Анимированный блуждающий эффект
Конечный результат:

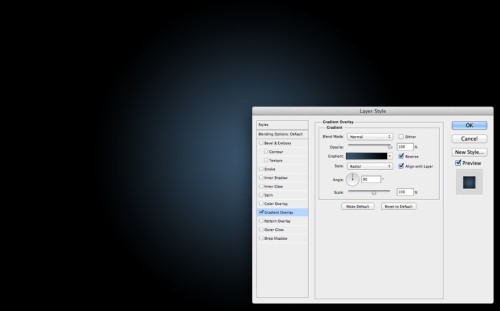
Создайте новый документ в Фотошоп. Заполните фон любым цветом и примените к фоновому слою стиль Gradient Overlay (Наложение градиента), предварительно зайдя в меню Layer > Layer Styles > Gradient Overlay (Слои - Стили слоя - Наложение градиента). Цвета для градиента выберите черный #000000 и #38556f, режим наложения – Normal (Нормальный), стиль – Radial (Радиальный).

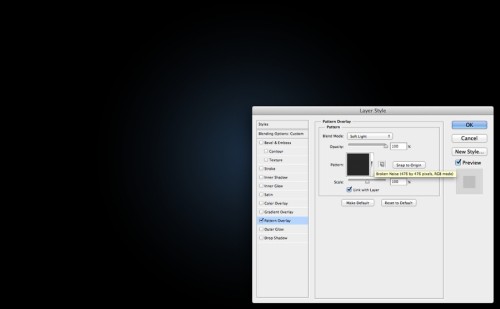
Создайте новый слой и примените к нему стиль Pattern Overlay (Наложение узора) в параметре Patterns (Узор) установите Broken Noise, режим наложения - Soft Light (Мягкий свет). Смотрите изображение ниже.

На панели инструментов выберите Horizontal Type Tool, установите шрифт - Major Snafu и напишите букву.

Теперь мы добавим на текст световой эффект, для этого мы будем применять следующие стили:
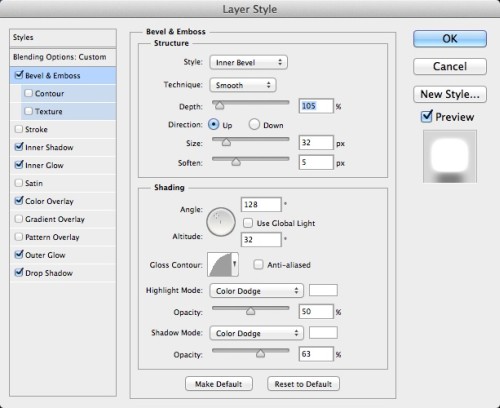
Bevel & Emboss (Тиснение):
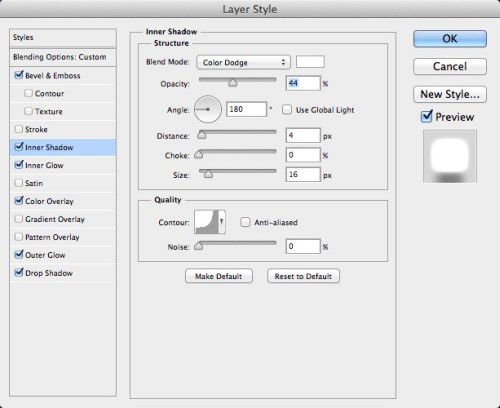
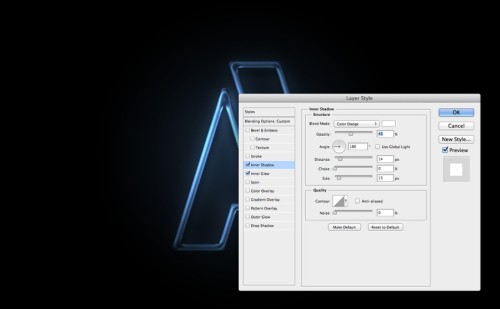
Inner Shadow (Внутренняя тень):

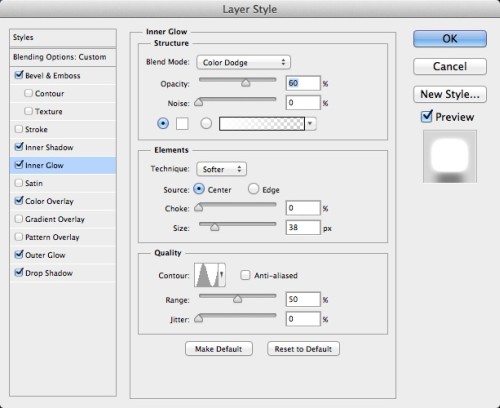
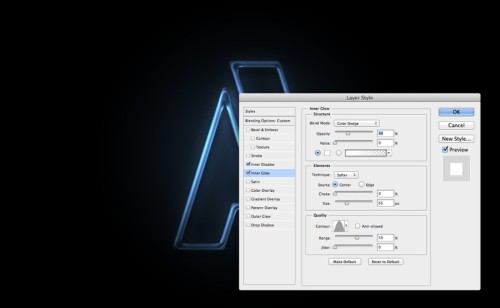
Inner Glow (Внутреннее свечение):

