Красивый анимированный эффект
В этом Photoshop уроке вы узнаете, как на изображение добавить красивый, сказочный анимированный эффект.
Анимированный эффект – результат:

В качестве основы я буду использовать такую сказочную фотоманипуляцию, где пошагово расписано, как её создавать. Итак, приступим!
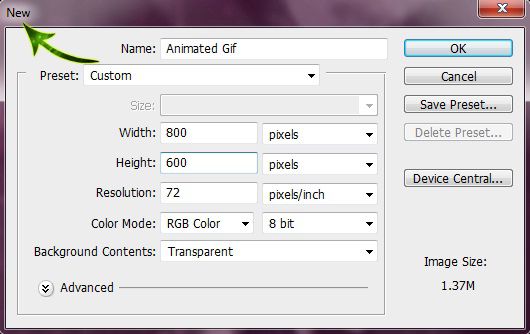
Откройте Photoshop и создайте в нём новый документ размером 800 на 600 пикселей.

Далее откройте скаченную фотоманипуляцию в Photoshop.

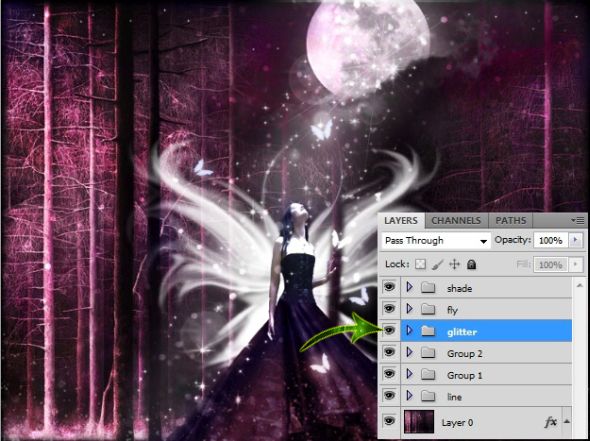
Прежде чем мы начнём создавать анимированный эффект, давайте сделаем несколько копий слоёв с блестящими частицами. Для этого на панели слоёв найдите группу glitter.

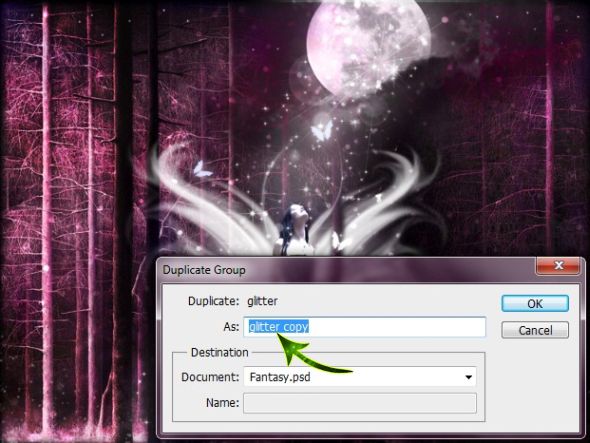
Кликните по ней правой кнопкой мыши и выберите команду Создать дубликат группы.

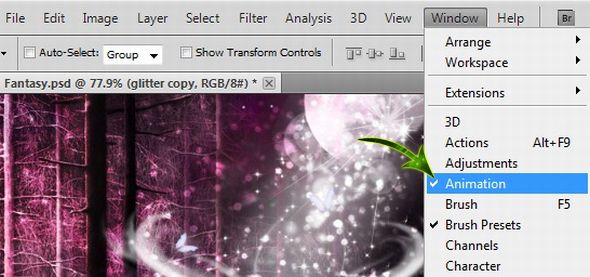
Теперь мы можем приступить к созданию нашей анимации. Для начала откройте панель анимации, перейдя в меню Window > Animation (Окно - Анимация).

