Выпадающее меню в Photoshop
Прочитав данный урок, вы узнаете, как за короткое время создать оригинальное выпадающее меню в Photoshop.
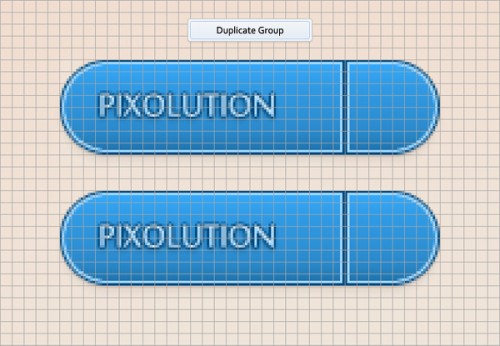
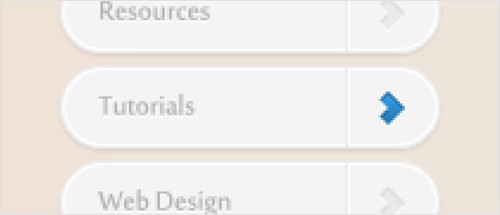
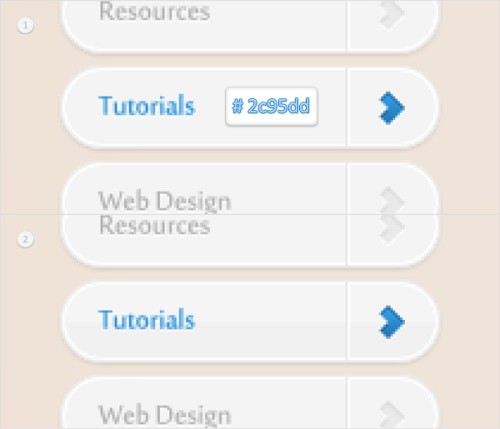
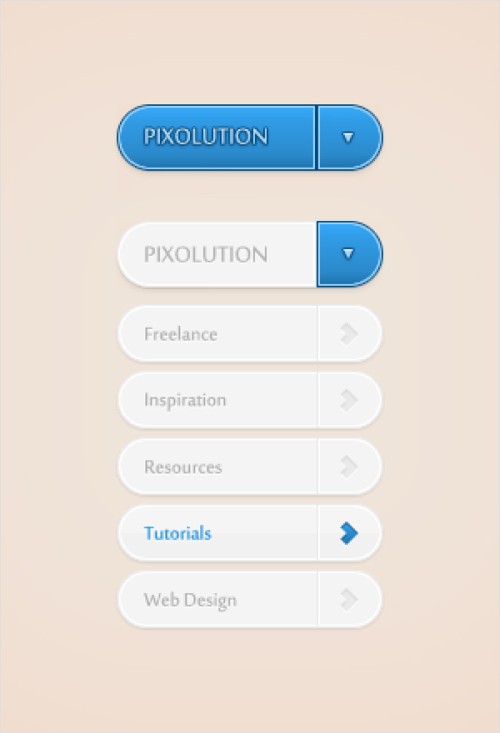
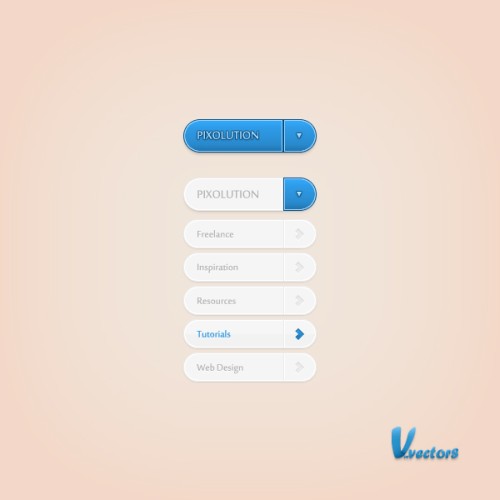
Конечный результат:

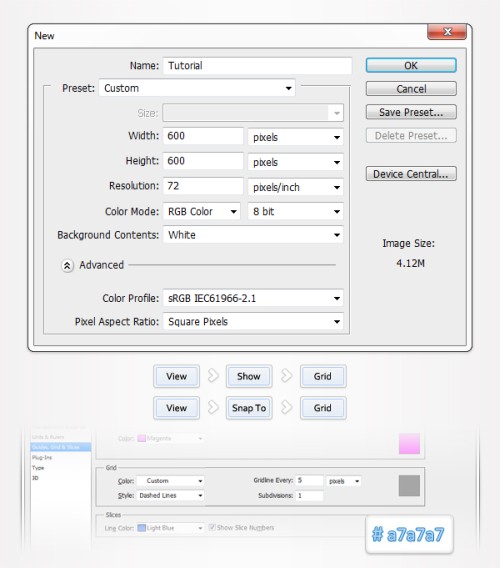
Шаг 1. Откройте Photoshop и создайте новый документ Ctrl + N, настройки для которого указаны на изображении ниже. После этого отобразите сетку на рабочей области View > Show > Grid (Просмотр - Показать - Сетку), перейдите во вкладку View > Snap To > Guides (Вид - Привязать к - Направляющим), а затем зайдите в меню Edit > Preferences > Guides, Grid & Slices (Редактирование - Установки - Направляющие, Сетка и Фрагменты). Найдите раздел Grid (Сетка) и введите такие значения: Gridline Every (Линия через каждые) 5 пикселей, Subdivision (Внутреннее деление на) 1, цвет для сетки измените на #a7a7a7. После этого сохраните изменения OK.

