Светящийся 3D текст
В этом уроке я покажу вам, как создать светящийся 3D текст в Фотошоп CS6 в сочетании с фильтром Filter Forge. Начнём мы с создания обычных форм, а затем конвертируем их в 3D и добавим последние штрихи при помощи фильтра Filter Forge и нескольких других функций в Фотошоп. Приступим!
Вот такой светящийся текст должен получиться у нас в итоге:

Ресурсы:
- Шрифт Sanchez
- Шрифт UKIJ Kufi Yay
- Текстура кирпича
- 3 Way Color Correction
Загрузка фильтра Filter Forge
Для начала скачайте фильтр Filter Forge и после загрузки запустите его. Он автоматически будет добавлен в Фотошоп в меню Фильтр.

Создание текста
Создайте новый документ, имеющий размеры 1280х1024 пикселя и заполните фон #a1a1a1 цветом. Инструментом Текст (T) напишите любой текст, используя шрифт Sanchez, цвет #e6e6e6 и размер 335пт.

Далее пройдите в Type > Convert to Shape (Шрифт - Преобразовать в форму).

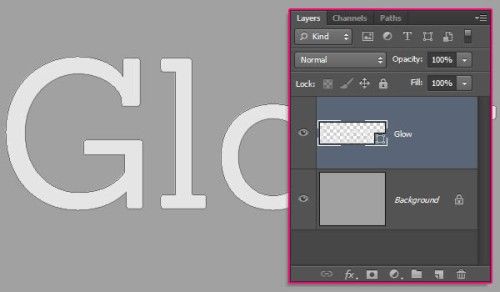
Продублируйте текст и активируйте инструмент Стрелка (A). В настройках этого инструмента для заливки поставьте None (Нет), цвет для обводки измените на #959595 а для значения размера введите 3 пт.

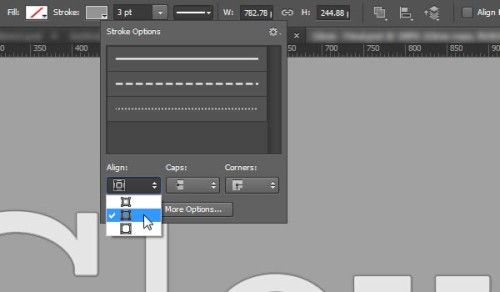
В настройках для обводки в параметре Align (Выровнять) установите значение по центру.

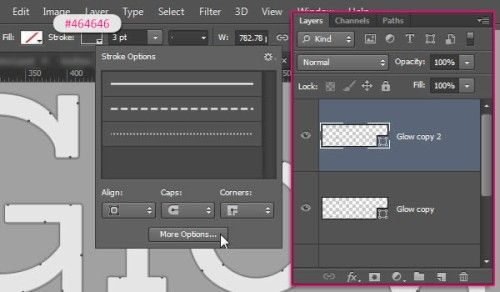
Продублируйте копию слоя с текстом, в качестве цвета для обводки используйте #464646, после этого снова зайдите в настройки для обводки и нажмите кнопку More Options (Другие параметры).

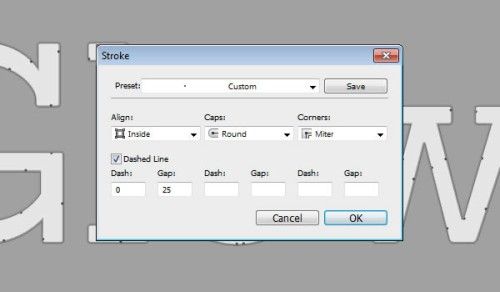
В параметре Align (Выровнять) установите Inside (Изнутри), в Caps (Концы) - Round (Круг). Поставьте галочку у опции Dashed Line (Пунктирная линия), для первого значения установите Dash (Штрих) 0, Gap (Пробел) 25.
В результате обводка превратится в пунктирную линию с большими интервалами. Если вас что-то не устраивает, поэкспериментируйте со значением Gap (Пробел).

Создание линии
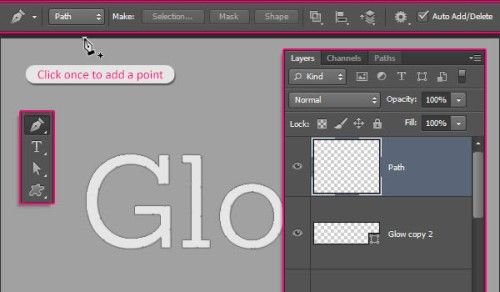
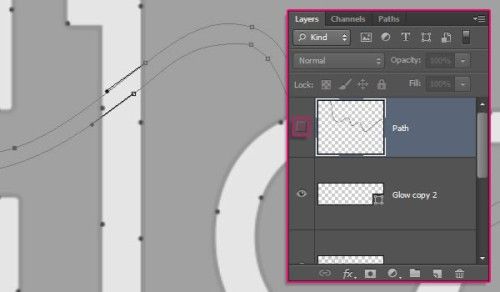
Поверх всех слоёв создайте новый слой Path. Возьмите инструмент Перо (P), в параметрах установите Path (Контур). Теперь нам необходимо создать линию через весь текст.
Кликните пером в верхней левой части холста, чтобы создать первую опорную точку для линии.

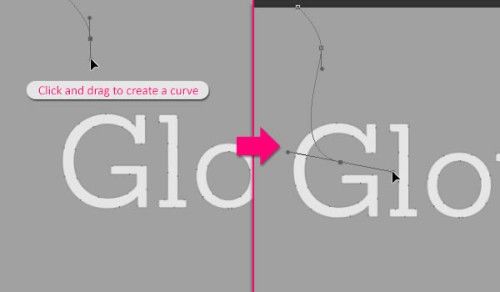
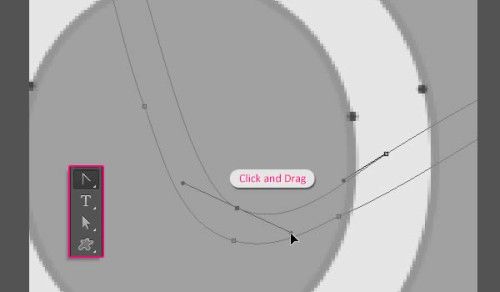
Чуть ниже создайте ещё одну точку, затем, не отпуская кнопку мыши, вытяните из точки направляющие и немного изогните линию. Таким образом, продолжите кривую линию.

Не создавайте слишком много изгибов на линии, опирайтесь на изображение ниже.

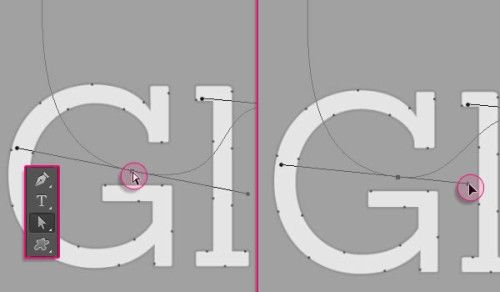
Возьмите инструмент Стрелка (A) и нажимайте на опорные точки, чтобы переместить их или поиграйте с направляющими, чтобы изменить положение кривой.

Нам нужно добиться, чтобы кривая получилась без острых углов.

Обводка линии
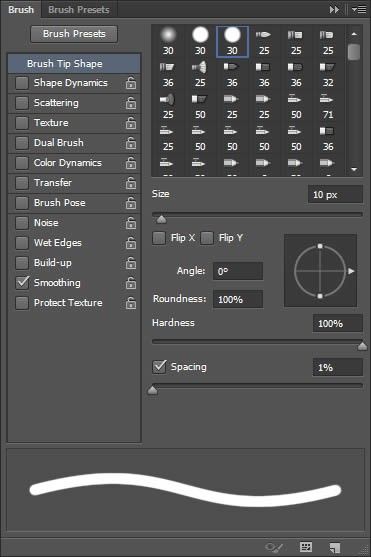
Прежде чем обвести линию, нам необходимо настроить кисть. Выбрав инструмент Кисть (B), зайдите в панель кистей выполнив переход Window > Brush (Окно - Кисть) или нажав клавишу F5. Здесь необходимо выбрать обычную круглую кисть, размер измените до 10 пикселей, для значения Spacing (Интервалы) введите значение 1%.

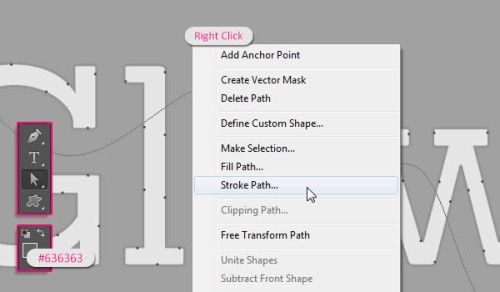
Убедитесь, что вы находитесь на слое, на котором создавали линию. Выбрав инструмент Стрелка, правой кнопкой мыши кликните по созданному контуру и в выпадающем меню активируйте команду Stroke Path (Выполнить обводку контура).

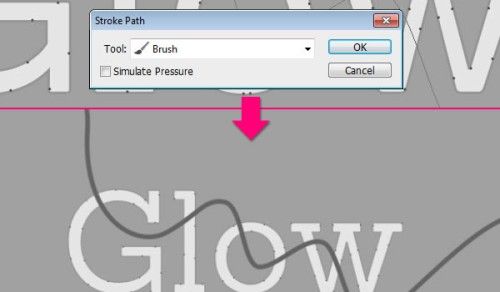
В появившемся диалоговом окне в параметре Tool (Инструмент) активируйте Brush (Кисть) и уберите галочку возле опции Simulate Pressure (Имитировать нажим). Нажмите Enter, чтобы удалить контур.

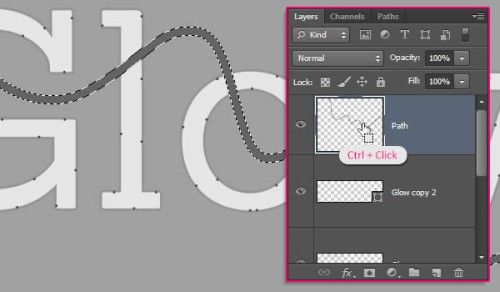
Создайте выделение для линии, нажав Ctrl + клик по миниатюре слоя с линией.