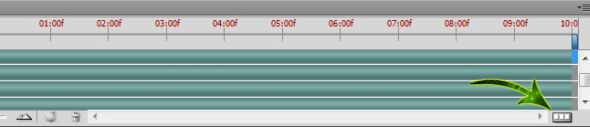
В результате откроется такая шкала времени для создания анимации.

Здесь необходимо перейти к кадрам, для этого нажмите на кнопку Convert to Frame Animation (Преобразовать в покадровую анимацию).

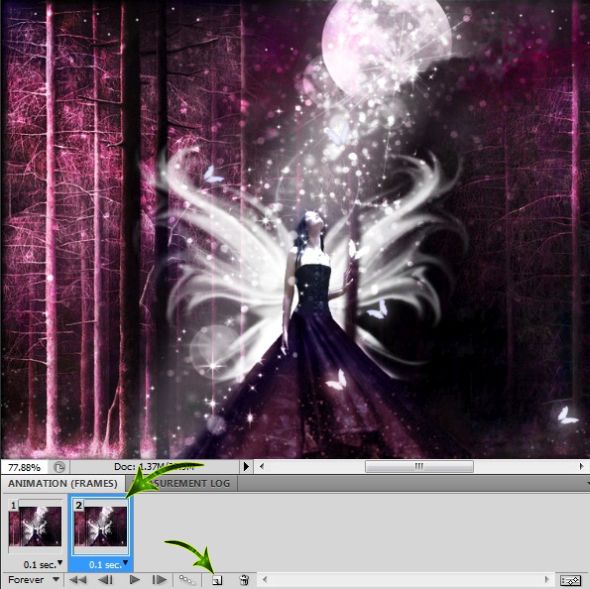
Теперь мы можем работать с кадрами. Существует несколько способов создания анимации. Таким образом выберите первый кадр и кликните по значку Duplicates selected frames (Создание копии выделенных кадров) в нижней части шкалы времени.

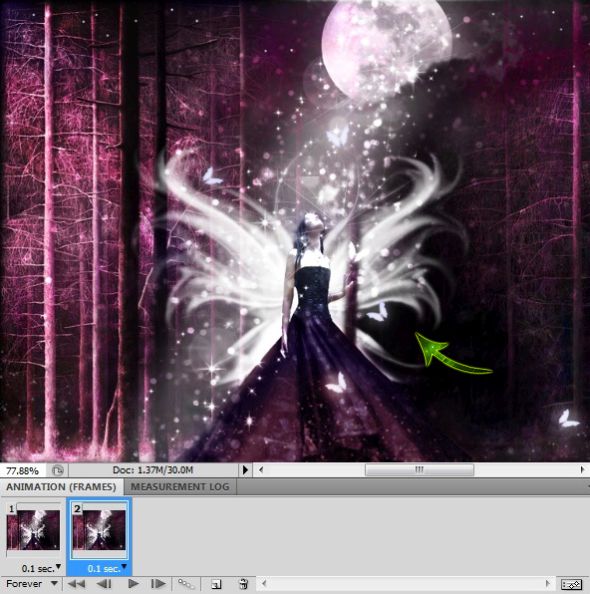
Начинается самое интересное. Откройте группу glitter, которую мы недавно продублировали. Выберите первый слой и переместите его содержимое немного вниз.

Проделайте то же самое с остальными слоями этой группы. Только не перемещайте их слишком далеко от предыдущего перемещения.

