Рисуем персонажей «Святые из Бундока»
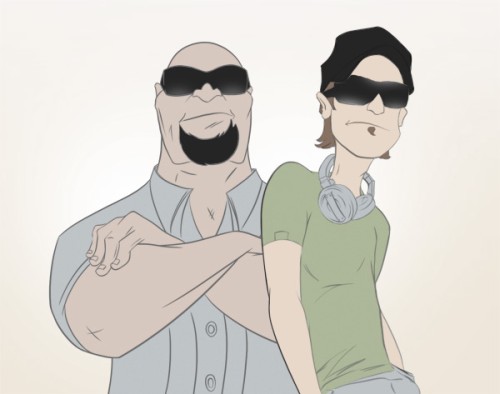
Конечный результат:

Подготовка.
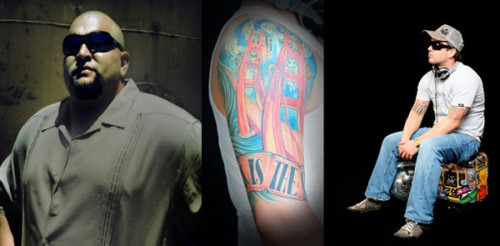
Ниже представлено изображение, которое я использовал в качестве основы для будущей иллюстрации.

Создайте новый документ размером 1600х1600 пикселей и при помощи инструмента Gradient Tool залейте фон светлым градиентом. На новом слое сделайте набросок, как на изображении ниже.

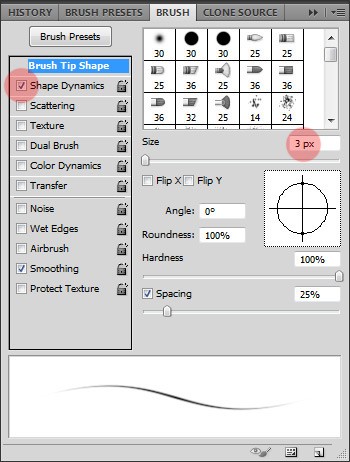
При работе с планшетом я, как правило, пользуюсь стандартной кистью размером 3 пикселя с цветом немного темнее фона. Так же включите функцию Shape Dynamics (Динамика формы), для контроля кисти нажимом пера.

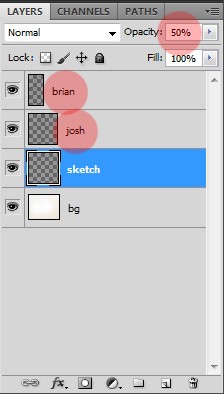
Установите Opacity (Непрозрачность) для слоя с эскизом - 50% и создайте два новых слоя поверх него, по одному для каждого персонажа.

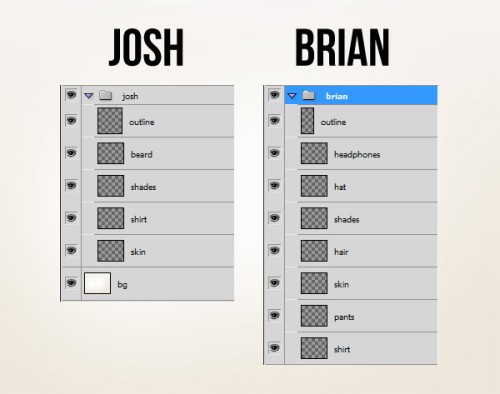
Теперь приступим к созданию более точных форм и добавим немного деталей. Не спутайте слои, иначе, при необходимости не сможете изменить расположение персонажей. Для удобства, названия слоям давайте, как показано на изображении выше. Хотя эскиз всё ещё грубый, но на нём всё же можно разглядеть очертание будущих форм.

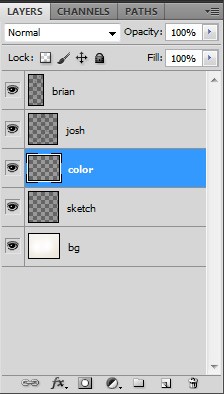
Создайте новый слой над слоем с эскизом и назовите его color.

