Разноцветные буквы в металлической окантовке
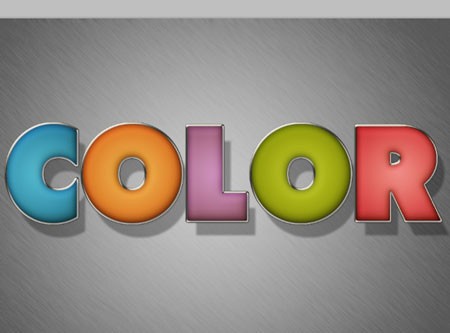
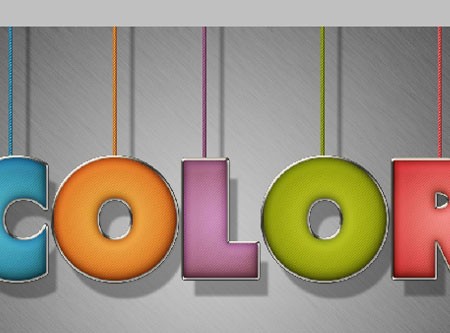
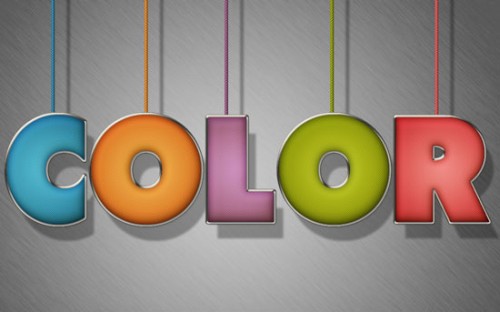
Конечный результат:

Используемые материалы:
- Металлическая текстура
- В процессе работы вам понадобятся дополнительные контуры. Как их загрузить смотрите здесь.
Создайте новый документ размером 1024х768 пикселей. Измените цвет переднего плана на #cecece и фоновый на #949494. На панели инструментов выберите инструмент Gradient Tool (Градиент) и установите следующие параметры: тип - Foreground to Transparent (От основного к фоновому), Style (Стиль) - Radial (Радиальный). Проведите линию градиента от центра документа к одному из углов.

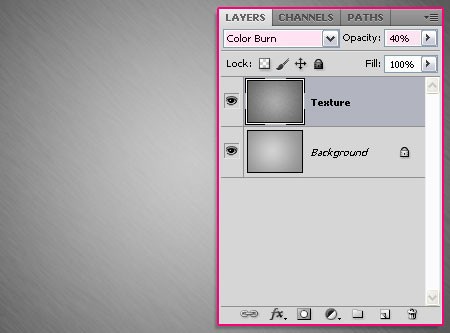
Загрузите металлическую текстуру в Фотошоп и поместите этот слой выше фонового. Поменяйте режим для этого слоя на Color Burn (Затемнение основы) и понизьте значение Opacity (Непрозрачность) до 40%.

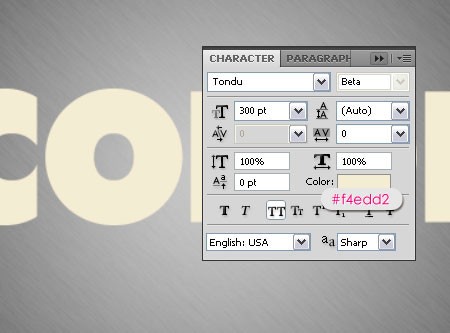
Выберите инструмент Horizontal Type Tool (Горизонтальный текст). Зайдите в меню Window > Character (Окно - Символ), установите шрифт Tondu, размер 300пт, цвет измените на #f4edd2.

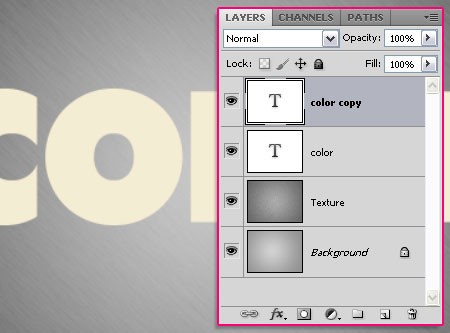
Продублируйте текстовый слой Ctrl + J. Первый слой мы будем использовать для создания обводки, а второй - для заливки разными цветами.

Сделайте двойной клик по текстовому слою оригиналу и примените стили с параметрами, как показано ниже:
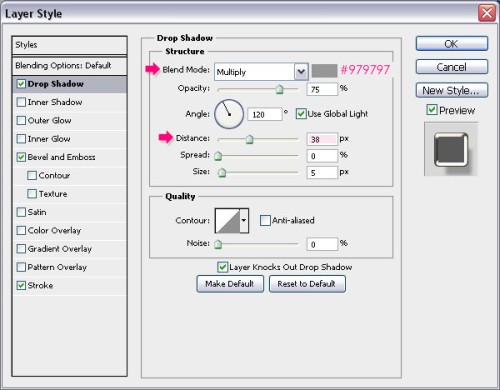
Drop Shadow (Тень): цвет - #979797, Distance (Смещение) 38 пикселей.

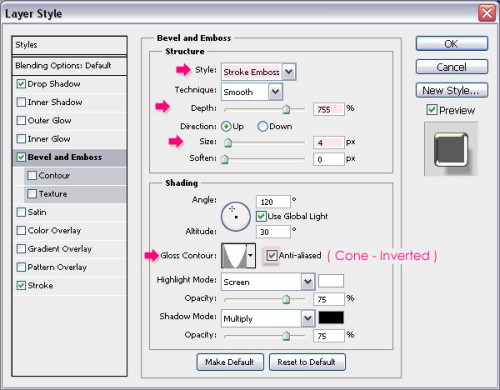
Bevel and Emboss (Тиснение): Style (Стиль) - Stroke Emboss (Внутренний скос), Depth (Глубина) 755%, Size (Размер) 4 пикселя, Gloss Contour (Контур глянца) - Cone – Inverted (Перевернутый конус), поставьте галочку возле опции Anti-aliased (Сглаживание).

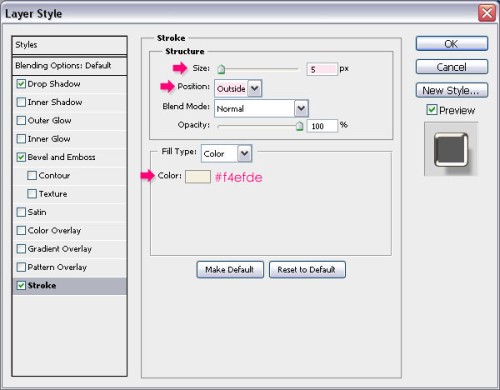
Stroke (Обводка): Size (Размер) 5 пикселей, Position (Положение) - Outside (Снаружи), цвет - #f4efde.

Вот результат после проделанной работы:

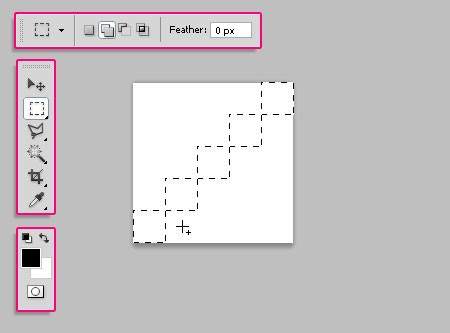
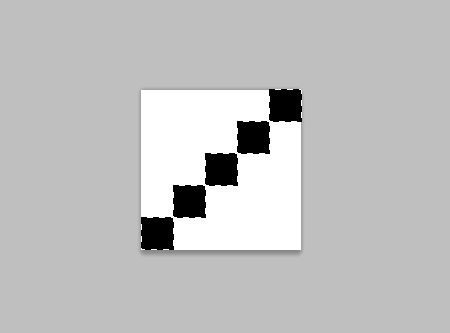
В этом шаге мы создадим узор. Для этого создайте новый документ размером 25х25 пикселей, фон - белый. Выберите инструмент Rectangular Marquee Tool (Прямоугольная область), в параметрах установите режим Add to Selection (Добавить к выделенной области). Создайте несколько квадратных выделений размером 1х1 пиксель по диагонали.

Заполните выделенные области черным цветом и снимите выделение, нажав комбинацию клавиш Ctrl + D.