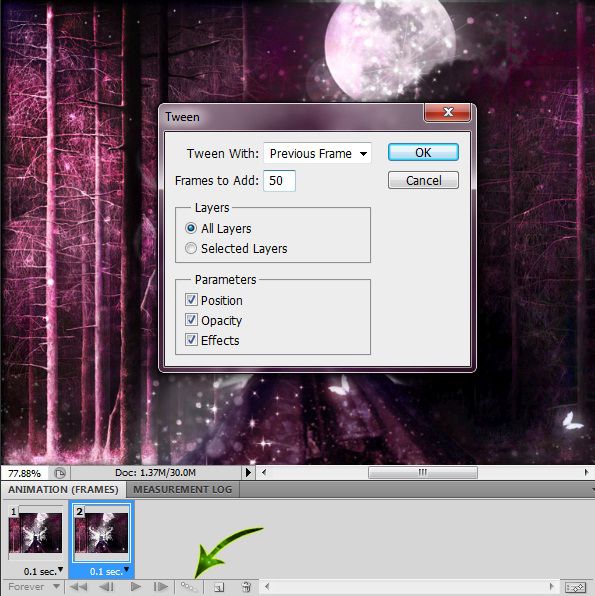
Далее кликните по значку Tweens (Создание промежуточных кадров), который так же находится в нижней части шкалы времени. В открывшемся окне установите значение 50 для опции Frames to Add (Добавить кадров). Таким образом, у нас получилась хорошая плавная анимация.

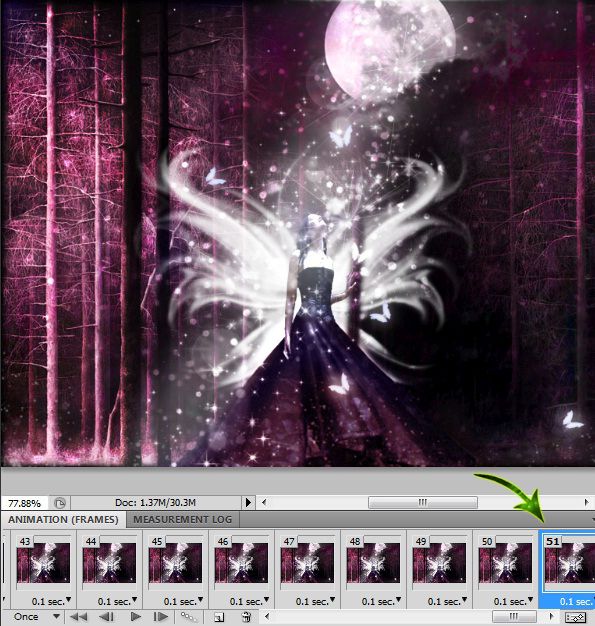
Выделите последний кадр и снова продублируйте его.

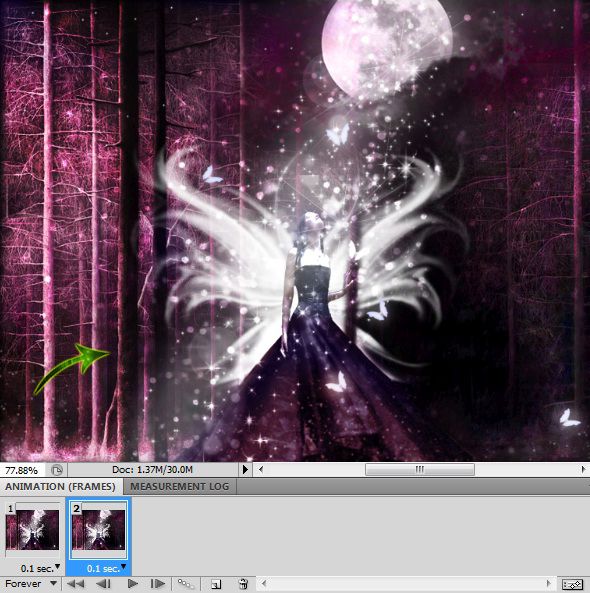
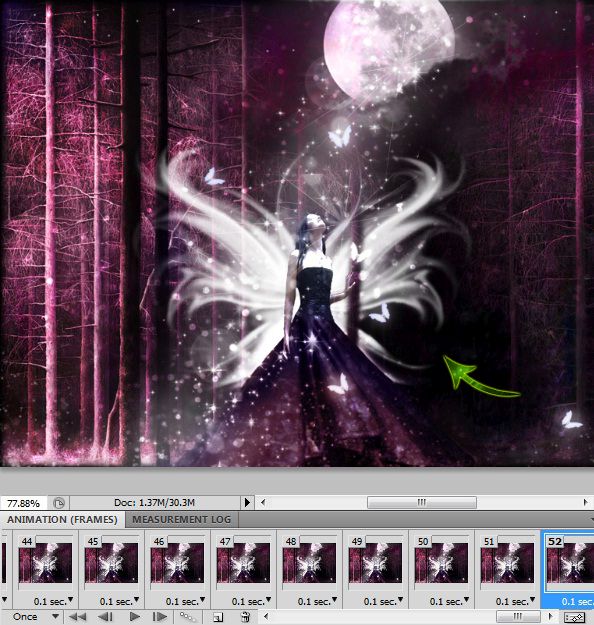
Содержимое последнего слоя переместите вниз. Это заключительный кадр, здесь анимация заканчивается.

