10 базовых ошибок в цифровой живописи и как их исправить
Цифровая живопись довольно сложна. Чтобы начать рисовать, всё что вам необходимо – правильное программное обеспечение. Каждый инструмент, даже самый мощный, находится в пределах вашей досягаемости. Все цвета готовы к использованию, и не требуется никакого смешивания. Если вы только что перешли в Photoshop из традиционной живописи, то больших сложностей не возникнет: вам потребуется только найти аналоги ваших давно знакомых и любимых инструментов. Но если вы новичок в обоих видах искусства – начало для вас будет не простым.
Вся хитрость Photoshop основана на кажущейся простоте: вот набор кистей, цветов, ластик и команда отменить, казалось, что может быть проще простого. Но когда вы начинаете рисовать, получается плохо, вы начинаете искать другие инструменты, чтобы добиться хорошего результата. Взгляните на панель, сколько там инструментов! Вы пробуете их все, один за другим и… происходит волшебство.
Однако «волшебство» означает, что вы позволяете Photoshop рисовать за вас. Вы не контролируете эти действия, но всё же это выглядит лучше, чем у новичка в традиционной живописи (по крайней мере вы в это верите). Таким образом, вы позволяете этому случиться и создаёте много картин в надежде, что в один прекрасный день они превратятся в шедевр.
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, чтобы воплотить свои идеи в жизнь, но они используют программу, как инструмент, а не как искусство, созданное машиной. В чём разница?
Профессионалы придумывают эффекты, а программа все задумки воплощает в реальность.
Начинающие пользователи заставляют программу сделать что-то и, если результат получается удовлетворительным, то они сохраняют эффект.
Второй вариант кажется знакомым вам? Если так, то продолжайте читать дальше. В этой статье я покажу вам, как улучшить десять различных аспектов вашего технологического процесса, чтобы стать профессиональным художником в Photoshop. С помощью этих десяти простых советов вы увидите свои ошибки, которые мешали вам в работе длительное время.
Примечание: проблемы, которые я описываю, относятся к ситуации, когда художник достигает эффекта неожиданно, идя в обычном стиле. Это не ошибки, если вы их планируете!
1. Неверный размер холста
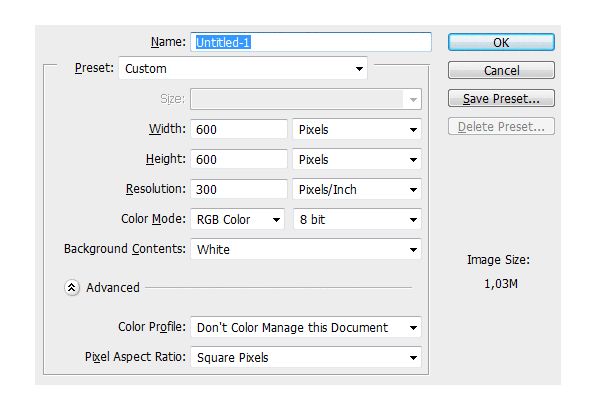
Открытие нового документа чем-то похоже на детскую игрушку. Вы переходите в File > Create (Файл - Создать) или, если вы более продвинутый пользователь, то используете сочетание клавиш Ctrl + N. Выглядит это столь просто, что это часто пропускается.

В этом вопросе есть три аспекта.
1.1. Слишком маленький холст
Так же, как все тела сделаны из атомов, каждая цифровая живопись сделана из пикселей. Это, наверно, вам известно. Но сколько именно пикселей вам потребуется для детальной картины? 200х200? 400х1000? 9999х9999?
Общей ошибкой новичков является использование размера холста, аналогично разрешению экрана. Проблема в том, что вы никогда не знаете, какое разрешение используют ваши читатели.
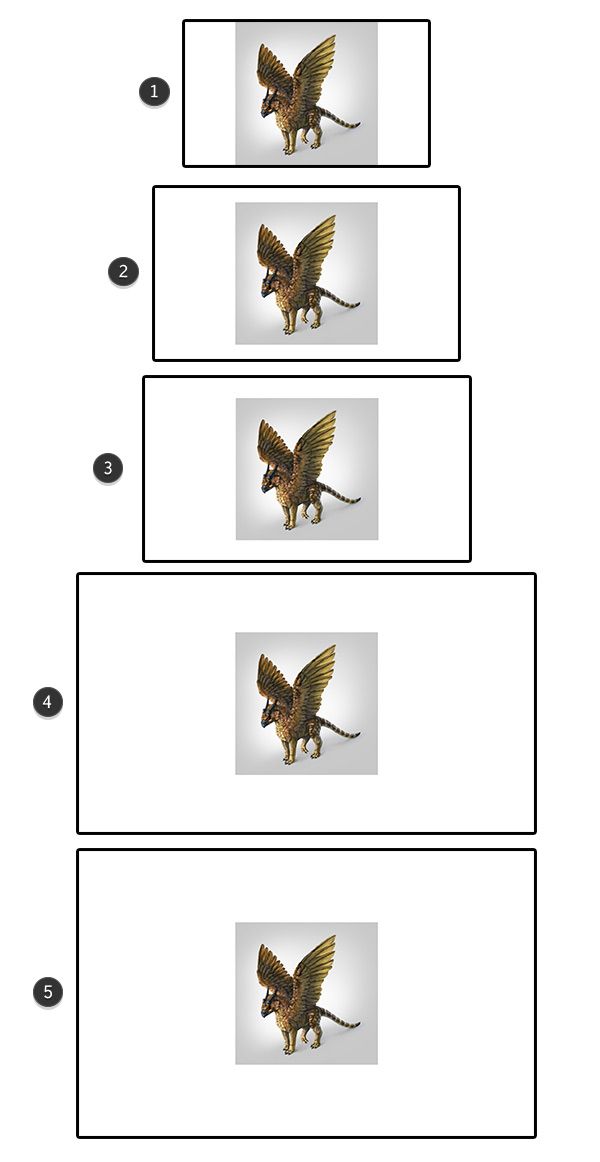
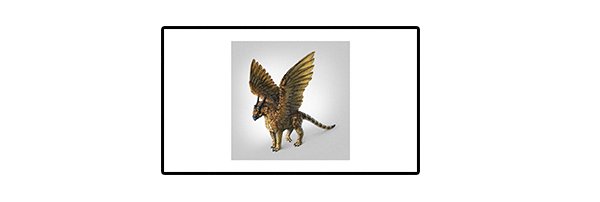
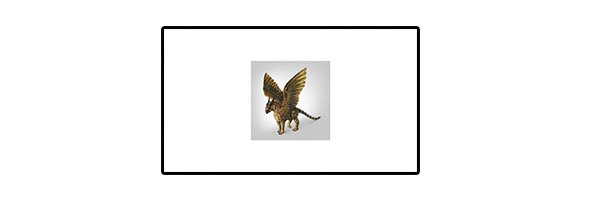
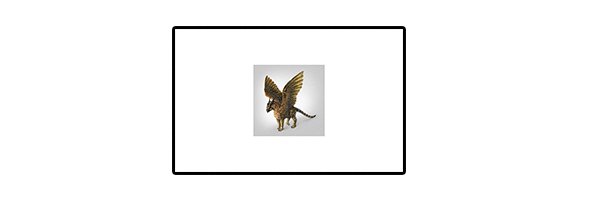
Предположим, что изображение выглядит на вашем экране, как в примере 1. Это высокое разрешение, и нет необходимости его прокручивать, это нормально для вашего экрана. Это максимальный размер, который вы можете получить с разрешением 1024х600. Для пользователей с разрешением 1280х720 (пример 2) и 1366х768 (пример 3) размер вашего изображения так же будет хорошо смотреться. Но обратите внимание, для пользователей, имеющих большие разрешения 1920х1080 (4) и 1920х1200 (5), такое изображение будет занимать мало места на экране. Для этих пользователей вы не использовали максимальное значение высоты, которую могли бы использовать.

