Реалистичный пульт для TV
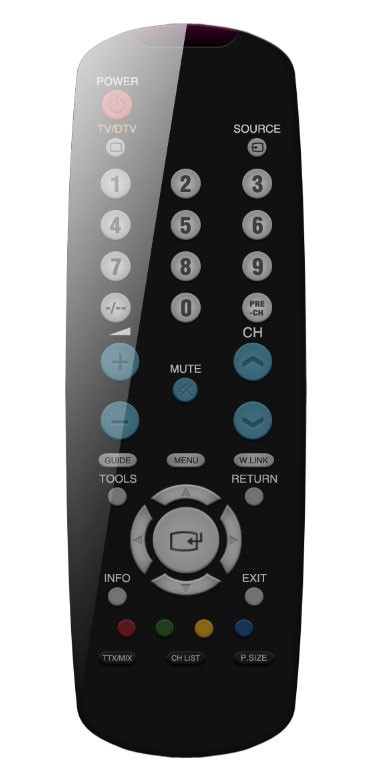
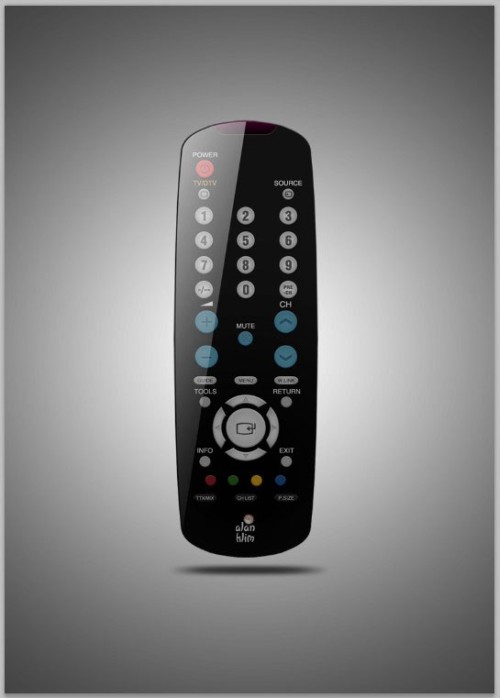
Конечный результат:

Шаг 1. Откройте программу Фотошоп и создайте новый документ с такими параметрами: размер 1200х800 пикселей, разрешение 300 пикс/дюйм, цветовой режим - RGB 8 бит, цвет фона - белый. Размер холста вы можете установить на свое усмотрение, но я предпочитаю работать на холстах больших размеров. В любом случае после завершения проекта, вы всегда можете обрезать изображение до нужных размеров.
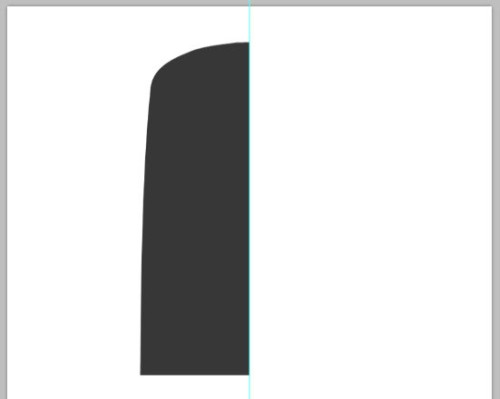
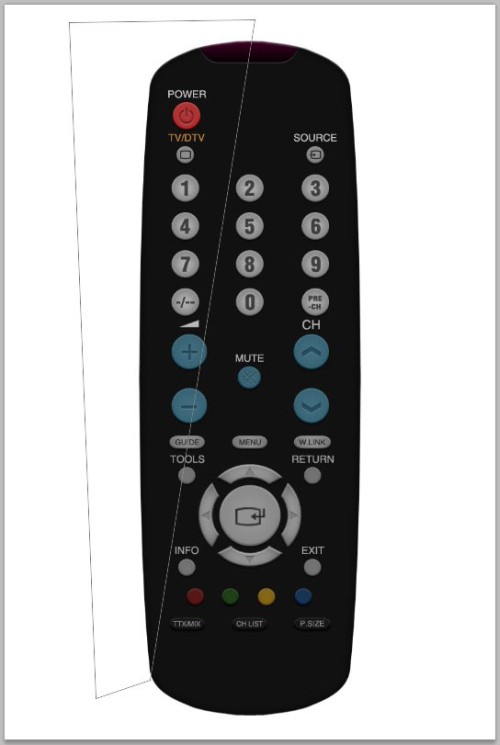
Шаг 2. В этом шаге мы создадим основную форму - четвертая часть корпуса пульта, при помощи инструмента Pen Tool (P) (Перо). Прежде чем расставить опорные точки перетащите вертикальную направляющую на холст, которая послужит осью симметрии для корпуса пульта. Установите цвет #111111 и создайте форму, как показано на изображении ниже.

Теперь продублируйте этот слой и отразите копию по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Объедините два слоя с четвертинками корпуса, а затем снова продублируйте его и отразите его по вертикали Edit > Transform > Flip Vertical (Редактирование - Трансформирование - Отразить по вертикали).
Объедините два слоя с половинками корпуса и к полученному слою примените такие стили:
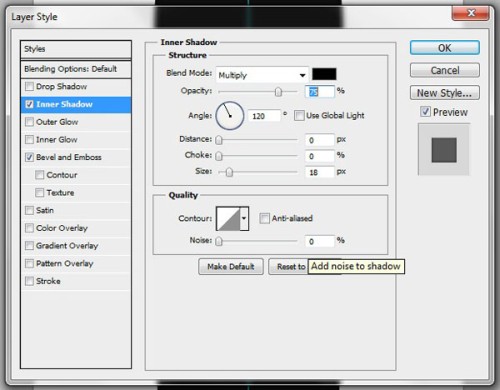
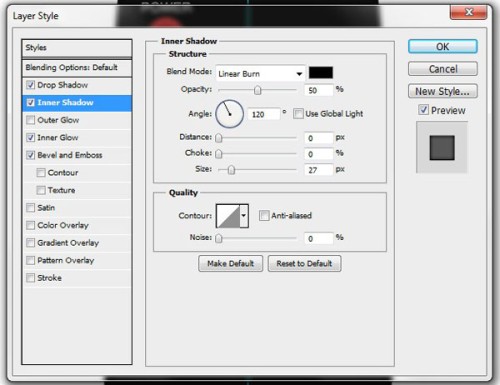
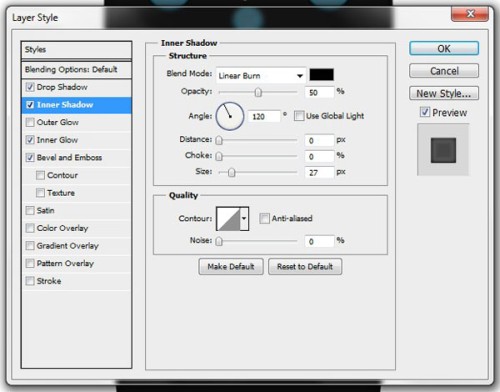
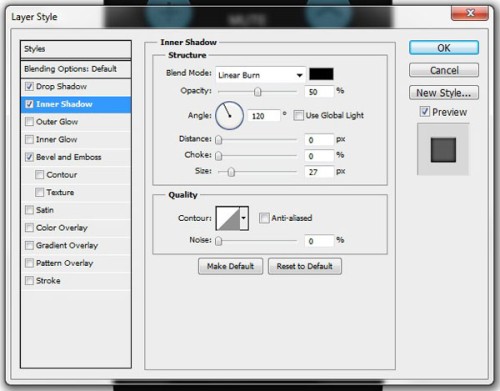
Inner Shadow (Внутренняя тень):

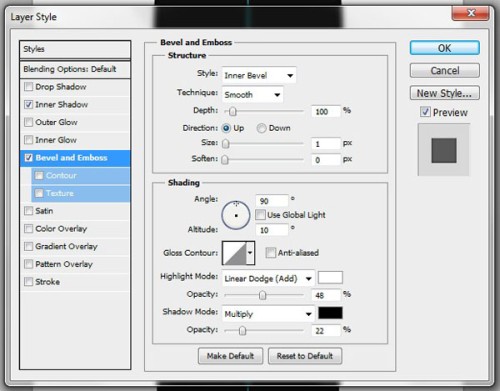
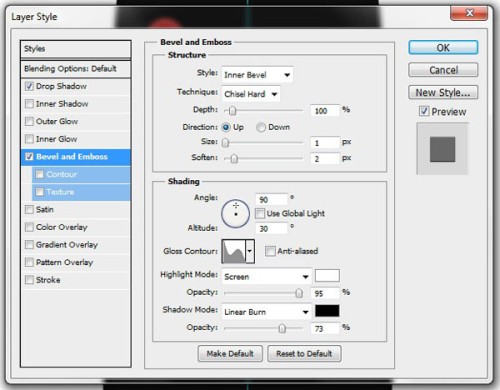
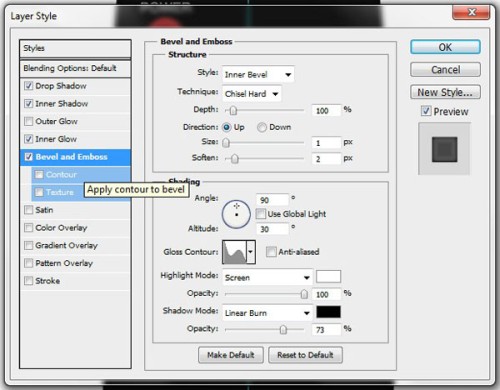
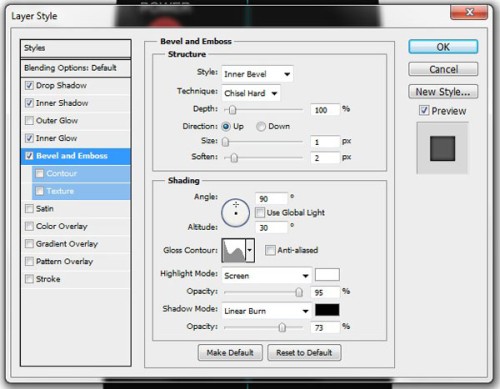
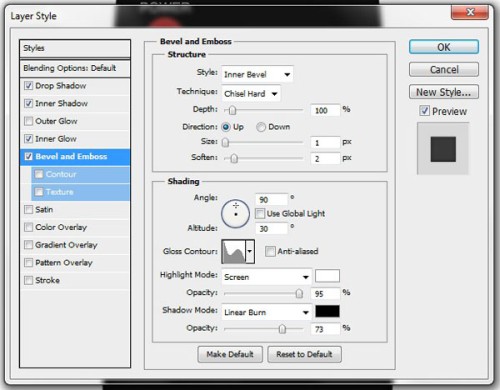
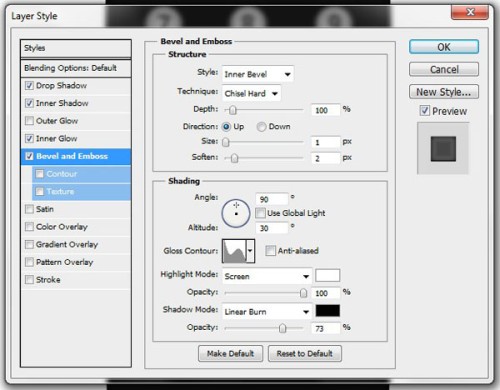
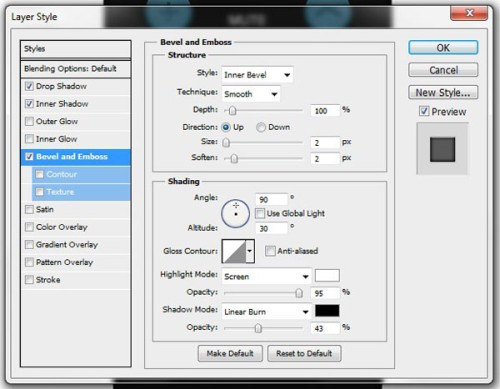
Bevel and Emboss (Тиснение):

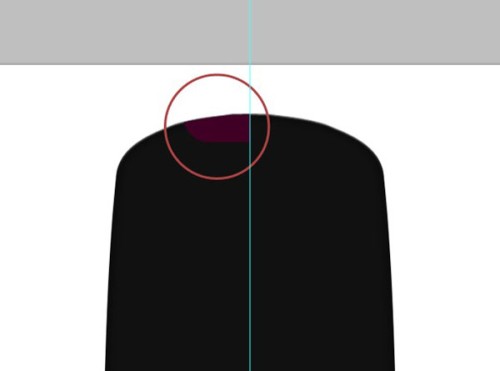
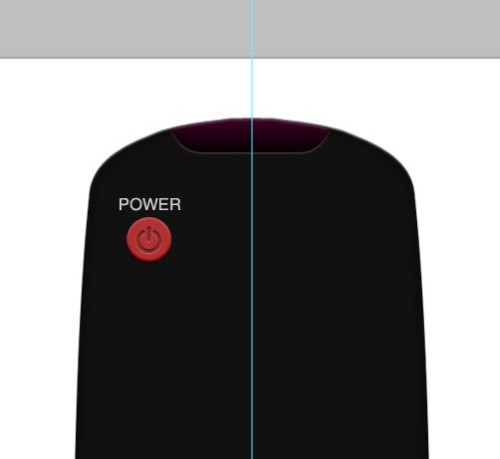
Шаг 3. Создайте новый слой, установите цвет #400025 и инструментом Pen Tool (P) (Перо) создайте форму в верхней части корпуса, как показано на изображении ниже.

