Смарт-объекты в дизайне логотипа
В этом Photoshop уроке мы будем создавать логотип, используя смарт-объекты.
Конечный результат:

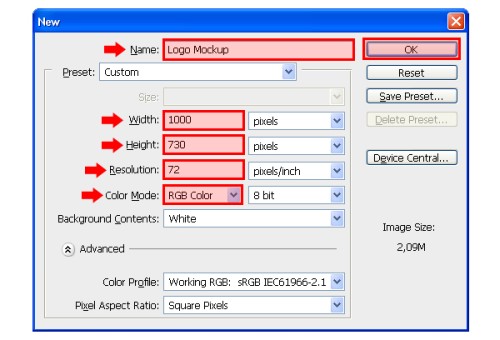
Откройте Photoshop и создайте новый документ, параметры которого указаны на изображении ниже.

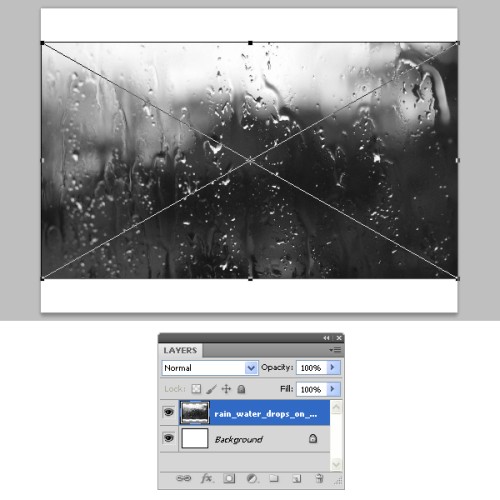
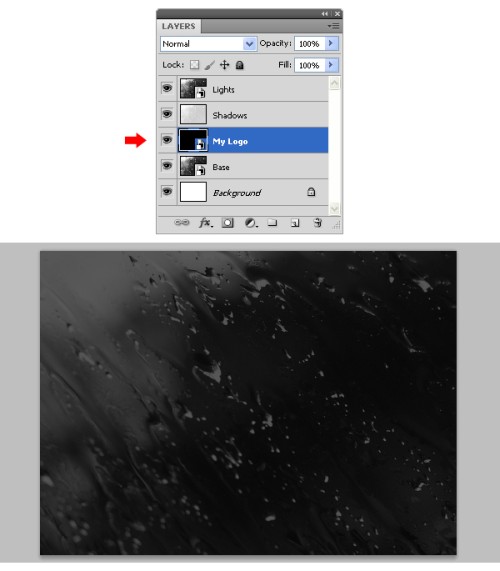
Загрузите изображение капли воды. Зайдите во вкладку File > Place (Файл - Поместить) и выберите его.

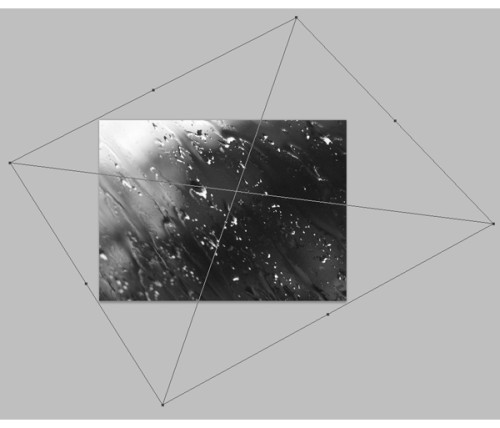
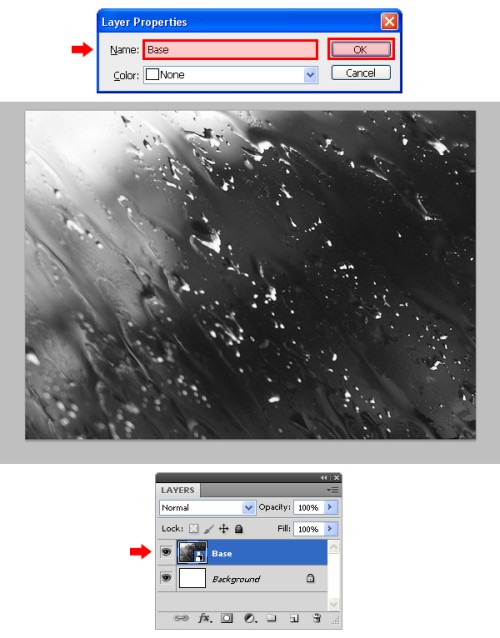
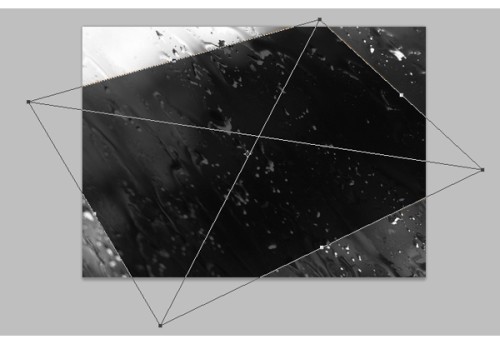
Теперь при помощи команды Edit > Transform > Distort (Редактирование - Трансформирование - Искажение) исказите изображение как показано на изображении ниже.

