Макет сайта для туристического агентства
Из этого урока вы узнаете, как создать макет сайта для туристического агннства в Photoshop.
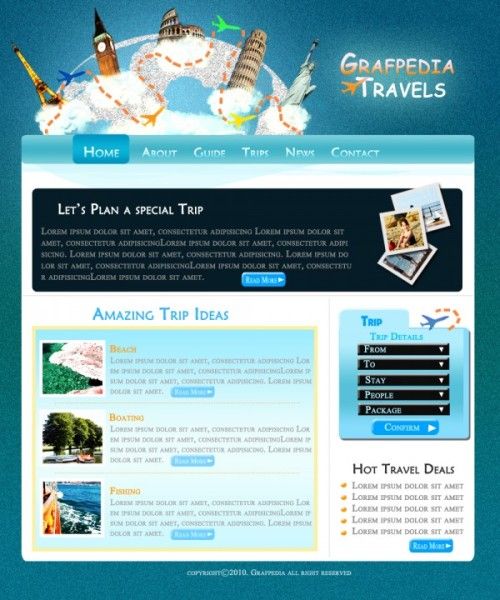
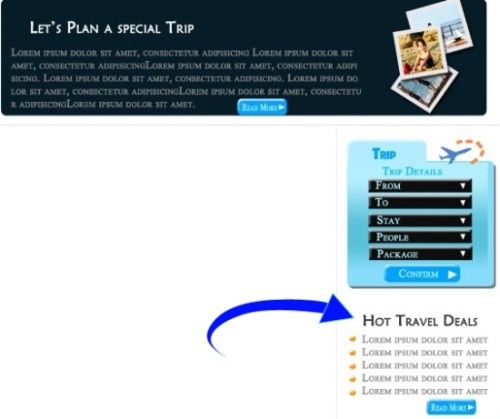
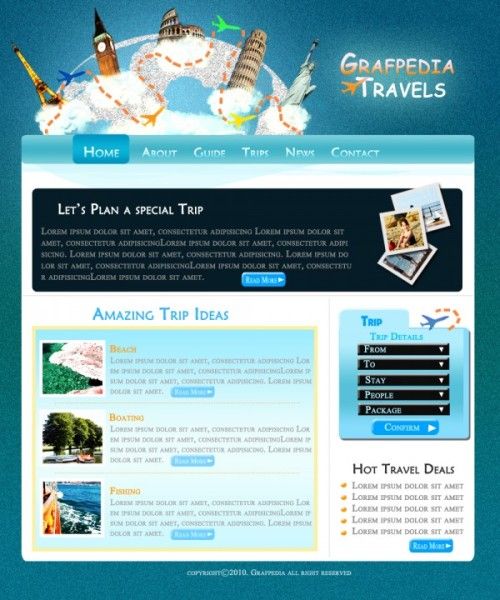
Конечный результат:

Шаг 1. Откройте программу Photoshop и создайте холст, имеющий размеры 1000х1200 пикселей, название Travel Agency, фон - прозрачный.

Шаг 2. Инструментом Заливка (G) заполните фон цветом #111111.

Шаг 3. На новом слое к фону я применил градиент. Я выбрал голубой градиент из набора 27000 градиентов, который вы без труда сможете скачать в Интернете.

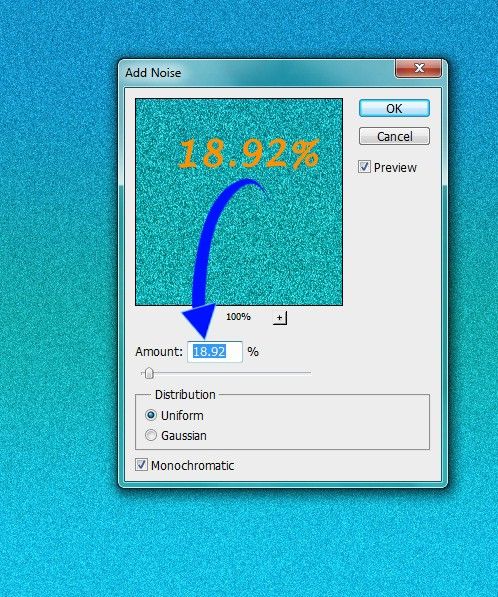
Шаг 4. Теперь к фону необходимо применить шум, для этого зайдите в меню Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум), в открывшемся окошке фильтра установите значение 18,92%.

