Создаём градиенты в Photoshop
В этом уроке я покажу вам, как создавать красивые градиенты при помощи Photoshop.
В Photoshop градиенты используются довольно часто. Их можно рисовать на слоях, на выделенных областях или на маске, чтобы создавать плавные переходы от одного оттенка к другому. Градиентом можно заполнить текст и фигуры, раскрасить фотографию при помощи коррекции Gradient Map (Карта градиента), добавить цветовые эффекты, используя стиль Gradient Overlay (Наложение градиента) и многое другое. Градиенты – незаменимый помощник Photoshop, они придают больше жизни и красок плоским и скучным изображениям и дизайну.
В этой статье я подробно расскажу вам, как создаются градиенты от простых до сложных при помощи инструмента Gradient Tool (G) (Градиент). Как только вы поймёте азы и технику их создания, то сможете использовать эти знания в своих дальнейших работах.
Наряду с созданием стандартных градиентов я поближе познакомлю вас с палитрой градиентов, так же вы узнаете, как загрузить дополнительные наборы градиентов для Photoshop. Мы рассмотрим различные стили градиентов, и какие из них наиболее часто используются.
Для этого урока я буду использовать Photoshop версии CC, но вы можете использовать версию CS6. Приступим!
1. Создание нового документа
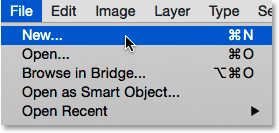
Начнем мы с создания нового документа. Для создания перейдите в меню File > New (Файл - Создать).

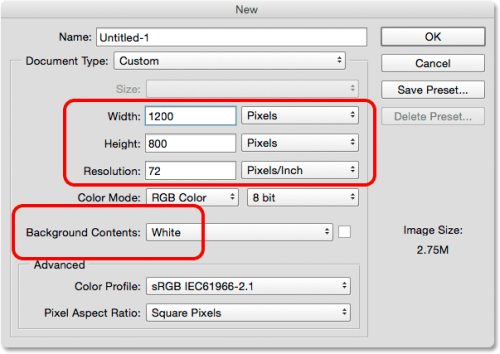
Откроется диалоговое окно New. Я использовал следующие размеры для документа 1200х800 пикселей. Заданный мною размер здесь не играет огромной роли, поэтому по желанию можете установить любой. Разрешение оставьте 72 пикс/дюйм, содержимое фона – белый. После всех изменений нажмите OK.

2. Инструмент Градиент
На панели инструментов выберите Градиент или просто нажмите клавишу G на клавиатуре.

3. Палитра градиентов
Теперь нам необходимо выбрать сам градиент, который мы будем использовать, для этого есть несколько способов. Первый – это открытие Палитры градиентов, второй открыть большое окно Редактор градиентов. Разница между ними состоит в том, что в Палитре градиентов вы можете выбрать готовый градиент, а в Редакторе градиентов (название говорит само за себя) вы сможете редактировать и создавать свои собственные градиенты. Сегодня больше внимание мы отдадим Палитре градиентов.
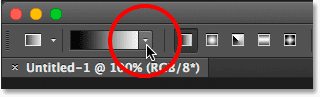
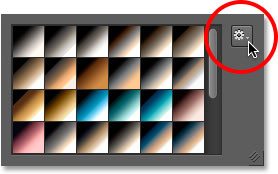
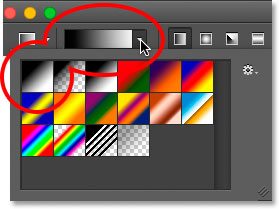
Если вам нужно выбрать один из стандартных градиентов Photoshop или раннее созданный самостоятельно и сохранённый в качестве пользовательского образца, то нажмите на маленькую стрелочку справа на панели предварительного просмотра.