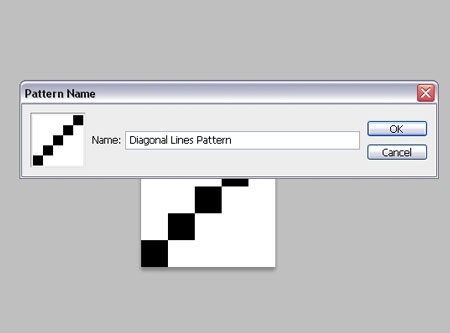
Далее перейдите в меню Edit > Define Pattern (Редактирование - Определить узор) и введите название для шаблона.

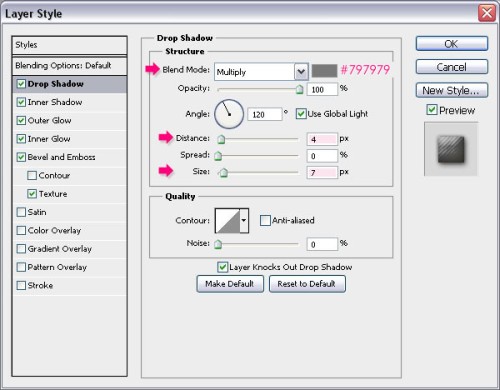
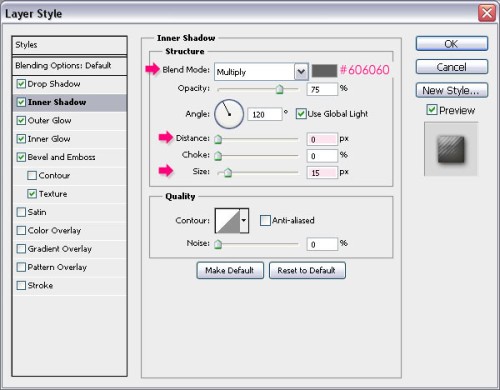
Вернитесь к основному документу, сделайте двойной клик по верхнему текстовому слою, и примените стили с такими параметрами:
Drop Shadow (Тень): цвет - #797979, Distance (Смещение) 4 пикселя, Size (Размер) 7 пикселей.

Inner Shadow (Внутренняя тень): цвет - #606060, Distance (Смещение) 0 пикселей, Size (Размер) 15 пикселей.

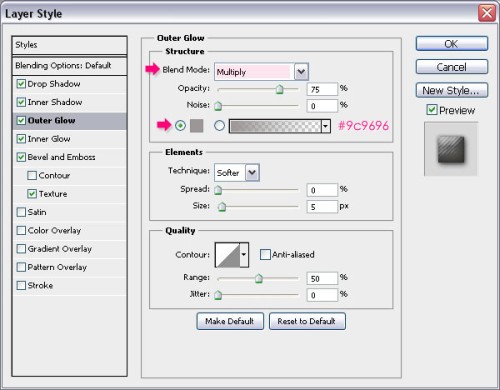
Outer Glow (Внешнее свечение): Blend Mode (Режим наложения) - Multiply (Умножение), цвет - #9c9696.

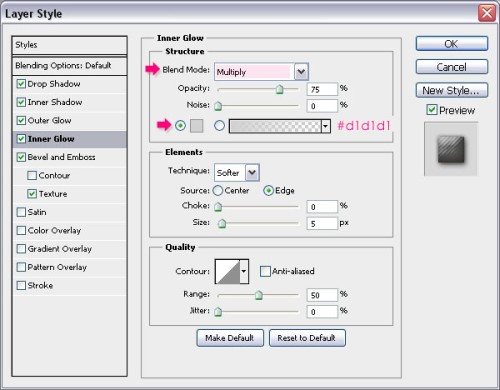
Inner Glow (Внутреннее свечение): Blend Mode (Режим наложения) - Multiply (Умножение), цвет - #d1d1d1.

Эти два эффекта свечения были применены для того, чтобы усилить тени за счет режима наложения Multiply (Умножение).
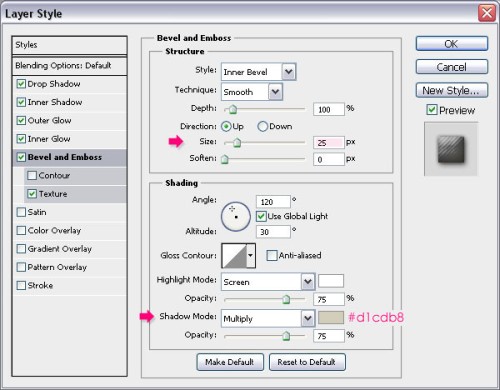
Bevel and Emboss (Тиснение): Size (Размер) 25 пикселей, для параметра Shadow Mode (Режим тени) установите цвет - #d1cdb8.

