Фотореалистичный макет для сайта
Очередной урок по созданию макета сайта в Фотошоп. В этот раз создаём фотореалистичный макет для сайта на основе стоковых изображений.
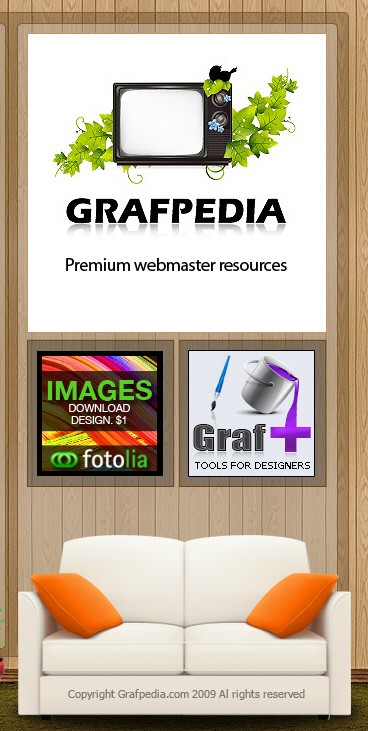
Конечный результат:

Используемый ресурс:
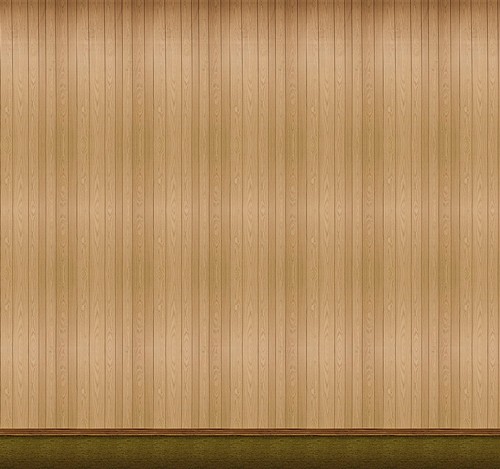
Шаг 1. Для работы нам понадобится такая текстура, так что сохраните ее в компьютер.

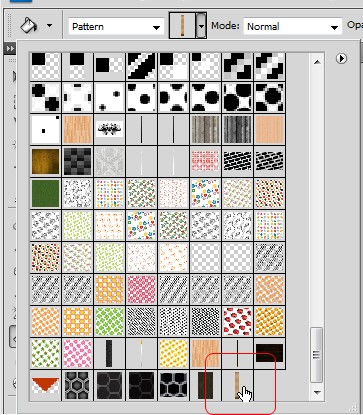
Откройте изображение с текстурой в Фотошоп, затем перейдите по вкладке Edit > Define pattern (Редактирование - Определить узор). Назовите её по своему усмотрению и нажмите ОК. Создайте новый документ, установив размеры 960х900 пикселей. Выберите инструмент Paint Bucket Tool (G) (Заливка), в настройках этого инструмента установите Pattern (Узор) и из палитры выберите узор, который мы добавили чуть ранее.

Заполните этим узором наш документ.

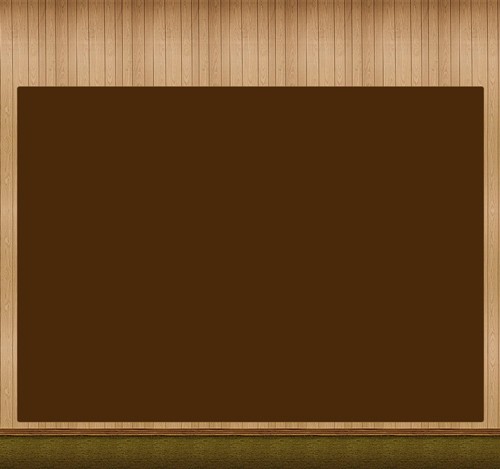
Цвет переднего плана измените на #49290a, инструментом Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами) создайте форму и поместите ее в центре холста, как показано ниже.

