Глитч эффект в Photoshop
Фотоэффекты – отличный способ практиковать и использовать свои навыки в Photoshop. В этом уроке вы научитесь создавать интересный фотоэффект Glitch, используя фильтр Wave (Волна) и базовые инструменты.

Glitch эффект. Что нужно знать?
Получить наилучший результат при создании эффектов на основе сценариев из реальной жизни помогут только свои собственные эксперименты. Итак, давайте узнаем, что это за эффект?
Глитч эффект или эффект глюка, который мы сегодня будем создавать, характерен для телевидения или видеоигр. Данный эффект имитирует ошибки программного обеспечения или причину плохого сигнала. В результате картинка на экране искажается и очень трудно что-либо разобрать.
Такому эффекту характерны следующие визуальные характеристики:
- Неровные линии или волнистые искажения
- Замороженные или статические визуальные сцены
- Перевёрнутые цвета.
Для примера и вдохновения сделайте пару поисковых запросов в Google. Опираясь на результаты, поэкспериментируйте с этим эффектом. Так же можете заручиться помощью профессионалов от студии envato или скачать экшен на GraphicRiver и Envato Elements.

1. Настройки для Glitch эффекта
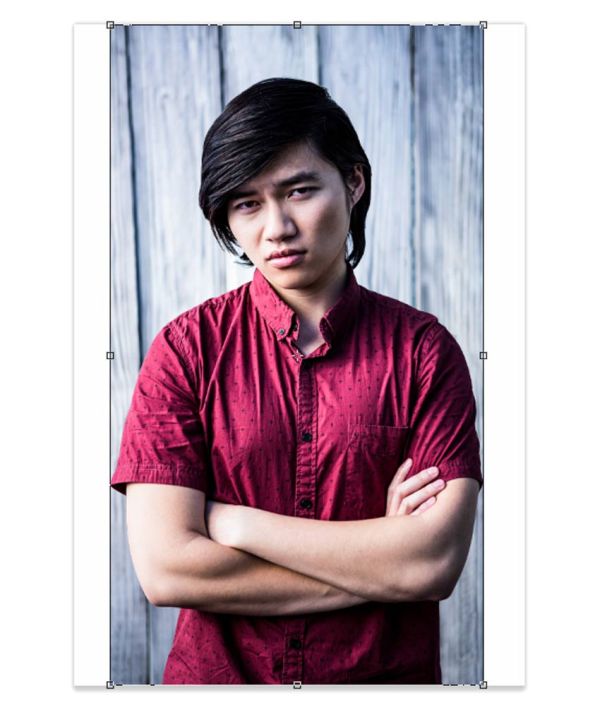
Откройте Photoshop, я буду использовать это изображение из PhotoDune. В моём случае это подходящий вариант, так как главный элемент, к которому мы будем применять Глитч эффект, можно легко отделить от фона. Ещё одним дополнительным бонусом является однотонный фон в виде деревянных панелей, который не слишком отвлекает внимание.

Дважды кликните по фотографии, чтобы разблокировать её. Затем создайте новый слой и расположите его под фото. Цвет переднего плана установите белый и заполните им нижний слой при помощи инструмента Заливка (G).

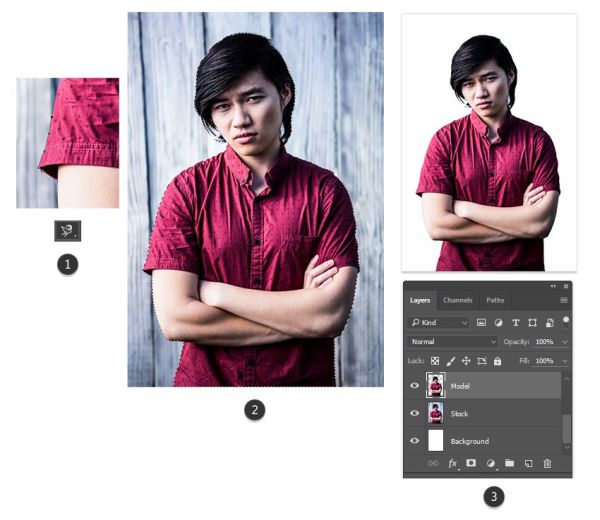
Выберите инструмент Магнитное лассо (L). При помощи него мы отделим парня от фона. Обведите магнитным лассо парня по краям, чтобы выделить его. Когда вы закончите, кликните правой копкой мыши по фотографии и выберите команду Layer via Copy (Скопировать на новый слой).