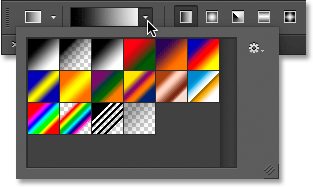
Чтобы выбрать понравившийся вам градиент, просто дважды кликните по миниатюре или нажмите Enter.

4. Загрузка дополнительных наборов градиентов
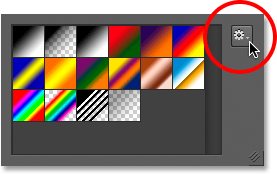
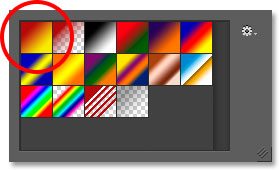
По умолчанию в Photoshop доступны несколько образцов градиентов, но можно воспользоваться другими стандартными наборами. Снова отрываем палитру градиентов, вверху справа находится значок шестерёнки, нажмите на неё.

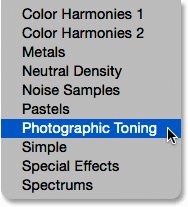
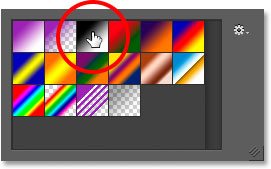
В результате открылся список, в нижней его части представлены дополнительные наборы градиентов, каждый из которых основан на определённой тематике, к примеру, металлик, пастель, шумы и прочее. Если вы фотограф, то вам будут полезны такие наборы, как Нейтральная плотность и Фотографическое тонирование.

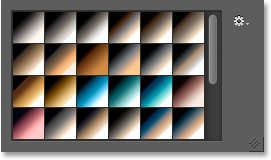
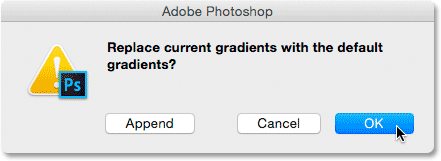
Выберите любой набор из представленного списка, я выбрал Фотографическое тонирование. Photoshop спросит вас, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете Append (Добавить), то он просто добавит новые градиенты ниже оригиналов. Как вы видите, восстановить начальный набор не составит огромного труда, поэтому я нажму OK, чтобы заменить их на набор Фотографическое тонирование.

Обратите внимание на панель градиентов, начальный набор был заменен на новый. Не будем останавливаться на достигнутом, идем дальше.

5. Восстановление набора градиентов по умолчанию
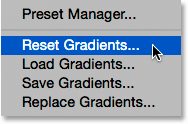
Для восстановления первоначального набора снова кликните по значку шестерёнки в палитре градиентов.

Выберите Reset Gradients (Восстановить градиенты).

Программа снова у вас спросит, хотите ли вы заменить текущий набор на первоначальный. Нажмите OK.

Мы вернулись к начальному набору.

6. Градиент «От основного к фоновому»
Прежде чем мы приступим к созданию градиентов, давайте рассмотрим один из них, а в частности градиент От основного к фоновому. Photoshop выбирает его по умолчанию. В списке он стоит на первом месте.

На панели инструментов есть значок выбора цвета переднего плана и фона. По умолчанию цвет переднего плана установлен черный, а фоновый – белый.

