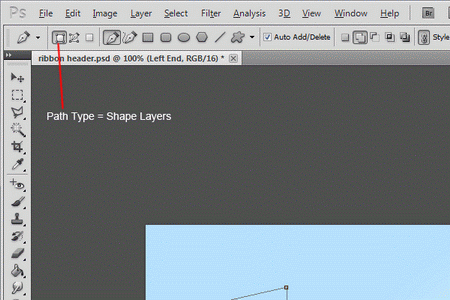
На панели инструментов выберите Pen Tool (P) (Перо) и установите следующие параметры:

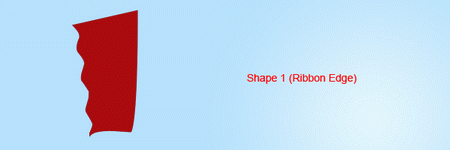
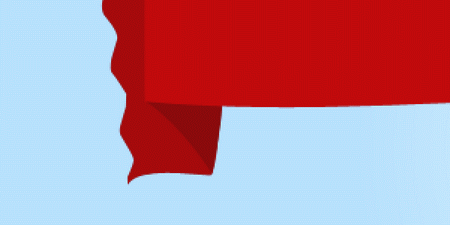
С помощью пера нарисуйте левый край ленточки, края должны получиться искривленными.


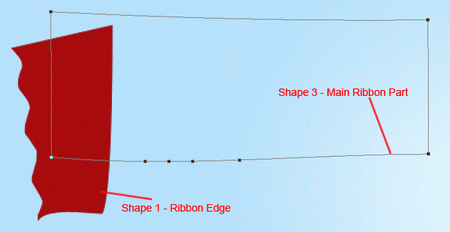
Теперь нам нужно создать основные части ленточки. Правая сторона основной части должна получиться прямой, это поможет при рисовании правой части ленточки.
Примечание: удерживайте клавишу Shift, чтобы получить прямые линии.


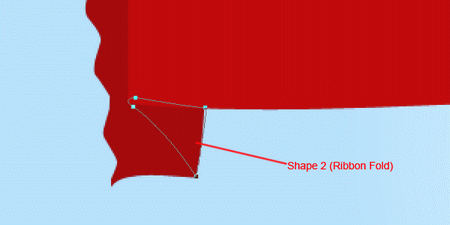
Продолжайте работать тем же инструментом и нарисуйте сгиб в виде треугольной формы.


На этом этапе мы создали три части для ленточки каждую на отдельном слое.
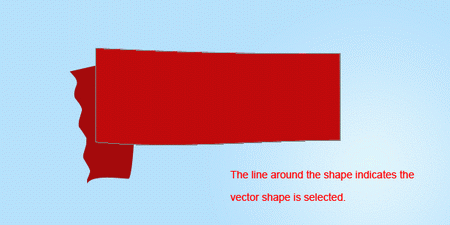
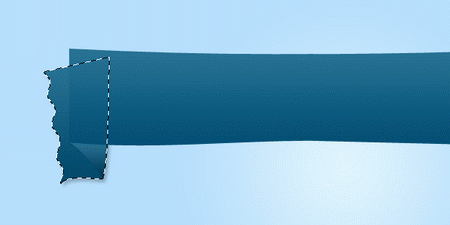
В этом шаге мы завершим рисование ленточки. Для этого нужно продублировать каждый слой с ленточкой и применить к ним команду Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Но перед этим нужно сделать основную часть ленты чуть длиннее. Выберите инструмент Pen Tool (P) (Перо) и сделайте клик по иконке векторной маски на панели слоев, в результате должен появиться контур вокруг фигуры.

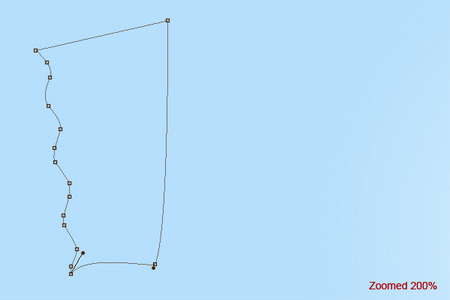
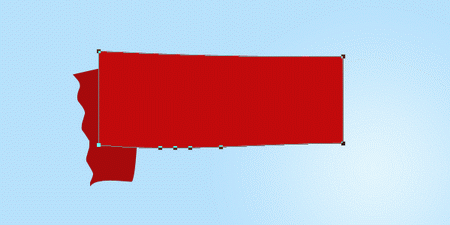
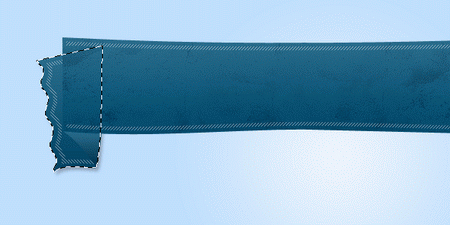
Удерживая клавишу Ctrl, выделите все точки. У вас должен получиться такой же контур, как на изображении ниже:

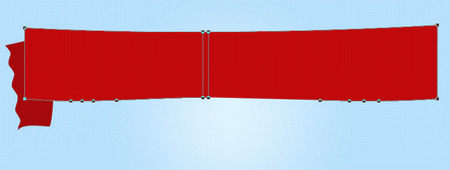
Теперь зайдите в меню Edit > Copy (Редактирование - Скопировать) или нажмите комбинацию клавиш Ctrl + C, чтобы скопировать контур; затем перейдите Edit > Paste (Редактирование - Вставить) или Ctrl + V, чтобы его вставить. Далее пройдите Edit > Free Transform Pat (Редактирование - Свободное трансформирование контура) или Ctrl + T, и в завершении Edit > Transform > Flip Horizontally (Редактирование - Трансформирование - Отразить по горизонтали), чтобы копию контура отразить по горизонтали. Переместите копию так, пока не получите нужную длину.

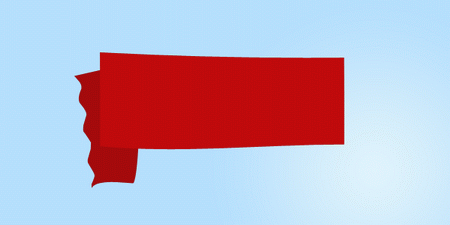
Теперь продублируйте два слоя с остальными частями и отразите их по горизонтали. Расположите их, как показано на изображении ниже:

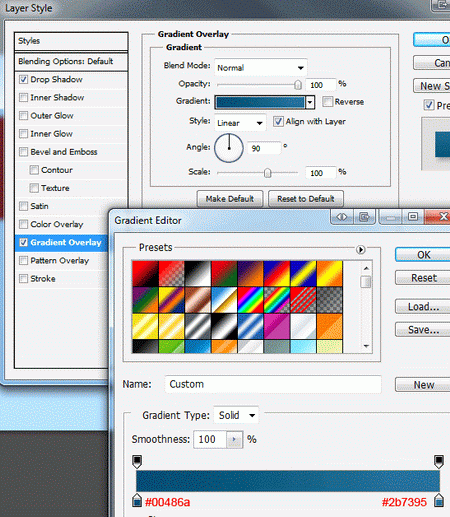
Далее примените следующие стили для слоев с концами ленточки.
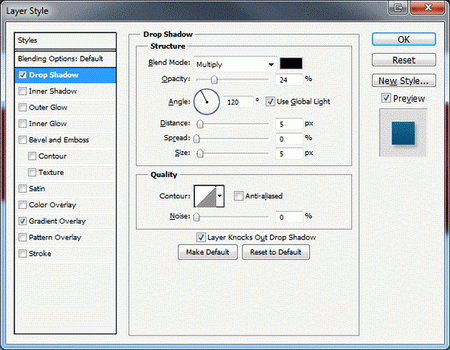
Drop Shadow (Тень):

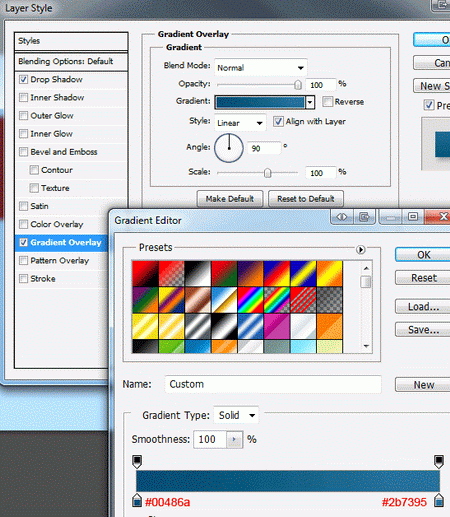
Gradient Overlay (Наложение градиента):

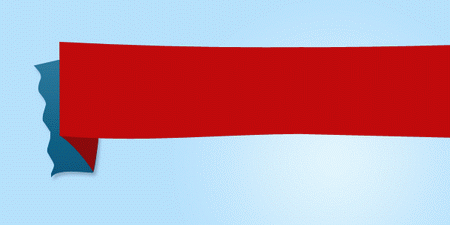
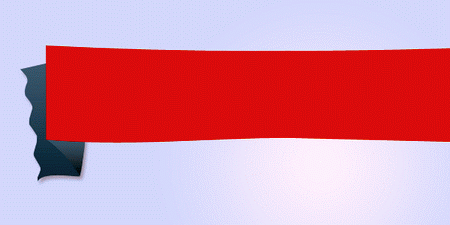
Вот результат после применения стилей слоя:

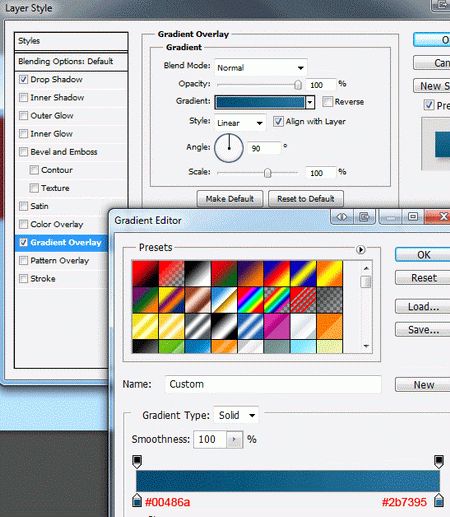
Теперь к слоям со сгибами примените стиль Gradient Overlay (Наложение градиента) со следующими параметрами:

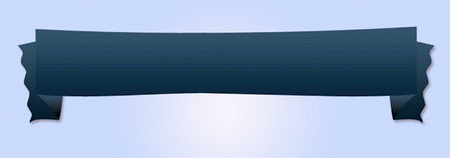
Вот результат:

И в завершении добавьте стиль Gradient Overlay (Наложение градиента) к основным частям ленточки.

Вот так должна выглядеть ленточка.

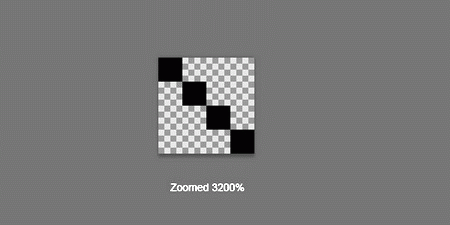
На этом этапе мы добавим узор на ленточку, который мы создадим сами. Создайте новый документ (Ctrl + N) размером 4х4 пикселя, фон - прозрачный. На панели инструментов выберите Pencil Tool (B) (Карандаш) и создайте узор, как на изображении ниже. Вам будет легче рисовать при увеличенном масштабе, примерно до 3200%.

Когда вы закончите, то зайдите в меню Edit > Define Pattern (Редактирование - Определить узор), сохраните узор и вернитесь к основному документу. Загрузите выделение слоев с концами ленты, для этого нажмите Ctrl + клик по миниатюре нужного слоя на панели слоев.

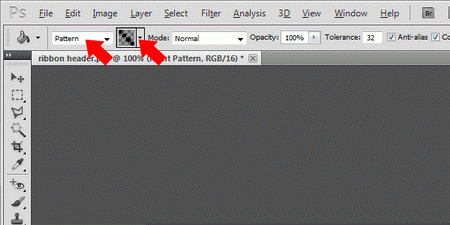
Затем пройдите в меню Select > Modify > Contract (Выделение - Модификация - Сжать), установите значение 5 пикселей. Выберите инструмент Paint Bucket Tool (G) (Заливка) и в настройках этого инструмента выберите созданный нами узор.

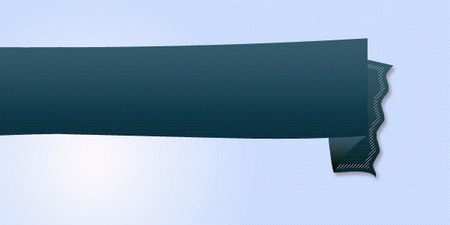
На новом слое заполните выделение, затем зайдите в меню Select > Modify > Contract (Выделение - Модификация - Сжать), введите значение 5 пикселей и нажмите клавишу Delete (Удалить). К слою с узором примените стиль Layer > Layer Style > Color Overlay (Слои - Стиль слоя - Наложение цвета ), установите цвет белый #ffffff.

Повторите действия с заливкой узором для других слоев с частями ленточки, кроме слоев со сгибами.

Загрузите гранжевые кисти Grunge Brushes 3. На новом слое обрисуйте основные части ленточки этими кистями. Понизьте значение Opacity (Непрозрачность) для этого слоя до 43% и поменяйте режим на Soft Light (Мягкий свет).

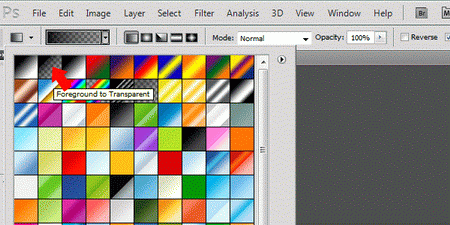
Загрузите выделение слоев с концами ленточки и выберите инструмент Gradient Tool (G) (Градиент), установите режим Foreground to Transparent (От основного к прозрачному), как на изображении ниже.


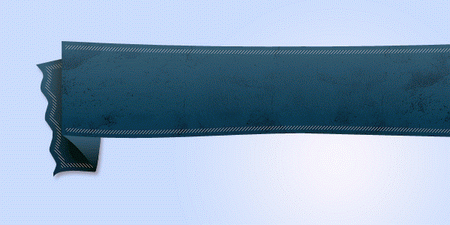
Проведите линию градиента от конца сгиба наружу к концу ленточки. Установите Opacity (Непрозрачность) 40%.

Повторите те же действия для другого конца ленты. После этого добавьте заголовок и элементы навигации.

Конечный результат:

Ссылка на источник урока.