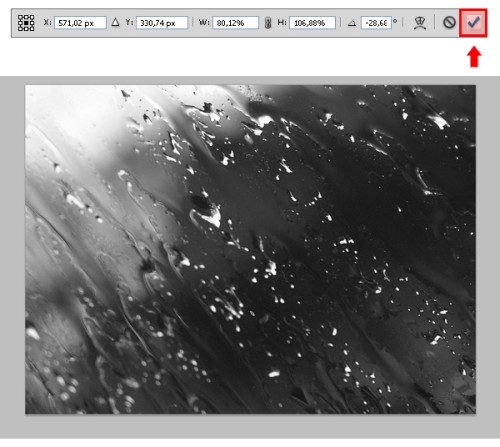
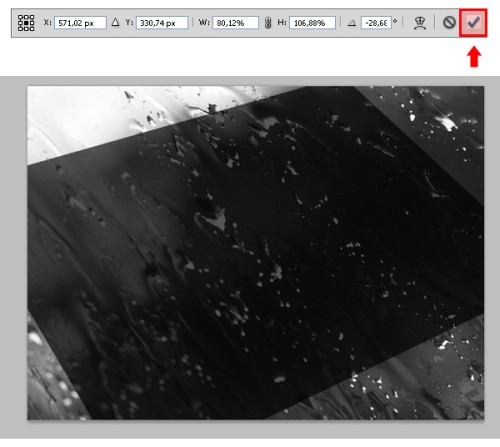
Если вас устраивает результат искажения, то сохраните изменения, нажав клавишу Enter или на значок галочки в панели настроек.

Взгляните на панель слоев, и вы увидите, что это изображение было добавлено как смарт-объект.

Теперь для удобства изменим название слоя, для этого зайдите во вкладку Layer > Layer Properties (Слои - Параметры слоя) или сделайте двойной клик по названию нужного слоя и переименуйте его на Base.

Продублируйте (Ctrl + J) этот слой и копию назовите Shadows.

Создайте еще один дубликат и назовите его Lights.

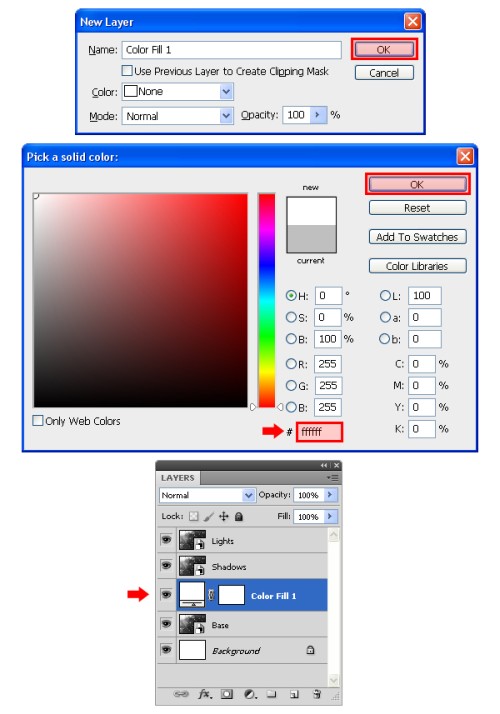
Чуть выше слоя Base создайте новый заливочный слой Layer > New Fill Layer > Solid Color (Слои - Новый слой-заливка - Цвет) и установите белый цвет #ffffff.

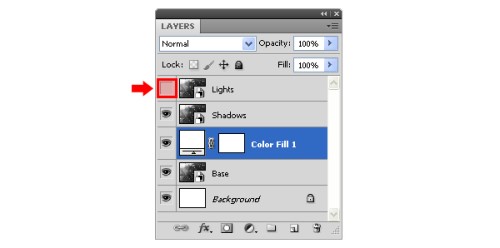
Теперь, уберите видимость слоя Lights, нажав на значок глаза слева от названия слоя.

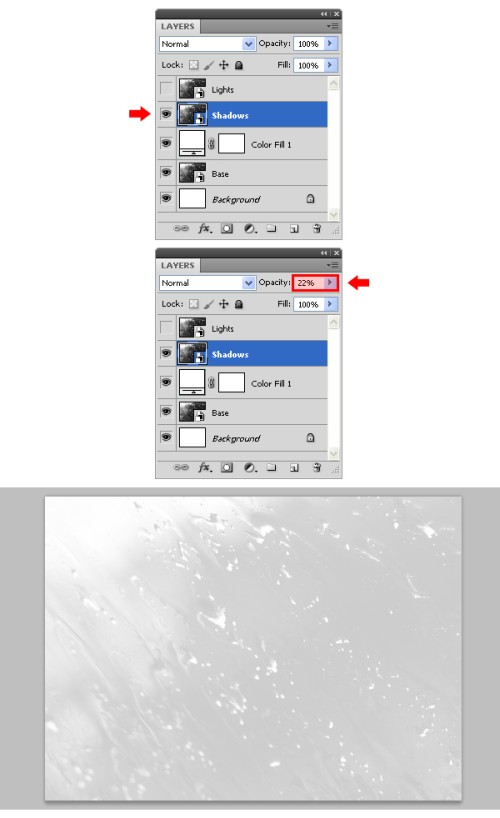
Для слоя Shadows снизьте значение непрозрачности до 22%.