Градиент От основного к фоновому является самым простым в настройках, так же он наиболее распространённый. В качестве дальнейших примеров я выбрал именно его.
7. Создание градиента инструментом Градиент (G)
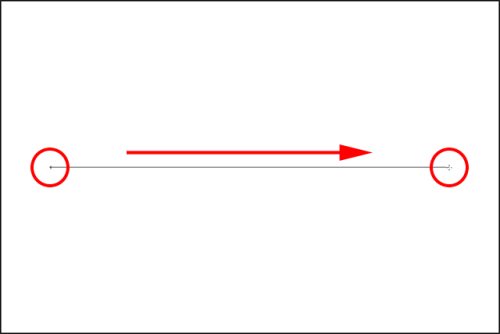
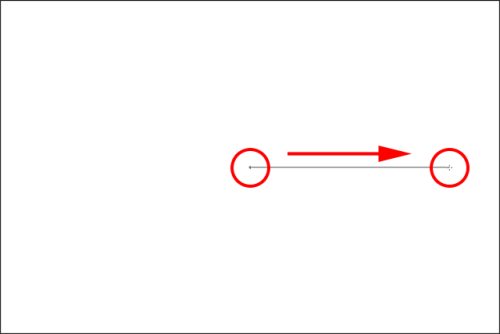
Чтобы создать градиент нужно поставить начальную точку и провести курсор мыши в нужное направление. Установите начальную точку градиента на рабочем документе, затем, не отпуская курсор мыши, переместите линию градиента в другую часть документа. Линия, которая появляется при этом, указывает направление градиента. Когда вы отпустите кнопку мыши, Photoshop создаст градиент с выбранными вами цветами.
Я создал градиент с левой стороны холста в правую. Если вам нужно, чтобы получилась идеально ровная линия, то при создании зажмите Shift. Затем сначала отпустите кнопку мыши, а затем клавишу Shift.

Как я уже говорил, Photoshop создаст градиент из тех цветов, которые выбрали вы. У меня получился черно-белый градиент.

8. Инверсия цветов
Вы можете изменить цвета наоборот. В верхней панели настроек есть такая функция Reverse (Инверсия).

Выбрав данную функцию, я снова создам градиент, но на этот раз цвета поменяются местами. Не забудьте позже её отключить.

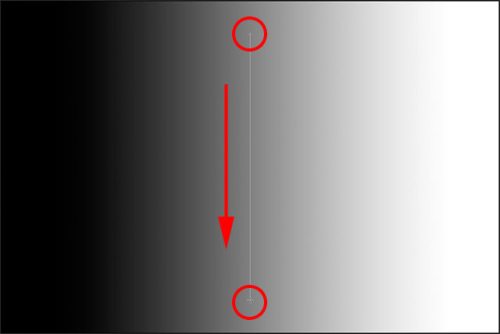
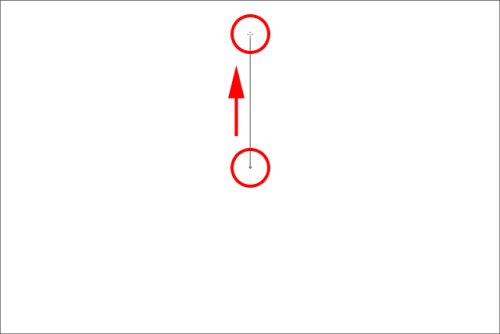
Конечно, градиенты можно создавать не только слева направо, их можно создавать в любом направлении. Теперь я создам градиент сверху вниз, и мне даже не нужно удалять первый градиент. Photoshop автоматически заменит текущий градиент новым. Просто кликните мышью в верхней части документа и переместите линию вниз.
Чтобы получилась идеально ровная линия, при создании зажмите клавишу Shift. После этого отпустите сначала кнопку мыши, а затем клавишу Shift.

Программа заменила созданный горизонтальный черно-белый градиент на вертикальный.

9. Изменение цвета градиента
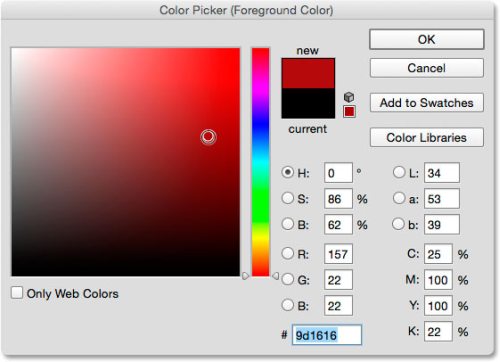
Поскольку по умолчанию градиент берет цвета из переднего плана и фонового, то мы с легкостью можем в любой момент изменить его цвета. Для начала кликните по верхнему квадратику «Цвет переднего плана», в настоящее время он окрашен в черный цвет.