Шаг 5. Для слоя с градиентом снизьте значение непрозрачности до 70%. В результате фон станет темнее.

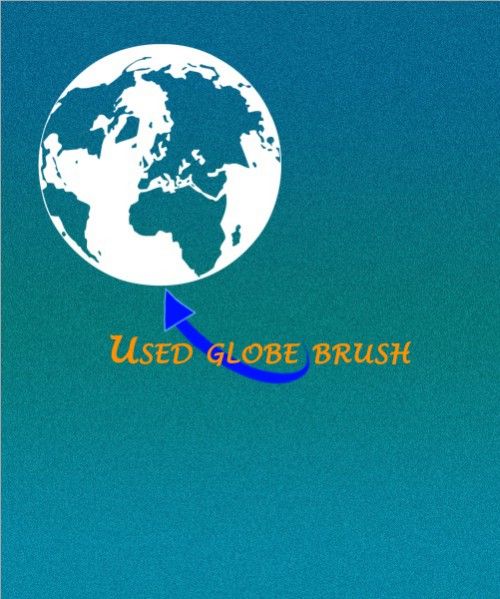
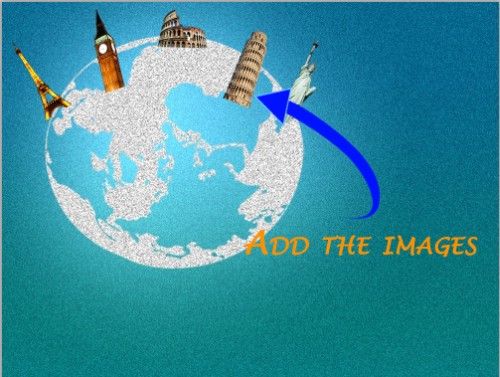
Шаг 6. На новом слое в верхнем левом углу я добавил земной шар при помощи кистей Globe, которые вы так же можете найти в Интернете. Цвет для кисти установите белый.

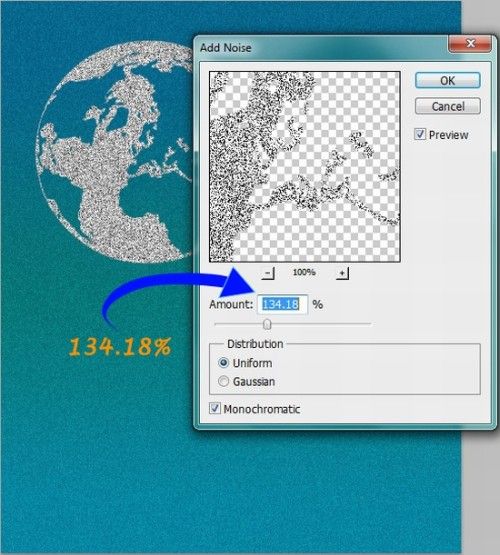
Шаг 7. К слою с земным шаром так же добавьте шум Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум), установив значение 134,18%.

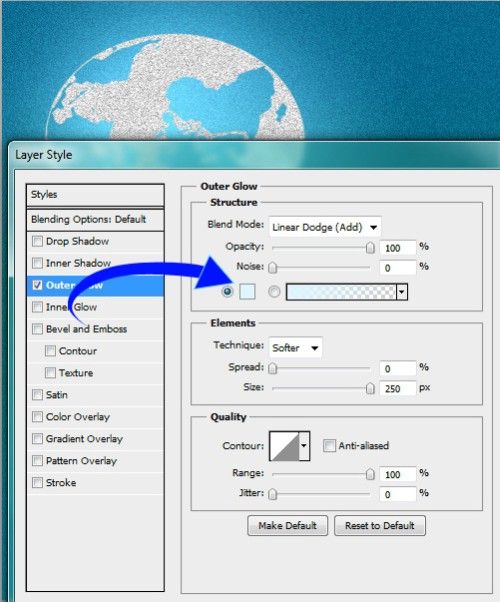
Шаг 8. Затем к этому слою примените стиль Внешнее свечение, установив следующие значения: цвет для свечения - #ddf6ff, непрозрачность 100%, режим смешивания Linear Dodge (Add) (Линейный осветлитель (добавить)), размер 250 пикселей.

