Создаем глянцевый 3D текст с использованием Xara 3D и Фотошоп
Из этого урока вы узнаете, как создать глянцевый 3D текст, используя программы Xara 3D и Фотошоп. Для быстроты выполнения заданных действий будем использовать горячие клавиши, а в качестве основного инструмента мы будет использовать Pen Tool (Перо).
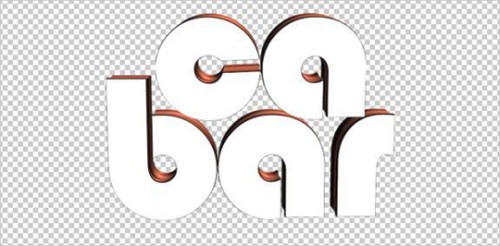
Конечный результат:

Интерфейс Xara 3D
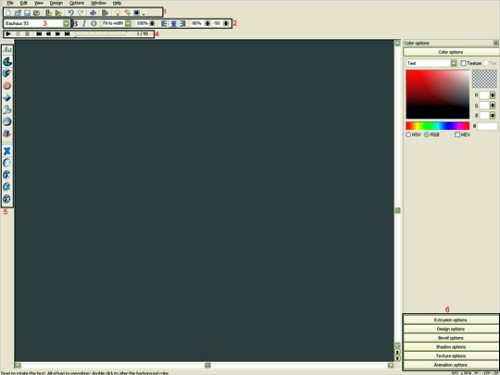
Прежде чем мы начнем работать в программе Xara 3D, я вкратце ознакомлю вас с ее интерфейсом. Для тех, кто знаком с этой программой, можете пропустить эту часть урока.
Xara 3D является приложением, в котором можно обычный текст преобразовать в 3D или анимированный текст. Интерфейс этой программы прост, но для начинающего пользователя работать в ней первое время будет трудно. Чем больше вы будете работать в Xara 3D, тем быстрее вы изучите ее программные особенности и повысите свой потенциал.

На изображении ниже показано основное меню, где находятся миниатюры значков открытия, сохранения и экспорта изображений, как и во многих других программах. Так же основное меню содержит инструмент Style Picker Tool для анимации текста.

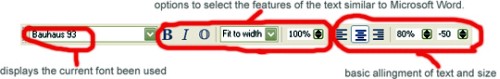
Теперь перейдем к другим параметрам. Как и в Microsoft Word данное программное обеспечение позволяет пользователям работать с текстом и выбирать тип шрифта, размер и стиль на свой вкус.

Как уже упоминалось в начале урока, в Xara 3D можно создавать анимационный 3D текст. На изображении ниже показана панель с кнопками, которая используется для предварительного просмотра анимации перед тем, как экспортировать его в Flash SWF или GIF.

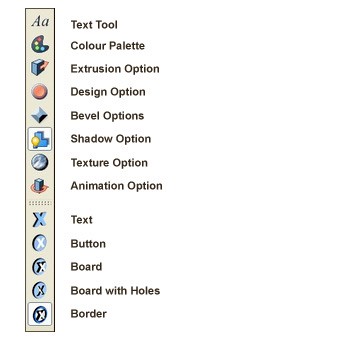
На изрображении ниже показано меню панели инструментов, содержащее инструменты Text Tool (Текст), Colour Palette (Цветовая палитра), Extrusion Tool (Выдавливание) (он похож на экструзионный инструмент Google Sketch Up), Design Option Tool (Дизайн), Bevel Options Tool (Тиснение), Shadow Option (Тень), Texture Option (Текстура) (содержи стандартные типы текстур, схожие с Фотошоп), Animation Option (Анимация), Text Button Board (Панель текстовых кнопок).

И наконец, рассмотрим опции меню панели инструментов - меню настроек для всех инструментов в панели, расположенной в правой части интерфейса. Серая область - рабочий холст и рабочее пространство.

Создание 3D текста в Xara 3D
Откройте программу Xara 3D и на панели инструментов выберите Text Tool (Текст), установите шрифт на свое усмотрение и введите текст. Теперь сгенерируйте каждую букву текста и сохраните отдельно в формате PNG.

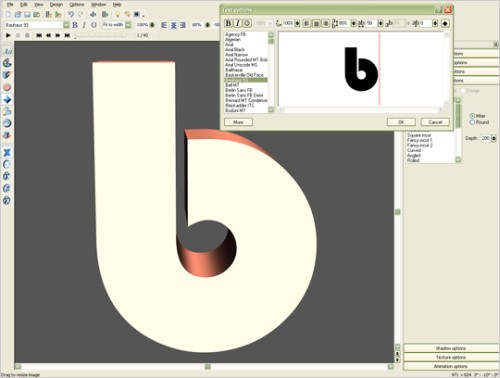
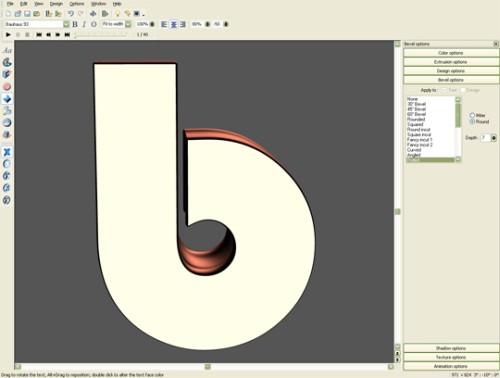
Визуализируйте каждую букву текста отдельно. После ввода текста нажмите ОК. В панели инструментов выберите Bevel Tool (Тиснение) и перейдите к правой части интерфейса. Измените следующие значения параметров:
- Bevel Type (Тип тиснения): Rolled (Закругленный);
- Corner Style (Стиль угла): Round (Круглый);
- Depth (Глубина): 7.
Именно так будет выглядеть текст после ввода заданных значений. Полученный результат будет зависеть от шрифта, который вы выбрали.

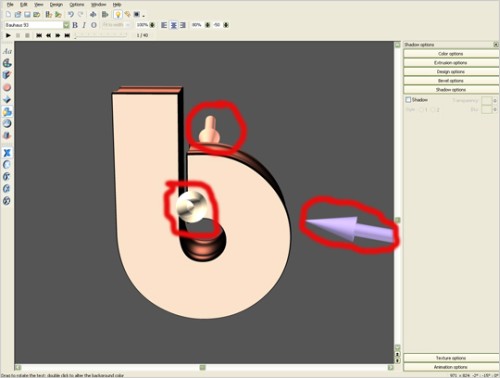
Выберите инструмент Text Lighting Tool (Освещение текста). Вы увидите три позиции направления света: первый - передний план, второй - со стороны, третий - задняя часть. Освещение можно корректировать, вращая позиции источников света для достижения наилучшего результата. Для себя я решил оставить позиции по умолчанию.

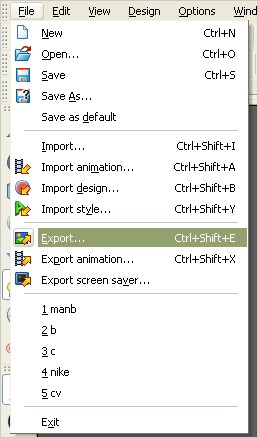
Теперь экспортируйте 3D текст в фотрмате PNG в Фотошоп для дальнейшего редактирования. Для этого нажмите комбинацию клавиш Ctrl + Shift + E или зайдите в меню File > Export (Файл - Экспортировать).

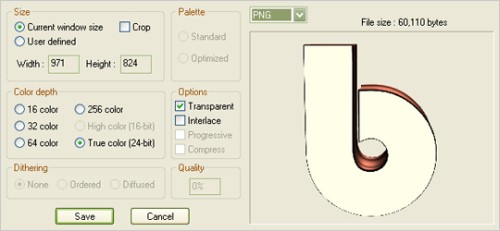
Дайте файлу с текстом название, убедитесь, что установлен формат PNG и нажмите кнопку ОК. В диалогом окне Save As (Сохранить как) вам будет предложено ввести некоторые настройки. Смотрите изображение ниже.

Визуализируйте весь 3D текст с помощью этих шагов и откройте его в Фотошоп. Теперь мы будем превращать скучный 3D текст в нечто более захватывающее.
Работа с 3D текстом в Фотошоп
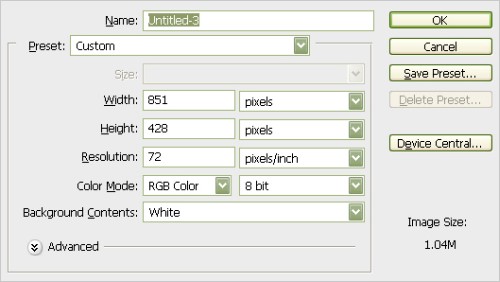
Откройте программу Фотошоп и нажмите комбинацию клавиш на клавиатуре Ctrl + N для создания нового документа. Настройки смотрите ниже.


