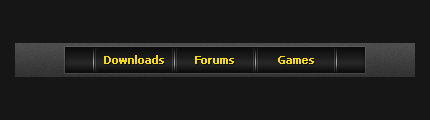
Темная панель навигации с кнопками
В этом уроке я покажу вам, как просто создать панель навигации и кнопки в черном цвете, которые можно использовать на своем сайте.
Прежде всего, создайте новый документ размером 430х130 пикселей и залейте фон цветом #161616.

Создайте новый слой, выберите инструмент Rectangular Marquee Tool (Прямоугольная область) и создайте выделение размером 400х34, залейте его цветом #393939.

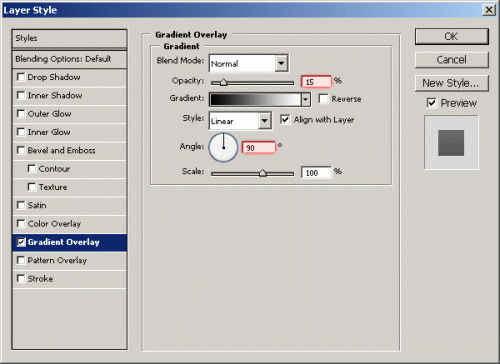
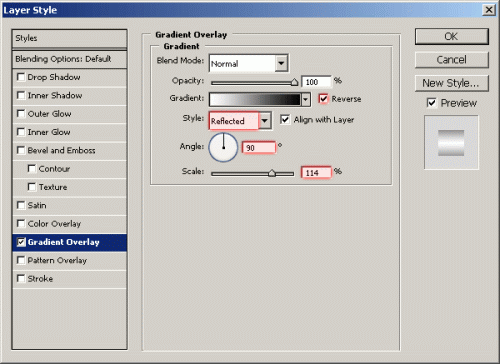
Примените к этому слою стиль Gradient Overlay (Наложение градиента):


Создайте новый слой, выберите слой с панелью и заполните узором.

Понизьте значение Opacity (Непрозрачность) данного слоя до 30%.

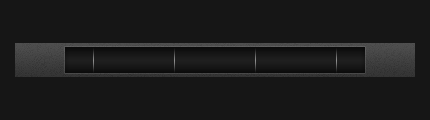
Создайте новый слой, выберите инструмент Rectangular Marquee Tool (Прямоугольная область) и создайте выделение размером 300х26 в середине главной панели.

Залейте выделенную область цветом #161616.

К этому слою примените следующие стили:
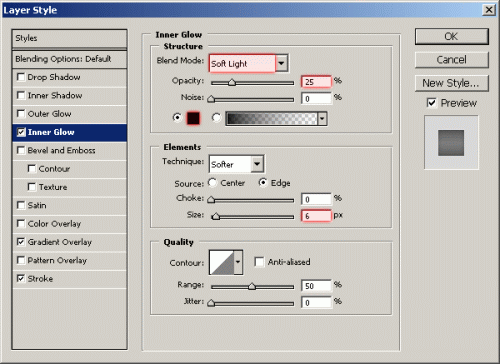
Inner Glow (Внутреннее свечение):

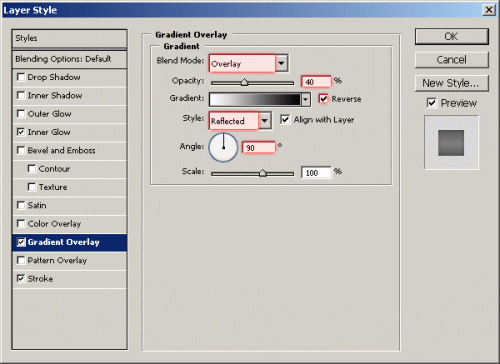
Gradient Overlay (Наложение градиента):

