Кнопка для сайта в Фотошоп
В этом уроке я покажу вам, как за несколько простых шагов создать кнопку для сайта в Фотошоп. Такая кнопка позволит вам с легкостью приукрасить дизайн вашего сайта.
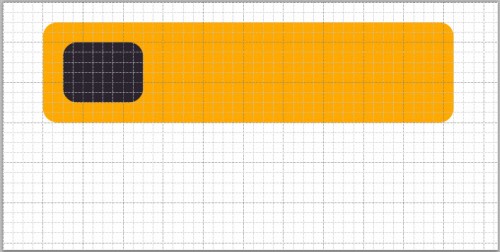
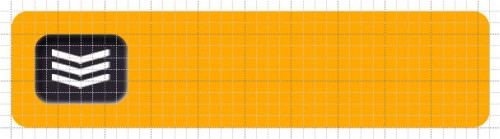
Конечный результат:

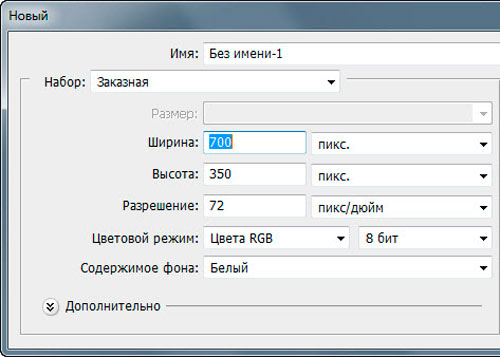
Шаг 1. Для начала создайте новый документ, применив следующие настройки:

Воспользуйтесь также сеткой, для этого перейдите View > Show > Grid (Просмотр > Показать > Сетка) она поможет нам в позиционировании элементов кнопки.
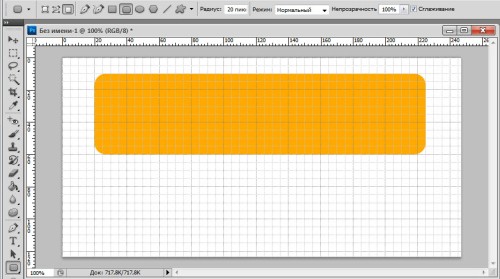
Шаг 2. Поменяйте цвет переднего плана на #f7a800, выберите инструмент Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами), установите радиус закругления 20 пикселей и создайте прямоугольник, как на изображении ниже. Назовите этот слой Форма 1.

При помощи команды Free Transform (Свободное трансформирование) Ctrl + T вы можете скорректировать ширину и высоту созданного прямоугольника.
Вы, наверное, обратили внимание, что кнопка получилась гораздо больше чем нам необходимо. На самом деле с изображением большого размера гораздо легче работать, существенным плюсом является и то, что будущая кнопка является растровым изображением, а значить впоследствии его можно уменьшить до нужного размера без потери качества.
Шаг 3.Создайте новый слой и назовите его Форма 2. Снова выберите инструмент Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами), установите цвет #2c2930. Создайте небольшой прямоугольник в левой части кнопки, как показано ниже.

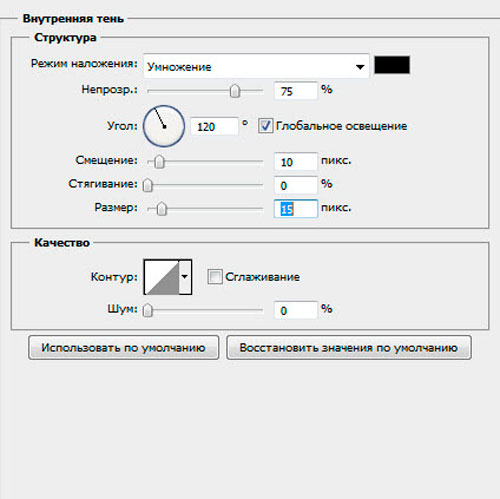
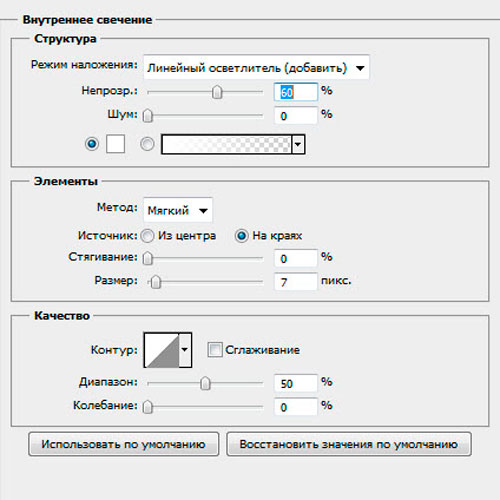
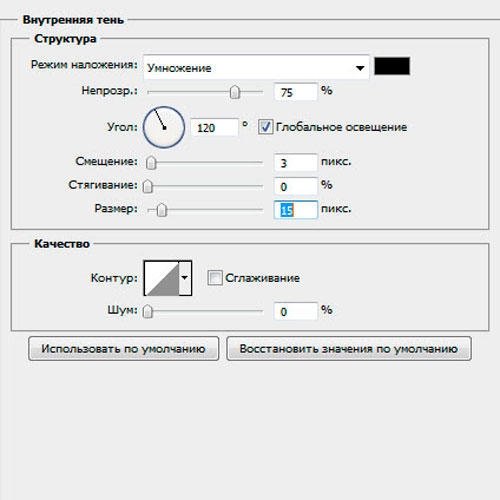
Сделайте двойной клик по слою Форма 2 и примените стили Inner Shadow (Внутренняя тень) и Inner Glow (Внутреннее свечение), установив для них следующие значения:


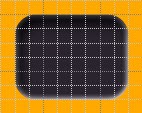
Вот, что у вас должно получиться:

Шаг 4. Создайте новый слой и назовите его Стрелка. Нажмите клавишу D, чтобы сбросить цвета, затем нажмите клавишу X для быстрой смены цветов с черного на белый. На панели инструментов возьмите Custom Shape Tool (U) (Произвольная фигура), в палитре фигур выберите форму Стрелка 2 и создайте стрелку. При помощи команды Free Transform (Свободное трансформирование) Ctrl + T поверните стрелку так, как показано ниже.

Слой со стрелкой продублируйте два раза и расположите копии так, как показано ниже. Объедините три слоя со стрелками.

К объединенному слою примените стиль Inner Shadow (Внутренняя тень).

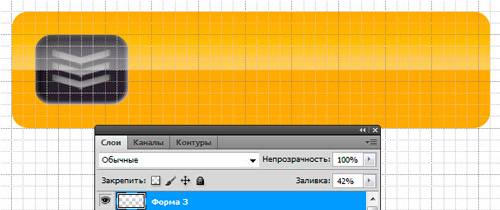
Шаг 5. Создайте новый слой и назовите его Форма 3. Загрузите выделение для слоя Форма 1, для этого нажмите Ctrl + клик по миниатюре слоя Форма 1.
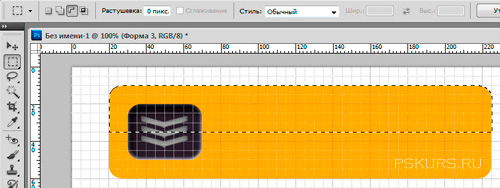
Возьмите инструмент Rectangular Marquee Tool (M) (Прямоугольная область), в настройках установите режим Substract to Selection (Вычесть из выделенной области) или зажмите клавишу Alt и создайте еще одно выделение, перекрывая половину кнопки. Смотрите изображение ниже.

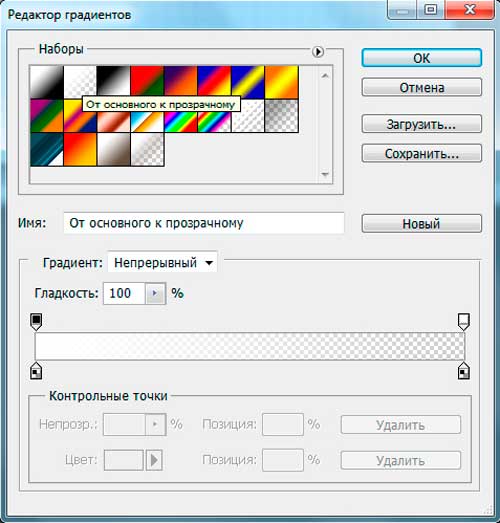
В результате выделение должно остаться только в верхней части кнопки. Выберите инструмент Gradient Tool (G) (Градиент), в редакторе градиентов установите режим Foreground to Transparent (От основного к прозрачному) в качестве цвета установите белый цвет, в настройках установите тип - Linear (Линейный). Проведите линию градиента от центра кнопки к верхнему краю.

Нажмите Ctrl + D, чтобы снять выделение. Для этого слоя понизьте значение Fill (Заливка) до 42%.