Продублируйте созданный слой и отразите его по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Объедините эти два слоя и к полученному слою примените такие стили:
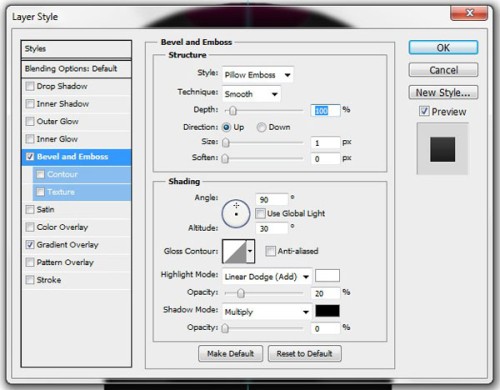
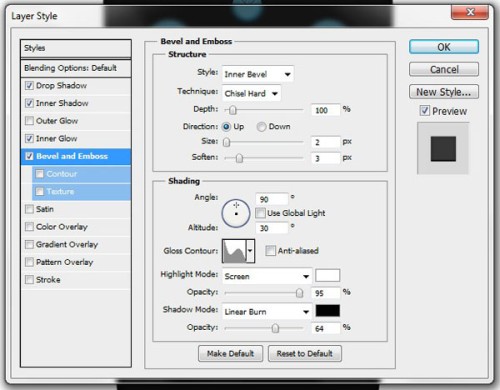
Bevel and Emboss (Тиснение):

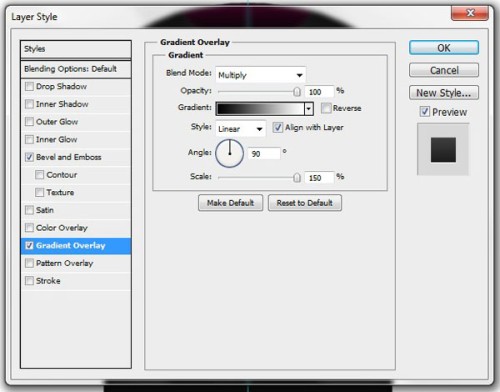
Gradient Overlay (Наложение градиента):

Шаг 4. Теперь пришло время для создания кнопок. Выберите инструмент Ellipse Tool (U) (Эллипс), установите цвет #a71d1d и на новом слое создайте круг, разместите его там, где на ваш взгляд должна быть расположена кнопка Power. Чтобы получился идеально ровный круг, при его создании зажмите клавишу Shift. К слою с кнопкой примените такие стили :
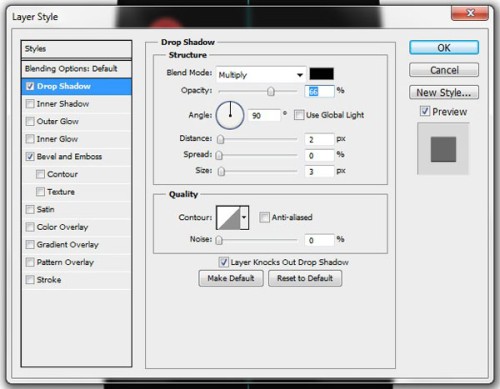
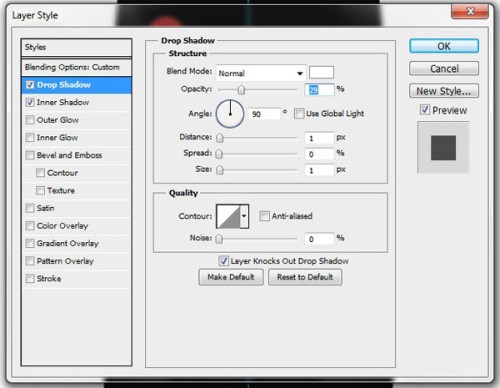
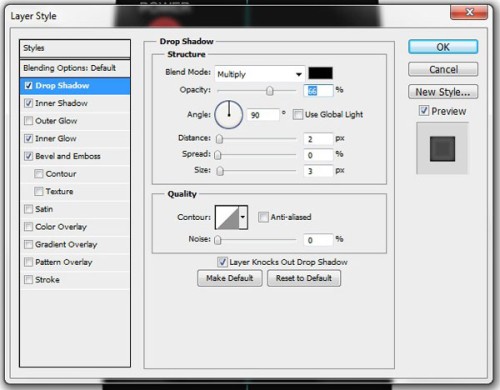
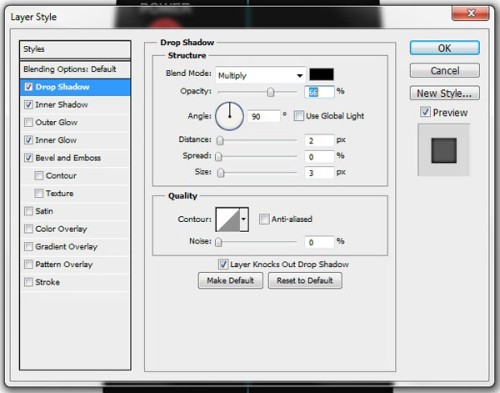
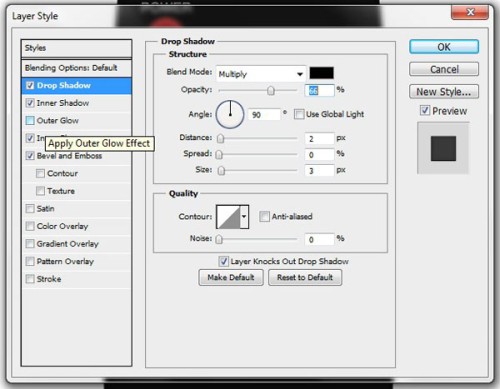
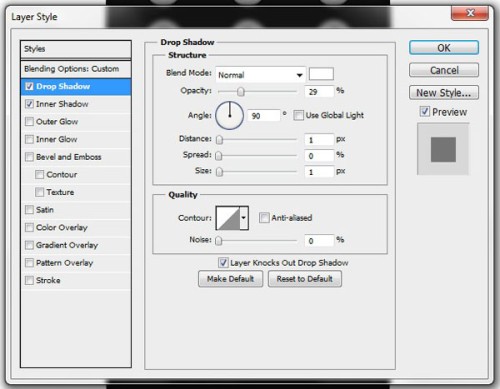
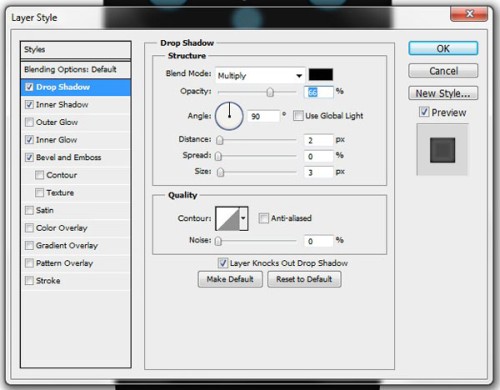
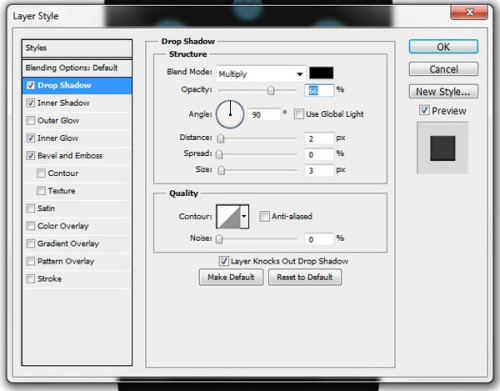
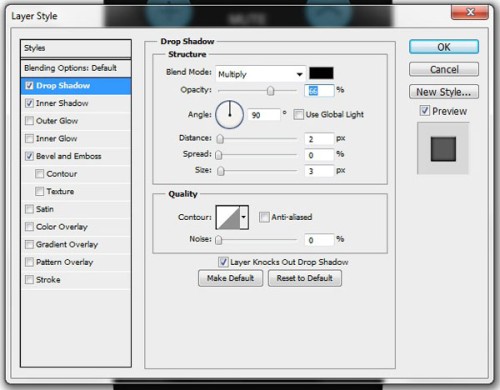
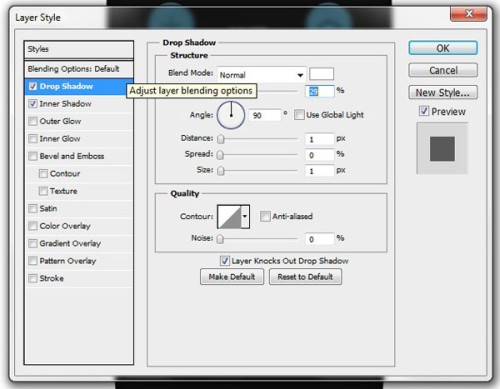
Drop Shadow (Тень):

