Раскаленный текст в Photoshop
В этом уроке вы узнаете, как создать раскаленный текст в Photoshop, используя текстуру и стили слоя.

1. Подготовка фона
Откройте Photoshop, скачайте текстуру concrete01.pat (zip file) и, дважды кликните по ней чтобы установить её в программу. Photoshop автоматически поместит текстуру в палитру узоров.
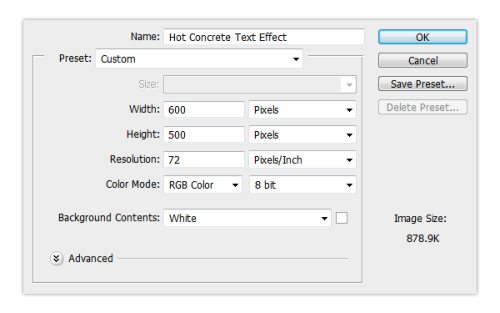
Откройте новый документ 600 на 500 пикселей, с разрешением 72 пикс./дюйм.

Продублируйте фоновый слой и копию переименуйте на Background Pattern.

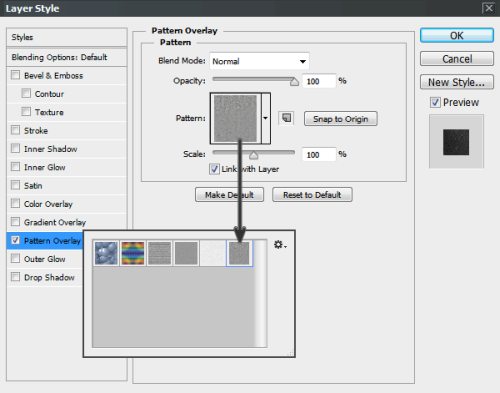
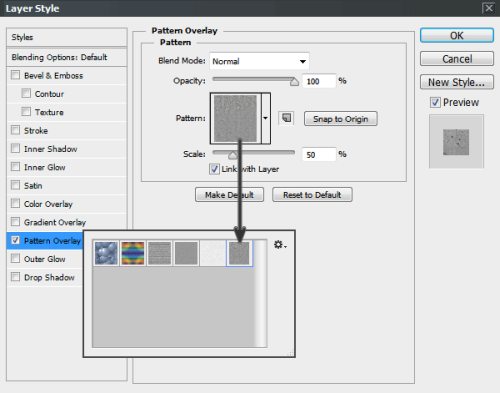
Чтобы использовать текстуру пройдите во вкладку Layer > Layer Style (Слои – Стили слоя). Из списка стилей выберите Наложение узора, в палитре узоров найдите нашу текстуру и нажмите OK.


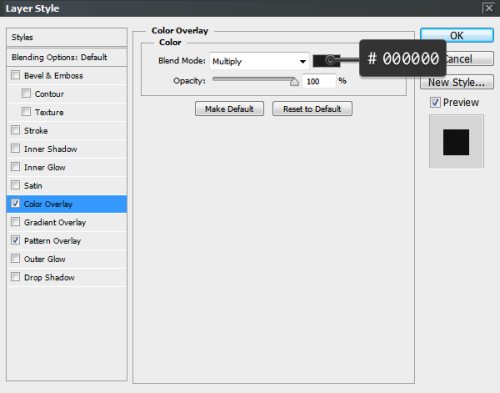
Теперь перейдите на стиль Наложение цвета и примените следующие изменения.


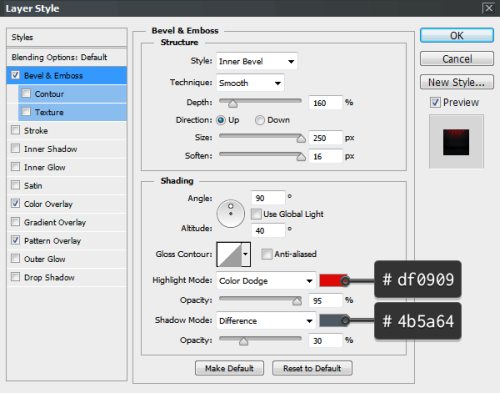
В верхней части фона мы добавим яркий красный свет в виде пятна, чтобы создать отражение от раскаленного текста. Снова обратимся к стилям, выберите стиль Тиснение. Настройки смотрите ниже:


2. Работа с текстом
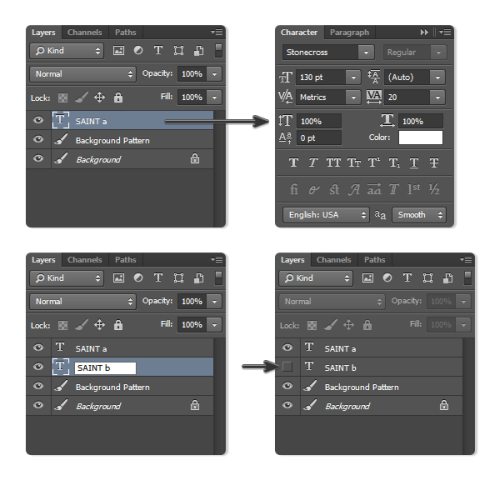
Перейдите к инструменту Текст (T) и введите слово Saint. Настройки для текста установите следующие: шрифт Stonecross, размер 130 пунктов, Leading (Интерлиньяж) - Авто, Tracking (Трекинг) 20, Anti-Aliasing (Метод сглаживания) – Sharp (Резкое). Текстовый слой назовите SAINT a. Продублируйте этот слой и копию назовите SAINT b. Для удобства уберите видимость второго слоя.

Перейдите к инструменту Перемещение (V), на панели слоев выделите два текстовых слоя и фоновый слой, а затем кликните по значкам Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали), чтобы выровнять текст по центру относительно фона.

3. Стилизация первого текстового слоя
Перейдите на первый текстовый слой, откройте окно стилей и выберите Наложение узора. В качестве узора нам понадобится та же текстура, что и для фона. В настройках для масштаба установите 50%.


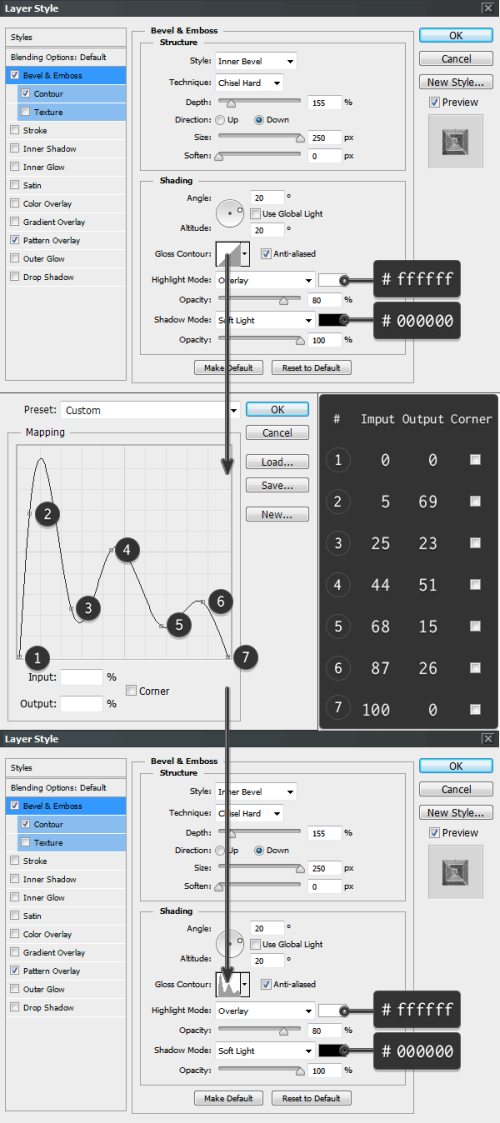
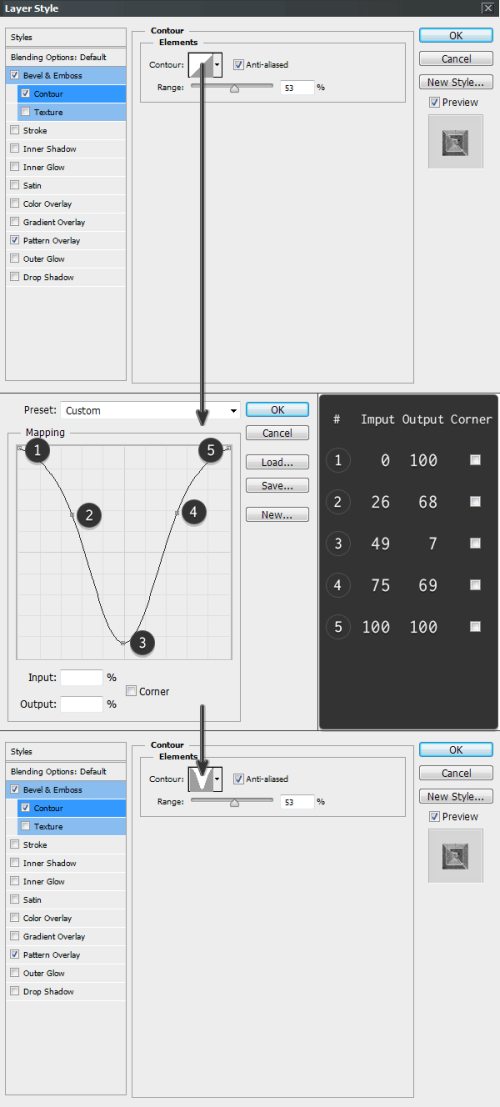
Для добавления объема тексту откройте окно стилей и выберите Тиснение.
Нам нужно будет настроить два контура первый в стиле Тиснение и второй в подстиле Контур. Подробная инструкция показана ниже на скриншотах.