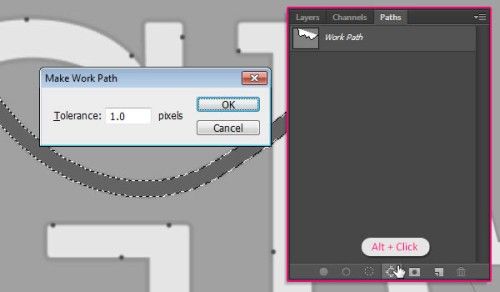
Перейдите на панель Контуры, рядом с панелью слоёв. Если эта панель у вас не отображена, то зайдите во вкладку Window > Paths (Окно - Контуры). Затем, удерживая клавишу Alt, нажмите на значок Make work path from selection (Создать рабочий контур из выделенной области) в нижней части панели контуров. В результате откроется диалоговое окно, в котором необходимо установить значение 1. Если вас что-то не устраивает, то поэкспериментируйте с этим значением.

Вернитесь на панель слоёв и сделайте слой с обводкой невидимым.

Возможно, вам потребуется изменить некоторые части контура, сделать это можно при помощи инструмента Стрелка (A). помимо этого возможно вам потребуется инструмент Convert Point Tool (P) (Угол), чтобы сгладить острые углы.

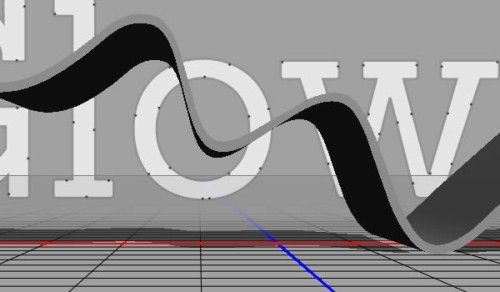
В результате у вас должно получиться примерно так:

Преобразование в 3D
Начнём мы с кривой линии, зайдите в 3D > New 3D Extrusion from Selected Path (3D - Новая 3D экструзия из выбранного контура).

Проделайте то же самое и для двух слоёв с текстом.

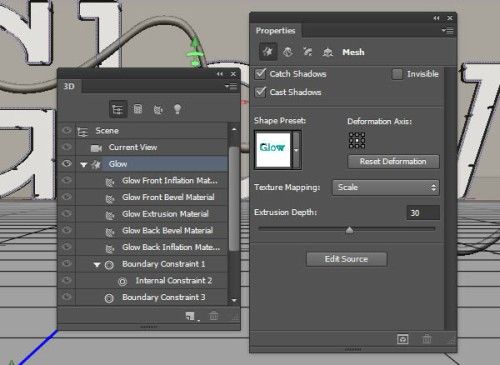
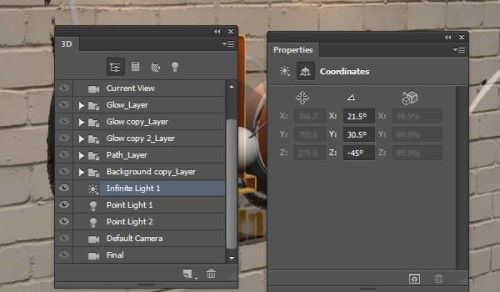
Чтобы получить доступ к 3D настройкам, вам необходимо открыть две панели: 3D и свойства.
Панель 3D содержит все компоненты 3D-сцены и нажав на любой из параметров, вы сможете получить доступ к его настройкам в панели Свойства. Поэтому всегда проверяйте название элемента, который вы хотите изменить в 3D панели прежде, чем начнёте производить изменения в панели Свойства.
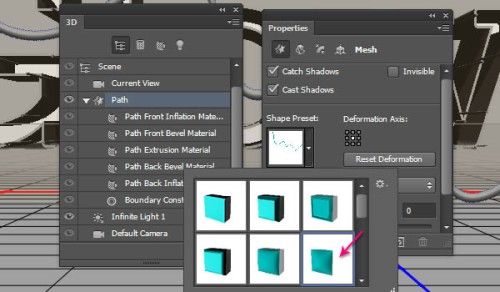
Сделайте активным слой Path и в палитре 3D активируйте сетку (Path). После этого в свойствах откройте набор фигур для экструзии и выберите форму Pillow Inflate (Раздувание в виде подушки).

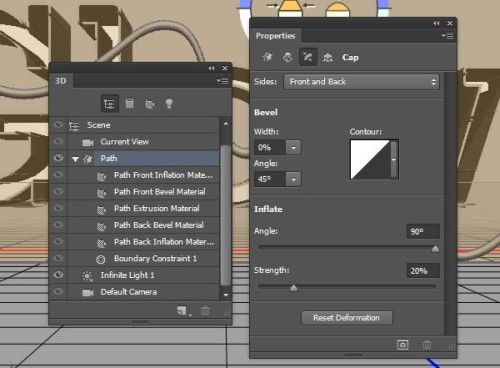
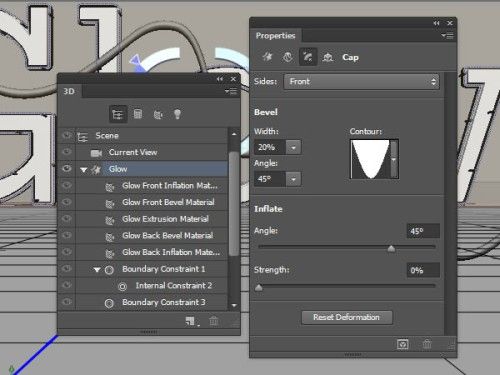
Вверху панели Свойства кликните по значку Cap (Капитель) и в параметре Inflate (Раздувание) - Angle (Угол) измените на 90 градусов, а Strength (Интенсивность) на 20%.

