Кнопки социальных сетей
Вот такой набор кнопок социальных сетей мы будем создавать сегодня в Фотошоп.

Ресурсы, используемые в уроке:
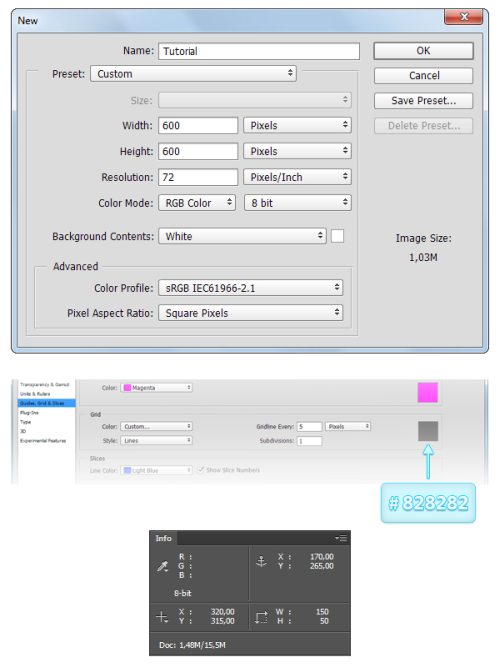
Откройте Фотошоп и нажатием клавиш Ctrl + N создайте новый документ. Параметры для документа, которые необходимо ввести, указаны ниже на первом скриншоте.
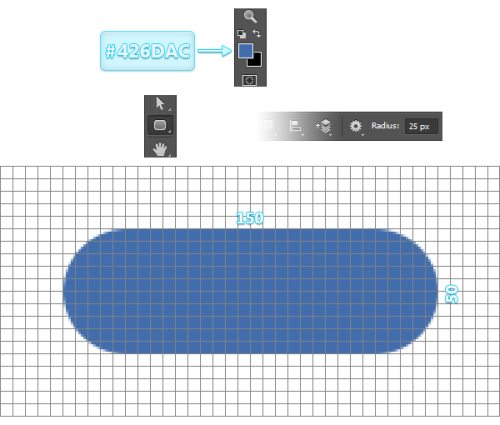
Активируйте сетку View > Show > Grid ( Просмотр – Показать - Сетку), а затем привязку к сетке View > Snap To > Grid (Просмотр – Привязать к – Линиям сетки). Для начала нам понадобится сетка, линии которой будут располагаться через каждые 5 пикселей.
Чтобы изменить данный параметр, перейдите во вкладку Edit > Preferences > Guides, Grid & Slices (Редактирование – Настройки – Направляющие, сетка и фрагменты). В поле «Линия через каждые» введите значение 5 пикселей, для параметра «Внутреннее деление на» установите 1, цвет задайте #828282, после всех изменений нажмите OK.
Не пугайтесь, отображенная сетка облегчит вам работу. Во всяком случае, вы всегда легко сможете отобразить или убрать сетку, нажав сочетание клавиш Ctrl + “.
Так же откройте окно Info (Инфо) во вкладке Window (Окно), чтобы знать размер и положение создаваемых частей кнопки.

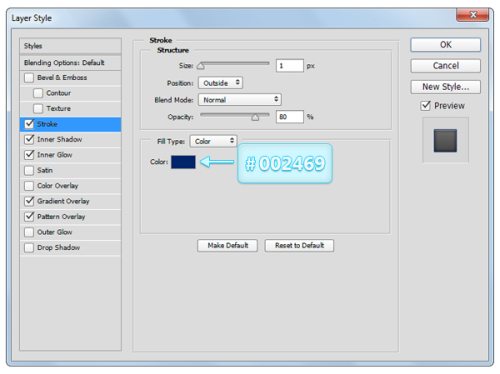
Цвет переднего плана задайте #426DAC, возьмите инструмент Прямоугольник со скругленными углами, в настройках для радиуса введите 25px. Перейдите на холст и создайте основу для будущей кнопки 150х50 пикселей.

