Глянцевый эффект для текста
В этом уроке мы будем создавать глянцевый текст, применяя различные стили слоя.
Вот такого результата мы добьёмся в конце урока:

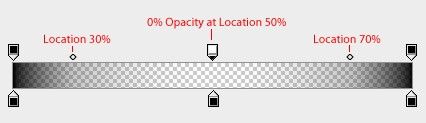
Откройте Фотошоп и создайте документ шириной и высотой 700 пикселей, разрешение 72 пикс/дюйм. Начнём мы с создания фона. В качестве фона я выбрал текстуру дерева из этого набора, по желанию вы можете использовать любую другую текстуру дерева или бумаги. Обесцветьте текстуру Ctrl + Shift + U. Чтобы сделать текстуру темнее, к фоновому слою я добавил корректирующий слой Gradient (Градиент), установив такие цвета:

В результате мы затемнили фон сверху и снизу. Наш фон готов.

Для такого эффекта вы можете использовать любой понравившийся вам шрифт, в моём случае я выбрал Lobster. Инструментом текст напишите любое слово или фразу белым цветом, я написал слово Design.

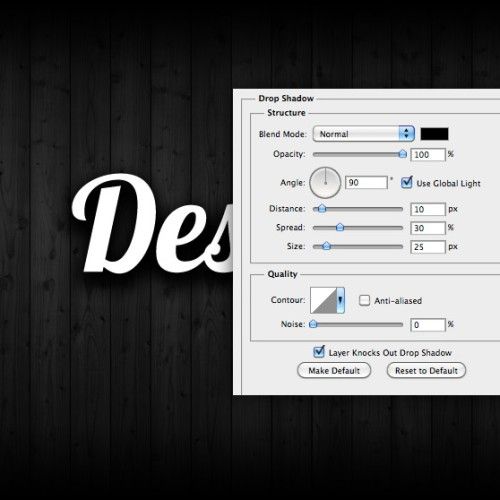
На следующем этапе к тексту мы применим некоторые стили слоя, а для начала добавим широкую тень.

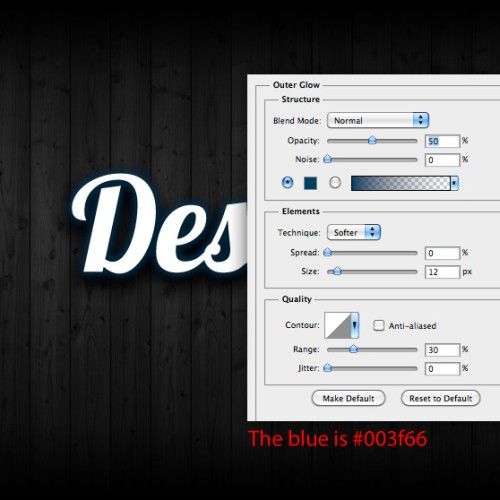
Теперь добавьте для текста синее свечение.

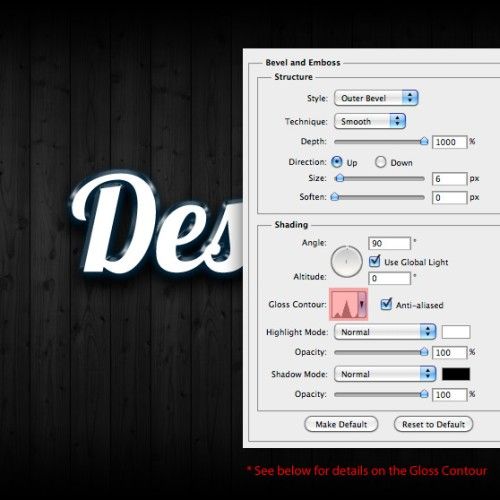
А затем Тиснение.

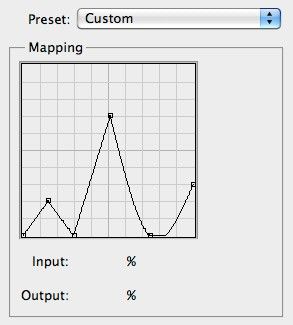
Не закрывая окно со стилями, дважды кликните по контуру и настройте его, опираясь на изображение ниже. Точность здесь ни к чему, поэтому настройте его относительно выбранного вами шрифта.

