8 советов по веб-дизайну
Как веб-дизайнер, трудно оставаться организованным. Вы не только балансируете одновременно между несколькими проектами, но и, вероятно, сталкиваетесь с сжатыми сроками и привередливыми заказчиками. Переходя от одного технического задания к другому, вы постоянно изучаете новые рекомендации и пожелания.
К счастью есть множество способов сделать ваш рабочий процесс более эффективным. В качестве таковых я собрал 8 полезных советов, которые помогут вам на поприще веб-дизайна.
1. Организация файлов
В качестве первого совета, который я могу вам предложить, является чёткая организация файлов. Создание и поддержание последовательной структуры папок делает поиск нужного файла быстрым и лёгким. Проблемы возникают, когда вы структурируете одну папку иначе, чем другую, что затрудняет поиск файла, например, Final-Final-logo.ai.
При организации файлов необходима упорядоченность их наименования. Здесь используют разные способы. Одни дизайнеры используют даты, другие номера версий, а некоторые раунды. Всё зависит от вашей сферы деятельности и личных предпочтений, но это хорошая практика. Благодаря такому контролю, вы можете легко отследить, какой файл является самым последним, особенно, если у вас есть старые версии, сохранённые для образца.
Обычно я сохраняю две-три старые версии файлов, это позволяет быстро удовлетворять пожелания заказчика. Чтобы избежать менталитета барахольщика, рекомендую архивировать или удалять старые файлы, пока ваш жёсткий диск полностью не заполнится.

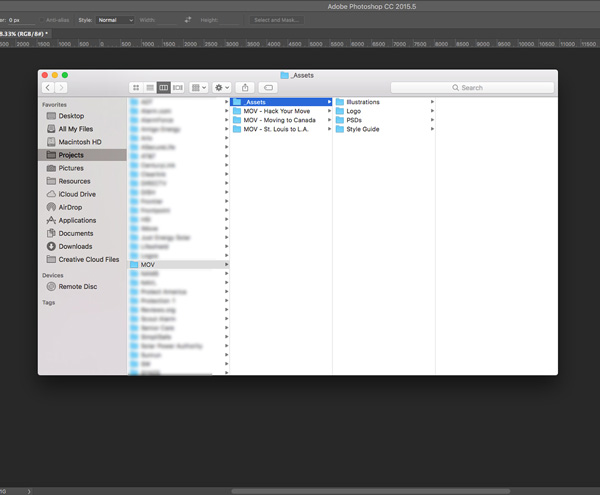
Пример структуры папок, которую я использую в компании Clearlink.
Упорядоченная структура папок и их названий также поможет поисковым системам. Например, если у вас все названия файлов начинаются с бренда, фирменного наименования или аббревиатуры, вам легче будет фильтровать массивы для этой марки. Например, файл «ATT-logo-final.ai» легче идентифицировать по названию нежели «logo-final.ai».
2. Понимание фреймворка
Одна вещь, которую я не изучал до нескольких лет в моей карьере дизайна, являлись фреймворки. Это два довольно мощных фреймворка в мире каркасов Bootstrap и Foundation, но фрейворк «Materialize» от Google в ближайшем будущем составит им серьезную конкуренцию. Компания, в которой я работаю, использует Foundation для большинства своих фирменных сайтов.
Foundation имеет встроенную гибкую сетку, а также стили для кнопок, полей, шрифтов, навигации и так далее, что довольно упрощает процесс разработки. Используя встроенные сетки в своих PSD, вы даёте разработчику возможность реализовать ваши проекты более эффективно, чем если бы вы делали что-то своё. В Photoshop имеется отличный инструмент для этих целей, который не только делает создание сеток лёгким, но и прикрепляет их к монтажной области для облегчения позиционирования.