Шаг 9. Так как мы создаём макет сайта для туристической компании, то на земной шар я решил добавить главные достопримечательности различных стран. Разместите их на шаре в случайном порядке.

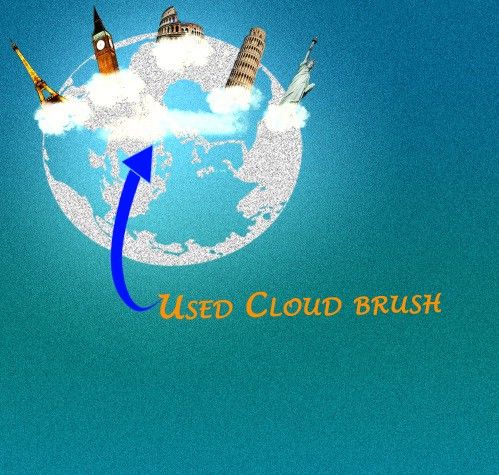
Шаг 10. При помощи любых кистей облаков добавьте облака, как показано ниже.

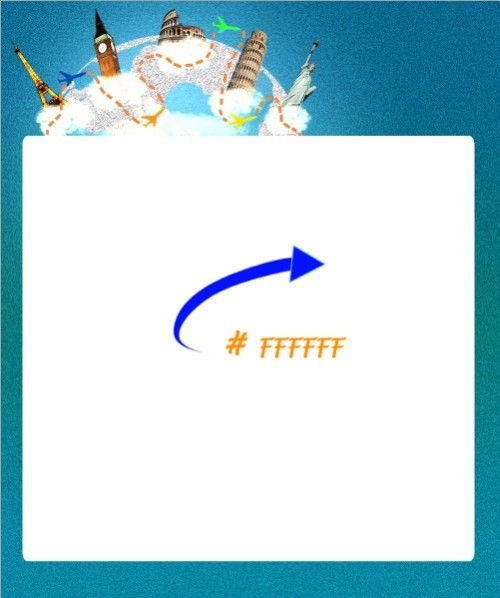
Шаг 11. Так же на земной шар добавьте векторные изображения самолётов каждый на новый слой и сделайте их разноцветными при помощи стиля Наложение цвета.

Шаг 12. Далее нам нужно создать шлейф от самолётов, для этого я буду использовать инструмент Линия (U), установив цвет #fd843b, толщину линии 7 пикселей. Этим инструментом создайте искривлённые линии от самолёта к самолёту. Мы создали шапку для будущего макета сайта.

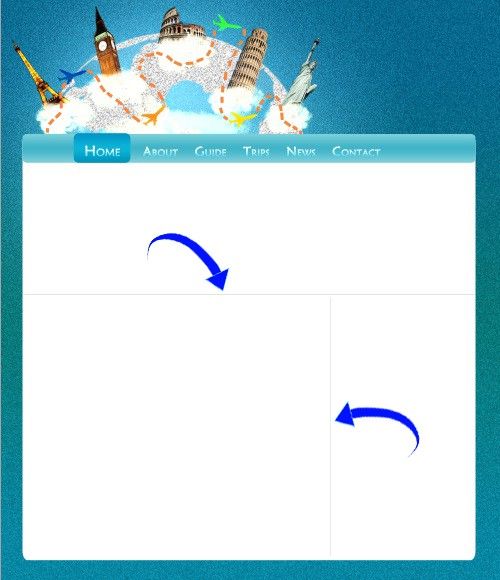
Шаг 13. Выберите инструмент Прямоугольник со скруглёнными углами и создайте большой прямоугольник белого цвета. Опирайтесь на изображение ниже.