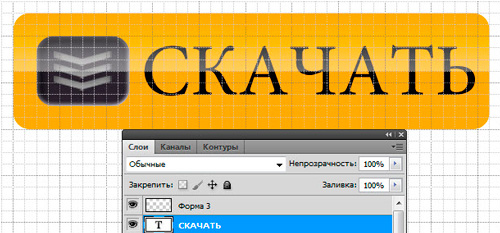
Шаг 6. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) с параметрами: шрифт Minion Pro, размер 90пт, цвет - черный. Введите любой текст, я написал слово Скачать, затем при помощи инструмента Move Tool (V) (Перемещение) разместите текст по центру.
Примечание: текстовый слой переместите чуть ниже слоя Форма 3.

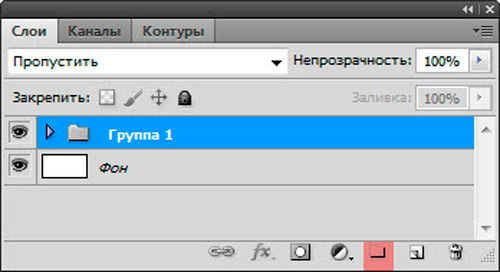
Шаг 7. Выделите все слои, кроме фонового и сгруппируйте, переместив их на значок папочки внизу панели слоев.

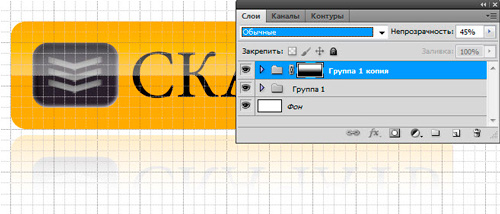
Теперь нам нужно создать отражение для кнопки. Нажмите правой кнопкой мыши на созданной группе и из меню выберите команду Duplicate Group (Дубликат группы). Копию отразите по вертикали Edit > Transform > Flip to Vertical (Редактирование – Трансформирование - Отразить по вертикали) и при помощи инструмента Move Tool (V) (Перемещение) переместите копию кнопки вниз, чтобы между ними появился небольшой зазор.

Перейдите в меню Layer > Layer Mask > Reveal All (Слои - Слой-маска - Показать все), на панели инструментов выберите градиент, в редакторе градиентов выберите черно-белый. Протяните линию градиента от середины нижней кнопки к середине верхней кнопки, для этой группы понизьте значение Opacity (Непрозрачность) до 45%. Вот результат:

Шаг 8. В этом шаге мы добавим тень кнопке. Раскройте Группу 1, продублируйте слой Форма 1 и копию назовите Тень. Вытащите этот слой из группы, и снова сверните группу. Создайте выделение для слоя Тень, нажав Ctrl + клик по миниатюре этого слоя. Заполните выделенную область черным цветом при помощи инструмента Paint Bucket Tool (G) (Заливка). Затем при помощи инструмента Perspective (Перспектива) Edit > Transform > Perspective (Редактирование - Трансформирование - Перспектива) потяните верхнюю правую узловую точку вправо и нажмите Enter. Теперь нажмите Ctrl + T и подкорректируйте тень, чтобы получилось, как на изображении ниже.

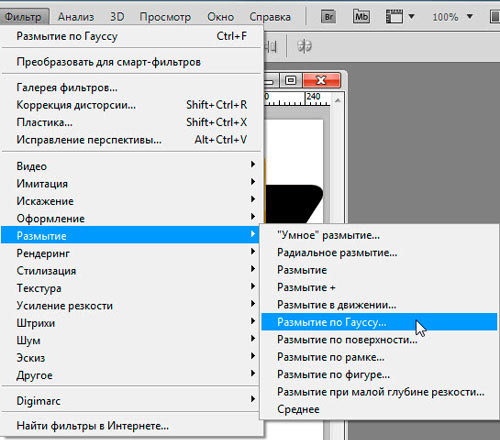
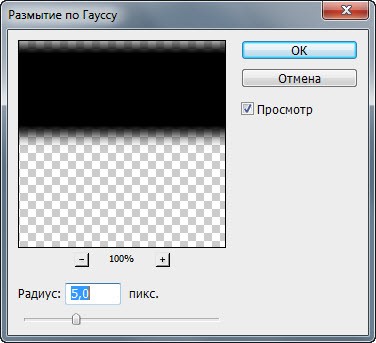
Размойте тень при помощи фильтра Gaussian Blur (Размытие по Гауссу), установив значение радиуса 5 пикселей. Уменьшите значение непрозрачности для этого слоя до 20 - 25% и переместите тень на пару пикселей влево.


Конечный результат: