Дизайн Shopify-шаблона для интернет-магазина
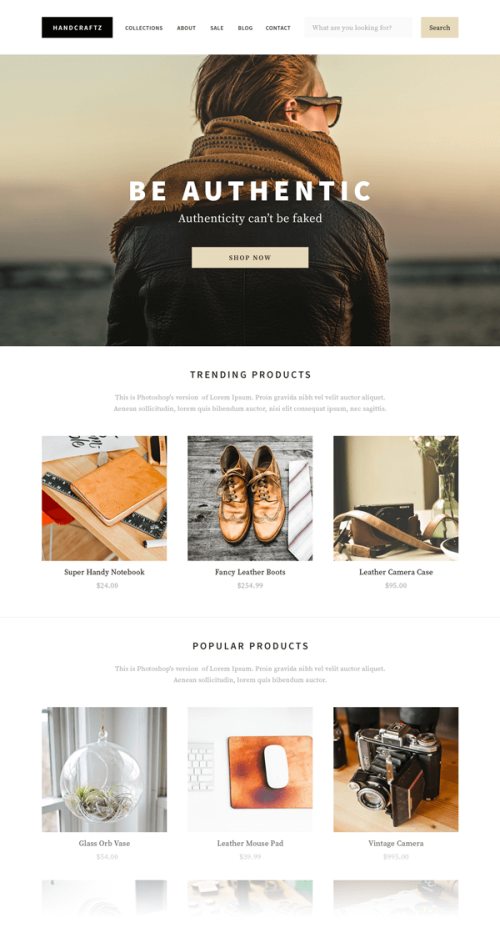
В этом уроке мы будем создавать макет для интернет-магазина «Изделия ручной работы», используя программу Photoshop. Я не буду вдаваться в подробности, вместо этого я сосредоточу ваше внимание на выборе шрифта, гаммы цветов, пропорций и так далее.

- Фото из Unsplash
- Фото из StockSnap.io
- Шрифт Source Sans Pro
- Шрифт Source Serif Pro
1. Определение бизнес идеи
Прежде чем начать проектирование макета необходимо сначала определиться с идеей. Будет ли главным приоритетом проекта повышение узнаваемости бренда? Или реклама продукции сайта новым клиентам, их оценки, а затем продажа.
Необходимо тщательно продумать план маркетинга, бизнес цели и идеи, чтобы целевая аудитория вашего сайта была заинтересована в рекламируемом товаре.
Для начала ответьте для себя на следующие вопросы:
- Что продавать?
- Кто будет заинтересован в покупке вашей продукции?
- Почему они должны покупать именно на вашем сайте?
- Обеспечение гарантии?
В этом уроке особое внимание я решил уделить изображениям и распределении рабочего пространства, чтобы создать чувство свободы и ясности. Мне хочется, чтобы дизайн сайта выглядел стильно и понравился пользователям, которые заботятся о своем имидже.
2. Подготовка
Прежде чем приступить к работе в Photoshop, необходимо определиться с цветами макета, стилем и направлением.
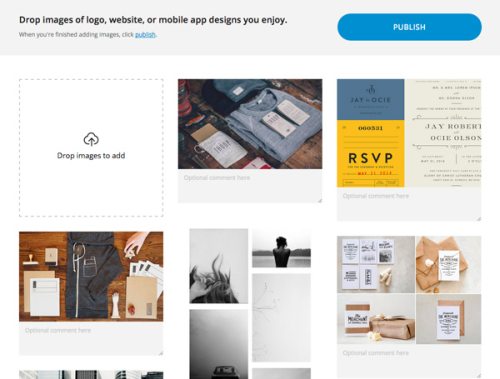
Начните с подборки изображений и цветовой палитры для своего макета. Я рекомендую вам сервис Pinterest, но gomoodboard.com так же может быть очень полезным для создания макетов.

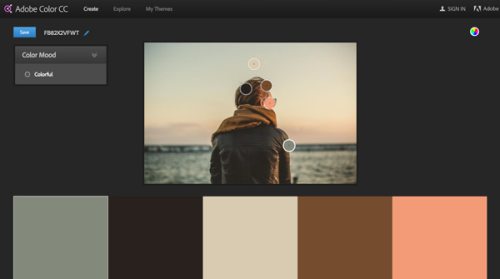
Далее необходимо определиться с цветовой схемой дизайна, которая будет сочетаться с торговой маркой продукции и привлечет внимание целевой аудитории. В этом вам поможет специальный генератор цветовых схем Adobe Color CC (ранее Kuler), который сэкономит ваше время и правильно подберёт цвета.
Загрузите изображение в генератор, отрегулируйте палитру, чтобы соответствовала вашему сайту и сохраните для дальнейшего использования.

