Текстовый эффект «Waves»
В этом уроке мы превратим обычный стандартный текст в потрясающий и привлекательный текстовый эффект. Для достижения данного эффекта мы будем использовать стили слоя и фильтры.
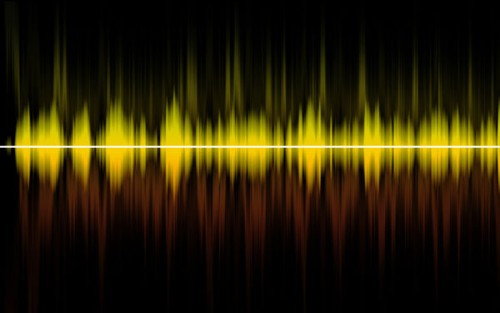
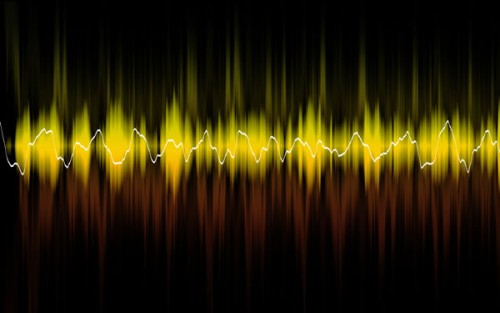
Конечный результат:

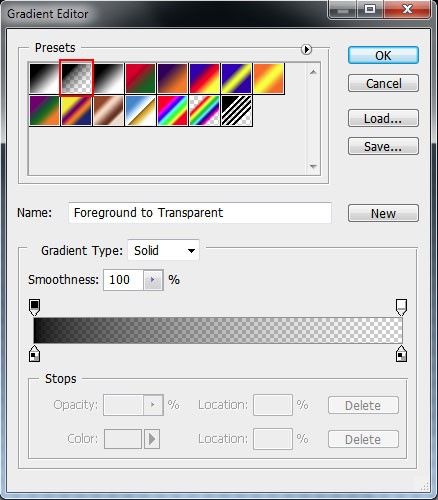
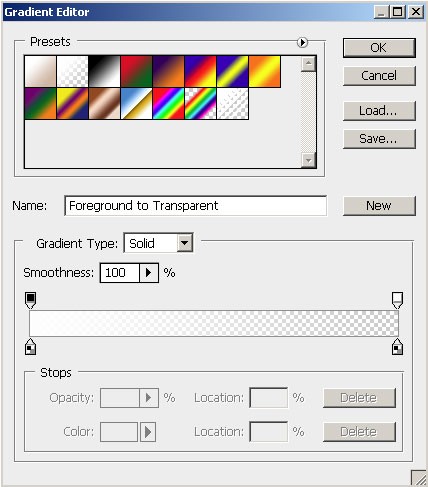
Для начала создайте новый документ (Ctrl + N) в Adobe Photoshop размером 1900х1200 пикселей, Color mode (Цветовой режим) RGB, разрешение 72 пикс/дюйм. Выберите инструмент Gradient Tool (G) (Градиент) и откройте Gradient Editor (Редактор градиентов).

Выберите тип градиента Foreground to Transparent (От основного к прозрачному).

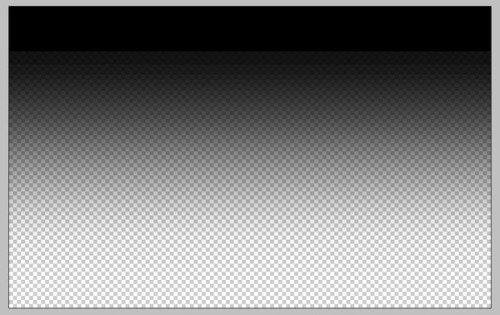
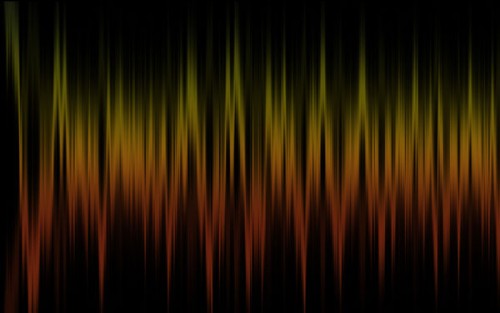
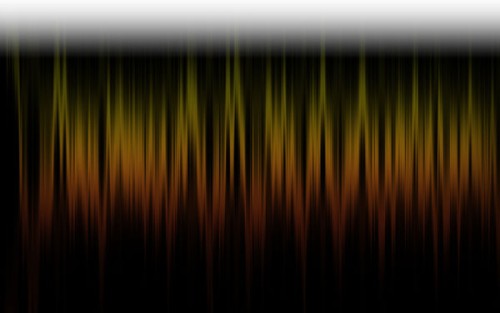
Проведите линию градиента сверху вниз.

