Бесшовная текстура в Photoshop
Бесшовные текстуры используются во многих проектах. Их применяют для дизайна моды, печати, в веб-дизайне и даже в архитектуре. Мне всегда нравилось создавать бесшовные текстуры. Сегодня я покажу вам, как создать интересную текстуру из геометрических фигур в Photoshop.

Подготовка холста
Откройте Photoshop. Прежде чем мы начнём, нам необходимо подготовить холст. Точные измерения в этом деле немаловажны. Поэтому в данном случае мы будем полагаться на сетку.
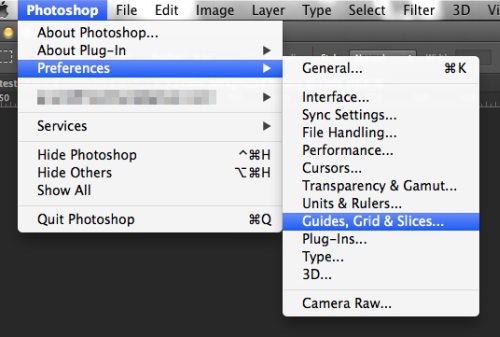
Для её настройки перейдите в меню Edit > Preferences > Guides, Grids & Slices. (Редактирование – Установки – Направляющие, сетка и фрагменты).

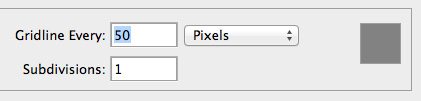
В параметре Gridline every (Линия через каждые) введите 50px, Gridline every (Внутреннее деление на) 1.

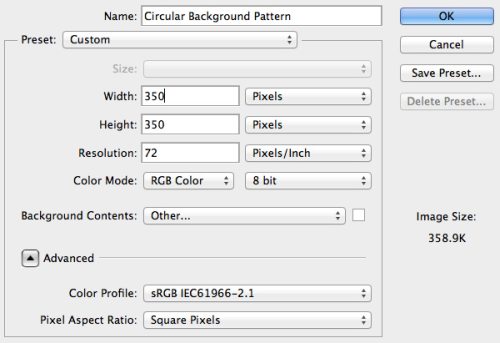
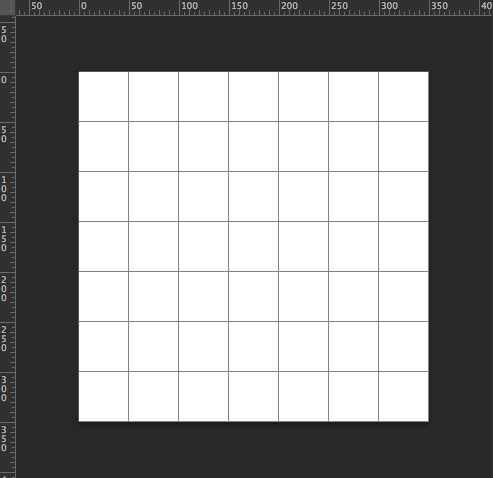
Теперь, когда мы настроили сетку, создайте новый документ 350 на 350 пикселей.

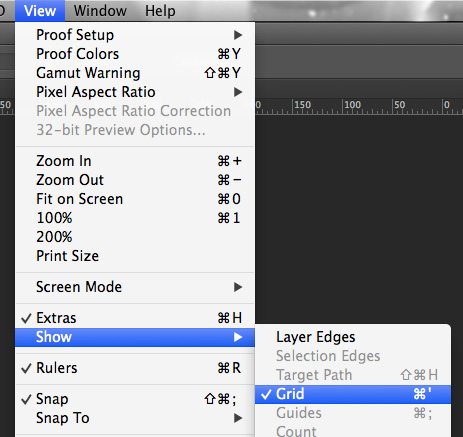
Добавьте сетку на холст. Сделать это можно двумя способами, пройдя в View > Show > Grid (Просмотр – Показать - Сетка) или нажатием Ctrl + “.


Рисуем узор для бесшовной текстуры
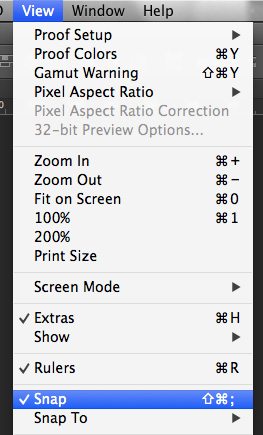
Для начала убедитесь, что включена привязка View > Snap (Просмотр - Привязка). Это нужно для удобного размещения форм.

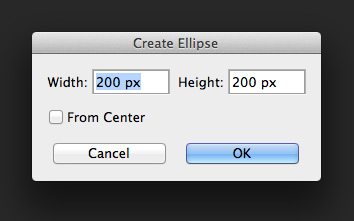
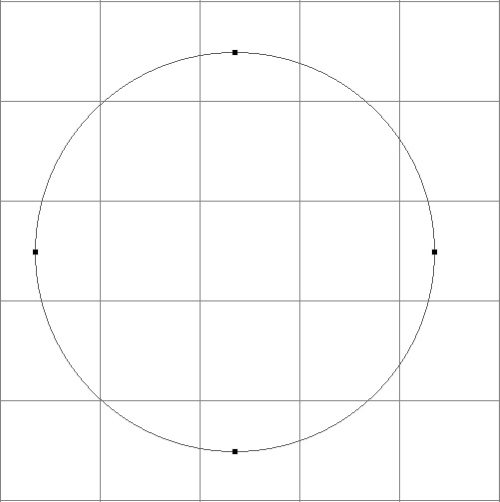
Текстуру мы будем создавать, используя векторные формы. Возьмите инструмент Эллипс (U) и кликните в любом месте на холсте. В открывшемся диалоговом окне установите размер для формы 200 на 200 пикселей.



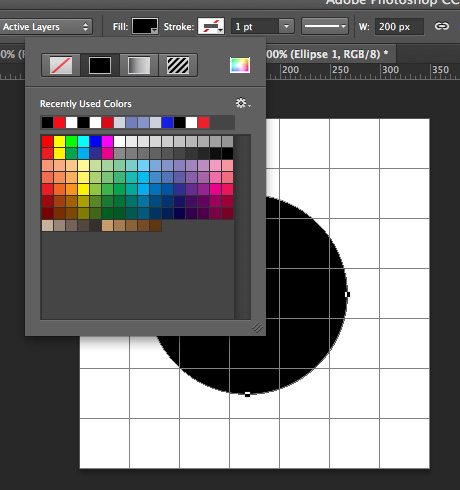
Затем инструментом Выделение контура (A) выделите форму круга и измените цвет на чёрный или любой, какой желаете.


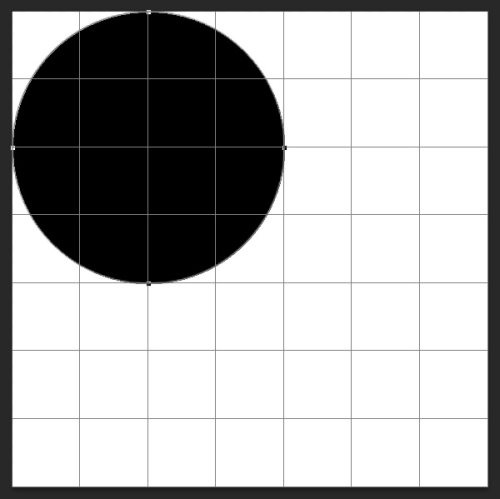
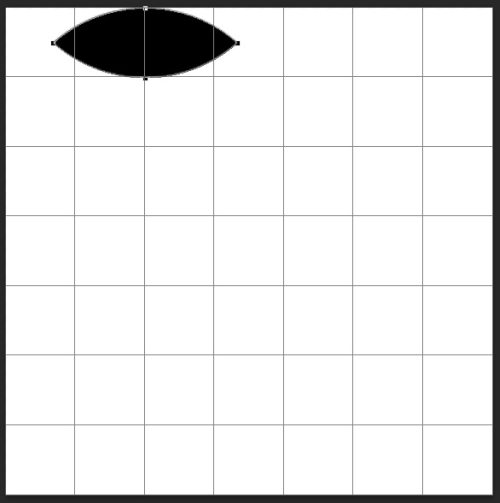
Поместите круг в верхнем левом углу холста.

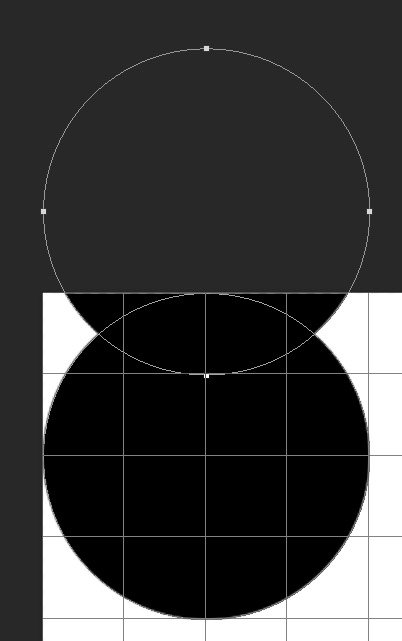
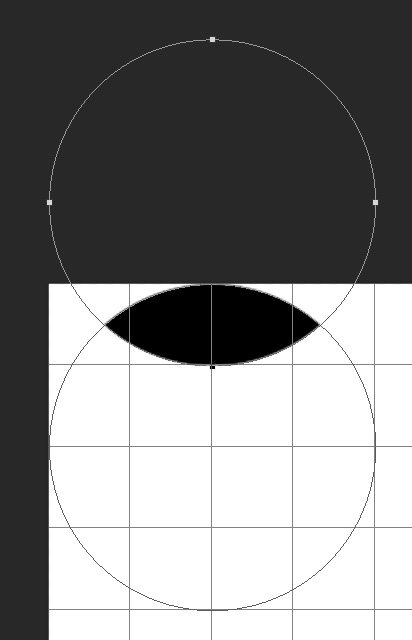
Тем же инструментом с зажатой клавишей Alt сделайте клик по форме и переместите в вверх, как показано ниже. У нас получился дубликат.

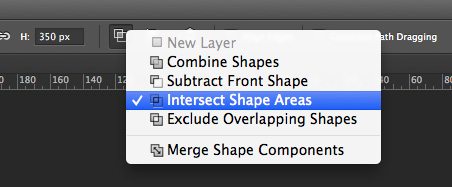
В верхней панели параметров активируйте опцию Intersect Shape Areas (Область пересечения фигур). В результате останется только та область, где пересекались два круга.


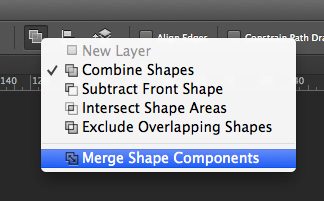
Чтобы облегчить работу в этом же списке опций в самом низу нажмите на Merge Shape Components (Объединить компоненты фигур), тем самым мы избавимся от лишних контуров.

Photoshop выведет диалоговое окно: «Эта операция превратит фигуру в обычный контур. Продолжить?». Нажмите Да.

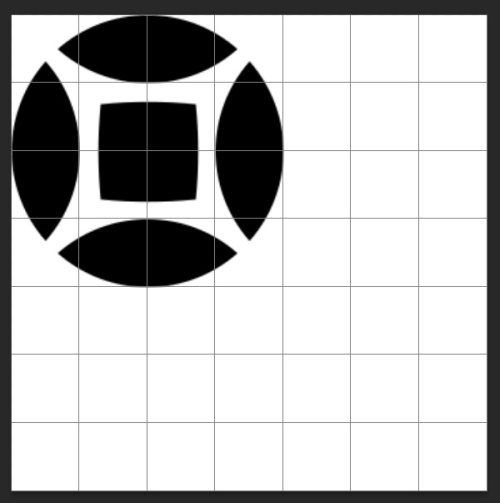
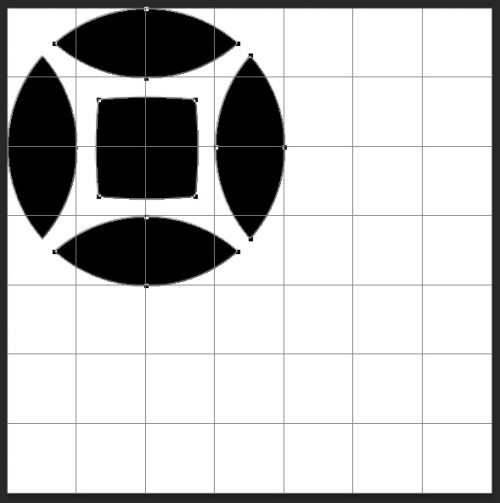
Вот, что у вас должно получиться.

Создаём текстуру из фигур
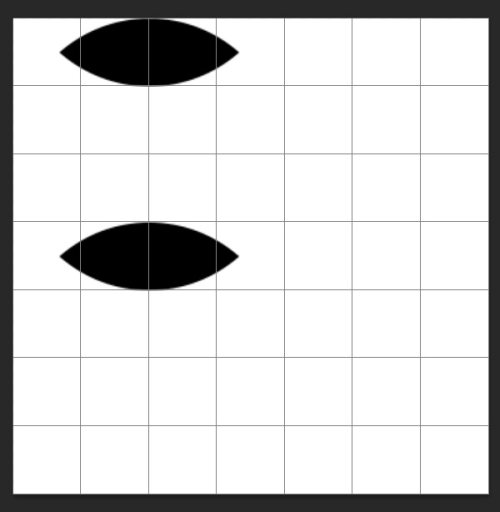
Выбранным инструментом Выделение контура (A) и зажатой клавишей Alt продублируйте полученную форму и расположите её ниже.

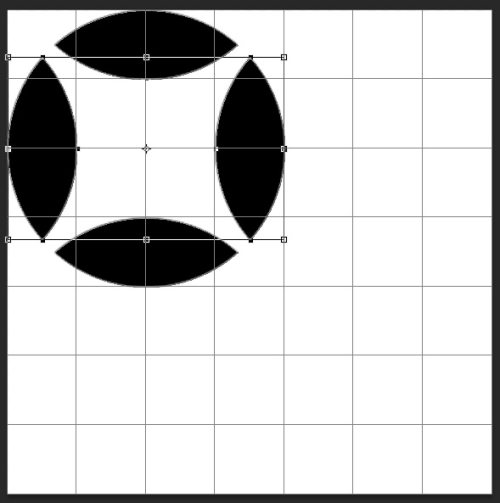
Выделите сразу две полученные формы и сделайте их дубликаты. Затем при помощи команды Свободное трансформирование Ctrl + T поверните и расположите копию, подобно скриншоту ниже.

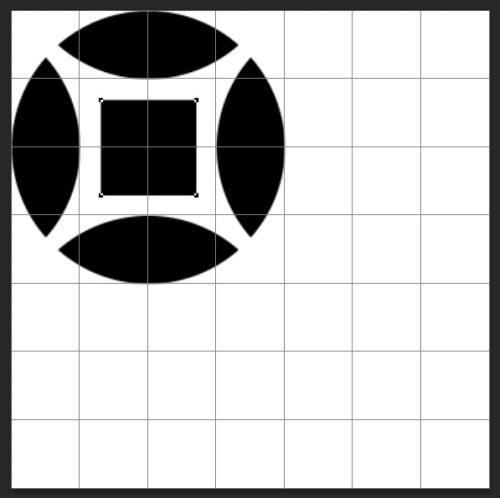
Теперь заполним центр полученного узора. Возьмите Прямоугольник (U) и кликните в самом центре узора.


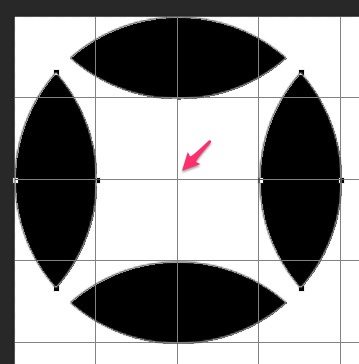
В открывшемся окне установите размеры 70 на 70 пикселей. Убедитесь, что у вас активна опция From Center (От центра) и нажатием OK сохраните изменения.


Сейчас давайте немного раздуем центральную форму при помощи деформации.

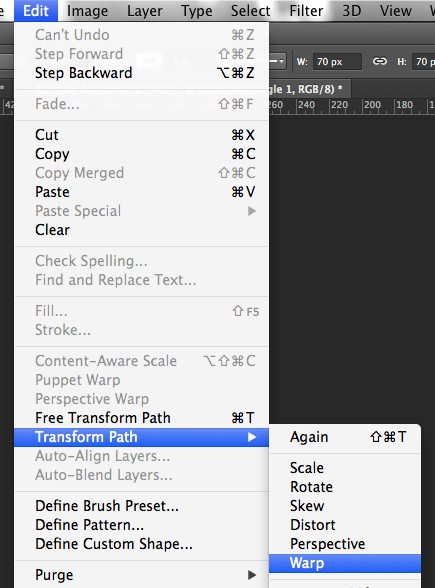
На панели параметров во вкладке Warp (Деформация) выберите Inflate (Надутый) и для изгиба введите значение 10%.

В открытом окне кликните Да.


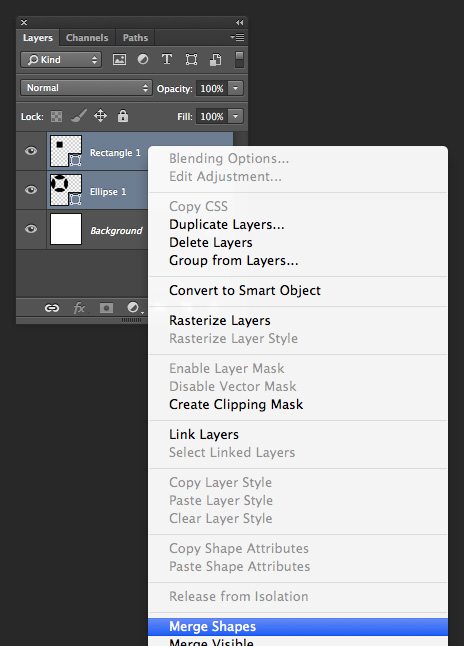
Наш узор для бесшовной текстуры готов. Обратите внимание на слои, объедините все слои с формой в один. Для этого необходимо выделить все слои с формами, сделать клик правой кнопкой мыши и выбрать команду Merge Shapes (Объединить фигуры).



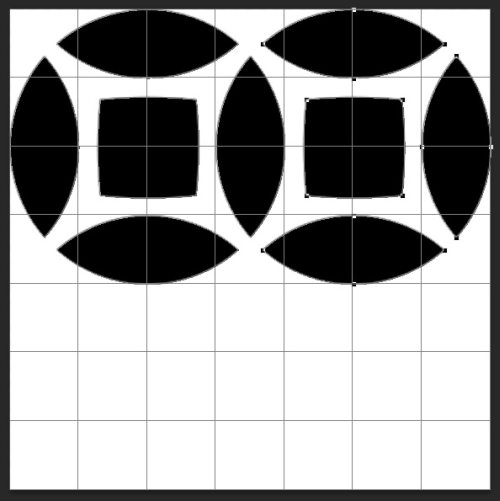
Теперь, когда мы упростили нашу панель слоёв, можно приступить к дублированию узора, чтобы заполнить холст. Перейдите на инструмент Выделение контура (A) и выделите всю форму.

Зажмите Alt и переместите фигуру вправо, как показано ниже.

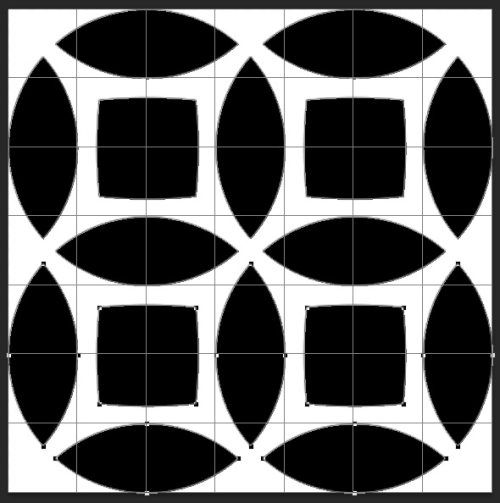
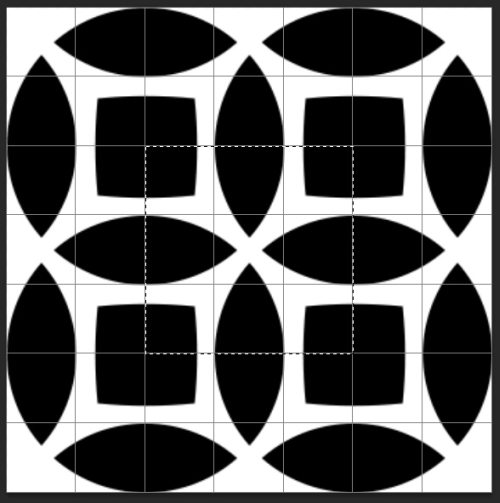
Подобным образом, расположите фигуры по всему холсту.