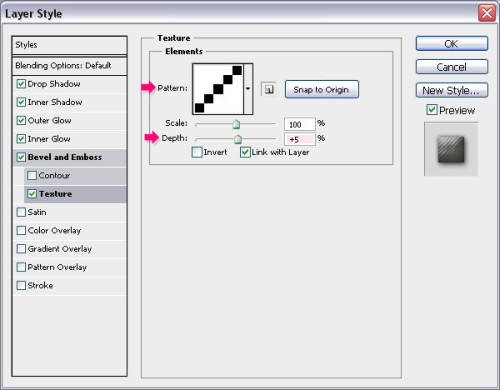
Texture (Текстура): в параметре Pattern (Узор) нужно загрузить созданный раннее узор, Depth (Глубина) 5%.

Вот результат:

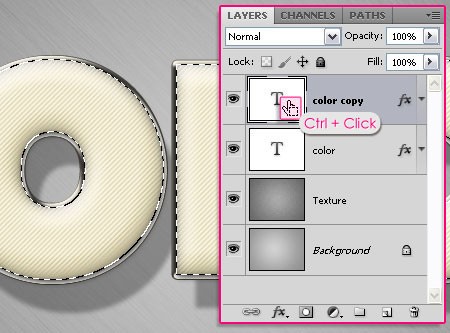
Создайте выделение верхнего текстового слоя, для этого нажмите Ctrl + клик по миниатюре текстового слоя.

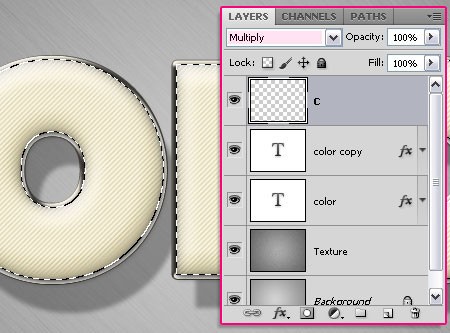
Далее мы будем заполнять буквы разными цветами, и применять к каждой из них различные стили. Начнем с буквы C. Создайте новый слой выше всех слоев и назовите его C, для этого слоя задайте режим наложения Multiply (Умножение).

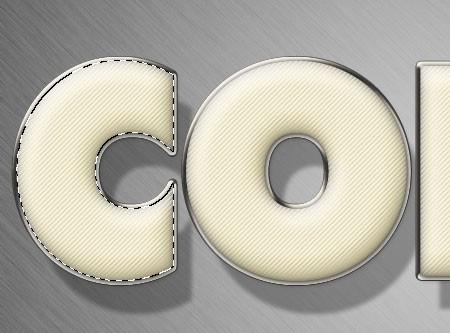
На панели инструментов выберите Rectangular Marquee Tool (Прямоугольная область), в параметрах установите режим - Intersect with Selection (Пересечение с выделенной областью). После этого создайте выделение вокруг первой буквы.

В результате первая буква выделится отдельно от других букв.

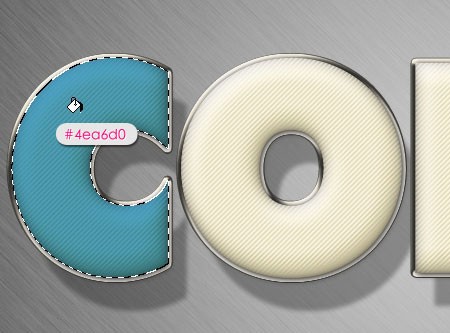
Заполните выделение любым цветом. Я использовал цвет - #4ea6d0.