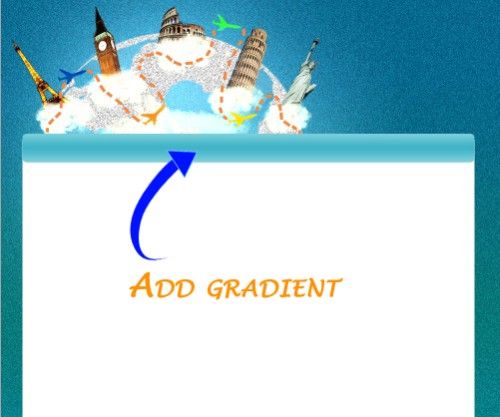
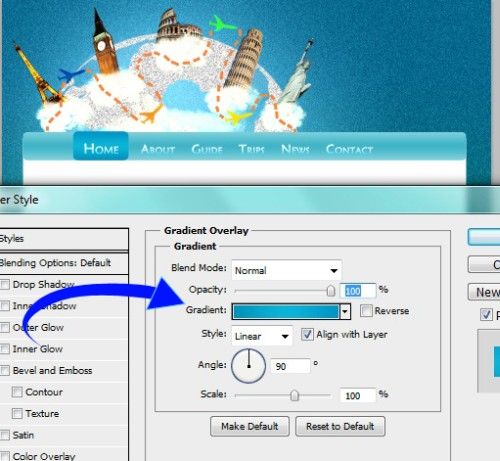
Шаг 14. В верхней части белого прямоугольника мы создадим меню. Тем же инструментом создайте прямоугольник для меню и примените к нему стиль Наложение градиента. Я выбрал голубой градиент.

Шаг 15. Перейдите к инструменту Горизонтальный текст (T) и напишите рубрики для меню. Для каждой рубрики создайте прямоугольники при помощи инструмента Прямоугольник со скруглёнными углами.
Мы создали кнопки. Для них я использовал более тёмный голубой градиент.

Шаг 16. Теперь мы поделим большой белый прямоугольник на блоки при помощи инструмента Линия (U) толщиной 1 пиксель, цветом #d1d1d1.

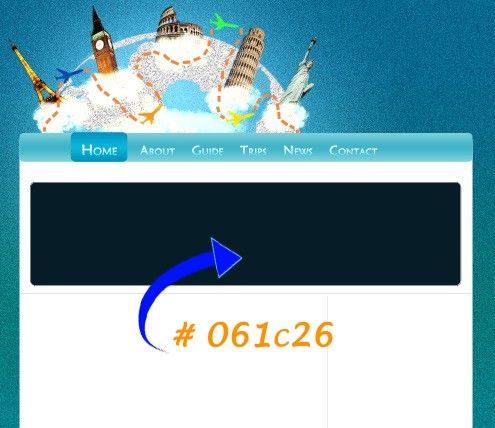
Шаг 17. Чуть ниже меню инструментом Прямоугольник со скруглёнными углами создайте прямоугольник и заполните его цветом #061c26. Для ясности смотрите на изображение ниже.

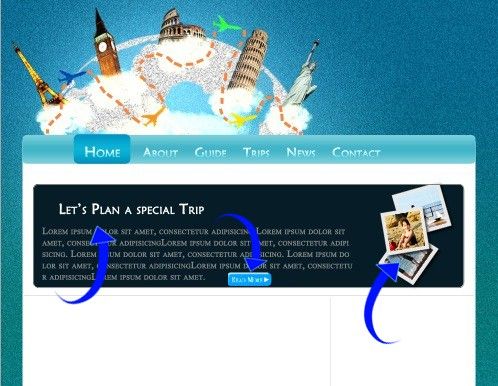
Шаг 18. С правой стороны созданного прямоугольника я добавил несколько подходящих фотографий. С левой стороны добавьте краткое описание к фотографиям, для этого используйте инструмент Горизонтальный текст (T). Ниже описания создайте кнопку Read More при помощи инструмента Прямоугольник со скруглёнными углами. Кнопку заполните цветом #00a2ff и напишите в ней текст Read More белым цветом.

