Параметр «Контур» в стилях слоя в Photoshop
Контуры – это те мелочи, которые многие пользователи упускают из виду, работая со стилями слоя в Adobe Photoshop. Я понимаю, почему это происходит. Когда я открываю панель стилей слоя, чтобы добавить тень, внутреннее свечение, обводку или любой другой стиль, я в первую очередь фокусирую своё внимание на верхней части окна каждого стиля. Зачастую я оставляю без внимания нижнюю часть. Это неправильно, потому что всё, что я делаю, это настраиваю структуру эффекта. На самом деле существует гораздо больше настроек – это разделы Elements (Элементы) и Quality (Качество). Если вы меня не понимаете, то не стоит волноваться. Дальше вам станет всё предельно ясно.
В сегодняшнем уроке я немного поэкспериментирую с палитрой стилей слоя в Photoshop. К тексту я применю эффект и изменю несколько настроек в каждом из разделов. Цель моего урока заключается в том, чтобы показать вам важность всех разделов Structure (Структура), Elements (Элементы) и Quality (Качество) стилей слоя.
Создание текста
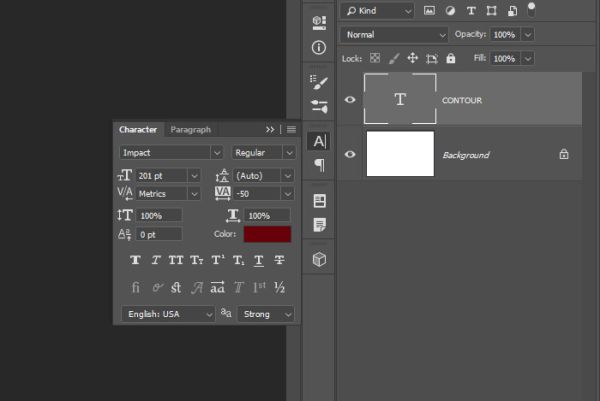
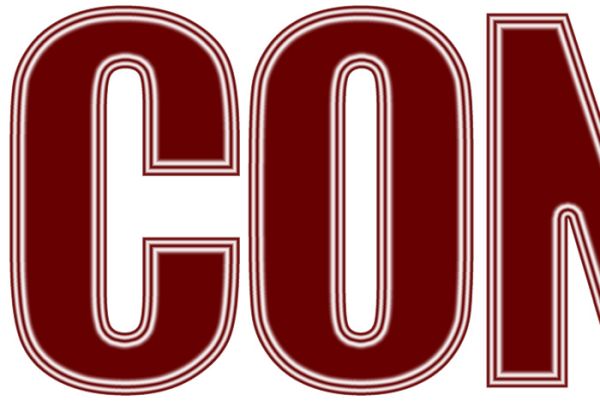
В качестве примера я написал слово CONTOUR. Для этого использовал инструмент Горизонтальный текст (T). Ниже представлена панель «Символ» и выставленные мною значения.

Я работаю с файлом размером 700 на 468 пикселей, данный размер идеально подходит для моего случая. Необходимо создать текст большого размера, чтобы все применённые эффекты были хорошо видны.

Внутреннее свечение
Просто, чтобы вы знали, параметр Contour (Контур) входит в настройки следующих стилей: Тень, Внутренняя тень, Внутреннее свечение, Внешнее свечение, Тиснение и Глянец. Параметр «Контур» управляет формой эффекта, но не придаёт объём. При работе с контурами полезно экспериментировать его со стилем Внутреннее свечение, потому что он равномерен по внутренним краям текста. Я думаю, это будет хорошо видно.
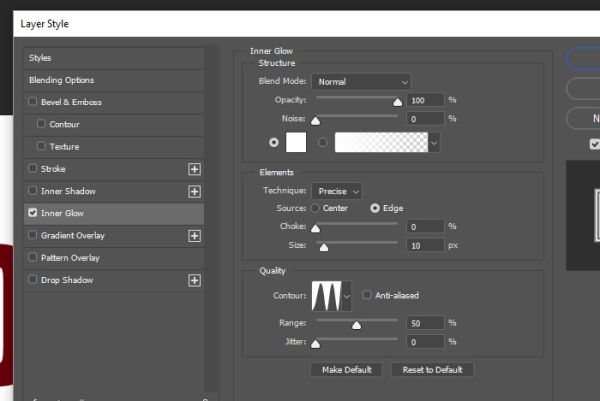
Чтобы применить стиль слоя, дважды кликните по пустой области текстового слоя на панели «Слои», а затем, когда откроется панель «Стили слоя» выберите стиль «Внутреннее свечение» в левом столбце. На тексте появится эффект внутреннего свечения и отобразятся настройки, которые применялись в предыдущий раз. Чтобы сбросить их до значения по умолчанию, необходимо нажать кнопку Reset to Default (Восстановить значения по умолчанию) в нижней части панели «Стили слоя», но я этого делать не буду. Я хотел бы оставить некоторые из этих параметров такие, какие они есть, и перейти к нижней части.