Bevel and Emboss (Тиснение):

На новом слое нарисуйте символ на кнопке Power, используя инструмент Pen Tool (P) (Перо). После этого выберите инструмент Brush Tool (B) (Кисть) с параметрами: жесткая, круглая, цвет - белый (#ffffff), размер 5 пикселей и снова перейдите к инструменту перо. Сделайте клик правой кнопкой мыши по созданному контуру и из меню выберите команду Stroke Path. В появившемся окне выберите Brush (Кисть) и убедитесь, что отключена опция Simulate Pressure (Имитировать нажим). Для этого слоя установите режим наложения Multiply (Умножение) и примените к нему стили, как показано ниже.
Drop Shadow (Тень):

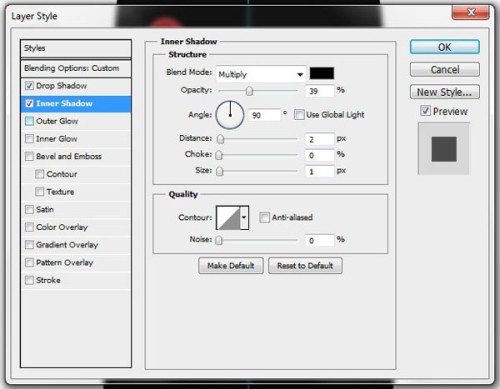
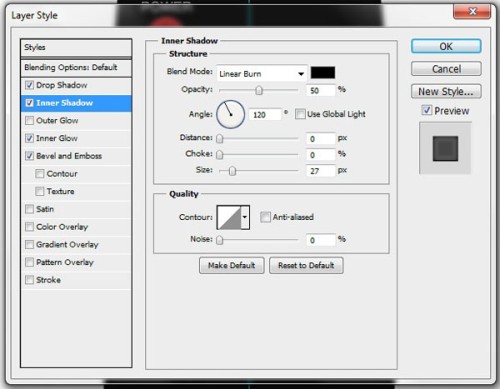
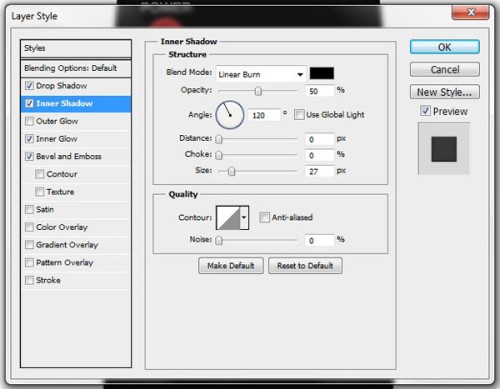
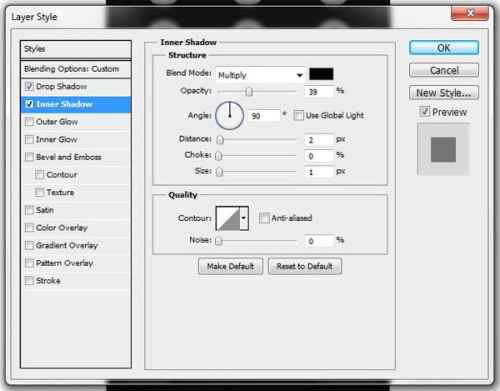
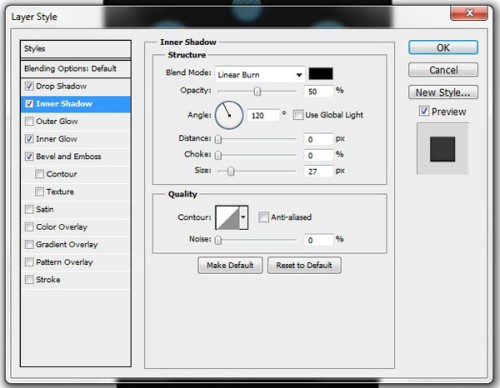
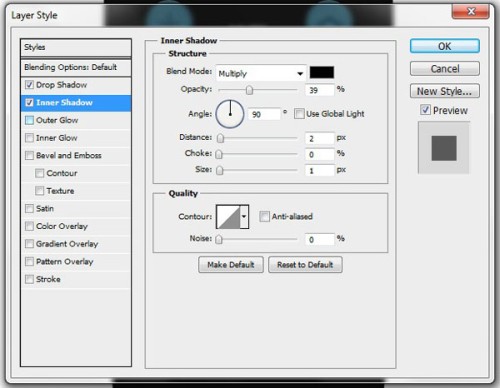
Inner Shadow (Внутренняя тень):

