Создание красочного текстового 3d эффекта в Фотошоп
Создавать текстовый 3D эффект в Фотошоп сложно, поэтому для его создания помимо Фотошоп мы будем использовать программу Xara 3D, но по желанию вы можете использовать Cinema 4D или 3DsMax. Так, что из этого урока вы частично познакомитесь с программой Xara 3D. В основном мы будем работать с Layer styles (Стили слоя) и Pen tool (Перо). Обратите внимание на конечное изображение - эффект получится ярким и необычным, его можно применять при изготовлении плакатов ко Дню рождения или для создания каких-либо праздничных открыток. Давайте начнем!
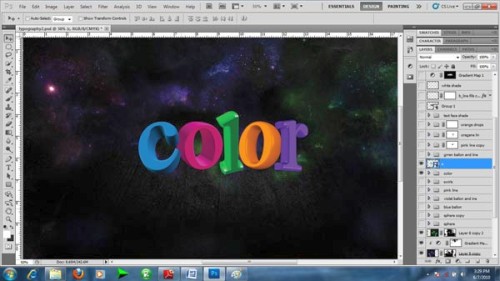
Конечное изображение:

Создайте каждую букву для текста отдельно в 3D, по желанию можно использовать любое программное обеспечение (3dsmax, Cinema 4D, Xara3D). Я использовал Xara 3D, потому что это одна из простых программ и работа в ней занимает меньше времени, чем в любой другой.
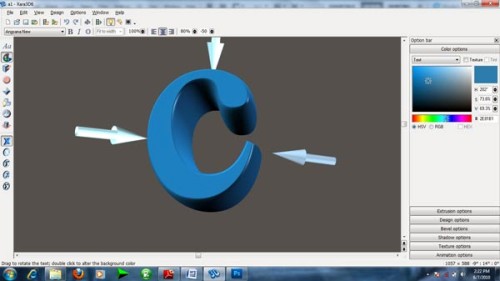
Для начала создайте букву C, для нее я выбрал синий цвет. Смотрите изображение ниже, но по желанию вы можете использовать любое сочетание цветов.

Используемые цвета:
- Face: 2E81B1
- Text side: 2E81B1
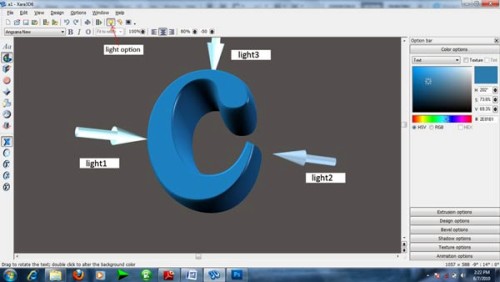
- Light1: A1E9F9
- Light2: 7495AF
- Light3: A1E9F9
- Light3: A1E9F9

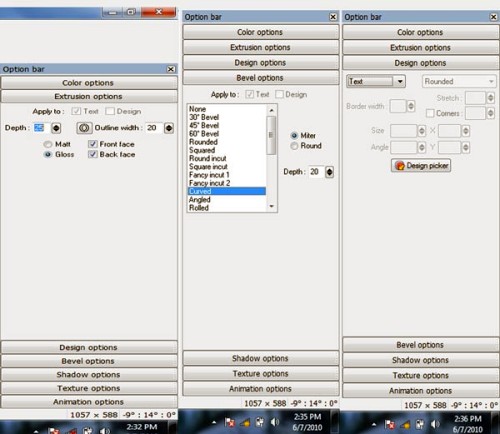
Для создания буквы С я использовал шрифт Angsana, а так же изменил значения в Extrusion Options (Настройки экструзии), Bevel Options (Настройки скоса), Shadows Options (Настройки тени). Смотрите изображение ниже.

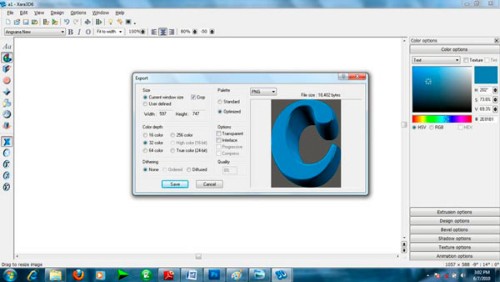
Отключите тень. Поворот и положение буквы выберите на свой вкус. Теперь экспортируйте изображение с буквой в формате PNG, оно будет иметь только текст без фона.