И речь идёт не только о «белом пространстве» вокруг вашей картины. «Большое разрешение» не всегда означает «большой экран». У вашего смартфона может быть больше пикселей на компактном экране, чем на вашем ПК. Посмотрите ниже.
- Одинаковый размер, разное разрешение
- Разный размер, одинаковое разрешение

Что это значит? Для читателей, изображение, которое вы планировали заполнить во весь экран, может выглядеть следующим образом:

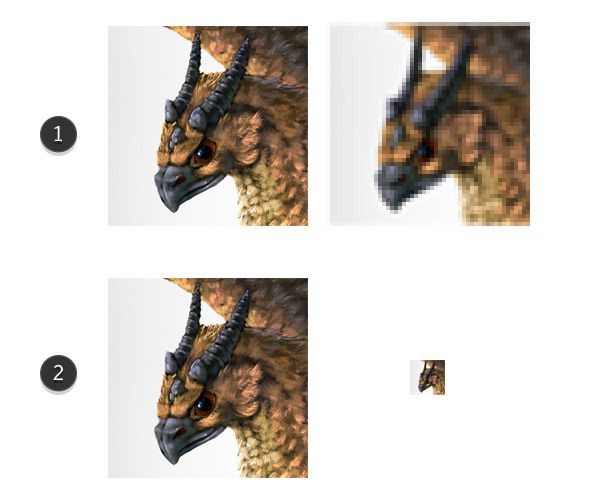
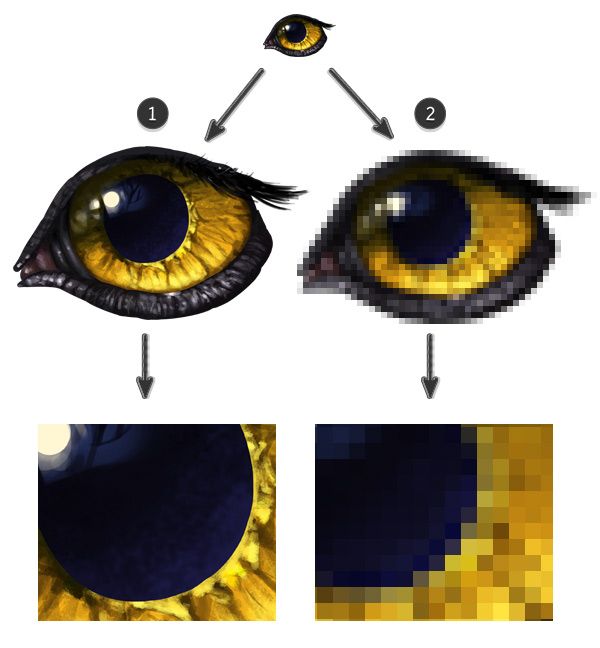
Но размер, который вы выбираете для своего изображения, это ещё не всё. Чем больше разрешение, тем больше пикселей формирует изображение. При маленьком разрешении, изображение глаза может состоять из 20 пикселей, в то время как при большом разрешении оно может иметь 20000 пикселей. Только представьте себе, как детально можно изобразить объект на такой большой области.
Полезная хитрость: когда вы рисуете что-то маленькое в большом разрешении, независимо от того, насколько рисунок получился неаккуратным, на расстоянии (то есть при уменьшении) это будет выглядеть интересно.

1.2. Слишком большой холст
Означает ли это, что вы всегда должны использовать огромное разрешение, чтобы дать себе больше свободы? Теоретически, да. Ну а что касается практики, то это не всегда необходимо, а порой и невозможно.Чем больше разрешение, тем больше пикселей содержится в вашем мазке. Чем больше пикселей в мазке, тем сложнее для вашего компьютера обрабатывать его, особенно, когда дело доходит до давления кисти с различным нажатием. Таким образом, вам нужен мощный компьютер для комфортного использования больших разрешений.

Второй момент – большие разрешения предназначены для очень подробной детализации. Вопреки распространённому убеждению начинающих пользователей, не каждая картина должна быть детализирована. Даже, если вы хотите рисовать реалистично, вы смело можете игнорировать большинство информации (деталей), которые имеются на фотографии – то, что мы видим на самом деле, никогда не выглядит как фотография.
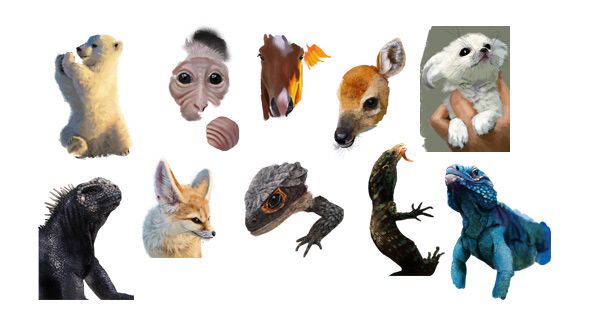
Когда вы используете большое разрешение, вы можете добавить некоторые детали, только если умеете. Сделав это, пути назад нет. Существует много уровней детализации, но конкретная их часть должна использоваться только один раз. Если вы хотите быстро создать живописный мех, то не стоит тратить время на глаза, нос, так как весь фрагмент будет выглядеть непоследовательным и незавершённым.

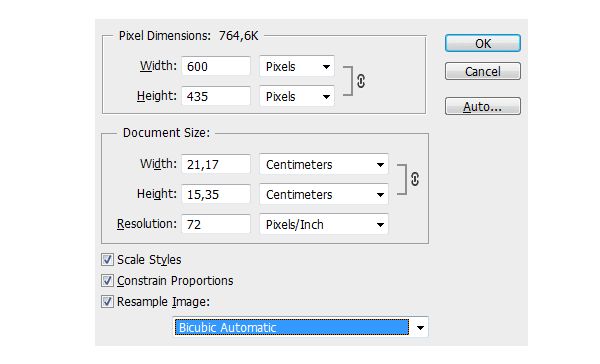
1.3. Слишком большой конечный размер
Предположим, вы нашли идеальное разрешение для своей картины. Оно не слишком большое и не слишком маленькое – идеально подходит для уровня детализации, которого вы хотите достичь. Здесь возникает другая ошибка. Это разрешение было вашим рабочим размером. Возможно, вам потребовалось много пикселей, чтобы получить хорошую детализацию глаз, но она и так будет хорошо видна издалека.

Прежде чем сохранить файл, измените его размер. Я не могу сказать вам оптимальное разрешение, потому что его нет. Правило таково: чем детальнее фрагмент, тем меньше он потеряет при представлении в большом разрешении. Чем больше «схематичная картина», тем лучше она будет выглядеть в маленькой версии. Если вы желаете больше узнать об этом, посмотрите, какое разрешение используют ваши любимые художники, публикуя свои работы в интернете.
Ещё одна вещь: при изменении размера изображения, проверьте, какой метод работает лучше для вас. Некоторые из них делают изображение слишком резким, в одних случаях это будет смотреться хорошо, а других может получиться не желаемый результат.

2. Начинаем с белого фона
Может показаться банальным – что не так с белым фоном? Он… нейтрален, верно? Похож на лист бумаги.
Проблема в том, что нет «нейтрального» цвета. «Прозрачный» - самый близкий к нему, но нарисовать его невозможно. Цвет есть цвет. Когда два цвета «встречаются», то само по себе появляется определённое соотношение. Белый + цвет А, это соотношение: «цвет А тёмный». Независимо от того, каково было ваше намерение, вы начинаете с тёмного цвета только потому, что используете самый яркий фон. По сравнению с ним всё тёмное.

Тот же оттенок изменяет относительную яркость, если смотреть на разные фоны.
В традиционном искусстве мы используем белый фон, потому что технически легче поместить тёмный объект на светлый фон, нежели на тёмный. Но в цифровой живописи таких проблем не возникает. На самом деле, вы можете даже начать с чёрного фона, но это такая же плохая идея, как с белым. На практике самый «нейтральный» цвет, который можно получить, является 50% ярко-серый (#808080).
Почему? Цвет фона изменяет восприятие других цветов. На белом фоне тёмные оттенки будут казаться чрезмерно тёмными, поэтому вы будете стараться их избежать. На чёрном фоне со светлыми оттенками будет тоже самое. Результатом в обеих случаях будет слабый контраст, который вы заметите, как только попытаетесь добавить другой фон. Вот доказательство:

Сначала я поместил изображение дракона на слишком тёмный фон, затем я изменил фон на белый.
Опытные художники могут начинать свою картину с любого цвета и, чтобы достичь хорошего результата, они делают всё возможное. Если вы не сильны в теории цвета, то лучше всего начать с чего-то нейтрального – ни слишком тёмного, ни слишком светлого.

3. Как избежать сильного контраста
Конечно, иногда ваше восприятие яркого и тёмного может быть нарушено плохим качеством экрана вашего компьютера. Если вы используете ноутбук, то вы, вероятно, замечали, как меняется контраст, когда вы смотрите на картину под углом. Как же достичь правильного контраста, который устроил бы аудиторию, какие бы экраны они не использовали?
Даже если ваш экран хорошего качества, после фокусировки на картине в течении длительного времени ваше восприятие не нарушается. Если вы постепенно будете изменять оттенки, то этот контраст может показаться вам хорошим потому, что он лучше, чем предыдущий. Объект ниже выглядит красиво…

… пока вы не сравните его с объектом, имеющим более сильный контраст. И кто знает, возможно, если сравнить его с другим объектом, его воспринимаемый контраст автоматически снизился бы?