3. Выбор шрифта
Для своего макета я выбрал обычный шрифт Source Sans Pro и шрифт с засечками Source Serif Pro. В совокупности они придадут сайту сбалансированность и стильность.
4. Подготовка рабочей области
Перед началом работы в Adobe Photoshop давайте определимся с размерами нового документа и с другими параметрами.
Откройте Photoshop и создайте новый документ Ctrl + N. Определитесь с его размерами, чтобы они соответствовали требованиям вашего сайта, в моем случае это 1400х3564 пикселей.
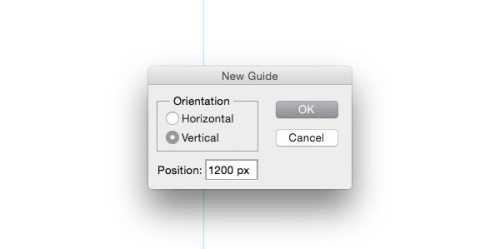
Далее необходимо добавить несколько направляющих. Установка таких направляющих обеспечит аккуратность, сбалансированность, поможет определить ширину сайта и правильно «разбить» документ на отдельные рабочие области.
Для этого войдите в меню View > New Guide (Просмотр – Новая направляющая). Обычно я выбираю значение 1000 пикселей в качестве начальной точки и добавляю несколько направляющих по углам для свободного места.
Примечание: положение направляющих для моего макета 200, 500, 550, 700, 850, 900 и 1200 пикселей.

Совет: чтобы автоматизировать данный процесс, можете воспользоваться плагином Photoshop GuideGuide.
5. Приветствие новых пользователей
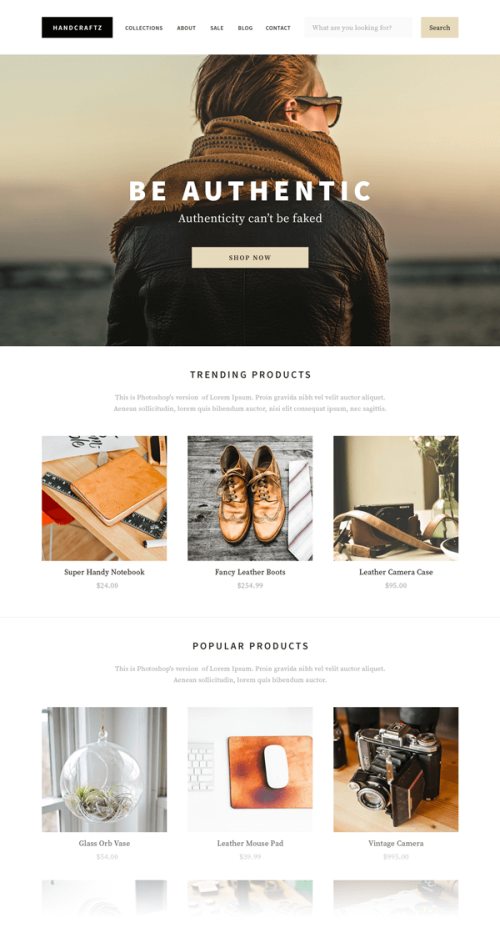
Начнем мы с создания стильного меню и поля для поиска.
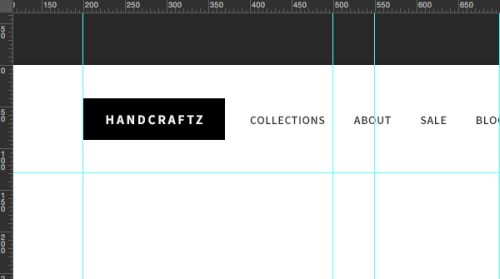
Создайте новую группу и назовите её Navigation. Установите новую горизонтальную направляющую на 130px. Здесь будут располагаться логотип, навигационное меню и поле для поиска. В левой части расположим логотип. Для него создайте черную форму прямоугольника и внутри напишите текст белым цветом.