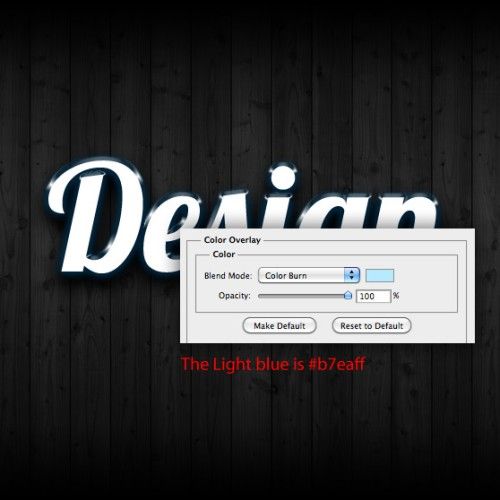
Далее добавьте стиль Наложение цвета. Вы не сможете сразу увидеть эффект от применения этого стиля, так как у нас установлен режим Color Burn (Затемнение основы).

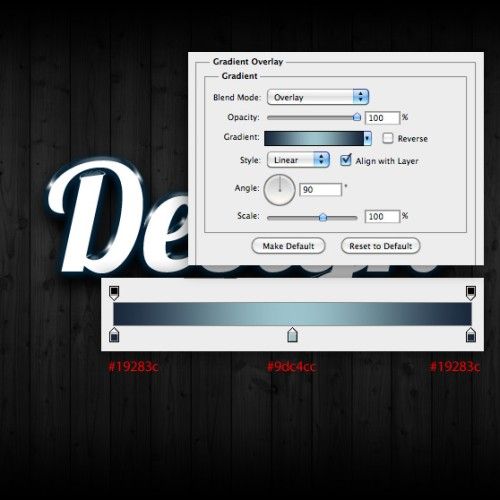
После этого примените стиль Наложение градиента:

Нажмите OK, чтобы сохранить применённые стили.
Теперь нам нужно применить стиль Наложение узора. В качестве узора я выбрал такое стоковое изображение.

Обесцветьте его Ctrl + Shift + U и примените Filter > Distort > Spherize (Фильтр - Искажение - Сферизация) со значением количества 100%.

После этого к изображению я добавил Радиальное размытие, перейдя во вкладку Filter > Blur > Radial Blur (Фильтр > Размытие > Радиальное размытие). Для количества установите значение 15.

Сохраните это изображение как узор Edit > Define Pattern (Редактирование - Определить узор) и назовите его Pattern 1.
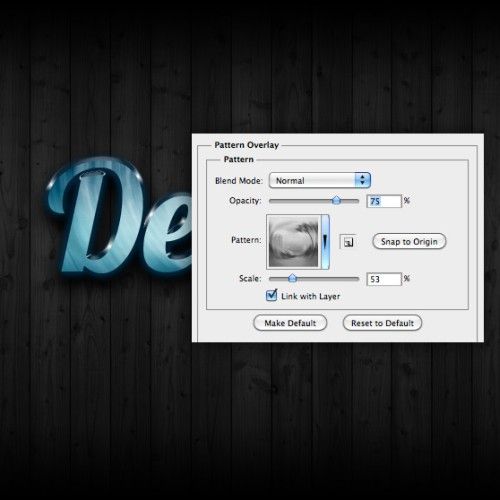
Откройте окно стилей и примените Наложение узора.

Используя курсор мыши, вы можете поменять позицию узора, пока открыто окно стилей. На данном этапе у вас должен получиться такой глянцевый текст.

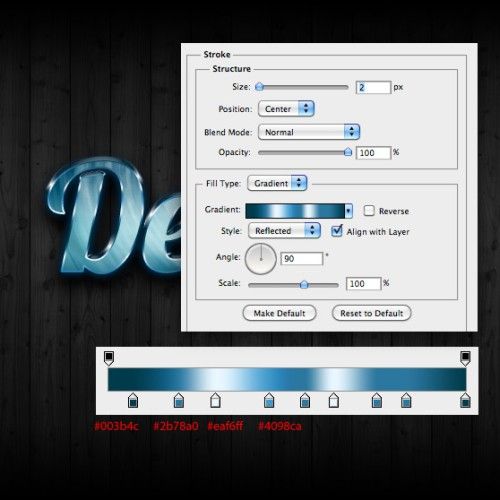
Последний стиль, который мы применим к нашему тексту - Обводка.

Чтобы текст стал более выразительным, добавьте больше блеска. Для этого создайте новый слой выше текстового, возьмите белую мягкую кисть и добавьте блики.

Глянцевый текст готов.

Ссылка на источник урока.