Открылась палитра цветов, в которой я выбрал красный цвет. Нажмите OK, чтобы закрыть окно палитры цветов.

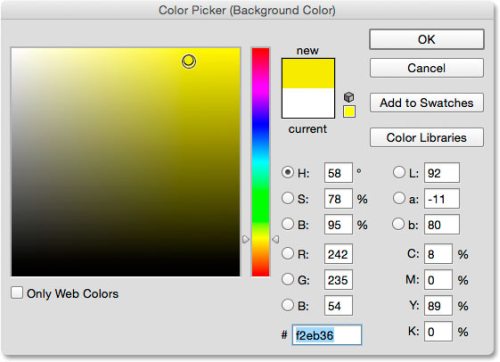
Теперь изменим цвет фона, кликните по дальнему квадратику, в данный момент он белый.

Снова открылась цветовая палитра, в которой я выбрал ярко-жёлтый оттенок. Нажмите OK.

Образцы цветов обновились.

Обратите внимание на градиент в верхней панели параметров, его цвета сменились на выбранные нами.

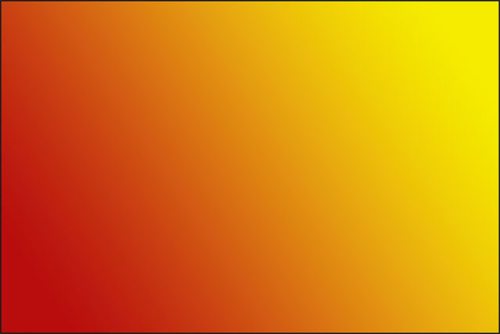
Приступаем к созданию градиента, на этот раз линию я проведу по диагонали от левого нижнего угла к правому верхнему. Нет необходимости удалять градиент, Photoshop автоматически заменит его новым.

У нас получился красно-желтый градиент по диагонали.

10. Сброс цветов переднего плана и фона
Если мы зайдем в палитру градиентов, то на первом месте будет располагаться наш красно-желтый градиент.

Изменить цвет для градиента вы можете в любое время, для этого нужно просто кликнуть по значкам переднего плана или фона и в палитре цветов изменить цвет. Но если вам необходимо быстро восстановить черно-белый градиент, то нажмите клавишу D.

Снова откройте палитру градиентов, и вы увидите на первом месте черно-белый градиент.

11. Создание градиента на отдельном слое
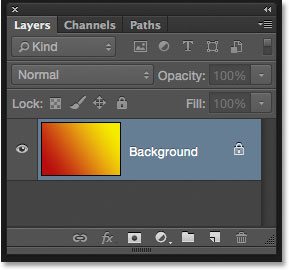
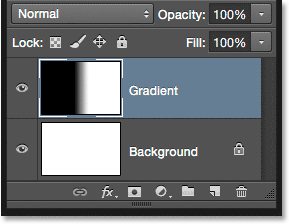
Посмотрите на панель слоев, вы видите, что до этого момента все градиенты я создавал на фоновом слое.

Я вам показывал это в качестве примера, но в работе необходимо каждый элемент создавать на отдельном слое. Для начала уберите градиент, заполнив фоновый слой белым цветом. Для этого перейдите в меню Edit (Редактирование) и выберите Fill (Выполнить заливку).

В окне заливки установите белый цвет и нажмите OK. В результате фоновый слой заполнится белым цветом.

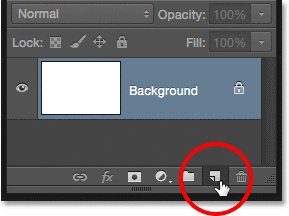
Теперь следующий градиент я буду создавать на отдельном слое. Зажмите Alt и кликните по значку создания нового слоя в нижней части панели слоёв.