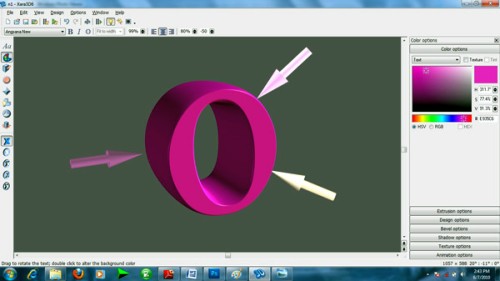
Далее создайте букву O. Смотрите изображение ниже.

Используемые цвета:
- Face: E935C6
- Text side: E935C6
- Light1: F7DFB6
- Light2: 6A335D
- Light3: FF9AF3
Extrusion options (Настройки экструзии): Depth (Глубина) 25, Outline width (Ширина контура) 20, глянец: обратная сторона и лицевая сторона.
Bevel options (Настройки скоса): Curved and Depth (Изгиб и глубина) 20.
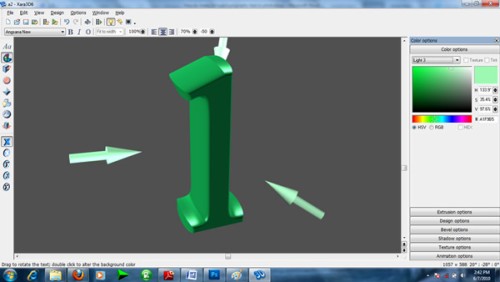
Теперь мы будем создавать букву L, используя тот же метод.

Используемые цвета:
- Face: 2EB17C
- Text side: 2EB17C
- Light1: 80DB9C
- Light2: 74AF88
- Light3: A1F9B5
В Extrusion options (Настройки экструзии) я использовал: Depth (Глубина) 16, Outline width (Ширина контура) 31, глянец: обратная сторона и лицевая сторона.
Bevel options (Настройки скоса): Curved and Depth (Изгиб и глубина) 20.
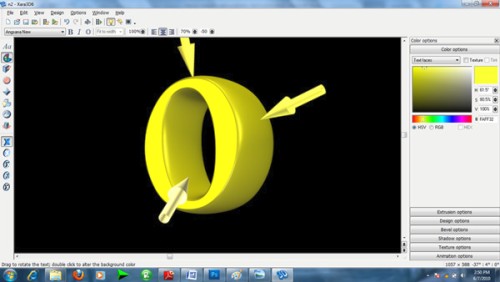
Создайте вторую букву О.

Используемые цвета:
- Face: FAFF32
- Text side: 7D7E35
- Light1: FBF183
- Light2: E5E32F
- Light3: F7E529
В Extrusion options (Настройки экструзии) я использовал: Depth (Глубина) 16, Outline width (Ширина контура) 131, глянец: обратная сторона и лицевая сторона.
Bevel options (Настройки скоса): Curved and Depth (Изгиб и глубина) 20.
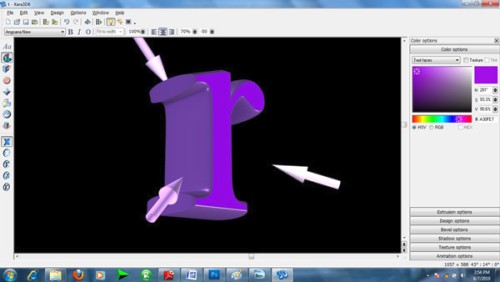
И осталась последняя буква R.

Используемые цвета:
- Face: A30FE7
- Text side: 624F78
- Light1: C483FB
- Light2: EBC8F9
- Light3: CDA1F9
В Extrusion options (Настройки экструзии) я использовал: Depth (Глубина) 16, Outline width (Ширина контура) 31, глянец: обратная сторона и лицевая сторона.
Bevel options (Настройки скоса): Curved and Depth (Изгиб и глубина) 20.
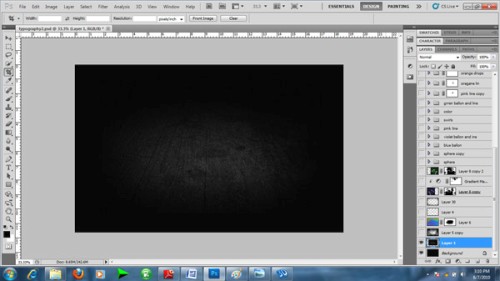
Теперь переходим к Фотошоп. Создайте новый документ размером 2200х1375 пикселей и заполните его черным цветом. Затем добавьте текстуру дерева в центр документа, обесцветьте ее и немного поиграйте с настройками Blending Options (Параметры наложения). Воспользуйтесь инструментом Eraser Tool (Ластик) с мягкими краями, чтобы стереть текстуру в углах. Такие текстуры вы с легкостью можете скачать из сети Интернет.