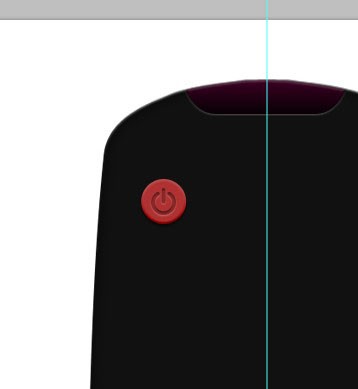
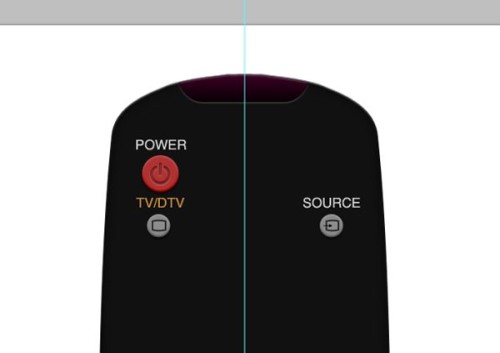
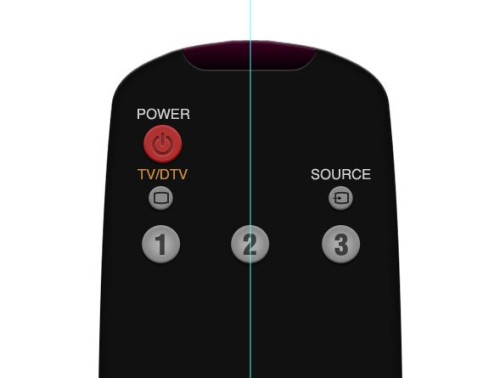
Вот, как должна выглядеть кнопка Power.

Инструментом Type Tool (T) (Текст) напишите слово POWER и поместите его чуть выше кнопки. Измените цвет для текста на #cccccc. Вот результат:

Сгруппируйте Ctrl + G все слои, относящиеся к кнопке, и назовите эту группу Power Button.
Шаг 5. Теперь добавим остальные кнопки. Создайте новый слой и установите цвет #cccccc. Инструментом Ellipse Tool (U) (Эллипс) нарисуйте круг размером поменьше, чем кнопка Power. К этому слою примените такие стили:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

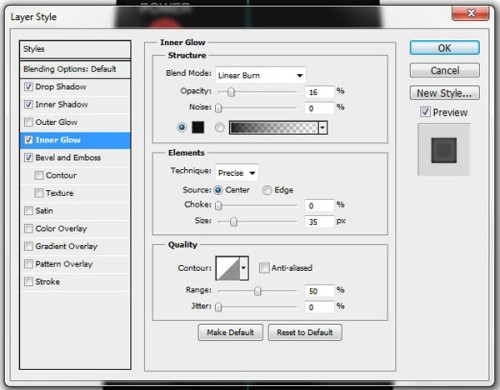
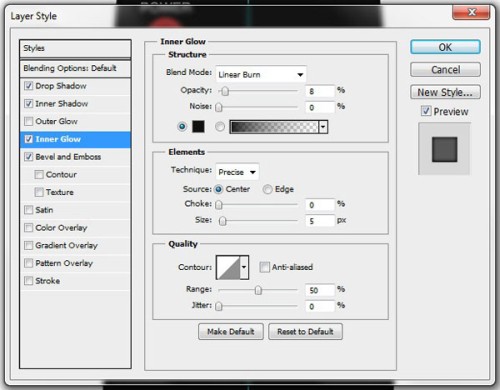
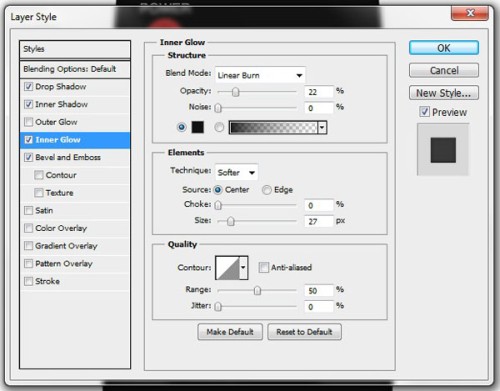
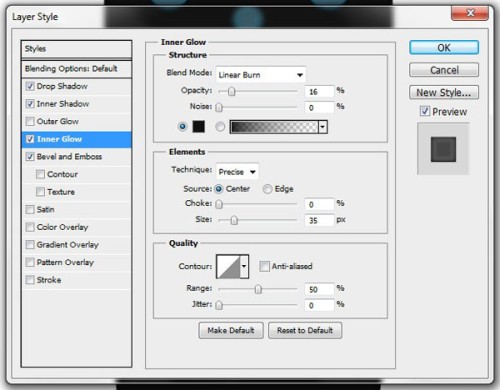
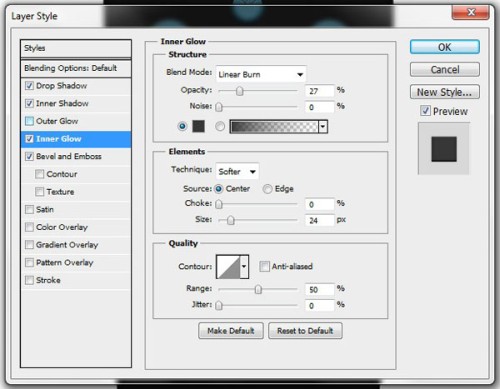
Inner Glow (Внутреннее свечение):

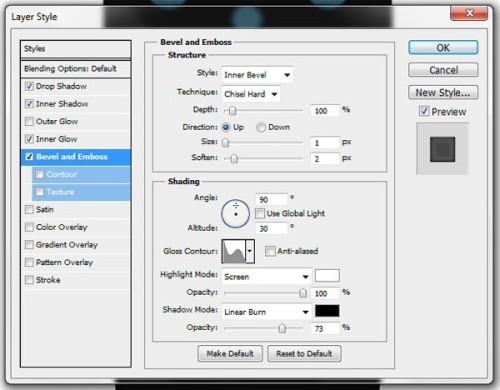
Bevel and Emboss (Тиснение):

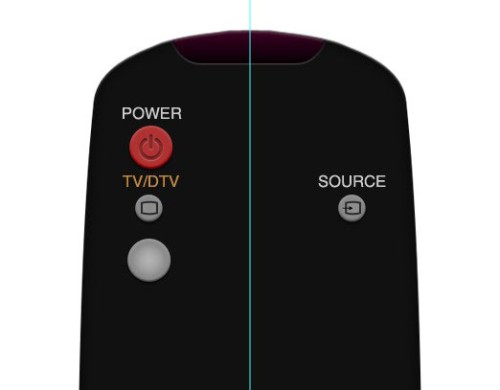
Напишите какой-нибудь текст над кнопкой и создайте копии этих слоев (с формой и с текстом). Копии разместите на другую сторону корпуса пульта. Опирайтесь на изображение ниже. Измените текст и создайте подходящие иконки на кнопках.