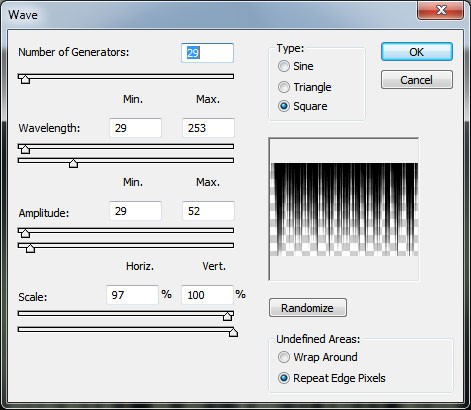
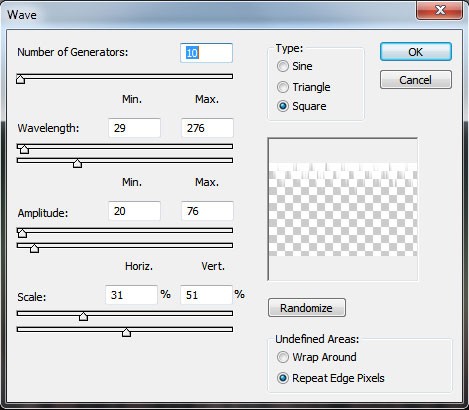
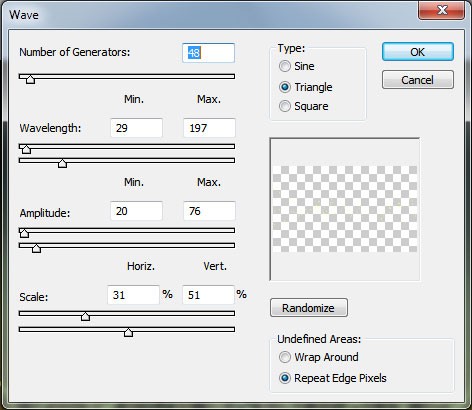
К этому слою примените фильтр Filter > Distort > Wave (Фильтр - Искажение - Волна) со следующими настройками:

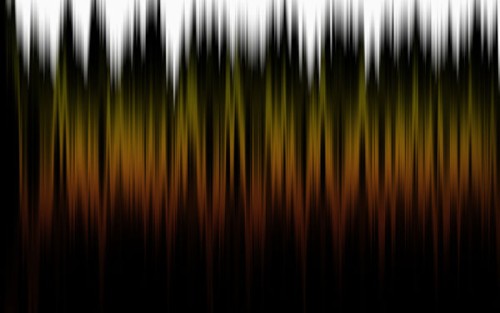
У вас должен получиться такой результат:

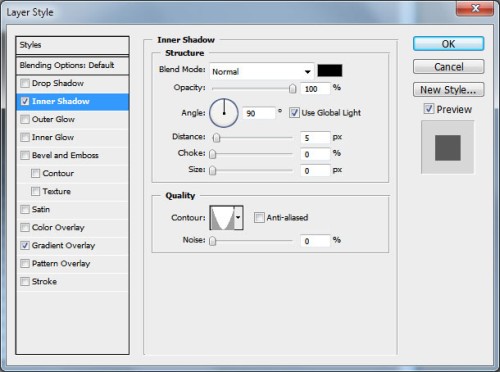
В нижней части панели слоев нажмите на значок Add a layer style (Добавить стиль слоя) и из списка стилей выберите Inner Shadow (Внутренняя тень):