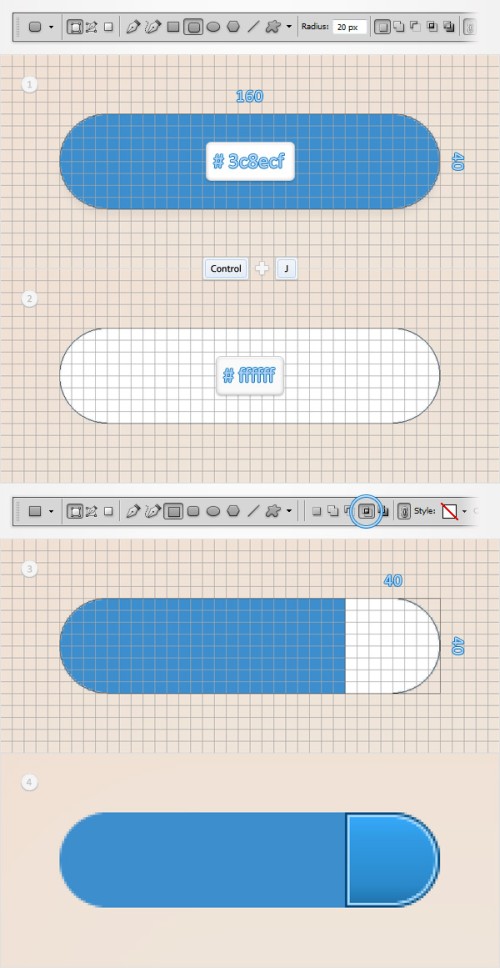
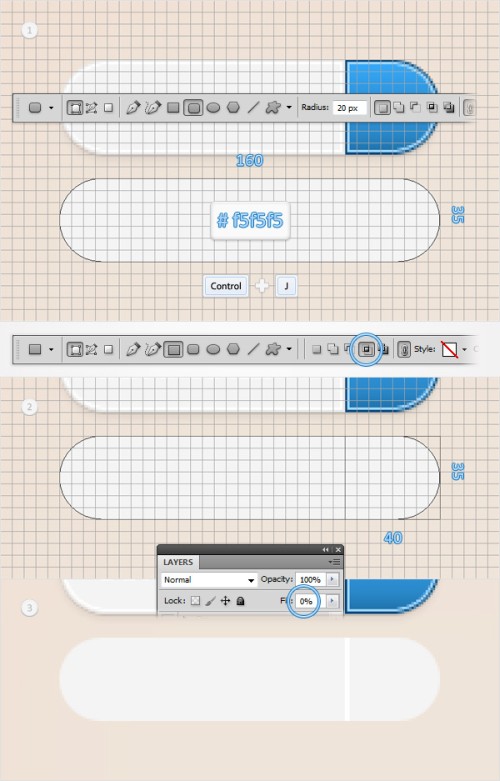
Шаг 2. Цвет переднего плана поменяйте на #3f8ecf и инструментом Rounded Rectangle Tool (U) (Прямоугольник со скруглёнными углами) со значением радиуса 20 пикселей создайте форму размером 160Х40 пикселей. Продублируйте слой с формой Ctrl + J. Цвет для копии смените на белый #ffffff. Выберите синюю форму, перейдите к инструменту Rectangle Tool (U) (Прямоугольник) и создайте прямоугольник размером 40х40 пикселей, установив в параметрах режим Intersect shape areas (Область пересечения фигур).