Используйте этот слой в качестве эксперимента над цветовой гаммой персонажей.

Настало время добавить освещение и тени. Источник предполагаемого освещения находится слева. Участки, на которые не падает свет, следует затемнить, либо оставить нетронутыми. Помните, что если одни области закрывают другие, то на вторых должна быть тень. Например, правая часть торса Брайана, что в зелёной футболке, закрывается его правой рукой, а левая сторона Джошуа закрывается Брайаном, стоящим перед ним.

Если вас устраивает результат проделанной работы, то перейдите в Adobe Illustrator, для очистки эскиза. Скройте все слои, кроме эскиза, и сохраните изображение в JPEG формате с последующим открытием его в Illustrator. Так как я использую планшет, то для рисования выберу кисть. Для тех, у кого нет планшета, то с помощью инструмента Pen Tool (Перо) можно также достигнуть неплохих результатов. В сети интернет есть множество уроков о том, как использовать данный инструмент в Illustrator.
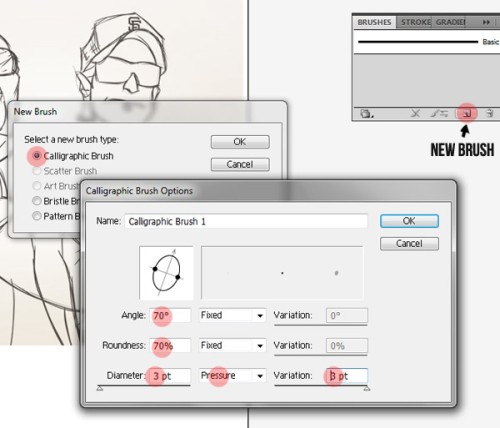
Теперь создайте новую кисть, для этого откройте палитру кистей, кликнув по иконке в нижней части окна (смотрите изображение ниже). В диалоговом окне выберите тип кисти – Calligraphic Brush (Каллиграфическая кисть). Нажмите кнопку ОК, и появившимся окне, установите настройки, как на изображении ниже.

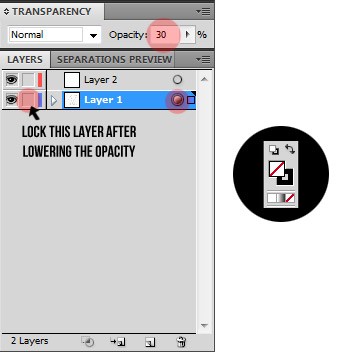
Выделите содержимое слоя, для этого кликните по иконке с кругом справа от слоя в палитре Layers. Понизьте значение Opacity (Непрозрачность) слоя до 30%. Выберите чёрный цвет для обводки и ничего для заливки.

Теперь приступим к очистке эскиза. Во время рисования кистью старайтесь создавать разную толщину линий, чтобы получить динамичный эффект.
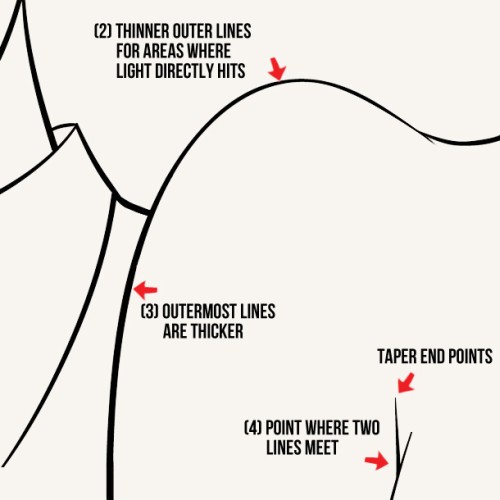
Несколько рекомендаций по работе с толщиной линий:
- Старайтесь создавать иллюзию глубины изображения. В случае если объект или персонаж находится ближе к вам, то линии должны быть толще. Так, например, если рисунок на фоне городского пейзажа, то линии зданий, должны быть тоньше линий персонажей.
- Обратите внимание на источник света. Область, на которую падает свет, должна иметь тонкие линии. Неосвещенные области, должны быть нарисованы толстыми линиями.
- Внешние линии любого объекта должны быть толще внутренних линий. Это способствует отделению главного объекта от остальных элементов рисунка.
- Увеличивайте толщину концов линий, если они отсекаются другими линиями.
Для лучшего понимания данных пунктов, смотрите на изображение ниже.

