Стеклянный шар
В этом уроке я покажу вам, как нарисовать стеклянный шар в Фотошоп. Основная цель урока - получить представление о том, как достичь реалистичного результата. Совсем не обязательно запоминать все настройки применяемых фильтров, главное - вы должны понять, что произойдет в результате того или иного фильтра.
Урок разделён на пять частей:
- Подготовка фона и рисование основной формы;
- Заполнение формы стилями и градиентами;
- Добавление блика;
- Добавление тени;
- Добавление искажений;
Загрузите файл с исходным изображением и откройте его в Фотошоп. Размер холста я выбрал небольшой - 640х480 пикселей.
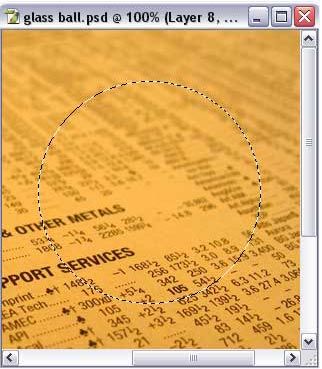
На новом слое инструментом Овальная область создайте круглое выделение. Чтобы круг получился идеальным, при его создании зажмите клавишу Shift. Опирайтесь на скриншот ниже:

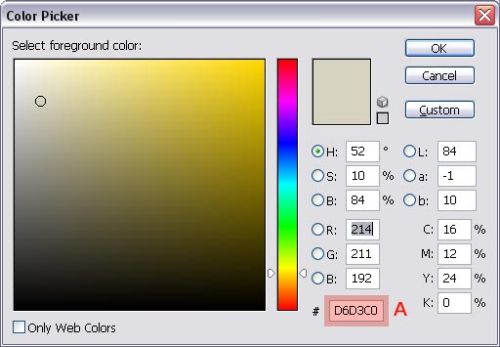
Кликните по значку основного цвета. В окне цветовой палитры смените цвет на #D6D3C0.

Инструментом Заливка заполните выделенную область и снимите выделение.
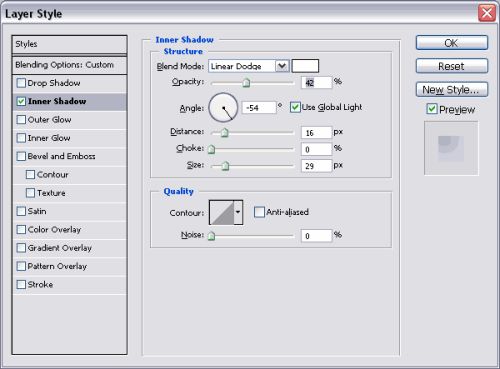
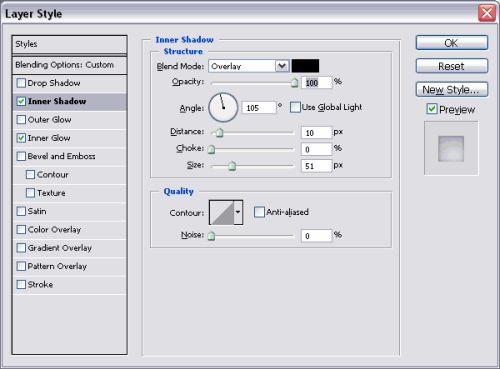
Двойным кликом по слою с кругом вызовите окно стилей и выберите Внутренняя тень. Установите такие значения:

На этом этапе шар должен выглядеть так:

Вновь создайте новый слой и сгруппируйте его с предыдущим Ctrl + G. С этого момента все изменения проделанные на новом слое будут влиять только на шар, а не на фон. На панели инструментов цвет фона смените на #65645f.
Теперь применим градиент, используя текущие цвета основного и фонового планов.
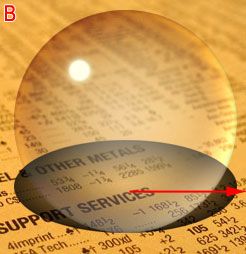
Возьмите инструмент Градиент, в настройках установите тип - линейный (B), поставьте галочку возле опции Инверсия (C), остальные настройки оставьте без изменения.

Проведите линию градиента от красной точки к синей. Смотрите изображение ниже:


Нажатием клавиши D установите цвета по умолчанию. Далее к слою с шаром добавьте маску. Не обращайте внимания на то, что цвета шара поменяются местами.
В настройках инструмента градиент измените тип на радиальный и добавьте его на маске: от середины к краю сферы.

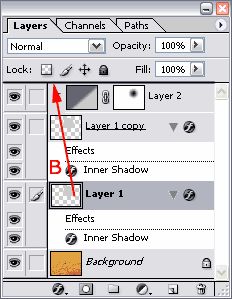
Создайте копию сферы со всеми примененными к ней стилями.

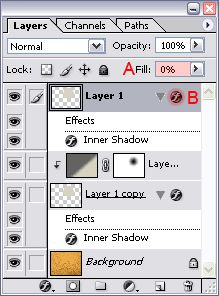
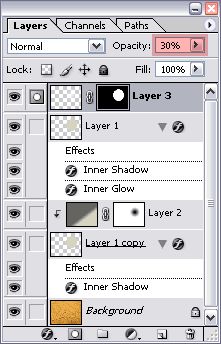
Один из двух слоев со сферой необходимо поместить поверх всех слоев.

