Глобус-кнопка для сайта
Желаете что-нибудь новенькое для своего сайта? У меня есть вариант. Надеюсь, этот урок для вас будет полезным.
Конечный результат:

Создайте новый документ размером 500х300 пикселей и залейте его белым цветом. На панели инструментов выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами) в настройках установите радиус 30 пикселей. Создайте форму, используя цвет #d61d23.

К слою с формой примените следующие стили:
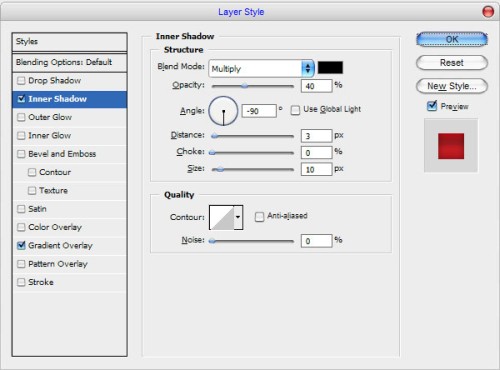
Inner Shadow (Внутренняя тень):

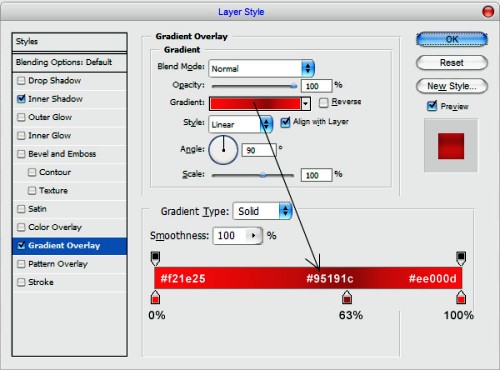
Gradient Overlay (Наложение градиента):

Вот результат:

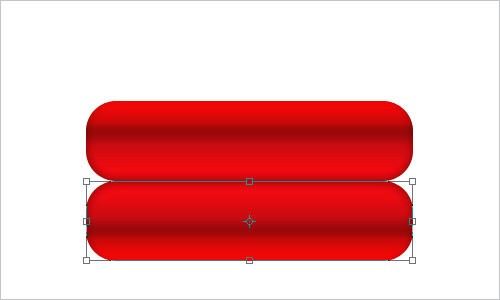
Теперь создадим отражение для кнопки. Продублируйте текущий слой с помощью комбинации клавиш Ctrl + J, а затем создайте новый слой и объедините его с копией, чтобы получить нужные нам свойства на одном слое. После этого слой копию отобразите по вертикали Edit > Transform > Flip Vertical (Редактирование – Трансформирование – Отобразить по вертикали).

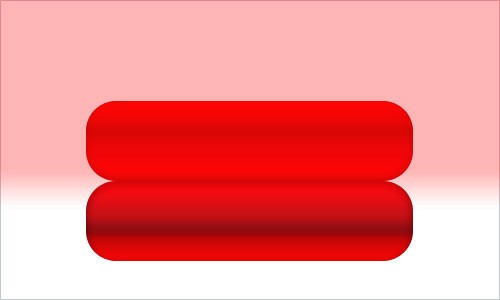
Чтобы сделать отражение более прозрачным, примените Quick Mask Mode (Q) (Редактирование в режиме «Быстрая маска») с градиентом, как показано ниже:

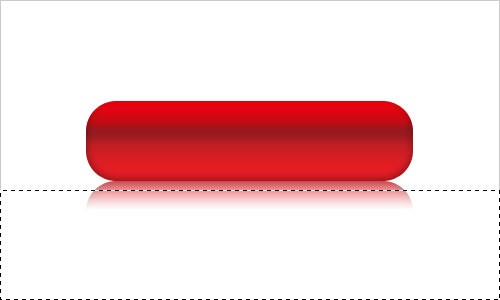
Теперь отключите режим быстрой маски, снова сделайте клик по этому же значку. Должно появиться выделение. Нажмите Delete (Удалить), чтобы очистить содержимое выделенной области.

Снимите выделение с помощью Ctrl + D. Добавьте кнопке пару бликов. Для этого выберите инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами) в настройках установите радиус 80 пикселей и создайте новую форму белого цвета.

Растрируйте этот слой Layer > Rasterize > Shape (Слои – Растрировать - Фигура), а затем еще раз примените Quick Mask Mode (Редактирование в режиме «Быстрая маска») и заполните градиентом.

Отключите режим быстрой маски, должно появиться выделение. Нажмите Delete (Удалить), чтобы очистить содержимое выделенной области.

Снимите выделение Ctrl + D и поменяйте режим на Overlay (Перекрытие) для текущего слоя.

Перейдем к следующему шагу. Я думаю, что кнопка будет выглядеть лучше, если мы добавим к ней некоторые элементы дизайна. Измените цвет на белый. Выберите инструмент Ellipse Tool (Эллипс) и создайте круглую форму, как на изображении ниже. Чтобы форма получилась идеально круглой, при ее создании зажмите клавишу Shift.