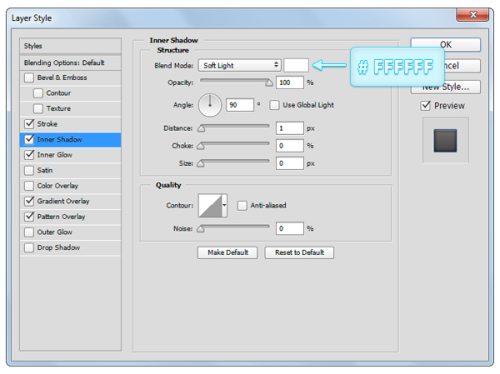
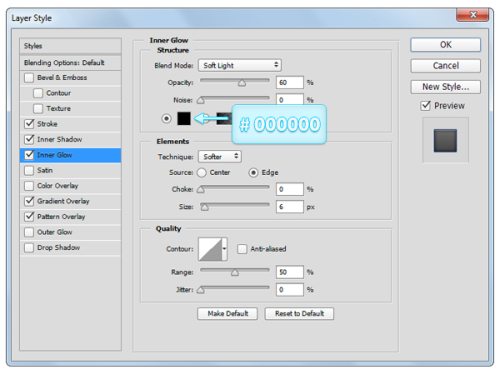
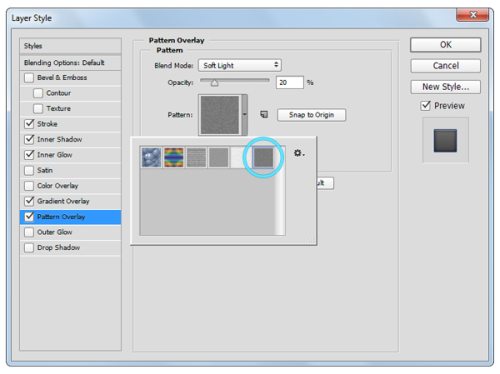
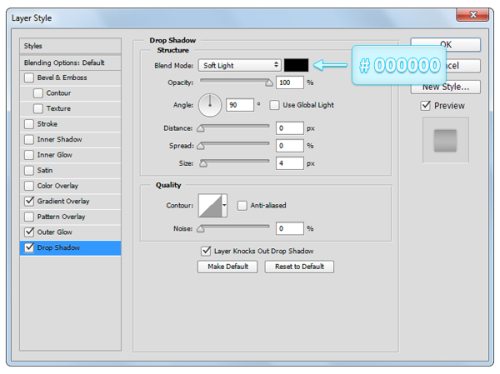
Скачайте шаблон из раздела ресурсов (начало урока), мы будем использовать его в стиле Наложение узора. Двойным кликом по слою с основой кнопки откройте окно стилей и внесите изменения, подобно скриншотам ниже.






