Слои в Photoshop
Тяжело представить себе программу Photoshop без слоев. Но тем не менее до Photoshop 3 (именно 3, а не CS3) слоев не было. Трудно поверить? Тем не менее это так.
Без сомнения, слои - самый важный аспект программы Photoshop. Без слоев в Photoshop практически ничего невозможно сделать. Это настолько важная часть, что им отведена целая панель слоев, а так же собственная категория Layers (Слои), которая расположена в строке главного меню.
Вы можете добавлять слои, удалять, изменять их названия, перемещать, добавлять слой-маску, скрывать, делать видимыми, объединять, блокировать, применять к ним различные эффекты, группировать и даже изменять Opacity (Непрозрачность) - одним словом все, что угодно. Слои являются сердцем и душой программы Photoshop. С ними проще работать и они легки в освоении.
Знакомство со слоями
Можно потратить много времени обсуждая и изучая материал о слоях в книгах и на веб-сайтах, так и не поняв основы основ. Самый лучший способ изучить - это открыть программу Photoshop и изучать данный материал, опираясь на нее.
Как выглядела бы работа в Photoshop без слоев? Прежде чем мы начнем изучать что такое слои и как их использовать, давайте сначала посмотрим работу в Photoshop без слоев. Начните мы с создания нового документа. Я использую Photoshop CS5, но вы можете выбрать любую версию. В строке меню в верхней части программы зайдите во вкладку File (Файл) и выберите New (Создать).

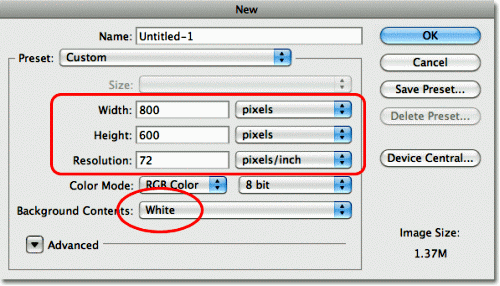
В диалоговом окне New Document (Новый документ) введите следующие значения: Width (Ширина) 800 пикселей, Height (Высота) 600 пикселей, Resolution (Разрешение) 72 пикс/дюйм, Background Contents (Содержимое фона) - White (Белый).

Для закрытия диалогового окна нажмите кнопку ОК. Как мы видим появился новый документ, заполненный белым цветом.

Для примера создайте простые фигуры, которые помогут нам лучше разобраться в работе слоев. Для этого в верхней части панели инструментов выберите Rectangular Marquee Tool (Прямоугольная область).

Создайте прямоугольное выделение в верхнем левом углу, как на изображении ниже.

Теперь залейте выделение цветом. Для этого зайдите в меню Edit (Редактирование) и выберите Fill (Выполнить заливку).

В диалоговом окне во вкладке Use (Использовать) выберите Color (Цвет).

В палитре цветов я выбрал красный (#df1f1f), но вы можете выбрать свой цвет.

После выбора нажмите кнопку ОК, чтобы закрыть палитру цветов, затем снова нажмите кнопку ОК, чтобы закрыть диалоговое окно. В результате выделение закрасится цветом, который мы выбрали.

Теперь нам нужно снять выделение, для этого зайдите в меню Select > Deselect (Выделение - Отменить выделение) или воспользуйтесь клавишами Ctrl + D.

Идем дальше! Создадим еще один прямоугольник. Снова воспользуйтесь инструментом Rectangular Marquee Tool (Прямоугольная область) и создайте выделение. Сделайте так, чтобы новое выделение частично перекрывало первый прямоугольник.

Перейдите в меню Edit > Fill (Редактирование - Выполнить заливку), в появившемся диалоговом окне по умолчанию должна стоять опция Color (Цвет). Если вы просто нажмете ОК, то у вас второй прямоугольник закрасится тем же цветом, а нам нужно, чтобы они были разного цвета. Поэтому дважды сделайте клик по Color (Цвет), в результате откроется окно палитры цветов, где вы сможете выбрать другой цвет. Я выбрал зеленый (#49b249), вы так же можете выбрать цвет на свой вкус.

