Создание рисованной мультипликации
В этом уроке я покажу вам, как создать анимацию в Фотошоп, используя основные инструменты и временную шкалу анимации.

Даже в наши дни, когда 3D шаманство выплеснулось на экраны телевизоров, я все равно с восторгом вспоминаю золотой век рисованной мультипликации. Все тогда было намного проще, без моделей затемнения, всяких текстурных карт и других фокусов 3D рендеринга. Когда меня попросили создать анимацию для дракона, которого нарисовал Jon MacNair, я подумал, что было бы неплохо вновь поработать с карандашом, бумагой и проявить свою фантазию.
Но к счастью, мы можем совместить современное программное обеспечение с практикой прошлых лет. В данном уроке я собираюсь создать рычащего анимированного дракона, созданного Джоном, используя технику, которую использовал при создании анимационного ролика для Bare Bones Gallery. Я хочу донести до читателей индивидуальность рисованной мультипликации, и добавить текстуры, которые придадут этой анимации настроение. Для достижения данной цели в Фотошопе функция анимации создана как будто специально. В этом уроке я покажу вам основы, чтобы вы могли опереться на них при создании своих мультипликационных героев.
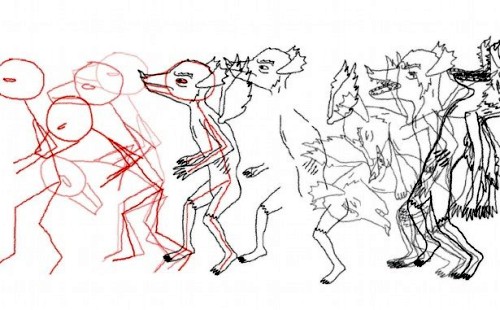
Вот, что должно получиться:
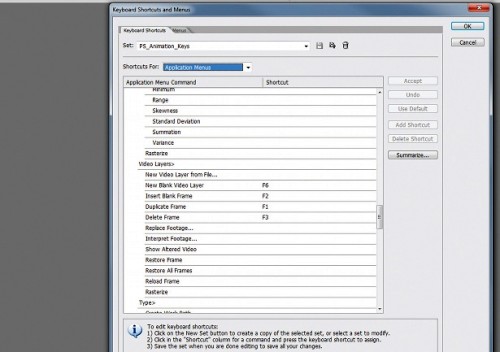
Перед тем, как начать работу, нам необходимо прописать горячие клавиши. Для этого нажмите комбинацию клавиш Alt + Shift + Ctrl + K. Я задал такие клавиатурные сокращения, но по желанию вы можете установить сокращения удобные для вас.
- Duplicate Frame (Дублировать ключевой кадр) - F1;
- Insert Blank Frame (Вставить пустой кадр) - F2;
- Delete Frame (Удалить кадр) - F3;
- New Blank Video Layer (Новый видео слой) - F6;
- Next Frame (Следующий кадр) - Ctrl + точка;
- Previous Frame (Предыдущий кадр) - Ctrl + запятая;
- Onion Skin Options (Параметры кальки) - F5;
- Enable Onion Skinning (Включить режим кальки) - F6.

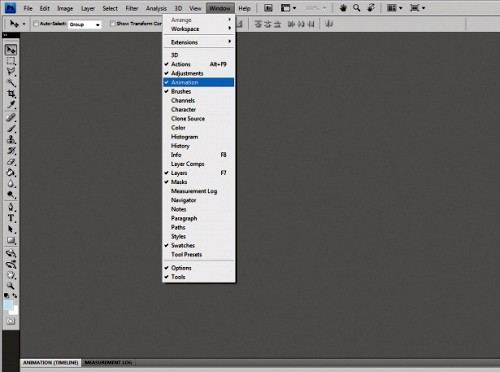
Теперь, когда горячие клавиши прописаны, перейдите в режим анимации. Для этого зайдите в меню Window > Animation (Окно - Анимация), пункт Animation (Анимация) отметьте галочкой. После этого в нижней части окна появится временная шкала анимации.

