Анимированный рекламный баннер
Анимированные gif файлы не пользовались большой популярностью у дизайнеров и воспринимались, как шутка. Потому, что анимированные картинки были не совсем хорошего качества и зачастую отвлекали внимание пользователя от чтения контента страницы. Но если ее правильно разместить на странице, то анимация может привлечь интерес. Прочитав данный урок, вы узнаете, как без особого труда в Photoshop создать анимированный баннер.
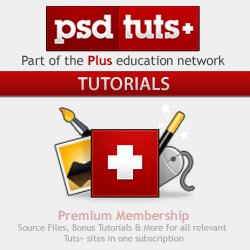
Конечный результат:

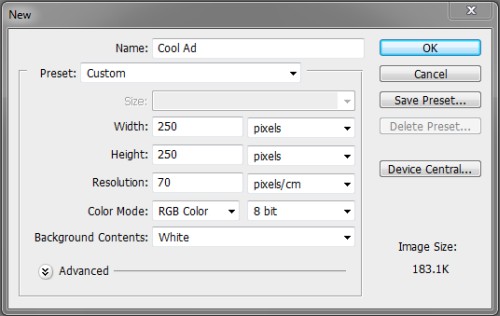
Шаг 1. Откройте программу Фотошоп и создайте новый документ Ctrl + N, размером 250х250 пикселей с разрешением 70 пикс/дюйм. При помощи инструмента Paint Bucket Tool (G) (Заливка) заполните фон цветом #f2f2f2.


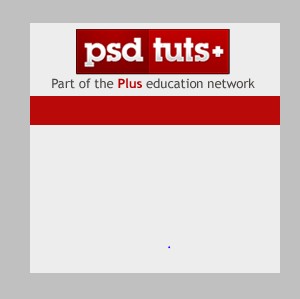
Шаг 2. Разместите логотип в верхней центральной части документа.

Шаг 3. Под логотипом напишите слоган при помощи инструмента Horizontal Type Tool (T) (Горизонтальный текст).

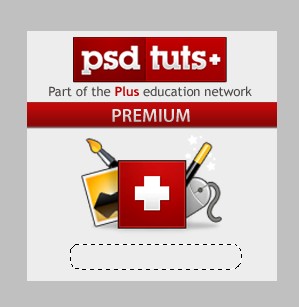
Шаг 4. На панели инструментов выберите Rectangular Marquee Tool (M) (Прямоугольная область) и на новом слое создайте выделение, как на изображении ниже. Заполните его цветом #b90909.


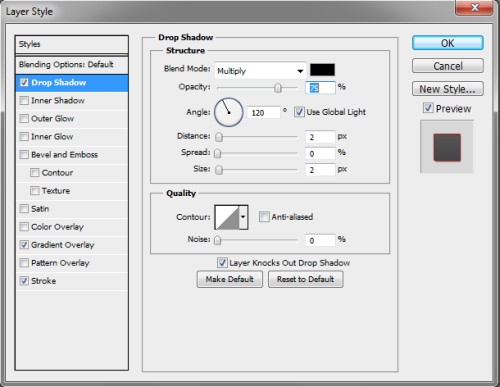
Откройте окно стилей слоя, для этого сделайте двойной клик по слою с красной полоской и примените такие стили:
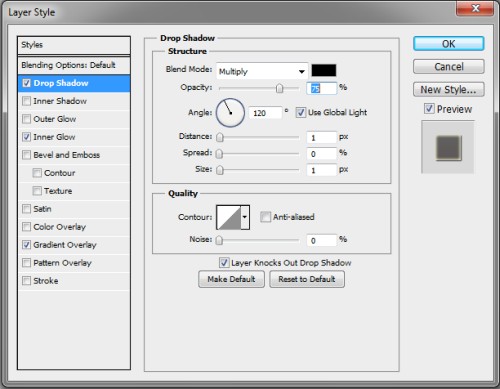
Drop shadow (Тень):

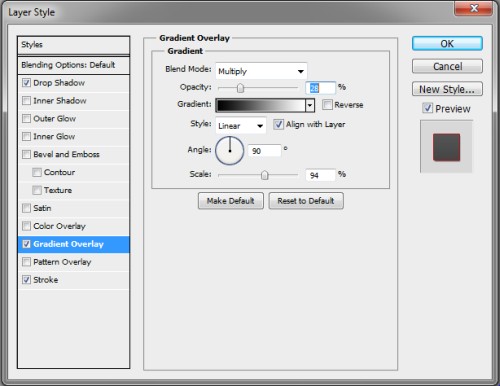
Gradient Overlay (Наложение градиента):