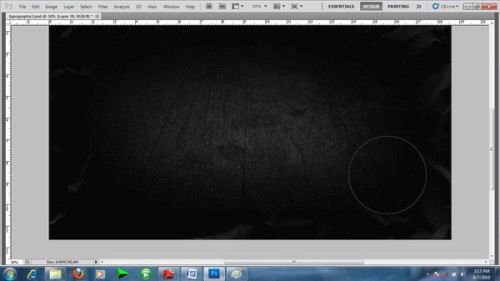
Еще добавьте текстуру бумаги, так же обесцветьте ее и поменяйте режим наложения для этого слоя на Difference (Разница), понизьте значение Opacity (Непрозрачность) до 55%. Инструментом Eraser Tool (Ластик) большого размера с мягкими краями сотрите большую часть текстуры по краям.

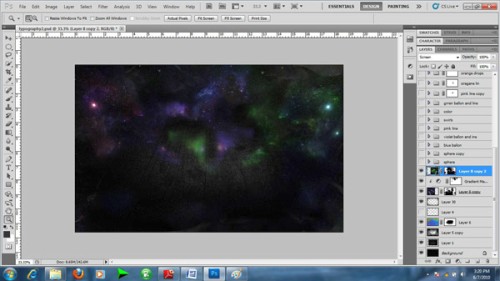
Теперь к фону добавьте звезды и галактики разных цветов. Вы можете с легкостью найти эти изображения в сети Интернет. Воспользовавшись инструментом Eraser Tool (Ластик), удалите некоторые ее части. Измените режим наложения слоя на Screen (Экран). Смотрите изображение ниже.

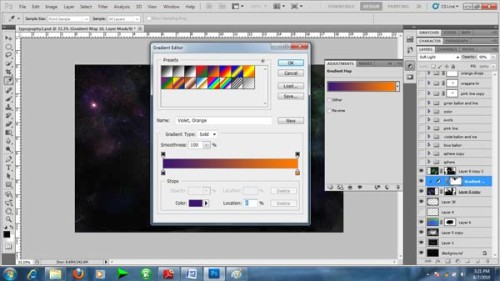
Добавьте корректирующий слой Gradient Map (Карта градиента), установите цвет для градиента от фиолетового к оранжевому. Поменяйте режим наложения для этого слоя на Soft light (Мягкий свет) и понизьте значение Opacity (Непрозрачность) до 55%.

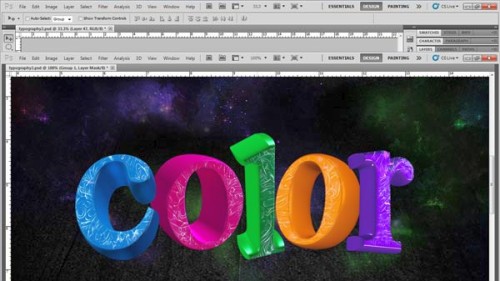
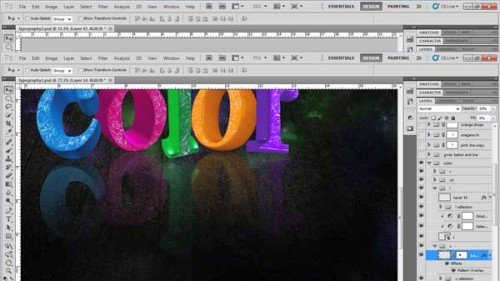
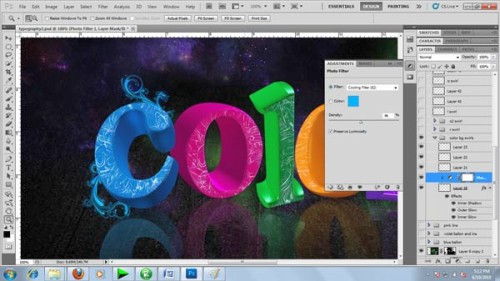
Пришло время добавить буквы. Я изменил цвет буквы О на оранжевый с помощью Photo Filter (Фотофильтр) и Hue/Saturation (Цветовой тон/Насыщенность).

А теперь поработаем над каждой буквой отдельно.
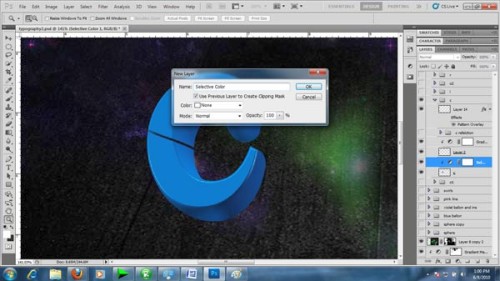
Переходим коррекции цвета. Создайте новый корректирующий слой Selection Color (Выборочная коррекция цвета) над слоем с буквой С, не забудьте установить флажок Use previous layer to clipping mask (Использовать предыдущий слой для создания обтравочной маски).