Убедитесь, что слой с основой кнопки выбран и продублируйте его Ctrl + J.
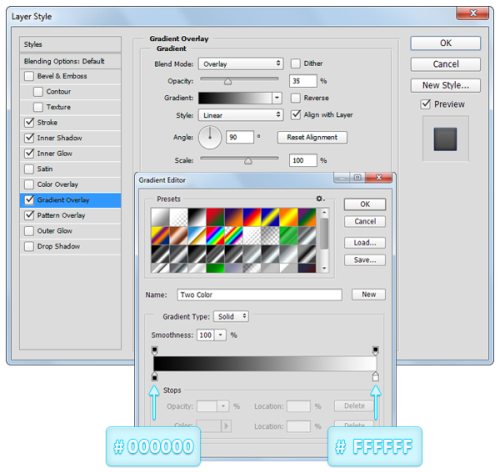
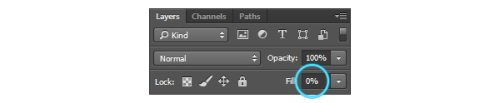
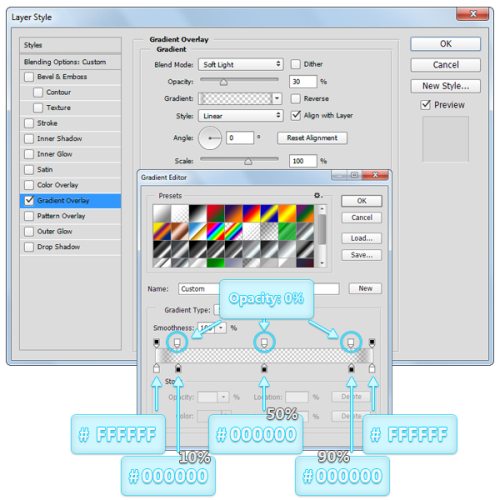
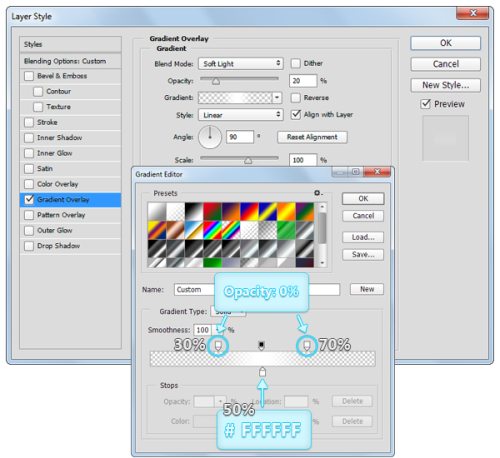
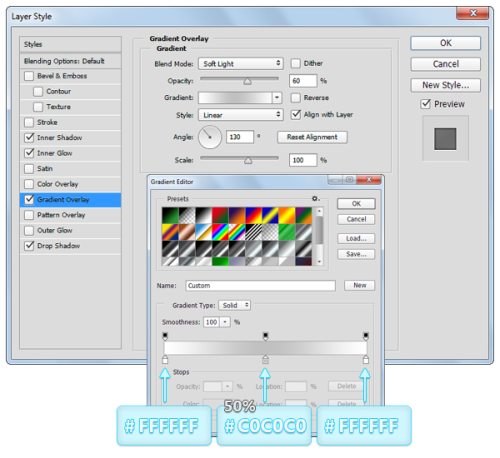
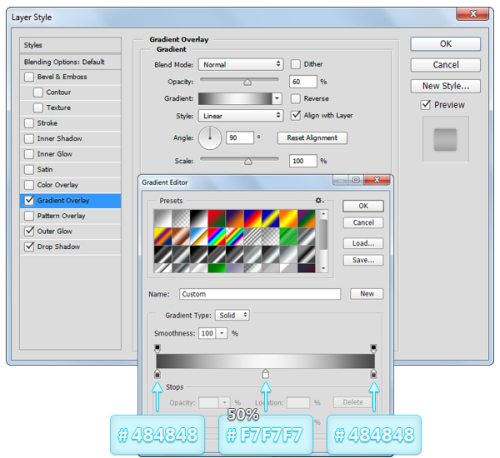
Сделайте клик правой кнопкой мыши по копии и выберите команду Очистить стили слоя. После этого уменьшите значение заливки для копии до 0%. Примените стиль Наложение градиента.



Сделайте дубликат копии, так же очистите у него стили и снизьте заливку до 0%. Снова примените стиль Наложение градиента. Основа для кнопки готова.



Для последующих действий нам необходимо изменить сетку, поэтому пройдите в меню Edit > Preferences > Guides, Grid & Slices (Редактирование – Настройки – Направляющие сетка, фрагменты), в параметре «Линия через каждые» введите 1 пиксель.
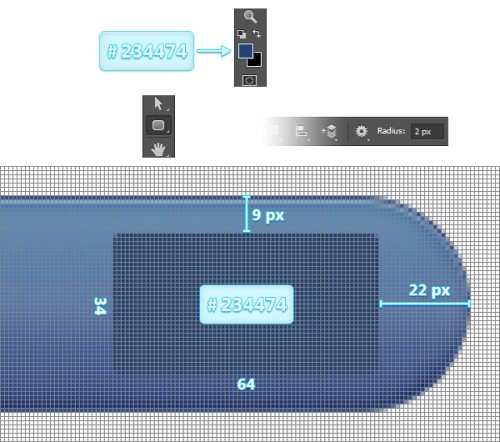
В качестве цвета переднего плана установите #234474 и возьмите инструмент Прямоугольник со скругленными углами, в настройках для радиуса введите 2 пикселя.
Перейдите на холст и создайте на кнопке фигуру размером 64х34 пикселя.