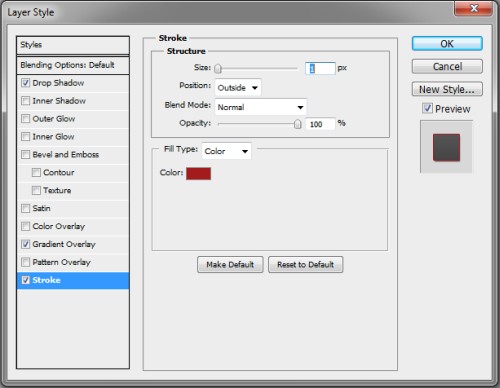
Stroke (Обводка):

Шаг 5. Добавьте еще текст на разных слоях. В данном случае я написал такие слова: Tutorials, Articles, Tips, Freebies, Basix, Videos, Premuim. Смотрите изображение ниже.

Растрируйте все текстовые слои, для этого сделайте клик правой кнопкой мыши по текстовому слою и из меню выберите команду Rasterize Text (Растрировать текст), а затем создайте для них обтравочную маску, зайдя в меню Layer > Add Clipping Mask (Слои - Создать обтравочную маску). Отключите видимость этих слоев, кроме слоя Tutorials, нажав на значок глаза слева от названия слоя.

Шаг 6. Добавьте какой-нибудь привлекательный значок. Я выбрал значок PSDTUTS, вы можете выбрать любой другой.

Шаг 7. В нижней части баннера напишите какой-нибудь текст.

Шаг 8. На новом слое создайте овальную область и заполните ее цветом #fdfcfc.


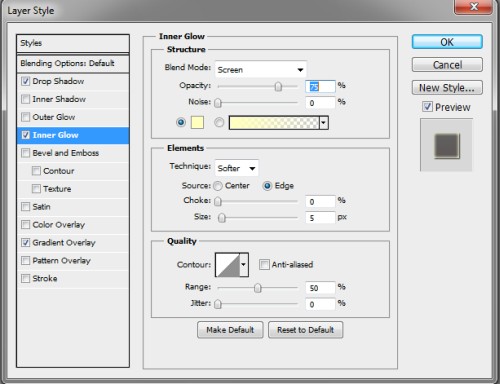
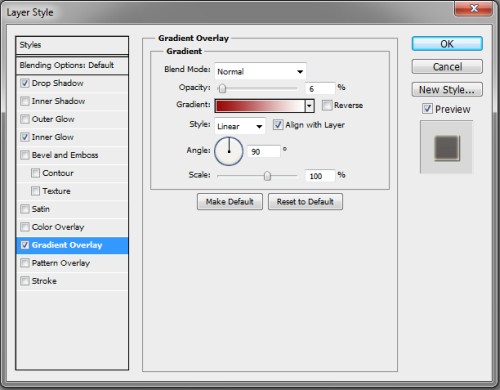
К полученной форме примените такие стили:
Drop Shadow (Тень):

Inner Glow (Внутреннее свечение):

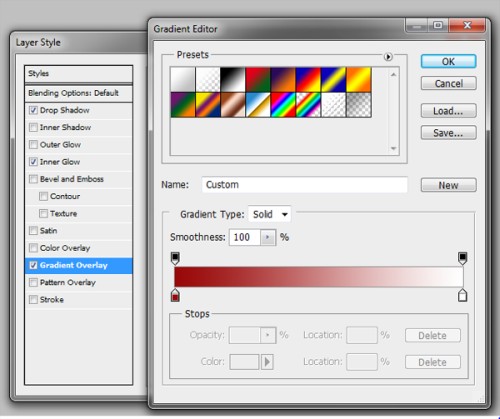
Gradient Overlay (Наложение градиента):

В редакторе градиентов установите такие цвета: слева - #990505, справа #ffffff.

Шаг 9. Наш баннер готов! Теперь приступим к работе над анимацией. Для начала откройте панель анимации Window > Animation (Окно - Анимация). Я буду работать с временной шкалой, (не с покадровой анимацией).
Примечание: данная функция доступна только для Photoshop Extended.
Сделайте все слои видимыми и понизьте значение Opacity (Непрозрачность) до 0%.

