Создание стеклянного текста наполненного жидкостью
Стили слоя являются мощным инструментом Фотошоп, позволяющие быстро создавать красивые эффекты. В этом уроке я покажу вам, как применять стили слоя, для создания эффекта заполнения текста жидкостью.
Конечный результат:

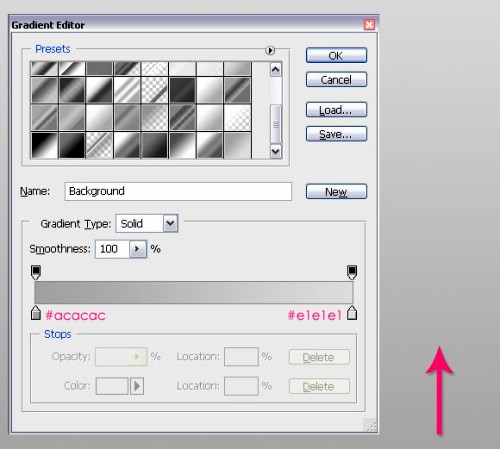
Начните с создания нового документа размером 1500х1000 пикселей. На панели инструментов выберите Gradient Tool (Градиент) в параметрах выберите Linear (Линейный) градиент, установите цвета для переднего плана #acacac и для фона #e1e1e1. Проведите линию градиента, начиная с нижней части документа по направлению вверх.

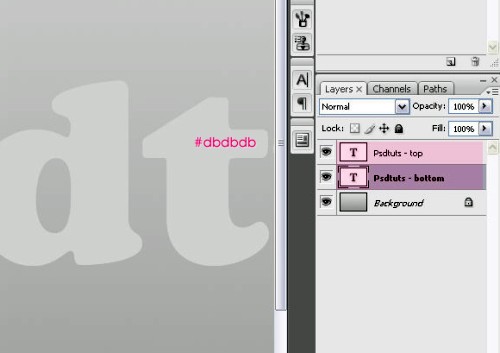
Теперь выберите инструмент Horizontal Type Tool (Горизонтальный текст) и введите текст с параметрами: цвет #dbdbdb, размер 300пт, тип шрифта - Cooper Std. Было бы неплохо если бы вы использовали полужирный шрифт.
Продублируйте текстовый слой и переименуйте его на Psdtuts-top.

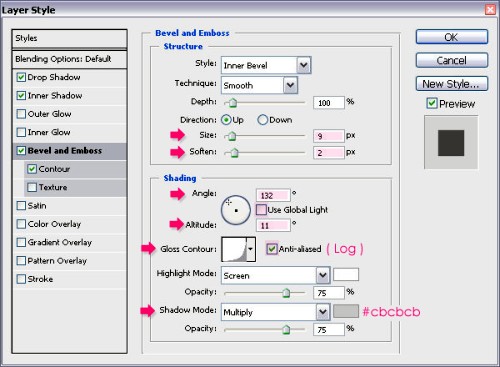
Дважды сделайте клик на слое Psdtuts–bottom, чтобы перейти в панель Blending Options (Параметры наложения), а затем примените следующие стили слоя:
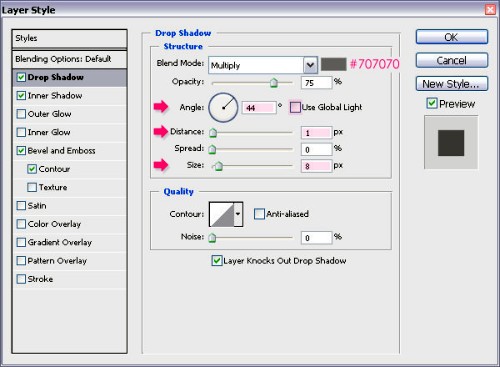
Drop Shadow (Тень):

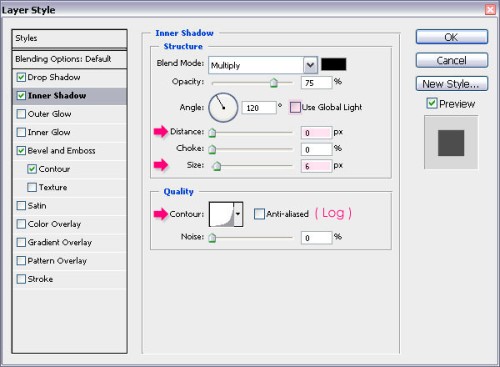
Inner Shadow (Внутренняя тень):

Bevel and Emboss (Тиснение):