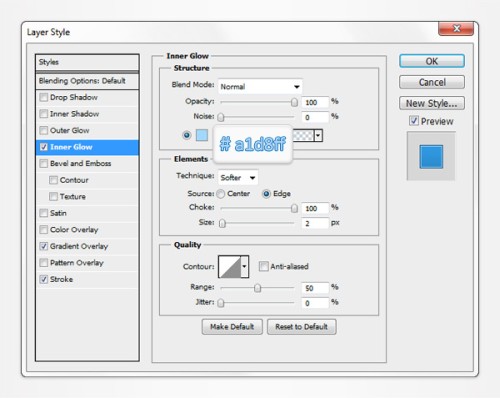
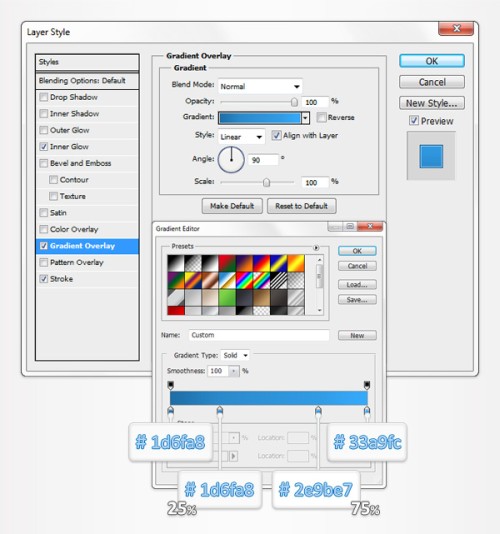
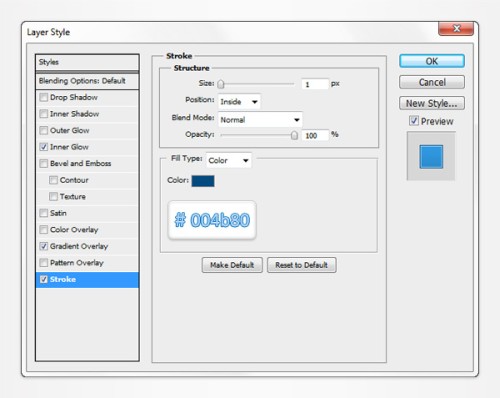
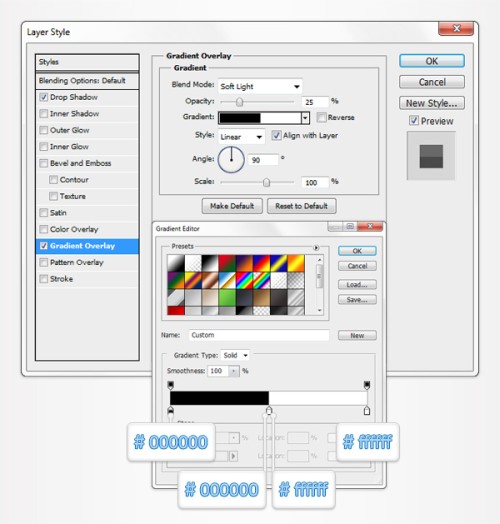
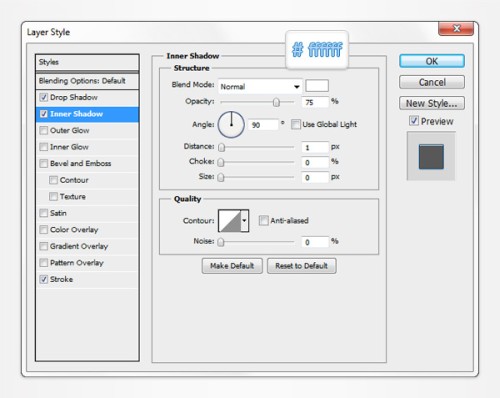
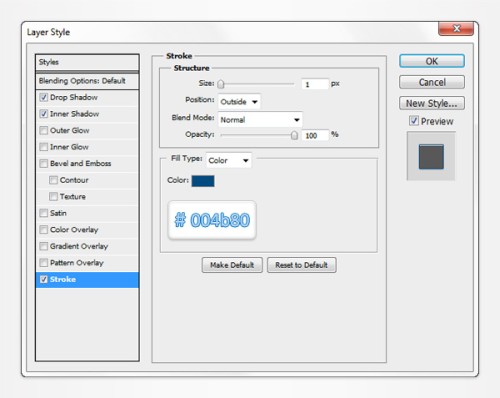
К слою с прямоугольником примените стили Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента) и Stroke (Обводка), настройки смотрите ниже.



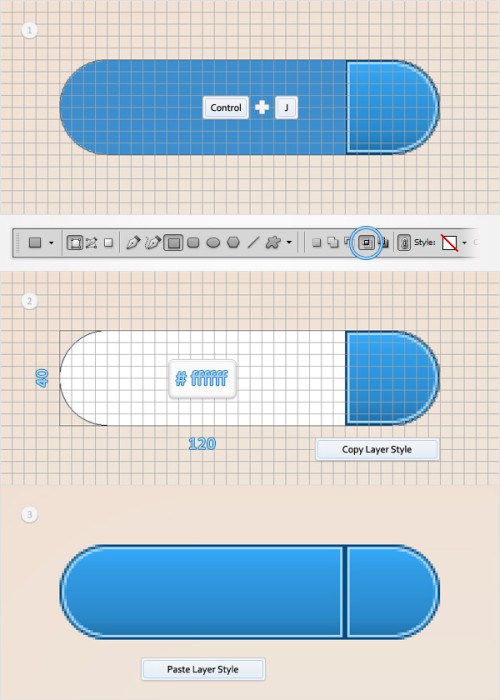
Шаг 3. Выберите слой с прямоугольником со скругленными углами синего цвета и продублируйте его. Перейдите на копию, измените его цвет на белый. Выберите прямоугольник (U), на панели параметров установите режим область пересечения фигур и создайте форму размером 120х40 пикселей. Опирайтесь на изображение ниже.
Скопируйте стили слоя, которые мы применяли в предыдущем шаге, перейдите на слой с белой формой и примените к ней эти стили. У нас получилась стильная кнопка.