Дважды сделайте клик по слою с буквой C, чтобы применить стили слоя с настройками, как показано ниже:
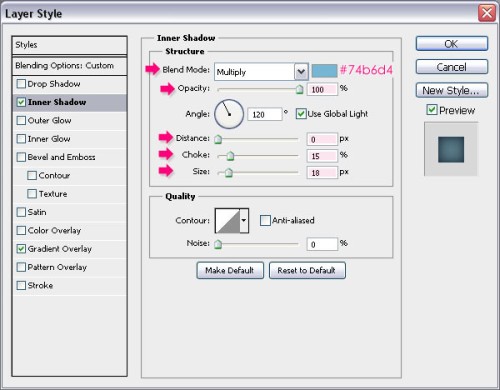
Inner Shadow (Внутренняя тень): цвет - #74b6d4, Opacity (Непрозрачность) 100%, Distance (Смещение) 0 пикселей, Choke (Стягивание) 15%, Size (Размер) 18 пикселей.

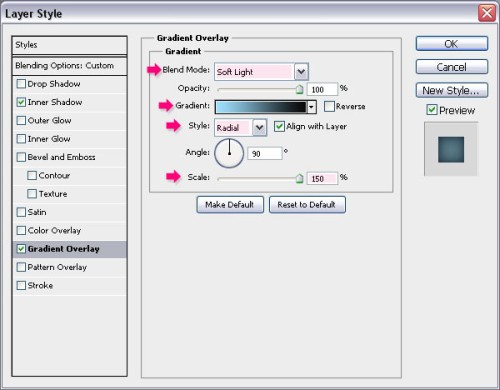
Gradient Overlay (Наложение градиента): Blend Mode (Режим наложения) - Soft Light (Мягкий свет), Style (Стиль) - Radial (Радиальный), Scale (Масштаб) 150%. Сделайте клик по самому градиенту, чтобы открыть окно Gradient Editor (Редактор градиентов).

Установите следующие цвета для градиента: слева - #9de0ff, справа - #070606.

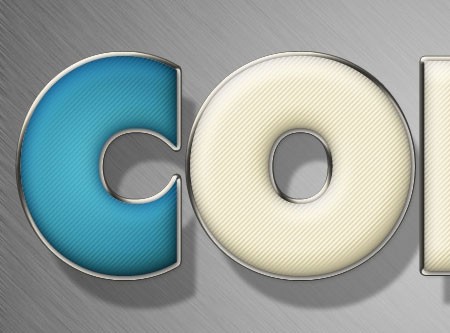
Вот результат:

Повторите те же действия с другими буквами, изменяя цвета.

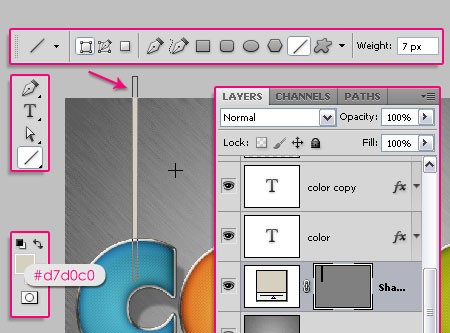
Измените цвет на #d7d0c0, и с помощью инструмента Line Tool (Линия), для буквы C создайте линию толщиной 7 пикселей. Смотрите изображение ниже.

К слою с линией примените стили слоя с такими параметрами:
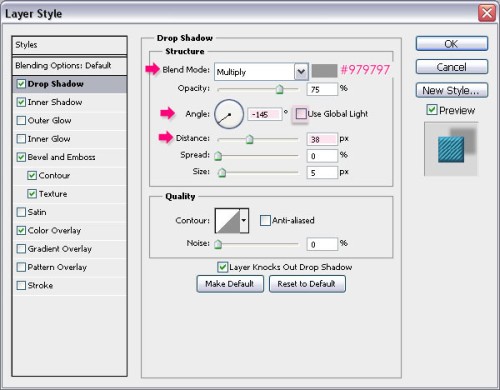
Drop Shadow (Тень): цвет - #979797, уберите галочку возле опции Use Global Light (Глобальное освещение), Angle (Угол) -145 градусов Distance (Смещение) 38 пикселей.

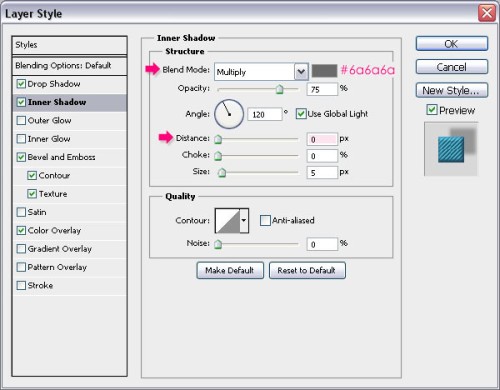
Inner Shadow (Внутренняя тень): цвет - #6a6a6, Distance (Смещение) 0 пикселей.

