Текст в виде мороженого
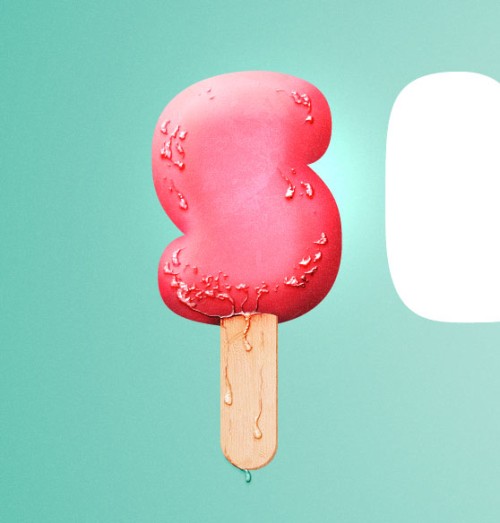
Конечный результат:

Увеличение 100%.

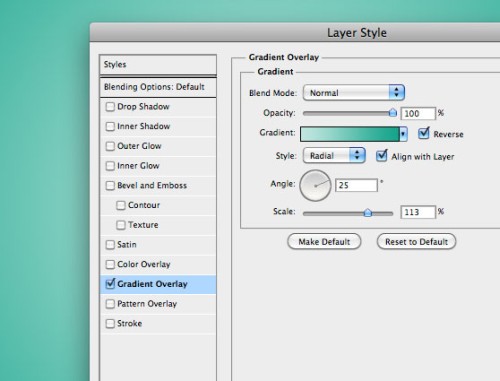
Шаг 1. Создайте новый документ размером 2560х1440 пикселей. Заполните фон любым цветом, а затем сделайте двойной клик на фоновом слое, чтобы открыть окно стилей слоя.
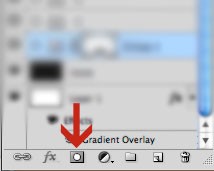
Выберите стиль Gradient Overlay (Наложение градиента) и установите цвета #c0e6df, #15a48b.

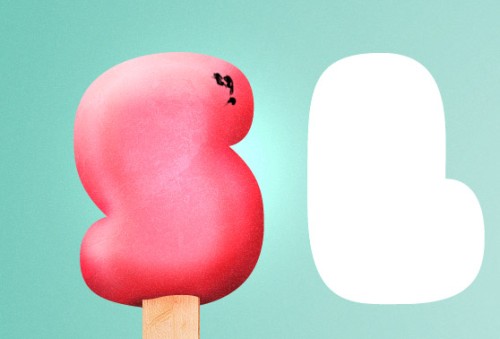
Шаг 2. Теперь нам нужно выбрать подходящий шрифт. Для данного урока я выбрал шрифт Doughboy. По желанию вы можете создать формы для букв в Illustrator. Введите какой-нибудь текст. Для удобства в работе каждую букву создавайте на отдельном слое.

Шаг 3. В этом шаге я покажу вам, как создать подобный эффект на первой букве S. Остальные буквы будут создаваться аналогично.
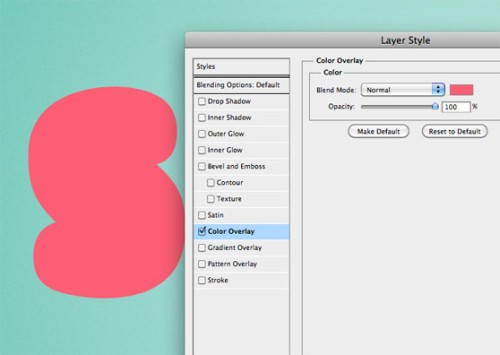
Прежде чем начать, нужно растрировать слой с буквой S. Для этого сделайте клик правой кнопкой мыши на нужном слое и из меню выберите Rasterize Type (Растрировать текст). Затем откройте окно стилей, снова сделав клик правой кнопкой мыши по этому слою и выберите Blending Options (Параметры наложения). Мы будем применять стили для изменения цвета и придания глубины.
В стиле Color Overlay (Наложение цвета) цвет установите красный #fd5e74.

