Длинные тени от плоских элементов
Из сегодняшнего урока вы узнаете, как в Фотошоп создавать длинные тени для текста, различных форм и графики. Вы научитесь создавать свои собственные плоские иконки и придавать им глубину и объем при помощи длинных теней, а также настраивать длину, направление и непрозрачность.
Результат, которого мы будем добиваться:

Откройте Фотошоп и создайте новый документ. Прямоугольником со скругленными углами (U) желтым оттенком #F3b63 нарисуйте основу для будущей иконки.

Слой с формой преобразуйте в смарт-объект.

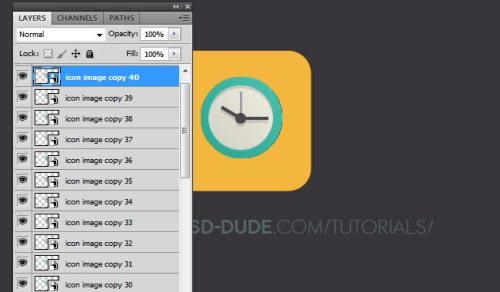
Скачайте иконку "часы" или нарисуйте её самостоятельно.

Нажатием клавиш Ctrl + J создайте 40 копий иконки часов.

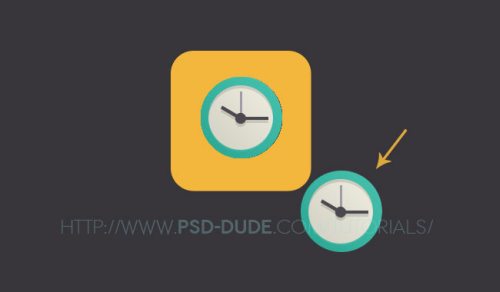
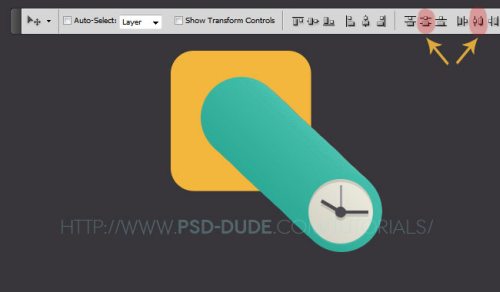
Выберите самый верхний слой (40 копию) и передвиньте его содержимое, подобно изображению ниже.

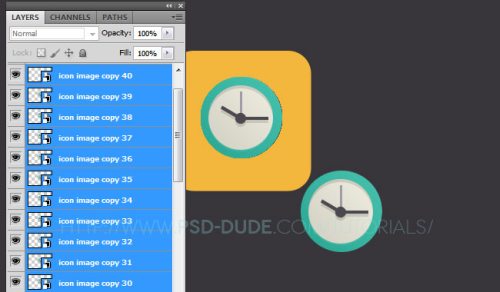
Для создания тени необходимо расставить копии так, чтобы расстояние между ними было одинаковое. Для этого выделите все копии иконок часов.

Перейдите на инструмент Перемещение (V) и в панели настроек нажмите на кнопки выравнивания центров относительно горизонтали и вертикали.

Зайдите во вкладку Layer > Arrange > Reverse (Слои – Упорядочить - Инверсия).

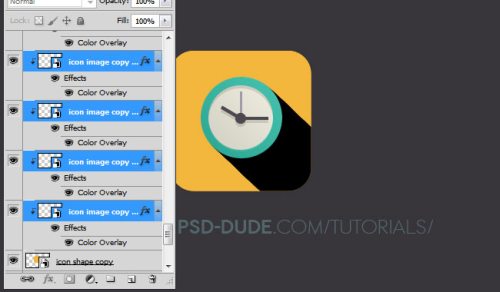
Каждую копию заполните черным цветом, используя стиль Наложение цвета. Будет легче и удобнее, если вы скопируете этот стиль и примените к другим.

Сделайте копию основы для часов. Все слои с тенью выделите и преобразуйте их в смарт-объект.

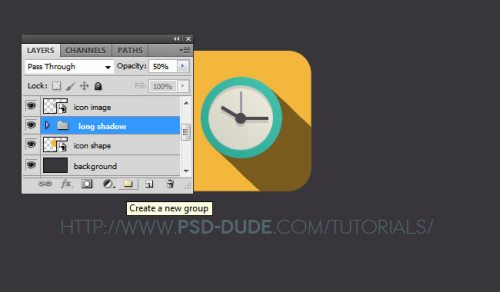
Слои с иконкой и желтой основой сгруппируйте (Ctrl + G) и дайте группе название long shadow. Непрозрачность для неё снизьте до 50%.

Подобным образом создайте тень от желтой основы. На изображении ниже представлен ещё один пример создания длинной тени.

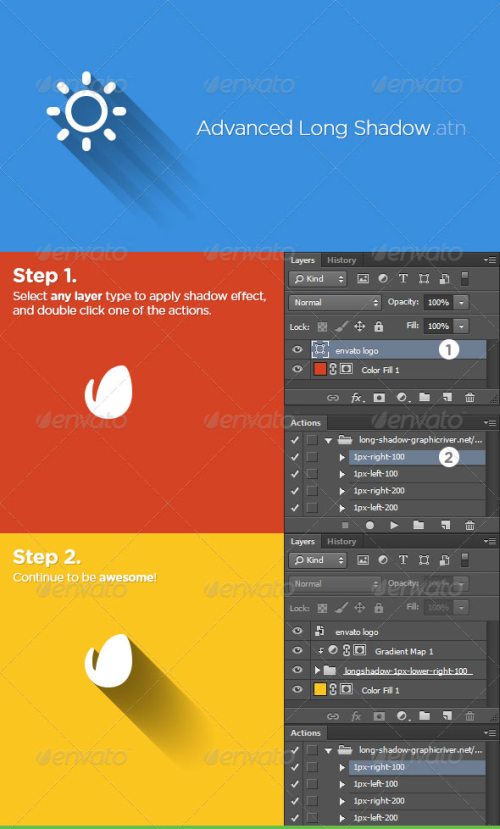
Для создания таких теней так же можно воспользоваться специальным экшеном.

Теперь вы знаете, как в Фотошоп создавать длинные тени для плоских элементов за несколько минут.

Ссылка на источник урока.










