Иконка для мобильных приложений
В этом уроке я расскажу вам, как создать иконку для мобильного устройства в Фотошоп. Давайте начнем!
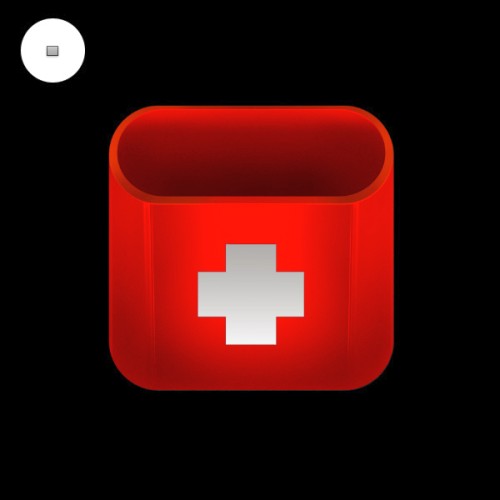
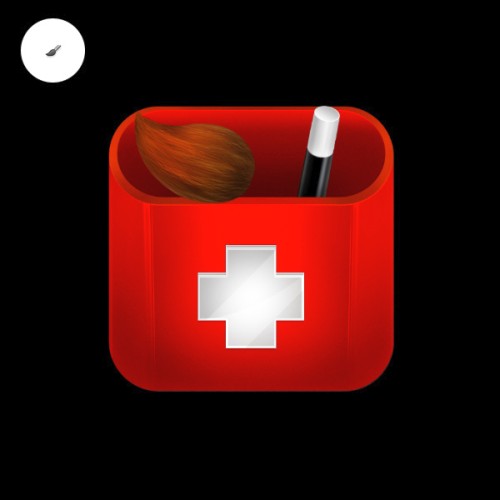
Конечный результат:

Материалы для урока:
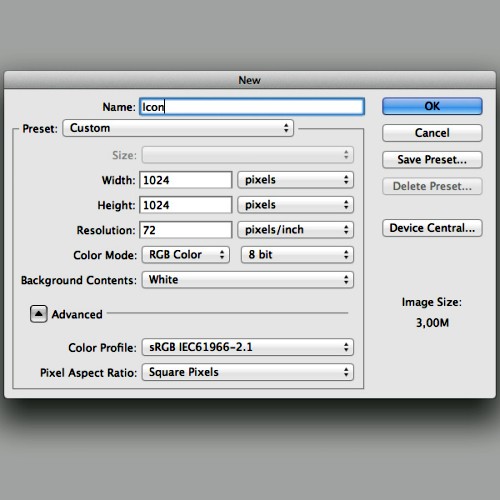
Создайте новый документ размером 1024х1024 пикселей, хотя размер можете выбрать любой.

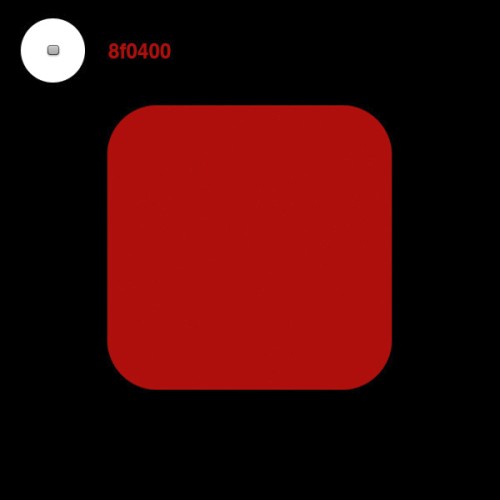
Выберите инструмент Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами), установите цвет #8f0400 и создайте следующую фигуру.

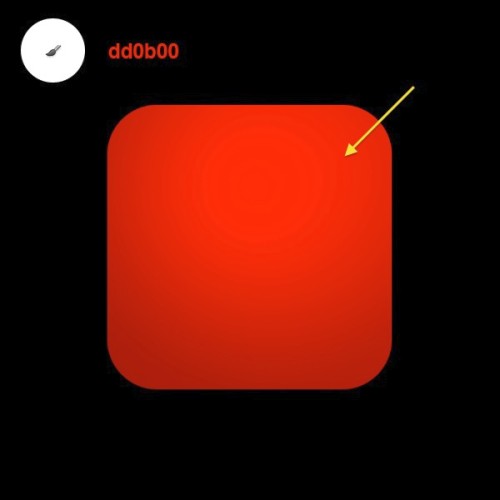
На панели инструментов выберите Brush Tool (B) (Кисть), измените цвет на ярко-красный #dd0b00 и нарисуйте пятнышко в верхней правой части иконки.

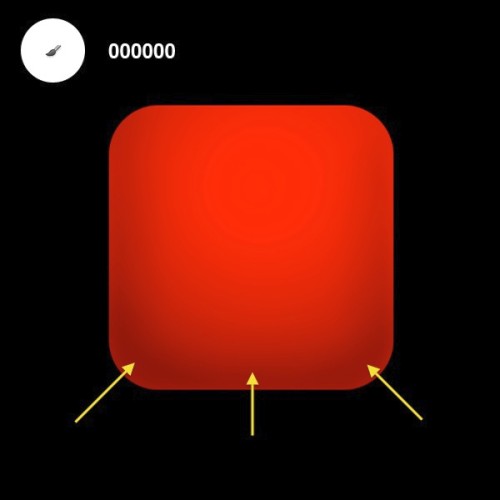
Этим же инструментом, добавьте тень черного цвета. Смотрите изображение ниже:

При помощи инструмента Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами) создайте еще одну фигуру в верхней части иконки, как на рисунке ниже:

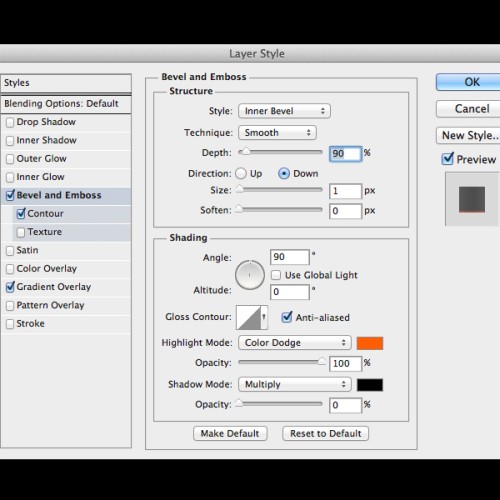
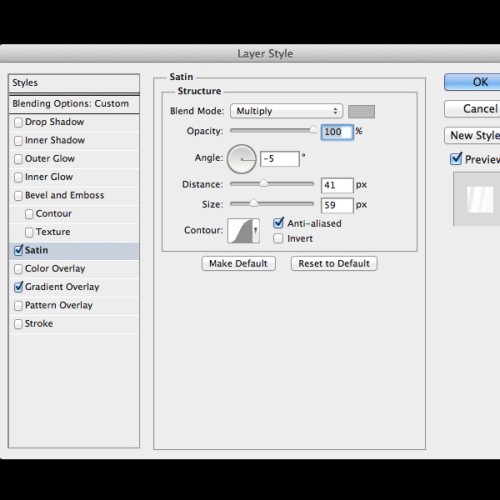
К этой фигуре примените следующие стили слоя:
Bevel and Emboss (Тиснение):

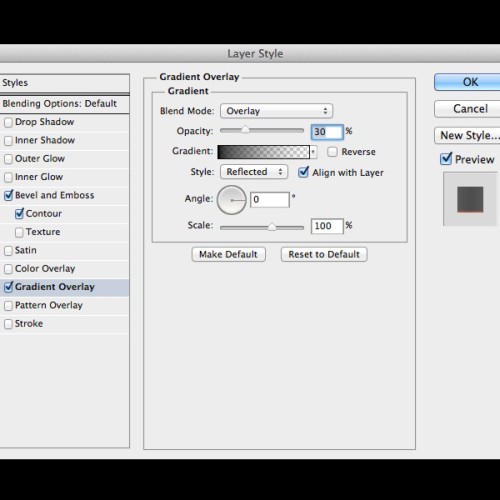
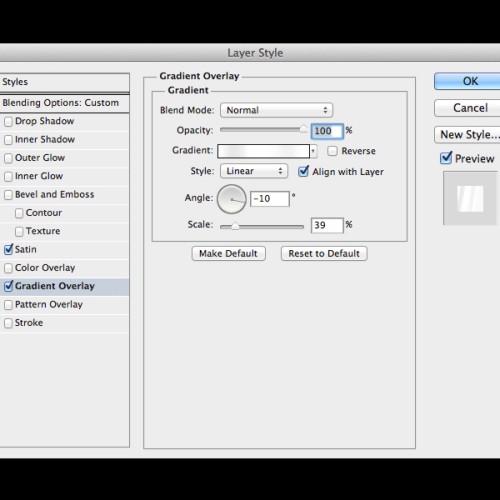
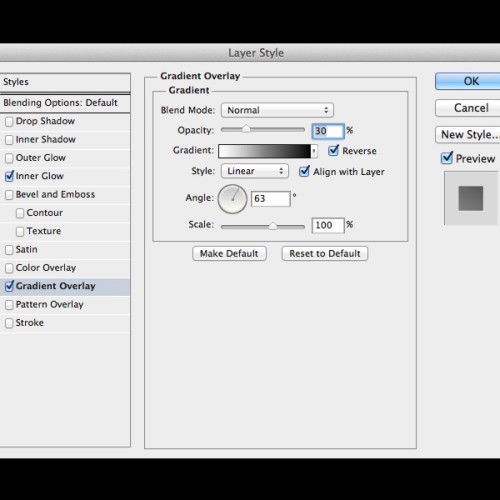
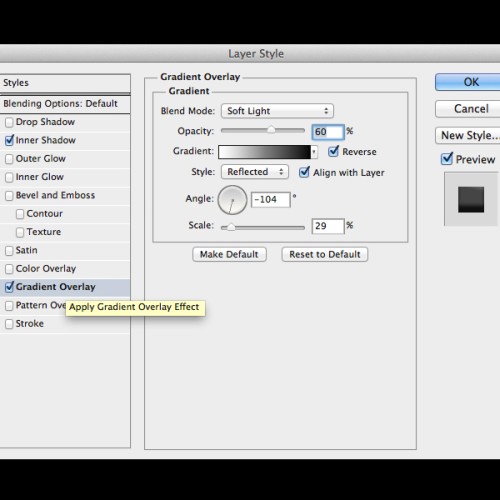
Gradient Overlay (Наложение градиента):