Изменение значения глубины экструзии
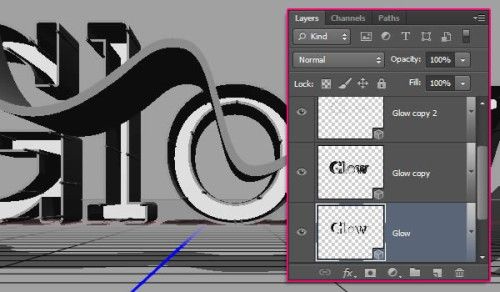
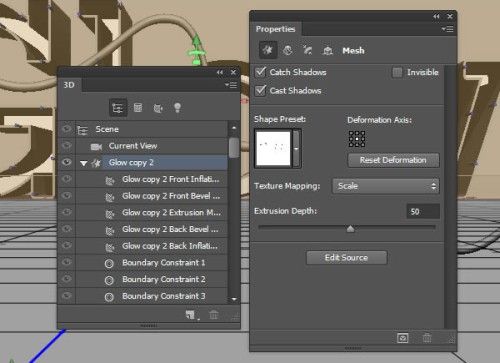
Сделайте активным слой Glow copy 2, в 3D-панели выберите Сетка, в свойствах для параметра Extrusion Depth (Глубина экструзии) введите значение 50.

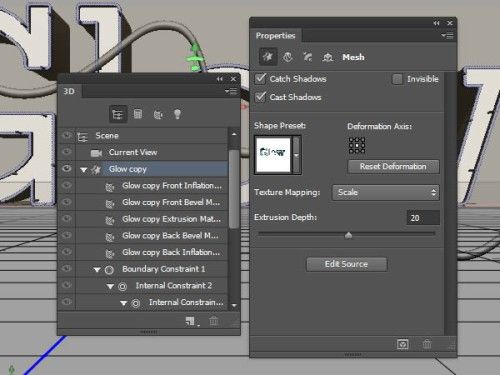
Повторите те же действия для слоя Glow copy, но значение для глубины экструзии измените на 20.

Для текстового слоя оригинала введите значение 30.

Нажмите на значок Капитель, в параметре Bevel (Фаска) для ширины введите 20%, а в палитре контуров - Cone–Inverted (Перевёрнутый конус).

Создание фонового слоя и объединение уровней в одну сцену
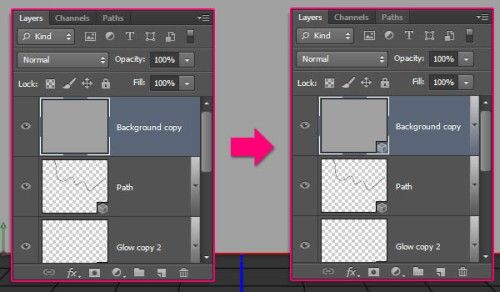
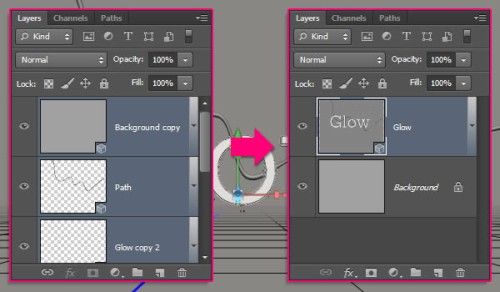
Продублируйте фоновый слой и копию переместите выше остальных слоёв. После этого зайдите в 3D > New Mesh from Layer > Postcard (3D - Новая сетка из слоя - Почтовая открытка).

Выделите все 3D слои и объедините их, перейдя в 3D > Merge 3D Layers (3D - Слияние 3D слоёв).

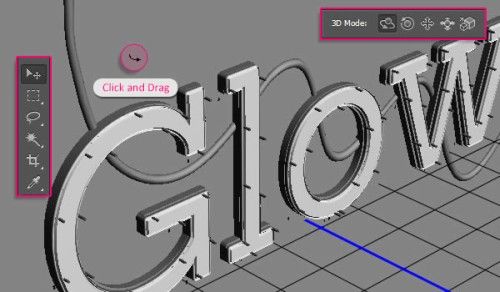
Возьмите инструмент Перемещение (V). В параметрах в правой стороне есть набор 3D-режимов, при помощи которых можно вращать и перемещать 3D элементы.
Таким образом, вы можете переместить его в любое место 3D сцены, чтобы изменить положение камеры, но сетку пока не вращайте.
Поверните свой текст подобно тексту на скриншоте ниже.

Теперь нам необходимо переместить 3D-сетку вверх так, чтобы плоскость основания не была видна в поле зрения.
Тень на плоскости основания можно отключить во вкладке Environment (Окружающая среда). А так как нам необходимо добавить текст на сцену, то лучше всего 3D-сетку переместить вверх вместо того, чтобы отключать тени.
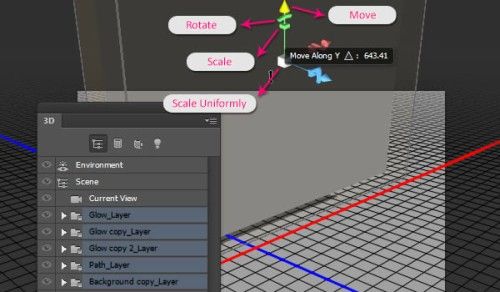
Выделите все элементы сетки в 3D панели, а затем воспользуйтесь инструментом Перемещение (V) и 3D осями, чтобы произвести изменения.
Стрелки на концах осей предназначены для вращения, а кубы для масштабирования. Куб в центре предназначен для равномерного масштабирования объекта.
А сейчас просто переместите сетку вверх, затем пройдите во вкладку 3D-камеры для изменения положения, чтобы плоскости основания не было видно.