Перейдите на исходную фотографию. Используйте команду Свободное трансформирование Ctrl + T, чтобы уменьшить фон слева и справа. С обеих сторон у вас должна появиться белая заливка.

В качестве альтернативы, если у вашего изображения белый фон, то просто добавьте прямоугольник, используя инструмент Прямоугольник (U), как в примере ниже.

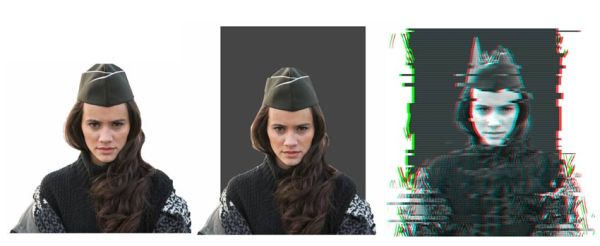
2. Обесцвечиваем фото
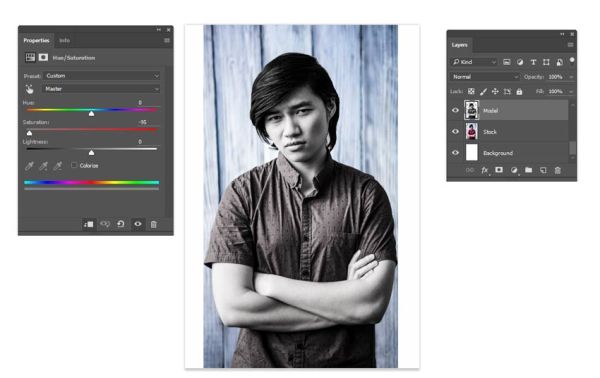
Теперь давайте обесцветим фотографию, чтобы цвета стали монохромными. Убедитесь, что вы находитесь на самом верхнем слое и пройдите в меню Image > Adjustments > Hue & Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Для насыщенности установите значение -95.

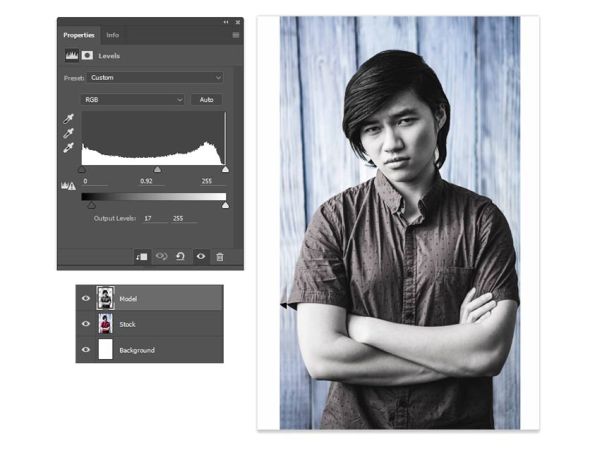
Продолжаем корректировать фотографию. Теперь примените к ней коррекцию Levels (Уровни). Отрегулируйте значения для канала RGB, изменив следующие параметры:
- Shadow Input Level (Настройка входного уровня теней): 0
- Midtone Input Level (Настройка входного уровня средних тонов): 0,92
- Highlight Input Level (Настройка входного уровня светов): 255
- Output Levels (Выходные значения): 17, 255.
В результате оттенки на фотографии стали более лёгкими и светлыми.

3. Создаём линейные искажения
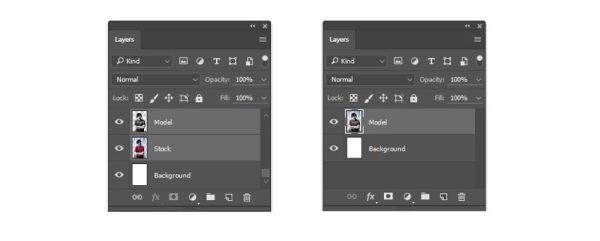
В этой части урока мы начнём воссоздавать Глитч эффект. Для начала выберите два слоя с фото и объедините их.