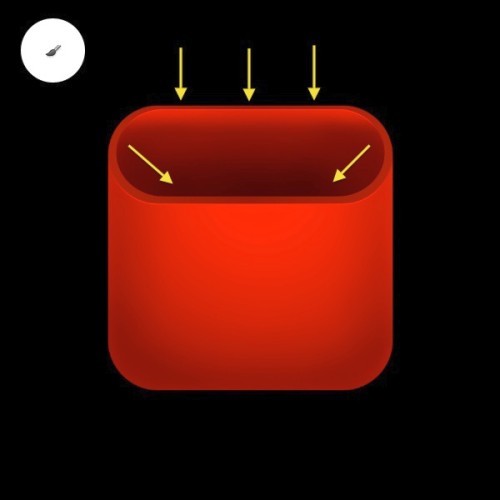
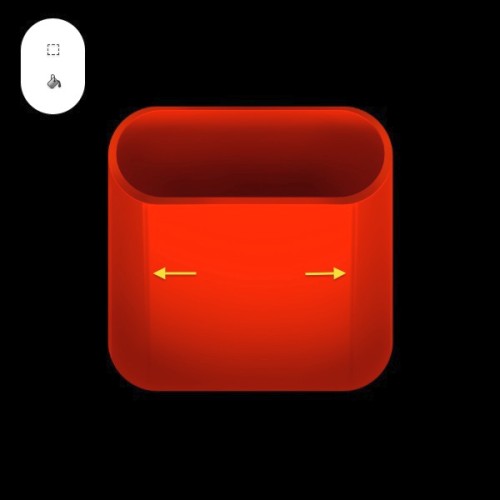
Теперь продублируйте последний слой и примените команду Ctrl + T (Свободное трансформирование), чтобы уменьшить размер. На новом слое добавьте обтравочную маску (для этого нажмите Alt + клик по разделительной линии между двумя слоями на панели слоев или Ctrl + Alt + G) и при помощи инструмента Brush Tool (Кисть) нарисуйте линию в верхней части формы дублированного слоя.

Сделайте верхнюю часть светлее, а нижнюю темнее.

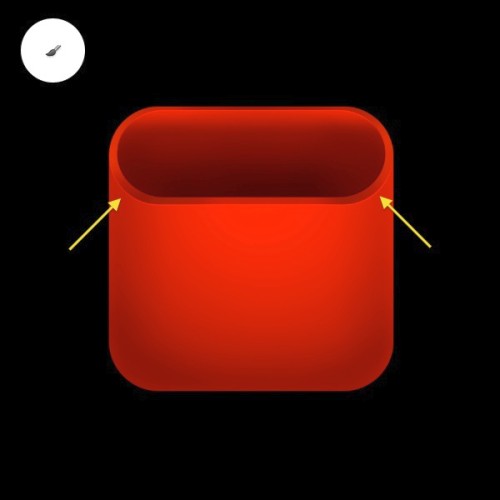
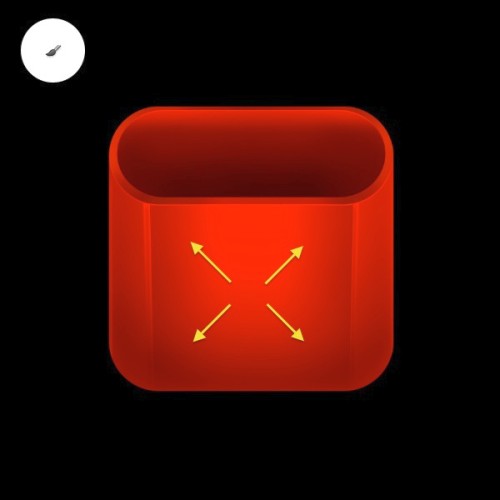
Повторите те же действия только с нижней частью.

На новом слое при помощи инструмента Rectangular Selection (M) создайте две тонкие вертикальные полоски и обрисуйте их белой кистью. Измените режим слоя на Overlay (Перекрытие).

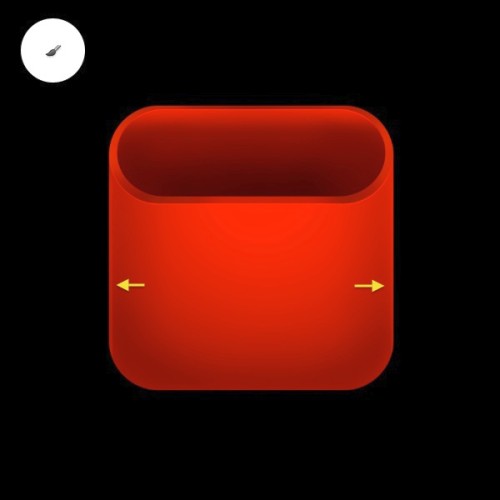
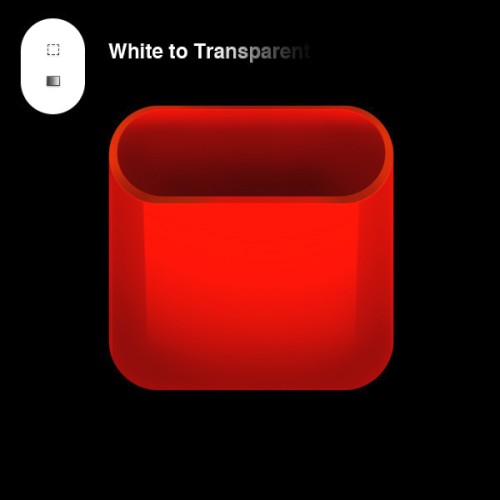
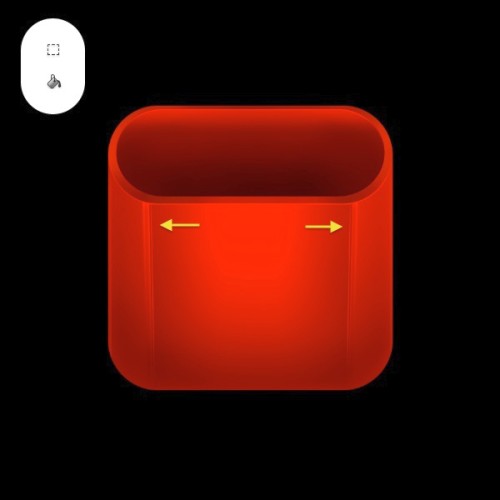
Создайте прямоугольное выделение. Выберите инструмент Gradient Tool (G) (Градиент) и залейте его градиентом от белого к прозрачному.