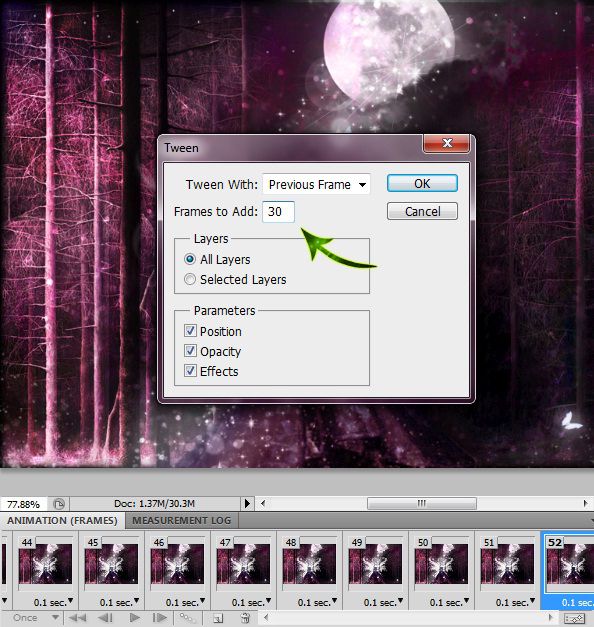
Снова создадим промежуточные кадры. Нажмите на кнопку Tweens (Создание промежуточных кадров), в открывшемся окне установите 30 кадров.

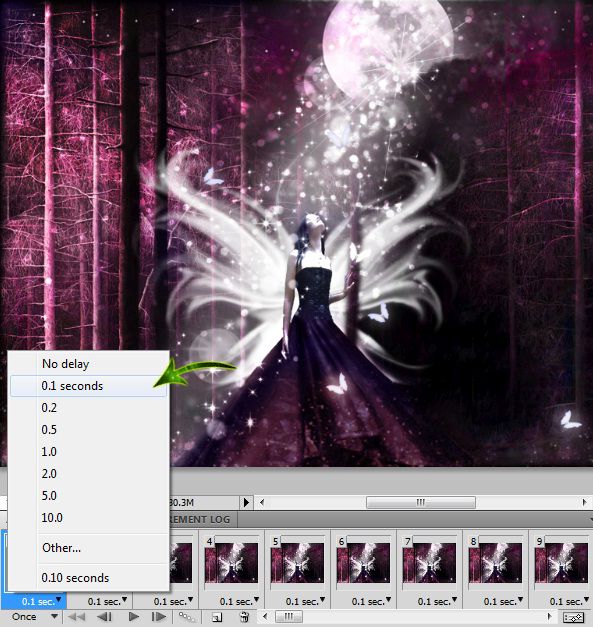
Давайте рассмотрим некоторые из имеющихся опций для кадров. Тут имеются различные вариации времени. Таким образом, вы можете установить время для каждого кадра. Для данной анимации я установил время 0,1 секунды.