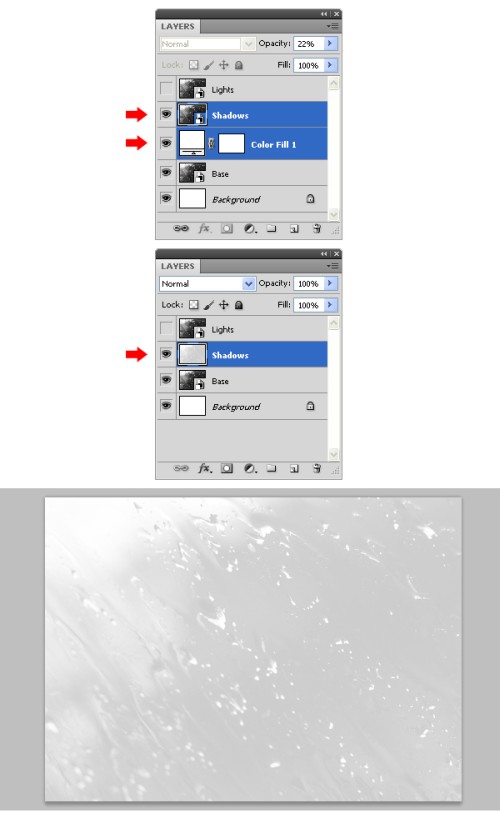
Выделите слой Shadows и заливочный слой, и объедините их, нажав Ctrl + E.

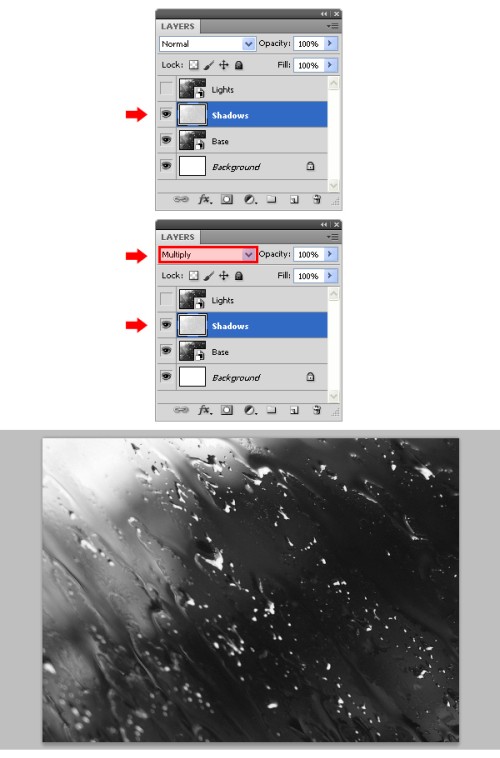
Для объединенного слоя смените режим наложения на Multiply (Умножение).

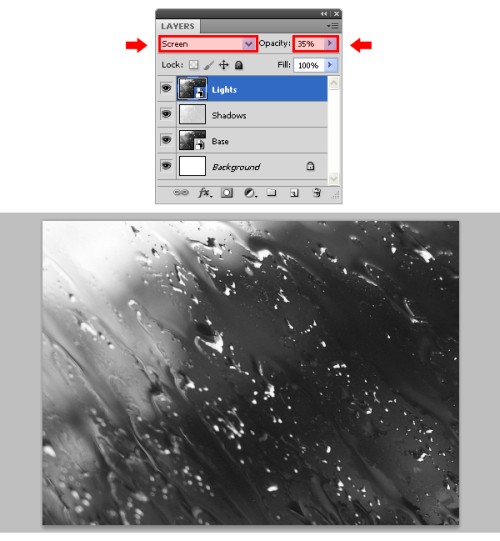
Сделайте видимым слой Lights.

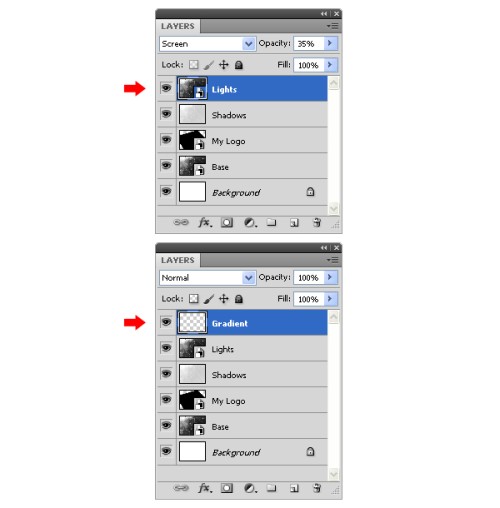
Поменяйте режим наложения на Screen (Экран) и непрозрачность на 35%.