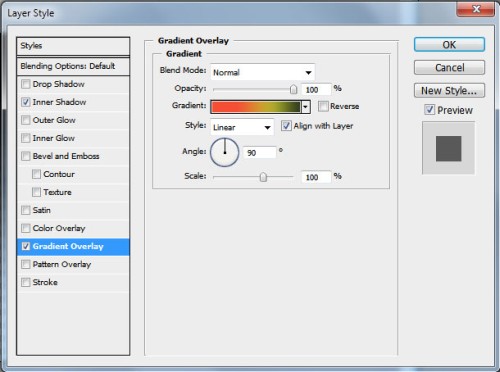
Примените стиль Gradient Overlay (Наложение градиента):

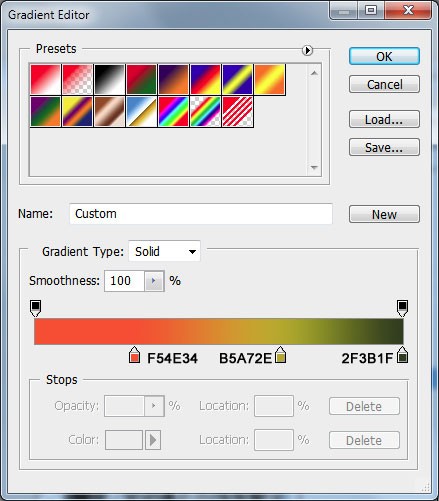
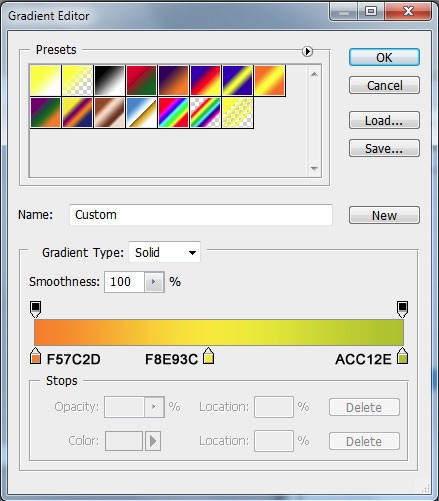
Нажмите на градиент, чтобы открыть редактор градиентов и установите цвета, как показано на изображении ниже. Нажмите ОК, чтобы закрыть окно и сохранить изменения.

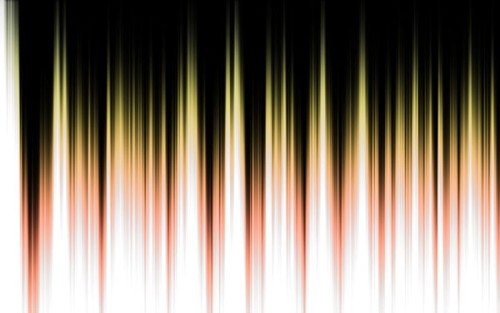
Вот результат:

Создайте новый слой, залейте его черным цветом, используя инструмент Paint Bucket Tool (G) (Заливка) и поместите его ниже слоя с градиентом.

Вернитесь к слою с градиентом, продублируйте его (Ctrl + J) и примените команду Edit > Transform > Flip Vertical (Редактирование - Трансформирование - Отразить по вертикали). Понизьте значение Opacity (Непрозрачность) до 26%.


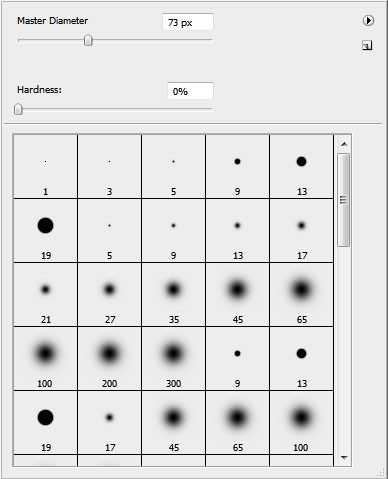
Выберите инструмент Brush Tool (B) (Кисть), установите мягкую круглую кисть, понизьте значение Opacity (Непрозрачность) до 50%, измените цвет переднего плана на черный.