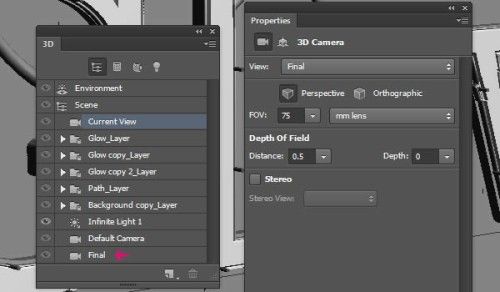
Сохранение конечного положения камеры
В оставшейся части урока мы ещё не раз будем изменять положение камер. Но для начала нам необходимо сохранить конечное положение камеры чтобы мы правильно расположили объект.
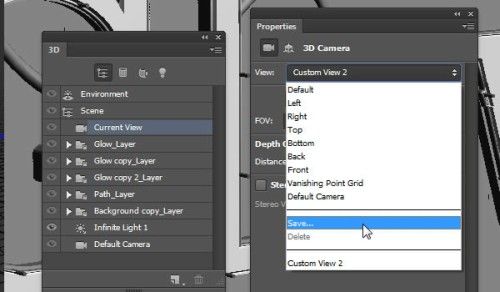
В палитре 3D выберите значок камеры, а затем в свойства в параметре View (Вид) из выпадающего меню - Save (Сохранить).

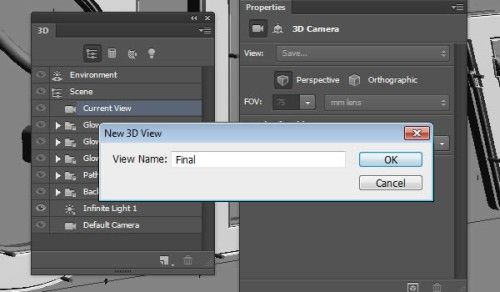
В появившемся диалоговом окне введите название и нажмите OK.

В результате положение камеры будет зафиксировано в самом низу в панели 3D. Поэтому, когда в процессе работы вам понадобится изменить положение камеры, вы всегда сможете вернуться к сохранённому положению, кликнув по его названию в панели 3D или выбрав его из выпадающего меню параметра View (Вид) в свойствах.

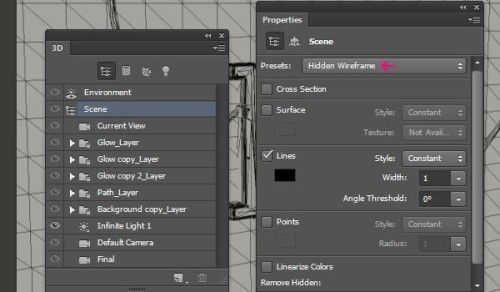
Размещение сетки
Чтобы видеть объект более точно и чтобы правильно его перемещать, перейдите во вкладку Scene (Сцена) в 3D-панели, а затем для параметра Presets (Наборы) из выпадающего меню выберите Hidden Wireframes (Скрытый каркас).

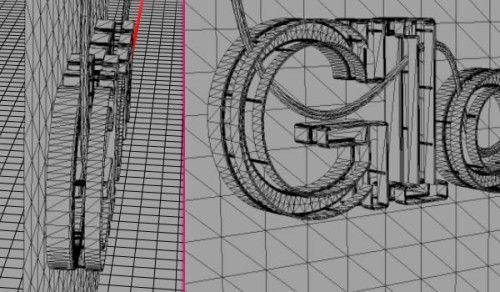
Разместите 3D-элементы, как показано ниже. Убедитесь, что линия не пересекает и не совпадает с текстом. Если вы изменяли положение камеры, то верните её в начальное положение, как мы сохранили ранее.

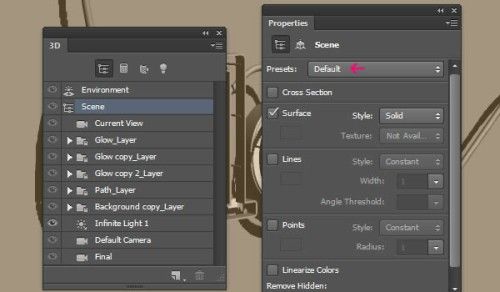
После того, как вы закончите, в свойствах в параметре Наборы снова установите значение Default (По умолчанию).

Использование материалов
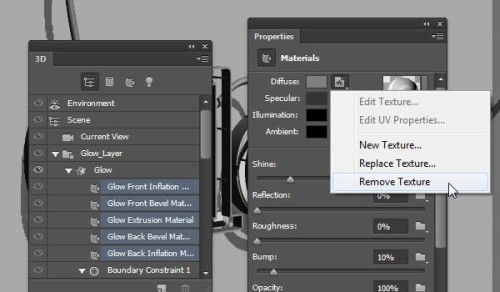
Выделите все материалы в палитре 3D, а затем нажмите на значок Diffuse (Рассеивание) и из выпадающего меню выберите Remove Texture (Удалить текстуру).