Чуть выше слоя Base создайте новый слой и назовите его My Logo.

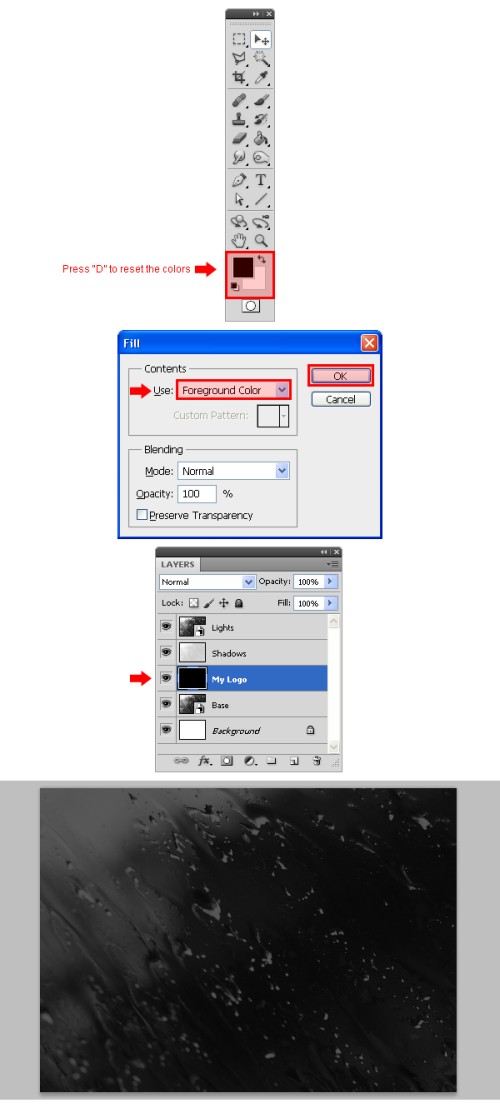
Нажмите клавишу D, чтобы сбросить цвета. После этого перейдите Edit > Fill (Редактирование - Выполнить заливку) или нажмите Shift + F5 и в открывшемся окне выберите Use > Foreground Color (Использовать - Основной цвет).

Слой My Logo преобразуйте в смарт-объект, для этого выберите этот слой, сделайте клик правой кнопкой мыши и из меню выберите команду Convert to Smart Object (Преобразовать в смарт-объект).

Снова активируйте команду Distort (Искажение) и исказите содержимое этого слоя, опирайтесь на изображение ниже.

Сохраните изменения.

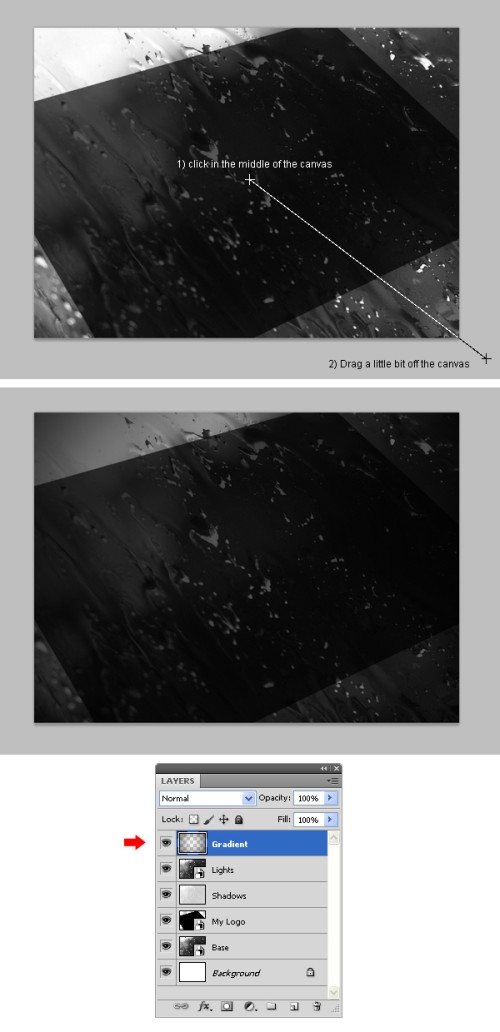
Над слоем Light создайте новый слой Gradient.