Рядом с логотипом поместите ссылки меню в виде текста черного цвета. На данном этапе вы уже должны определиться, какие именно заголовки будут в меню, они должны быть полезны для пользователя. Между ссылками оставляйте достаточно пространства.

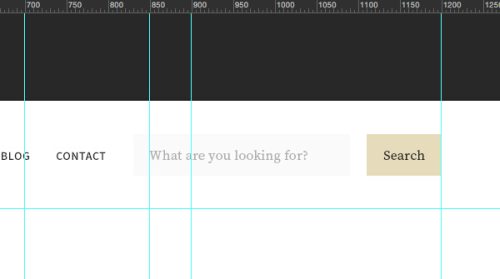
Поле поиска – важная функция для сайта с коммерческой деятельностью. Сделайте его заметным и доступным, расположите его в правой части верхней панели навигации. Для его создания я использовал инструменты Текст (T) и Прямоугольник (U). Обратите внимание, цвета я подбирал при помощи генератора Adobe Color CC.

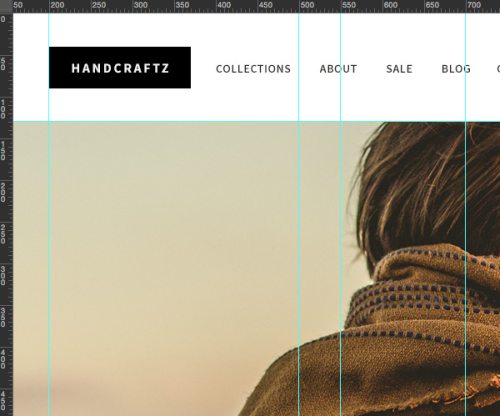
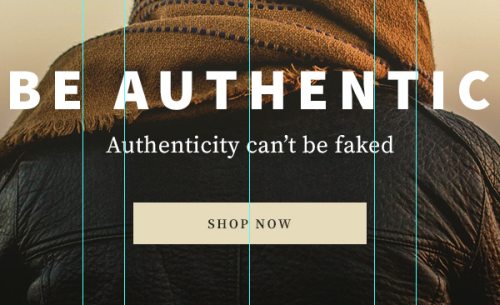
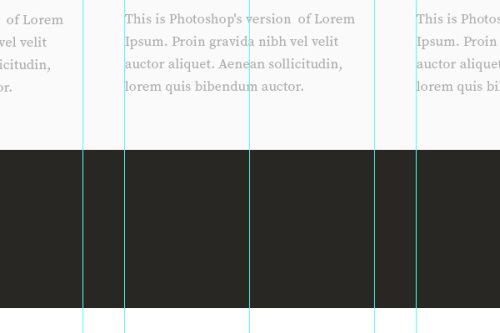
Теперь пришло время поместить яркий образ, который послужит кардинальным центром всего сайта, и пользователь, зашедший на сайт впервые, сразу обратит на него внимание.
Изображение мы выберем высокого качества с сильным и четким акцентом, затем на него мы добавим текст и другие элементы.
Инструментом Прямоугольник образуйте фигуру размером 1400х700 пикселей, цвет любой, поместите его чуть ниже навигационной панели, начиная от направляющей, расположенной на 130 пикселях. Затем выбранное изображение наложите на созданный прямоугольник, на отдельном слое.
Зажмите Alt и наведите курсор мыши на линию между слоями с прямоугольником и изображением. Когда курсор мыши превратится в стрелочку, указывающую вниз, кликните мышкой и отпустите клавишу Alt. Тем самым мы создадим обтравочную маску, и изображение будет видно только в пределах области прямоугольника.
После этого активируйте команду Свободное трансформирование Ctrl + T, чтобы изменить размер изображения. В процессе изменения зажимайте клавишу Shift для сохранения пропорций.

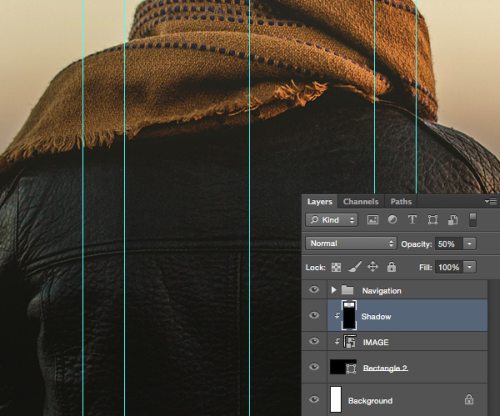
Чтобы изображение лучше сочеталось с тональностью сайта, добавим к нему градиент от прозрачному к черному. Активируйте инструмент Градиент (G), выберите тип от черного к прозрачному. Зажмите Shift и проведите линию градиента снизу до середины. Добавьте к градиенту обтравочную маску и уменьшите непрозрачность до 50%, чтобы сбавить интенсивность. Этот слой переименуйте в Shadow.