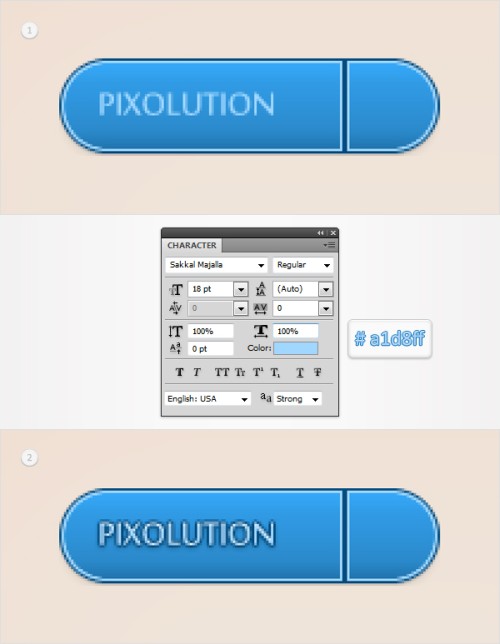
Шаг 4. На панели инструментов выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст), установите цвет для текста #a1d8ff и напишите на кнопке подходящее слово.

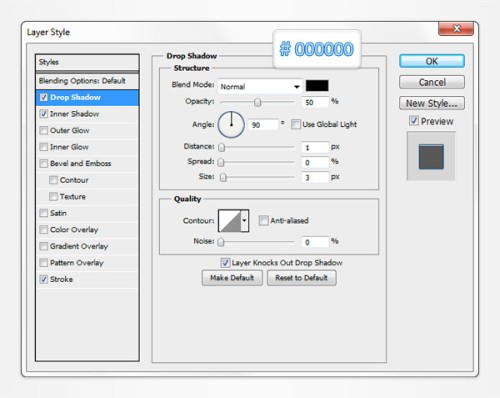
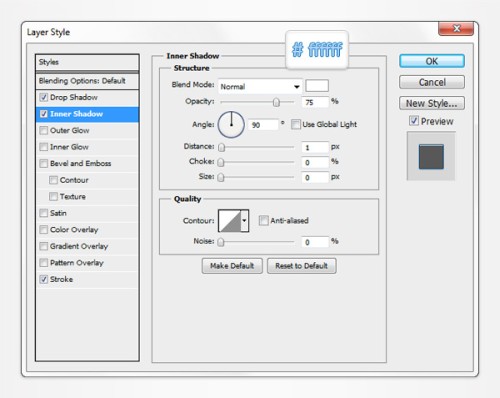
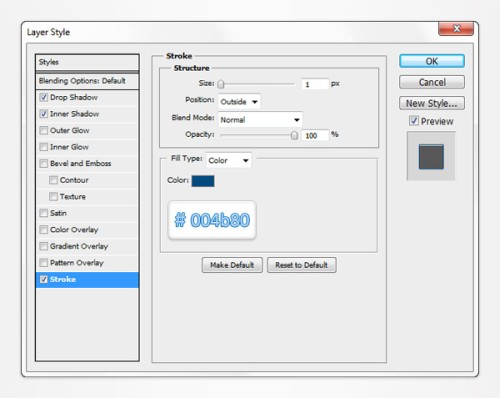
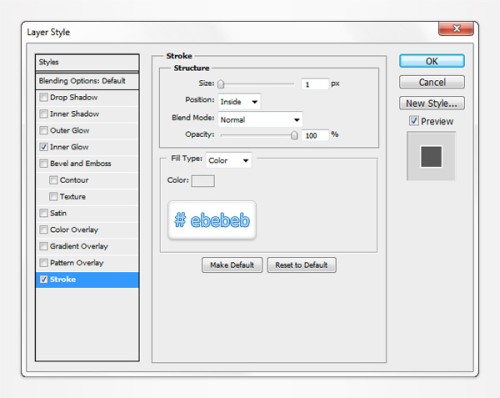
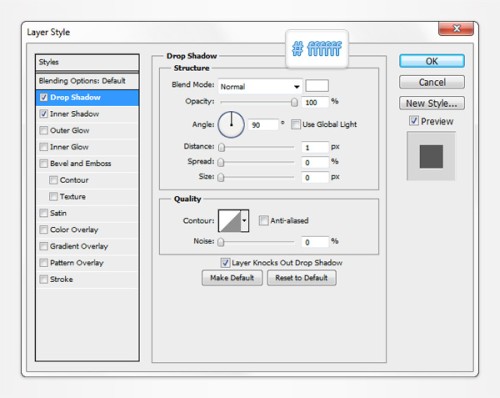
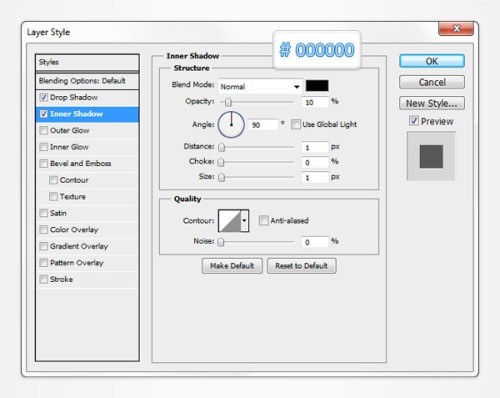
После этого откройте окно стилей слоя и примените такие: Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Stroke (Обводка).