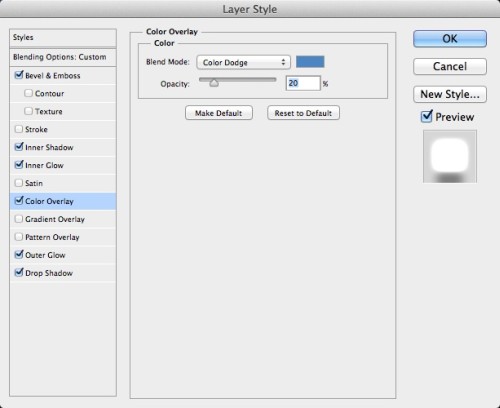
Color Overlay (Наложение цвета):

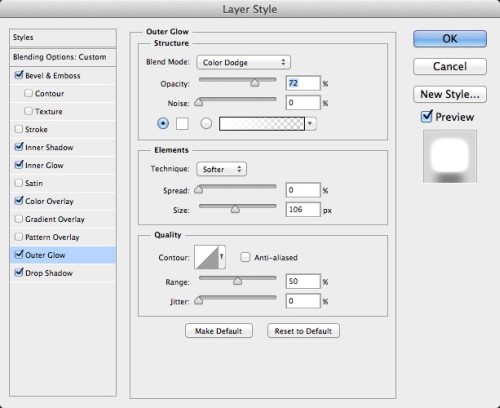
Outer Glow (Внешнее свечение):

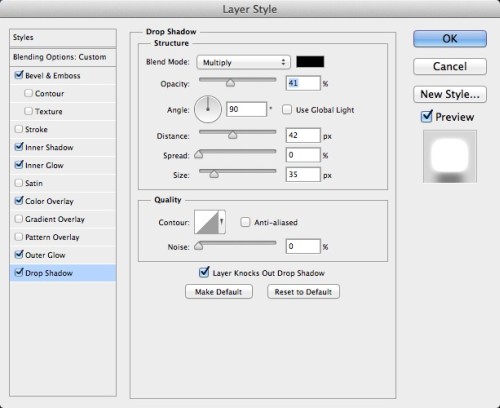
Drop Shadow (Тень):

Продублируйте текстовый слой, у копии удалите все стили и примените такие:
Inner Shadow (Внутренняя тень), режим наложения - Color Dodge (Осветление основы).

Inner Glow (Внутреннее свечение), режим наложения - Color Dodge (Осветление основы), метод - Smooth (Плавное).

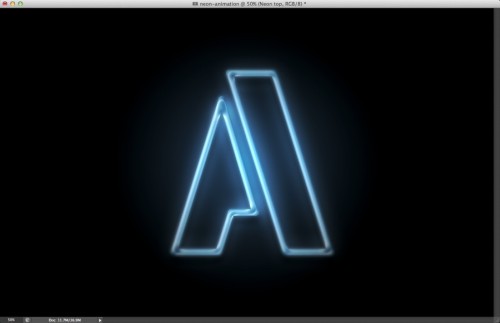
После применения стилей результат должен получиться такой.

Создайте два новых слоя выше всех слоев. Назовите left и right, а затем сгруппируйте их в одну группу Ctrl + G и поменяйте режим наложения на Color Dodge (Осветление основы). На слое right мягкой кистью создайте свечение с правой стороны. Затем выберите слой left и добавьте свечение на левой стороне.

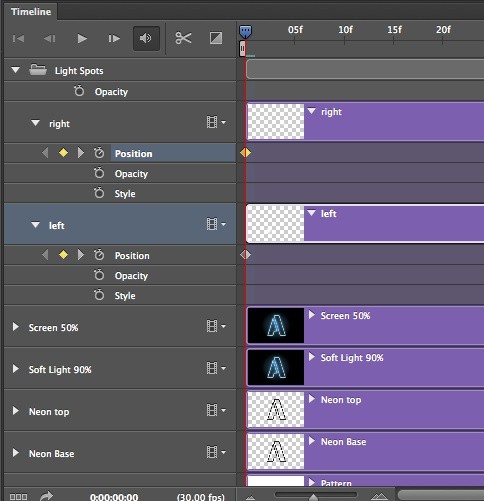
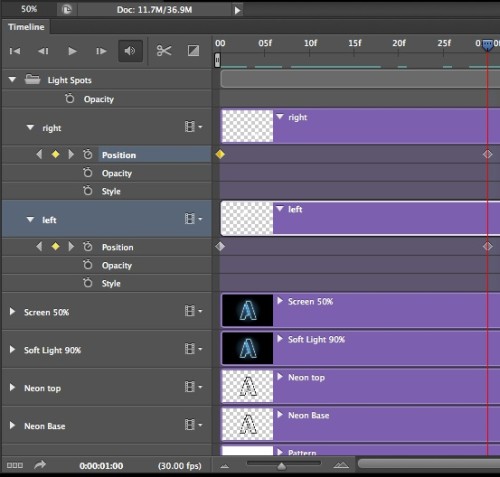
Зайдите в меню Window > Timeline (Окно - Временная шкала), в результате появится новая панель. Обратите внимание на слои. Нас интересуют два слоя, расположенные в папке. Выберите их, раскройте в дереве и проверьте, чтобы был установлен нулевой кадр. Кликните по опции Position (Позиция) для создания кадра.

Переместите указатель временной шкалы на позицию 1:00, а на холсте перетащите слои в то место, где они должны будут оказаться на первой минуте.

На изображении ниже показана вторая позиция для двух свечений.

Снова создайте кадр и разместите свечения так, как показано на изображении ниже.

Продолжайте создавать кадры, чтобы завершить анимацию.

Вот как должна выглядеть наша временная шкала.

Конечный результат:

Ссылка на источник урока.