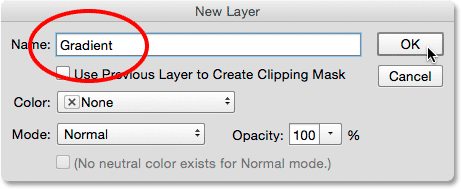
Открылось диалоговое окно, впишите название слоя Gradient и нажмите OK.

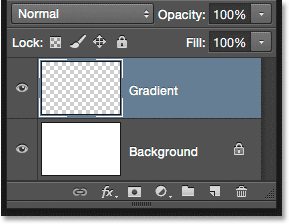
В панели слоев добавился новый слой с названием Gradient выше фонового слоя. Теперь мы будем создавать градиент на новом слое.

12. Переходная область
Не забывайте, что при создании градиента важно не только направление линии градиента, но и расстояние между начальной и конечной точками градиента. Это расстояние определяет область перехода между цветами градиента. Какое расстояние будет между точками, такой и будет размер области перехода. Более длинные расстояния дадут более гладкие и плавные переходы, в то время как короткие создадут более жесткие и резкие переходы между цветами. Сейчас мы это подробно рассмотрим.
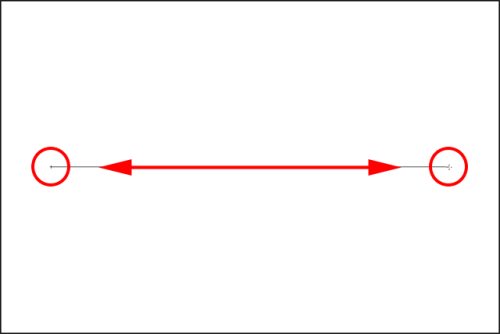
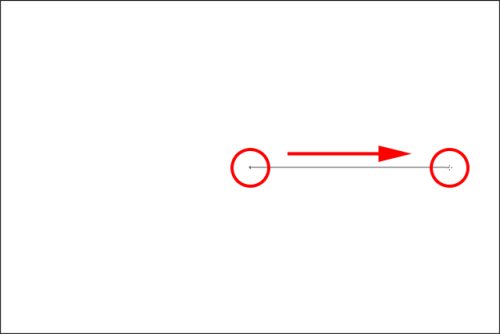
В качестве примера я буду использовать черно-белый градиент, создам я его слева направо с большим расстоянием между точками.

Так как у меня большое расстояние между точками, то переход между цветами получился плавным и постепенным.

Отмените градиент, для этого пройдите в меню Edit (Редактирование) и выберите Undo Gradient (Отменить градиент) или воспользуйтесь комбинацией клавиш Ctrl + Z.

В следующем примере я буду создавать новый градиент в том же направлении, но с гораздо меньшим расстоянием между точками.

В итоге мы видим, что переход между цветами в этом градиенте более резкий и внезапный. Поэтому в работе всегда учитывайте и этот фактор.

Взглянем на панель слоев, созданный градиент добавился на отдельный слой, что очень удобно в работе.

13. Градиент «От основного к прозрачному»
Помимо градиента «От основного к фоновому» в Photoshop есть ещё один образец – «От основного к прозрачному». У них есть небольшие отличия. Откройте Панель градиентов, данный образец находится на втором месте.

В качестве основного цвета выбираете цвет переднего плана, а второго цвета здесь нет. Этот вид градиента переходит из одного цвета в прозрачность.
Удалите предыдущий градиент Ctrl + Z. Теперь выберем цвет для переднего плана, на данный момент он черный. Кликните по черному квадратику.

Открылась цветовая панель, где я выбрал фиолетовый оттенок. Нажмите OK.

Посмотрите в верхней панели параметров изменился цвет градиента от фиолетового к прозрачному. Прозрачная область представляется в Photoshop в виде шахматной доски.