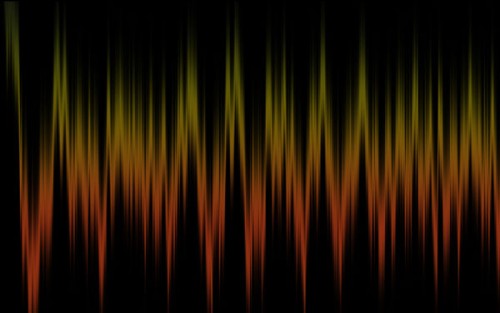
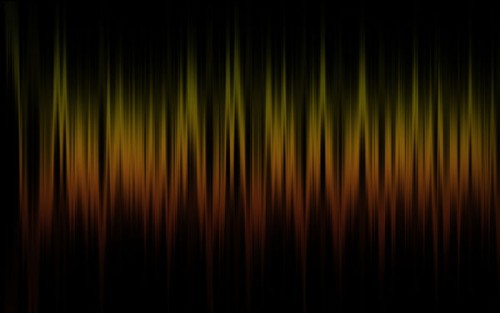
Создайте новый слой и покрасьте этой кистью черный фон вверху и внизу. Результат смотрите на изображении ниже.

Создайте новый слой и примените еще один градиент. Измените цвет переднего плана на белый, выберите инструмент Gradient Tool (G) (Градиент). На панели параметров откройте редактор градиентов и выберите тип градиента Foreground to Transparent (От основного к прозрачному).

Примените градиент к верхней части документа.

Зайдите в меню Filter > Distort > Wave (Фильтр - Искажение - Волна) и измените следующие значения:

Полученный результат переместите в центральную часть холста, используя при этом инструмент Move Tool (V) (Перемещение).

Сделайте копию последнего слоя, отразите его по вертикали. Далее выберите два слоя с белой волной, нажмите Shift + клик левой кнопкой мыши по слоям, чтобы выделить их, а затем Ctrl + E, чтобы объединить в один.

Уменьшите размер белой волны, используя команду Free Transform (Свободное трансформирование) Ctrl + T.

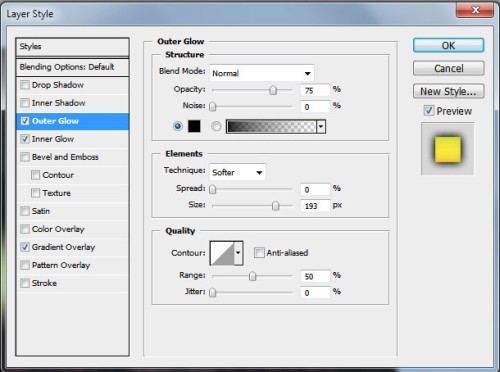
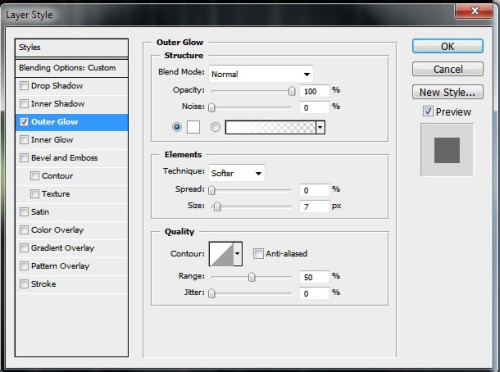
В нижней части панели слоев нажмите на значок Add a layer style (Добавить стиль слоя) и из списка стилей выберите Outer Glow (Внешнее свечение).