К этому слою примените следующие стили:
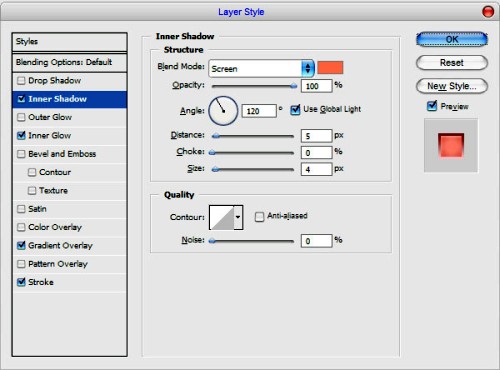
Inner Shadow (Внутренняя тень):

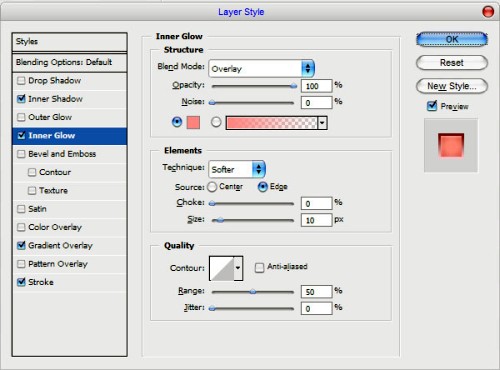
Inner Glow (Внутреннее свечение):

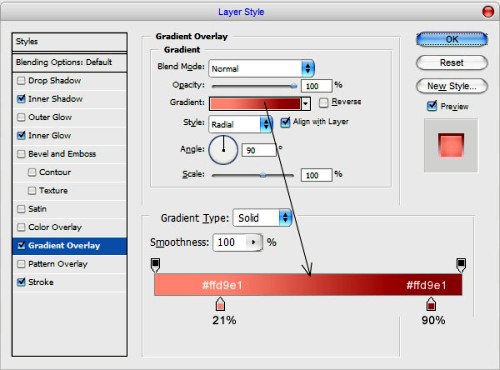
Gradient Overlay (Наложение градиента):

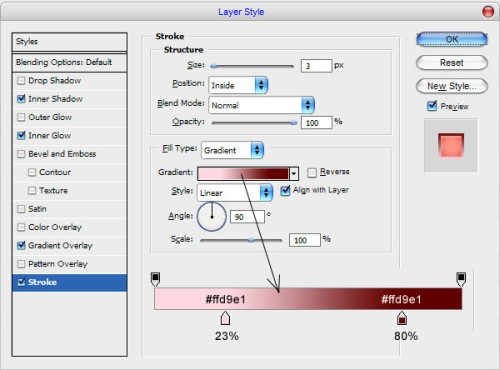
Stroke (Обводка):

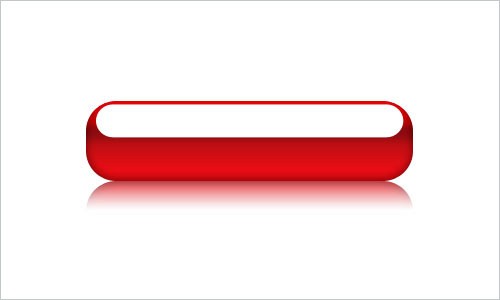
Вот результат после применения стилей:

Найдите подходящую картинку земного шара или возьмите эту. Откройте ее и немного уменьшите в размере, а затем поместите на кнопку, как показано на изображении ниже:

Обесцветьте изображение с земным шаром Image > Adjustments > Desaturate (Изображение – Коррекция – Обесцветить) или Ctrl + Shift + U. Поменяйте режим для этого слоя на Overlay (Перекрытие).

Выберите инструмент Sharpen Tool (Резкость) с параметрами: диаметр кисти 10 пикселей, режим: нормальный, Strength (Интенсивность) 40%, чтобы сделать изображение более четким.

И последнее, что нам осталось сделать, это добавить текст. Выберите инструмент Horizontal Type Tool (Горизонтальный текст) и введите текст белого цвета, как показано на изображении ниже:

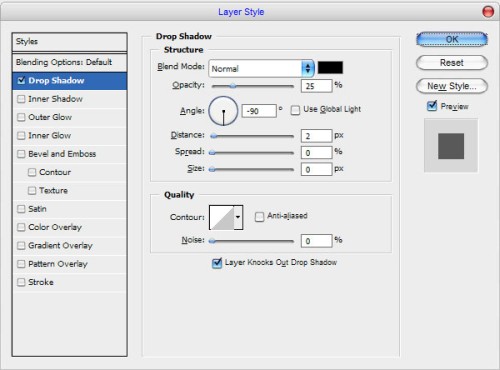
Для данного случая я использовал шрифт Segoe UI, но вы так же можете использовать шрифт Arial Black. К слою с текстом примените стиль Drop Shadow (Тень).

Конечный результат:

Наша работа готова! В качестве цвета кнопки вы можете выбрать понравившийся вам цвет.

Ссылка на источник урока.