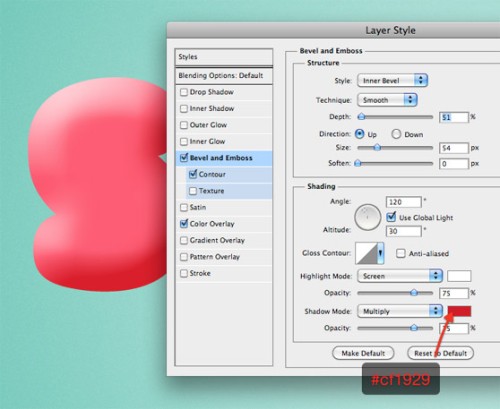
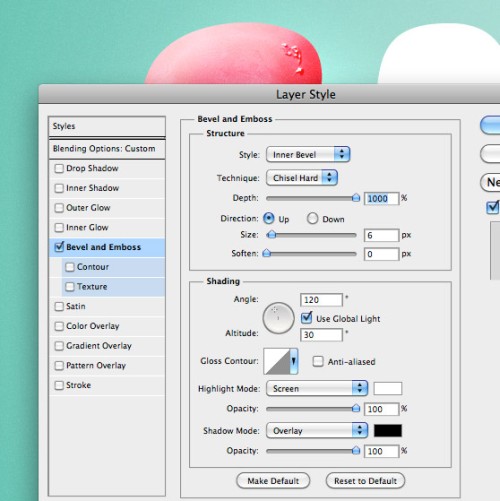
Выберите стиль Bevel and Emboss (Тиснение) с настройками, как показано ниже, и поставьте галочку возле Contour (Контур).

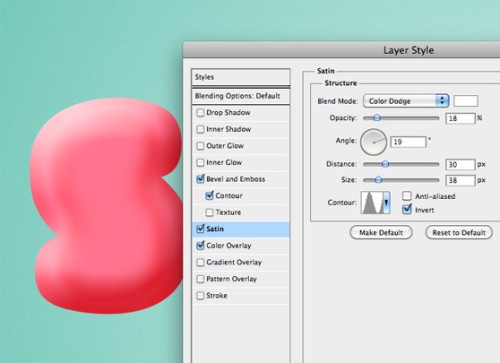
В стиле Satin (Глянец) режим наложения поменяйте на Color Dodge (Осветление основы).

Шаг 4. Загрузите текстуру льда в Фотошоп и вставьте ее в наш документ поверх буквы. Воспользуйтесь командой Free Transform (Свободная трансформация) Ctrl + T для преобразования и изменения размера изображения.

Для слоя с текстурой льда поменяйте режим наложения на Color Burn (Затемнение основы) и понизьте значение Opacity (Непрозрачность) до 10%.

Выделите букву, для этого нажмите Ctrl + клик по миниатюре слоя с первой буквой. Теперь перейдите на слой с текстурой и добавьте маску, нажав на значок Add Layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы скрыть лишние области текстуры.

Шаг 5. Выделите два слоя с буквой и текстурой, и нажмите комбинацию клавиш Alt + Ctrl + E, чтобы объединить их на одном новом слое. Теперь мы будем работать с этим слоем, а два слоя оригинала можно скрыть, нажав на значок глаза слева от названия слоя.
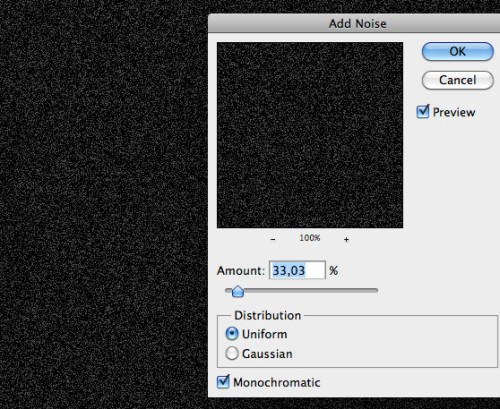
Удостоверьтесь, чтобы цвета переднего плана и фоновый были черный и белый соответственно. Создайте новый слой и заполните его черным цветом. Перейдите в меню Filter > Noise > Add Noisе (Фильтр - Шум - Добавить шум) с такими настройками:

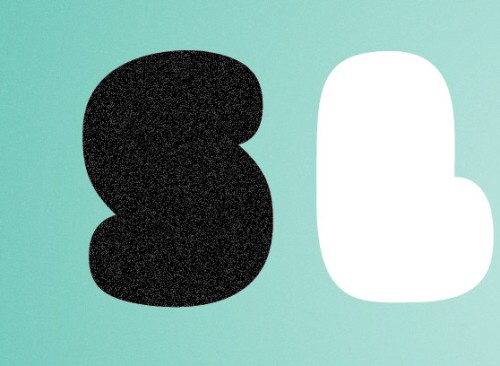
К этому слою добавьте маску, аналогично, как в Шаге 4.

Задайте режим наложения для этого слоя Screen (Экран) и уменьшите значение Opacity (Непрозрачность) до 30%.

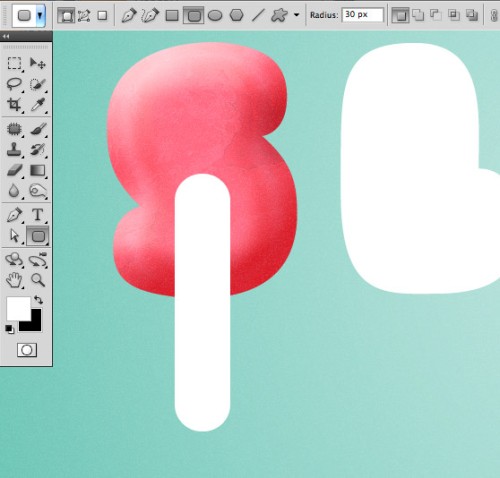
Шаг 6. В этом шаге мы создадим палочку для мороженого. Выберите инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), установите радиус 30 пикселей и создайте форму для палочки.

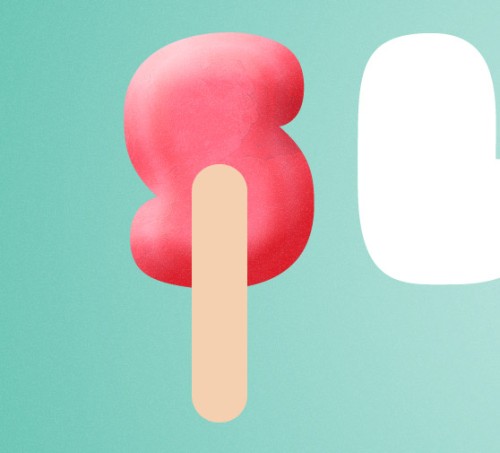
Заполните палочку цветом #f4d0b0 и растрируйте этот слой.

Воспользуйтесь инструментом Rectangular Marquee Tool (Прямоугольная область), выделите верхнюю часть формы палочки и нажмите Delete (Удалить), а затем снимите выделение Ctrl + D.

Продублируйте слой с палочкой, нажав Ctrl + J. После этого нижний слой с палочкой переместите на несколько пикселей вниз и вправо. Заполните его коричневым цветом #d68f61 на несколько тонов темнее.

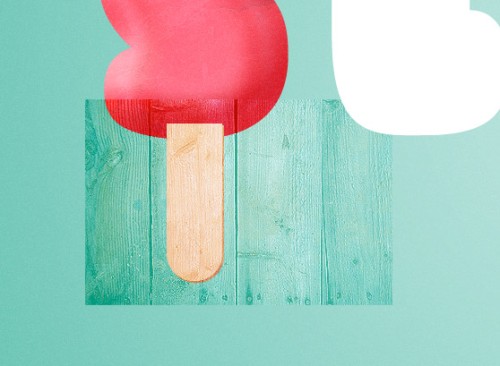
Шаг 7. Используя ту же технику, что и в Шагах 4 и 5, примените текстуру дерева для палочки. Добавьте к этому слою маску и скройте лишние области.
Для этого слоя поменяйте режим наложения на Оverlay (Перекрытие).

Для слоя с текстурой понизьте значение Opacity (Непрозрачность) до 60%, к слою с палочкой добавьте маску и скройте лишние области. При этом нужно загрузить выделение обоих слоев с палочками: нажмите Ctrl + клик по миниатюре первого слоя с палочкой, а затем, удерживая клавишу Shift, сделайте клик по миниатюре второго слоя с палочкой.

На панели слоев выделите слой с текстурой дерева и два слоя с палочками и нажмите комбинацию клавиш Alt + Ctrl + E, чтобы объединить их на новом слое. Три слоя оригинала: с текстурой и палочками, теперь можно скрыть, нажав на значок глаза слева от названия слоя.
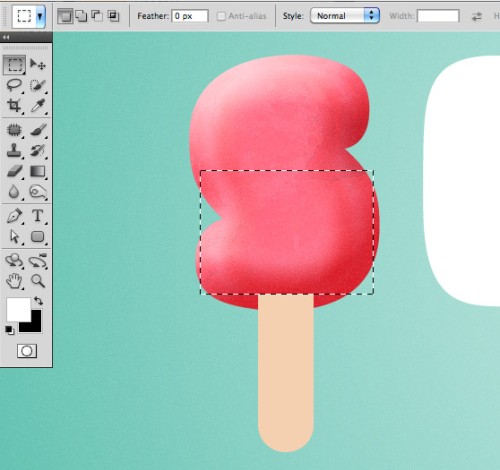
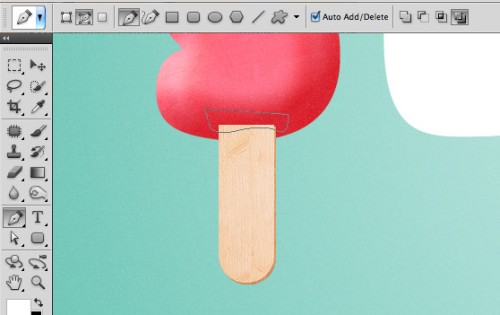
На панели инструментов выберите Pen Tool (Перо), в параметрах установите режим Paths (Контуры) и создайте путь, как показано на изображении ниже.