Бесшовная текстура
Нам осталось сохранить полученный узор, как шаблон, чтобы в дальнейшем создавать бесшовные текстуры.
Инструментом Прямоугольная область (M) образуйте выделение в центре холста на узоре размером 150х150 пикселей.


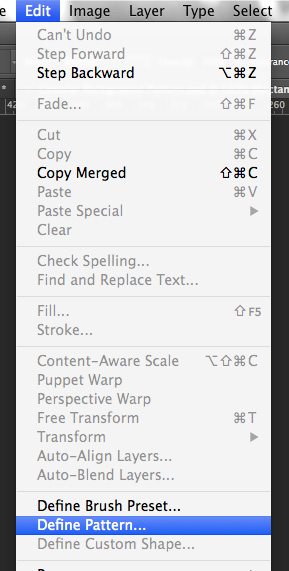
Затем пройдите во вкладку Edit > Define Pattern (Редактирование – Определить узор).

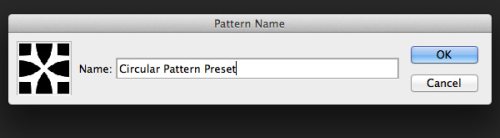
Дайте название узору.

Применение текстуры
Нам осталось применить текстуру и посмотреть, как она выглядит.
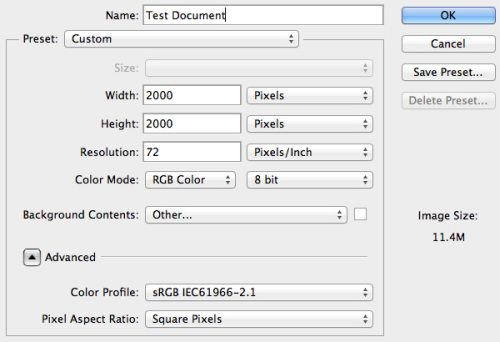
Создайте в Photoshop новый документ любого размера, я выбрал 2000х2000px.

Выделите фоновый слой.

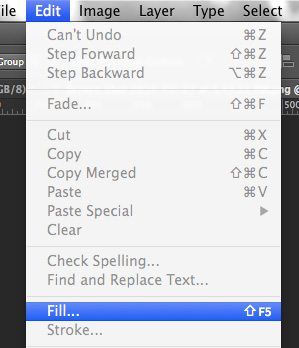
Пройдите в Edit > Fill (Редактирование – Выполнить заливку) или нажмите F5.