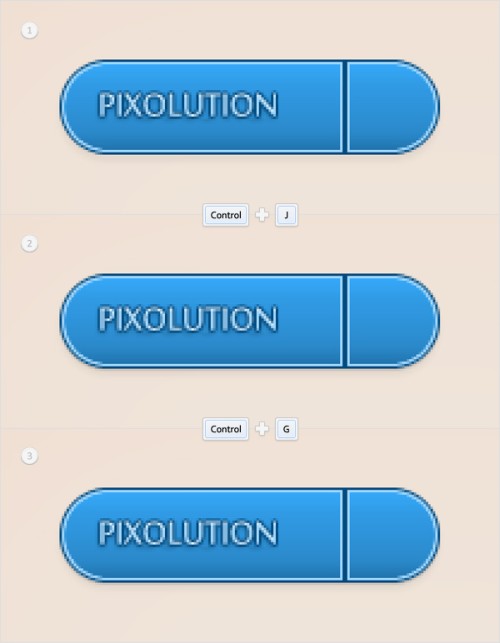
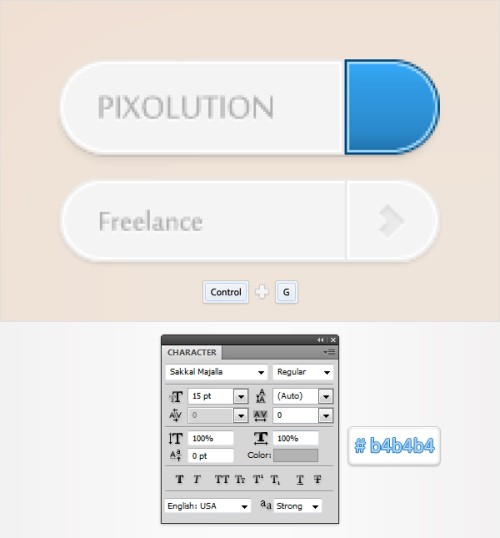
Шаг 5. Перейдите к слою с синим прямоугольником со скруглёнными углами, созданный в Шаге 2. Продублируйте этот слой Ctrl + J и внесите изменения в стиль тень на ваше усмотрение. Выделите все слои, созданные в предыдущих шагах, и сгруппируйте их Ctrl + G. Заключительные штрихи для них мы добавим в последних шагах.

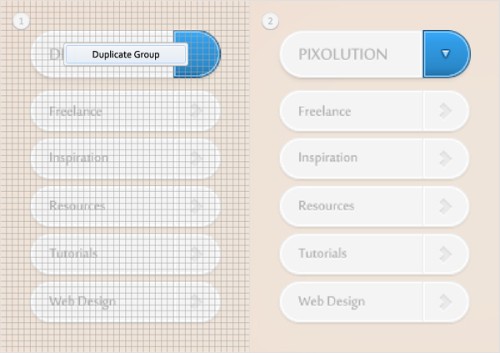
Шаг 6. Продублируйте полученную группу, кликнув на ней правой кнопкой мыши и выбрав Duplicate Group (Дубликат группы). Копию кнопки переместите ниже оригинала, смотрите изображение ниже.