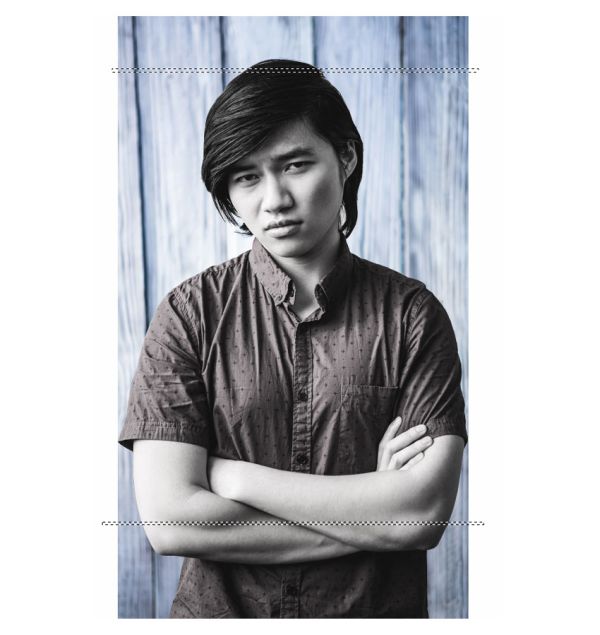
Перейдите на инструмент Прямоугольная область (M). Создайте два прямоугольных выделения в виде тонких линий в верхней и нижней частях фото. Для создания второй линии не забудьте зажать клавишу Shift.

Нажмите на клавиатуре клавишу V, чтобы переключиться на инструмент Перемещение. Используйте левую стрелку на клавиатуре, чтобы переместить линии влево. Можете зажать и удерживать несколько секунд левую стрелку или передвинуть одиночными кликами.

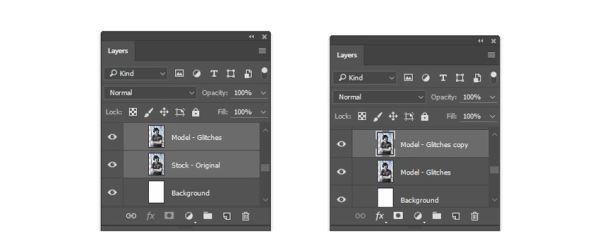
Можно продолжать создавать искажения на одном слое, но это не удобно и в итоге результат может получиться не совсем желаемый. Поэтому продублируйте фото и продолжайте работать с копией.
Снова возьмите инструмент Прямоугольная область (M) и создайте линии разной длины и ширины, перемещая их то вправо, то влево. На изображении ниже видно, что я создал ещё две линии и переместил их право.

Обратите внимание, так как мы работаем на копии, ниже располагается оригинал, поэтому в результате при перемещении линий вместо белого фона внизу отображается оригинал фото.
Давайте немного ускорим процесс. Создайте больше линий в виде выделений и, используя инструмент Перемещение (V), переместите их в разные направления. Чтобы Глитч эффект смотрелся более реалистично, создавайте линии разных размеров.
Мне нравится серьёзное выражение лица молодого человека, поэтому сфокусируем внимание на его взгляде.

По мере приближения к области лица, старайтесь как можно меньше его исказить. В таких областях создавайте по одной линии, чтобы увидеть, как будет выглядеть результат. Не бойтесь экспериментировать, если вам что-то не понравится, то вы всегда сможете вернуться на шаг назад, нажав Ctrl + Z, чтобы отменить действие.

Когда вы закончите работать с линиями, будущий Glitch эффект на данном этапе должен выглядеть так:

4. Создаём волнистые искажения
Продолжаем работать над Glitch эффектом, в этой части мы создадим волнистые искажения. Для их создания мы применим фильтр Wave (Волна). Но для начала объедините два слоя: исходную фотографию и её копию, на которых находятся все линии. Затем продублируйте полученный слой. На этой копии мы будем создавать волнистые искажения.

Убедитесь, что вы находитесь на копии, при помощи инструмента Прямоугольная область (M) снова создайте линии шире предыдущих и подальше от области лица.