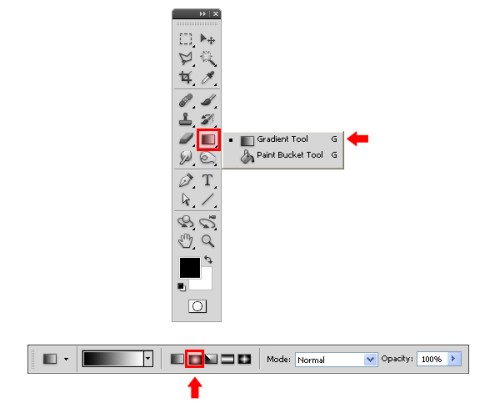
На панели инструментов выберите инструмент Gradient Tool (G) (Градиент), в панели параметров установите Style (Стиль) - Radial (Радиальный).

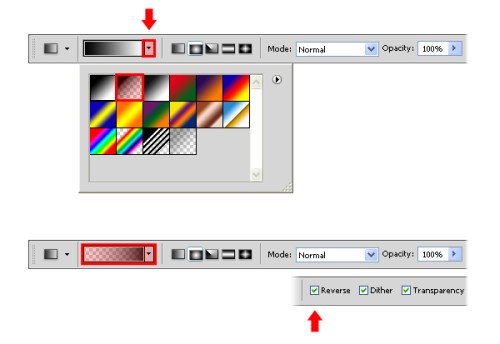
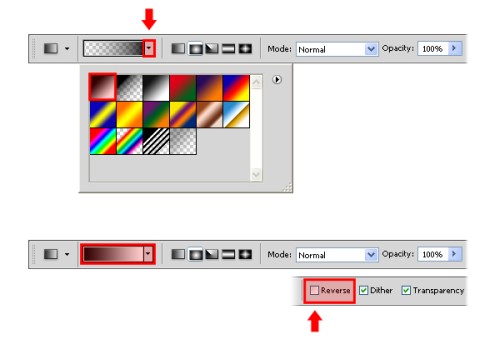
Откройте редактор градиентов выберите режим Foreground to Transparent (От основного к прозрачному). После этого на панели параметров поставьте галочку возле Reverse (Инверсия) для смены местами цветов градиента.

Проведите линию градиента от центра к одному из углов холста.

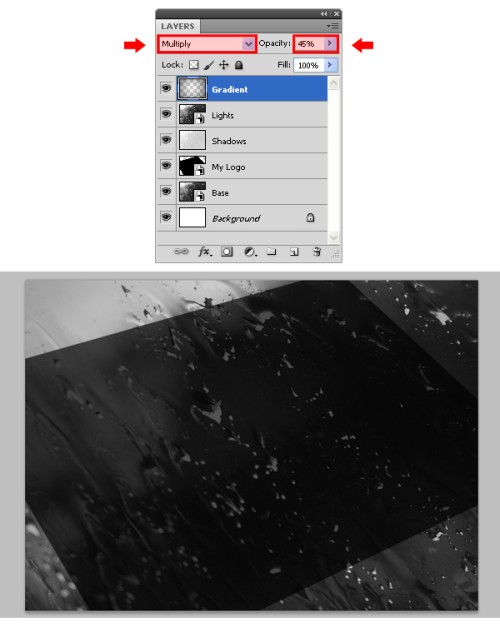
Для слоя с градиентом задайте режим наложения Multiply (Умножение) и уменьшите непрозрачность до 45%.

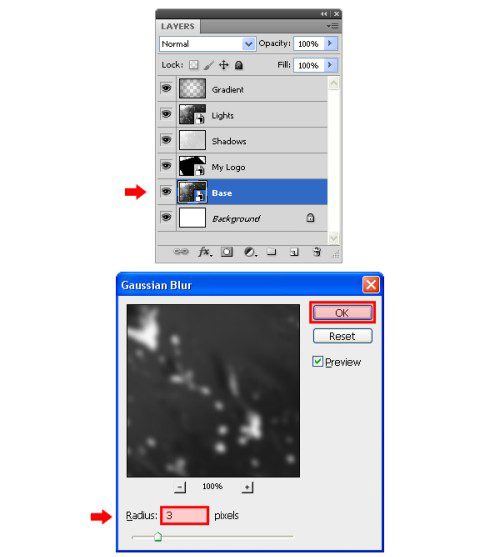
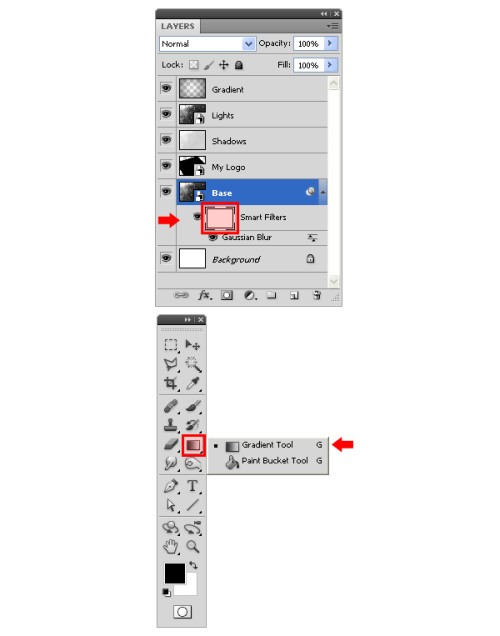
К слою Base примените фильтр Filter > Blur > Gaussian Blur (Фильтр - Размытие - размытие по гауссу), установив значение Radius (Радиус) 3 пикселя.