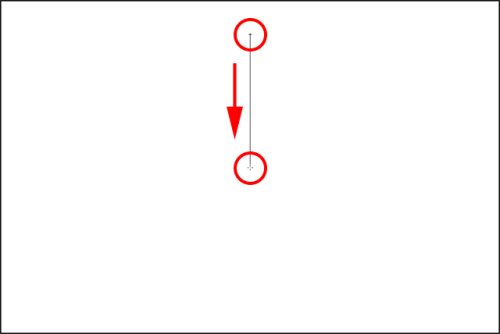
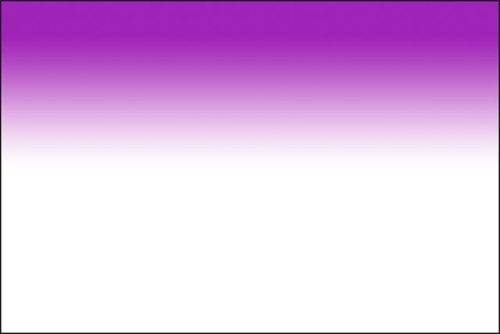
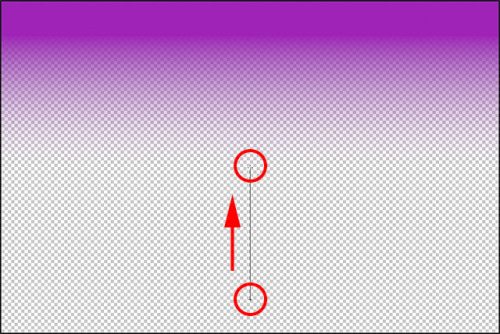
Создайте градиент от верхней части документа до центра.

Верхняя часть документа заполнится фиолетовым оттенком, а нижняя часть останется белой, то есть прозрачной.

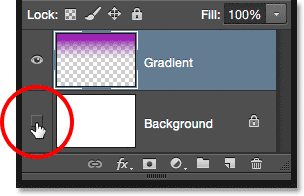
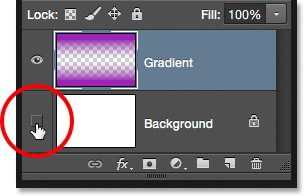
Чтобы доказать, что нижняя часть бесцветная, в панели слоев отключите видимость фонового (белого) слоя, кликнув по значку глаза.

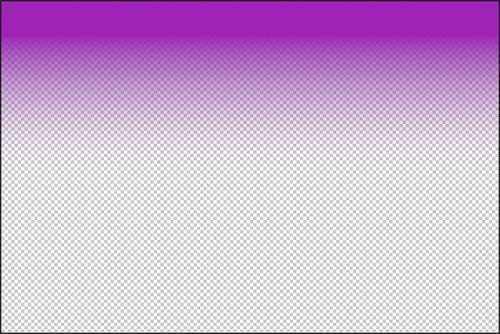
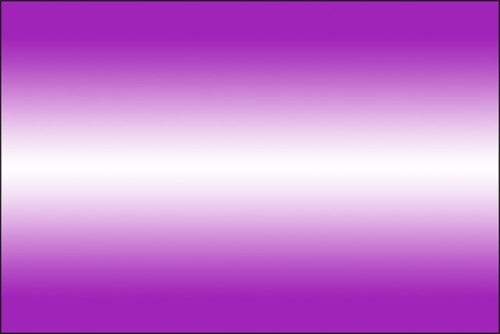
В результате белая заливка фонового слоя скроется и у нас остается градиент от фиолетового к прозрачному.

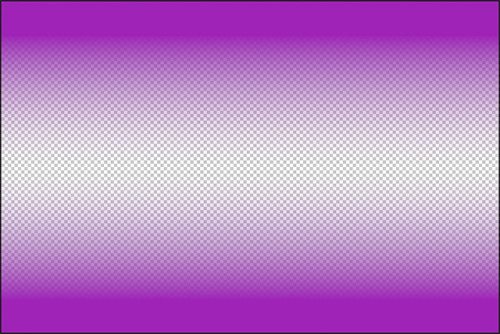
Ещё одним отличием этого градиента от другого является в том, что если поверх него создать такой же градиент но снизу вверх, Photoshop автоматически добавит новый градиент к предыдущему.

