Глянцевый значок RSS
В этом уроке я покажу вам, как создать стильную иконку RSS канала для своего сайта или блога.
Конечный результат:

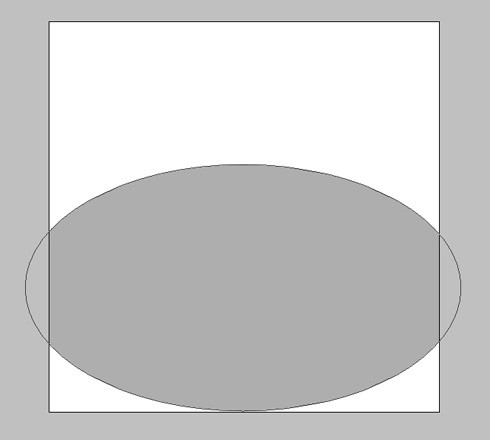
Создайте новый документ File > New (Файл - Создать) размером 512х512 пикселей, разрешение 72 пикс/дюйм. На панели инструментов выберите Ellipse Tool (U) (Эллипс) и создайте форму эллипса, как показано на изображении ниже.

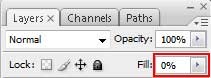
Для этого слоя установите значение Fill (Заливка) 0%.

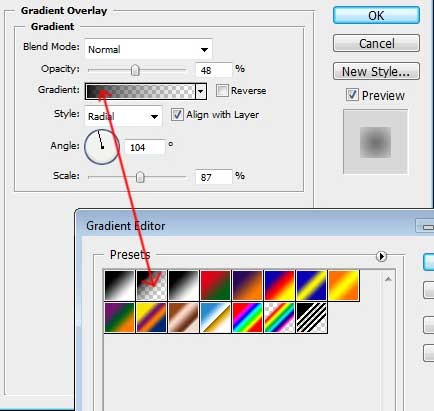
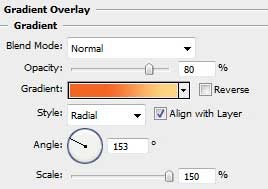
Сделайте двойной клик на слое с эллипсом и из Blending Options (Параметры наложения) выберите стиль Gradient Overlay (Наложение градиента). Настройки смотрите ниже.

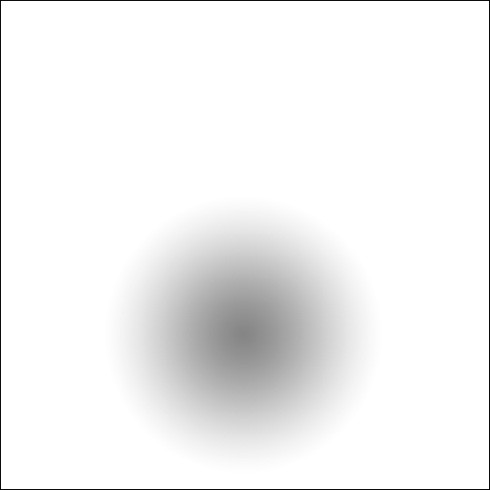
Мы создали тень для значка.

Тем же инструментом создайте круг, зажмите Shift, чтобы получился идеально ровный круг. Цвет установите #F36523.

Для этого слоя примените такие стили:
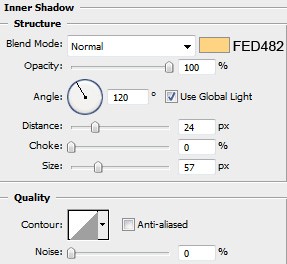
Inner Shadow (Внутренняя тень):

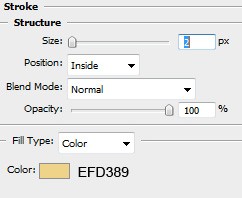
Stroke (Обводка):

Значение Fill (Заливка) для этого слоя оставьте 100%. Мы создали основу для будущего значка.

Создайте еще один круг, как на изображении ниже.

Примените к нему стиль Gradient Overlay (Наложение градиента):

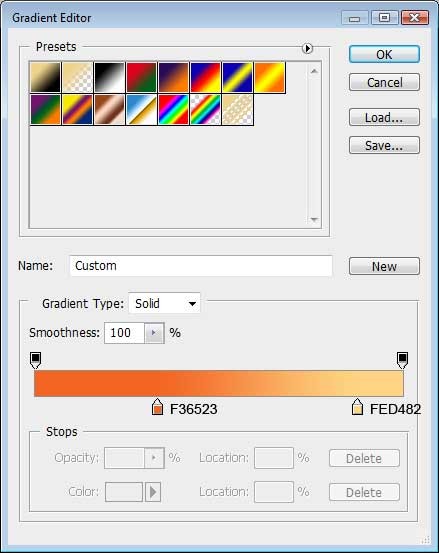
В редакторе градиентов установите такие цвета:

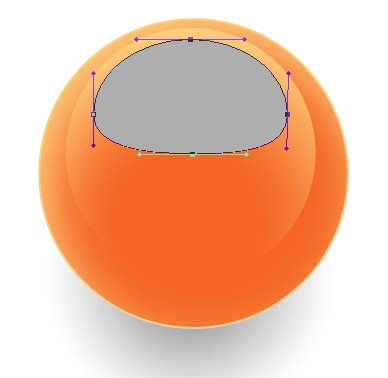
Инструментом Ellipse Tool (U) (Эллипс) создайте овал и при помощи инструмента Direct Selection Tool (A) (Стрелка) немного подкорректируйте его. Смотрите результат ниже.

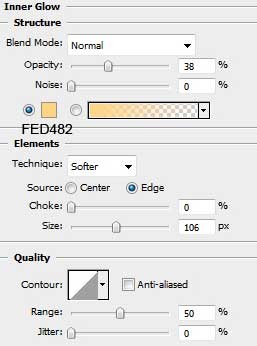
К деформированному овалу примените стиль Inner Glow (Внутреннее свечение):

Для этого слоя измените значение Fill (Заливка) на 0%. Мы создали глянец.

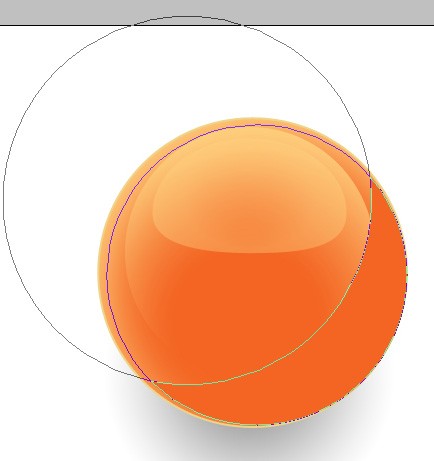
Снова создайте круг, смотрите изображение ниже. Цвет установите #F36523.

Создайте еще один круг, зажав клавишу Alt, чтобы вычесть область из предыдущего круга. В результате должна получиться форма в виде месяца.

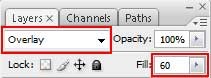
Для этого слоя задайте режим наложения Overlay (Перекрытие) и понизьте значение Fill (Заливка) до 60%.

Вот, что у вас должно получиться:

Воспользуйтесь инструментом Ellipse Tool (U) (Эллипс) и создайте два круга разного размера. Цвет для заливки - #FEDB8A.

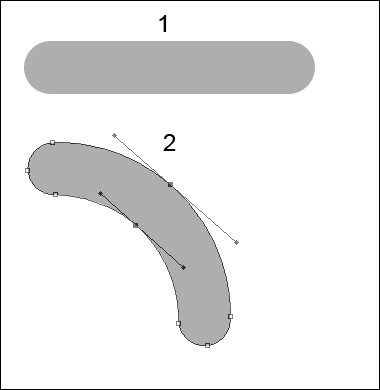
Далее выберите инструмент Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами), в параметрах установите радиус 30 пикселей и создайте широкую линию. Воспользуйтесь инструментом Add Anchior Point Tool (Добавить опорную точку) и добавьте пару точек, измените их тип при помощи инструмента Convert Selection Tool (Угол). Инструментом Direct Selection Tool (Стрелка) измените форму прямой, как показано ниже.

Наложите получившуюся форму на значок.

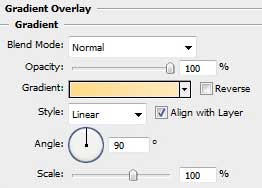
К слою с линией примените стиль Gradient Overlay (Наложение градиента):

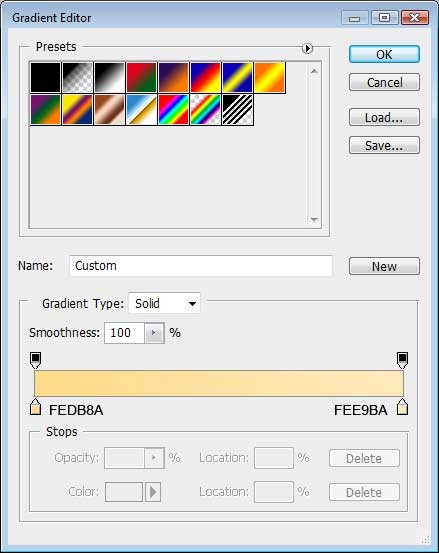
В редакторе градиентов установите такие цвета:

Мы почти у цели.

Нам осталось добавить вторую такую же линию побольше размером.
Конечный результат:

Ссылка на источник урока.