Теперь создайте новый слой и прямоугольное выделение (M) в виде тонкой полоски. Залейте его черным цветом и примените команду Ctrl + T (Деформация), чтобы получился результат, как на изображении ниже. Продублируйте полоску и поместите ее на противоположную сторону.

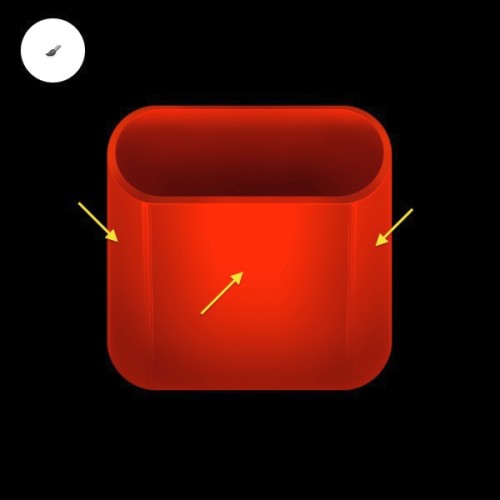
Создайте новый слой и при помощи инструмента Brush Tool (B) (Кисть) черного цвета обрисуйте края фигуры.

Добавьте еще пару полосок, как это мы делали несколькими шагами ранее.

Инструментом Brush Tool (B) (Кисть) черного цвета добавьте тени. Теперь сгруппируйте центральные слои (Ctrl + G) и добавьте маску. Мягкой кистью обрисуйте линии для смягчения краев.

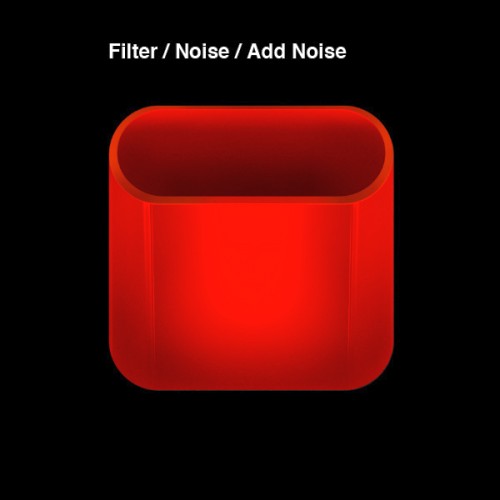
Создайте новый слой и добавьте шум, для этого зайдите в меню Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум). Измените режим слоя на Soft Light (Мягкий свет) и при необходимости подкорректируйте, применив команду Ctrl + T (Свободное трансформирование).

Инструментом Rectangular Shape Tool (U) (Прямоугольник) создайте форму плюса и примените к ней следующие стили:

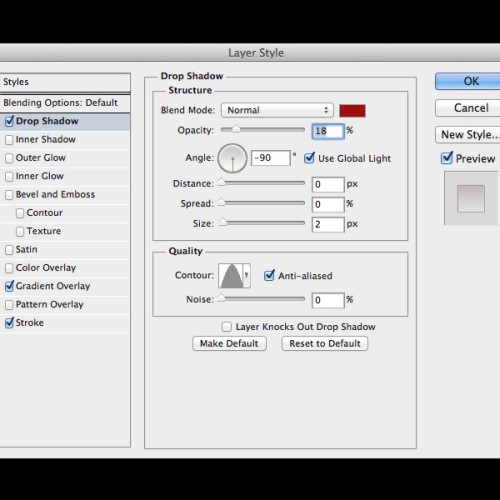
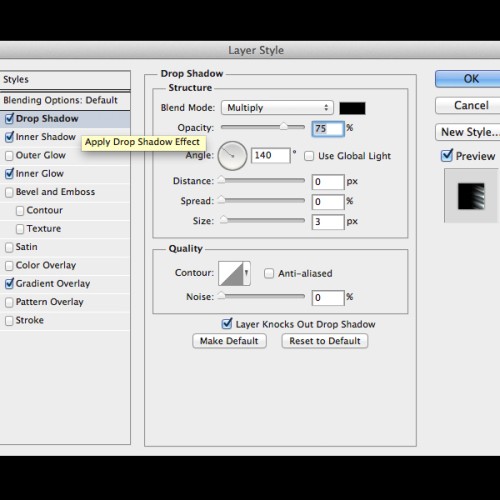
Drop Shadow (Тень):