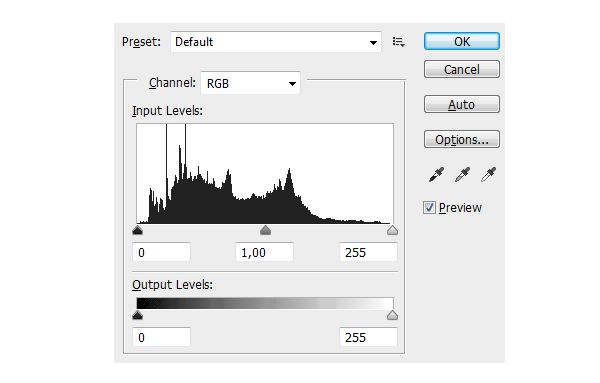
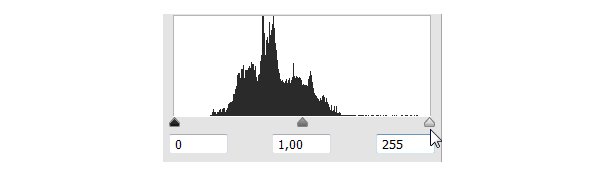
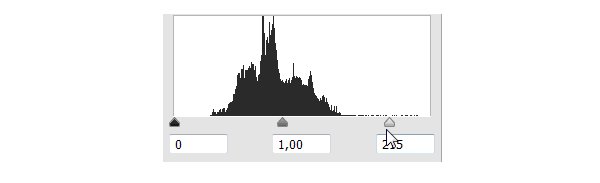
В Photoshop имеется инструмент, который может помочь в этой ситуации. Называется он – Уровни, отображается он в виде гистограммы, показывая какие оттенки и в каком количестве их на картине. Открыть это окно вы можете, перейдя в меню Image > Adjustments > Levels (Изображение – Коррекция - Уровни), или при помощи комбинации клавиш Ctrl + L.

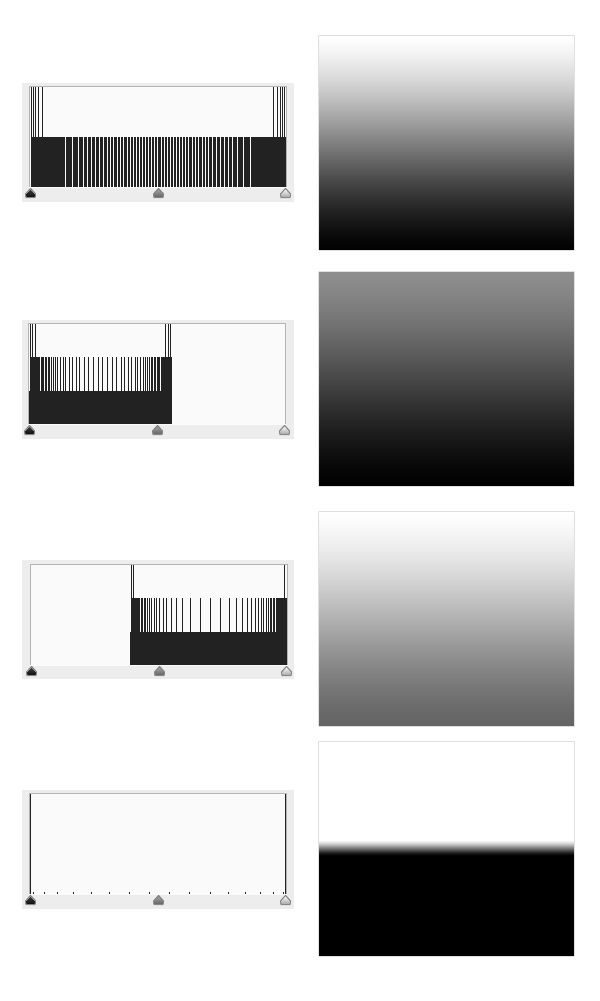
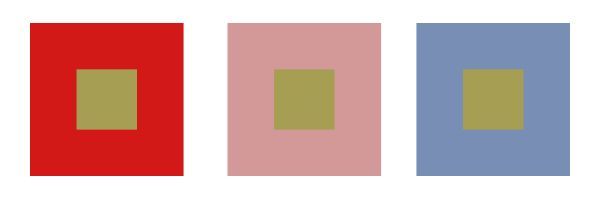
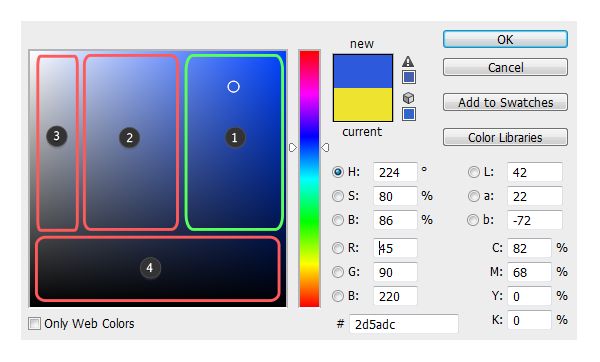
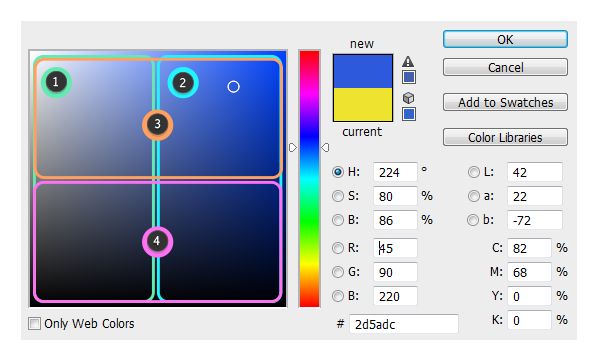
Как он работает? Взгляните на четыре примера:
- Почти равное количество белых, чёрных и средних тонов
- Только чёрные и тёмные полутона
- Только белые и светлые полутона
- Только чёрно-белые цвета, почти нет полутонов
Ниже вы можете просмотреть гистограммы:

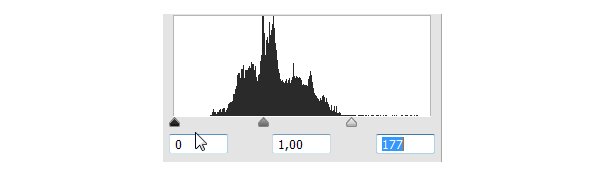
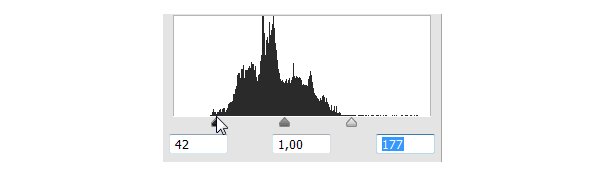
Изменить значения для уровней вы можете, перетащив соответствующие ползунки. Хотя этим вы уменьшите общее количество оттенков, оно поможет разместить их в правильном месте на гистограмме.

Гистограмма показывает, что в нашем объекте много промежуточных тонов, так же заметное отсутствие тёмных и светлых областей. Независимо от того, что мы видим, так говорит компьютер. Хотя нет идеального способа настроек для уровней (всё зависит от освещения сцены), полное отсутствие тёмных и светлых областей - плохо.
Просто посмотрите, что происходит при перемещении ползунков к середине.

Существует ли способ, чтобы использовать правильные оттенки с самого начала работы? Да, и на самом деле это займёт у вас меньше времени, чем обычно! Решение состоит в использовании меньшего количества оттенков – тёмный, светлый, средний и немного чёрно-белый.