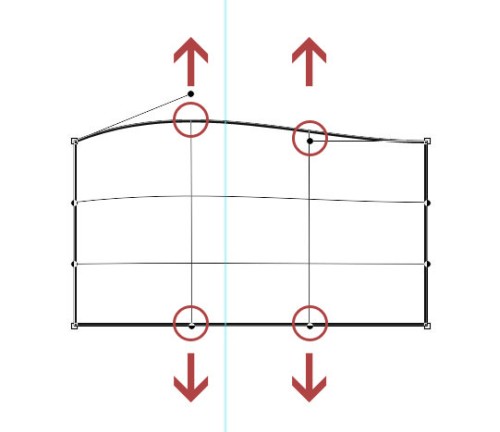
Чтобы создать иконку, как у меня, при помощи инструмента Rectangle Tool (U) (Прямоугольник) нарисуйте прямоугольник. Понизьте значение Fill (Заливка) до 0% и выполните обводку размером 2 пикселя, заполните прямоугольник цветом #111111. Затем при помощи деформации Edit > Transform > Warp (Редактирование - Трансформирование - Деформация) расширьте четыре опорные точки в центре.

Полученную иконку уменьшите в размере и поместите на кнопку. Сгруппируйте все слои и назовите ее так, как и кнопку (в данном случае TV/DTV Source).
Шаг 6. Эта часть легкая. Создайте новый слой и инструментом эллипс нарисуйте круг. Размер данной кнопки чуть больше размера кнопки Power и заполните ее цветом #cccccc. К этой кнопке примените такие стили:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

Inner Glow (Внутреннее свечение):

Bevel and Emboss (Тиснение):

Вот, что у вас должно получиться на данном этапе:

Возьмите инструмент Type Tool (T) (Текст), установите жирный шрифт, цвет - #111111, понизьте значение Opacity (Непрозрачность) до 70% и на созданной кнопке напишите цифру 1. Продублируйте слои с кнопкой и с текстом два раза и поместите их, как показано ниже. Не забудьте изменить текст на 2 и 3. Первый ряд кнопок готов.

Сгруппируйте эти шесть слоев и назовите группу 1, 2, 3.
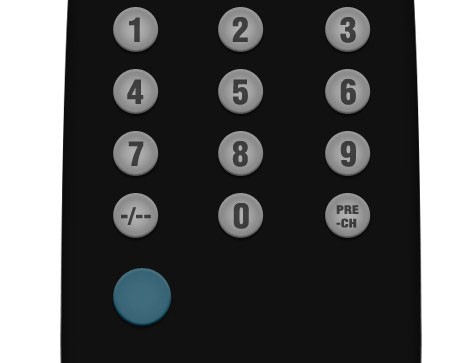
Шаг 7. Продублируйте группу 1, 2, 3 и при помощи инструмента Move Tool (V) (Перемещение) переместите их ниже кнопок первого ряда. Между двумя группами с кнопками сделайте небольшой зазор. Инструментом текст измените цифры на кнопках на 4, 5 и 6 соответственно. Назовите ее 4, 5, 6 и продублируйте. Созданную группу назовите 7, 8, 9, содержимое группы поместите ниже второго ряда с кнопками, так же оставьте небольшой зазор и измените текст на кнопках. Снова продублируйте группу 7, 8, 9 и назовите ее 0. Содержимое группы 0 переместите вниз, оставляя небольшой зазор. Измените текст на -/-, 0 и PRE-CH. Вот результат:

Шаг 8. Создайте новый слой , установите цвет #679db1. Ниже созданных кнопок нарисуйте круг при помощи инструмента Ellipse Tool (U) (Эллипс) и примените к нему такие стили:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

Inner Glow (Внутреннее свечение):

Bevel and Emboss (Тиснение):

Вот, что у вас должно получиться:

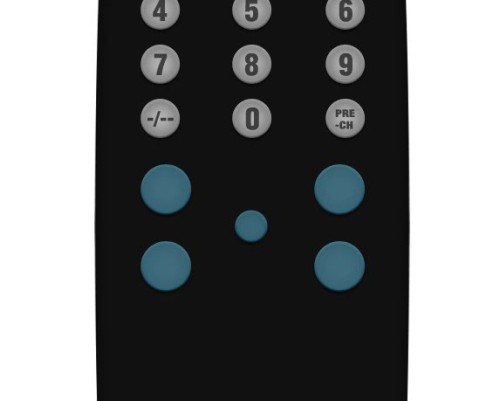
Продублируйте этот слой еще четыре раза. Копии разместите в соответствии с изображением ниже. Обратите внимание, что кнопка в центре размером меньше.

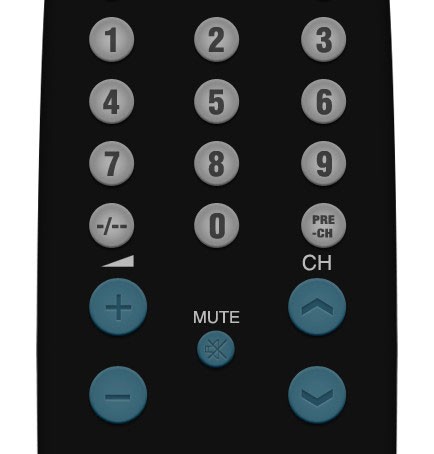
Измените цвет переднего плана на белый и добавьте значки на наши кнопки. Две кнопки слева - кнопки для регулировки громкости, поэтому инструментом Type Tool (T) (Текст) добавьте + на верхнюю кнопку и - на нижнюю кнопку. Две кнопки справа - кнопки переключения каналов. На них мы добавим стрелки вверх и вниз при помощи инструмента Custom Shape Tool (U) (Произвольная фигура) . Кнопка в центре отвечает за отключение звука. Чтобы создать для нее значок воспользуйтесь тем же инструментом. Из списка форм выберите символ громкости.

Растрируйте этот слой Layer > Rasterize > Layer (Слои – Растрировать – Слой) и ластиком удалите звуковые волны. Выберите инструмент Line Tool (U), установите толщину 1 - 2 пикселя и создайте линию по диагонали. Продублируйте линию и отразите ее по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Линии должны пересекать друг друга. Объедините слои относящиеся к иконке и назовите его Mute icon.

Шаг 9. Наши кнопки готовы! Теперь мы применим некоторые стили к слоям +, -, UP, Down, и Mute icon. Для этих слоев поменяйте режим наложения на Multiply (Умножение), понизьте значение Opacity (Непрозрачность) до 70% и примените такие стили:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

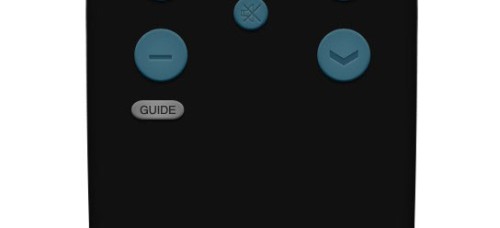
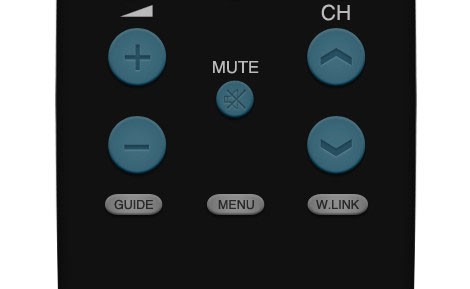
Вот результат после применения стилей:

Для того, чтобы создать символ громкости над кнопками + и -, сначала нарисуйте треугольник (цвет #cccccc) и сотрите правую половину. Сгруппируйте все слои Ctrl + G и назовите ее Том Progr.
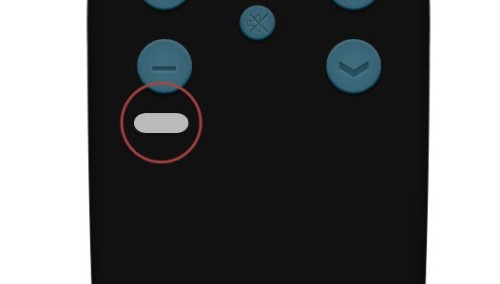
Шаг 10. Далее мы будем создавать еще кнопки, но при помощи инструмента Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами). Выберите данный инструмент, установите цвет #cccccc, радиус 10 пикселей и нарисуйте форму, как на изображении ниже.

К этому слою примените такие стили:
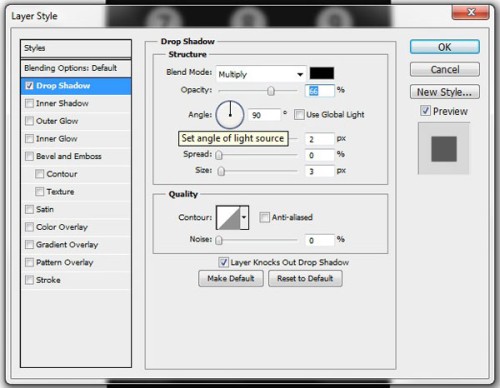
Drop Shadow (Тень):

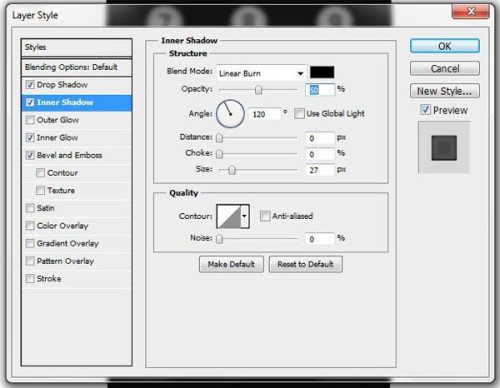
Inner Shadow (Внутренняя тень):

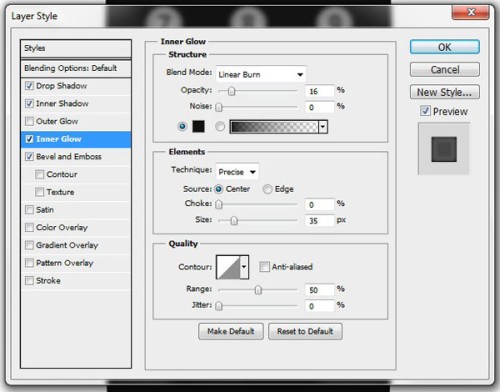
Inner Glow (Внутреннее свечение):

Bevel and Emboss (Тиснение):

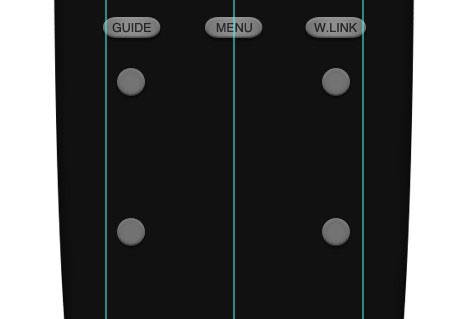
Теперь при помощи инструмента текст напишите слово GUIDE цветом #111111 и поместите его на кнопку. Вот результат:

Шаг 11. Продублируйте два слоя (с кнопкой и с текстом), созданные в предыдущем шаге и поместите вторую кнопку в центр на одном уровне с первой и измените текст на MENU. Снова продублируйте два слоя для третьей кнопки, поместите ее справа и измените текст на W.LINK.

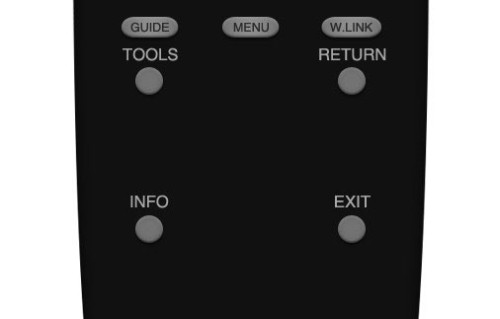
Шаг 12. На панели инструментов выберите Ellipse Tool (U) (Эллипс) и на новом слое нарисуйте маленький круг цветом #cccccc. К этому слою примените стили, как показано на изображении ниже:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

Inner Glow (Внутреннее свечение):

Bevel and Emboss (Тиснение):

Продублируйте этот слой три раза и разместите копии, как показано ниже.

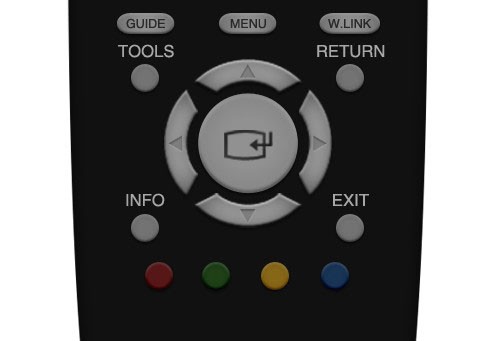
Между этими кнопками оставьте побольше свободного места. Напишите название для кнопок, например, TOOLS, RETURN, INFO, EXIT.

Все эти слои сгруппируйте и назовите в соответствии с названиями кнопок.
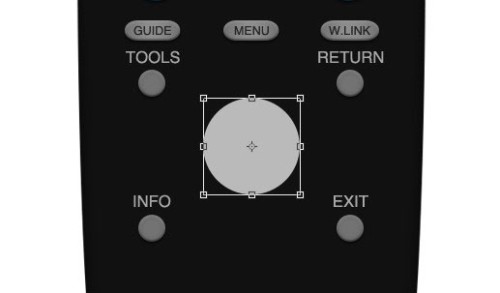
Шаг 13. Эта часть урока сложная. Для начала создайте большой круг при помощи инструмента Ellipse Tool (U) (Эллипс).

К слою с большим кругом примените такие стили:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

Inner Glow (Внутреннее свечение):

Bevel and Emboss (Тиснение):

Добавьте на кнопку значок. Чтобы создать значок, как у меня, обратитесь к Шагу 5.
Шаг 14. Создайте новый слой. Измените цвет переднего плана на #6а6a6а и инструментом Pen Tool (P) (Перо) создайте форму слева от большой кнопки.