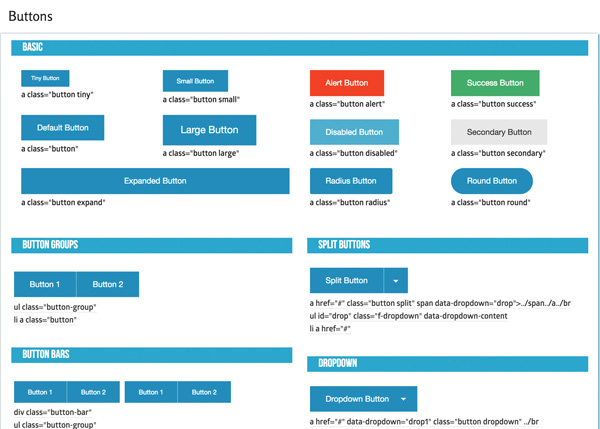
Фреймворки также обеспечивают хорошую отправную точку для стилизации кнопок, форм и т.д. и помогают показать возможности и ограничения стратегий проектирования, которые вы можете реализовать. Это не только даёт вам отличную отправную точку для вашего дизайна, но и может способствовать более дружественному сотрудничеству с вашим разработчиком.
3. Упорядочивание слоев по содержимому
Когда вы имеете дело со сложным PSD шаблоном с большим количеством папок, слоев, смарт-объектов и т. д., то вся работа становиться беспорядочной. Как только появляется слой 2455, вы начинаете понимать, что вам необходима какая-то упорядоченность в PSD. Вот почему я рекомендую организовать ваш PSD по разделам.
У меня, как правило, всё состоит из папок: навигация, раздел - Hero, вступление, футер и т.д. Я так же присваиваю каждой папке цвет в стиле радуги, чтобы было легче ориентироваться. Это облегчает обновление разделов и доработки вашего PSD.

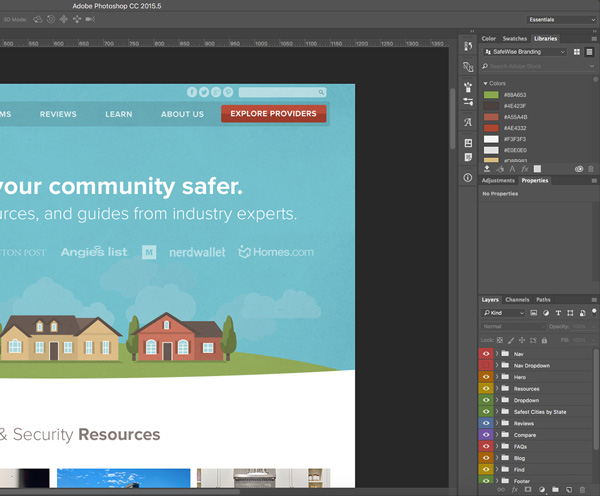
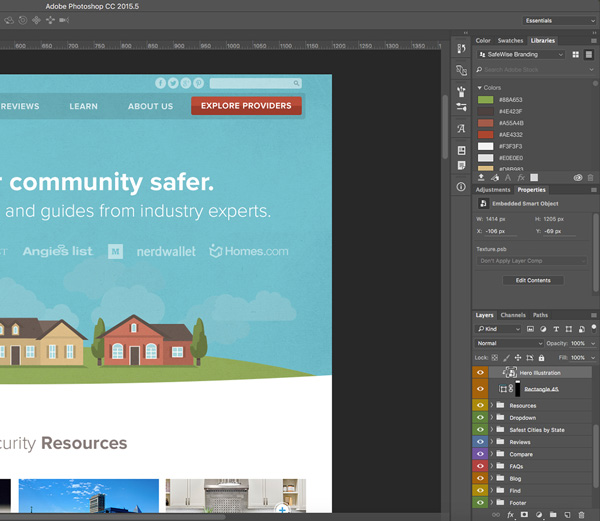
Организация палитры слоёв по группам и цветовой маркировке.
Например, если вам необходимо увеличить раздел - Hero, вы можете легко переместить содержимое папок как единое целое (удерживая команду), а затем вернуть их обратно при необходимости. Эта стратегия также помогает разработчикам и другим дизайнерам легче ориентироваться в структуре файла. Используя понятные названия, такие как «Hero» и «Навигация», последующий фрилансер легко сориентируется, найдёт нужную папку и внесёт необходимые изменения.
Некоторые дизайнеры дают названия отдельным слоям, что может быть очень полезным, но в то же время затратным по времени. Так как отдельный слой легче найти с помощью опции Auto-Select (Автовыбор), когда она установлена на Layer (Слои), поэтому каждый дизайнер организовывает слои своего проекта на своё усмотрение.