Теперь пришло время в центре изображения добавить заголовок, который привлечет внимание пользователей. Для заголовка я использовал шрифт Source Sans Pro, цвет черный, размер 70px, интервал между букв 160.

Чуть ниже необходимо добавить второстепенный заголовок и, самое главное, призыв к действию (известный как СТА). Для этого я использовал такие настройки: шрифт Source Serif Pro (Regular), размер 28 пикселей. Для вторичного заголовка я использовал кнопку, чтобы пользователь мог проделать дальнейшие действия.
Обратите внимание на расстояние между элементами, необходимо оставлять достаточно свободного места вокруг элементов, чтобы текст легко воспринимался, и все выглядело аккуратно.
Вы наверно заметили, что текстовые элементы расположены рядом друг с другом. Это обусловлено законом «Гештальт принцип близости».
Данный закон подразумевает совместное восприятие элементов (объектов), расположенных рядом друг с другом.

С верхней частью сайта мы закончили. Идем дальше.
6. Формирование доверия
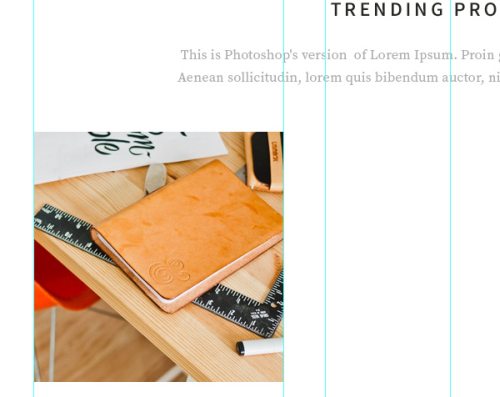
Теперь пришло время продемонстрировать пользователям другие функции, которые может предложить интернет-магазин.
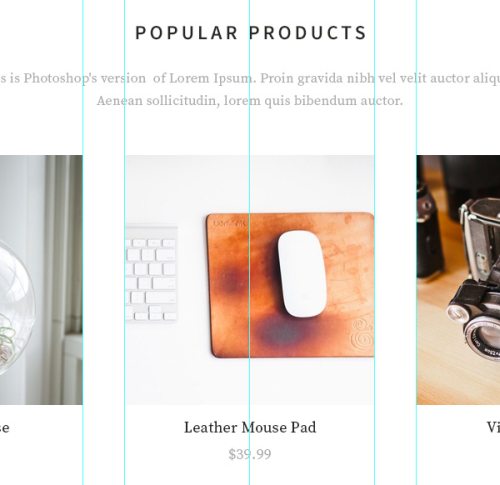
Придумайте заголовок, который заинтересует вашу аудиторию и краткое описание к нему, который будет еще больше стимулировать к дальнейшим действиям. Здесь я использовал шрифт Source Sans Pro (Semibold), размером 24 пикселя, цвет темный оттенок серого #282723. Не забудьте оставить достаточно места над заголовком, чтобы он не сливался с изображением и отчетливо был виден.
Для описания я выбрал более светлый оттенок серого и поменьше размер шрифта, так как оно воспринимается вторично по значимости. Настройки: шрифт Source Serif Pro (Regular), размер 16 пикселей, цвет #adadad.

Одним из эффективных способов создания доверия является использование тематических изображений высокого качества, которые привлекут внимание и воздействуют на мозг человека, создавая желание произвести дальнейшие действия.
Изображения должны быть сделаны качественно и должны соответствовать рекламируемой продукции, можете заказать их у профессионально фотографа. Для этого урока я использовал вымышленную продукцию и фотографии к ним, которые я взял из Unsplash и Stock Up.
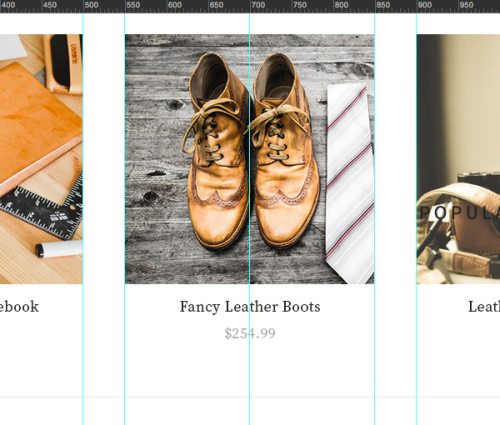
Выберите инструмент Прямоугольник и создайте его ниже описания. После этого перетащите выбранную фотографию в Photoshop и расположите на прямоугольник, добавьте к нему обтравочную маску. Если необходимо при помощи команды свободное трансформирование (Ctrl + T) измените размер фото.

