3D карта в Photoshop
В этом уроке я покажу вам процесс создания 3D-карты в Photoshop, используя различные 2D и 3D модели (автомобиль, облака, дерево, дорога и т.д.). Так же для этого урока я использовал текстуры травы и воды.
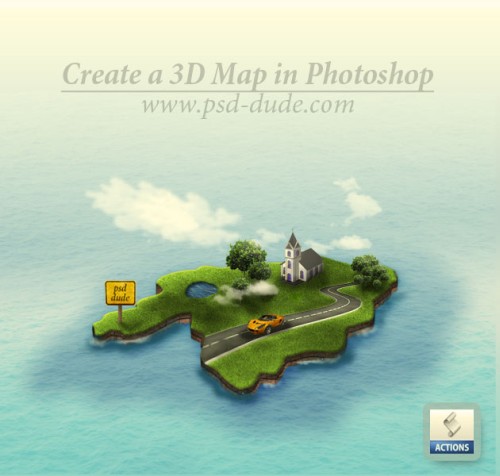
Итоговый результат:

Для начала создайте основу для карты, выберите инструмент Лассо (L), в виде выделения создайте поверхность для карты и заполните её серым цветом. Основу для карты так же можно создать при помощи инструмента Перо (P) или воспользоваться готовыми векторными картами. Назовите этот слой Map.

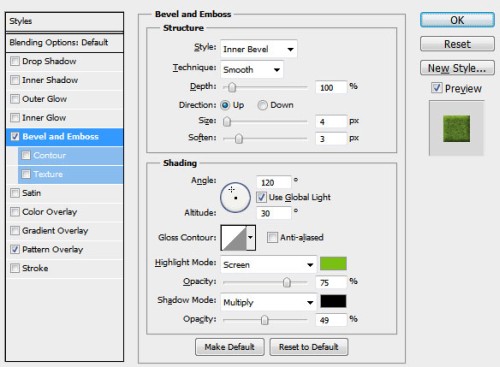
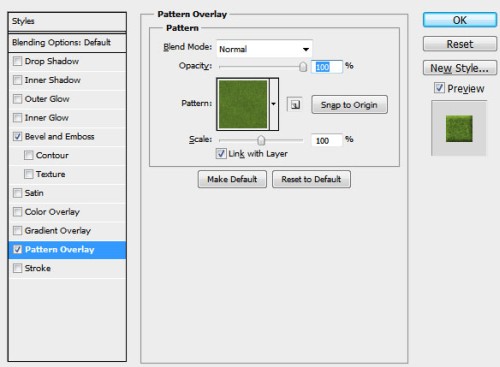
К поверхности карты мы добавим текстуру травы. Для этого откройте изображение с текстурой травы в Photoshop и перейдите в меню Edit > Define Pattern (Редактирование - Определить узор), дайте название узору и нажмите OK. Перейдите на слой Map, откройте окно стилей и примените стили Тиснение и Наложение узора. В качестве узора выберите текстуру травы.



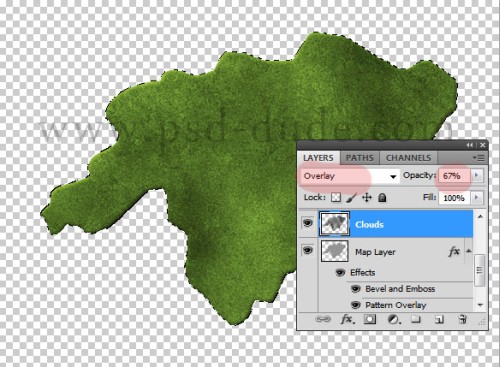
Выше этого слоя создайте новый слой. Загрузите выделение для основы карты, нажав Ctrl + клик по миниатюре слоя Map, цвет переднего плана измените на белый, а фоновый - на чёрный. Перейдите во вкладку Filter > Render > Clouds (Фильтр - Рендеринг - Облака) и примените фильтр облака к выделенной области. Для слоя с облаками используйте режим смешивания Overlay (Перекрытие) и уменьшите уровень Opacity (Непрозрачность) до 65%.

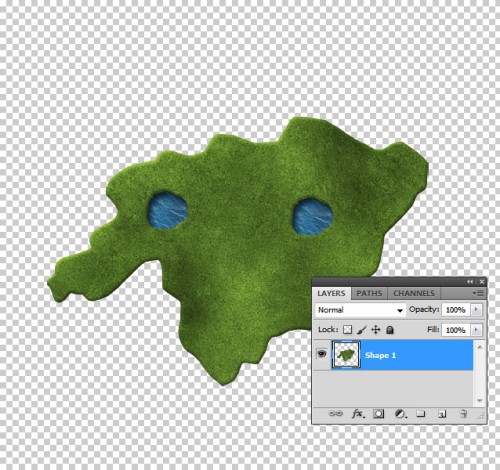
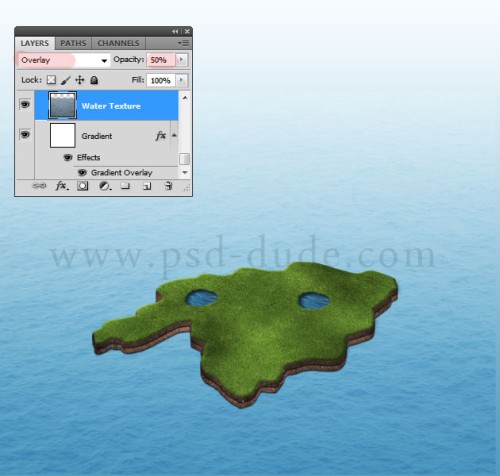
На новом слое Water Surface создайте два круглых выделения, любым удобным для вас инструментом. Загрузите текстуру воды, откройте её в Photoshop и наложите её на выделенные области. Перейдите в меню Select > Inverse (Выделение - Инверсия) и нажмите Delete (Удалить). Мы создали два озера на карте.