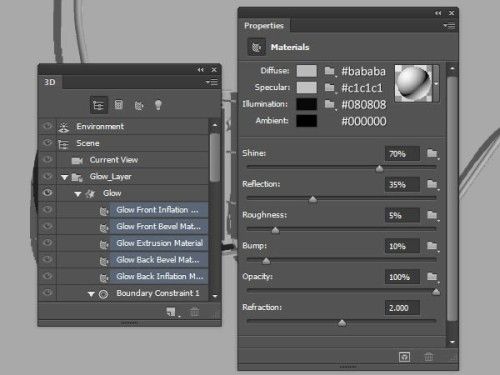
После удаления текстуры измените цвета для следующих параметров: рассеивание - #bababa, блик - #c1c1c1, свечение #080808, освещение - #000000. Для следующих параметров введите такие значения: Shine (Блеск) - 70%, Reflection (Отражение) - 35%, Roughness (Плавность) - 5%, Refraction (Коэффициент преломления) - 2.

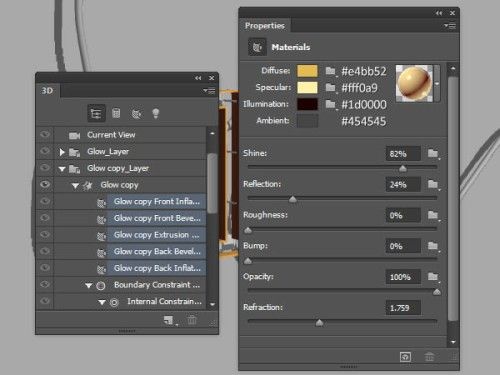
То же самое проделайте и для первой копии. Удалите текстуру, цвет для рассеивания поменяйте на #e4bb52, для блика - #fff0a9, для свечения - #1d0000, для освещения - #454545. После этого внесите изменения в следующие параметры: Shine (Блеск) - 82%, Reflection (Отражение) - 24%, Refraction (Коэффициент преломления) - 1,76.

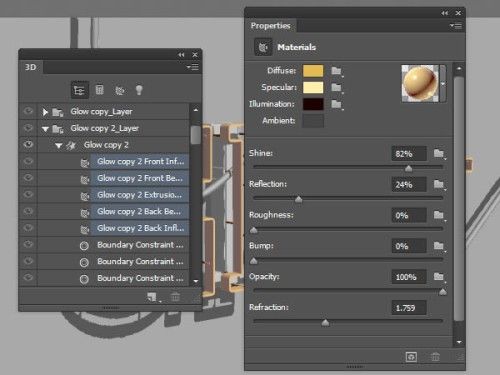
Такие же значения установите и для второй копии.

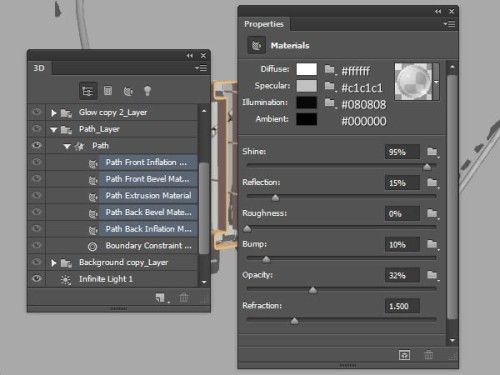
Далее в палитре 3D выделите все материалы для изогнутой линии (будущего шнура), удалите тектуру, цвет для рассеивания измените на белый, для блика - #c1c1c1, для свечения - #080808, для освещения - чёрный. И внесите изменения в следующие параметры: Shine (Блеск) - 95%, Reflection (Отражение) - 15%, Opacity (Непрозрачность) - 32%, Refraction (Коэффициент преломления) - 1,5.

Вот такой 3D текст должен получиться у вас, после того, как вы внесёте изменения во все материалы.

Текстура для фона
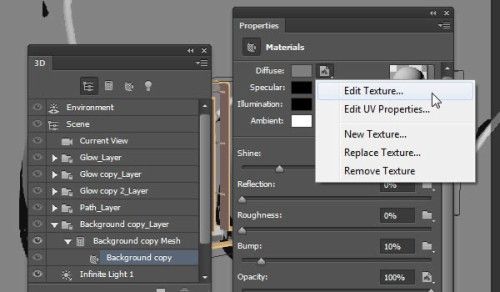
В панели 3D выберите материал для фона, перейдите в панель Свойства и нажмите на значок Рассеивание. В выпадающем меню нажмите на Edit Texture (Редактировать текстуру).

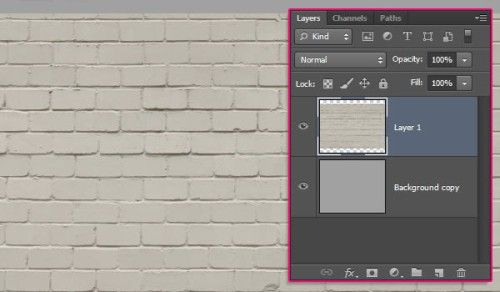
В результате откроется новый документ. Поверх фонового слоя поместите текстуру кирпича в центре холста. Не обращайте внимания на то, что текстура располагается не на весь холст.