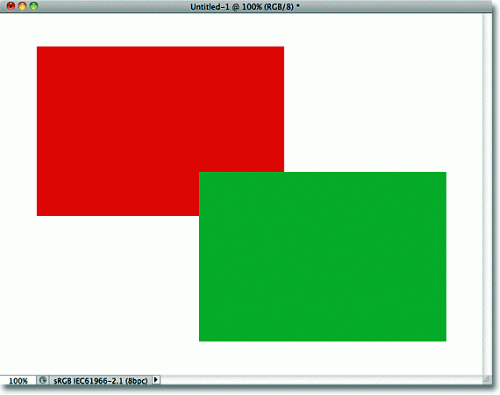
Закройте окно палитры цветов и нажмите ОК, чтобы закрыть диалоговое окно. Второй прямоугольник закрасится в выбранный нами цвет. Отмените выделение Select > Deselect (Выделение - Отменить выделение) или Ctrl + D. У нас получилось два прямоугольника разного цвета на одном документе.

Посмотрите, зеленый прямоугольник перекрывает красный. А мне нужно, чтобы было наоборот. Все что нам нужно, это взять красную фигуру и переместить поверх зеленой. Давайте сделаем это... Так, ничего не получается. Да, звучит довольно просто, но я не могу это сделать. Мы не можем переместить фигуры, так как зеленый прямоугольник на самом деле находится не перед красным. Это всего лишь иллюзия. На самом деле эти две фигуры не как отдельные самостоятельные объекты. Зеленая фигура просто врезается в красную, а пиксели, которые изначально были красные, закрасились в зеленый.
Если так посмотреть, то эти два прямоугольника находятся не перед белым фоном. Все это не более, чем одно плоское изображение. Мы не сможем ничего переместить раздельно.
В чем же проблема? Спросите вы. Давайте посмотрим на палитру слоев, что мы там видим. Обратите внимание, два прямоугольника и фон находятся на одном слое. Это и означает, что у нас получилось одно плоское изображение.

С нашей работой все ясно, не так много вариантов, чтобы что-то изменить. Конечно, можно начать все с начала. Но меня это не устраивает.
К счастью есть выход. Давайте поделаем половину той же работы, но уже с помощью слоев! Вы уже поняли, что такое работать в программе Photoshop без слоев. Теперь давайте посмотрим, для чего же нужны эти слои. Во-первых, уберите два прямоугольника. Для этого зайдите в меню Edit > Fill (Редактирование - Выполнить заливку), цвет измените на белый и нажмите ОК.

Документ заполнился белым цветом.

Панель слоев
Прежде чем идти дальше, давайте вкратце обратимся к уроку - панель слоев. Панель слоев необходима для, различных манипуляций над слоями, которые заключаются в создании, удалении, перемещении слоев, а также добавления к ним всевозможных эффектов. Этот список можно продолжать до бесконечности, и все это делается с помощью панели слоев.
Вернитесь к панели слоев. У нас есть один слой, который называется Background. Фоновый слой - специальный тип слоя в Photoshop, название этого слоя пишется курсивом. Слева от названия слоя находится миниатюра - прямоугольник, заполненный белым цветом.

Ранее добавив два прямоугольника, мы добавили их на фоновый слой, и поэтому не было никакой возможности куда-либо их переместить. Наше изображение получилось плоским. Теперь для каждой фигуры мы будем создавать свой собственный слой. Давайте посмотрим, что получится теперь.
Создайте новый слой для первой фигуры. Для этого в нижней части панели слоев нажмите на значок New Layer (Создать новый слой), который обозначен красным кружком на изображении ниже.
![]()
Новый слой появится над фоновым слоем. Программа Photoshop автоматически присваивает название новому слою Layer 1. Если мы посмотрим на миниатюру этого слоя, то увидим, что она заполнена шахматным узором. Это означает, что он пустой.

При создании нового слоя, он выделяется автоматически. Это означает, что в настоящее время он активный. Все, что мы добавим на данном этапе, будет размещено на новом слое Layer 1. Создайте на этом слое красный прямоугольник. Выберите инструмент Rectangular Marquee Tool (Прямоугольная область) и в верхнем левом углу создайте прямоугольное выделение.

Зайдите в меню Edit > Fill (Редактирование - Выполнить заливку). Повторите действия, как и ранее, то есть закрасьте его красным цветом. С помощью клавиш Ctrl + D снимите выделение. Я не буду вдаваться в подробности, так как мы все это уже рассматривали. Мы создали первый прямоугольник.

Посмотрите на панель слоев. Вы увидите, что на миниатюре слоя Layer 1 появилась красная фигура. Теперь это не просто плоское изображение, а данная фигура действительно расположена впереди белого фона.

Добавьте вторую фигуру, для нее создайте новый слой. Снова нажмите на значок в нижней части панели слоев, указанный на изображении ниже.
![]()
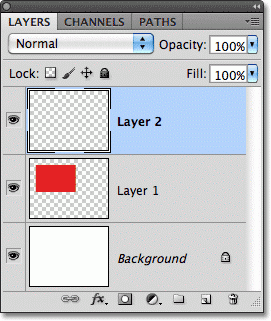
Только что созданный слой появился над слоем Layer 1 и он активный. Ему автоматически присваивается название Layer 2.