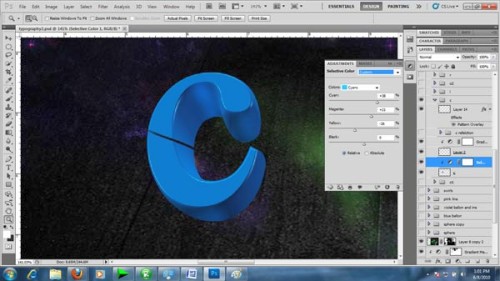
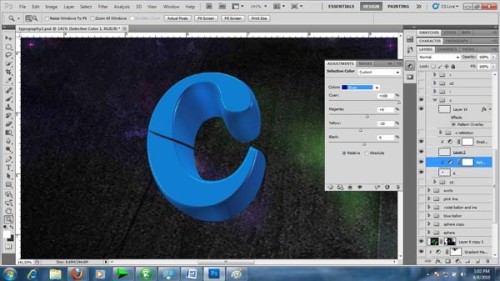
Измените следующие настройки:


Подкорректируйте желтый и пурпурный цвета на ваше усмотрение.
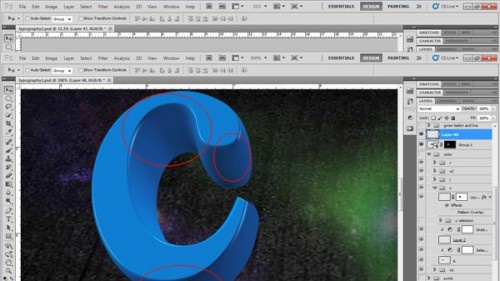
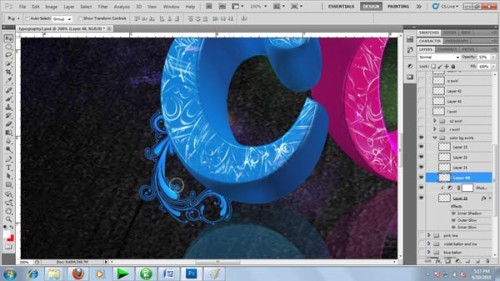
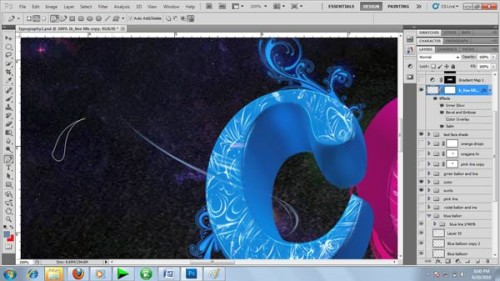
На букве имеются темные области, выделенные красными кружками, мы исправим это с помощью мягкой кисти и подходящего цвета, чтобы получить желаемый эффект. Я использовал несколько белых и голубых тонов.

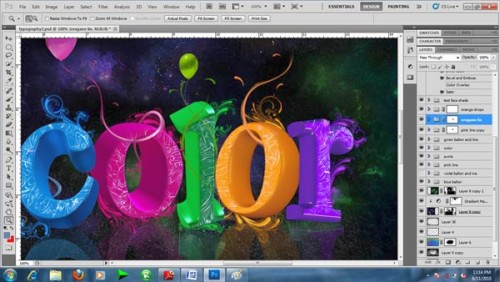
Аналогичным образом разместите все буквы, изменяя положение с помощью команды Free Transform (Свободное трансформирование), подкорректируйте цвета и тени. Смотрите результат ниже.

Инструментом Pen tool (Перо) или, используя планшет, создайте узор с помощью путей, кривых, линий и т. д. на лицевой стороне букв. Смотрите изображение ниже.

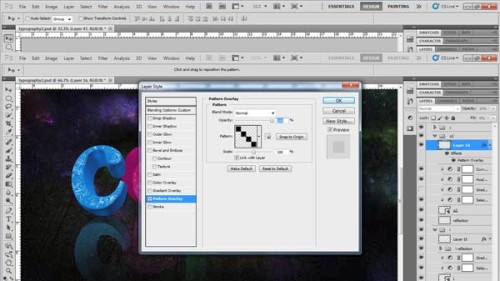
К каждой букве примените стиль слоя Pattern Overlay (Наложение узора). Для этого сделайте клик правой кнопкой мыши на слое с буквой и выберите Blending Options (Параметры наложения), а затем стиль Pattern Overlay (Наложение узора). Установите узор Diagonal lines (Диагональные линии), Scale (Масштаб) 100%. К каждой букве примените различные узоры, затем уменьшите значения Fill (Заливка) до 0% и Opacity (Непрозрачность) до 20 - 30%.
Убедитесь, что узор должен быть не на лицевой, а на боковой стороне букв. Различные шаблоны узоров вы можете скачать на Deviantart.