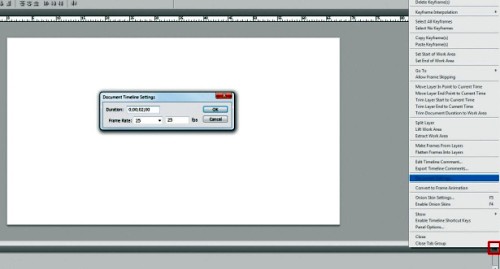
Создайте новый документ. В меню выберите Film & Video (Фильм и видео), и отметьте один из предложенных размеров. В данном случае я выбрал 1920х1080 с разрешением 72 пикс/дюйм. Если вам нужно изменить продолжительность ролика или частоту кадров, то нужно кликнуть по значку в правом верхнем углу панели Animation (Анимация) и из списка выбрать Document Settings (Параметры документа). Я установил продолжительность 2 секунды и 25 частоту кадров.

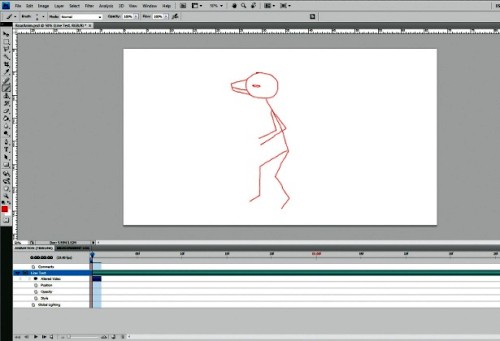
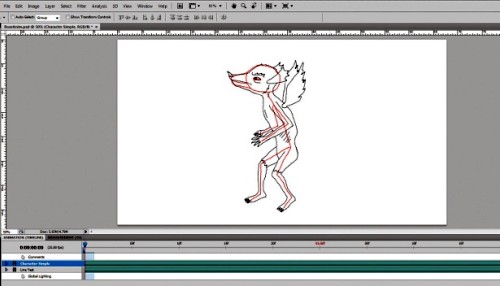
Приступим к созданию каркаса. С помощью простых линий и форм создайте эскиз для анимации. Это поможет нам правильно рассчитать время и распределить движение так, чтобы не тратить время, перерисовывая неудачную анимацию. Быстро и просто - вот главный ключ в работе. На изображении ниже я набросал эскиз моего будущего персонажа.

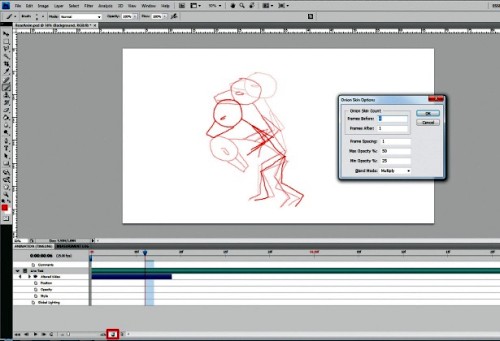
Приступим к анимации. Создайте новый видео-слой (F6) и нарисуйте на нем схематичную фигурку. Нажмите на клавишу F1 для вставки нового кадра. Далее включите режим кальки (F4) и проверьте настройки (F5). Данный режим позволяет отображать содержимое предыдущего и/или следующего кадра. Если вас устраивают данные настройки этого режима, то нажмите F1 для перехода к следующему кадру.
Анимация началась!

Продолжаем анимировать персонажа, то есть рисовать, нажмите F1 и снова рисуйте, снова F1 и т.д. Это отнимет немного времени, но в результате вы не пожалеете об этом. У нас уже получился короткий 2-х секундный ролик, но продолжительность зависит от того, над чем мы работаем. Открыв файл RoarAnim.psd, вы заметите, что здесь я прорисовывал каждый второй кадр. Это вполне нормально для рисованной анимации с частотой 12 кадров/сек.

Теперь, когда последний кадр с эскизом готов, можно проиграть полученный ролик и посмотреть, что получилось. Для этого нажмите пробел или кнопку Play (Выполнить) в нижней левой части временной шкалы. Скорее всего ролик с первого раза будет воспроизводиться медленнее, чем должен на самом деле (обратите внимание на индикатор частоты кадров возле временной шкалы). Для этого нужно воспроизвести этот ролик несколько раз, когда он загрузится в память - будет воспроизводиться в режиме реального времени.