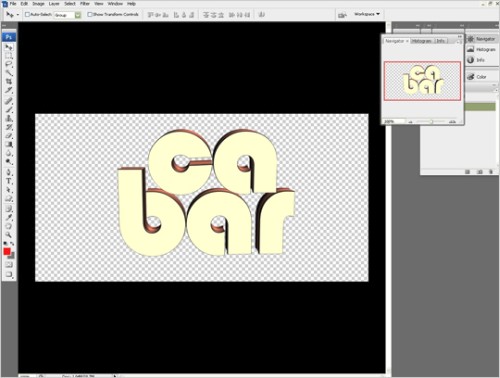
Теперь откройте файлы с буквами, которые экспортировали из Xara 3D и расположите их, как вам нравится.

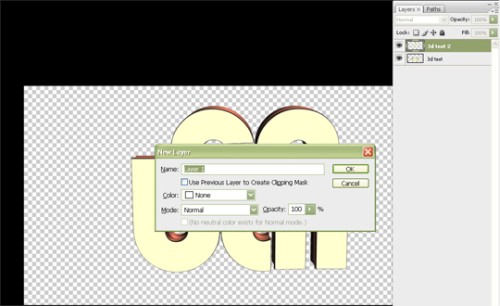
Удалите фон. Создайте новый слой поверх слоя с 3D текстом, нажав комбинацию клавиш Ctrl + Shift + N.

Выберите инструмент Magic Wand Tool (W) (Волшебная палочка). Примечание: Для пользователей Фотошоп CS3 и выше, убедитесь, что выбрали именно инструмент Magic Wand Tool (W) (Волшебная палочка), а не Quick Selection Tool (Быстрое выделение).
Теперь выделите слой с 3D текстом и кликните волшебной палочкой на одну из букв. У вас должно получиться идеальное выделение вокруг буквы.

Теперь нажмите Shift + F5 для вызова диалогового окна Fill (Заливка) или перейдите в меню Edit > Fill (Редактирование - Выполнить заливку), чтобы заполнить выделение любым цветом. Я использовал белый. Нажмите кнопку ОК. Примечание: обратите внимание, что параметр Fill (Заливка) становится активным, когда имеется выделение.

Заполните 3D текст белым цветом.

Убедитесь, что все делается на отдельных слоях, чтобы вы в любое время могли подкорректировать ту или иную часть.

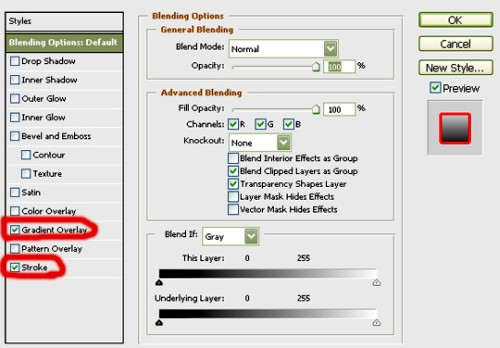
К слоям с 3D буквами примените некоторые стили слоя. Для этого дважды кликните на одном из слоев с буквой (примените эффекты только к тем слоям, которые заканчиваются на white). И из списка стилей выберите Gradient Overlay (Наложение градиента) и Stroke (Обводка). Смотрите изображение ниже.