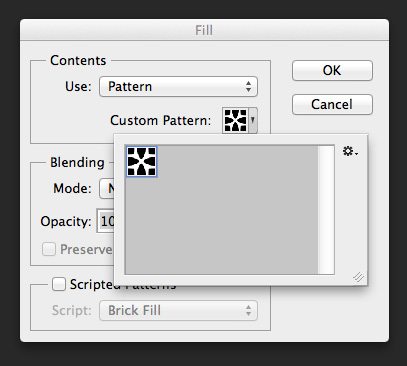
В параметре Use (Использовать) выберите Узор или Регулярный (в поздних версиях Photoshop). Кликните по Custom Pattern (Заказной узор) и из списка выберите шаблон, который мы делали. Нажатием OK примените изменения.
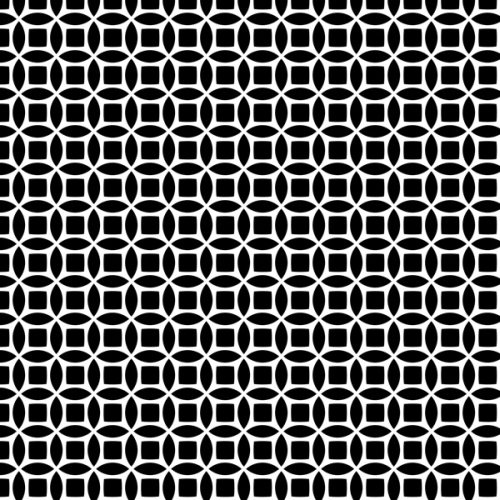
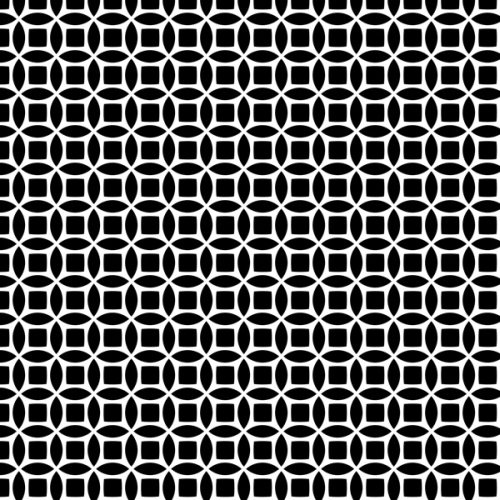
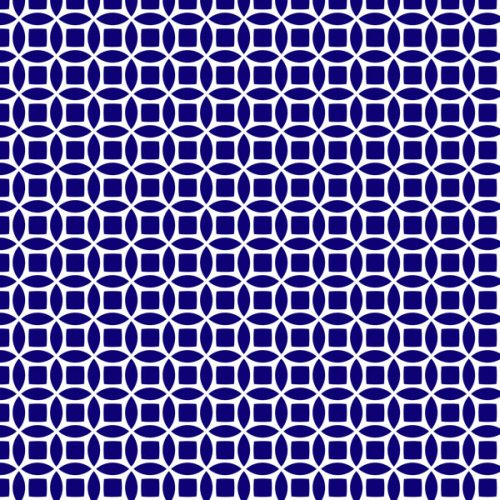
Текстура покроет фоновый слой. Если вы сделали все правильно, то она должна получиться бесшовной. В противном случае потребуется внести некоторые коррективы.

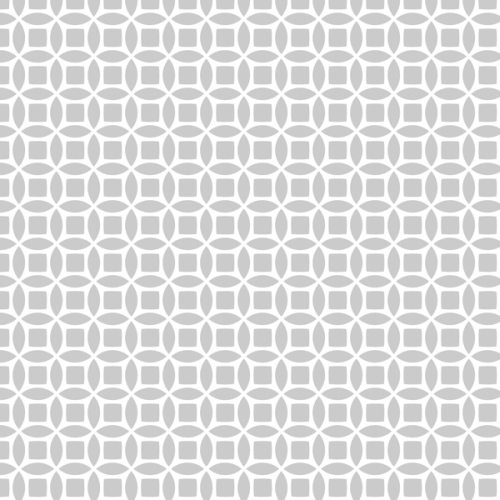
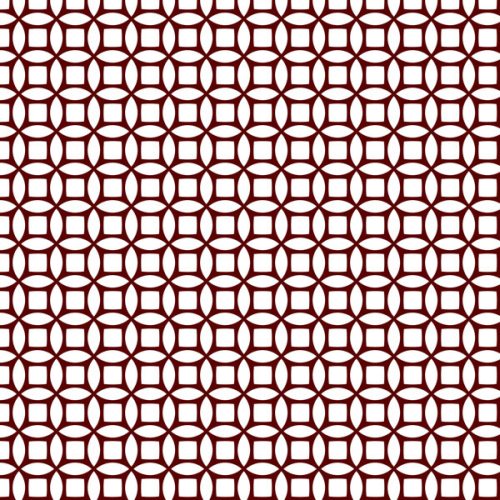
Несколько примеров:




Пробуйте, экспериментируйте и создавайте свои собственные бесшовные текстуры.
Ссылка на источник урока.