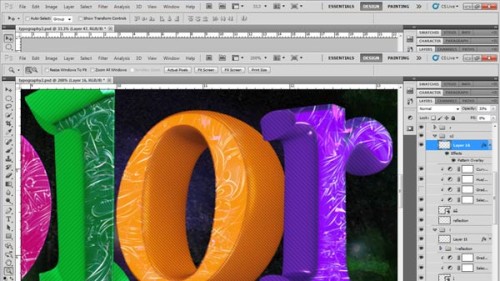
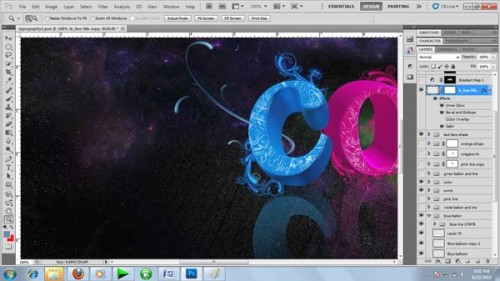
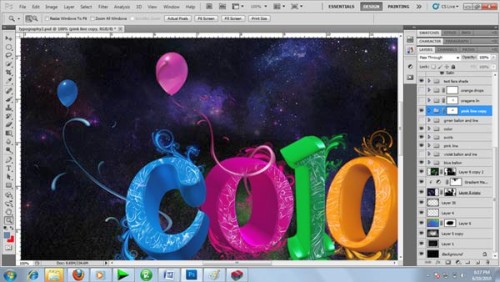
Вот результат после проделанной работы.

Теперь добавим отражение буквам. Для этого продублируйте каждый слой с буквой (Ctrl + J), а затем перейдите в меню Edit > Transform > Flip Vertical (Редактирование - Трансформирование - Отобразить по вертикали). Сотрите часть отражения и уменьшите непрозрачность.

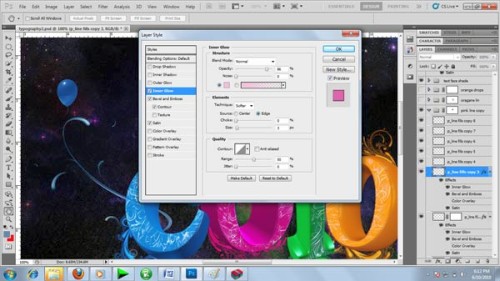
Чтобы придать тексту оригинальность, добавьте завитки. Создайте новый слой под текстовыми слоями и добавьте различные завитки. Множество таких кистей можно найти в сети Интернет. Для буквы С я использовал цвет #2089ff.
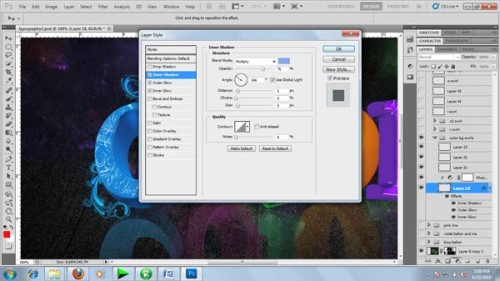
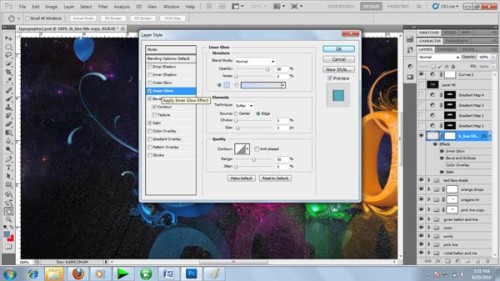
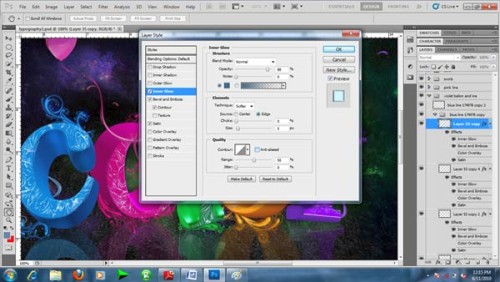
К данному слою примените стиль Inner Shadow (Внутренняя тень), цвет - #87a3ff.