Нажмите комбинацию клавиш Ctrl + Enter, чтобы контур образовать в выделение, а затем нажмите Delete (Удалить).

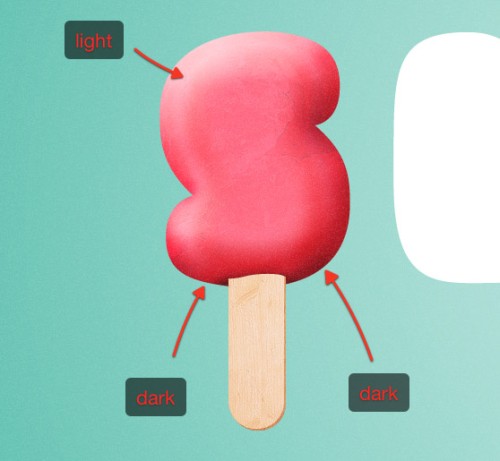
Шаг 8. Воспользуйтесь инструментами Dodge Tool (Осветлитель) и Burn Tool (Затемнитель), добавьте тень и свет на букву. Смотрите изображение ниже.

Так же инструментом Burn Tool (Затемнитель) добавьте тень на палочку под мороженым. Все зависит от того, с какой стороны расположен источник света.

Шаг 9. Теперь добавим мороженому объем. На панели слоев создайте новую группу и поменяйте для нее режим наложения на Color Dodge (Осветление основы). В этой группе создайте новый слой и добавьте блик на мороженое, используя большую кисть с мягкими краями белого цвета. Если блик получился слишком ярким, то понизьте значение Opacity (Непрозрачность) для этого слоя. Чтобы мороженое казалось объемным, добавьте на него еще несколько бликов.

Шаг 10. В этом шаге мы будем создавать капли, используя стили слоя. Создайте новый слой, выберите маленькую кисть жесткостью 100% и на новом слое нарисуйте пятно, как показано ниже.

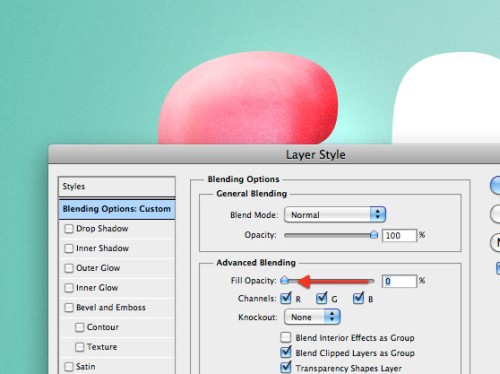
Уменьшите значение Fill (Заливка) до 0%. Сделайте двойной клик по этому слою, чтобы открыть окно стилей слоя. Примените следующие стили:

Bevel and Embos (Тиснение):

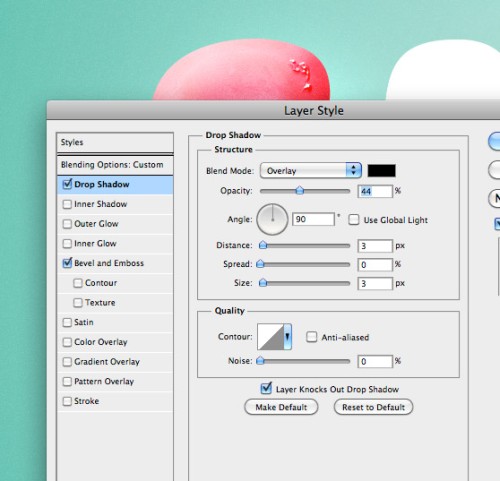
Drop Shadow (Тень):