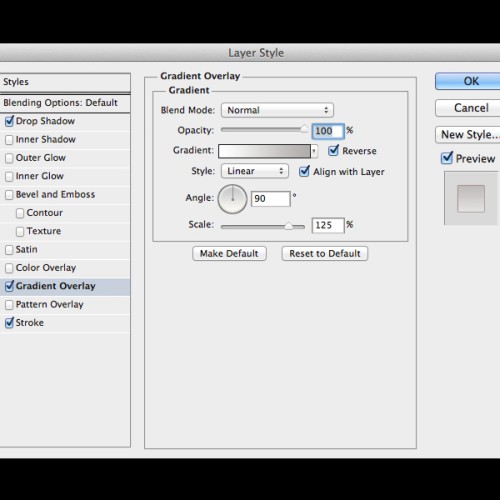
Gradient Overlay (Наложение градиента):

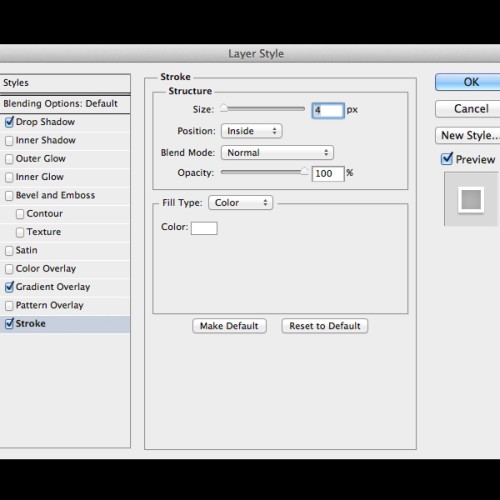
Stroke (Обводка):

Продублируйте слой (Ctrl + J) с формой плюса и сдвиньте его немного вниз, используя инструмент Move Tool (V) (Перемещение).

Примените к этому слою следующие стили:
Drop Shadow (Тень):

Gradient Overlay (Наложение градиента):

Stroke (Обводка):

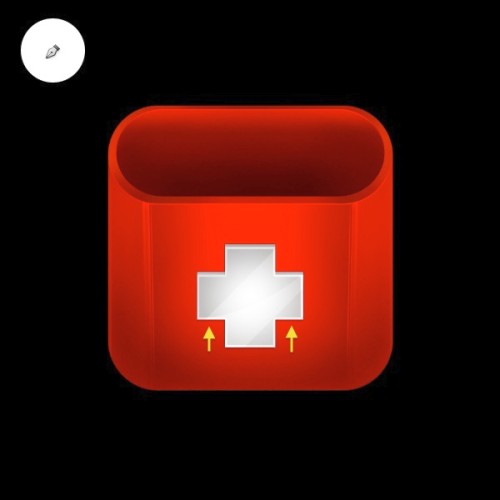
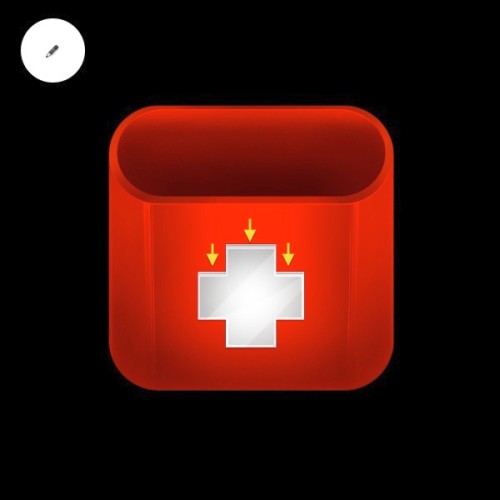
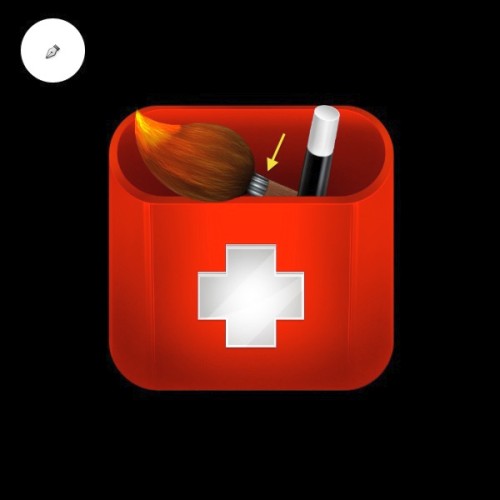
С помощью инструмента Pen Tool (P) (Перо) добавим немного отражения. Создайте произвольные фигуры черного цвета и уменьшите значение Opacity (Непрозрачность) этих слоев. Смотрите изображение ниже.

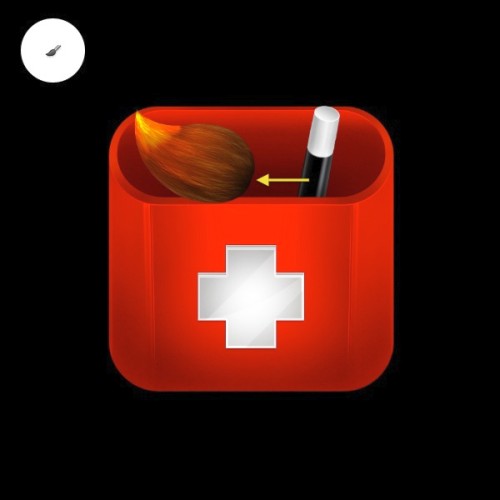
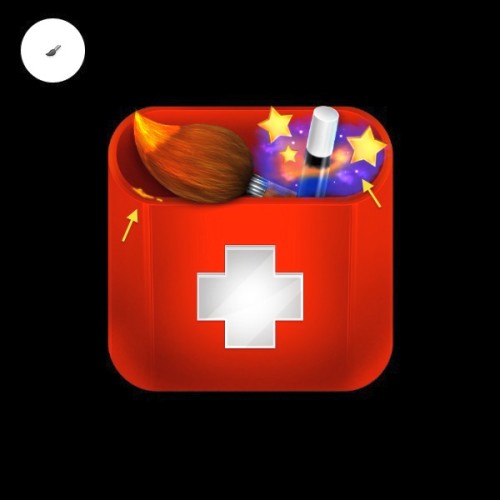
Прорисуйте границы краев, указанные стрелками ниже, путем добавления белых линий инструментом Pencil Tool (Карандаш).