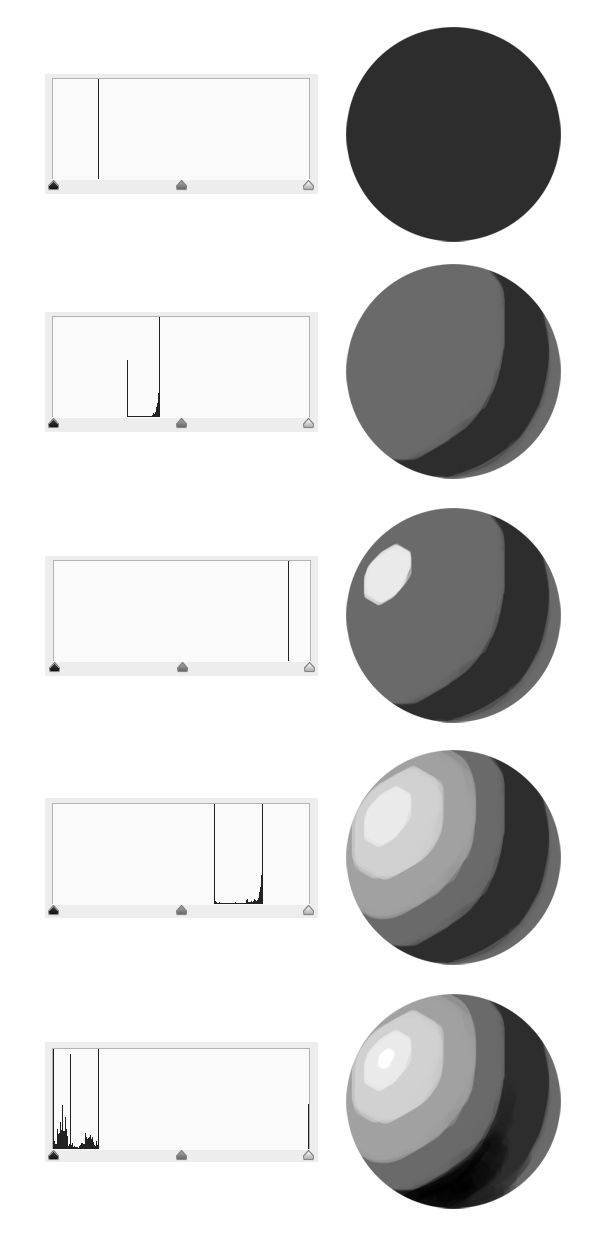
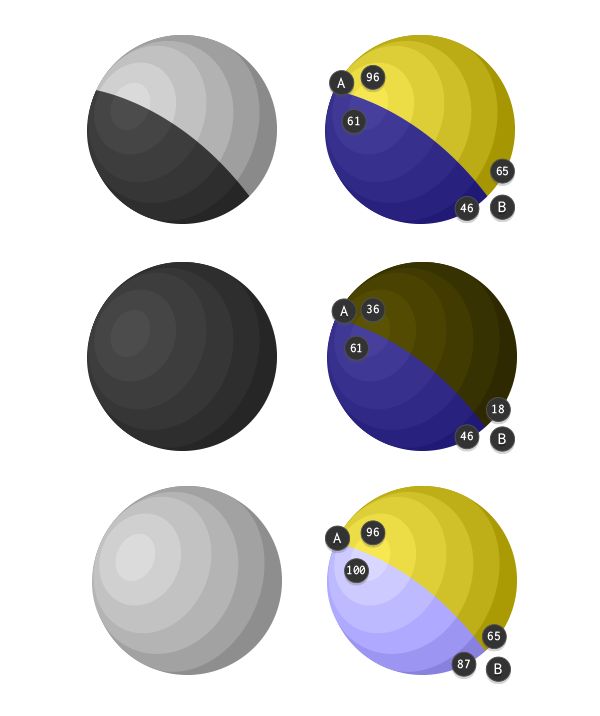
Прежде чем приступать к работе, поэкспериментируйте и распланируйте освещение на сфере:
- Нарисуйте круг и заполните его самым тёмным оттенком (чёрным не рекомендуется).
- Добавьте полутона.
- Добавьте самый светлый оттенок (белый не рекомендуется).
- Добавьте один или два промежуточных тона между ними.
- Добавьте немного чёрного и белого цветов.

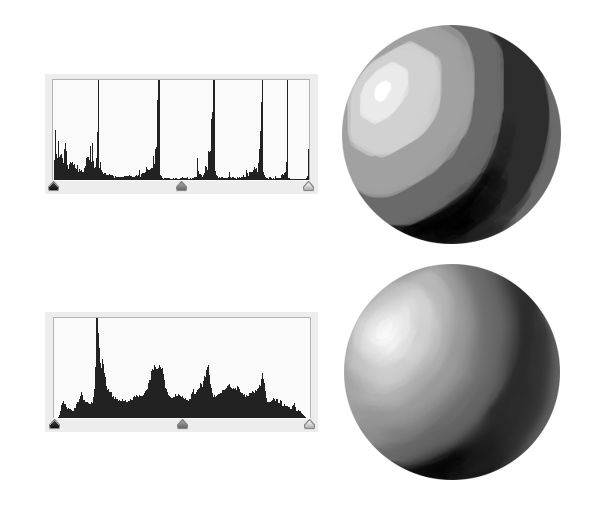
Вы видите, где все эти части располагаются на гистограмме? Посмотрите ниже, что получится, когда мы все части объединим. Используйте эту сферу в качестве набора образцов для рисования своего объекта, добавляя к нему теневые области, средние тона, светлые области, больше промежуточных тонов, самые тёмные участки и яркие блики. Тогда вы сможете смешать всё это.

При смешивании всех добавленных оттенков на сфере у вас действительно получится хорошая гистограмма с большим количеством полутонов.
И последняя вещь: если сравнить два объекта (смотрите скриншот ниже), с правильно распределённым контрастом с самого начала и исправленным, то разница заметна. Вот почему увеличение контраста не может реально исправить вашу работу, если вы не придавали большого значения работе над контрастом с самого начала – каждая деталь имеет свой собственный диапазон оттенков. Например, самая тёмная часть белой поверхности будет гораздо ярче, по сравнению с самой тёмной областью чёрной поверхности. Это означает, что вы должны подготовить столько сфер, сколько различных деталей будет на вашей сцене.
Помните: светлый объект, затенённый тёмными оттенками, это так же неправильно, как тёмный объект светлыми оттенками.

4. Использование сложных кистей и слишком больших штрихов
Сравнивая традиционные кисти с кистями Photoshop, разница настолько очевидна, что порой удивляешься, почему у них бывают одинаковые названия. Ведь классические кисти позволяют рисовать только более-менее хаотичные штрихи, в то время как цифровые могут создавать шедевры самостоятельно.
Если кисти Photoshop работают самостоятельно, то здесь не требуется вашего контроля. Профессиональные художники большую часть времени используют простые штрихи, время от времени работая с более сложными штрихами. Использование сложных кистей ежедневно в цифровом формате не только делает вас ленивыми, но и не даёт возможности учиться добиваться эффекта самостоятельно, так как в этом нет необходимости.

Начиная работу с цифровой живописью, естественно, вы ищете лёгкие и быстрые способы продвижения. Вы хотите получить результат как можно быстрее. Пользовательские кисти – вот, что вам нужно в данном случае. Вам нужно нарисовать мех – вот кисти в виде меха, хотите создать чешую – вот вам готовые кисти чешуи. Вы что-то не можете нарисовать – скачайте инструмент, который поможет вам сделать это.
Пользовательские кисти – это неплохо, на самом деле они бывают очень полезными. Основная проблема в том, что вы используете их в качестве основы вашего «мастерства». Если вы действительно потратили время, пытаясь понять и разобраться, как быстро нарисовать мех или шерсть, то вы поймёте, что на самом деле это не единичные волоски, которые вам нужно создать один за другим. Вы узнаете, что видение чего-то в вашем сознании часто несовместимо с реальностью. Вы научитесь как создавать то, что реально видите, а не то что вы думаете, что видите.
Поработав в течение получаса с рисованием ворсинок шерсти, вы сдаётесь и начинаете искать подходящую кисть, которая сделает это за вас. Найдя её, вы рады, и готовы двигаться дальше. Это настолько просто, что входит в привычку, и вы перестаёте учиться – вы бы скачали всё готовое, если бы это было возможно.
Но как традиционные художники преодолевают всё это? На самом деле у них нет такого разнообразия кистей. Как они рисуют шерсть? Ответ прост – так же, как и вы, если бы не было пользовательских кистей. Если вы хотите самостоятельно совершенствоваться и избавиться от этой привычки, хотя бы какое-то время не используйте готовые сложные кисти. Придерживайтесь простого набора и добейтесь хорошего результата. Не ищите коротких путей, когда становится трудно. Приложите усилия, и вы получите бесценный опыт, вместо бесполезных трюков.

Здесь не использовалась меховая кисть.
4.1. Слишком большой
Другая распространённая ошибка, связанная с кистями – использование слишком больших штрихов. Это опять же основано на нетерпении. Правило гласит, 80% работы занимает 20% времени, затраченного на неё, а это значит, что вам нужно потратить 80% рабочего времени, чтобы закончить её. Если вы создали эскиз, основание, плоские цвета и простое затенение за два часа, то вам осталось ещё восемь часов для завершения работы. Более того, за эти восемь часов вы увидите меньше прогресса, чем в первые два. Это озадачивает?
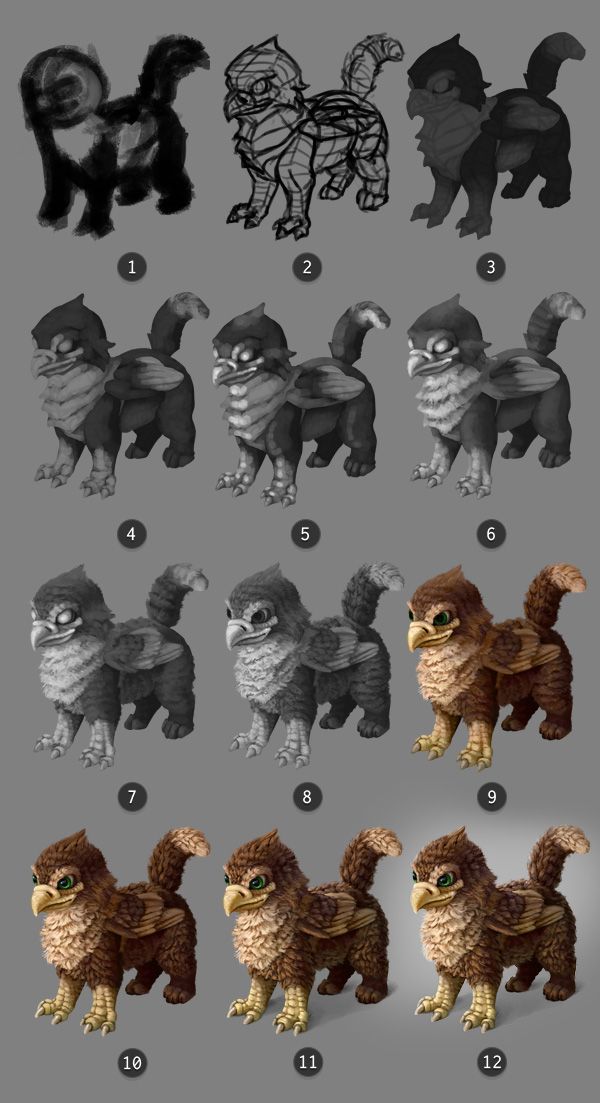
Проследив за работой художника, вы сможете увидеть процесс написания картин (скриншот ниже), можете посмотреть пример. Первые шаги значимы – что-то создаётся из ничего. А потом процесс замедляется. Вы едва можете увидеть разницу между последними шагами, и всё же это еле заметная разница, вероятнее всего, заняла больше времени, чем все предыдущие.