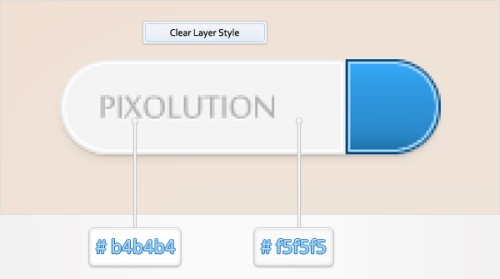
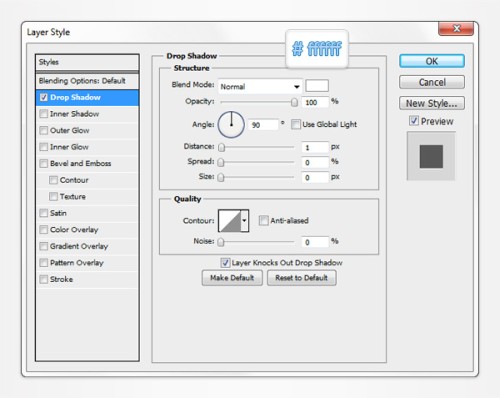
Шаг 7. В этом шаге мы будем работать с копией кнопки. Установите основной цвет #b4b4b4, и на панели слоёв кликните правой кнопкой мыши на текстовом слое и удалите применённые стили Clear Layer Style (Очистить стили слоя). Затем откройте окно стилей слоя и добавьте тень, настройки для стиля смотрите ниже.
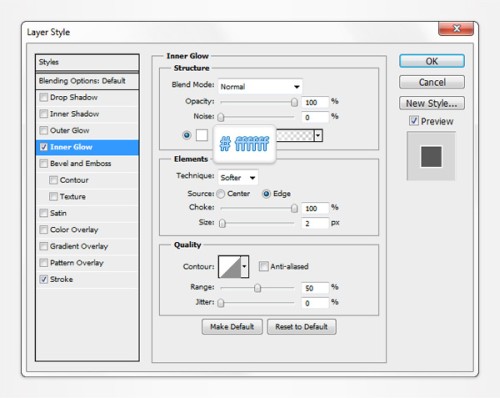
Теперь отредактируем белую прямоугольную форму слева. Выделите её и измените цвет на #f5f5f5, удалите применённые стили слоя и примените внутренне свечение и обводку.




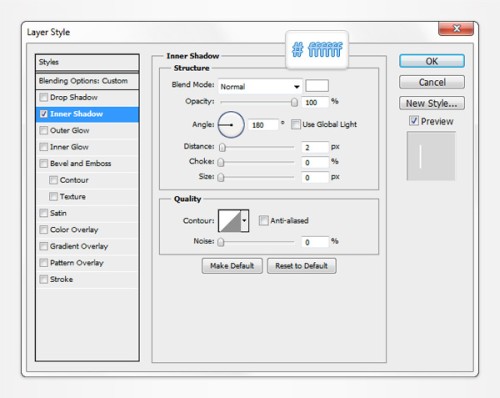
Шаг 8. Измените основной цвет на #f5f5f5, выберите инструмент прямоугольник со скруглёнными углами (U) и на панели параметров установите радиус 20 пикселей. Создайте форму размером 160х35 пикселей и расположите ее, как показано ниже. Продублируйте этот слой, измените цвет копии на белый. Возьмите инструмент прямоугольник с установленным режимом область пересечения фигур и создайте форму размером 40х35 пикселей. Для этого слоя уменьшите уровень Fill (Заливка) до 0% и примените к нему стиль Inner Shadow (Внутренняя тень).


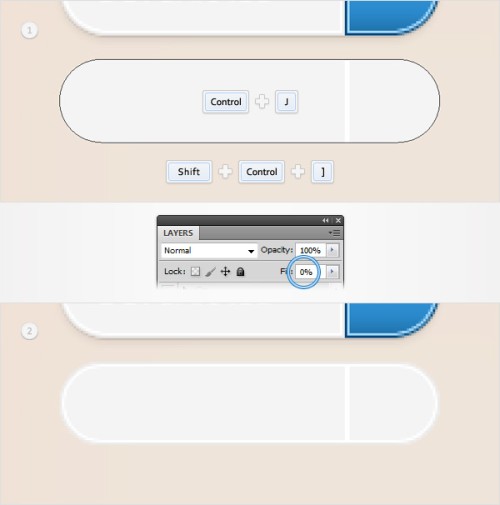
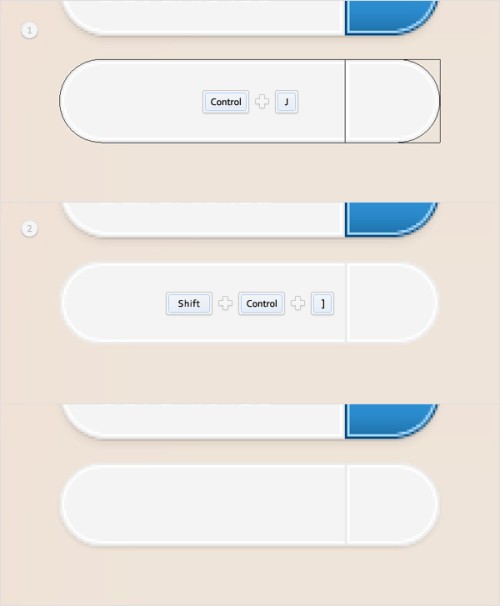
Шаг 9. В предыдущем шаге мы создали прямоугольник со скруглёнными углами, выберите его и продублируйте. Перейдите на копию и переместите её на передний план Ctrl + Shift + ]. Понизьте уровень заливки для копии до 0%.