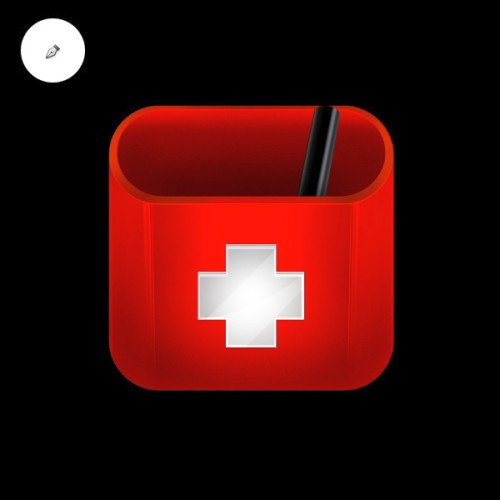
В этом шаге мы начнем создавать волшебную палочку. Для начала инструментом Pen Tool (P) (Перо) создайте цилиндрическую форму черного цвета.

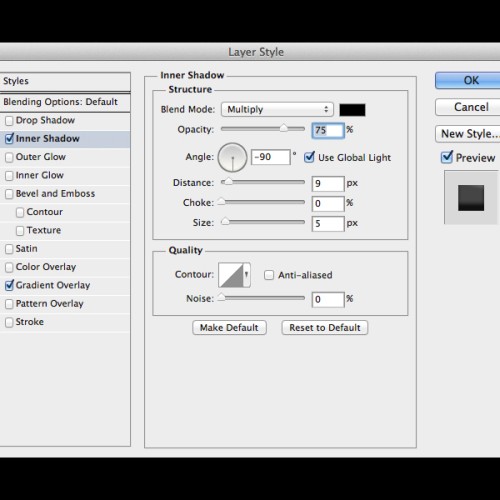
К этому слою добавьте следующие стили:
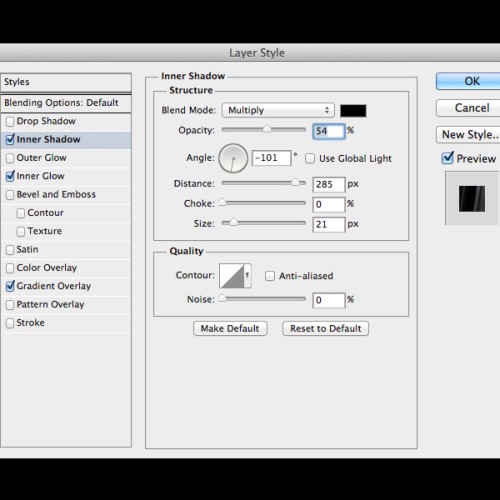
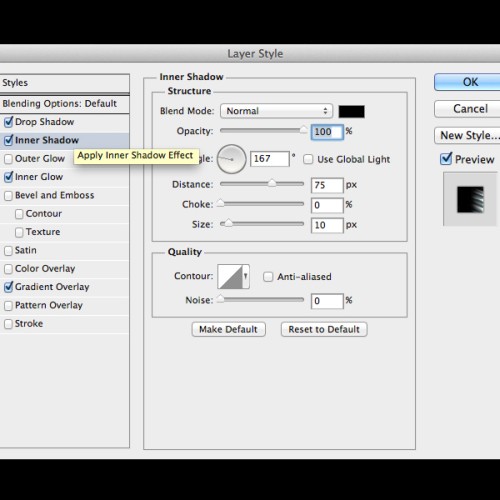
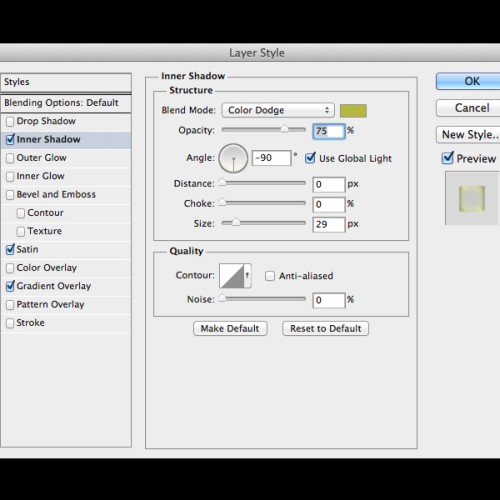
Inner Shadow (Внутренняя тень):

