Глянцевый значок загрузки
Трудность в разработке веб-графики заключается не в фактическом создании, а в планировании и разработке. В то же время необходимо учесть то, что создаваемый объект, в данном случае - это значок, должен быть привлекательным, но не доминирующим в макете сайта. В этом уроке я поэтапно расскажу вам, как создать привлекательный значок загрузки в Фотошоп.
Результат, которого нам предстоит добиться:

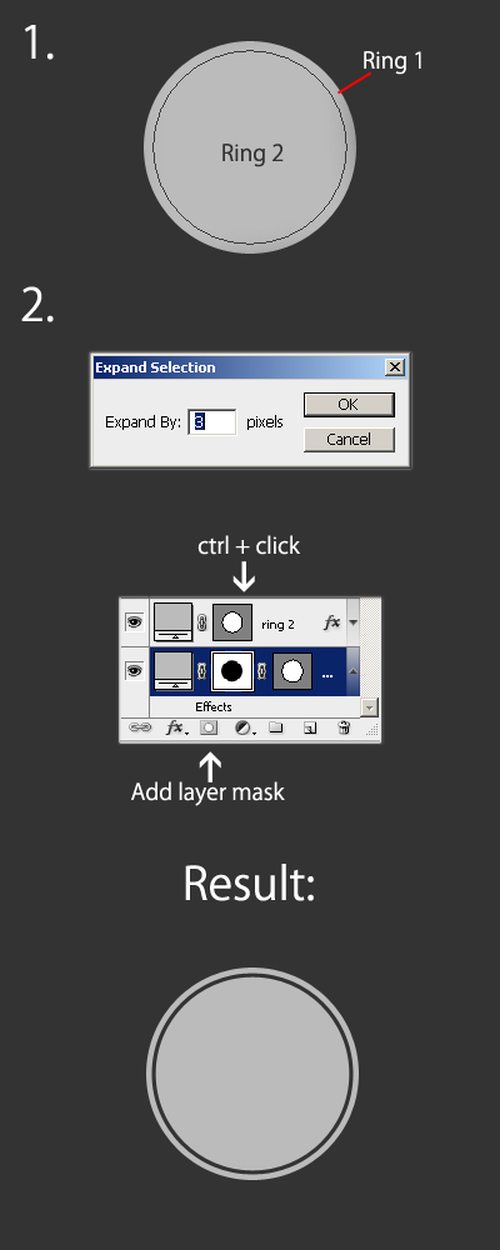
Создайте новый документ в Фотошоп и заполните его серым оттенком #303030 инструментом Заливка. Возьмите Эллипс и образуйте круг более светлым оттенком серого #bcbcbc. Чтобы его разместить точно в центре холста, поместите курсор в центр и, зажав Shift + Alt, создавайте круг. Полученный слой назовите ring 1.

Сделайте копию этого слоя. Активируйте команду свободного трансформирования (Ctrl + T) и немного уменьшите размер копии. Для сохранения пропорций удерживайте Shift. Полученному слою дайте название ring 2.
Создайте выделение для второго слоя и расширьте его на 3 пикселя, зайдя во вкладку Select > Modify (Выделение - Модификация). Добавьте маску к первому слою. В результате в большом круге появится отверстие.

