Создание стильного баннера для сайта
В этом уроке я покажу вам, как создать стильный и эффектный баннер, который вы сможете использовать на своем сайте.
Давайте начнем!
Конечный результат:

Прежде всего создайте новый документ размером 500х300 пикселей и залейте его цветом #2d164d.

Воспользуйтесь инструментом Rounded Rectangle Tool (Прямоугольник со скругленными углами) и создайте форму любого цвета.

К этой форме примените следующие стили:
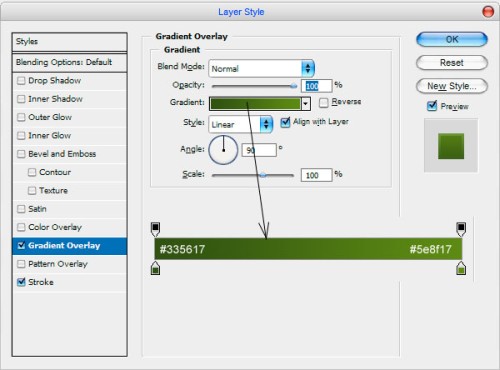
Gradient Overlay (Наложение градиента):

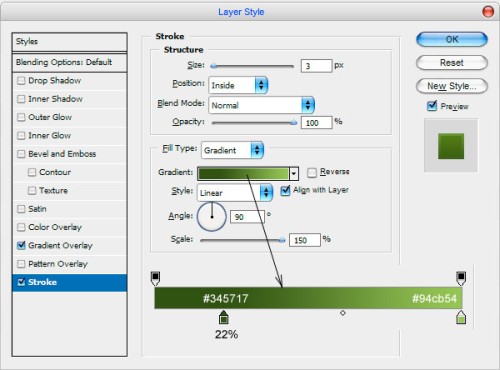
Stroke (Обводка):

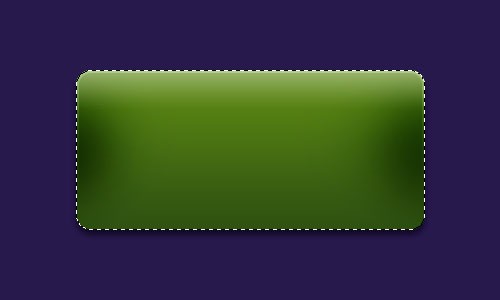
Вот результат:

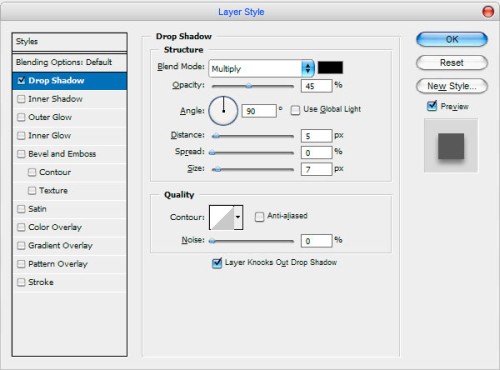
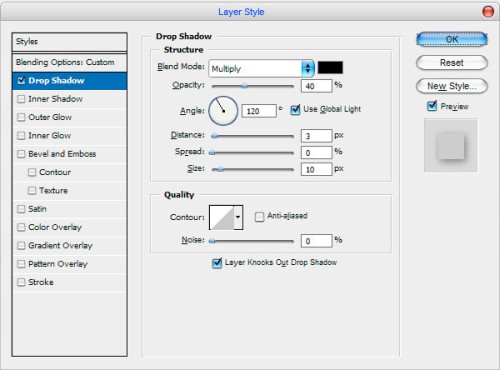
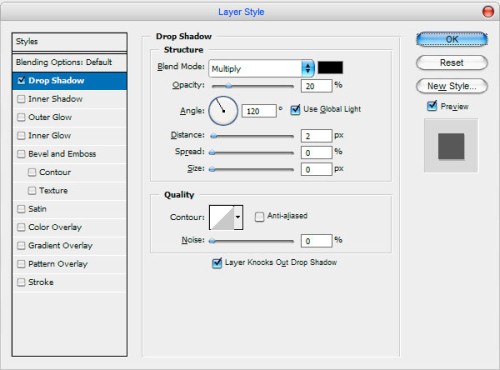
Затем создайте новый слой и объедините его с предыдущим, чтобы получить все эффекты на одном слое. К этому слою примените стиль Drop Shadow (Тень).