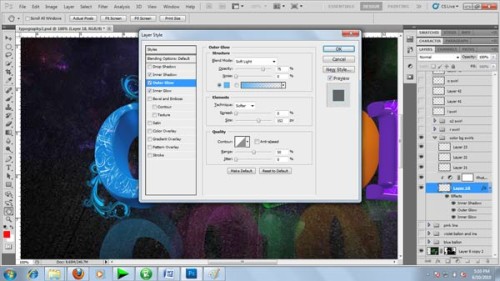
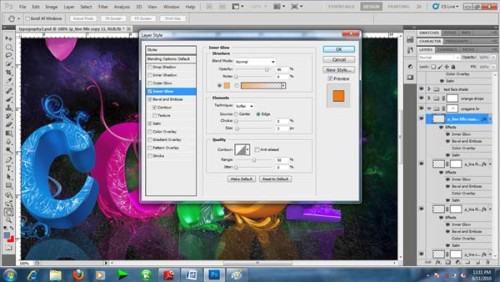
Цвет для Outer Glow (Внешнее свечение) - #55bafa.

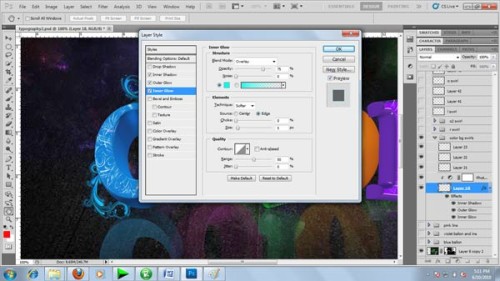
Цвет для Inner Glow (Внутреннее свечение) - #00fff0.

Добавьте новый корректирующий слой Photo filter (Фотофильтр): Cooling Filter (82) (Холодный фильтр (82)), Density (Плотность) 46%.

Чтобы придать глубину завиткам, создайте новый слой чуть выше корректирующего слоя и выберите мягкую круглую кисть белого цвета. Уменьшите значение Opacity (Непрозрачность) и поработайте на краях завитков, чтобы добавить блики.

Повторите такие же действия для каждой буквы.
Теперь добавим кривые линии. Создайте новый слой. Выберите инструмент Pen Tool (Перо) и создайте путь. Выберите кисть размером 2 - 5 пикселей, цвет - #459cd2. Сделайте клик правой кнопкой мыши на созданном пути при активном инструменте Pen Tool (Перо) и выберите Stroke Path (Выполнить обводку контура) - Brush (Кисть), активируйте опцию Simulate pressure (Имитировать нажим).

На вновь созданном слое создайте еще один путь меньшего размера, чем первый, установите цвет #6d87a7. Смотрите изображение ниже.

Создайте несколько ветвей, выходящих из линии, повторив те же действия с помощью инструмента Pen Tool (Перо). Примените несколько стилей слоя, чтобы придать линиям глубину.
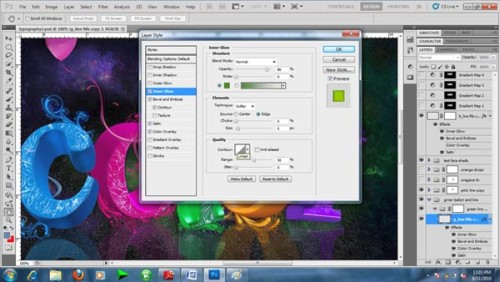
Цвет для Inner Glow (Внутреннее свечение) #c1dbff.

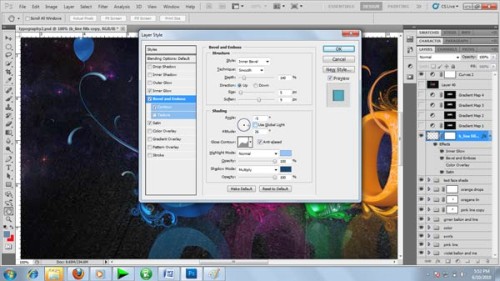
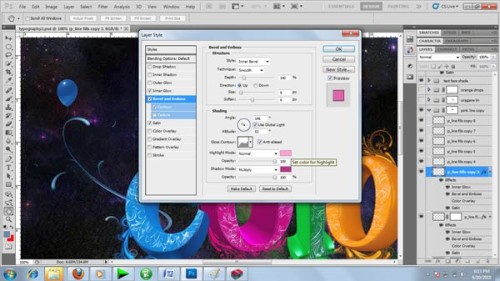
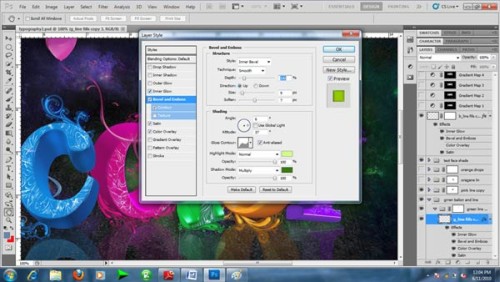
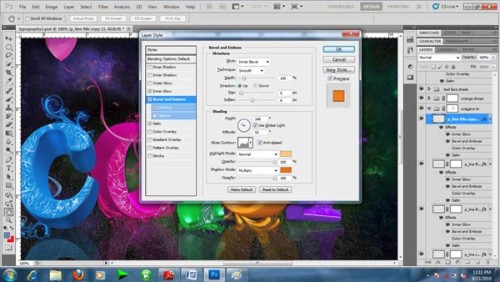
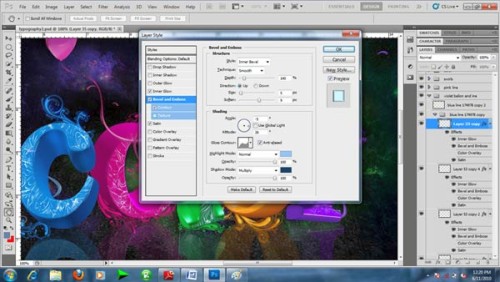
Bevel and Emboss (Тиснение).
Цвет для режима подсветки #92c5ff, цвет для режима тени #0c3459.