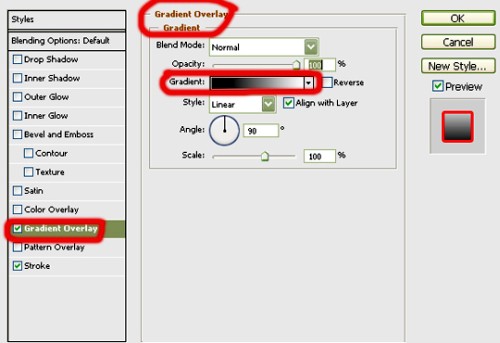
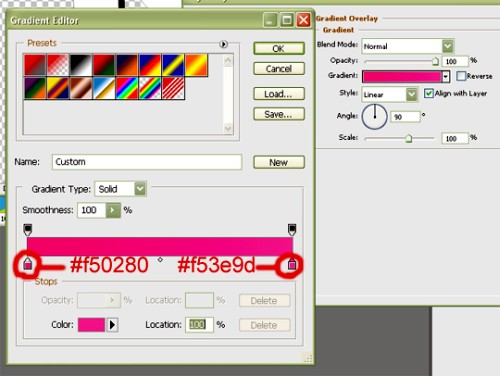
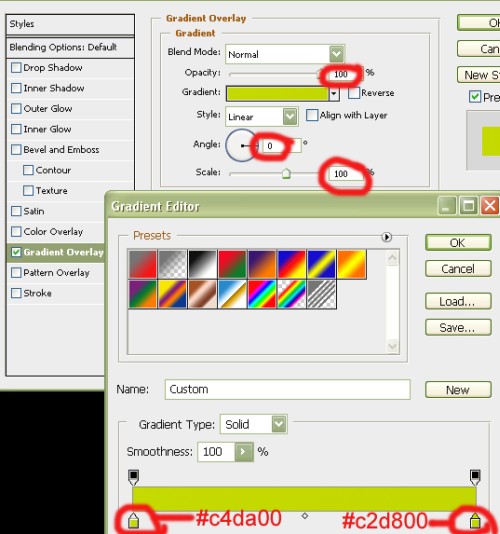
Сначала поработайте с Gradient Overlay (Наложение градиента) и измените настройки, как показано ниже.

Далее откройте редактор градиента и измените цвета, как на изображении ниже.

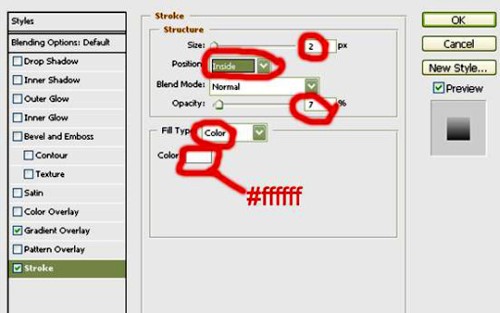
Теперь поработайте со стилем Stroke (Обводка) и измените следующие значения:

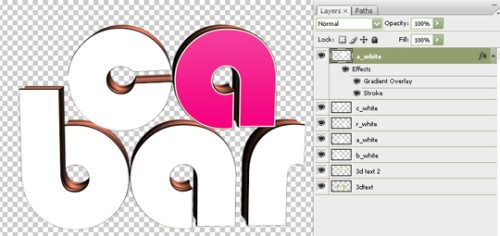
У вас должен получиться такой результат:

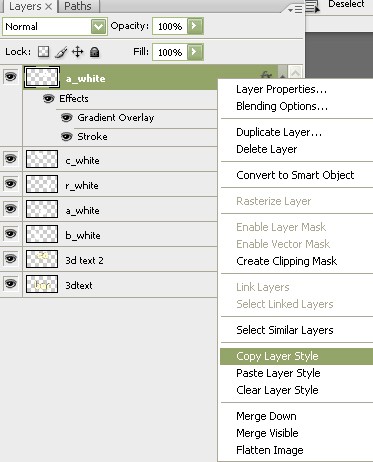
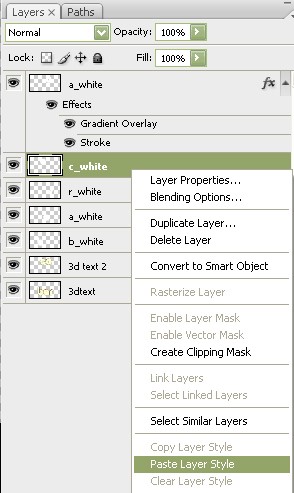
Сделайте клик правой кнопкой мыши на слое, к которому только что добавили эффекты. Из появившегося меню выберите Copy Layer Style (Скопировать стили слоя).

Теперь кликните правой кнопкой мыши на другие слои с буквами по очереди и выберите Paste Layer Style (Вклеить стили слоя). Примечание: в более ранних версиях Фотошоп невозможно скопировать и вклеить стили слоя.