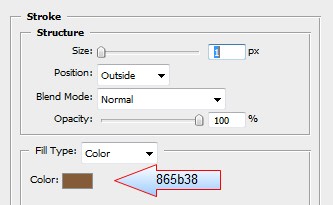
К этому слою примените стиль Stroke (Обводка).


Выше коричневой формы добавьте еще две формы белого цвета.

К этим формам добавьте стиль Stroke (Обводка).


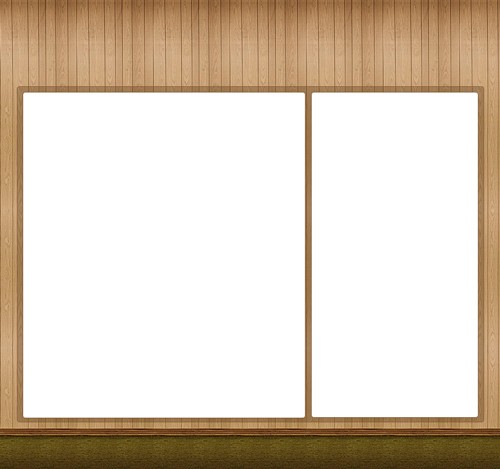
Вот, какой результат у вас должен получиться:

Шаг 2. В нижней части макета я добавил изображения с растением и диваном.

Ниже слоя с диваном создайте новый слой и при помощи инструмента Ellipse Tool (U) (Эллипс) создайте черную тень.

Теперь размойте эту тень при помощи фильтра Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) установив значение радиуса 6 пикселей.

Вот результат:

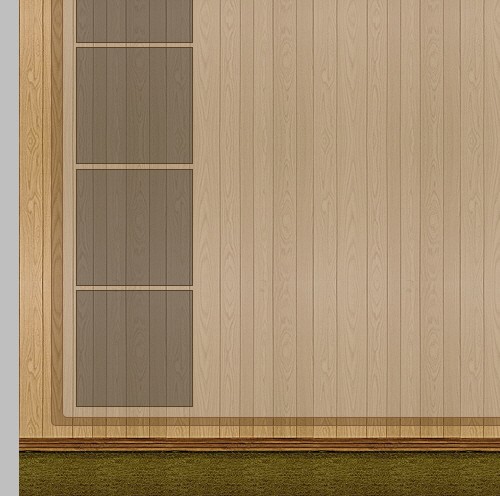
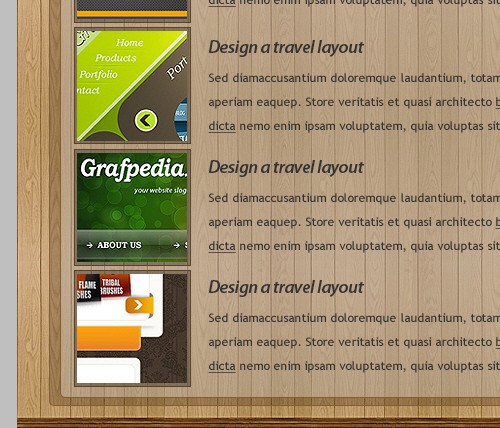
Выберите инструмент Rectangle Tool (U) (Прямоугольник) и в левой части макета создайте боксы для изображений.

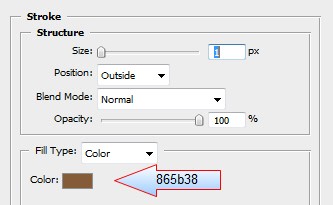
К слоям с боксами добавьте стиль Stroke (Обводка).


Поверх боксов добавьте любые картинки и напишите к ним описание.

В правой стороне макета я добавил баннеры.

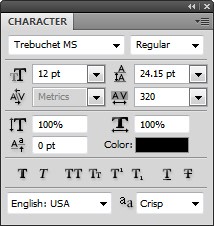
Теперь создадим разделительные линии для постов. Для этого воспользуйтесь инструментом Horizontal Type Tool (T) (Горизонтальный текст), настройки для линий смотрите ниже.


Нам осталось написать заголовок для сайта и добавить меню.

Конечный результат:

Ссылка на источник урока.