На каком этапе вы бы остановились?
В этом и проблема. Когда ваша картина почти закончена, вы чувствуете, что хотите быстрей закончить её и увидеть окончательный результат. Но это тот момент, когда вы должны только начать! Помню, однажды читал комментарий к этому уроку: «Я остановился бы на 4 этапе из 10». В этом то и разница между начинающим пользователем и профессионалом. Потому что вторая часть правила, которое я упоминал выше: заключительные, неспешные и утончённые 20% работы способствуют 80% финального эффекта.
Решение простое. Никогда не заканчивайте свою работу крупными штрихами (конечно, если вы не торопитесь). Они предназначены для начала (первой части) работы, входящие в 20% времени. Используйте их, чтобы определить фигуру объекта, добавить освещение и грубые наброски цвета. А потом постепенно уменьшайте штрихи, увеличивайте масштаб, убирайте и добавляйте детали. В заключении вы должны работать очень маленькой кистью с хорошо увеличенным масштабом. Как правило, чем больше вы будете касаться кистью своей картины (и чем больше вы будете её изменять, например, добавлять небольшие изменения в яркость или оттенки, используя маленькие штрихи), тем более изысканно она будет выглядеть.
Есть и яркая сторона правила. Поскольку 80% не вносит большого вклада в конечный результат, нет необходимости усердно сосредотачиваться на этой части. Начинайте работать быстро, свободно, сохраняя все усилия на заключительную часть. Помните не каждое произведение должно быть закончено только, потому что вы её начали. Отказываясь от того, во что вы не верите, тем самым вы экономите собственное время в четыре раза больше, нежели потратите впустую.
5. Слишком много цветов
У традиционных художников не слишком много цветов, готовых к использованию. Им необходимо знать и уметь, как их смешивать для получения необходимого эффекта. Это неудобство, по сути, является благословением. У них нет выбора, кроме как узнать о теории цвета. У вас, как пользователя Photoshop, все возможные цвета имеются в пределах досягаемости.

Мы не разбираемся в цветах интуитивно. В нашей повседневной жизни нет для этого необходимости. Но как художник, вы должны полностью изменить свою точку зрения. Вы больше не можете полагаться на интуицию, потому что она плохо работает в этой сфере. Вам нужно перестать думать о цветах, как вы их знаете, и понять концепцию оттенков, насыщенности, яркости и важности.
Цвета не существуют сами по себе. Они основаны на отношениях. Например, если вы хотите сделать цвет ярче, можно либо увеличить его яркость, либо снизить яркость фона. Красный, называемый тёплым цветом, становится тёплым или холодным в зависимости от того, с каким цветом он соседствует. Даже насыщенность меняется из-за отношений.

Даже оттенок цвета может меняться в зависимости от его окружения. И эти знания имеют решающее значение для живописи, а не только для дизайна, как вы думаете.
Начинающий пользователь, не подозревающий об этом, заполняет свой эскиз целым набором случайных цветов. Выбрав синий цвет, затем добавляет зелёный, без каких-либо подсказок они выбирают их из тысячи других синих и зелёных оттенков, и даже не подозревают, что все они имеют силу и энергетику.
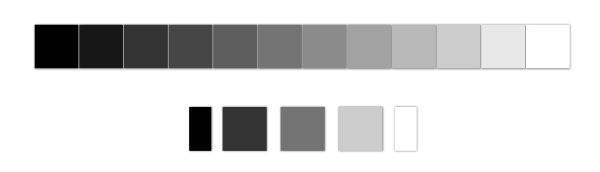
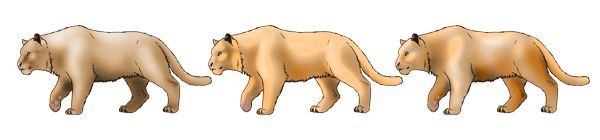
Вот, как начинающий пользователь видит цвета:
- Синий
- Грязно-синий
- Серый
- Чёрный

Но зачем нам столько оттенков, если они бесполезны? На самом деле это не так. Вам нужно только понять, откуда они взялись и что они означают. Давайте посмотрим на выбор профессионала:
- Бледно-синий
- Насыщенный оттенок синего
- Ярко-синий
- Тёмно-синий

Выглядит непросто? Вероятно, но это не повод всё проигнорировать. Если это звучит слишком подавляюще, то первое время придерживайтесь шкалы полутонов. Поймите проблему освещения, затенения и смешивания, и вы получите прочную основу для дальнейших работ. Более того, цвета (а точнее оттенки) являются глазурью на торте, называемым вашим изображением. Они могут сделать его более сладким, но не могут быть его основой. Помните: никакое количество глазури не сделают плохой торт хорошим!
И если вы решили погрузиться в изучение основ цвета, для начала прочтите эти статьи:
- Улучшаем своё произведение, научившись видеть свет и тень.
- Основы цвета: затенение.
- Основы цвета: современная раскраска.
- Секрет реалистичной живописи: как ценность мастера.
6. Выбор цветов непосредственно из справочника
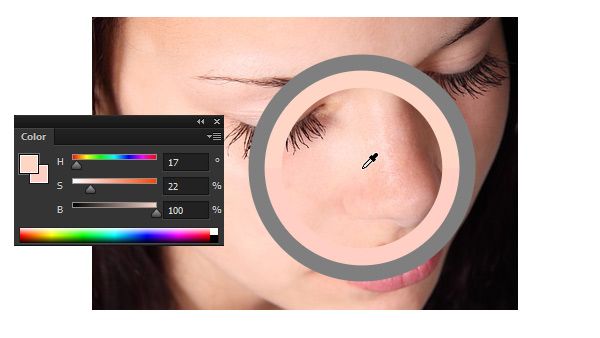
Трудно бороться с этим искушением, оно настолько сильное, что это может заставить вас «кричать». Я это хорошо знаю. Ещё, если вы действительно желаете постигнуть основы цифровой живописи, не используйте инструмент Пипетка для выбора цвета из справочника. Почему это так важно?

Начинающие пользователи, обычно, используют слабонасыщенный оранжевый/розовый оттенки для кожи. Смотрится не плохо, но эффект далёк от естественности. Если вы используете справочник цветов, хотя.. это совсем другая история. Почти у каждого пикселя разный оттенок, помимо розового вы можете найти красные, жёлтые, оранжевые оттенки, а также холодные тона – пурпурные, зелёные и синие. Насыщенность и яркость изменяются всё время, и всё же окончательный эффект не похож на хаос.
Когда вы выбираете цвет из справочника, ваше творение приобретает новую жизнь. Проблема заключается в том, что она не отличается от трассировки. В результате трассировки получаются линии, которые вы не могли повторить самостоятельно и, выбирая цвета, вы получаете красивое затенение, которое вы так же не сможете повторить. Эффект получается потрясающий, но на него нельзя рассчитывать.
И ещё одна вещь. Выбор цвета останавливает ваш прогресс. Вы «покупаете» наборы цветов вместо того, чтобы научиться создавать их самостоятельно. У вас имеется цветное колесо с ползунками; каждый цвет, который вы выбираете, может быть воссоздан вами самостоятельно. Но вы по-прежнему используете те, которые уже созданы – это быстро и эффективно, а знаете ли вы, что ещё быстрее и эффективнее? Сделать фотографию.
Чтобы однажды стать независимым от справочника, вам нужно научиться видеть цвета. Обратите внимание на любой объект рядом с вами – каков его оттенок, яркость, насыщенность? Это очень сложно определить, не так ли? Но, если вы будете продолжать выбирать цвета при помощи инструмента Eyedropper Tool (Пипетка), вы никогда не узнаете об этом.