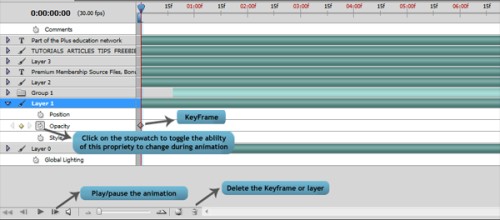
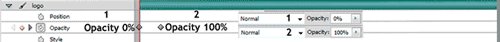
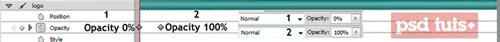
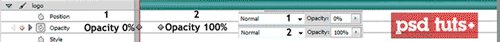
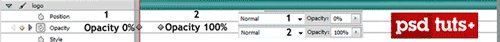
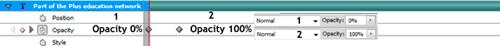
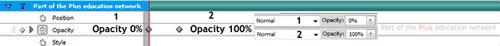
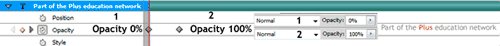
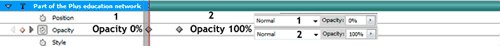
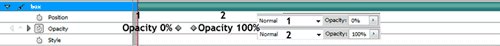
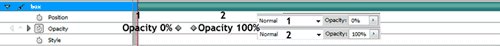
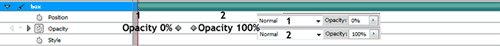
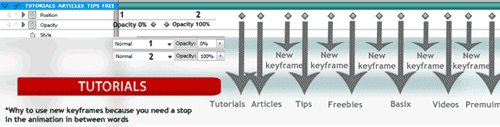
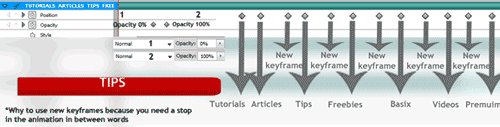
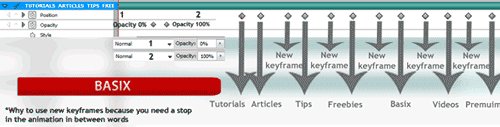
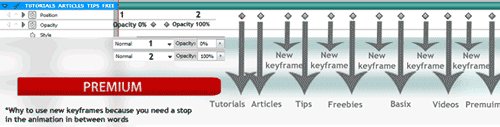
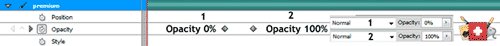
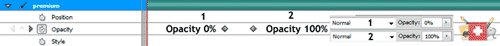
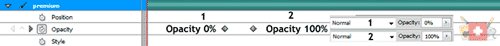
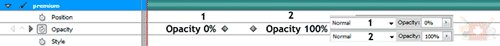
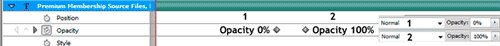
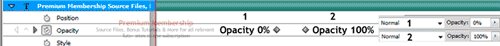
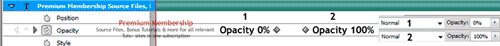
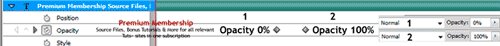
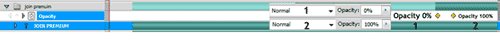
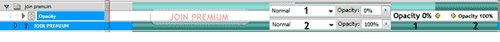
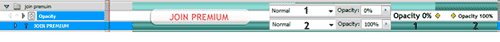
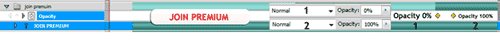
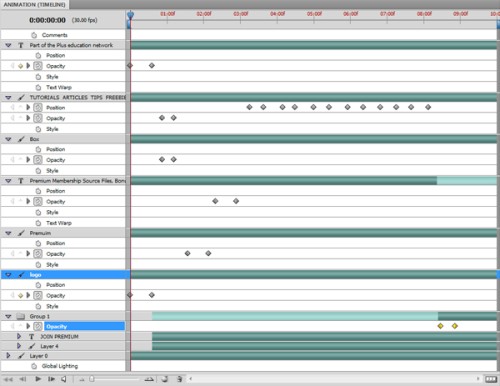
Шаг 10. Опираясь на изображения ниже, вставьте ключевые кадры и где нужно увеличьте значение непрозрачности.







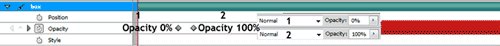
Шаг 11. После проделанной работы наша временная шкала должна выглядеть так:

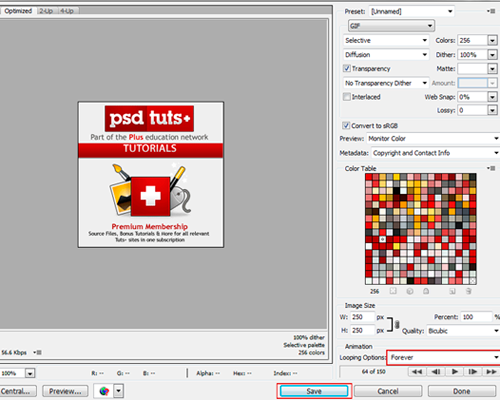
Шаг 12. Анимация готова! Нажмите Play, чтобы увидеть результат. В случае необходимости вы можете ее изменить. Чтобы сохранить свой баннер, перейдите в меню File > Save for Web & Devices (Файл - сохранить для Web и устройств). Установите параметры, как показано ниже и нажмите Save (Сохранить).

Конечный результат:

Ссылка на источник урока.










