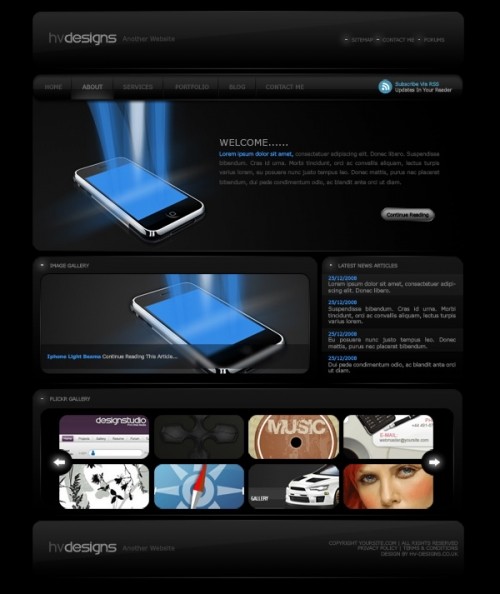
Темный дизайн для веб-сайта
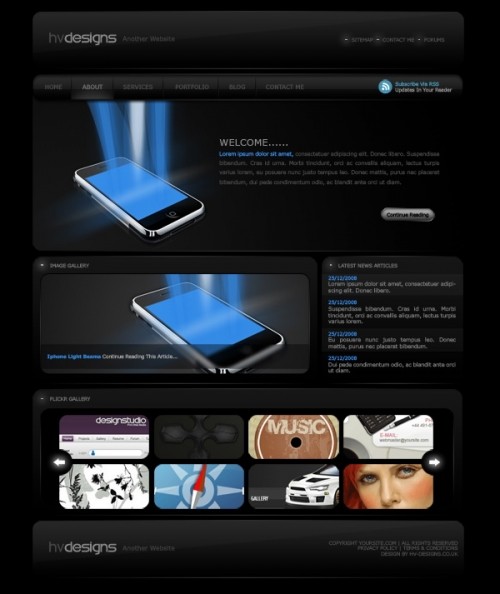
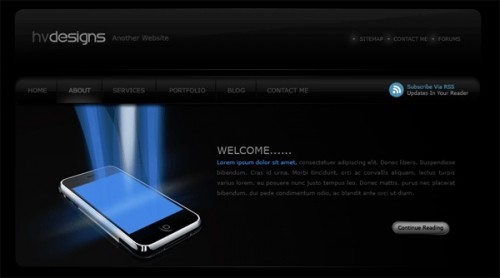
Конечный результат:

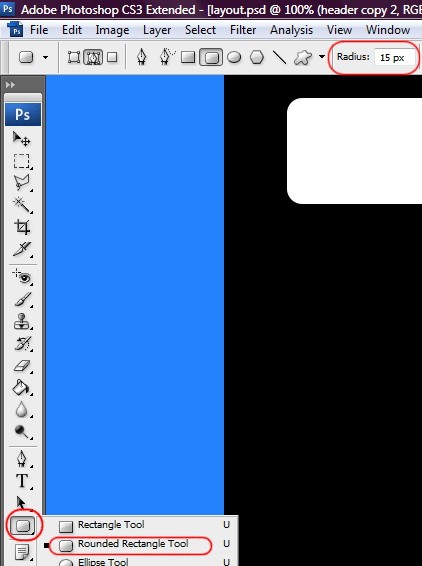
Для начала создайте новый документ 950х1130 пикселей и заполните фоновый слой черным цветом. На панели инструментов выберите Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами), в параметрах установите радиус 15 пикселей.

Создайте прямоугольник для шапки сайта и расположите его в верхней части холста по центру.

К слою с шапкой примените такие стили:
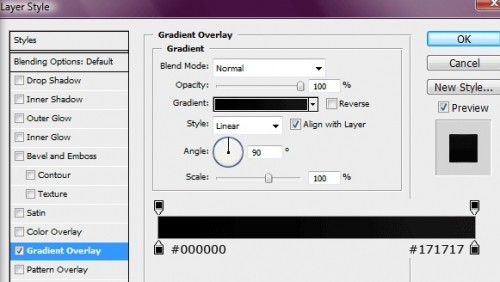
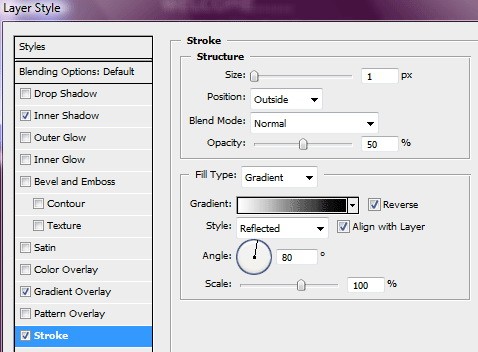
Gradient Overlay (Наложение градиента):