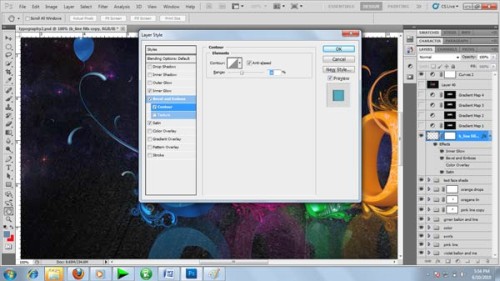
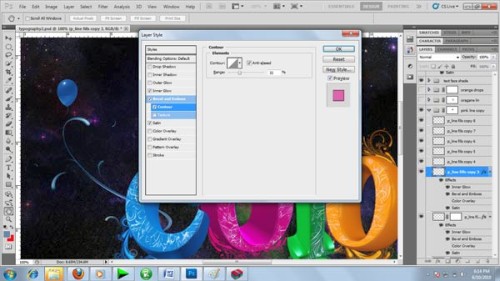
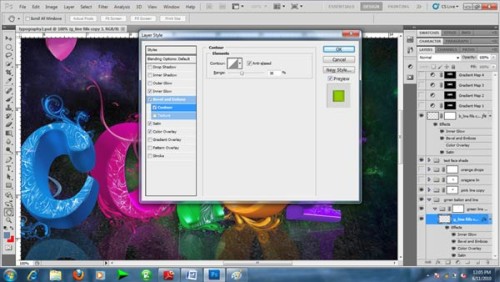
Contour (Контур).
Значение Range (Диапазон) измените на 46%.

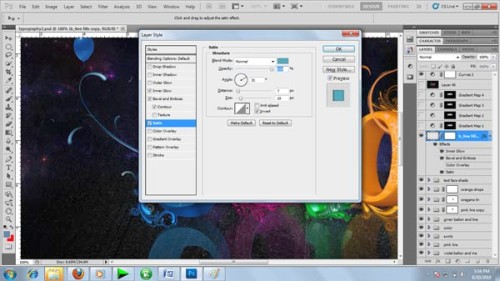
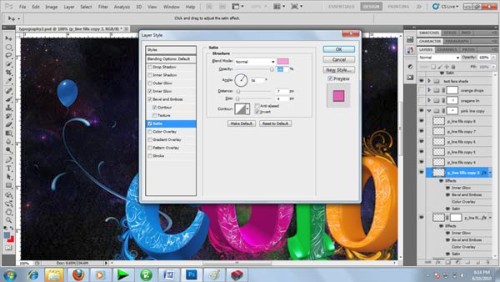
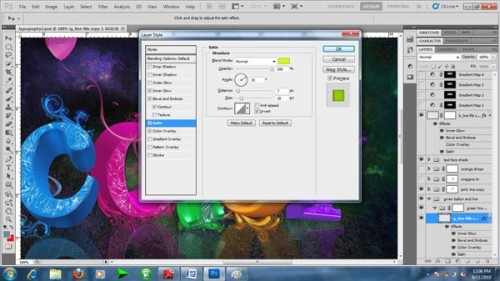
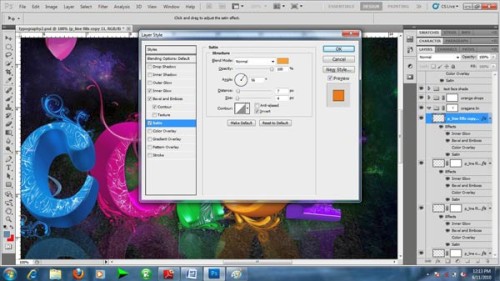
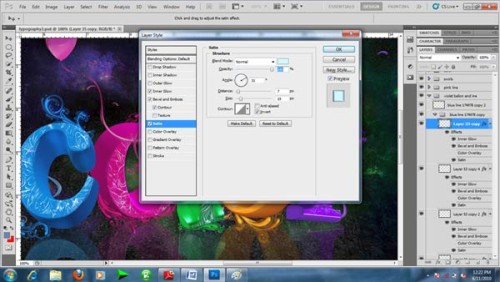
Для Satin (Глянец) цвет #54abbb.