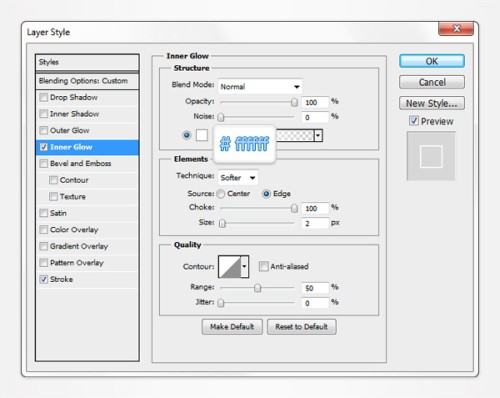
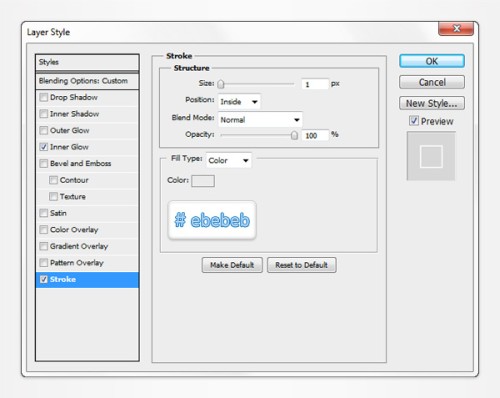
Откройте окно стилей и добавьте внутреннее свечение и обводку.


Шаг 10. Выберите форму, сделанную в восьмом шаге, и продублируйте (Ctrl + J) её. Перейдите на копию и переместите её на передний план Ctrl + Shift + ]. К этому слою примените стиль тень.

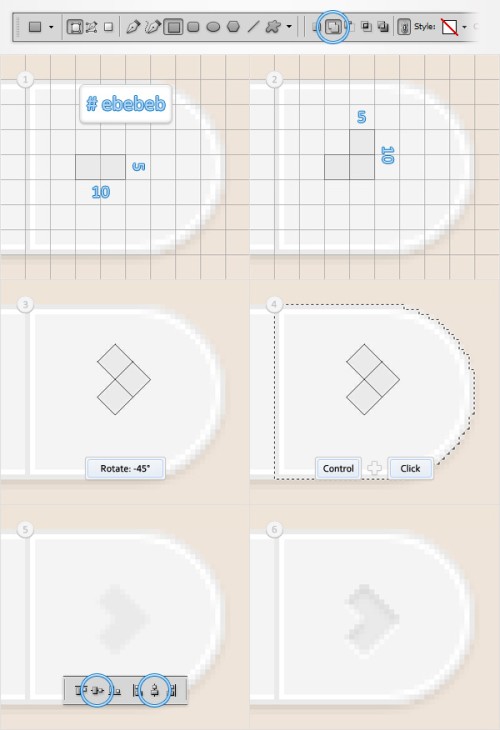
Шаг 11. Теперь мы будем работать с правой частью формы, созданной чуть ранее. Измените основной цвет на #ebebeb, воспользуйтесь инструментом прямоугольник (U), создайте ещё одну форму размером 5х10 пикселей и расположите её, как показано ниже. Выберите созданный прямоугольник, на панели параметров инструмента прямоугольник (U) установите режим Add to selection (Добавить к выделенной области) и добавьте к первому прямоугольнику ещё один размером 5х10 пикселей, смотрите изображение 2. Выберите полученную форму, нажмите Ctrl + T и поверните на 45 градусов.
Перейдите к панели слоёв, зажмите Ctrl и кликните по миниатюре слоя с правой частью формы созданной в предыдущем шаге. Не снимая выделения, возьмите инструмент Selection Tool (A) (Выделение контура).
На панели настроек этого инструмента нажмите на значки Align vertical centers (Центры по вертикали) и Align horizontal centers (Центры по горизонтали), чтобы выровнять форму по центру, смотрите изображение под номером 5.

Откройте окно стилей слоя для этой формы и добавьте к ней тень и внутреннюю тень.


Шаг 12. На панели инструментов выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст), установите цвет на #b4b4b4 и напишите любое подходящее слово, я написал Freelance. Примените к тексту стиль тень с настройками по умолчанию. Наша кнопка готова!
Выберите все слои, относящиеся к этой кнопке, и сгруппируйте их Ctrl + G.

Шаг 13. Создайте четыре копии этой группы. Расположите эти кнопки, как показано ниже и для каждой измените название.