После завершения работы по очистке, результат должен получиться таким:

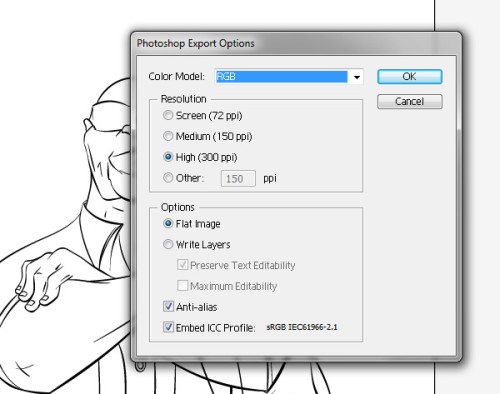
Теперь мы можем перенести файл обратно в Photoshop и начать работу по окраске и рендерингу. Экспортируйте файл из Illustrator для этого перейдите File > Export (Фай - Экспортировать) и из выпадающего списка выберите пункт PSD. Настройки экспорта установите в соответствии с изображением ниже.

Приступим к добавлению цветов в Photoshop. Для каждого элемента или цвета лучше создавать отдельный слой. Все слои должны располагаться под слоем с эскизом.

На изображении ниже видно, что цвет контура стал светлее. Я сделал это специально, так как считаю, что иллюстрация выглядит более естественно, чем с выделяющимся чёрным контуром.

С добавлением цвета разобрались, теперь можно перейти к рендерингу. Я обычно начинаю с добавления теней, а затем перехожу к свету. Создайте новые слои над каждым слоем с цветом и назовите их Shading. Это изображение послужит эталоном при работе со светом и тенями. Выберите инструмент Brush Tool (Кисть) и установите параметр Hardness (Жёсткость) – 60%.
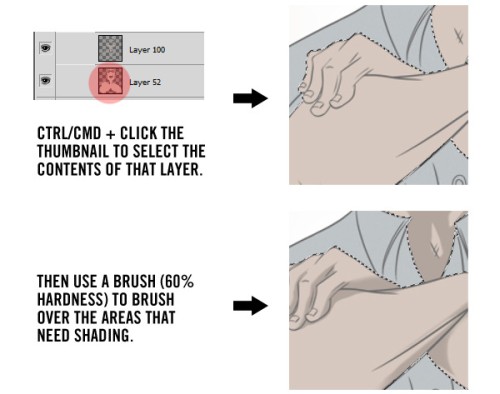
Мой метод заключается в выделении слоя с элементом, для которого создаются тени. Удерживая клавишу Ctrl, кликните по иконке слоя, чтобы сделать выделение.

Проделайте это с каждым элементом персонажей, результат должен получиться таким:

Если желаете, чтобы некоторые участки стали темнее, то создайте ещё один слой и затемните их, применив технику, описанную раннее. Наличие темных участков позволяет создать более динамичное изображение.

Теперь необходимо добавить освещение. Над каждым слоем с тенью для каждого элемента создайте новые слои. Выделите элемент, используя технику, описанную в предыдущем шаге, и нарисуйте на нём освещенные участки при помощи кисти.