Сколько бы вы не добавляли градиентов «От основного к прозрачному», новый всегда будет добавляться к предыдущему.

Верните видимость фонового слоя.


14. Опция прозрачность
Градиент «От основного к прозрачному» в основном используется для затемнения краев изображения или затемнения неба на фото. Одним словом, чтобы повысить детализацию изображения. Когда вы работаете с этим видом градиента, обращайте внимание на опцию Transparency (Прозрачность), она всегда должна быть активна.

В ином случае прозрачность отключается, и рабочая область заполняется выбранным цветом переднего плана.

15. Градиент «Черный, белый»
Мы не будем рассматривать каждый вид градиента, которые находятся в программе. Если вам нужно быстро создать градиент от черного к белому, а цвета переднего плана и фона в данный момент установлены другие, просто используйте градиент «Черный, белый». В палитре градиентов он расположен на третьем месте. В отличие от предыдущих градиентов, градиент «Чёрный, белый» будет всегда черно-белым независимо от цветов переднего плана и фона.

16. Стили градиентов
До сих пор в качестве примеров мы рассматривали линейный градиент, это один из пяти градиентных стилей Photoshop.
На панели параметров чуть правее палитры градиентов вы можете увидеть пять значков стилей: Linear (Линейный), Radial (Радиальный), Angle (Конусовидный), Reflected (Зеркальный) и Diamond (Ромбовидный).

Ниже я подробно расскажу о каждом из них. Нажимайте комбинацию клавиш Ctrl + Alt + Z до тех пор, пока не отменятся все предыдущие шаги, и слой Gradient будет пустой. В палитре градиентов выберите градиент «От основного к фоновому».

Нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона и установить их по умолчанию на чёрный и белый.

Линейный
Линейный стиль градиента в Photoshop выбран по умолчанию, он расположен первый по счету.

Из этого урока вы уже познакомились с градиентом в линейном стиле. Создается он от начальной точки до конечной по прямой линии в определенном направлении. Опция Reverse (Инверсия) на панели параметров поможет поменять цвета местами.

Радиальный
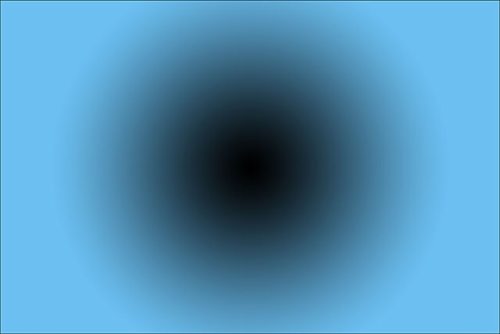
Радиальный стиль (второй значок по счету) – градиент получается в виде окружности в направлении от начальной точки.

Отмените линейный стиль Ctrl + Z, для создания радиального градиента кликните мышкой в центре документа и переместите курсор к краю.

Вот так выглядит радиальный градиент. Начинается он с цвета переднего плана (чёрный) и к краю переходит в цвет фона (синий).

Если бы опция Инверсия была бы активна, то цвета градиента поменялись бы местами.

Конусовидный
Конусовидный стиль (средний значок) – это вращающийся градиент по оси в 360 градусов от одного цвета к другому.

Подобно радиальному, конусовидный стиль так же создается от центра. Переход цветов происходит путем заворачивания их вокруг начальной точки в направлении по часовой стрелке. Отмените предыдущий градиент, сделайте клик в центре документа и переместите курсор к краю.

При активной опции Инверсия цвета, как в других градиентах, поменяются местами.