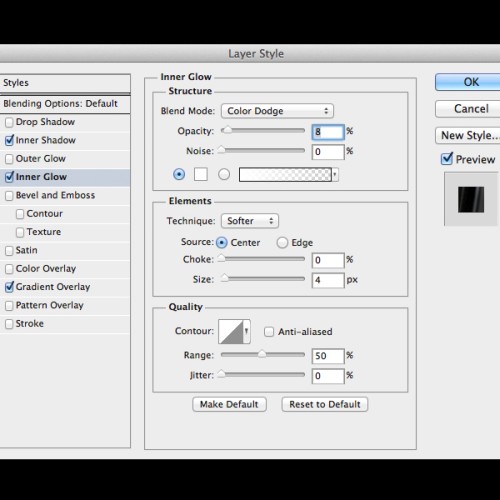
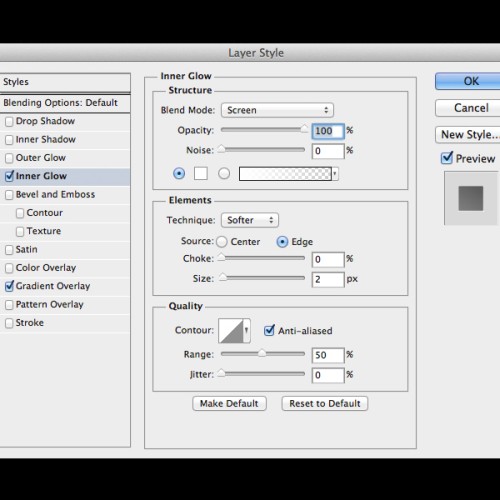
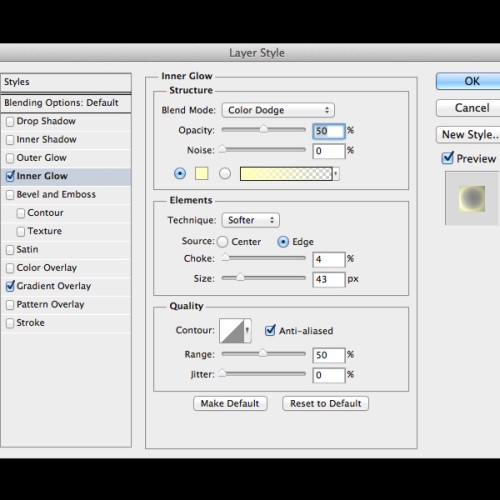
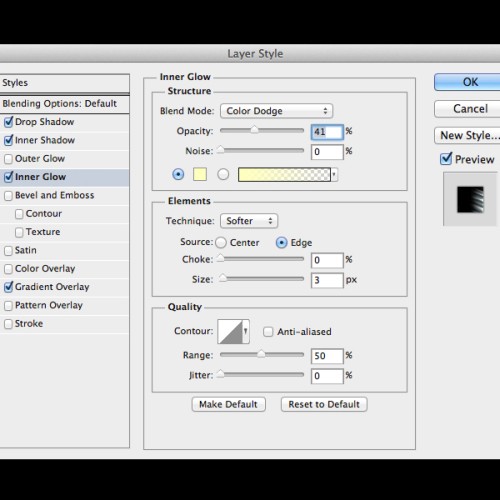
Inner Glow (Внутреннее свечение):

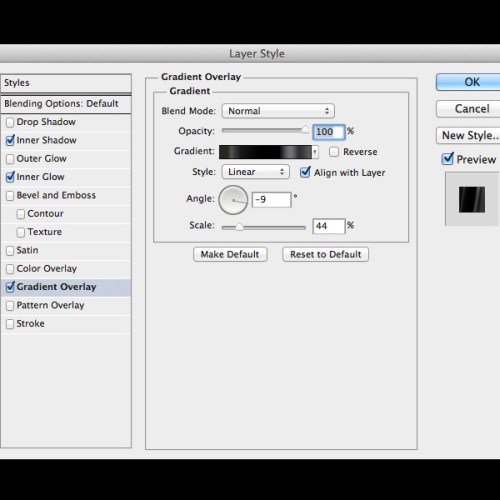
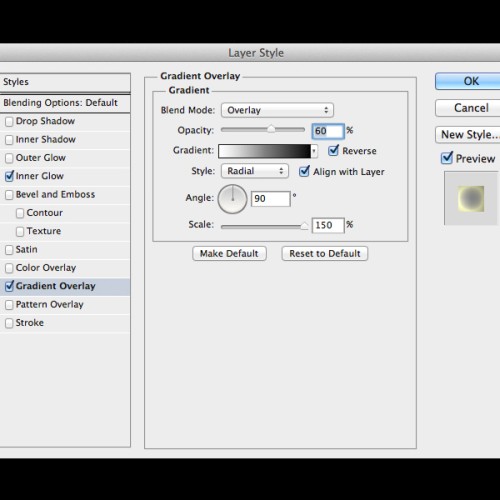
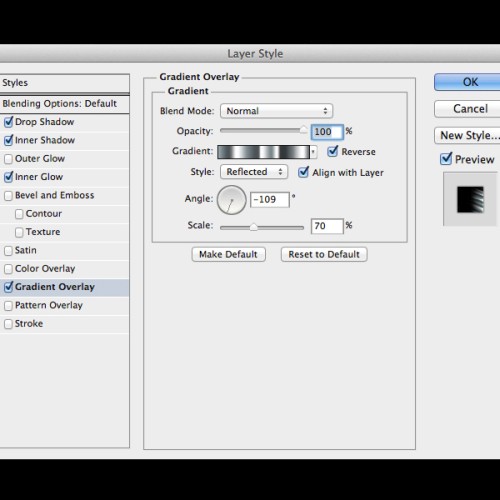
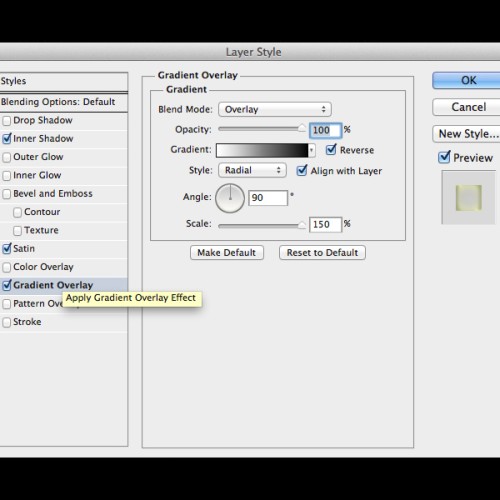
Gradient Overlay (Наложение градиента):