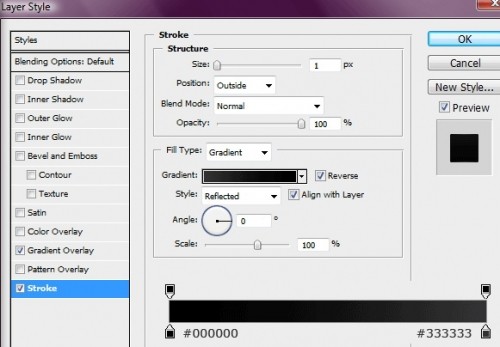
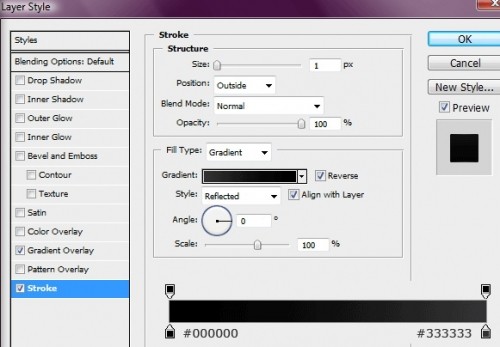
Stroke (Обводка):

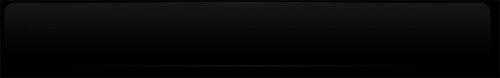
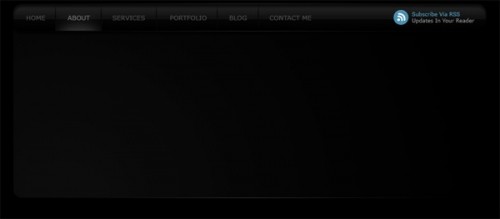
Вот, что у вас должно получиться на данном этапе:

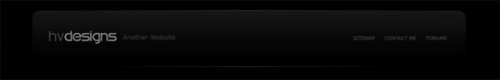
При помощи инструмента Horizontal Type Tool (T) (Горизонтальный текст) в левой части заголовка напишите название сайта и слоган, а справа добавьте меню.

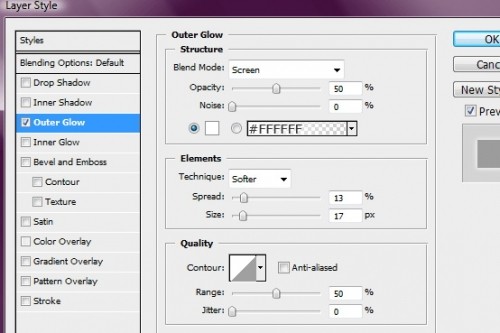
Слева для каждого элемента навигации создайте три маленьких квадратика. После этого примените к ним стиль Outer Glow (Внешнее свечение):

Вот результат:

Опираясь на изображение ниже, создайте выделение.

Инструментом Paint Bucket Tool (G) (Заливка) заполните его белым цветом и понизьте значение Opacity (Непрозрачность) для этого слоя до 2%. Ниже заголовка добавьте еще один прямоугольник при помощи инструмента Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами) со значением радиуса 15 пикселей. Это будет панель для главного меню.

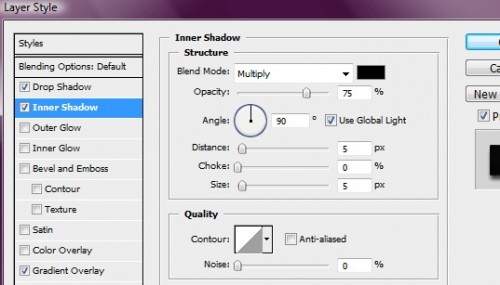
К слою с панелью примените такие стили:
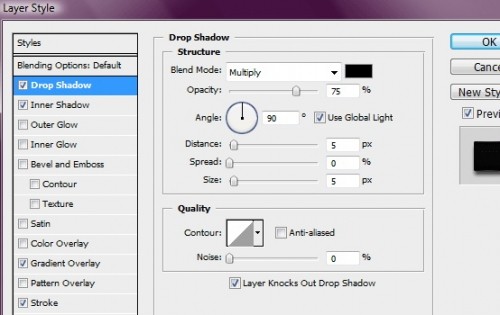
Drop Shadow (Тень):