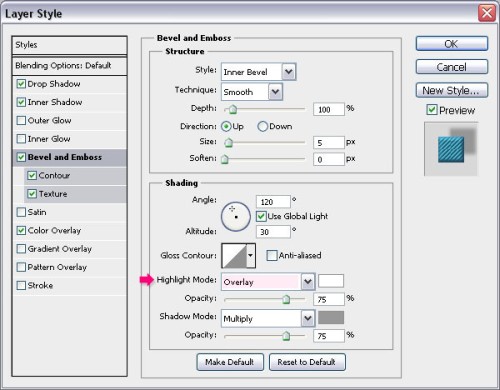
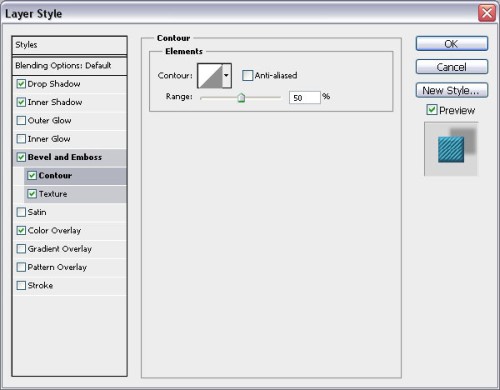
Bevel and Emboss (Тиснение): Highlight Mode (Режим подсветки) - Overlay (Перекрытие).

Contour (Контур): Примените без изменений.

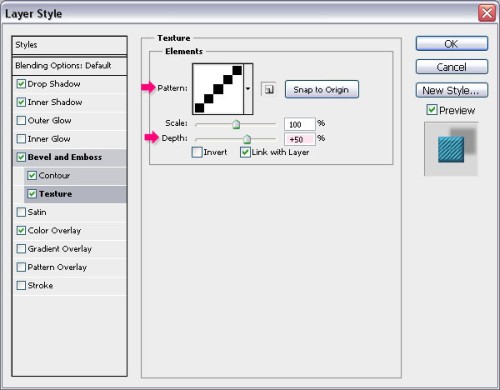
Texture (Текстура): в параметре Pattern (Узор) загрузите созданный нами ранее узор, Depth (Глубина) 50%.

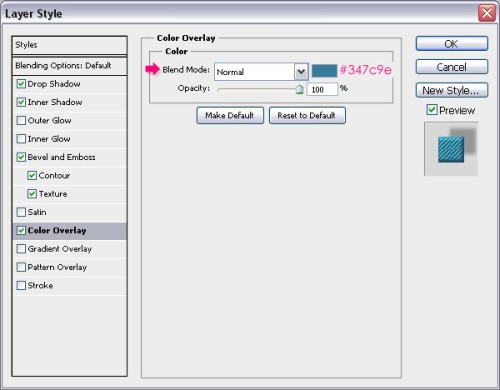
Color Overlay (Наложение цвета): цвет - #347c9e.

Вот, что должно получиться:

Продублируйте слой с полученной линией и поместите ее над следующей буквой.

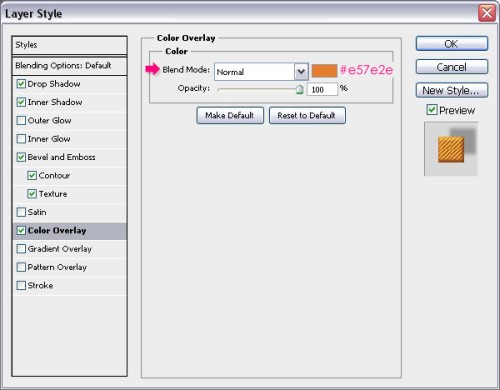
Откройте окно стилей и в Color Overlay (Наложение цвета) измените цвет на #e57e2e, соответствующий цвету буквы.


Повторите предыдущие действия и создайте нити для остальных букв.

Конечный результат:

Ссылка на источник урока.