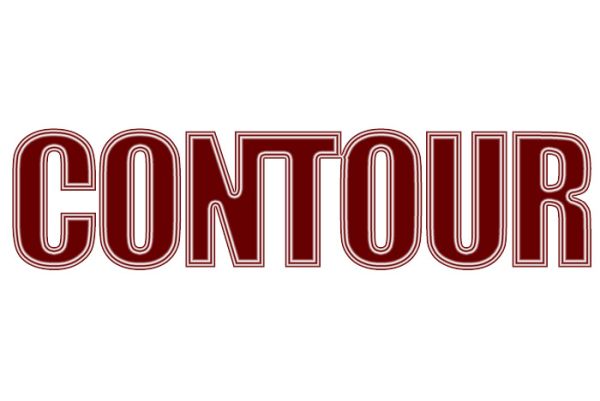
Вот, что у меня получилось:

Результат с увеличенным масштабом.

Настройка контура
Если вы следуете моим шагам, не стесняйтесь копировать мои настройки с предыдущего скриншота. Я экспериментировал с ними некоторое время, чтобы добиться такого результата. Помните, от размера шрифта зависит, как будет выглядеть контур, поэтому возможно вам понадобится внести в некоторые настройки изменения, чтобы эффект было видно чётко.
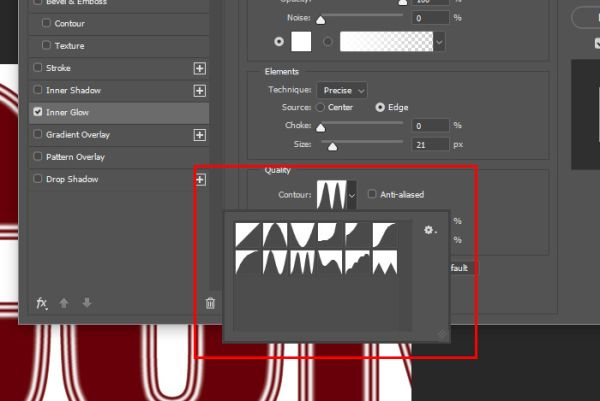
Параметр контур находится в нижнем разделе Quality (Качество) в стиле «Внутреннее свечение». Вы можете использовать палитру контуров, предлагаемую Photoshop, или же настроить свой собственный. Вот как выглядит палитра. Чтобы получить к ней доступ, необходимо кликнуть по стрелочке раскрывающейся палитры рядом с миниатюрой контура.

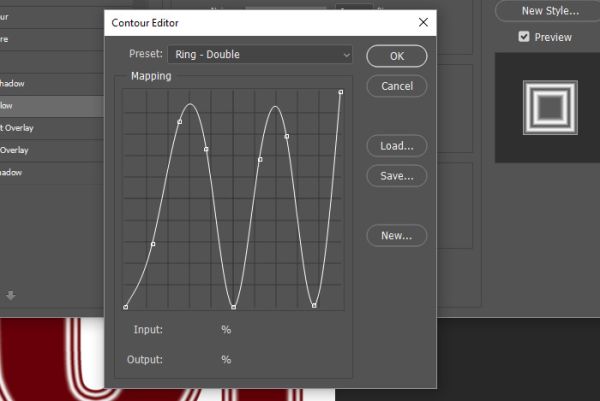
Если нажать на саму миниатюру, то откроется окно «Редактор контуров», который предлагает нам бесконечные возможности, когда дело доходит до создания уникального эффекта.