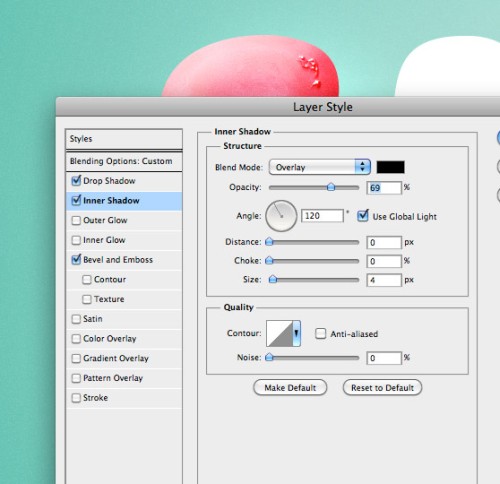
Inner Shadow (Внутренняя тень):

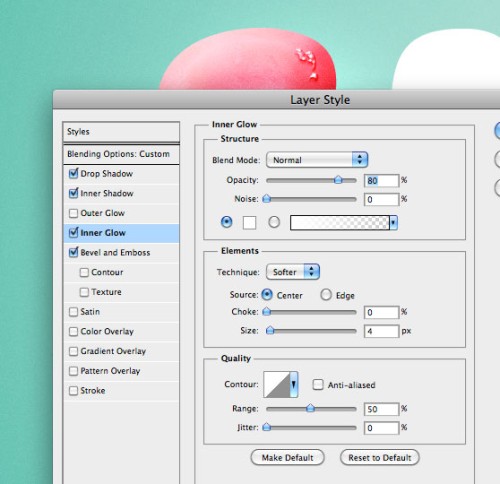
Inner Glow (Внутреннее свечение):

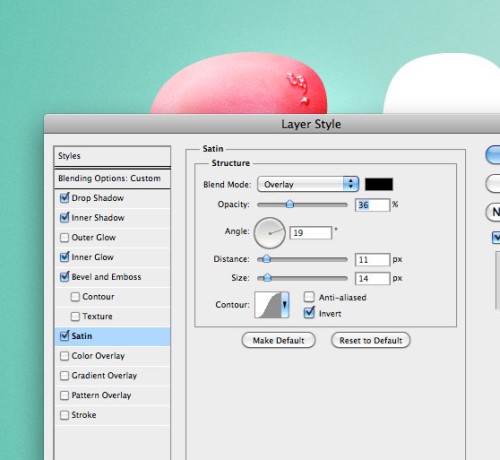
Satin (Глянец):

Шаг 11. Теперь у нас есть слой, на котором мы создали капли. Вот видеоурок о том, как можно нарисовать капли, используя планшет. При рисовании я использовал ту же маленькую жесткую кисть.
Шаг 12. Первая буква готова!

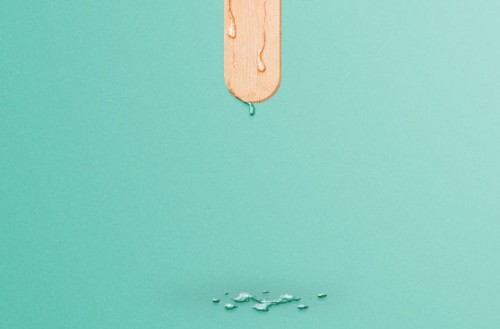
На новом слое мягкой кистью черного цвета нарисуйте тень под мороженым. Понизьте значение Opacity (Непрозрачность) для этого слоя, чтобы она не была слишком насыщенной. Чтобы нарисовать капли под мороженым, используйте ту же кисть.

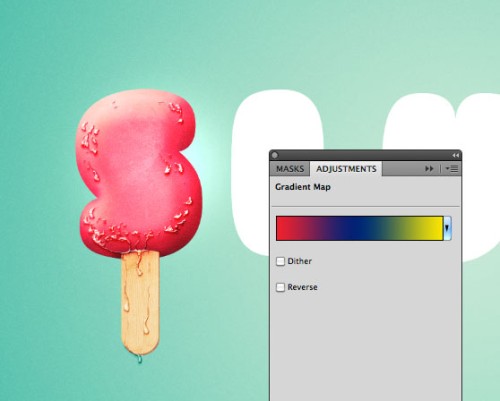
И в завершении урока поверх всех слоев создайте новый корректирующий слой Gradient Map (Карта градиента), для этого зайдите в меню Layer > New Adjustment Layer > Gradient Map (Слои - Новый корректирующий слой - Карта градиента). Установите следующие цвета для градиента: красный (#ee202e), синий (#002874), желтый (#f9e600). Для корректирующего слоя понизьте значение Opacity (Непрозрачность) до 30%.

Теперь вы знаете, как создать букву в виде мороженого, создайте остальные буквы, используя те же действия.
Конечный результат:

Ссылка на источник урока.