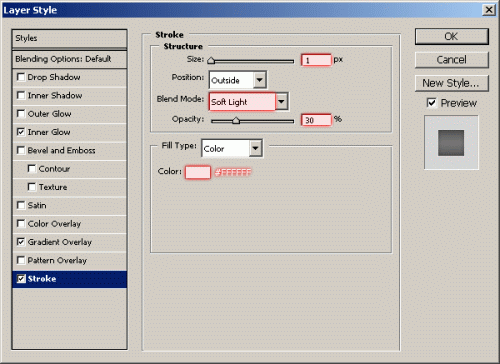
Stroke (Обводка):


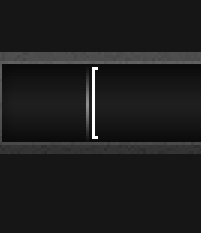
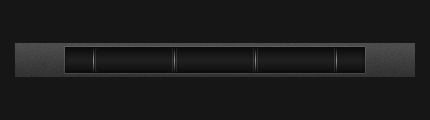
Теперь создайте выделение размером 1х26 или просто проведите линию от верхней части панели к нижней части инструментом Pencil Tool (Карандаш). Цвет выберите любой. Чтобы линия получилась прямая, при рисовании зажмите клавишу Shift.

Теперь к этому слою примените стиль Gradient Overlay (Наложение градиента):


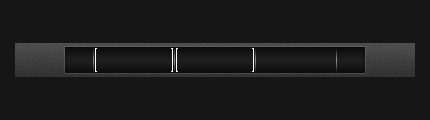
Продублируйте данный слой и переместите вторую полоску немного вправо, как показано на изображении ниже:

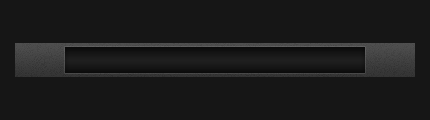
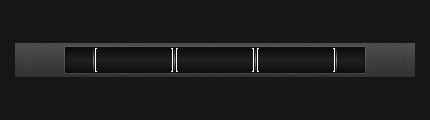
Повторите эти действия еще несколько раз, пока не получится результат, как на изображении ниже:

Объедините их в один слой и понизьте значение Opacity (Непрозрачность) для этого слоя до 50%.

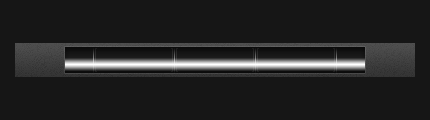
Создайте новый слой и немного увеличьте панель. Используя карандаш, создайте форму, как показано на изображении ниже:

Продублируйте этот слой, отобразите его по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отобразить по горизонтали) и поместите с левой стороны.

Объедините эти два слоя в один, снова продублируйте и поместите в середине.

Повторите те же действия с правой стороной.

Далее объедините все слои с формами, поменяйте режим на Soft Light (Мягкий свет) и понизьте значение Opacity (Непрозрачность) до 50%.

Создайте новый слой и на панели инструментов выберите Gradient Tool (Градиент), установите следующие параметры:

Проведите линию от середины к нижней части панели.

Установите режим Overlay (Перекрытие) и значение Opacity (Непрозрачность) 40%.

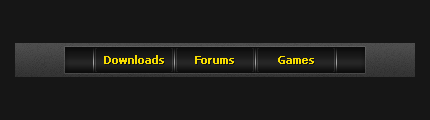
Теперь осталось добавить текст. Выберите инструмент Horizontal Type Tool (Горизонтальный текст) с параметрами: шрифт Tahoma, размер 12пт, No Anti-Aliasing (Нет сглаживания), цвет #F6dc00.

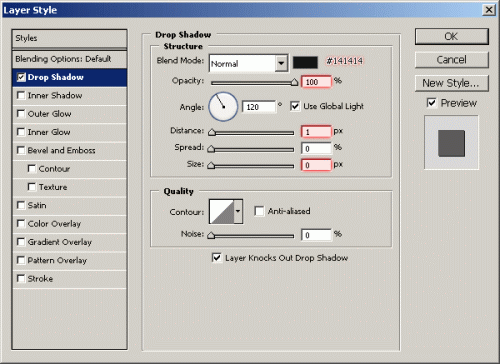
К слою с текстом примените стиль Drop Shadow (Тень):

Панель навигации с кнопками готова!

Ссылка на источник урока.