4. Запомните все сочетания клавиш, которые вы обычно используете
Если вы регулярно используете определённую ключевую команду, запомните её. Использование основных комбинаций клавиш повышает вашу эффективность в разы.
Вот некоторые важные среди многих других – сохранение, размер шрифта и основные – упорядочивание слоёв, сохранение для интернета, непрозрачность. Photoshop также даёт нам возможность создавать собственные комбинации. Самая важная команда, которую нужно запомнить – это сохранение файла. Из-за случайных сбоев в Adobe Photoshop полезно как можно чаще использовать данную команду, а также функцию «Автосохранение», чтобы не рисковать потерей своих трудов.

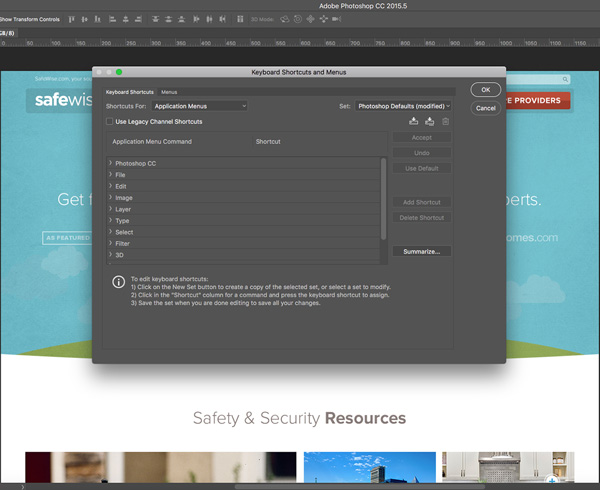
Настройка сочетания клавиш в разделе Edit > Keyboard Shortcuts (Редактирование – Горячие клавиши) в Adobe Photoshop.
Сочетание клавиш назначаются также для организации слоев по папкам разделов содержимого (как упоминалось выше). Проще переносить слои в верхнюю и нижнюю часть папки с помощью сочетаний клавиш, чем переупорядочивать слои в неорганизованном файле. Запоминание комбинаций часто используемых клавиш для организации слоев значительно повышает эффективность работы.
5. Использование библиотеки CC
Одна из лучших вещей, которую Adobe добавила с момента создания CC – это библиотека.
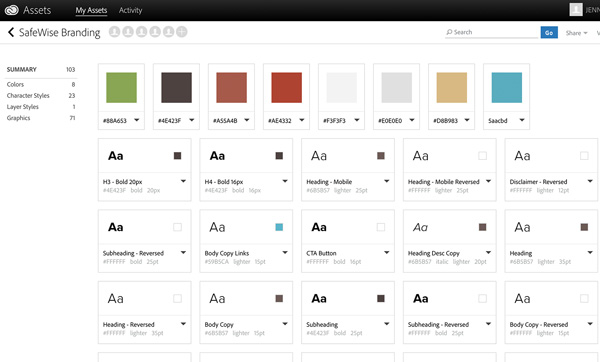
Я полагаю, что каждая команда дизайнеров должна использовать эту удивительную функцию. Вы можете создавать тематические библиотеки с такими разделами, как цвета, стили шрифтов, фотографии, значки и символы (например, верхние и нижние колонтитулы). Благодаря библиотекам вы можете легко сотрудничать с креативщиками из нескольких организаций, используя единую тематическую библиотеку.
Библиотеки позволяют легко менять цвета и обновлять текстовые стили одним нажатием кнопки. Они так же помогают хранить фирменные логотипы, которые можно легко обновлять в одном месте, а обновления быстро синхронизируются у других пользователей. Это невероятно полезно при разработке вашего сайта, где вы, вероятно, будете делать небольшие обновления на протяжении всего проекта.
Я использую библиотеки CC для стилизации шрифтов, hero, заголовков, подзаголовков, и т.д. а также для десктопных, планшетных и мобильных приложений. Что касается отображения файлов, я чаще использую формат списка, нежели вид плитки, из-за его простоты восприятия.

Элементы тематической библиотеки.
Библиотеки также отлично подходят для совместной работы. Вы можете либо сотрудничать с другими дизайнерами, чтобы они могли редактировать и добавлять изменение в библиотеку, либо предоставлять доступ к библиотеке по ссылке. Также есть функция «Создать новую библиотеку из документа», но я предпочитаю создавать библиотеку самостоятельно, поэтому она остается организованной и имеет только самые востребованные материалы.