К этому слою примените такие стили:
Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

Bevel and Emboss (Тиснение):

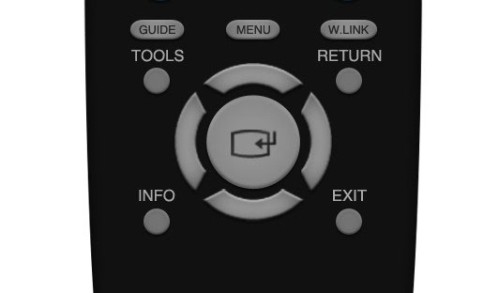
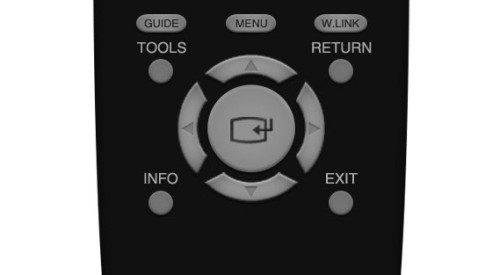
После этого продублируйте этот слой три раза и разместите кнопки, как показано ниже.

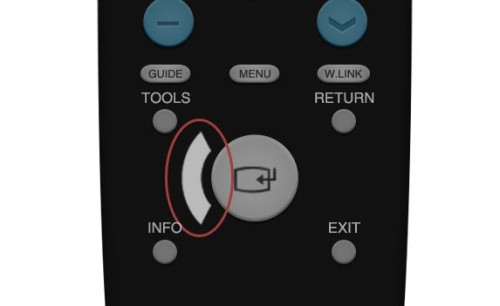
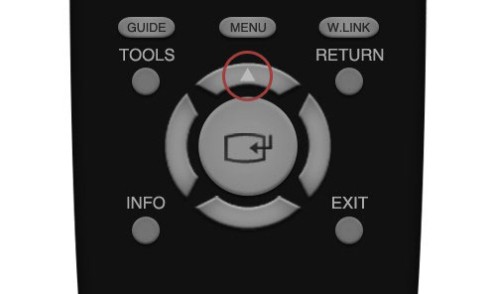
Шаг 15. Установите цвет #cccccc, выберите инструмент Custom Shape Tool (U) (Произвольная фигура). Из списка выберите форму треугольника и создайте маленький треугольник. Поместите его в центр верхней кнопки, созданной в предыдущем шаге. К треугольнику примените стили, как на изображениях ниже:

Drop Shadow (Тень):

Inner Shadow (Внутренняя тень):

Для этого слоя задайте режим наложения Multiply (Умножение) и понизьте значение Opacity (Непрозрачность) до 70%. Трижды продублируйте слой со стрелочкой и разместите их как показано ниже. Разверните стрелочки при помощи трансформации Ctrl + T.

Сгруппируйте все слои, созданные в Шагах 13 - 15 и назовите ее на свое усмотрение.
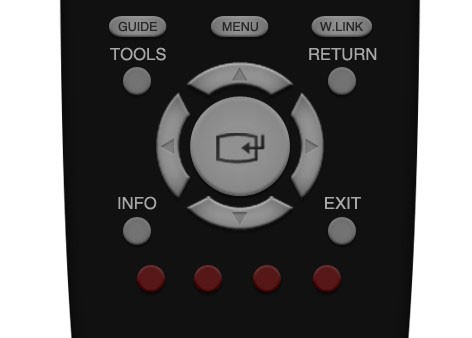
Шаг 16. Создайте новый слой, установите цвет #a71d1d. Инструментом Ellipse Tool (U) (Эллипс) нарисуйте круг и разместите его ниже всех кнопок. К этому слою примените такие же стили, как и в Шаге 12. Теперь продублируйте этот слой еще три раза и разместите их в один ряд на небольшом расстоянии. Опирайтесь на изображение ниже.

Измените цвета для каждой кнопки, чтобы выделить каждую из них. Я использовал такие цвета: #598527, #0076a3 и #e5bb13, цвет первой кнопки не изменяйте.

Сгруппируйте созданные четыре кнопки и эту группу назовите Color Buttons.
Шаг 17. Повторите действия Шагов 10 - 11, только цвет измените на #252525, разместите их ниже разноцветных кнопок. Не забудьте для каждой кнопки изменить текст.

Сгруппируйте эти слои и группу назовите в соответствии с названиями кнопок (TTX/MIX, CH LIST, P.SIZE).
Шаг 18. Возьмите инструмент Pen Tool (P) (Перо) и на новом слое создайте форму, как показано ниже.

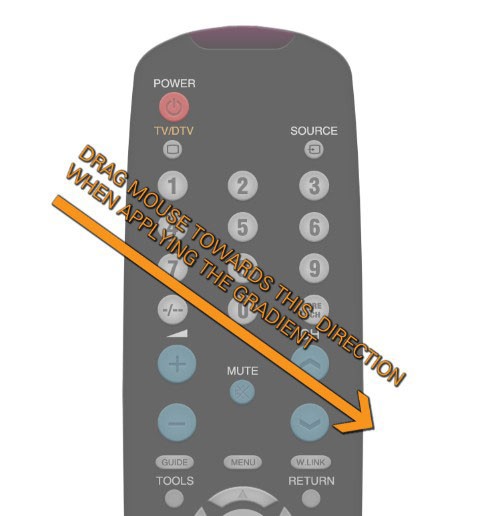
Не заливайте ее цветом. Перейдите на панель Paths (Контуры), рядом с вкладками Layers (Слои) и Channels (Каналы) и нажмите комбинацию клавиш Ctrl + Shift + Alt + клик по миниатюре созданного контура. Вернитесь на панель слоев и найдите слой с формой, созданной в Шаге 2. Нажмите сочетание клавиш Ctrl + Shift + Alt + клик по миниатюре этого слоя и вы заметите, что выделение останется только на пересечении выделенных областей. Выберите инструмент Gradient Tool (G) ( Градиент), в параметрах установите режим Foreground to Transparent (От основного к прозрачному), цвет переднего плана измените на белый. Проведите линию градиента, как показано ниже.

Вот, что у вас должно получиться:

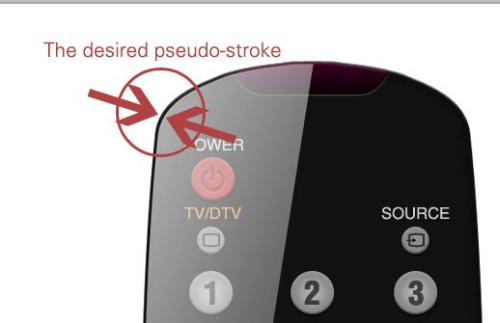
Воспользуйтесь командой Free Transform (Свободное трансформирование) Ctrl + T и при помощи левой нижней опорной точки уменьшите размер градиента на краях. Нам нужно добиться эффекта псевдо-обводки. Смотрите изображение ниже.

Конечный результат:

Ссылка на источник урока.