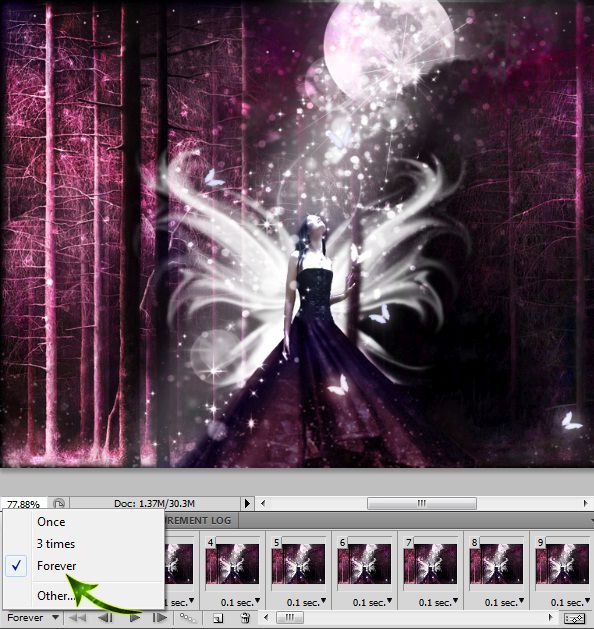
Так же вы можете выбрать, сколько раз нужно воспроизвести анимацию. Здесь я выбрал Forever (Постоянно).

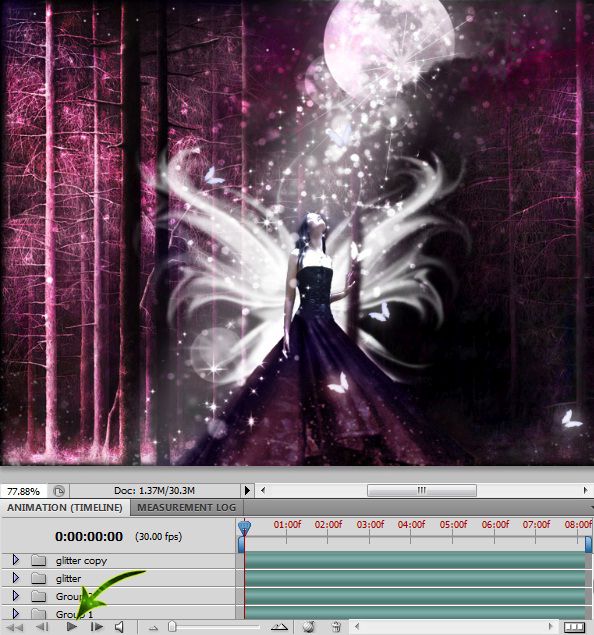
Теперь вы можете воспроизвести анимацию и проверить, всё ли в порядке. Сначала нажмите на значок «Преобразовать в шкалу времени видео», а затем на Play (Воспроизвести).

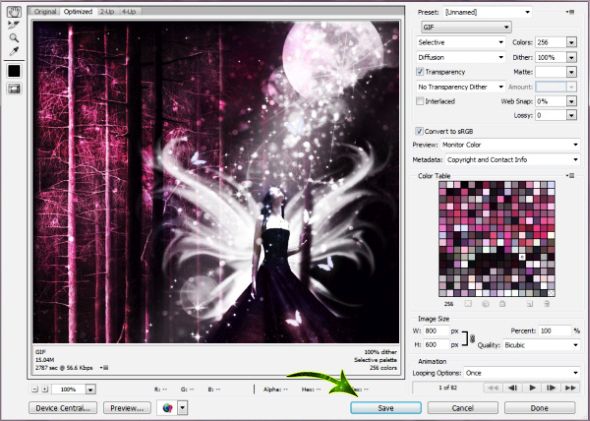
Если вас устраивает, как работает анимация, то сохраните её, для этого перейдите во вкладку File > Save for Web & Devices (Файл – Сохранить для Web и устройств) или нажмите комбинацию клавиш Ctrl + Alt + Shift + S. Для сохранения анимации установите формат GIF.

Наш анимированный эффект в виде движущихся блестящих частичек готов! Надеюсь вам понравился данный урок, и вы усвоили для себя что-то новенькое.

Ссылка на источник урока.