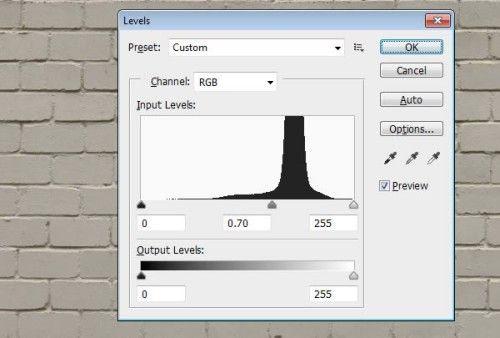
Перейдите к коррекции Levels (Уровни) и для средних тонов измените значение на 0,70, чтобы немного затемнить текстуру.

Добавляем дополнительный текст на текстуру
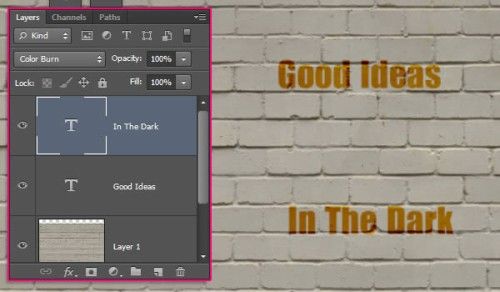
Помимо основного текста, созданного в отдельном документе, на кирпичную текстуру нам нужно добавить дополнительный текст, используя шрифт UKIJ Kufi Yay, цвет #c78c04, размер 70пт.
Две текстовые фразы поместите на раздельных слоях. Опирайтесь на скриншот ниже.

Для двух слоёв с текстами режим наложения смените на Color Burn (Затемнение основы), а затем сохраните изменения File > Save (Файл - Сохранить).

Документ с текстурой не закрывайте. Вернитесь к 3D тексту и внимательно посмотрите на его расположение.

Снова перейдите на слой с текстурой.

Кирпичная текстура добавится к 3D тексту автоматически.

Работа с дополнительным текстом
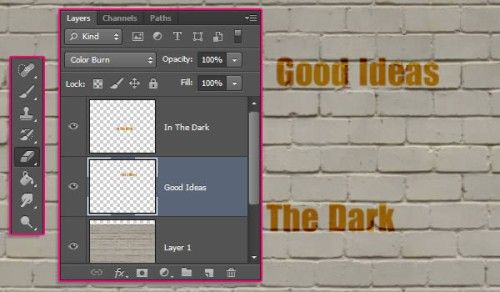
Растрируйте два текстовых слоя и перейдите к инструменту Ластик (E).

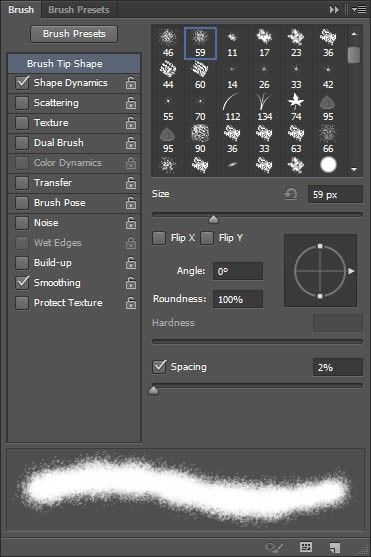
Откройте панель кистей, возьмите кисть Spatter 59 и в параметре Spacing (Интервал) установите 2%.

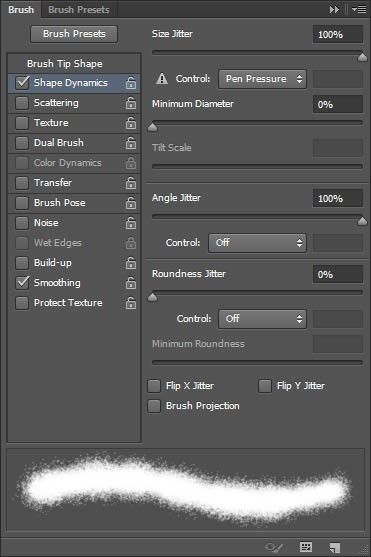
В динамике формы введите значение 100 для Size Jitter (Колебание размера) и Angle Jitter (Колебание угла).

При помощи ластика одинарными кликами немного сотрите текст на двух слоях. Главное, чтобы он был читаемым.

Сохраните изменения и закройте документ с текстурой. Вот, что у вас должно получиться:

Регулировка освещения и рендеринга сцены
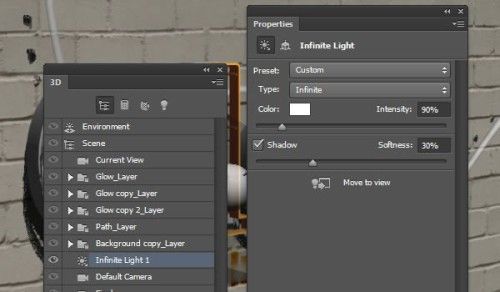
Вернитесь к исходному документу, выберите Infinite Light 1 (Бесконечный свет 1) и в свойствах в параметре сглаживание для тени установите 30%.