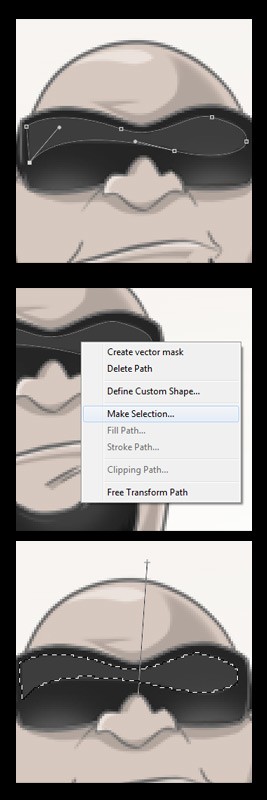
Для того, чтобы добавить отражение в тёмных очках, воспользуйтесь инструментами выделения и заливка. Выберите инструмент Pen Tool (Перо) и на новом слое нарисуйте контур, так, как показано на изображении ниже. Правой кнопкой мыши кликните по контуру и из контекстного меню выберите пункт Make Selection (Образовать выделенную область), в появившемся окне нажмите кнопку ОК.
Теперь выберите инструмент Gradient Tool (Градиент) с настройками цветов - от белого к прозрачному (или чёрному). Заполните выделение под небольшим углом сверху вниз. Уменьшите значение Opacity (Непрозрачность) слоя до 30% или установите свое значение, если посчитаете нужным.

В заключении мы добавим последние штрихи, такие как татуировка на руке Брайана, логотип на его футболке и кепке, а также некоторые дополнительные участки освещения для обоих персонажей, для того чтобы точно определить источника света.
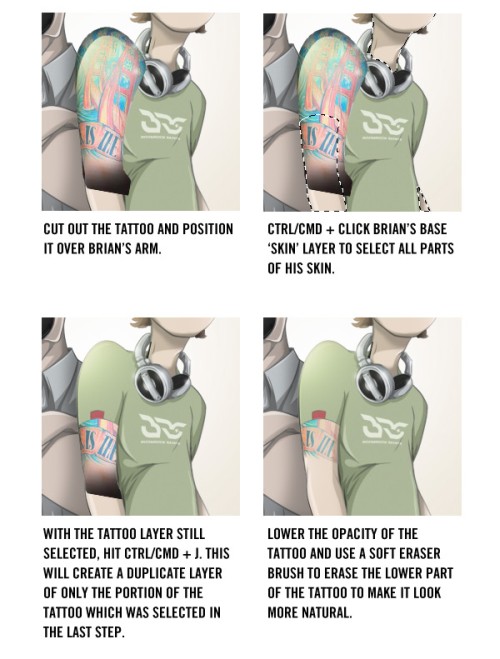
Откройте изображение с татуировкой и извлеките её из фона, если же это файл PNG, имеющий прозрачный фон, то извлекать ничего не нужно. Перенесите татуировку в наш документ и разместите на руке Брайана. С помощью команды Free Transform (Свободное трансформирование) настройте размер изображения и угол. Выделите слой с рукой, перейдите на слой с татуировкой, после чего нажмите клавиши Ctrl + J, чтобы скопировать часть татуировки на новый слой. Выключите видимость оригинального слоя с татуировкой и уменьшите значение Opacity (Непрозрачность) для копии. Инструментом Eraser Tool (Ластик) с мягкими краями сотрите нижнюю часть татуировки или воспользуйтесь пиксельной маской с кистью чёрного цвета.
Таким же образом, поступите с футболкой и кепкой, добавив на них соответствующие элементы дизайна. При помощи команды Free Transform (Свободное трансформирование) добейтесь правильных форм и перспективы для логотипов.

Заключение.
Надеюсь, данный урок вдохновил вас к использованию предложенных техник, и поспособствует в создании собственных иллюстраций. Попробуйте создавать эскиз с чистого листа, и вы получите больше удовольствия, раскрашивая его цветами и очерчивая чёткими линиями.

Ссылка на источник урока.