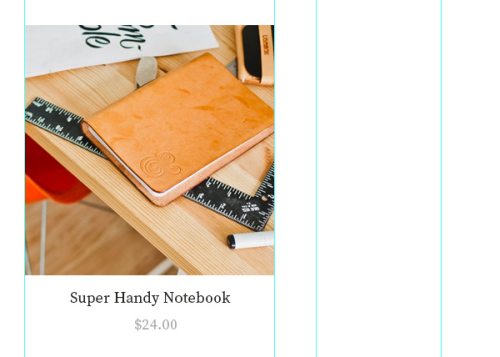
Чтобы не усложнять задачу, мы представим только основную информацию о продукте, включая название и цену.
Всю информацию мы будем писать тем же шрифтом Source Serif Pro. Название продукта напишите темно-серым, как и для заголовка этого раздела. Для цены используйте более светлый оттенок серого, так как это второстепенная информация.
Еще одна немаловажная вещь, элементы сайта, такие как заголовки, название продукции, цены и кнопки призыва к действию центрируются по отношению к блокам, в которых они расположены.

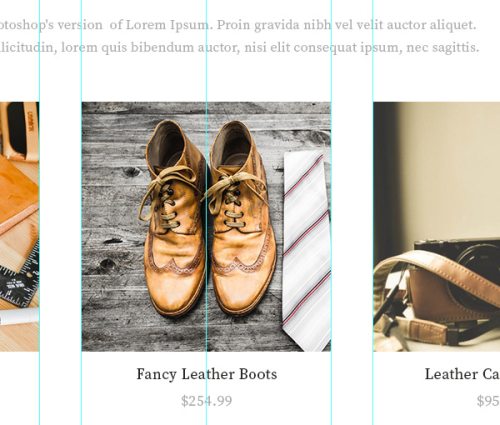
Теперь все слои, относящиеся к продукции (название, цена, кнопка призыва к действию) поместите в одну группу и продублируйте её Ctrl + J. Копию разместите рядом во втором блоке, ранее отделенном вертикальными направляющими. Между блоками должно остаться пространство. Таким же образом заполните и третий блок.

Мы закончили с разделом Trending, в котором представлены три наименования продукта. По словам Paul Seys три варианта является оптимальным количеством для убеждения пользователя. Один из таких методов известен, как «Эффект Златовласки».
Данный термин происходит от сказки братьев Гримм, где Златовласка ест кашу из трех мисок. Первая слишком горячая, вторая слишком холодная, третья – как раз впору.
Теперь давайте разделим макет на части. Для этого я буду использовать инструмент Линия (U) светло-серого цвета #e6e6e6, чтобы она не бросалась в глаза. Проведите горизонтальную линию, отделив верхний раздел.
Совет: при создании линий удерживайте Shift, чтобы они получались идеально ровными.

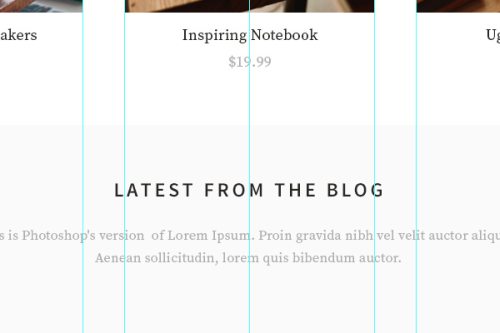
Под линией создадим еще один раздел, в котором демонстрируется еще больше изделий, назовите его Popular. Продублируйте заголовок, название, описание продукции из раздела Trending. Добавьте больше продукции, сделав сетку 3х2.