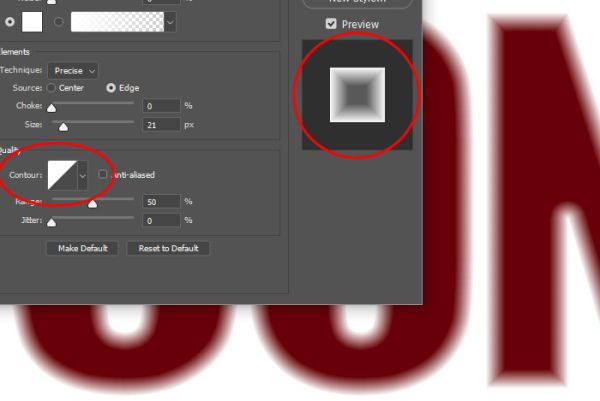
Давайте поговорим о том, как настройки контура влияют на эффект. Причина, по которой я выбрал вышеприведённую настройку заключается в том, что она позволяет легко понять происходящее. Допустим, я выбрал эффект «Внутреннее свечение» и это был простой белый градиент. В параметре «Контур» по умолчанию был установлен самый первый контур «Линейный» - два треугольника, разделенных диагональю, белый и серый. Эти треугольники представляют собой контур. Он создает линейный спад, по подобию серого треугольника. Прямо и точно.
Давайте предположим, что я выбрал контур «Двойное кольцо», как на скриншоте выше. Теперь вместо эффекта, просто проявляющегося с полной интенсивностью, а затем исчезающего в небытие по прямой линии, эффект будет колебаться вниз и обратно, а затем снова вниз и обратно иными словами контур в виде «синусоиды» создаёт отражающие эффекты. То, что он делает, контролирует контур эффекта, или проще говоря, как эффект перемещается от начальной к конечной точке. Мы можем контролировать, движется ли внутреннее свечение по прямой линии или отскакивает повсюду. Представьте себе, что контуры это как морщинки. Мы можем «морщить» эффект, такой как внутреннее свечение.
Возможно, в начале это покажется запутанным, но Photoshop пытается помочь, предоставляя нам миниатюрный предварительный просмотр того, как будет выглядеть эффект, как только он будет применён к объекту, с которым мы работаем. Если вы посмотрите на скриншот выше, вы увидите предварительный просмотр справа.
Примеры
Я думаю, лучший способ понять, как это работает – рассмотреть несколько примеров. Я дам три примера для трёх разных контуров. Я не буду создавать новые контуры, так как в палитре имеется неплохой набор. Просто знайте, что по желанию вы можете создать свой собственный контур. Вы можете начать с одного контура, представленного в наборе, а затем открыть редактор контуров и поэкспериментировать с линиями и опорными точками контуров в этом окне.
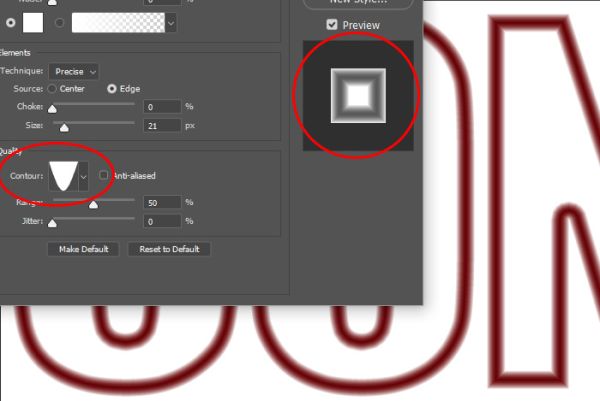
Начнём с обычного линейного контура. На следующих скриншотах я обведу миниатюру контура, который я выбрал, предварительный просмотр и буквы, которые он затрагивает в рабочей области в фоновом режиме. Я думаю, что смогу захватить все эти три составляющие на одном скриншоте. Вот вариант с линейным контуром.

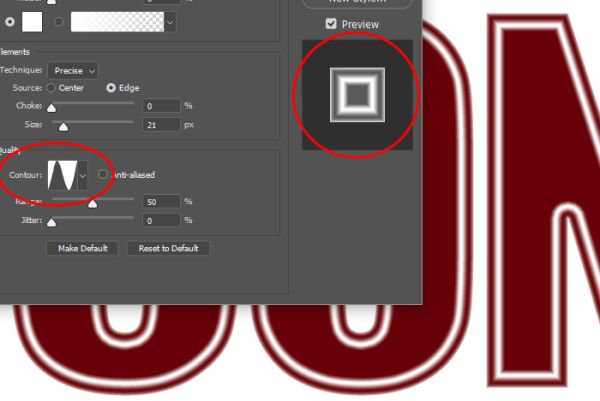
Следующий контур «Перевёрнутый конус». Опять же, обратите внимание и сравните миниатюру, предварительный просмотр и конечный результат.

И в третьем примере я выбрал контур «Кольцо».

Чем больше вы экспериментируете и сравниваете предварительный просмотр с фактическим результатом, тем больше становится ясно, что могут сделать контуры.
Создание пользовательского контура
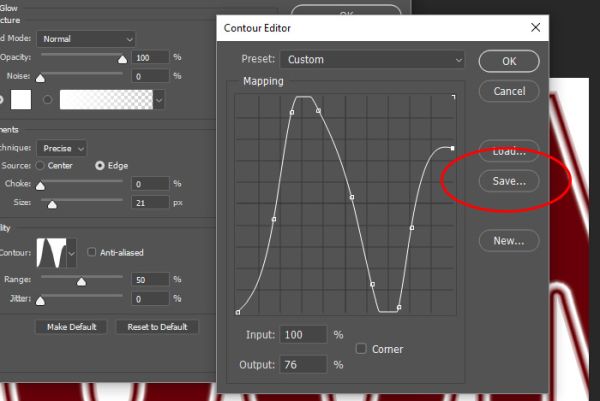
И в заключении, давайте создадим пользовательский контур. Для этого нажмите на миниатюру контура, чтобы открыть редактор контуров. Затем зажмите и переместите несколько опорных точек по своему усмотрению для создания пользовательского контура. После завершения работы нажмите кнопку «Сохранить». Далее откроется окно, где необходимо ввести название контура, который мы только что создали, чтобы сохранить его как пользовательский контур. Затем нажмите на кнопку OK, чтобы выйти из редактора контуров.

На самом деле это не так сложно. Вы можете создать столько пользовательских контуров, сколько захотите, а затем сохраните их, чтобы они были доступны в любой момент. Когда закончите работать в палитре стилей слоя, нажмите OK, чтобы вернуться к своему документу и насладится плодами своего труда.
Ссылка на источник урока.