Все эти исследования были написаны мной из справки, но без использования пипетки. Как начинающий пользователь, начинайте с более простых вещей, чем меньше цветов, тем лучше.
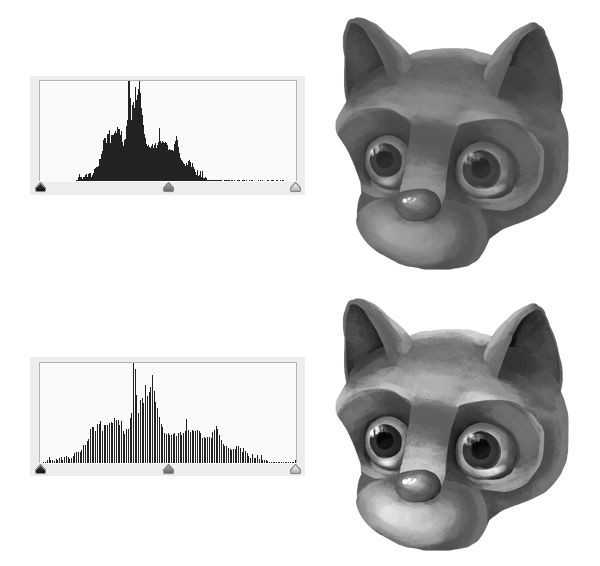
7. Добавление цветов в оттенки серого без надлежащих значений
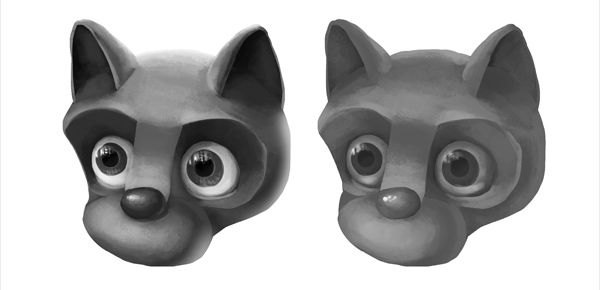
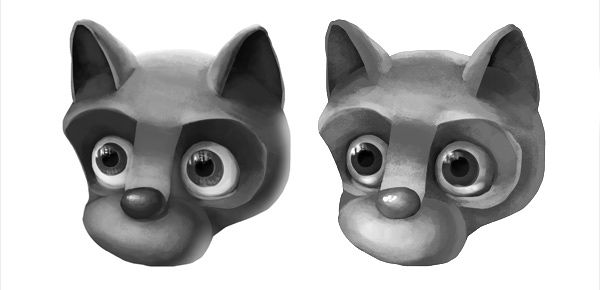
Эта картина была нарисована мной в 2011 году. Это, несомненно, приятная, потрясающая сцена, и мне она всё ещё нравится. Помнится, я нарисовал её в оттенках серого, а затем добавил цвета, используя несколько режимов смешивания (Цвет, Умножение, Перекрытие). Я помню в процессе работы возникла одна проблема: как правильно подобрать жёлтый цвет при рисовании в оттенках серого?

У меня не сохранился оригинал, но, похоже, так выглядела версия в оттенках серого. Обратите внимание, что и зелёные и жёлтые области одинаково тёмные. Но на самом деле это не так.

Когда я был новичком, как вы, я полагал, что свет делает все цвета равномерно ярче, а тень соответственно равномерно темнее. Вот почему живопись в оттенках серого казалась такой удобной. Я мог бы сосредоточиться на затенении, а цвета добавил бы позже. К сожалению, этот трюк не сработал, и мне потребовалось немало времени (потому что я не очень старался), чтобы понять, почему это не так.
Всё дело в том, что разные цвета имеют разную яркость, не зависящую от освещения. Игнорируя это, в результате получаются грязные цвета. Цвета, которые вы добавляете непосредственно на картину в серых оттенках, лишены важной части. Если вы желаете узнать больше информации об этом, то прочитайте урок сложное руководство по теме значения цветов.


Две головы имеют одинаковые цвета, используемые с режимом Цвет. Обратите внимание, это не цветной слой.
8. Затенение при помощи инструментов Осветлитель и Затемнитель
Инструменты Dodge (O) (Осветлитель) и Burn (O) (Затемнитель) являются для новичков самыми излюбленными и часто используемыми. Они прекрасно вписываются в убеждение, что Photoshop – «программа для рисования». Вам потребуется только выбрать базовые цвета, а затем определять области, которые вы хотите затенить. Остальное контролируется не вами, а передовыми алгоритмами, это здорово, потому что вы не знаете, что делать.

Однако это не так просто. Эти инструменты не совсем бесполезны, но, если вы новичок, лучше держаться от них подальше. Это не «инструменты для затенения». Инструмент Осветлитель не означает «добавить свет», а Затемнитель не означает «добавить тень». Проблема в том, что они так хорошо представляют видение новичка о затенении, что трудно преодолеть соблазн.
Проблема заключается не в инструментах, а в непонимании самого затенения. Начинающие пользователи часто полагают, что объекты имеют некоторый цвет, и этот цвет становится темнее в тени и ярче на свету. Но всё не так просто. Он может хорошо работать в случае затенения ячеек или использования в мультипликациях, но даже здесь это просто короткий путь.
Если это «что-то» работает, почему бы просто не использовать его?
- Это ещё один метод, который блокирует ваш прогресс. Использовав его, вы даже не заметете, что вам не хватает. Затенение – сложная проблема, и вы ограничиваете её правилом «темнее-светлее» просто потому, что это легко. В этом случае Photoshop работает за вас, а не для вас. Не позволяйте этому мешать вам учиться.
- Он выравнивает затенённый объект. Независимо от того, сколько текстур вы добавите к нему в последствии, всё работает подобно большой кисти, это означает, что вы можете начать с ним картину, но зачастую так и не закончить.
- Это искажает цвета; они должны зависеть от окружающей обстановки (прямой свет, окружающий свет), но ни Осветлитель, ни Затемнитель ничего не знают о фоне, который вы используете. Всё затеняется одинаково!

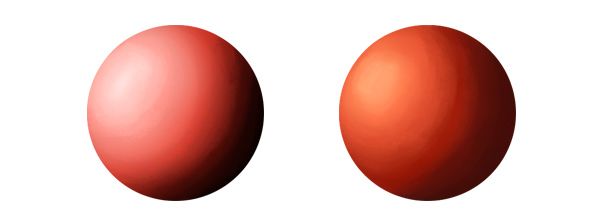
Между созданием этих картин разница один год. Первая была затенена дуэтом инструментов Осветлитель/Затемнитель, другая – пониманием цвета.
8.1. Затенение с бело-чёрным
Данный метод основан на затенении при помощи белого для света и чёрного для теней. Это происходит из убеждения, что каждый цвет начинается с чёрного (в тени) и заканчивается белым (на свету). Хотя это может быть справедливо для передержанных и недодержанных фотографий, это не должно быть правилом, используемым в живописи.

Порой мы ищем простые правила, которые легко запомнить и использовать. Но это не значит, что мы должны избегать простые правила, у которых нет ничего общего с реальностью, например, «добавьте белый, чтобы сделать цвет ярче, добавьте чёрный, чтобы сделать цвет темнее». Это верно только для оттенков серого. Если вы желаете узнать, какие правила можно использовать для оттенка цветов, то читайте соответствующую статью.
8.2. Неограниченность в затенении
Преодолев предыдущую проблему, вы можете столкнуться со следующей. Предположим, вы выбрали оранжевый, как базовый цвет для своего персонажа. Вы решили, что источник света будет жёлтым, а окружающий свет будет синим (небо). В соответствии с этим вы изменяете оттенок базового цвета на жёлтый, в светлом оттенке синего в тени, и это всё. Затенение становится намного интереснее, чем если бы вы использовали чёрный и белый, но это всё ещё короткий путь, который не обязательно приведёт к желаемому результату.

Почему это короткий путь? Создав три основных оттенка для своего объекта, вы автоматически помещаете его в искусственную среду, где всё отражает свет со 100% предсказуемостью.
В действительности, свет непрерывно отражается от всего вокруг, включая «холмы и долины» вашего 3D объекта. Поэтому затенение редко может быть ограничено двумя или тремя цветами. Синее небо может добавить некоторые синие тени на объект, но в некоторых других областях они могут выглядеть зеленоватыми из-за отражения от травы света. Более того, некоторые тени могут быть действительно насыщенными и яркими из-за света, попавшего через препятствие в «тень» (смотрите «Поверхностное рассеяние»).
Если вы учтёте это и решите использовать непрямые источники света, дабы сделать затенение более разнообразным, вы будете вынуждены рисовать более сознательно – и это здорово! В этом случае не используйте большую кисть, потому что она будет смешивать цвета и в результате вы их потеряете. А слишком маленькая кисть означает, что вы создаёте текстуру на лету!


