Глянцевая кнопка в Photoshop
Яркая глянцевая кнопка на сайте привлекает внимание пользователей. Немногие сайты используют глянцевые кнопки, известные, как кнопки в стиле Web 2.0, чтобы повысить качество своего сайта. Создать такую кнопку в Photoshop не так сложно, в этом уроке я покажу вам, как это сделать.
В процессе создания мы будем использовать такие инструменты, как Прямоугольная и Овальная области (M), Градиент (G), Эллипс (U) и различные стили слоя.
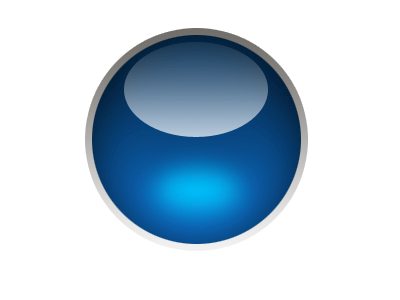
Глянцевые кнопки для сайта:

Для начала откройте Photoshop и создайте новый документ, а затем слой Button 1 (основа для кнопки).
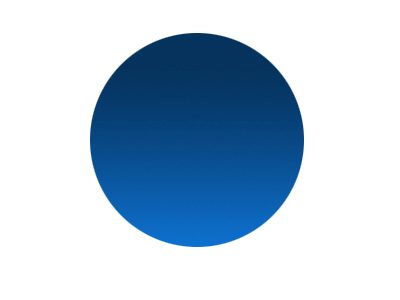
Выберите инструмент Овальная область и образуйте выделение круглой формы. При создании зажмите клавишу Shift, чтобы круг получился идеально ровным.
Перейдите к инструменту Градиент, цвет установите от #05335e к #1081ed. Проведите линию градиента внутри круга сверху вниз.

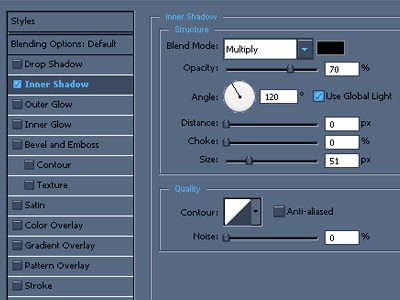
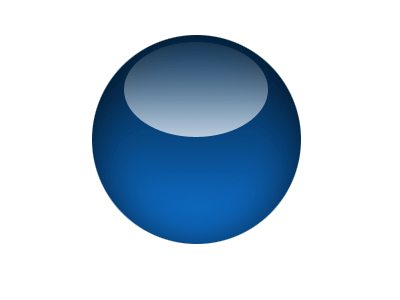
Дважды кликните по слою с основой для кнопки, чтобы открыть окно стилей. Выберите Внутренняя тень и введите следующие изменения:

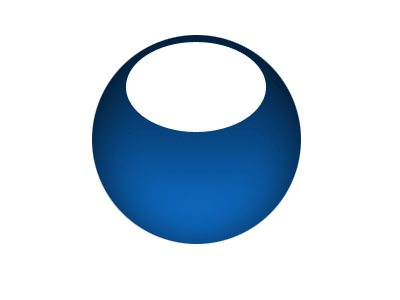
При помощи Эллипса образуйте форму небольшого эллипса в верхней части круга. Полученный слой назовите Ellipse 1 и растрируйте его.

Добавьте к эллипсу маску, перейдите на инструмент Градиент и установите от основного к прозрачному. Линию градиента проведите сверху вниз. Мы создали блик для кнопки.

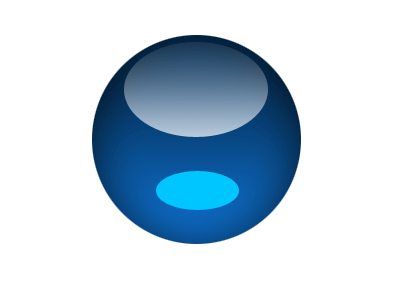
Между слоями с кругом и эллипсом создайте новый Ellipse 2. Цвет измените на #00c6ff и инструментом Эллипс образуйте еще одну форму в нижней части круга и также растрируйте её.

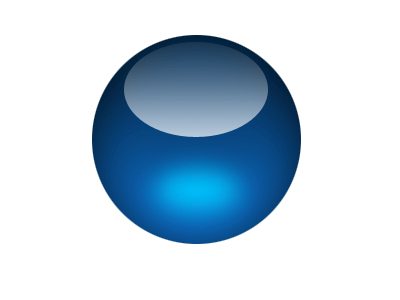
После этого пройдите во вкладку Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и установите радиус размытия 12 пикселей.

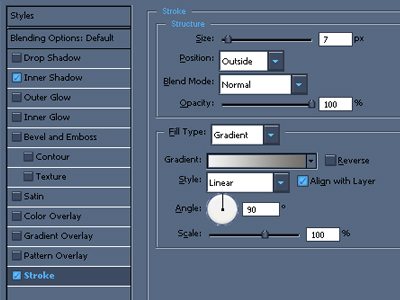
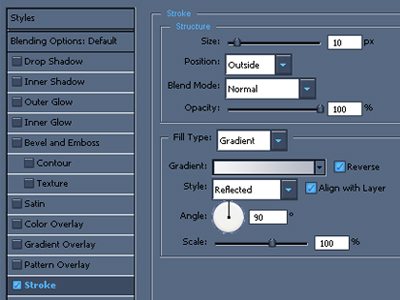
Убедитесь, что у вас выбран слой Button 1, откройте окно стилей и выберите Обводка, цвета для градиента от #f2f2f2 к #716e6a. Остальные изменения смотрите на скриншоте ниже.

Вот так должна выглядеть кнопка на данном шаге:

Нам необходимо повторно применить стиль Обводка к этому же слою. Для этого ниже слоя Button 1 добавьте новый, выделите их и объедините. Теперь вы можете повторно применить обводку к кнопке.
Установите цвета от #b7b9c5 к #f5f6f6 и примените обводку с такими настройками:

Тень:

Глянцевая кнопка:

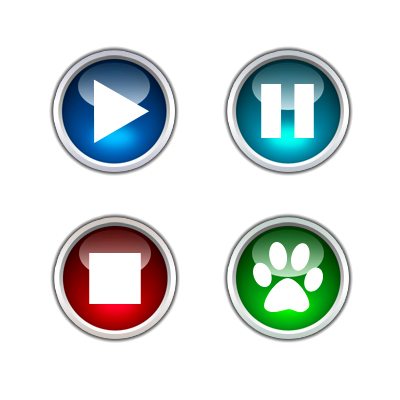
Вы можете установить любой цвет для кнопки и разместить на ней подходящий значок.

Ссылка на источник урока.