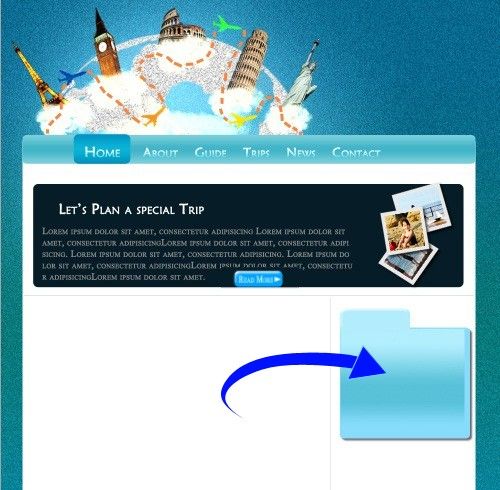
Шаг 19. В этом шаге в правом блоке мы создадим окно для поиска. Инструментом Прямоугольник со скруглёнными углами (U) создайте прямоугольник, после этого создайте ещё один маленький прямоугольник и переместите его в верхний левый угол, чтобы получилась форма папки. Эти два слоя с прямоугольниками объедините, и к полученному слою добавьте стиль Наложение градиента, применив светло-голубой градиент.

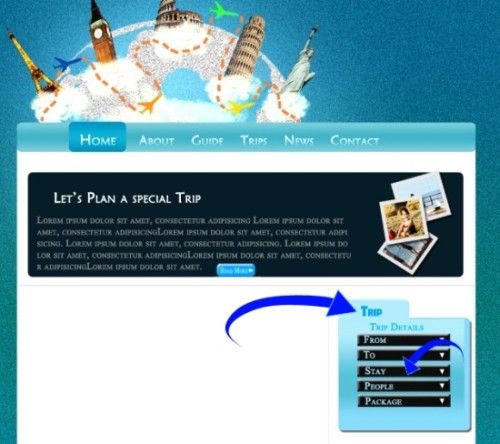
Шаг 20. Теперь пришло время добавить параметры для поиска. Выберите инструмент Прямоугольник (U), в окне для поиска создайте несколько прямоугольников и заполните их чёрным цветом. С правой стороны каждого прямоугольника добавьте стрелочки белого цвета, используя инструмент Произвольная фигура (U), а слева добавьте текст.

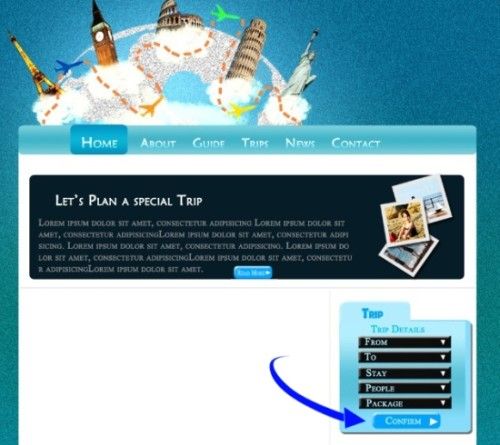
Шаг 21. Далее добавим кнопку для поиска, для этого я использовал инструмент Прямоугольник со скруглёнными углами (U). К полученной кнопке добавьте стиль Наложение градиента, для кнопки используйте градиент с более тёмными оттенками голубого. После этого на кнопку добавьте текст и треугольник белого цвета.

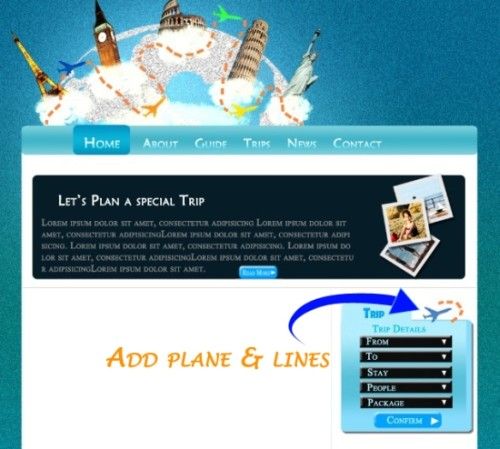
Шаг 22. В верхнем правом углу окна поиска я добавил векторное изображение самолёта и путь в виде пунктирной линии. Наше окно поиска готово.