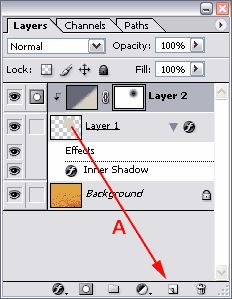
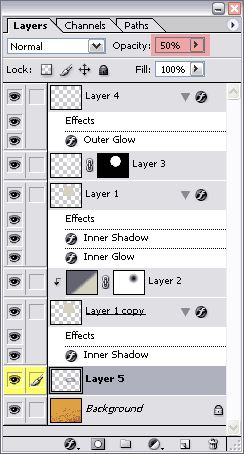
Убедитесь, что он активный и уменьшите значение заливки до 0% (А), после этого сделайте двойной клик по значку стилей справа от названия слоя (B).

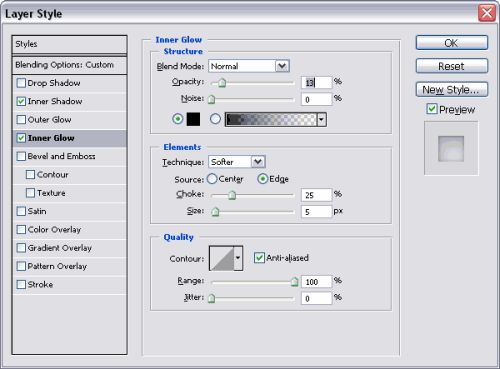
Примените следующие эффекты:


После примененных эффектов стеклянный шар должен выглядеть так:

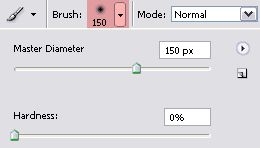
Создайте новый слой, выберите Кисть большого размера с мягкими краями, размер 150 пикселей, жесткость 0%.

Цвет переднего плана смените на белый. Поставьте пятно в центре сферы на только что созданном слое. Размойте пятно, используя фильтр Размытие по Гауссу с радиусом 25.
После того, как мы размыли белое пятно, за пределами участка обозначенного для стеклянного шара, образовались белые пиксели на слое Layer 3. Сейчас мы уберем лишнее, применив довольно простой приём.
Убедитесь, что у вас выбран слой с белым пятном, кликните по миниатюрке Layer 1, зажав при этом клавишу Ctrl. В результате появилась выделенная область. Теперь добавьте к нему маску, тем самым мы сделаем невидимыми те пиксели, которые находятся за пределами выделения на слое с пятном. Теперь для этого слоя уменьшите непрозрачность до 30%.

Выберите жесткую Кисть диаметром 20 пикселей. Цвет переднего плана смените на белый либо на светлый оттенок желтого #fffff8 и на новом слое добавьте блик в верхней левой части шара.

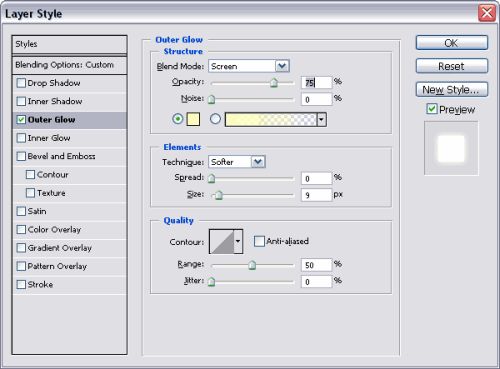
Размойте блик при помощи фильтра Размытие по Гауссу, установив радиус 0,5 пикселей и примените к нему стиль слоя Внешнее свечение:

Перейдите на слой Layer 1 copy и уменьшите значение заливки до 25 %. Наш шар постепенно преобразуется в стеклянный.


Здесь вы можете поиграть со значениями для стилей слоя, чтобы добавить или уменьшить эффект свечения на краях шара. Осталось добавить тень. Сделайте активным фоновый слой и создайте новый.
Снова выделите границы шара, для этого активируйте слой Layer 5 и сделайте клик по слою со сферой, зажав клавишу Ctrl. Нажмите D, для установления цветов по умолчанию.
Возьмите инструмент Градиент. В настройках выберите радиальный (B), установите галочку возле опции Инверсия (C), тип - от прозрачного к фоновому (A и D).

Проведите линию градиента от центра к краю выделения.
Используя команду Свободное трансформирование "положите" тень на газету. Для этого необходимо опустить верхний край, пока не получится результат, подобно изображению ниже:

Снимите выделение и переместите тень немного вправо инструментом Перемещение.

Теперь уменьшим контрастность для тени. Снизьте непрозрачность для тени до 50% и немного размойте её, используя фильтр Размытие по Гауссу, установив радиус 2 пикселя.


И в заключении деформируйте область фоновой картинки и тени, которые видны сквозь стеклянный шар. Выберите слой с тенью и загрузите выделение по краям шара (сделайте клик по слою Layer 1 с зажатой клавишей Ctrl). Примените фильтр Spherize (Сферизация), установив значение 100%, режим Нормальный.


Те же действия повторите и для фона: активируйте фоновый слой нажмите Ctrl + F и примените Сферизацию.

Немного деформируйте блик на шаре.
Перейдите на слой Layer 4 и трансформируйте блик со значениями горизонтального масштаба 65% (A) и градусов поворота 45 (B), после изменения значений нажимайте Enter.

Вот такой стеклянный шар получился у нас в конце урока:

Ссылка на источник урока.