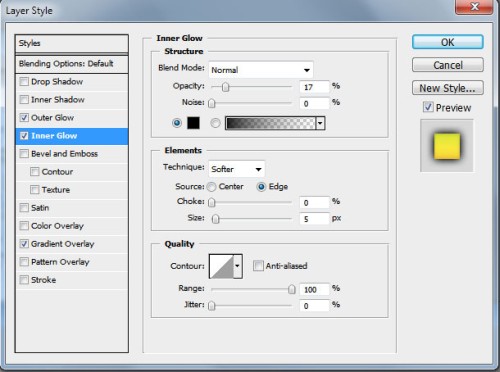
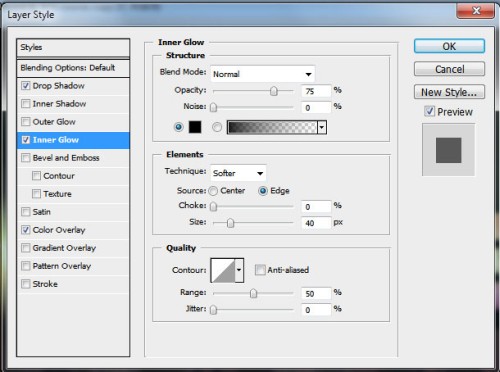
Теперь примените стиль Inner Glow (Внутреннее свечение).

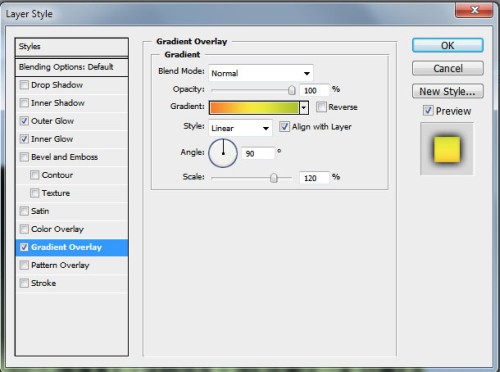
Еще примените стиль Gradient Overlay (Наложение градиента).

Откройте редактор градиентов и установите цвета, как показано ниже. Нажмите ОК, чтобы закрыть окно и сохранить изменения.

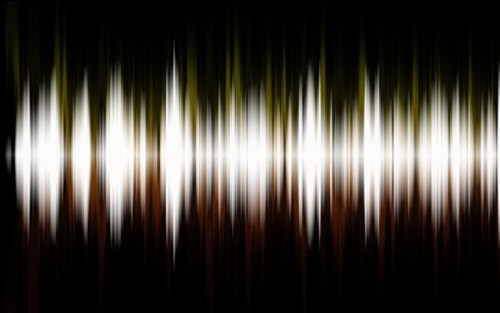
Вот такой должен получиться результат:

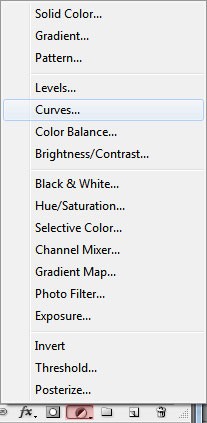
В нижней части панели слоев нажмите на значок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку). В появившемся меню выберите Curves (Кривые).

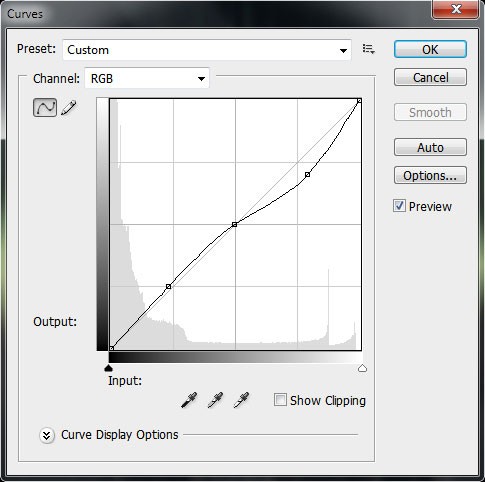
Подкорректируйте кривую, как показано на изображении ниже.

Наш эффект получился более контрастным.

Создайте новый слой, воспользуйтесь инструментом Rectangular Marquee Tool (M) (Прямоугольная область). Создайте прямоугольное выделение, как показано ниже и заполните его белым цветом.

Примените фильтр Filter > Distort > Wave (Фильтр - Искажение - Волна):

Вот результат:

Измените размер только что созданного эффекта, чтобы линия получилась меньше. Для этого воспользуйтесь командой Free Transform (Свободное трансформирование) Ctrl + T.

Примените к этому слою стиль Outer Glow (Внешнее свечение).

Вот результат:

Сделайте несколько копий слоя с линией и переместите слои так, чтобы создать из частей линий одну линию.