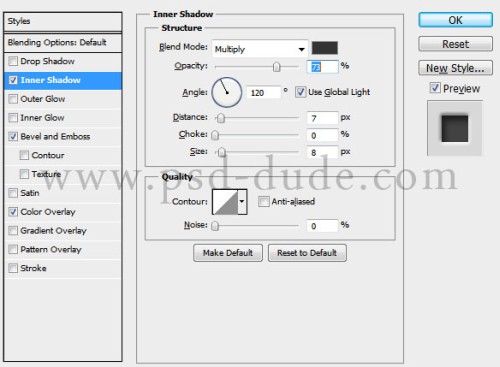
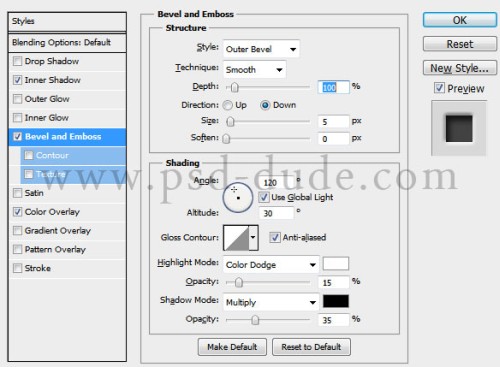
К слою Water Surface примените стили Внутренняя тень и Тиснение.


После этого выберите все слои, кроме фонового слоя, и объедините их Ctrl + E. Полученный слой переименуйте на Shape 1.

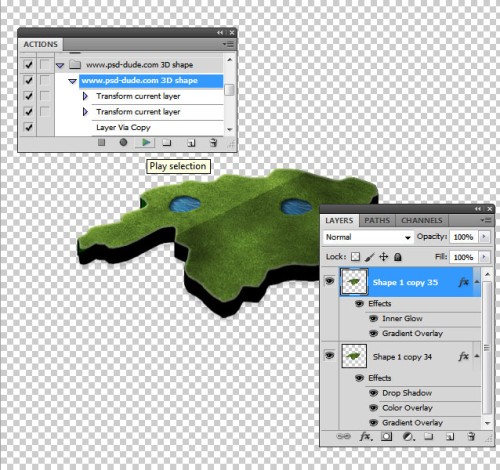
Теперь нам понадобится специальный экшен, чтобы создать 3D-карту. Я использовал этот 3D action. Загрузите его в Photoshop и примените его для слоя Shape 1.

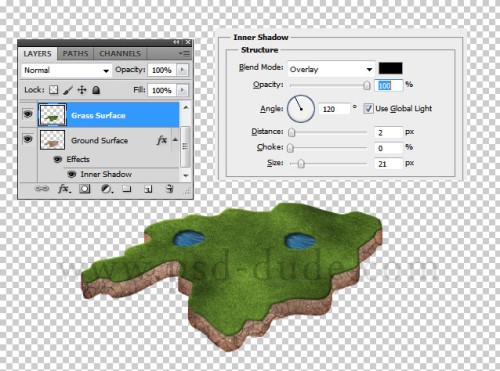
У полученных слоёв удалите стили слоя. Первый слой переименуйте на Grass Surface, а второй слой на Ground Surface. Для слоя Ground Surface добавьте текстуру земли. Добавьте её подобно текстуре воды для озёр и примените к ней стиль Внутренняя тень, чтобы придать объём.

Продублируйте слой Ground Surface и для копии загрузите выделение (Ctrl + клик по миниатюре слоя Ground Surface copy). Выделение переместите немного вверх, инвертируйте его и нажмите удалить.
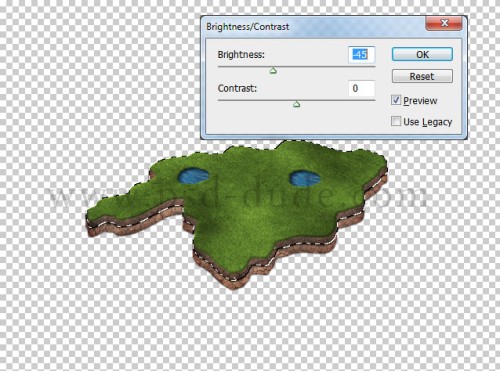
Таким образом мы получили слоистую поверхность. Убедитесь, что у вас выбран слой Ground Surface copy, перейдите к коррекции Brightness/Contrast (Яркость/Контрастность) и установите такие настройки:

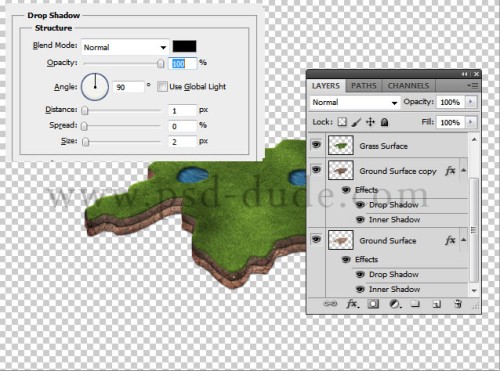
К двум слоям с землёй примените стиль Тень. Теперь мы добавим дополнительные элементы на карту, а затем перейдём к общей коррекции.

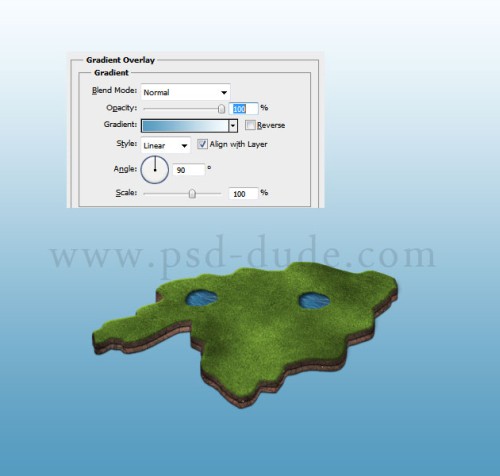
Пришло время, чтобы создать фон для 3D-карты. Для этого создайте новый слой Gradient и примените к нему градиент при помощи стиля Наложение градиента. Цвета для градиента #559abf и #ffffff.

Чуть выше фонового слоя с градиентом добавьте новый слой Water Surface , откройте в Photoshop изображение с текстурой воды, наложите её на фон и подгоните по размеру. Для этого слоя измените режим смешивания на Перекрытие и непрозрачность понизьте до 50%.

Теперь нам нужно чтобы 3D-карта сочеталась с поверхностью воды. Для этого к слою Grass Surface добавьте Внутреннюю тень.

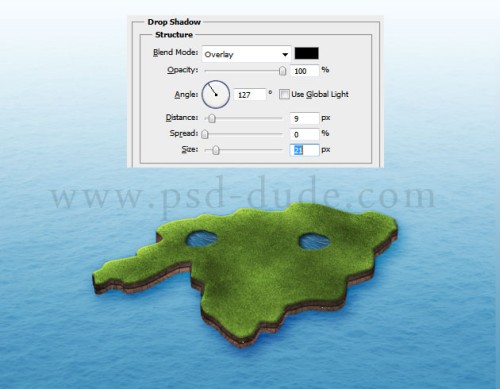
Для слоя Ground Surface внесите изменения в стиль Тень. Опирайтесь на изображение ниже.

Используйте мягкую круглую кисть белого цвет, чтобы нарисовать пену от воды по краям слоя Ground Surface.

На новом слое добавьте несколько копий дерева, измените размер каждого дерева и расположите их, как показано ниже.

Теперь добавим тень для деревьев, для этого выберите кисть с мягкими краями чёрного цвета и подрисуйте к каждому дереву тень на новом слое. Для этого слоя установите режим смешивания Перекрытие и поиграйте с уровнем непрозрачности.

Я использовал такие кисти облака, чтобы добавить облака над 3D-картой. Кистью с теми же настройками подрисуйте тень для облаков.

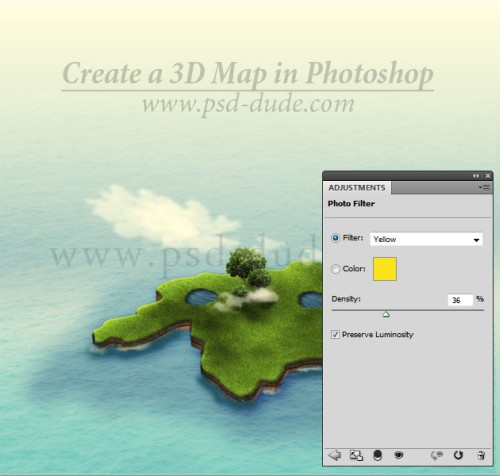
Для того, чтобы все добавленные элементы сочетались друг с другом добавьте корректирующий слой Photo Filter (Фотофильтр), установив красивый жёлтый оттенок.

Так же я добавил на 3D-карту автомобиль и дорогу. Но вы можете добавить и другие элементы, главное не переборщите.
Другой вариант добавления таких элементов - использование специальных иконок, которые уже находятся на прозрачном фоне в формате PNG.

По желанию в интернете вы можете найти другие значки или 3D-модели, вот например 3D Map Generator.
Итоговый результат:

Ссылка на источник урока.