9. Смешивание с помощью мягкой кисти
Существует два основных метода, которые начинающие пользователи используют для смешивания оттенков, предназначенных для быстрого эффекта:
- Смешивание с помощью мягкой кисти
- Смешивание с помощью инструментов Smudge (Палец)/ Blur (Размытие)

Как вы знаете, быстрые эффекты очень часто не поддаются контролю. В этом случае смешивание с большими штрихами выравнивает объект и делает его неестественно гладким. Даже после добавления текстуры, она не изменит этот «пластический» эффект. Опять же, данный метод подходит только для начальной фазы.

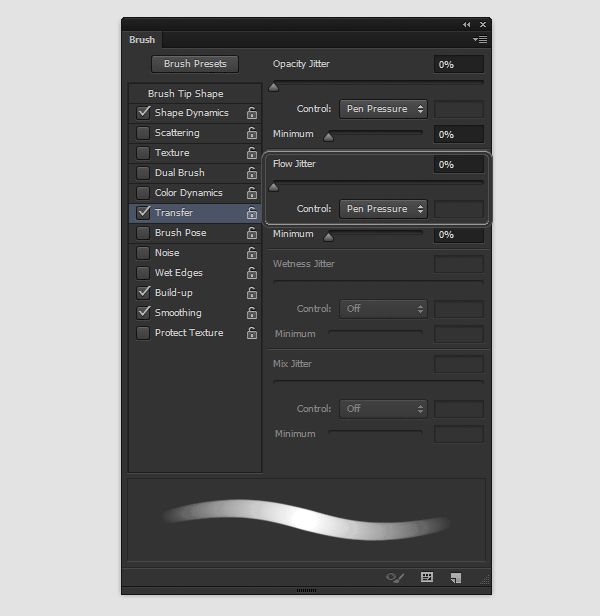
Если вы хотите получить приятную тонкую текстуру (что очень подходит для большинства натуральных материалов), используйте более жёсткую кисть с нажимом, контролируемым давлением пера (чем сильнее вы нажимаете, тем более твёрдый получается штрих).

Данный вид кисти позволяет вам контролировать количество цвета, которое вы хотите использовать.

Благодаря этому атрибуту вам не нужно смешивать границу между двумя цветами. Начиная с базового цвета, вы слегка покрываете его другим. Затем вы можете добавить ещё один слой того же цвета, что сделает его более прочным.

Если вы хотите сделать его более плавным, просто выберите цвет из середины и слегка покрасьте границу.

Используйте текстурированную кисть (с грубыми краями), чтобы текстура получилась более прочной.

Согласно правилу 80-20, не стоит волноваться о смешении на первом этапе. Используйте кисть большого размера и сделайте видимыми края, чтобы создать преувеличенное затенение.

Позже вы можете использовать текстурированную кисть меньшего размера для смешивания краёв. Не используйте инструмент Smudge (Палец) или кисть с мягкими краями, работайте только пипеткой и жёсткой кистью с переменным нажимом. Помните: смешивание зависит от текстуры поверхности, поэтому вы не можете использовать тот же метод смешивания для каждого материала!

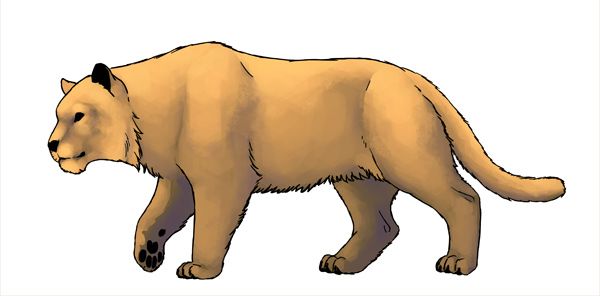
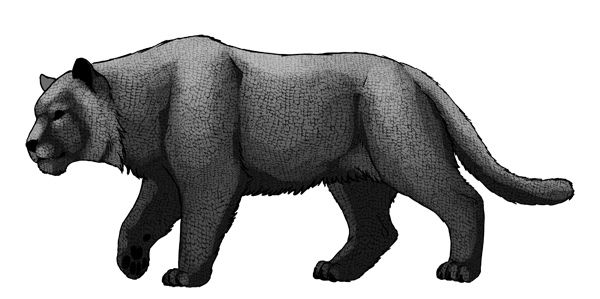
10. Использование 2D-текстур для 3D-форм
Текстуры на изображении – последнее средство для начинающих пользователей, когда объект теоретически закончен, окрашен и затенён, но он по-прежнему выглядит, как «пластиковая» игрушка. Тем не менее, сама текстура может сделать всё ещё хуже.
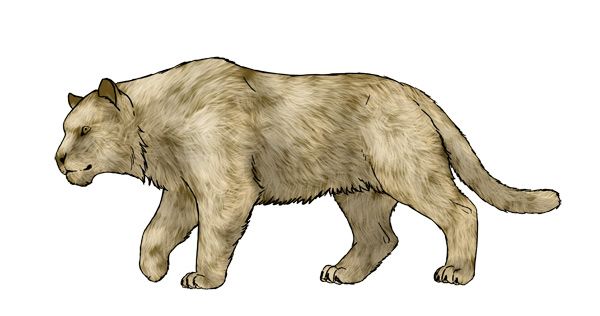
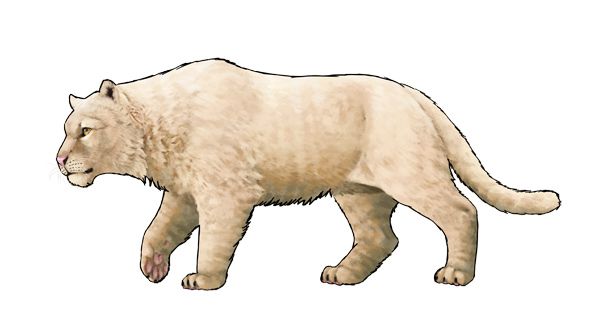
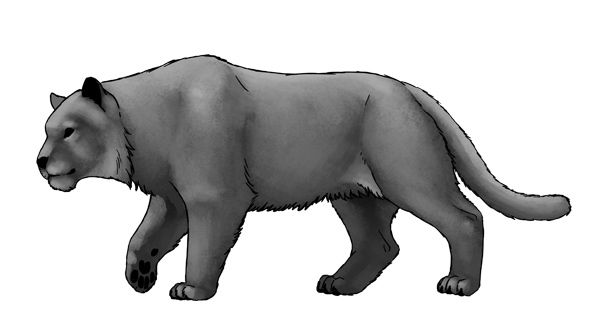
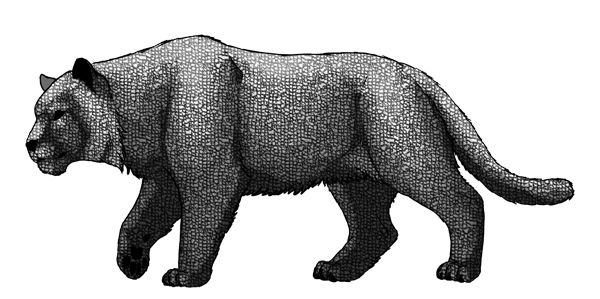
Предположим, нам нужно добавить текстуру этой большой кошке.

Прежде, чем добавить текстуру, объект нужно затенить. Но это не обязательно полное затенение. Метод смешивания зависит от текстуры – если вы смешиваете, не имея текстуры, то в результате получится неструктурное смешивание (гладкая поверхность).


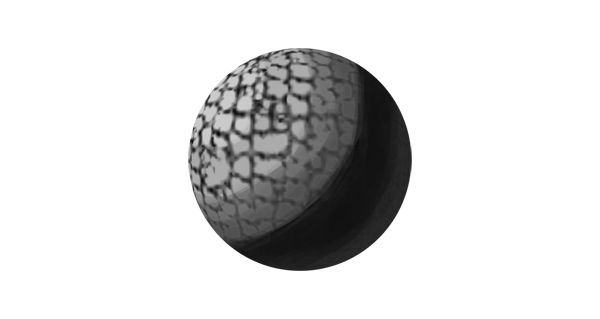
Вы можете загрузить текстуру из интернета или воспользоваться одним из шаблонов Photoshop – их много в наборах по умолчанию. Это мой любимый образец для чешуи – сетчатая дверь.