Зеркальный
Зеркальный стиль (четвертый значок по счету) очень похож на линейный, разница лишь в том, что он как бы отражает сам себя и в итоге возвращается к начальному цвету.

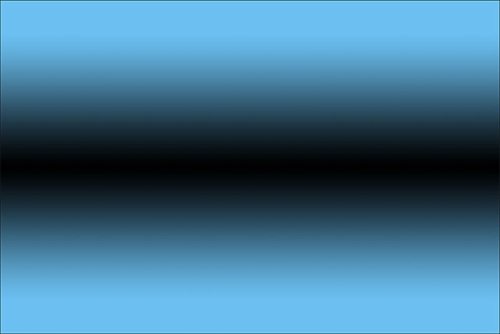
Протяните линию градиента из центра к верхнему краю.

В итоге верхняя половина документа схожа с линейным градиентом, в нижней части получается зеркальное отражение, отсюда и название этого стиля.

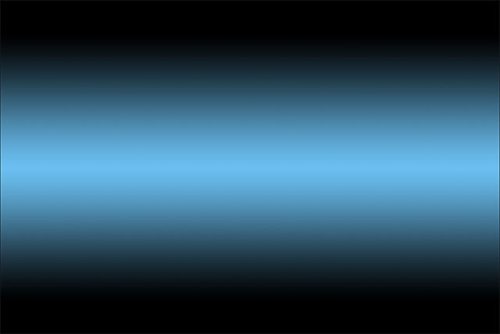
Вот, что получится, если инвертировать цвета зеркального градиента:

Ромбовидный
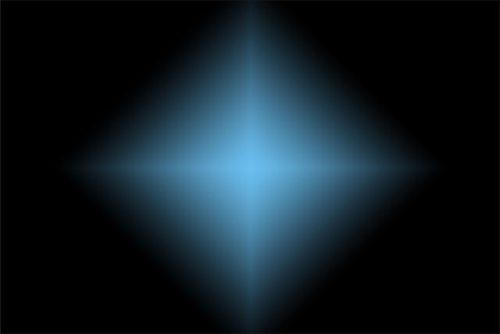
Самый последний стиль по счету – это ромбовидный. Он подобен радиальному стилю, но в итоге получается форма ромба.

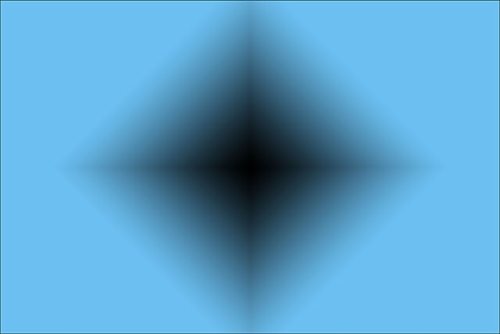
Проведите линию градиента от центра документа к краю.

В центре получается форма ромба, отсюда его название.

Инверсия цветов.

17. Опция сглаживания
Еще одна опция, которую мы с вами рассмотрим – Dither (Дизеринг). Если данная функция активна, то Photoshop будет добавлять в градиент немного шума для сглаживания переходов между цветами. Это помогает уменьшить кольцевание, то есть видимые линии, образующиеся между цветами, если переходы недостаточно гладкие. Данная опция включена по умолчанию, скорее всего в работе вы захотите оставить её активной.

18. Режимы и непрозрачность
На панели параметров остались ещё две незатронутые опции – это режимы и непрозрачность. Подробно рассматривать мы их не будем. Эти опции влияют на то, как градиент будет гармонировать с содержимым других слоёв. Если вы знакомы с режимами наложения слоёв, то для градиентов они работают примерно так же. И функция Непрозрачность работает подобно непрозрачности в панели слоёв. Теперь вы знаете, что такое градиенты, для чего они нужны и какие виды и стили их бывают. Надеюсь из этой статьи вы узнали для себя что-то новое и полезное.

Ссылка на источник урока.