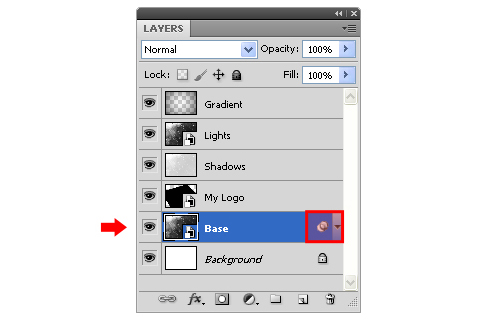
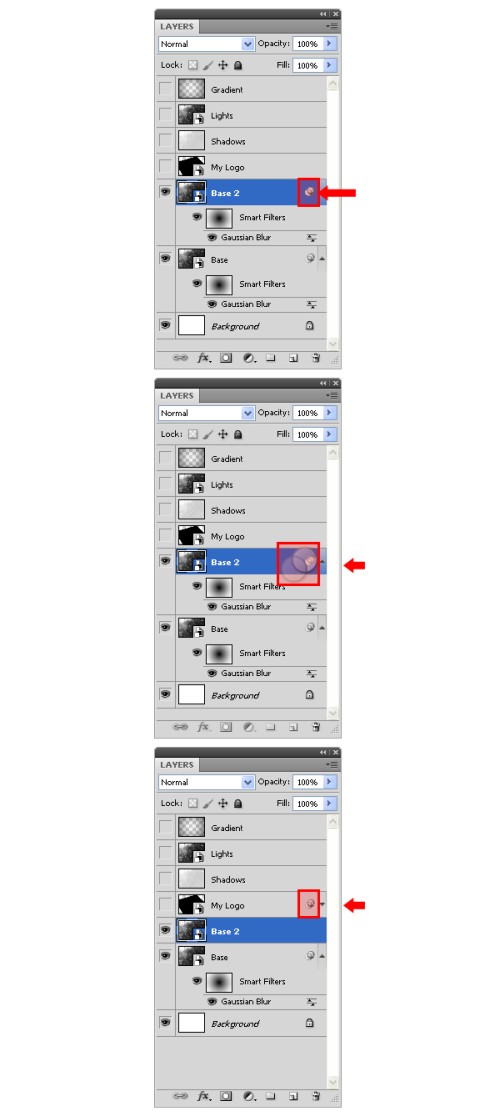
В результате справа от названия слоя появится значок - панель, примененных смарт-фильтров.

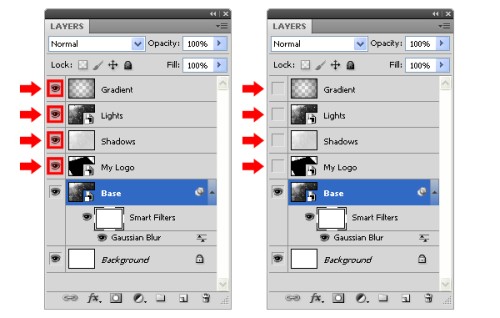
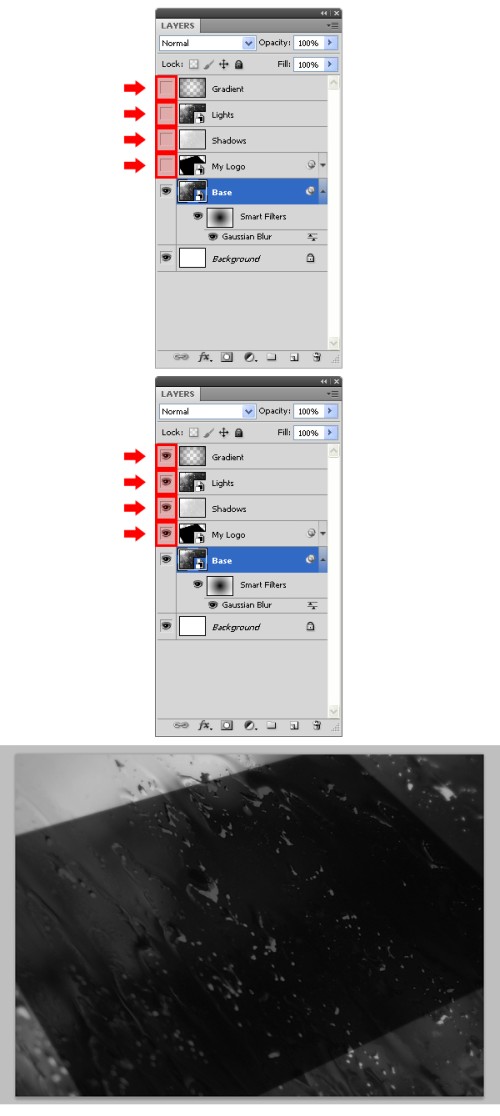
Уберите видимость следующих слоев: My Logo, Shadows, Lights и Gradient.