Выберите мягкую круглую кисть белого цвета, понизьте значение Opacity (Непрозрачность) до 10%.

Используйте эту кисть для рисования вокруг волны на новом слое, как показано на ниже.

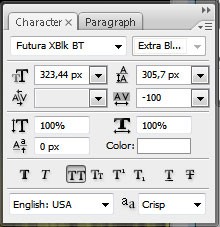
Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст). Настройки для текста на изображении ниже.

Введите текст WAVES. Нажмите клавишу Enter, чтобы применить текст.

Добавьте к слою с текстом следующие стили слоя:
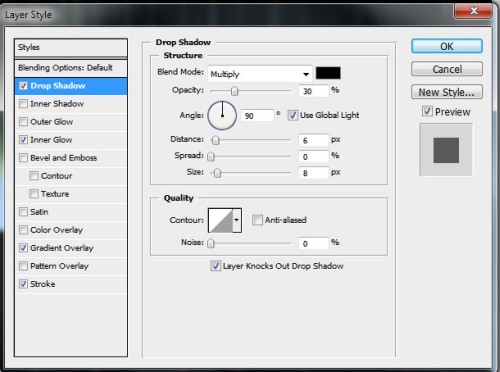
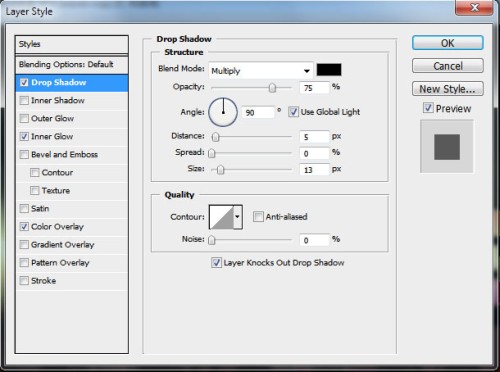
Drop Shadow (Тень):

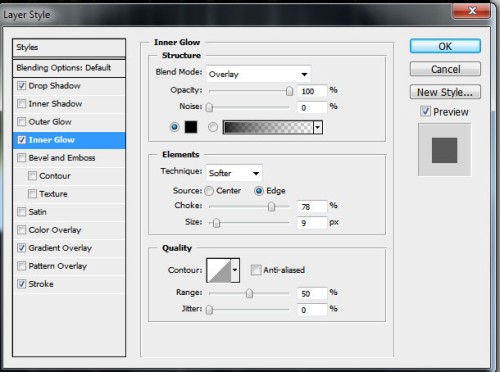
Inner Glow (Внутреннее свечение):

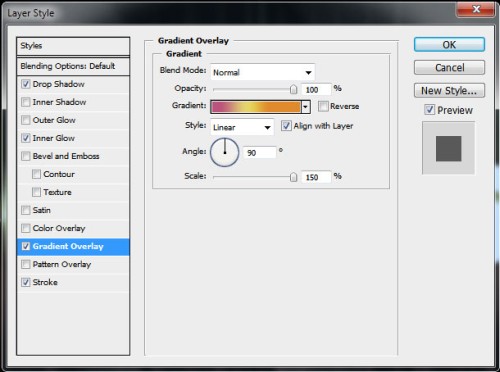
Gradient Overlay (Наложение градиента):

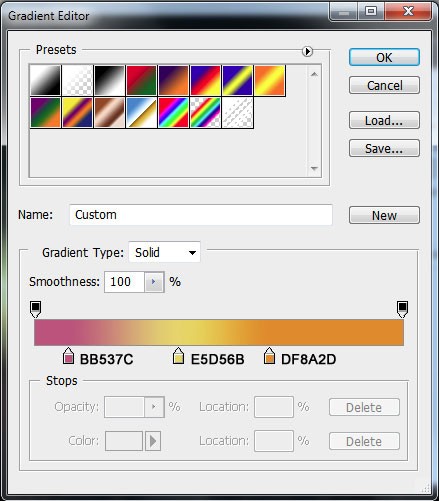
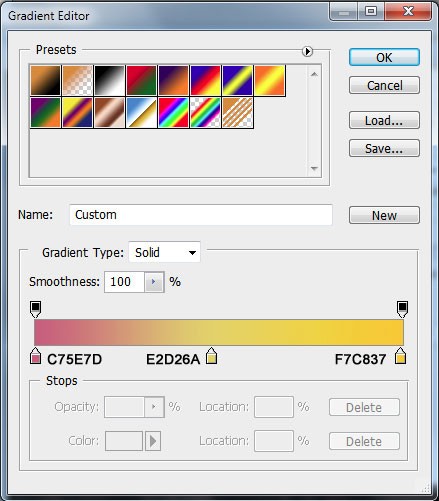
В редакторе градиентов установите следующие цвета:

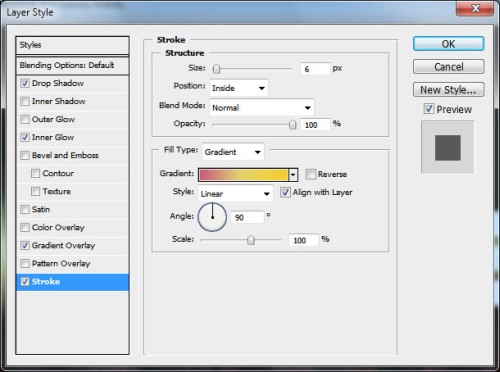
Stroke (Обводка):

Выберите тип заливки - градиент и установите следующие цвета:

Вот такой результат у вас должен получиться:

Продублируйте текстовый слой и передвиньте его немного вниз. На слое копии удалите все стили, цвет текста должен быть черным.

Примените к копии текстового слоя следующие стили:
Drop Shadow (Тень):

Inner Glow (Внутреннее свечение):

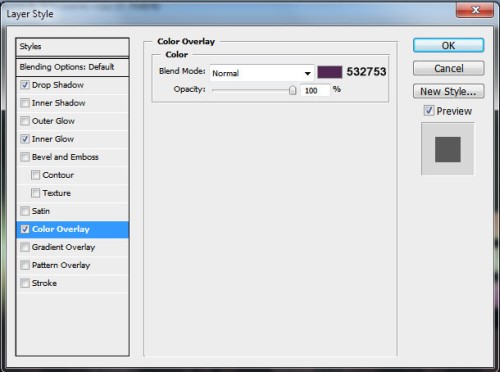
Color Overlay (Наложение цвета):

Вот результат:

Создайте новый слой и залейте его серым цветом (#8F8F8F).

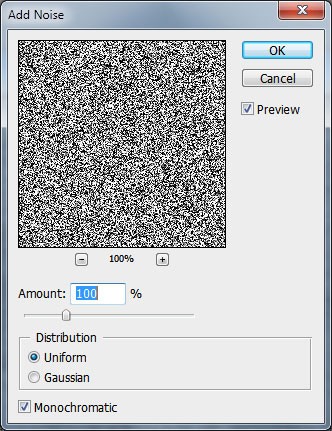
Примените фильтр Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум) со следующими настройками:

После применения фильтра у вас должна получиться такая текстура:

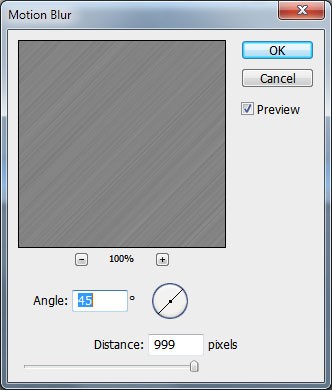
Теперь примените фильтр Filter > Blur > Motion Blur (Фильтр - Размытие - Размытие в движении) со следующими параметрами:

Вот, что у вас должно получиться:

Поменяйте режим для этого слоя на Vivid Light (Яркий свет).

Ниже на рисунке показан результат.

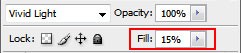
Воспользуйтесь инструментом Eraser Tool (E) (Ластик), удалите ненужные участки вокруг текста и уменьшите значение Fill (Заливка) слоя.

Вот такая текстура текста должна получиться:

Снова примените фильтр Motion Blur (Размытие в движении), только теперь измените значение Angle (Угол) на 45 градусов.
Конечный результат:

Ссылка на источник урока.