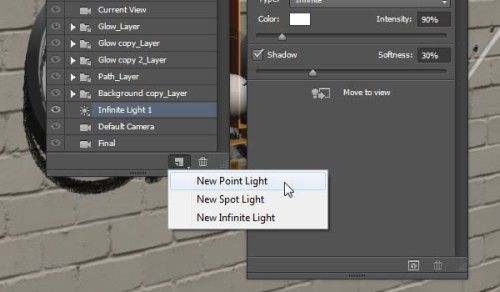
Нажмите на значок Add new Light to Scene (Добавить новый свет на сцену) в нижней части 3D-панели и из выпадающего меню выберите New Point Light (Новый точечный свет).

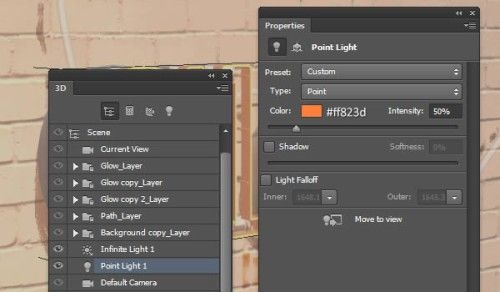
Цвет для точечного света измените на #ff823d, Intensity (Интенсивность) - 50% и уберите галочку возле параметра Shadows (Тени).

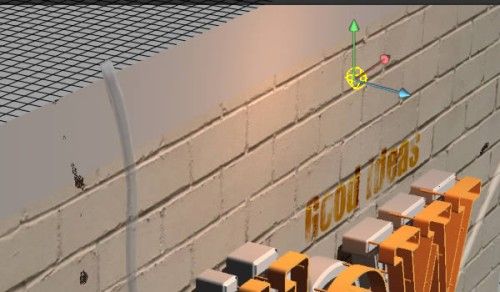
Вращая камеру, расположите свет в верхней части холста.

Повторите те же действия и создайте ещё один точечный свет, расположив его недалеко от первого источника. Эти точечные источники света должны осветить верхнюю часть 3D-текста. Если ваш текст состоит из большего числа букв, то вам потребуется добавить еще источники точечного света.

Вот, что у вас должно получиться:

Для вкладки Бесконечный свет 1 отрегулируйте координаты в свойствах.

Как только вы закончите с освещением перейдите во вкладку 3D > Render (3D - Рендеринг). Это может занять некоторое время, но вы можете остановить этот процесс в любое время, нажав в любом месте документа.
После того, как вы закончите, сохраните все изменения, а затем сохраните этот файл в формате JPG.
Идём дальше.

Добавляем блики
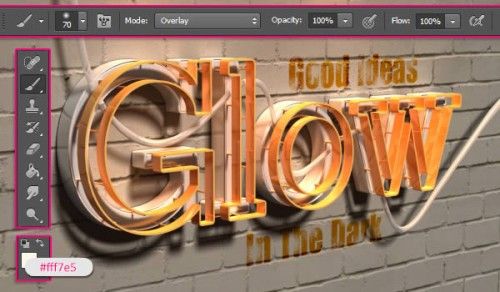
Цвет переднего плана поменяйте на #fff7e5. Активируйте инструмент Кисть (B) круглой формы, размер 70 пикселей, с мягкими краями, режим для неё измените на Перекрытие.

Добавьте блики на ближнюю часть шнура.

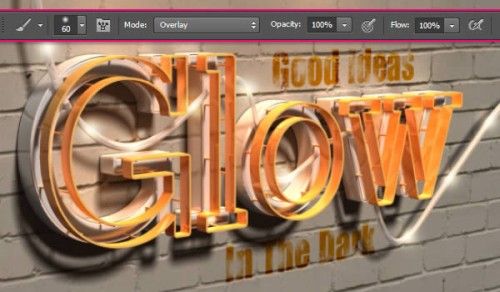
Далее уменьшите размер кисти до 60 пикселей и добавьте блики на дальнюю часть шнура. Вот такой 3D текст должен получиться на этом этапе.

После этого не забудьте изменить режим для кисти обратно на Обычный.
Применение фильтра Filter Forge
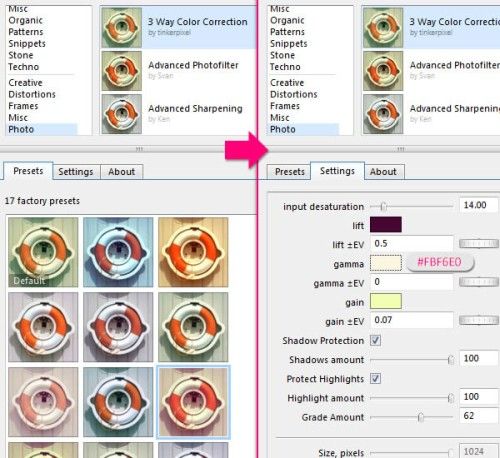
Перейдите в Filter > Filter Forge > Filter Forge 3 > Photo > 3 Way Color Correction (Фильтр - Filter Forge - Filter Forge 3 - Photo - 3 Way Color Correction), настройки смотрите на скриншоте ниже.

Вот такой красивый 3D-текст в тёплых тонах должен получиться у вас. Вы можете поиграть со значениями этого фильтра, дабы добиться другого результата.

Заключение
Теперь вы знаете, как используя основные инструменты Фотошоп и фильтр Filter Forge, создать необычный светящийся 3D-текст.

Ссылка на источник урока.