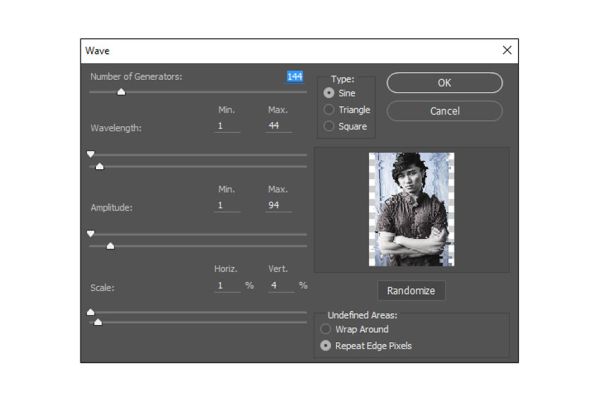
Далее перейдите в меню Filter > Distort > Wave (Фильтр – Искажение - Волна) и отрегулируйте настройки следующим образом, чтобы волнистые искажения появились только на созданных нами линиях.

Если вы работаете с другой фотографией, то вам придётся поэкспериментировать и настроить параметры по своему усмотрению.
Продолжайте создавать линии и применять фильтр Волна, только каждый раз изменяйте настройки для фильтра.

После проделанных действий такой Glitch эффект получился у меня:

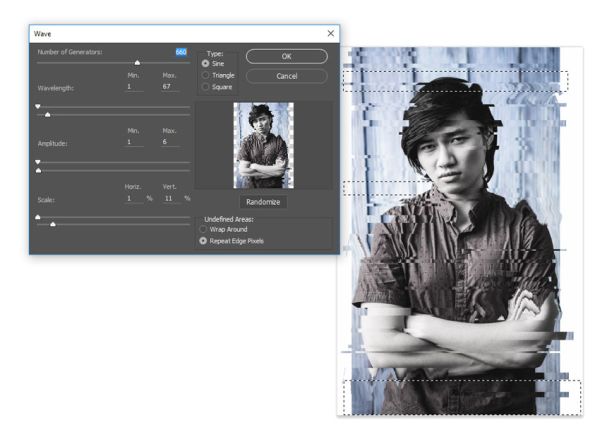
Сконцентрируемся на верхней и нижней частях фото. Во-первых, в нижней части изображения образуйте прямоугольное выделение и примените к нему фильтр Волна со следующими настройками:

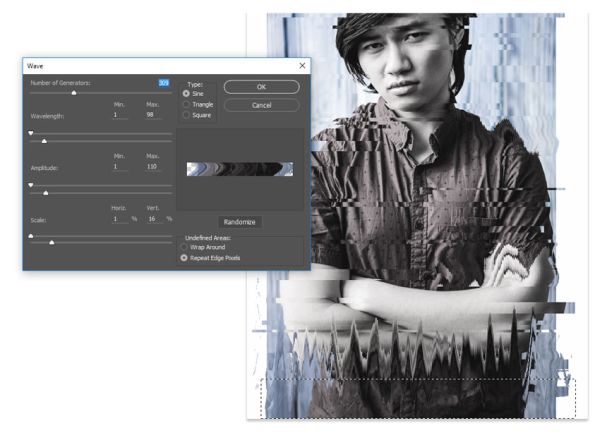
Повторите тоже самое и для верхней части, только внесите изменения в настройки:

Вот, что у меня получилось:

5. Добавляем простой 3d эффект
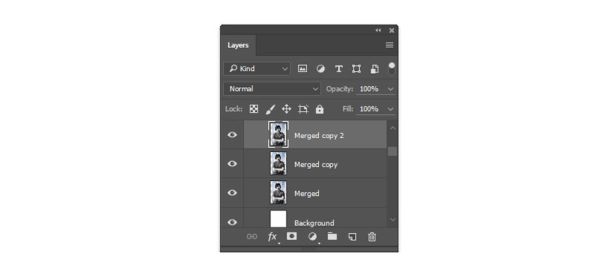
В этом разделе мы добавим глитч эффекту цветность. Для начала объедините все слои с фото. На панели слоёв у вас должно остаться два слоя: фото и фоновый. После этого дважды продублируйте фотографию.