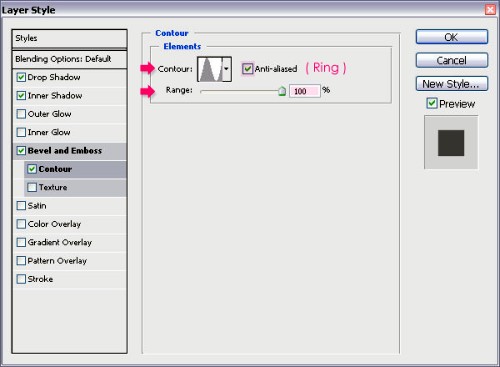
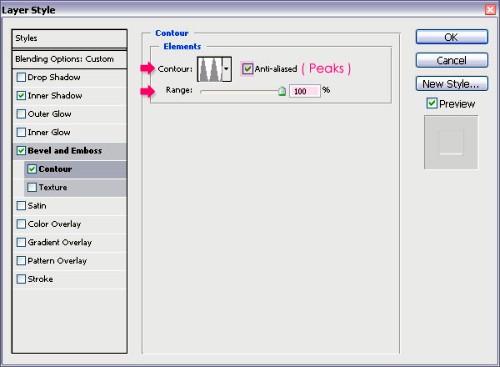
Contour (Контур):

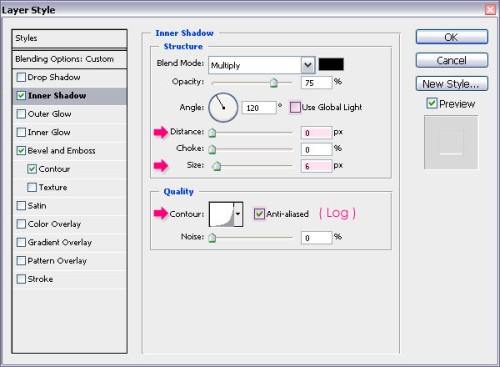
Измените значение Fill (Заливка) для слоя Psdtuts–top на 0%, дважды кликните по этому слою, и примените следующие стили слоя:
Inner Shadow (Внутренняя тень):

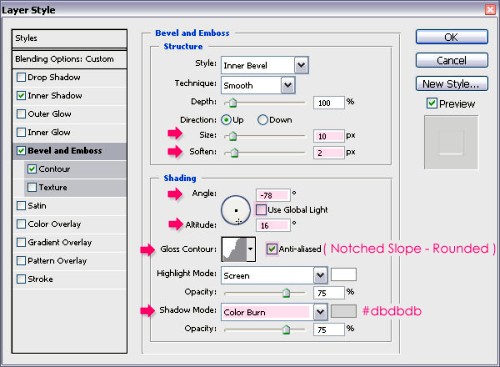
Bevel and Emboss (Тиснение):

Contour (Контур):

С помощью инструмента Rectangle Tool (Прямоугольник) нарисуйте прямоугольник так, чтобы он охватил нижнюю половину текста, используйте цвет #aa4280. Убедитесь, что слой с прямоугольником находится между двумя текстовыми слоями Psdtuts – bottom и Psdtuts – top.

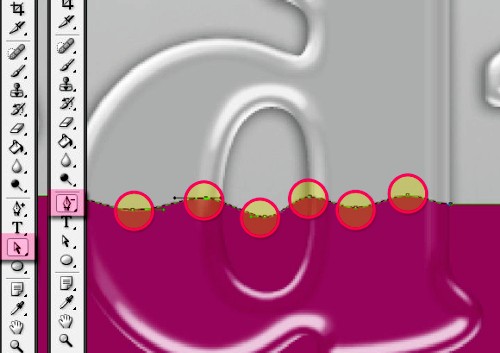
Выберите инструмент Add anchor Point Tool (Добавить опорную точку), и добавьте опорные точки по краям букв на пересечении с прямоугольником.

Добавьте дополнительные опорные точки, воспользуйтесь инструментом Direct Selection Tool (Редактирование контура) и переместите эти точки чуть выше или чуть ниже. Так же можно использовать инструмент Delete Anchor Point Tool (Удалить опорную точку), чтобы удалить лишние точки.

Растрируйте слой с прямоугольником, для этого сделайте дубликат слоя с фигурой, затем сделайте клик правой кнопкой мыши на копии, и выберите Rasterize Layer (Растрировать Слой).
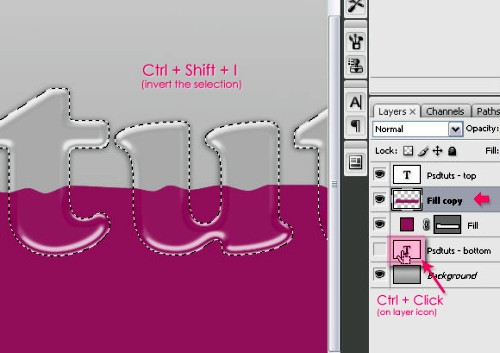
Нажмите и удерживайте клавишу Ctrl, сделайте клик правой кнопкой мыши по миниатюре текстового слоя для создания выделения, затем нажмите комбинацию клавиш Ctrl + Shift + I, чтобы инвертировать выделение и нажмите Delete (Удалить).