Добавьте еще одну фигуру белого цвета в верхней части палочки и примените к ней следующие стили слоя.



В завершении добавьте еще одну составляющую палочки и примените к ней следующие стили слоя.



Теперь создадим кисть, которая состоит из двух частей. Для начала создайте фигуру кисточки используя инструмент Pen Tool (P) (Перо).

К фигуре примените следующие стили слоя:
Inner Glow (Внутреннее свечение):

Gradient Overlay (Наложение градиента):

Выберите инструмент Brush Tool (B) (Кисть) маленького размера с жесткими краеми и нарисуйте ворсинки, как показано ниже. Чтобы ускорить процесс, измените значение Spacing Propriety (Интервал) (F5) а также периодически изменяйте цвет кисти.

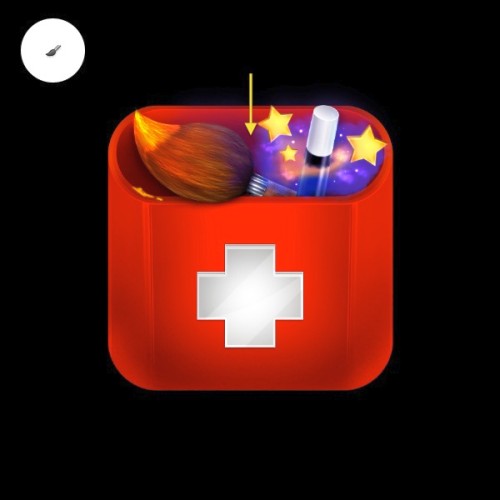
Создайте новый слой и при помощи инструмента Brush Tool (B) (Кисть) добавьте тень к нижней части кисти, а верхнюю часть осветлите в ярко-желтый цвет.

Инструментом Pen Tool (P) (Перо) нарисуйте цилиндрическую форму. Это будет вторая часть кисти.

Примените к ней следующие стили:
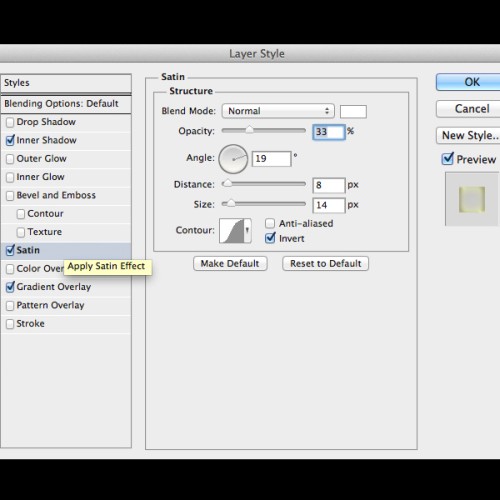
Inner Shadow (Внутренняя тень):

Gradient Overlay (Наложение градиента):

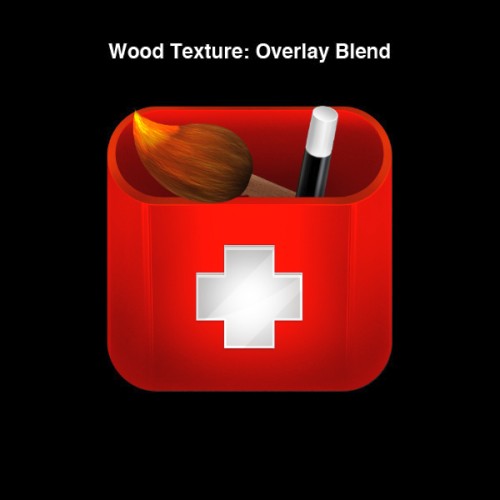
Откройте текстуру дерева и разместите ее поверх ручки кисти. Создайте обтравочную маску Clipping Mask (Ctrl + Alt + G) и измените режим слоя с текстурой на Overlay (Перекрытие).

Для создания металлической части кисти воспользуйтесь инструментом Pen Tool (Перо) и примените стили слоя. Также добавьте тень кистью маленького размера.





На новом слое инструментом Brush Tool (B) (Кисть) нарисуйте дым вокруг волшебной палочки.

С помощью инструмента Custom Shape Tool (Произвольная фигура) создайте звезду.

К слою со звездой примените следующие стили:



Продублируйте слой со звездой несколько раз и расположите их вокруг волшебной палочки. Измените размер каждой из них.

На новом слое кистью маленького размера нарисуйте небольшие искорки вокруг волшебной палочки, затем нарисуйте капли краски от кисти на краю стакана.

С помощью инструмента Brush Tool (B) (Кисть) на новом слое добавьте свет синего цвета.

Нам осталось добавить тень для значка и создать градиентный фон на отдельных слоях.

Конечное изображение:

Ссылка на источник урока.