Вот такой эффект должен получиться:

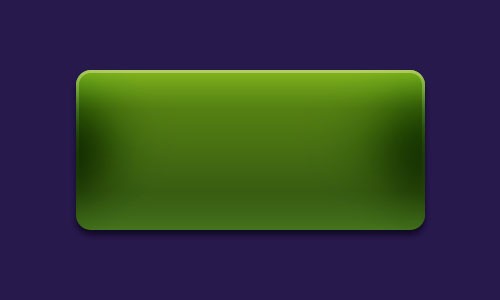
Теперь придадим баннеру объем. Для этого выберите инструмент Burn Tool (Затемнитель) с параметрами: размер 130 пикселей, диапазон: Midtones (Средние тона), экспонир: 25%. И затемните с левой и правой стороны.

После этого загрузите выделение слоя с прямоугольной формой Select > Load Selection (Выделение - Загрузить выделенную область). Создайте новый слой, воспользуйтесь инструментом Gradient Tool (Градиент) и заполните выделенную область градиентом на новом слое. В редакторе градиентов выберите тип градиента: от белого к прозрачному и проведите линию в верхней и нижней частях.


Снимите выделение Ctrl + D и поменяйте режим для этого слоя на Overlay (Перекрытие).

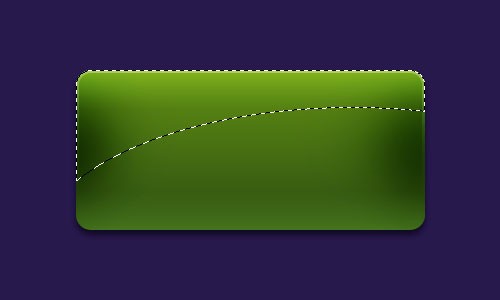
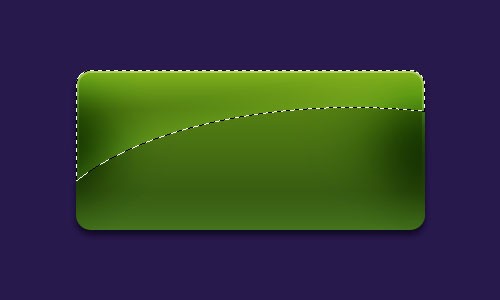
На этом этапе мы добавим блики. Для этого создайте выделение для слоя с формой (Ctrl + клик по миниатюре слоя с формой) в палитре слоев. Выберите инструмент Elliptical Marque (Овальная область) и, удерживая клавишу Alt, вычтите часть из выделенной области. У вас должно получиться так, как показано ниже.

После этого воспользуйтесь инструментом Gradient Tool (Градиент), выберите тип градиента: от белого к прозрачному и на новом слое заполните градиентом, как на изображении.

Снимите выделение Ctrl + D и измените режим для этого слоя на Overlay (Перекрытие). Затем примените стиль Drop Shadow (Тень).

Должен получиться такой эффект:

Теперь добавим некоторые элементы на баннер. Скачайте кисти stylish banner flowers. Загрузите эти кисти в Фотошоп и создайте выделение для баннера, на новом слое с помощью кисти создайте узор, как на изображении ниже.

Снимите выделение Ctrl + D, поменяйте режим для слоя с узором на Overlay (Перекрытие) и понизьте значение Opacity (Непрозрачность) до 30%.

Теперь поработаем над узором, чтобы сделать его более контрастным. Для этого воспользуйтесь инструментом Sharpen Tool (Резкость) с параметрами: размер кисти 200 пикселей, режим: Normal (Нормальный), Strength (Интенсивность) 50%.