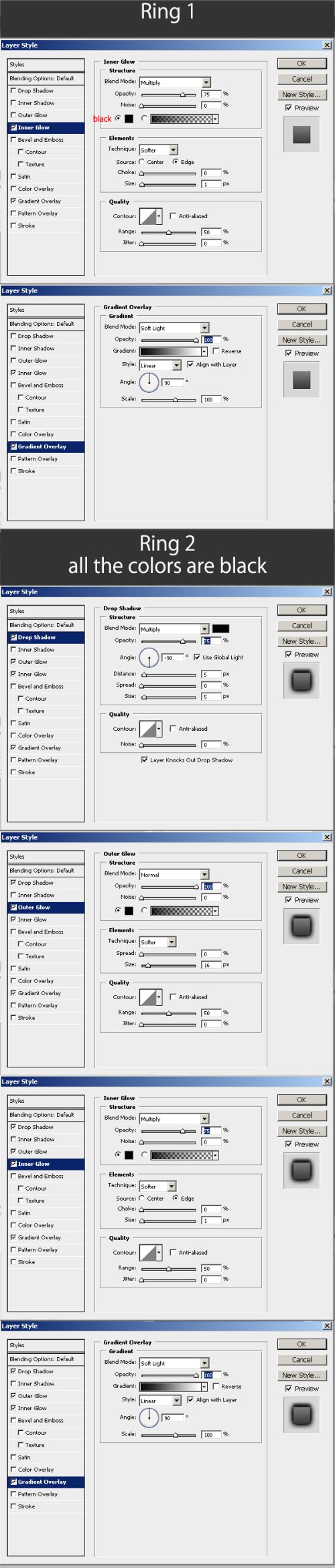
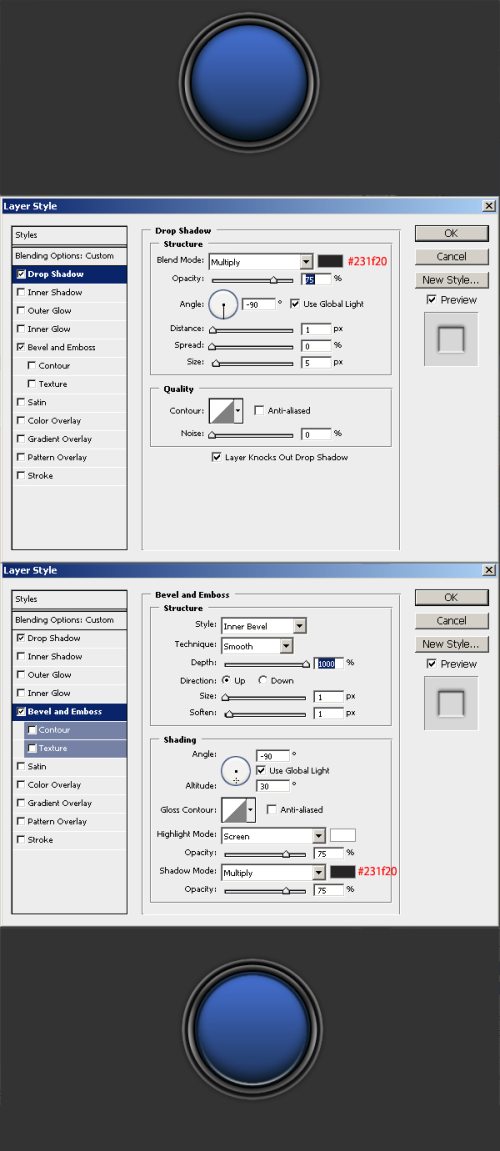
К слоям с кругами необходимо добавить стили, указанные ниже. На внешнем кольце мы используем градиент, чтобы придать объемность. Его так же можно применить и на внутренней стороне, но при условии создания контрастных градиентов. Внутренне свечение с использованием темных цветов придаст тень и объемность по окружности внутреннего круга .

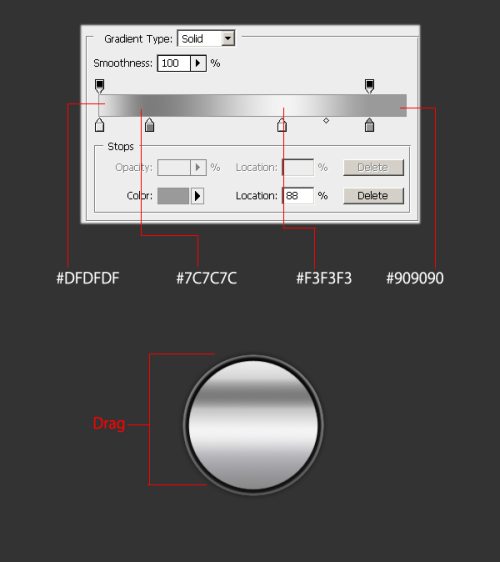
Выделите слой ring 2 и, создав новый слой, проведите линию градиента сверху вниз. Режим наложения смените на Жесткий свет и снимите выделение Ctrl + D.

На вновь созданном слое нарисуйте еще один круг и примените к нему стили, как и для второго слоя. Дайте ему название ring 3.