7. Захват контактов лида
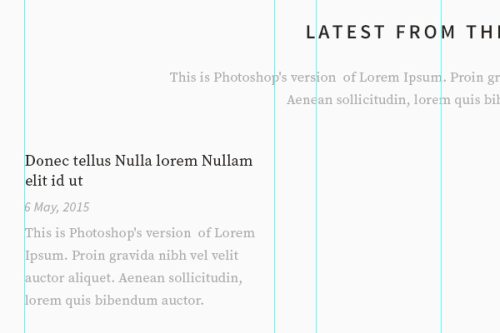
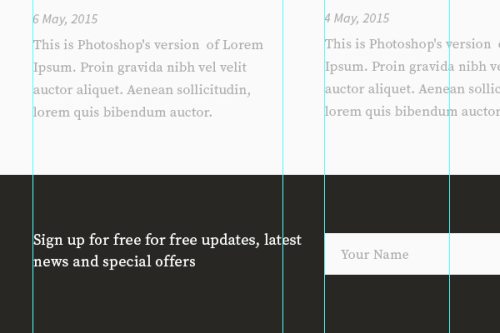
Нам осталось доделать нижнюю часть макета. Здесь мы создадим простой блок новостей с описанием и некоторыми выдержками из сайта для перенаправления пользователей на контент, который их может заинтересовать, используя заголовок с такими же настройками, как и раннее.
Возьмите инструмент Прямоугольник (U) и нарисуйте прямоугольную форму, которая будет служить фоном для этого раздела. Цвет для формы установите светло-серый #fbfafa, чтобы этот блок не слишком выделялся на фоне продукции. Продублируйте заголовок и описание из предыдущего раздела, и разместите их в верхней части созданной формы. Опирайтесь на скриншот.

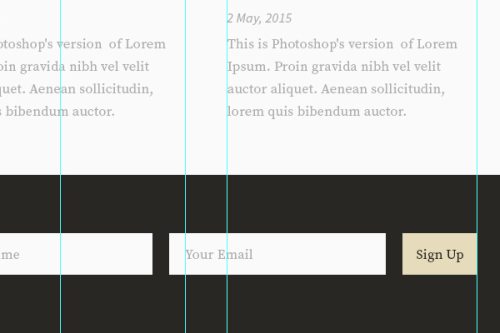
Инструментом Текст напишите заголовок для статьи блока, дату и небольшой отрывок статьи. Для заголовка и описания я использовал шрифт Source Serif Pro, а для даты - Source Sans Pro.
Заметьте, даже в блоке соблюдена четкая визуальная иерархия, заголовок на несколько тонов темнее, описание более светлое.

Все слои, относящиеся к блоку, сгруппируйте и продублируйте два раза. Разделите их на три колонки, помощниками вам послужат вертикальные направляющие. Между колонками у вас должно остаться достаточно пространства.

После представления продукции и блока предоставьте пользователям форму с четким призывом к дальнейшему действию, чтобы подписаться. Снова прибегнем к прямоугольнику, выберите более темный цвет #282723 и создайте форму для подписки.
Цвет формы будет выделяться на фоне всего макета и автоматически привлечет внимание пользователей.

Далее напишите короткую фразу в виде рекламы, объясняющую, почему пользователь должны подписаться. Затем перейдите к панели навигации и продублируйте слои с полем поиска, включая кнопку. Их мы будем использовать и для формы подписки.
Копию поместите на только что созданный раздел, на кнопке напишите призыв к действию.


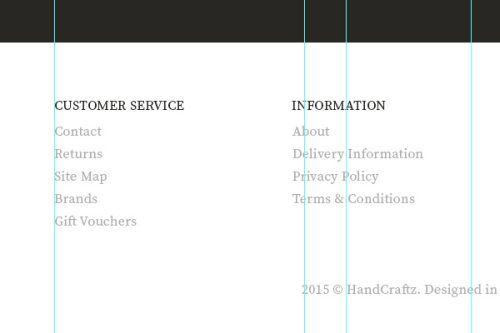
Приступаем к созданию нижней части сайта или как его ещё называют Footer. Здесь будут располагаться ссылки, чтобы пользователи могли прокрутить вниз и найти навигацию ключевых страниц, контактную информацию, значки социальных сетей и многое другое.
Данный раздел поделите на несколько колонок, каждой колонке дайте заголовок, под каждый из которых добавьте ссылки. Колонки должны быть четко распределены в ряд.
И в заключении добавьте авторские права.


Ссылка на источник урока.