Шаг 23. Ниже окна поиска добавим дополнительную информацию. Для начала инструментом горизонтальный текст напишите заголовок Hot Travel Deals, установив #333333 цвет. Ниже заголовка я добавил точки для перечисления информации, их я создал при помощи инструмента Эллипс (U), цвет #ff9600. Затем рядом с каждой точкой я добавил информацию в виде списка, цвет для текста #878888. Ниже списка добавьте кнопку Read More подобно кнопке для окна поиска, только размером поменьше.

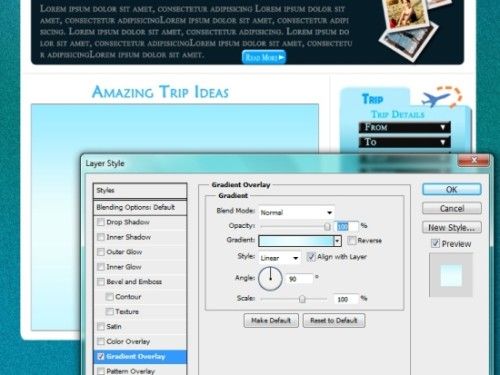
Шаг 24. Теперь переходим к созданию центрального блока для информации. Для начала при помощи инструмента Горизонтальный текст напишите заголовок, используя цвет #32b4fd. Чуть ниже заголовка инструментом Прямоугольник (U) создайте информационный блок. К этому блоку примените стиль Наложение градиента, используя светло-голубой градиент.

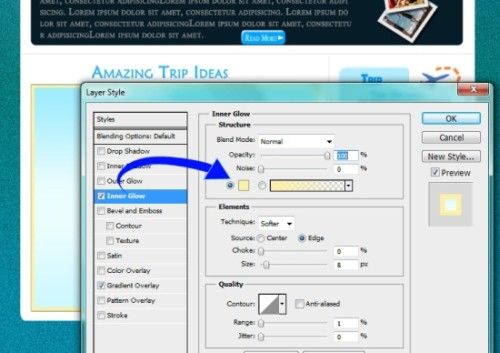
А затем примените стиль Внутреннее свечение, убедитесь, что для свечения цвет установлен #fbf0a3 и размер 8 пикселей.

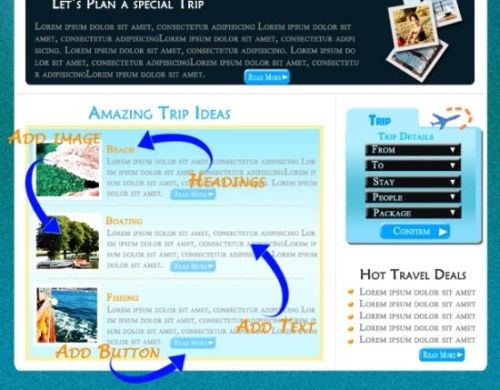
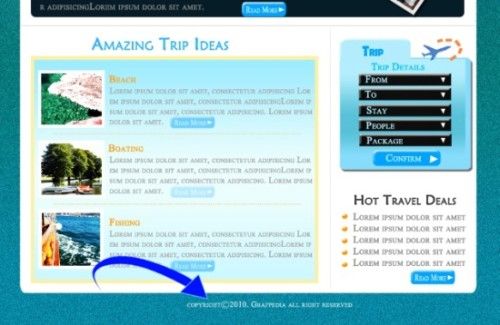
Шаг 25. Разделите этот блок на три части, для этого инструментом Линия (U) создайте серые линии и с левой стороны каждой части добавьте по изображению, а справа добавьте заголовок и описание для каждого изображения. Цвет текста для заголовка - #fbad3b, для описания - #878888. Ниже каждого описания добавьте кнопку Read More. Центральный информационный блок готов.

Шаг 26. В самом низу макета добавьте информацию об авторском праве, цвет для текста #878888. В правом верхнем углу шапки макета нам осталось добавить подходящий логотип на туристическую тематику. Наш макет готов!

Итоговый результат:

Ссылка на источник урока.