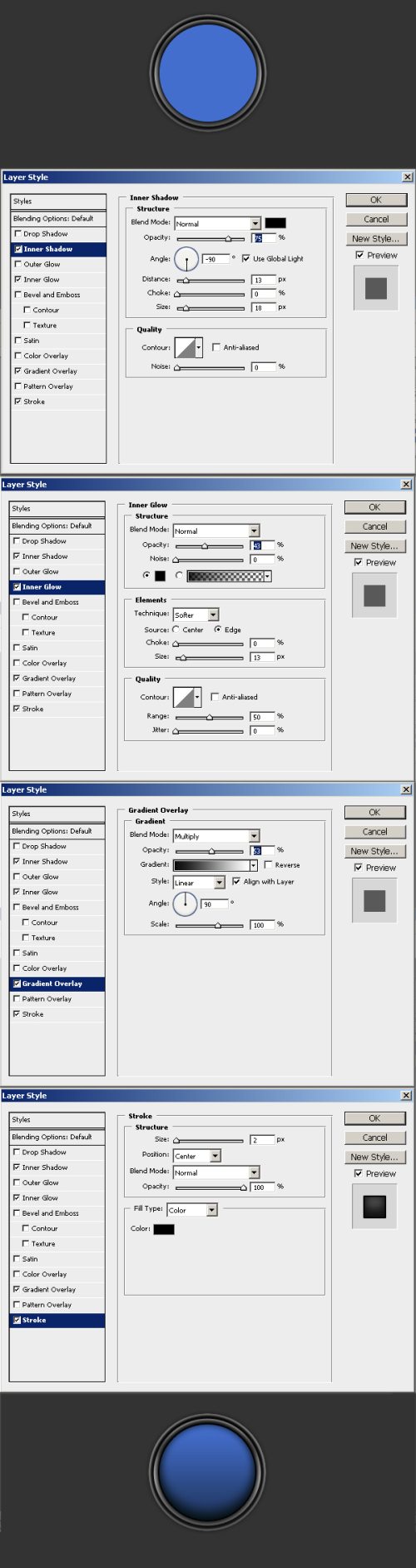
Продублируйте третий круг и назовите Fill. Копию заполните синим оттенком #446fce, подкорректируйте стили подобно изображению ниже.

Слой fill продублируйте и снизьте значение для заливки до 0%. Копию назовите highlighting ring. На изображении ниже показаны примененные к нему стили.

На вновь созданном слое highlight brush осветлите верх синего круга при помощи мягкой кисти белого цвета. Режим смешивания измените на Мягкий свет.

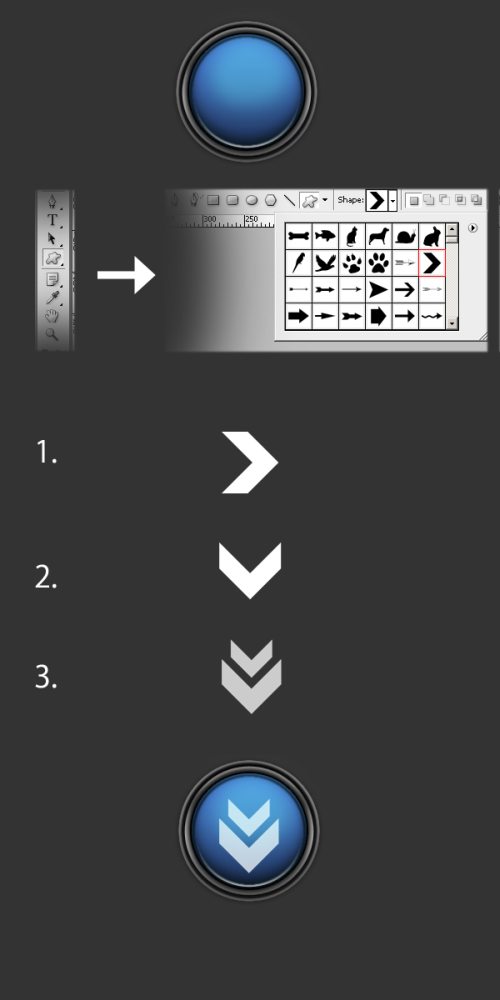
В разделе инструмента Произвольная фигура найдите форму стрелки. Зажмите клавишу Shift и создайте стрелку. При помощи команды Свободное трансформирование измените её направление вниз.
Продублируйте стрелку, уменьшите её в размере и разместите, опираясь на скриншот ниже.