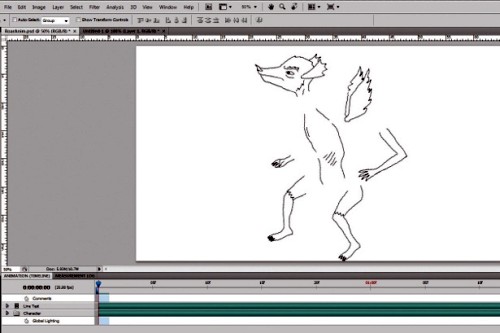
Если вы довольны результатом, то тогда пришло время добавить некоторые детали. Создайте новый видео-слой (F6), вернитесь к началу временной шкалы. Цель - использование слой-подсказки, как эскиз, поверх него мы будем рисовать персонажа. На изображении ниже показан упрощенный вариант персонажа Джона Макнейра.

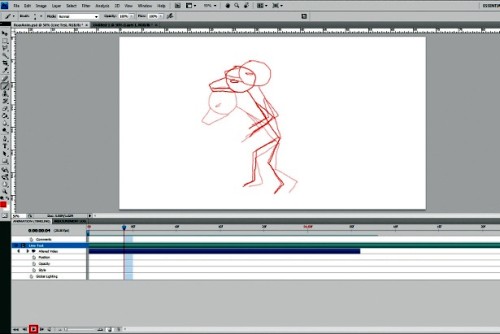
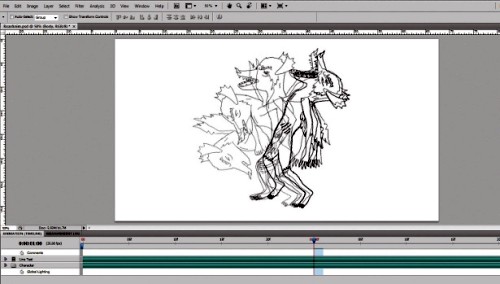
Вы, конечно, можете весь рисунок разместить на одном слое, но для удобства в работе лучше всего использовать несколько слоев. Ниже вы увидите, что я использовал разные слои для различных частей тела. В результате, если какая-нибудь часть тела неподвижна, то не нужно будет ее перерисовывать заново и это сэкономит ваше драгоценное время.

Пройдите по временной шкале, посмотрите на слой-подсказку и нарисуйте своего персонажа. Техника такая же: рисуйте кадр, жмите на клавишу F1, чтобы перейти к новому слою и так далее, пока не дойдете до конца шкалы. Время от времени нужно проигрывать ролик для того, чтобы убедиться, что все идет хорошо.

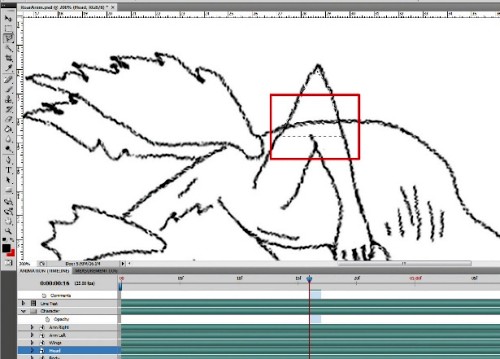
Во время работы я, в основном, не обращаю внимание на детали, которые находятся перед или за объектом. Сначала я работаю с самой анимацией, а затем корректирую детали. Когда работа над анимацией закончена, я возвращаюсь к началу ролика, и воспользовавшись ластиком и инструментами выделения, удаляю лишние линии.

Далее можно импортировать файл в After Affects и немного подкорректировать его. Добавив текстуры, шумы или цветовые переходы, можно придать ролику оригинальность. Но честно говоря, я не советую увлекаться всякими улучшениями, так как, по-моему, именно совершенный и естественный вид придают анимации индивидуальность.

Конечный результат:
Ссылка на источник урока.