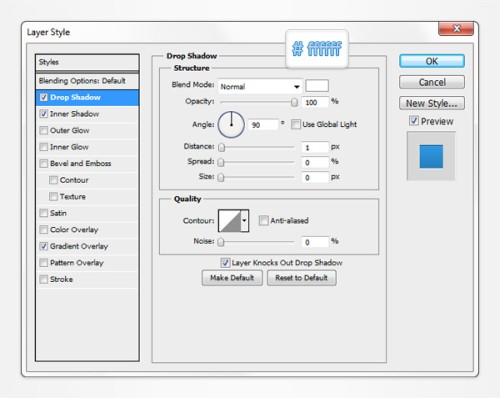
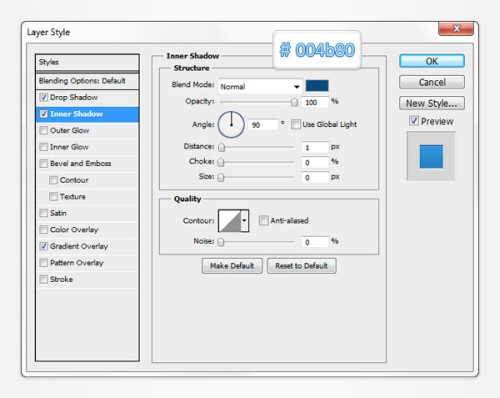
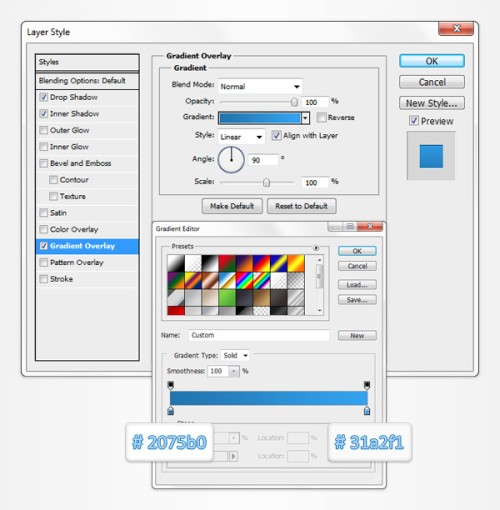
Шаг 14. Перейдите к группе с кнопкой Tutorial, выберите слой с формой стрелки и, открыв окно стилей, добавьте тень, внутреннюю тень и наложение градиента.




Шаг 15. В этой же группе выберите текстовый слой и измените его цвет на #2c95dd. После этого выберите серый прямоугольник со скруглёнными углами за текстом и примените к нему стиль наложение градиента.


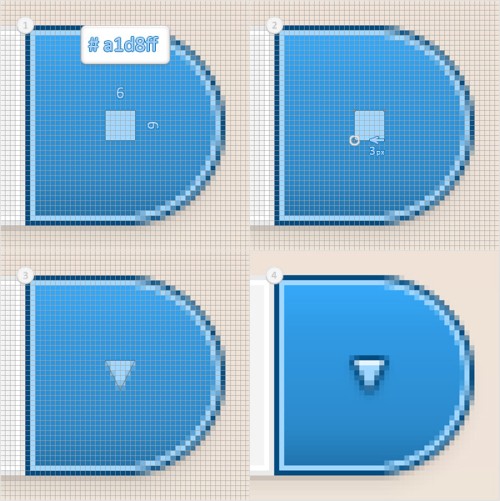
Шаг 16. Теперь для работы нам понадобится сетка в 1 пиксель. Для этого перейдите во вкладку Edit > Preferences > Guides, Grid & Slices (Редактирование – Установки – Направляющие, сетка и фрагменты), в разделе Grid (Сетка) в параметре Gridline Every (Линия через каждые) установите 1 пиксель и нажмите OK. Цвет переднего плана смените на #a1d8ff, воспользуйтесь инструментом прямоугольник (U) и создайте квадратную форму размером 6 пикселей. Расположите её, как показано ниже. После этого выберите инструмент Direct Selection Tool (A) (Стрелка), кликните по квадратной форме и, выбрав нижнюю правую опорную точку, переместите её на 3 пикселя влево. Перейдите к инструменту Delete Anchor Point Tool (Удалить опорную точку) и удалите левую нижнюю опорную точку. У вас должен получиться треугольник.

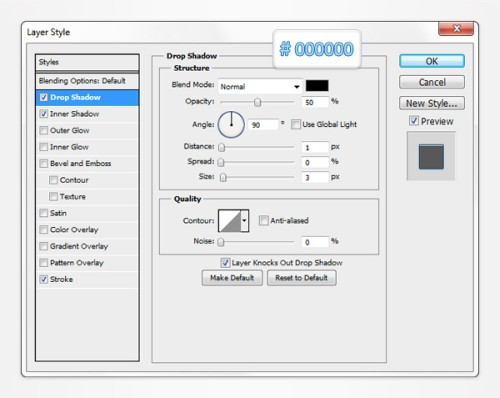
К полученному треугольнику примените следующие стили: тень, внутренняя тень и обводка.



Шаг 17. И наконец, продублируйте этот треугольник Ctrl + J и копию переместите внутрь группы, сделанной в шаге 5, расположите её, как показано ниже.

Конечный результат:

Ссылка на источник урока.