К сожалению, у библиотек есть несколько недостатков, одним из которых является отсутствие отдельных стилей, символов и абзацев для текста. Я работаю над этим, применяя свой стиль для элемента в отдельном поле. Другим недостатком является то, что в настоящее время нельзя обновить стиль элемента глобально. Также в библиотеке нет возможностей для организации и создания вложенных папок внутри категорий (цвет, стили, символы и т. д.), но, надеюсь, Adobe исправит эти недостатки.
Текущий алгоритм работы библиотек CC заключается в том, что последний обновлённый/добавленный материал отображается сверху.
Цвета библиотеки CC не могут быть применены к отдельному тексту в текстовых полях и легко применяются только к элементам и целым текстовым полям. Я уверен, что Adobe упорно трудится, чтобы исправить эти недостатки, поэтому я не слишком беспокоюсь, тем более, что плюсов определенно больше чем минусов.
6. Сохранение изображений и векторов в формате смарт-объектов
Несмотря на то, что это сделает ваш файл больше, сохраняя ваши изображения и векторы в формате смарт-объекта, сделают их проще для последующего редактирования другими дизайнерами.
Представьте себе: заказчик возвращается с правками, которые включают повторное обрезание изображения Hero и небольшие настройки векторного значка. Это лучше всего сделать, если в PSD включено изображение в полном разрешении, а не уменьшенная растрированная версия. Векторы так же легко корректировать, когда они преобразованы в смарт-объекты в Illustrator, а не являются растрированной графикой.
Еще одно преимущество использования фотографий в формате смарт-объектов заключается в том, что их можно сохранить как PSD, а затем поместить в файл как смарт-объект. Использование размещенного фото PSD позволяет легко добавлять корректирующие слои и правки в отдельный файл фотографии, а не загромождать исходный файл. Использование смарт-объектов в качестве библиотечной графики даёт вам ещё больше выигрышей. Мало того, что вы можете легко редактировать векторные объекты, но библиотечная графика будет обновляться во всех приложениях.

Иллюстрация Hero может быть отредактирована в отдельном PSD, что позволит свести к минимуму изменения в структуре основного файла.
7. Создайте руководство по стилю и придерживайтесь его
Большинство компаний имеют корпоративный стиль, поэтому необходимо придерживаться его, когда дело доходит до шрифтов, цветов, фотографий, иконок, иллюстраций и т. д. Со временем данные элементы графики могут пригодиться для определенного проекта (веб-сайта), хотя не всегда будут отвечать вашим предпочтениями. Я значительно улучшил свою эффективность, создав руководства по стилю для каждого конкретного сайта, над которым я работаю.
Иногда компании имеют несколько сайтов с разными стилями, поэтому на этот счёт у меня уже имеются заготовки для некоторых из них. Я просто перетаскиваю нужные мне элементы, такие как кнопки, значки, иллюстрации, фотографии и т.д. Мало того, что это делает вас более эффективным в качестве дизайнера, но это помогает вам оставаться последовательным в вашем стиле по всему сайту.
Какое расстояние используется между разделами? Проверьте руководство по стилю! Еще раз, какой был основной цвет кнопки и отступ? Возьмите его из руководства по стилю! Если вы объедините использование библиотек CC с руководством по стилю, вы еще больше облегчите себе работу.

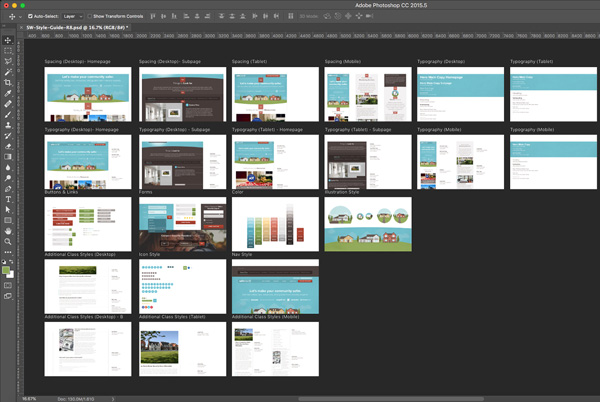
Создание руководства по стилю PSD для всех фирм, с которыми я работаю, это облегчает заимствование элементов, таких как кнопки, значки и т.д.