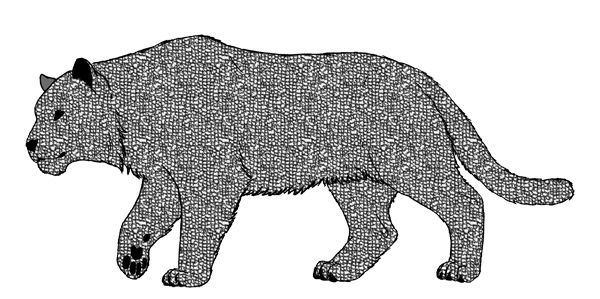
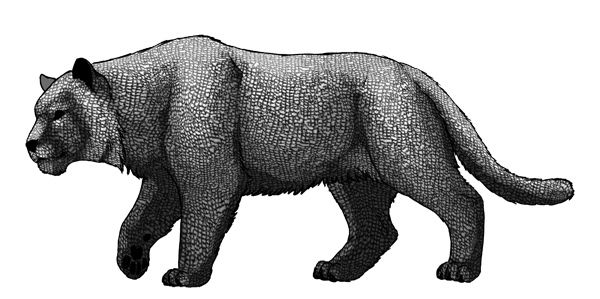
Изменив режим наложения для текстуры на Перекрытие, вы увидите, что она применилась к затенению. Однако обратите внимание, что некоторые части были освещены. Вам может понравиться, если затенение не было сделано должным образом, но это ещё один случай отказаться от контроля. В большинстве случаев нам не нужно, чтобы текстура создавала собственную версию затенения. Хотя режим смешивания Перекрытие не является лучшим решением он позволяет вам увидеть, как текстура выглядит на объекте.
Теперь самая значимая и упущенная часть. Если объект предназначен для 3D, он не может быть хорошо покрыт 2D-текстурой. Нам нужно приспособить её форму к форме, которую она покрывает. Сделать это можно при помощи трёх основных методов: поэкспериментируйте и определитесь с подходящим методом:
- Инструмент Free Transform (Свободное трансформирование) (Ctrl + T) в режиме Warp (Деформация)
- Filter > Liquify (Фильтр - Пластика)
- Edit > Puppet Warp (Марионеточная деформация)

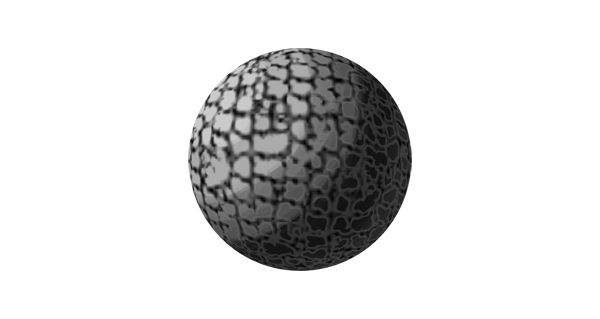
Для сферы лучше использовать Filter > Distort > Spherize (Фильтр – Искажение – Сферизация).

Перед использованием Puppet Warp (Марионеточная деформация).

После использования марионеточной деформации.
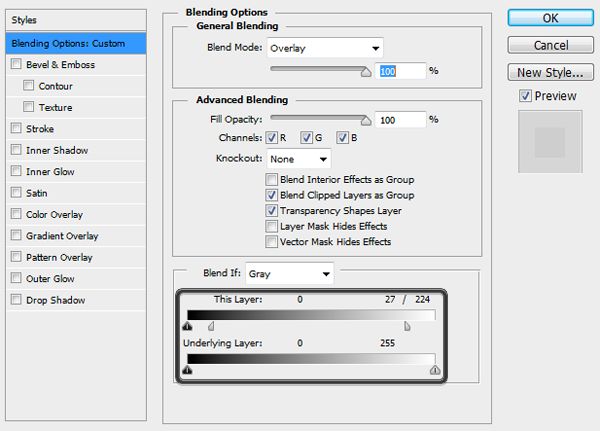
Режим наложения Перекрытие осветляет участки слоя, покрытые белыми областями текстуры. Вместо этого можно было бы использовать режим смешивания Умножение (это делает белые области прозрачными), но это сделало бы тёмно-серые тона темнее, чем необходимо. Есть ещё один инструмент, который идеально подходит для настройки прозрачности текстуры.
Дважды кликните по слою и в окне Blending Options (Параметры наложения) поиграйте с ползунками в разделе Blend if (Наложение если). В двух словах, при помощи них вы можете настроить прозрачность чёрного и белого цветов.

Удерживайте Alt, чтобы разделить бегунок пополам для получения более постепенного эффекта.


Вам необходимо понять, что такое текстура. Это не «грубая картина», размещённая прямо на объекте. На самом деле это шероховатость поверхности. Когда свет попадает на гладкую поверхность, он отражается равномерно. Если поверхность шероховатая, то есть сделанная из крошечных неровностей и трещин, свет, попавший в неё, создаст целый набор крошечных теней. Такую текстуру мы видим.
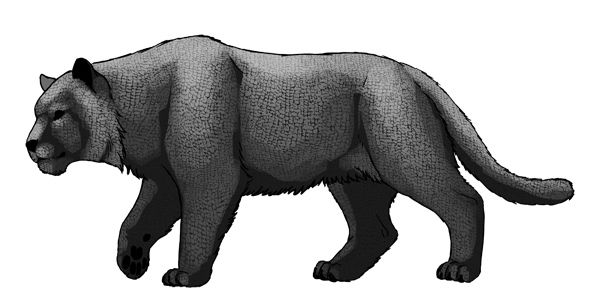
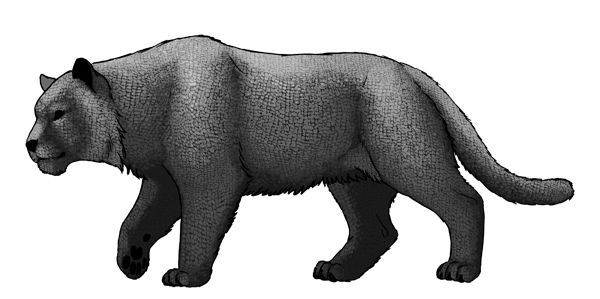
Из этого можно извлечь другой факт. Если свет создаёт видимую текстуру, то без света не может быть и текстуры. А что такое тень, если недостаточно света? Поэтому нам нужно уменьшить текстуру в тёмных областях (если присутствует окружающий свет) или удалить её вообще (без света, без текстуры). В этом случае вы можете использовать маску слоя или играть с бегунками Blend if (Наложение если) (вторая строка). Имейте ввиду, что трещины текстуры фактически являются тенями, поэтому они не должны быть темнее, чем «обычная» область тени.


Нанесение текстуры происходит быстро и легко, как только вы узнаете, какие действия следует предпринять после её выбора. Однако это ещё не конец. Каждая текстура отличается и в то же время некоторые из них будут отлично смотреться при непосредственном применении, большинство из них потребуют дополнительной работы.
Опять же, здесь применяется правило 80-20. Добавить текстуру не составит огромного труда, а для работы с ней потребуется немало времени и хлопот. В примере ниже я смешал края затенения с отдельными чешуйками. Такие вещи очень трудоёмкие, но они меняют всё!



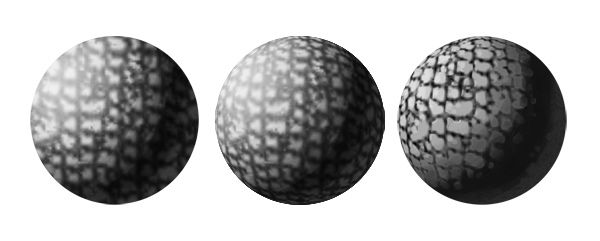
Первая сфера имеет плоскую текстуру в режиме Перекрытие с более низкой непрозрачностью, чтобы сделать её менее очевидной; вторая – та же, но с добавлением искажения. Сравните их с последним скриншотом, с пользовательскими значениями параметра Blend if (Наложение если) и ручным смешиванием.
Вывод
Как вы заметили, большинство начинающих проблем исходят из стремления к достижению огромных целей без особых усилий, как можно быстрее. Так что дело не в недостатке навыков, а в том, что Photoshop – это программа для создания живописных шедевров. Это приводит к постоянному поиску инструментов и трюков, а не к усилиям по пониманию и решению проблем.
Вы не сможете стать цифровым художником за один день, только потому, что приобрели современное графическое программное обеспечение. Photoshop – просто инструмент, более удобный в использовании, нежели кисти и пигменты, но он по-прежнему является инструментом. Он не может сделать больше, чем вы планируете! Если вы хотите сделать что-то большее, отнеситесь к нему, как к цифровому холсту с цифровыми цветами. Забудьте обо всех этих причудливых инструментах, фильтрах, наборах кистей и режимов смешивания. Просто рисуйте, как на настоящем холсте.
Изучите теорию цвета, перспективу, анатомию – все эти вещи должен изучить и освоить «настоящий» художник. Со временем вы поймёте, как использовать инструменты Photoshop, чтобы делать то же самое проще и быстрее, но не ставьте телегу впереди лошади, пытаясь получить удивительные эффекты, не понимая их. Терпение – это ключ!
Ссылка на источник урока.