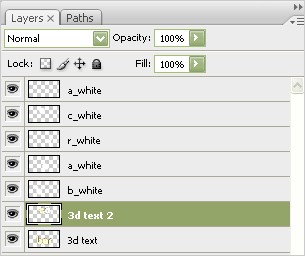
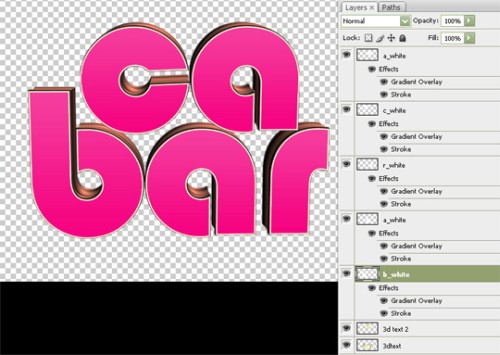
После проделанной работы панель слоев должна выглядеть так:

Создайте новый слой Ctrl + Shift + N, поместите его ниже всех слоев. Откройте окно Fill (Заливка), залейте слой белым цветом и назовите background.

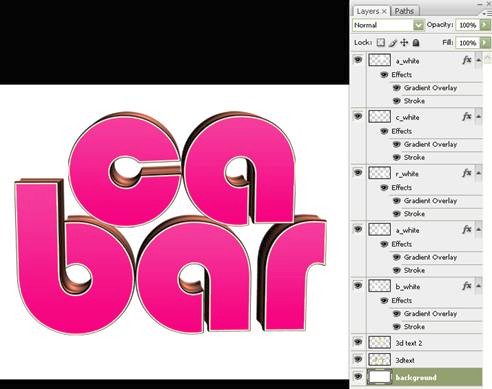
К фоновому слою примените стиль слоя Gradient Overlay, настройки на изображении ниже.

Вот результат:

Создайте новый слой Ctrl + Shift + N и назовите его shadow. Нажмите клавишу M для быстрого выбора инструмента Elliptical Marquee Tool (Овальная область) (убедитесь, что выбран именно инструмент Elliptical Marquee Tool (Овальная область), а не Rectangular Marquee Tool (Прямоугольная область)).
Затем создайте выделение, как показано ниже. Нажмите комбинацию клавиш Shift + F5 и заполните выделение черным цветом, а затем снимите выделение Ctrl + D. Зайдите в меню Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Нажмите комбинацию клавиш Ctrl + F, чтобы повторить действие фильтра, столько раз, сколько потребуется, чтобы добиться результата, как на изображении ниже.



Вот, как должно выглядеть изображение, после нескольких применений эффекта Gaussian Blur (Размытие по Гауссу).

Создайте новый слой Ctrl + Shift + N и нажмите клавишу W для быстрого выбора инструмента Magic Wand Tool (Волшебная палочка). Выберите слой a_white и этим инструментом выделите букву А. Далее нажмите клавишу M для быстрого выбора инструмента Elliptical Marquee Tool (Овальная область). Удерживая клавишу Alt, инструментом овальная область вычтите область из выделения, как показано ниже.

На новом слое нажмите комбинацию клавиш Shift + F5 и заполните его белым цветом. Уменьшите значение Opacity (Непрозрачность) до 10%. Смотрите изображение ниже.

Не снимая выделения, переместите его вверх с помощью стрелки вверх. Примечание: зажмите клавишу Alt и кликните по стрелке вверх один раз, чтобы создать одну копию. Если вам нужно пять копий, повторите эти действия пять раз. Переместите дубликат на другую букву и расположите, как оригинал, смотрите изображение ниже (вам не придется тратить время и снова создавать выделение для другой буквы).


Вот результат после проделанной работы:

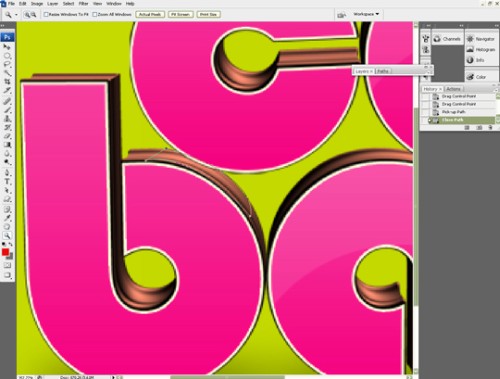
Нажмите клавишу P для быстрого выбора инструмента Pen Tool (Перо) (это один из моих любимых инструментов в Фотошоп). Создайте путь, примерно, как на изображении ниже.