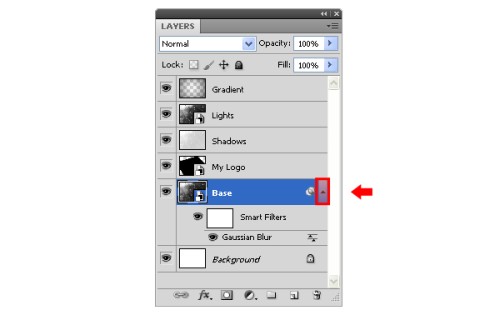
Раскройте панель смарт-фильтров, кликнув по стрелочке.

Выберите миниатюру маски смарт-фильтра, и перейдите к инструменту Gradient Tool (G) (Градиент).

В редакторе градиентов выберите черно-белый градиент Foreground to Transparent (От основного к фоновому) и поставьте галочку возле Reverse (Инверсия).

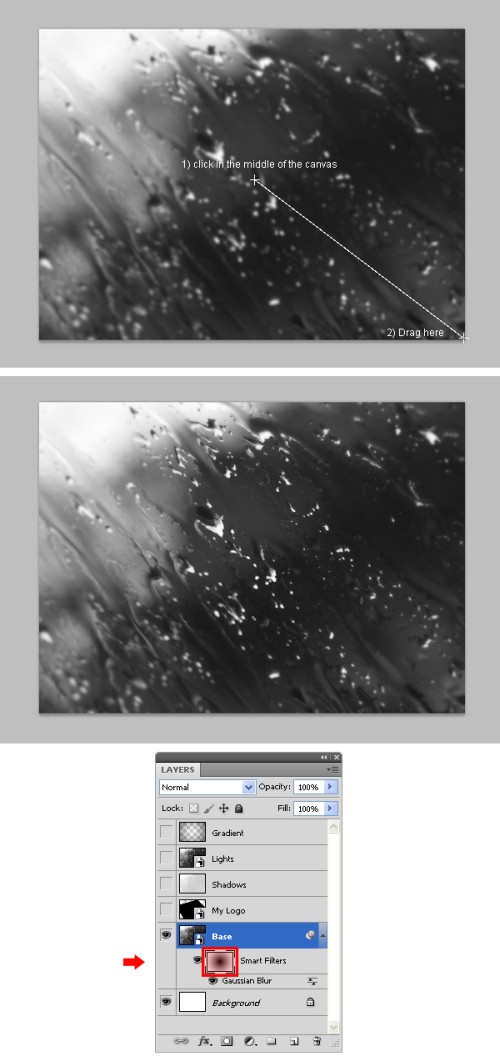
Проведите линию градиента от центра к одному из углов холста.

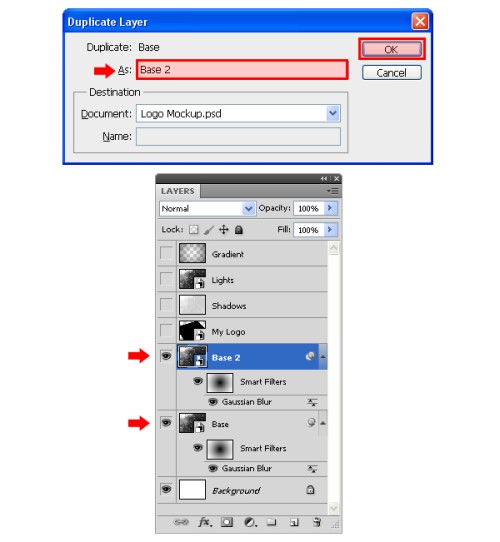
В результате эффект размытия скроется в центре холста. Маска смарт-фильтров работает аналогично маске слоя. Проделайте тоже самое для слоя My Logo. Продублируйте слой Base.

Со слоя Base 2 переместите значок смарт-фильтров на слой My Logo.

Слой Base 2 удалите, и сделайте видимыми все скрытые слои.