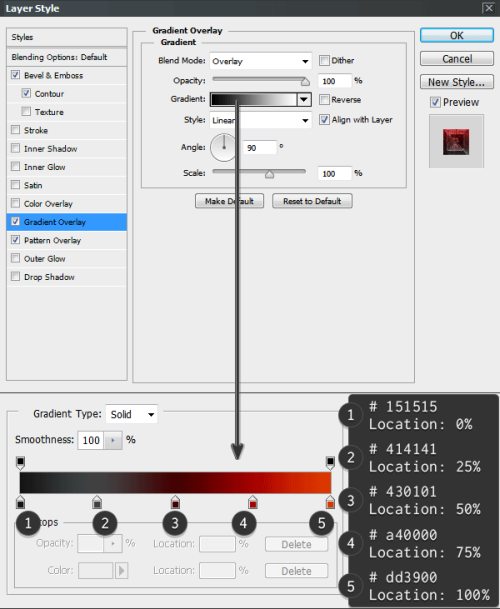
Для создания раскаленного эффекта на буквах мы будем использовать градиент. Снова откройте окно стилей и выберите Наложение градиента. Все настройки смотрите ниже.
Совет: чтобы создать новую контрольную точку цвета, вам необходимо опустить курсор мыши под линию градиента, чтобы курсор из пипетки превратился в руку, а затем сделать клик мышью. Вы так же можете изменять положение контрольной точки цвета, передвигая её при помощи мышки влево или вправо.


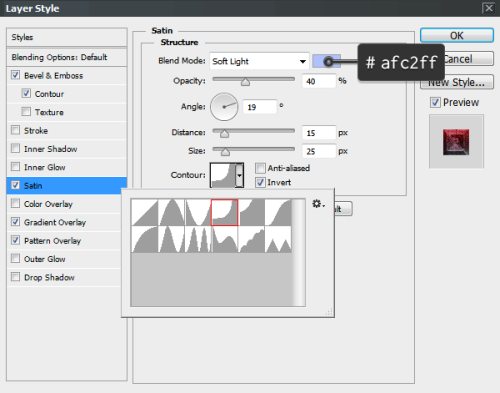
Придадим немного глянца нашему тексту при помощи стиля Глянец. Все изменения смотрите ниже.


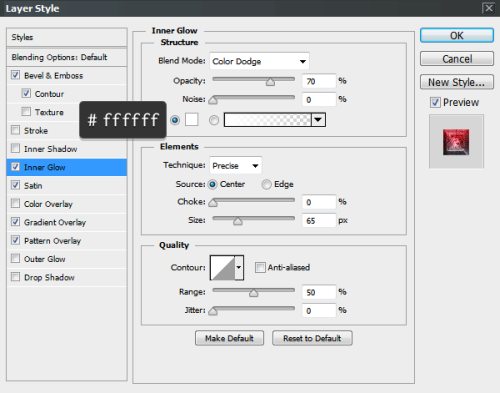
Чтобы улучшить эффект текста добавим блеск. В этом нам поможет стиль Внутреннее свечение, установите следующие значения:


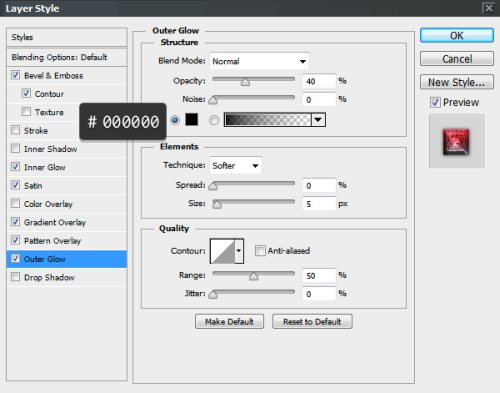
Для реалистичности добавим тексту тень, чтобы он отделялся от фона. Для этого мы применим стиль Внешнее свечение:


4. Стилизация второго текстового слоя
Теперь будем работать со вторым текстовым слоем, перейдите на него и сделайте видимым. На этом этапе мы придадим тексту 3D эффект.
Перейдите в меню Window > Character (Окно - Символ) и в параметре Horizontally Scale (Масштаб по горизонтали) установите значение 97%.