Нажмите клавишу A для быстрого выбора инструмента Direct Selection Tool (Стрелка), сделайте клик правой кнопкой мыши и выберите Make Selection (Образовать выделенную область). Далее нажмите комбинацию клавиш Shift + F5 и заполните выделение черным цветом. Примените фильтр Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Нажмите комбинацию клавиш Ctrl + F, чтобы применить этот фильтр столько раз, сколько потребуется, чтобы добиться результата, как на втором изображении ниже.


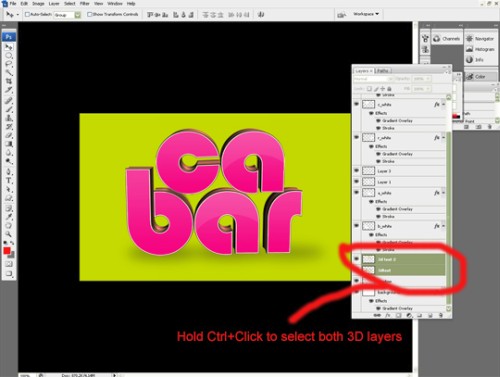
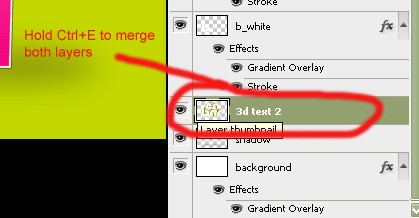
Теперь, удерживая клавишу Ctrl, выберите два слоя с 3D текстом и нажмите Ctrl + E, чтобы объединить слои.


Нажмите Ctrl + клик по миниатюре объединенных слоев, чтобы создать выделение. Затем нажмите Shift + F5, заполните выделение черным цветом и снова примените фильтр Gaussian Blur (Размытие по Гауссу). Должен получиться результат, как показано ниже. Не забудьте создать новый слой, прежде чем залить выделение.


Создайте новый слой, залейте его черным цветом и поместите ниже слоя 3D. Теперь примените фильтр размытия Gaussian Blur (размытие по Гауссу). Вот результат:

Продублируйте слой 3D, нажмите комбинацию клавиш Ctrl + Shift + U, чтобы обесцветить изображение и понизьте значение Opacity (Непрозрачность) на ваше усмотрение.
3D текст должен выглядеть так:

Добавляем последние штрихи
Нажмите клавишу M для быстрого выбора инструмента Rectangles Marquee Tool (Прямоугольное выделение). Создайте выделение, как на изображении ниже.

Залейте выделение серым цветом.

Выберите инструмент Elliptical Marquee Tool (Овальное выделение) и создайте выделение, как показано на изображении ниже и нажмите Backspace, чтобы удалить выделение. Примечание: все нужно создавать на отдельных слоях, чтобы легче было корректировать ту или иную часть.

Этим же инструментом создайте еще одно выделение и повторите тте же действия. Вот результат:

3D текст должен выглядеть так:

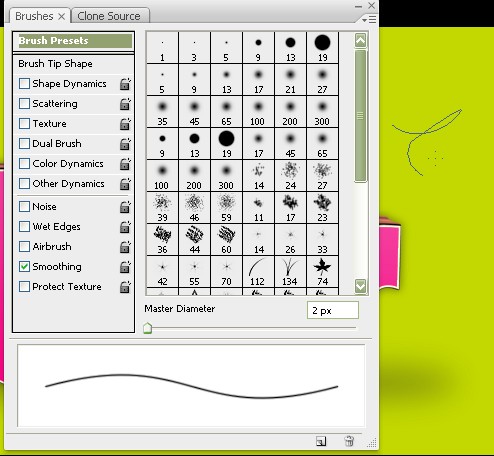
Нажмите клавишу P для быстрого выбора инструмента Pen Tool (Перо) и создайте путь, как показано ниже. Выберите инструмент Direct Selection Tool (Выделение контура), установите размер кисти 2 пикселя. На новом слое при активном инструменте Direct Selection Tool (Выделение контура) сделайте клик правой кнопкой мыши на созданном пути и выберите Stroke Path (Выполнить обводку). В появившемся окне выберите Brush (Кисть) и активируйте опцию Stimulate Pressure (Имитировать нажим).


Теперь используя инструмент Pen Tool (Перо), проявите свое творчество, навыки, методы и используйте горячие клавиши, чтобы получить результат, как на изображении ниже.
Конечный результат:

Ссылка на источник урока.