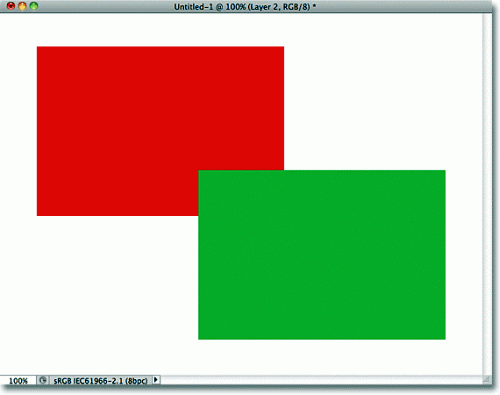
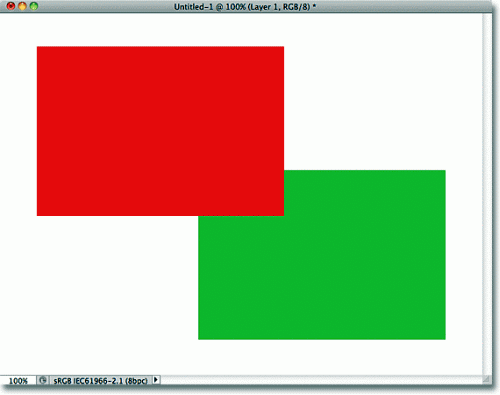
Инструментом Rectangular Marquee Tool (Прямоугольная область) создайте второй прямоугольник на слое Layer 2. Затем повторите те же действия, что и ранее, то есть закрасьте его зеленым цветом. У вас должен получиться такой результат:

Взгляните на панель слоев и вы увидите, что каждая фигура расположена на своем собственном слое и полностью не зависят друг от друга.

Когда все элементы были расположены на одном слое, то мы не могли их перемещать, так как они просто закрасили пиксели белого фона. На этот раз мы действительно имеем две совершенно самостоятельные фигуры на белом фоне.
На рабочем документе видно, что зеленый прямоугольник закрывает небольшую часть красного, так как на панели слоев слой с зеленой фигурой расположен выше слоя с красной. Тем, кто столкнулся с этим впервые, это покажется сложным и запутанным, но на самом деле все очень просто.
Если мы хотим, чтобы красная фигура закрывала часть зеленой, то нам нужно слой с красной фигурой переместить выше слоя с зеленой.

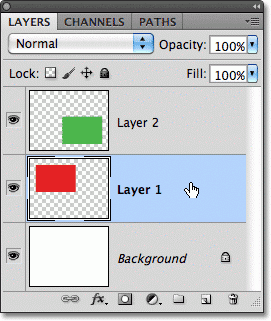
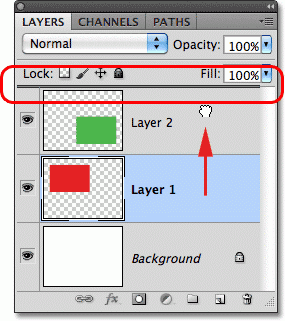
Для этого зажмите левую кнопку мыши на слое Layer 1 и переместите его выше слоя Layer 2. Смотрите изображение ниже.

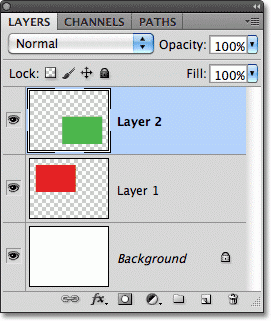
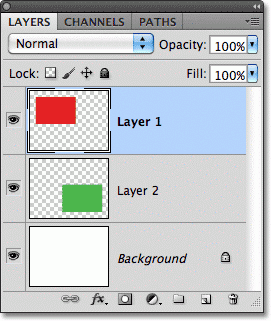
После того, как вы отпустите кнопку мыши, то слой Layer 1 разместится выше слоя Layer 2.

На рабочем документе это будет выглядеть так:

С элементами, находящихся на разных слоях, можно работать отдельно. Можно изменить цвет, переместить, не затрагивая другие. А вообще таким образом можно изменить цвет глаз, отбелить зубы, размыть фон, оставляя другие объекты нетронутыми. Слои открывают двери для творчества в Photoshop и могут сделать, на первый взгляд, невозможные вещи.
Ссылка на источник урока.