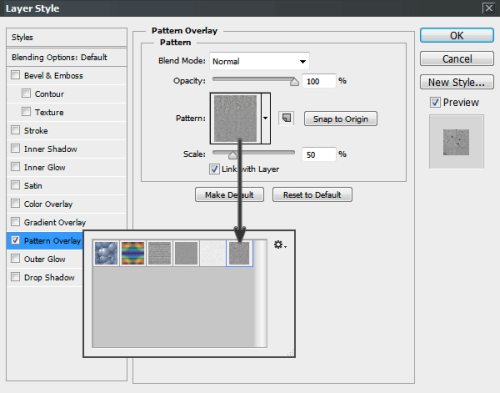
Затем откройте стиль Наложение узора и в палитре выберите наш шаблон concrete01, чтобы текстура на двух текстовых слоях была одинаковая. Для масштаба установите значение 50%.


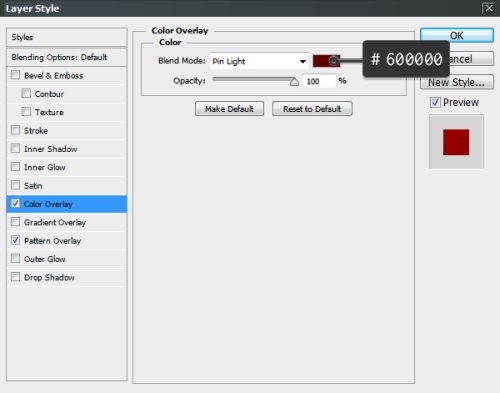
Чтобы текст на краях тоже казался раскаленным, к слою SAINT b примените стиль Наложение цвета, используя такие значения:


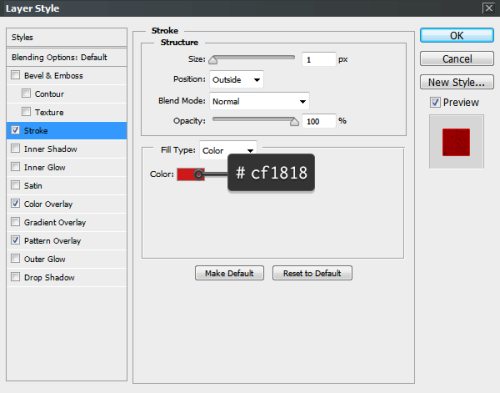
К тексту примените обводку.


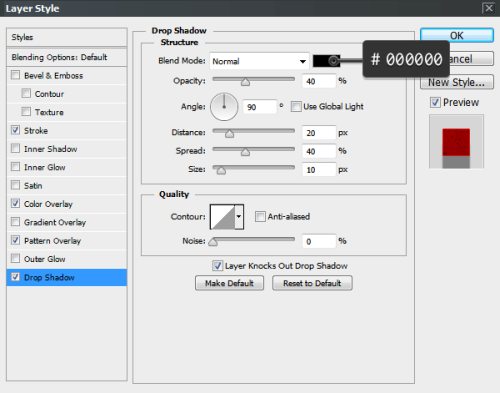
Чтобы отделить текст от фона добавьте ему тень. Настройки смотрите ниже.


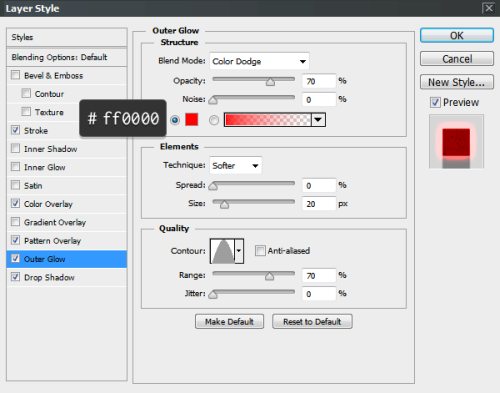
На заключительном этапе мы добавим тексту свечение, чтобы текст казался ещё более раскаленным. Настройки для свечения смотрите ниже.


Раскаленный текст готов! Для достижения такого эффекта нам всего лишь понадобились текстура, два слоя с текстом, различные стили и немного терпения.
Ссылка на источник урока.