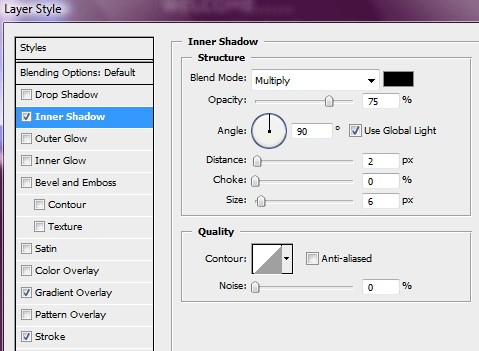
Inner Shadow (Внутренняя тень):

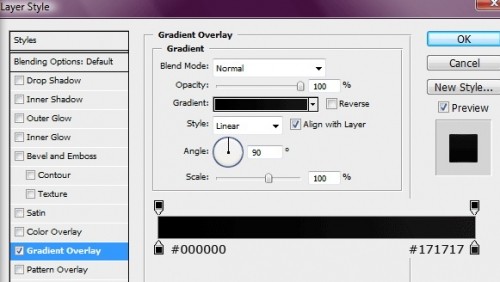
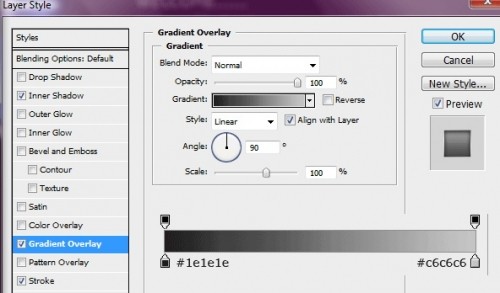
Gradient Overlay (Наложение градиента):

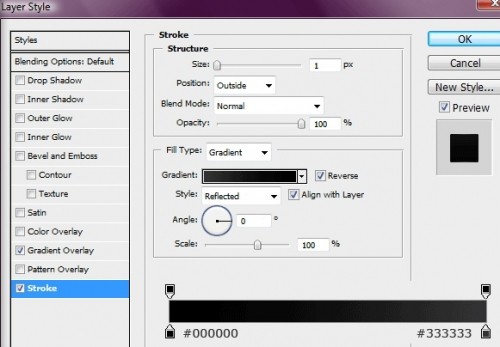
Stroke (Обводка):

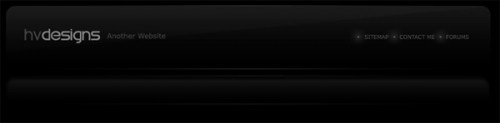
Вот результат после применения стилей:

Выделите половину панели для главного меню.

Возьмите инструмент Paint Bucket Tool (G) (Заливка), заполните выделение белым цветом и уменьшите значение Opacity (Непрозрачность) для этого слоя до 5%. Теперь добавьте текст для меню при помощи инструмента Horizontal Type Tool (T) (Горизонтальный текст). Между текстом добавьте разделители в виде вертикальных линий. Для разделителей нужно создать две линии рядом друг с другом толщиной 1 пиксель, эти линии должны быть разного цвета: темный и светлый оттенки серого.

С помощью инструмента Elliptical Marquee Tool (M) (Овальная область) создайте белый круг. Обратите внимание, что небольшая часть круга должна заходить на панель меню.

Перейдите на слой с кругом и примените к нему фильтр Filter > Blur > Guassian Blur (Фильтр - Размытие - Размытие по Гауссу) со значением радиуса 6 - 8 пикселей. Для этого слоя установите значение непрозрачности 23%. Инструментом Erase Tool (E) (Ластик) сотрите нижнюю часть круга, как показано на изображении ниже.

Воспользуйтесь инструментом Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами) и создайте выделение для контента, как на изображении ниже.

Выберите инструмент Gradient Tool (G) (Градиент) в параметрах установите тип Radial (Радиальный), цвета: #2c2d2d и #000000. Проведите линию градиента из нижнего левого угла к верхнему правому. И примените стиль Stroke (Обводка).

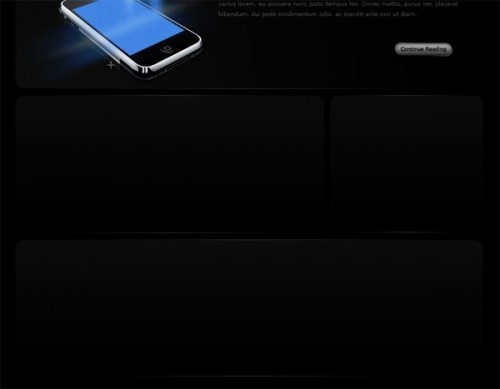
Вот результат:

В раздел для контента добавьте любое изображение и напишите какой-нибудь текст. Я выбрал изображение с iPhone и добавил пучок световых линий. Это изображение я разместил в левой части раздела, а в правой добавил текст.