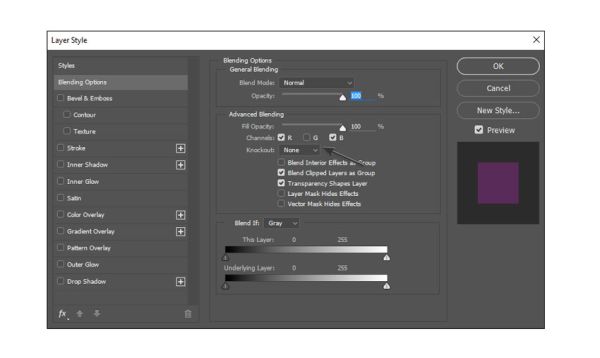
Скройте видимость двух верхних слоёв. Затем кликните по самому нижнему слою с фото Merged и выберите команду Blending Options (Параметры наложения). Уберите галочку возле буквы G или ещё его называют зелёный канал, расположенный в разделе Advanced Blending (Дополнительные параметры).

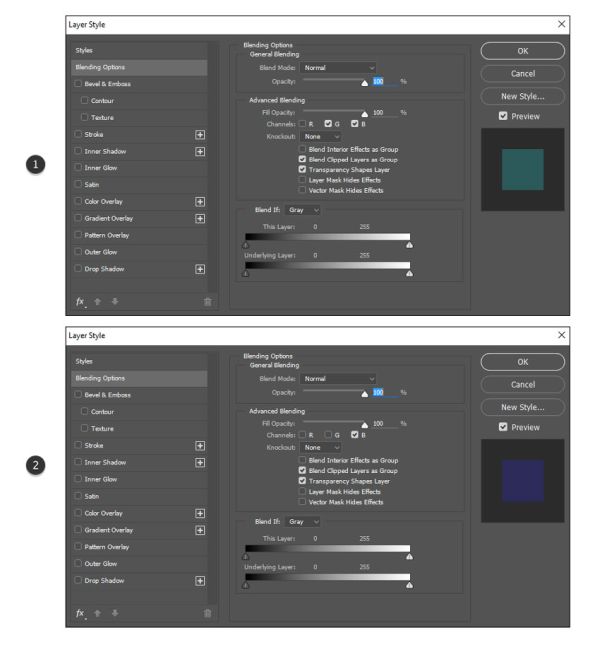
Верните видимость двух верхних слоёв и повторите проделанные выше действия. Только на этот раз для слоя Merged copy уберите галочку с красного канала, обозначенного буквой R, а для слоя Merged copy 2 уберите галочки с красного и зелёного каналов (R и G).

Теперь мы будем перемещать содержимое каждого из слоёв, дабы создать 3d эффект. Возьмите инструмент Перемещение (V), перейдите на слой Merged copy и при помощи стрелочки на клавиатуре переместите содержимое этого слоя влево. Затем перейдите к слою Merged copy 2 и так же переместите его влево.
Вот, что должно получиться в результате:

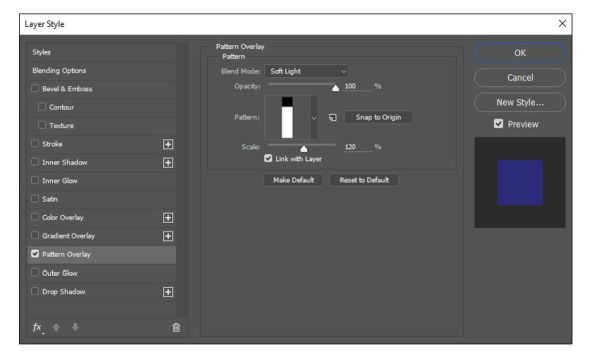
Глитч эффект почти готов! Чтобы добавить ещё больше помех, выберите верхний слой Merged copy 2, кликните по нему правой кнопкой мыши и выберите Blending Options (Параметры наложения). Примените стиль Наложение узора в качестве узора мы будем использовать шаблон Горизонтальная линия 1, остальные параметры смотрите ниже.

Из-за того, что содержимое слоя голубого цвета и режим смешивания установлен Мягкий свет – всё это придаёт фотографии приятный синий оттенок.

Нам осталось добавить мелкие частицы. Создайте новый слой и режим смешивания смените на Затухание. Перейдите к инструменту Кисть (B) и в нижней части изображения красным цветом #5e220a нарисуйте крошечные частицы. Отрегулируйте непрозрачность, я установил 8%.

Заключение
Теперь вы знаете, как к любой фотографии добавить Glitch эффект, используя только стандартные инструменты Photoshop.

Ссылка на источник урока.