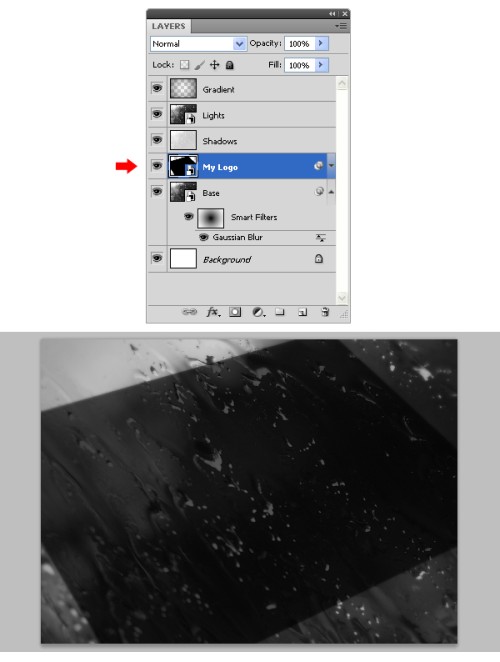
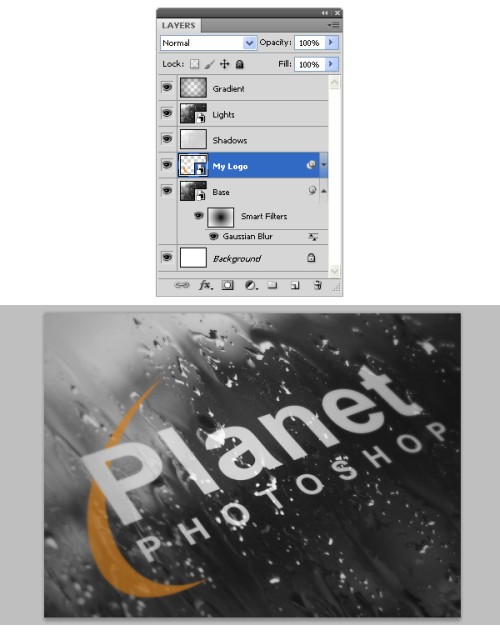
Перейдите на слой My Logo.

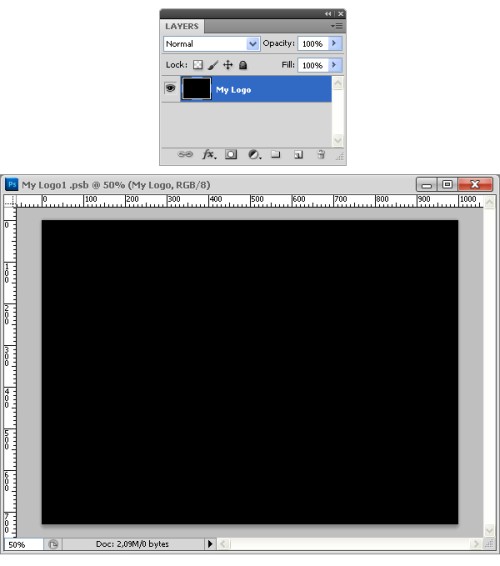
Зайдите в меню Layer > Smart Object > Edit Contents (Слой - Смарт-объект - Редактировать содержимое). В результате откроется новый документ, который будет отражать содержимое смарт-объекта.

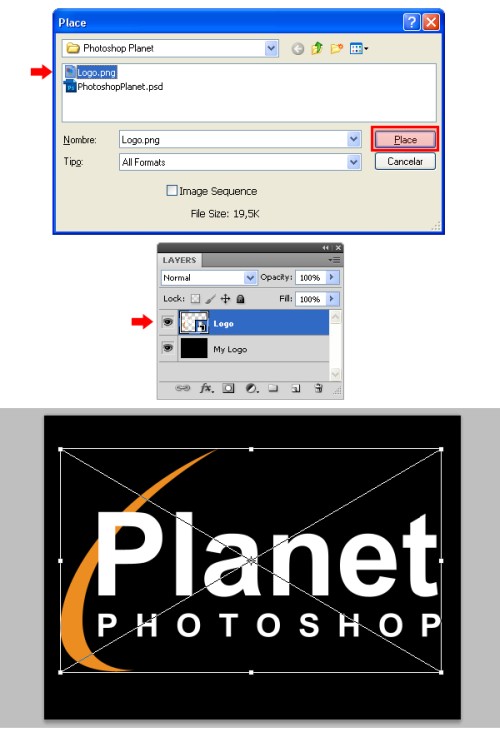
Зайдите в меню File > Place (Файл - Поместить), в открывшемся окошке выберите файл логотипа. Результат получится лучше, если логотип будет на прозрачном фоне.

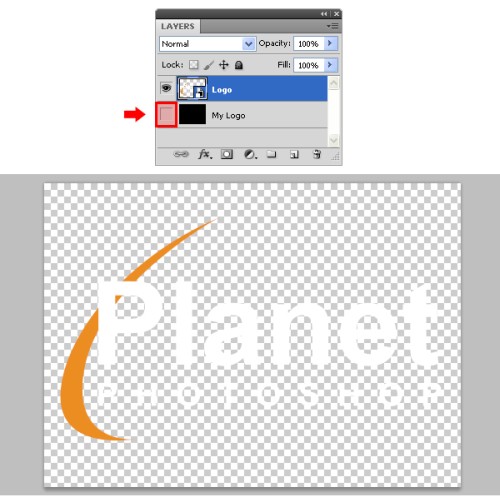
Уберите видимость черного фонового слоя.

Нажмите Ctrl + S для сохранения документа, и закройте его. В нашем основном документе изменения будут применены автоматически.

Конечный результат:

Ссылка на источник урока.