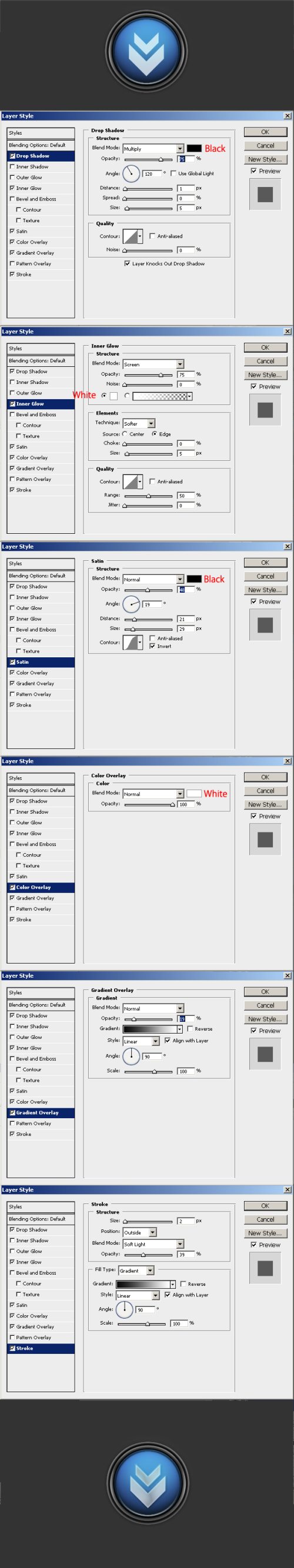
Слои со стрелочками объедините в один (Ctrl + E) и назовите его arrows. На скриншоте ниже показано, какие эффекты необходимо применить.

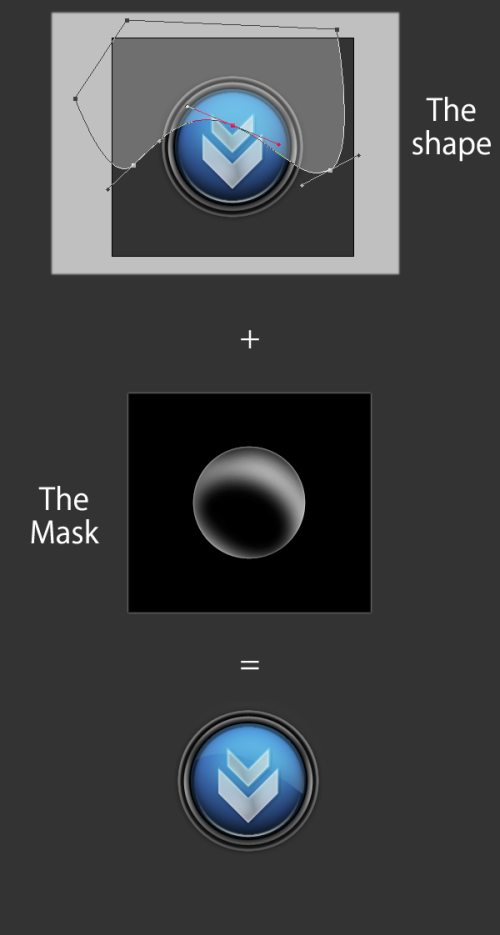
Сейчас мы добавим блик на значок. На новом слое glossy, пером (P) нарисуйте форму белого цвета, подобно скриншоту ниже. Непрозрачность для неё снизьте до 30%. Перейдите на слой с синим кругом и к слою glossy добавьте маску. В результате все, что находилось за пределами выделения, скроется. Мягкой кистью смягчите края блика на маске.

Ниже всех слоёв кроме фонового, на новом слое нарисуйте тень кистью с мягкими краями под значком.
Глянцевый значок загрузки:

Ссылка на источник урока.