Чуть ниже текста создайте кнопку при помощи инструмента Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами), добавьте название и примените к ней такие стили:
Inner Shadow (Внутренняя тень):

Gradient Overlay (Наложение градиента):

Stroke (Обводка):

Повторите те же действия, что и для шапки, меню, раздела для контента и создайте еще несколько разделов, используя инструмент Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами) и примените такие же стили слоя.

Добавьте к этим разделам названия и светящиеся квадратики, как в Шаге 5.

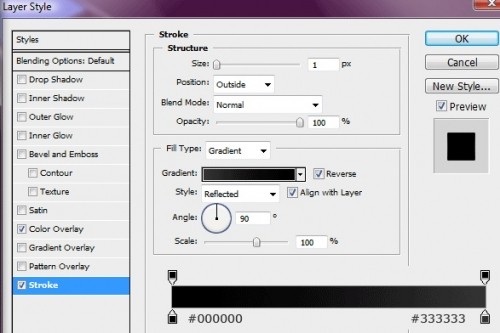
Первый раздел мы будем использовать в качестве фотогалереи. При помощи инструмента прямоугольник со скругленными углами создайте прямоугольник внутри раздела для контента и примените к нему стили, как показано ниже.
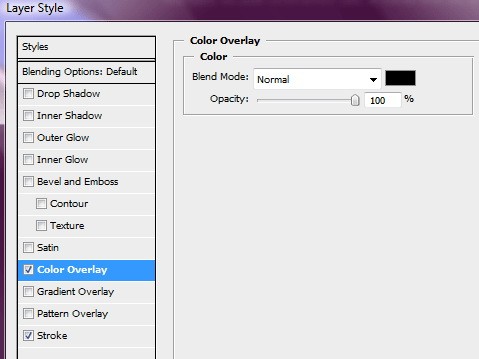
Color Overlay (Наложение цвета):

Stroke (Обводка):

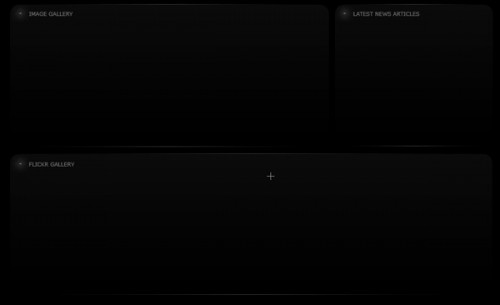
У вас должно получиться что-то вроде этого:

В этот раздел добавьте любое изображение, я добавил изображение iPone. Создайте черный прямоугольник в нижней части данного раздела и понизьте значение Opacity (Непрозрачность) до 40%. На этом прямоугольнике напишите информацию для изображения (в данном случае для iPone).

Во втором разделе (справа) добавьте какие-нибудь новости.

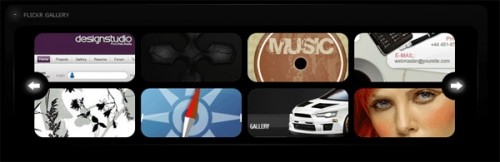
В третьем разделе контента добавьте галерею Flickr. Для этого внутри раздела создайте еще один прямоугольник при помощи Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами), как мы делали для первого раздела и примените такие же стили слоя.

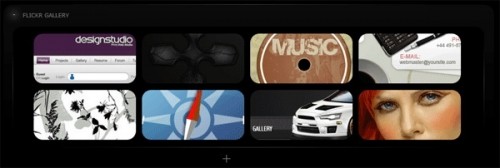
Теперь осталось добавить какие-нибудь изображения на ваш вкус. Обратите внимание, что вставленные мною изображения имеют форму прямоугольника со скругленными углами. Для этого создайте такой прямоугольник и вставьте изображение. Поместите его на этот прямоугольник, слой с прямоугольником растрируйте. Нажмите Ctrl + клик по миниатюре слоя с прямоугольником, чтобы загрузить выделение. Инвертируйте выделение Ctrl + Shift + I, перейдите на слой с изображением и нажмите Delete (Удалить).

Воспользуйтесь инструментом Elliptical Marquee Tool (M) (Овальная область) и создайте два круга, как показано ниже.

Внутрь каждого круга добавьте стрелочки белого цвета при помощи инструмента Custom Shape Tool (U) (Произвольная фигура) и примените к ним стиль Outer Glow (Внешнее свечение).

В нижней части холста создайте футер аналогично верхней панели в Шаге 2 или просто продублируйте шапку сайта, переместите её в нижнюю часть и удалите лишние элементы.
Конечный результат:

Ссылка на источник урока.