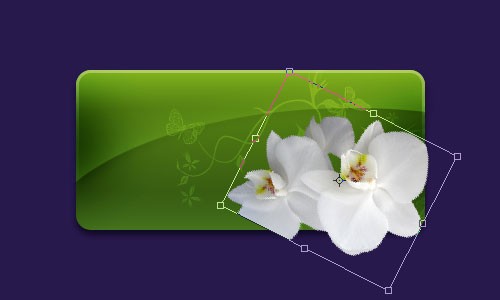
Добавьте на баннер изображение с цветком. Я выбрал такое stylish banner orchid, но вы можете выбрать любое другое. Откройте его в Фотошоп, отделите от фона, воспользовавшись инструментом Polygonal Lasso Tool (Прямолинейное лассо) и вставьте на основной документ. Уменьшите размер и немного поверните с помощью команды трансформирования Ctrl + T.

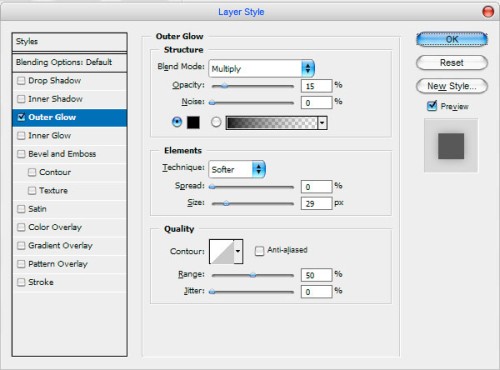
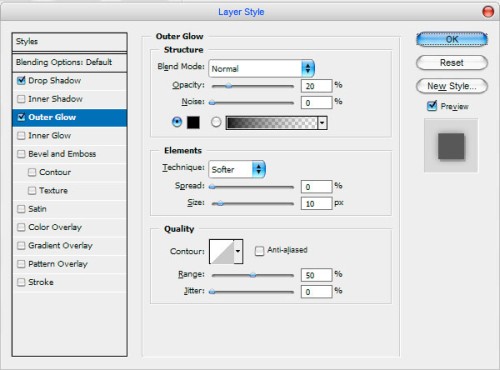
К слою с цветком примените стиль Outer Glow (Внешнее свечение).

Вот результат:

Создайте новый слой и объедините с предыдущим, чтобы получить все эффекты на одном слое. Загрузите выделение для баннера (Ctrl + клик по миниатюре слоя с баннером). Инвертируйте выделение с помощью клавиш Ctrl + Shift + I и нажмите Delete (Удалить), чтобы удалить области изображения, которые выходят за пределы границ баннера.

Снимите выделение Ctrl + D и добавьте текст. Воспользуйтесь инструментом Horizontal Type Tool (Горизонтальный текст) и введите текст, цвет выберите белый.

Шрифт установите Avant Garde Gothic из коммерческих шрифтов, но вы можете выбрать любой другой. К текстовому слою примените стиль Drop Shadow (Тень).

Вот результат:

В нижней части баннера снова введите текст, цвет #80bb00, примените то же стиль слоя с такими же настройками.

Нам осталось добавить название, введите слово AQUA белым цветом.

К этому текстовому слою примените стили:
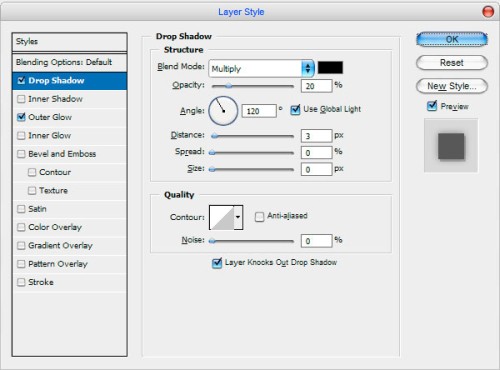
Drop Shadow (Тень):

Outer Glow (Внешнее свечение):

После применения стилей результат должен быть таким:

Баннер готов! Я надеюсь, что данный урок был интересный и полезный для вас. Побольше экспериментируйте и тогда добьетесь желаемого результата.
Конечный результат:

Ссылка на источник урока.