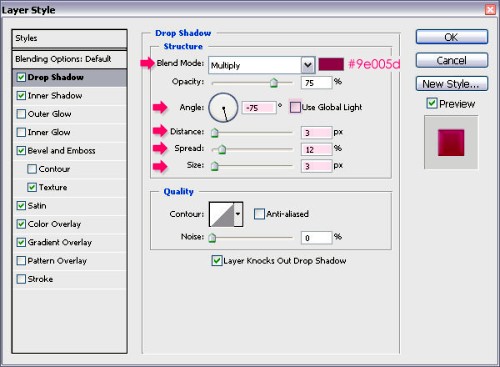
Дважды сделайте клик по растрированному слою, и примените стили, как показано ниже.
Drop Shadow (Тень):

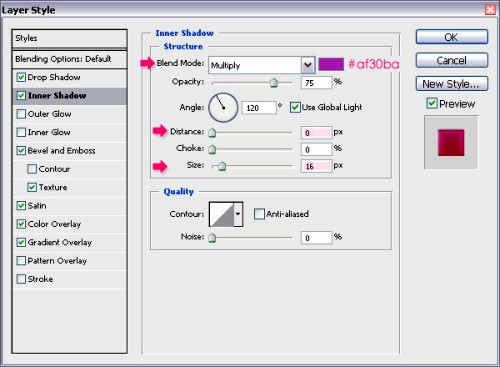
Inner Shadow (Внутренняя тень):

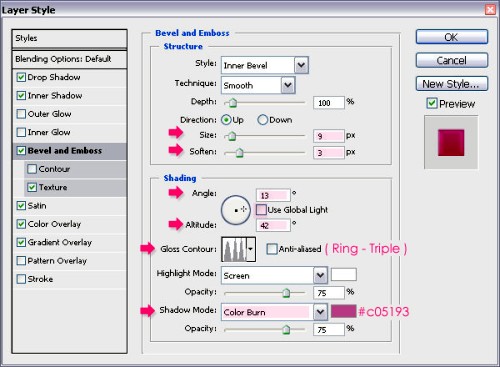
Bevel and Emboss (Тиснение):

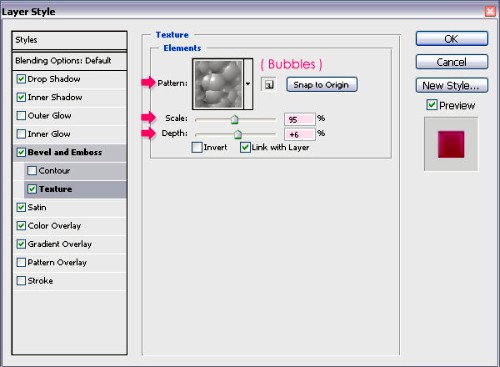
Texture (Текстура):

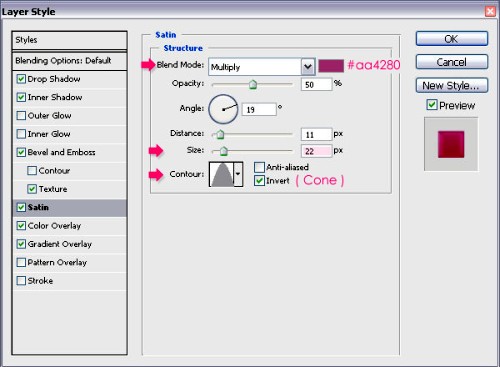
Satin (Глянец):

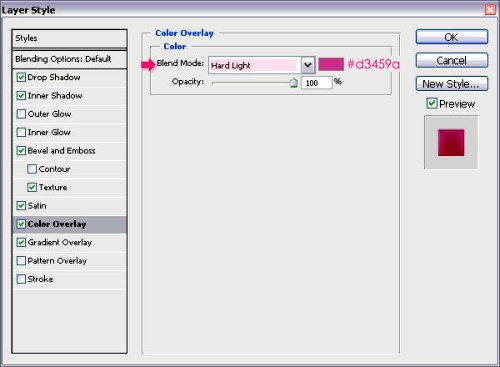
Color Overlay (Наложение цвета):

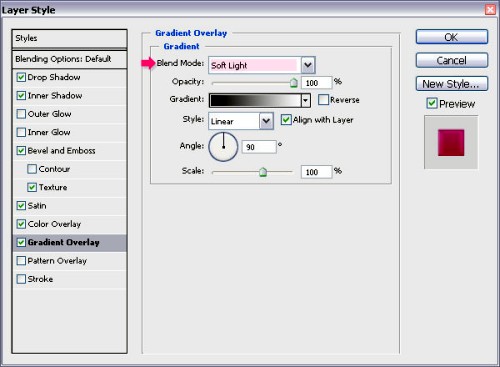
Gradient Overlay (Наложение градиента):

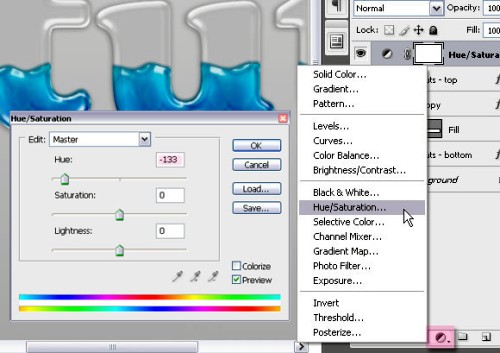
Наша работа готова, по желанию вы можете изменить цвет заливки, для этого создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и выберете понравившийся вам цвет.

Вот конечный результат! Надеюсь, вам понравился данный урок.

Ссылка на источник урока.