Для больших линий выберите цвета темнее и поиграйте с настройками, чтобы добиться желаемых результатов.
Теперь добавьте капли. Используйте инструмент Pen Tool (Перо), чтобы создать каплю и выберите тот же цвет, как у линии и те же параметры стилей слоя. Затем продублируйте ее, переместите и измените размер и цвет.


Нам осталось добавить воздушные шары. Вы можете скачать их с сети Интернет.Если вы не нашли шар нужного цвета, то измените его с помощью Hue/Saturation (Цветовой тон/Насыщенность).

Для буквы О, повторите те же действия, но цвет для кривых линий выберите розовый и примените следующие стили слоя:
Цвет для Inner Glow (Внутреннее свечение) #f7bddd.

Bevel and Emboss (Тиснение).
Цвет для режима подсветки #ffa2d2, цвет для режима тени #b13383.

Contour (Контур).
Значение Range (Диапазон) измените на 32%.

Для Satin (Глянец) цвет #ff9ddb.

Продублируйте слой с воздушным шаром, воспользуйтесь Hue/Saturation (Цветовой тон/Насыщенность) и измените цвет на розовый. Вот полученный результат:

Для буквы L будем создавать линии зеленого цвета и использовать следующие настройки для стилей слоя.
Цвет для Inner Glow (Внутреннее свечение) #3e7b07.

Bevel and Emboss (Тиснение).
Цвет для режима подсветки #d0ff87, цвет для режима тени #2a5f00.


Для Satin (Глянец) цвет #d2ff00.

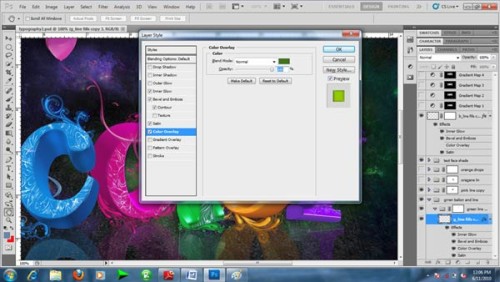
Для Color Overlay (Наложение цвета) цвет #2e5e0b.

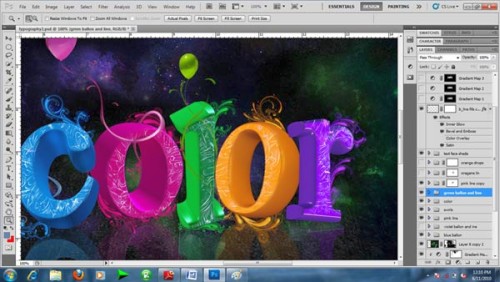
Вот результат после проделанной работы.

Для буквы О.
Цвет для Inner Glow (Внутреннее свечение) #f9b263.

Bevel and Emboss (Тиснение).
Цвет для режима подсветки #ffc580, цвет для режима тени #e07313. В контуре значение Range (Диапазон) измените на 32%.

Для Satin (Глянец) цвет #f8a234.

Вот результат:

Для буквы R создайте линии и капли фиолетового цвета и примените следующие стили слоя:
Цвет для Inner Glow (Внутреннее свечение) #01070b.

Bevel and Emboss (Тиснение).
Цвет для режима подсветки #92c5ff, цвет для режима тени #0c3459. В контуре значение Range (Диапазон) измените на 38%.

Для Satin (Глянец) цвет #d5f9ff.

Вот результат:

Используйте цветовые настройки на свой вкус и применяйте свою фантазию, чтобы добиться желаемого результата.
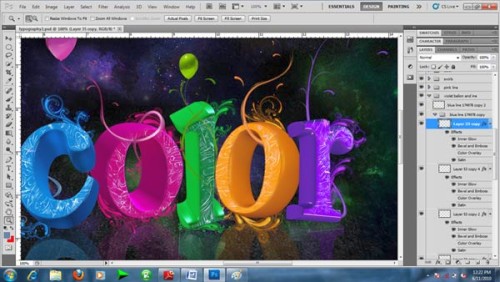
Конечный результат:

Ссылка на источник урока.