Многие дизайнеры склонны добавлять новые стили каждый раз, когда они сталкиваются с новой проблемой в области дизайна. Для согласованности лучше избегать этого и всегда придерживаться стандартов, которые вы установили в своем руководстве по стилю. При добавлении новых слоёв и стилей убедитесь, что они применяются ко всему сайту.
Чем больше новых стилей будет создано, тем более сложными будут будущие проекты, и тем труднее будет новым дизайнерам переключаться между ними и поддерживать их согласованность. Во многих случаях согласованность более важна, чем постоянные инновации, когда дело доходит до пользовательского опыта. Несмотря на то, что создание руководства по веб-стилю в начале проекта может занять определённое время, в будущем оно повысит эффективность для последующих проектов.
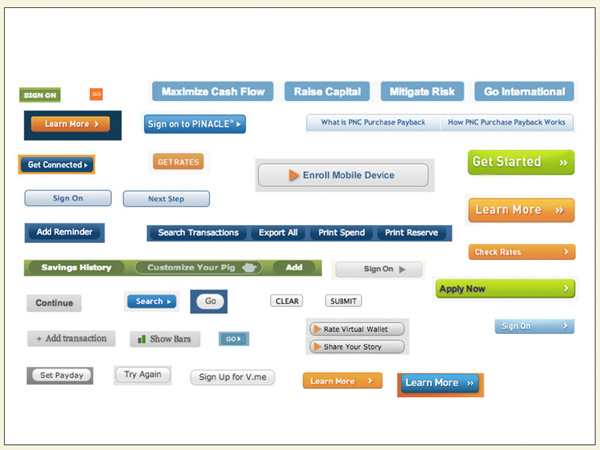
Одна из лучших практик, которую я узнал от Брэда Фроста, - это инвентаризация интерфейса либо во время процесса проектирования, либо на существующем сайте, над которым вы будете работать. Она состоит из сбора всех различных стилей текста, стилей кнопок и т.д. через скриншоты и компиляцию. Затем вы можете представить свои результаты заказчику, чтобы предложить обновления и улучшения.

Инвентаризация интерфейса
8. Укрепление сотрудничества по смежным областям
Многие люди, которые занимаются карьерой в маркетинге (дизайнеры, разработчики, копирайтеры и т.д.), как правило интроверты (замкнутые), поэтому им трудно выйти из своей зоны комфорта, когда дело касается сотрудничества. Так же сложно оставить свой «багаж знаний», особенно если приходится общаться с людьми по своей области. Несмотря на то, что иногда это может быть неловко и неудобно, но сотрудничество с людьми других спецификаций, может значительно улучшить качество ваших проектов вместе и повысить вашу эффективность.
Ярким примером этого является то, когда дизайнеры и разработчики работают в одной области, например, дизайн. Вам необходимо заранее встретиться с разработчиком, чтобы обсудить все нюансы и оценить свои возможности. Когда работа над проектом будет завершена, обязательно поделитесь своей Photoshop библиотекой, чтобы разработчик имел лёгкий доступ к цветовой палитре, стилям шрифтов и т.д. Также полезно заранее поделиться руководством по стилю и любыми компонентами, которые вы разработали, чтобы дать им хорошее начало.
Сотрудничество с другими разработчиками вашей команды с использованием библиотек также поможет вам оставаться последовательным и быть более эффективным. Предоставление арт-директору или старшему дизайнеру, ответственному за обновления библиотеки и руководства по стилю, поможет устранить путаницу и сохранит согласованность.
Оставайтесь в здравом уме
Иногда веб-дизайн кажется непреодолимым и сложным. Это не всегда так. Следуя этим простым советам, вы можете облегчить часть вашей нагрузки и повысить эффективность в Photoshop. Это не только улучшит ваше благосостояние, но коллеги и руководство оценят ваш тяжёлый труд как с деловой, так и с творческой стороны и поблагодарят вас за работу. Ведь всем хорошо с более последовательным, эффективным, прекрасно продуманным дизайном.
Ссылка на источник урока.