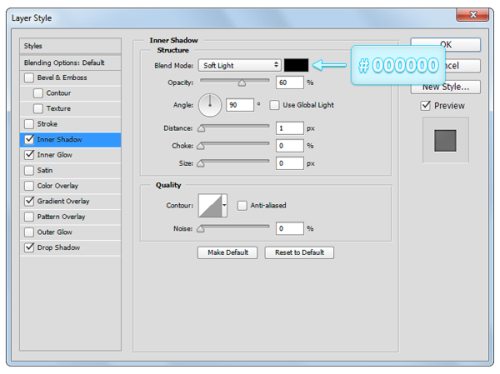
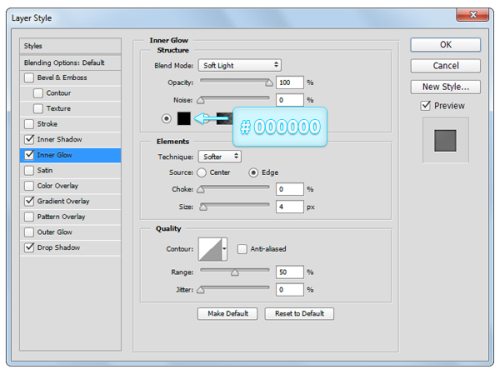
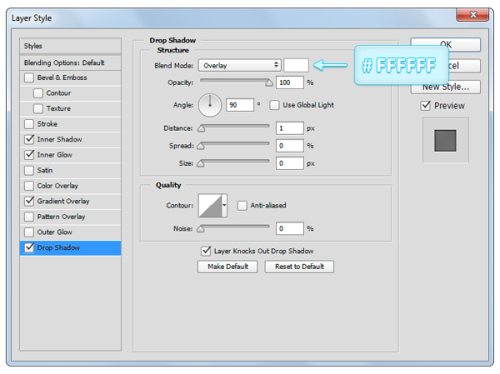
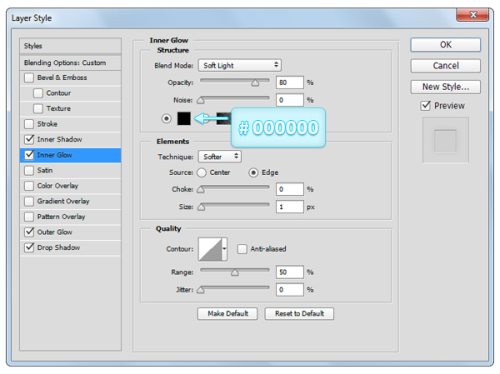
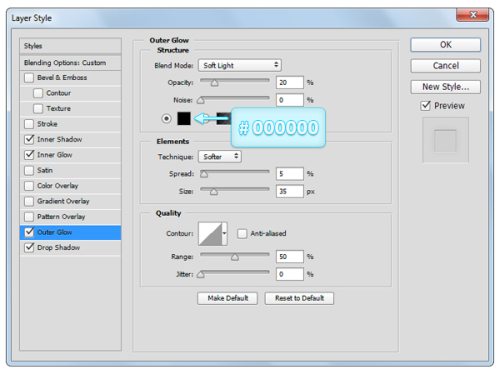
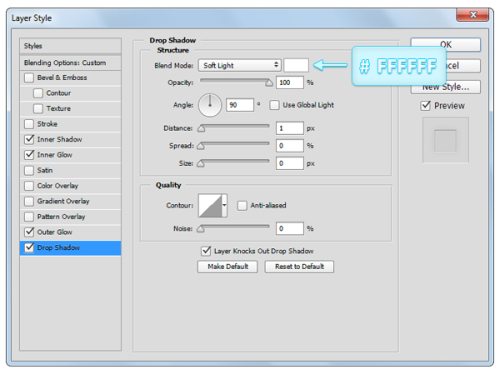
К полученной фигуре примените следующие стили:





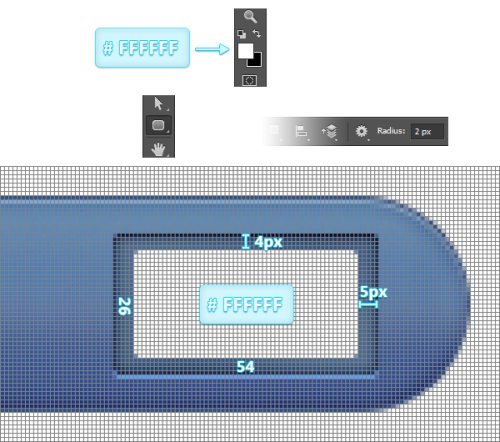
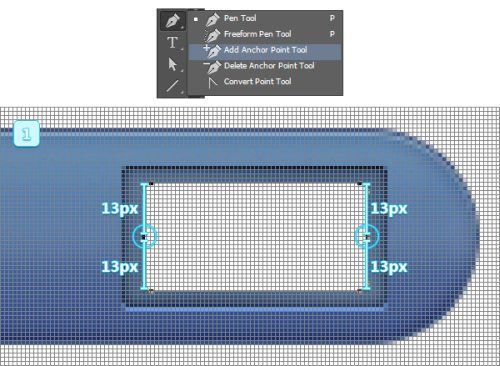
В качестве основного цвета установите белый #ffffff и инструментом Прямоугольник со скругленными углами с радиусом в 2 пикселя образуйте фигуру на кнопке размером 54х26 пикселей.

Убедитесь, что на панели слоев выбрана белая фигура, выберите инструмент Add Anchor Point Tool (Перо + (добавить опорную точку)) и добавьте две опорные точки, как показано ниже.
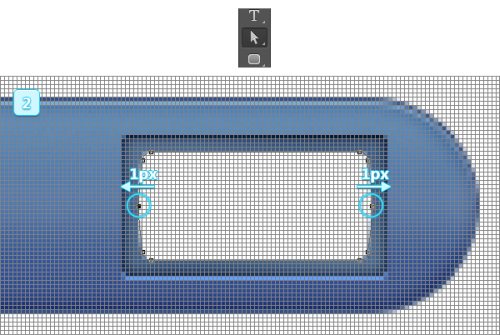
Теперь возьмите инструмент Выделение узла, выделите правую опорную точку и переместите её вправо на 1 пиксель. После этого перейдите на левую опорную точку и переместите её на 1 пиксель влево.


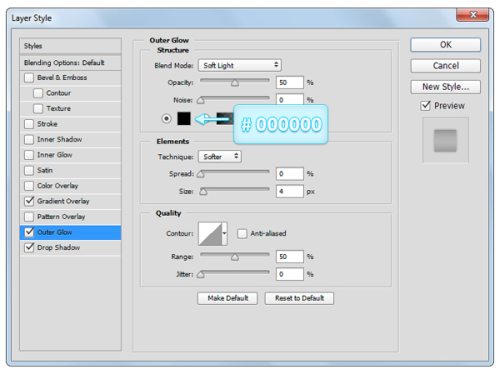
К слою с белой формой добавьте следующие эффекты.




Скачайте иконки социальных сетей, ссылка указана в начале урока и откройте их в Фотошоп. Из набора выберите иконку Facebook и поместите её на кнопку.

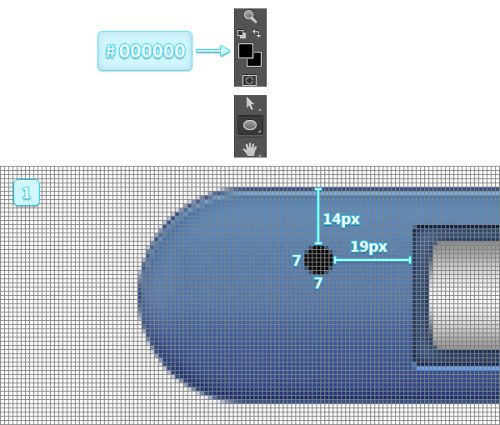
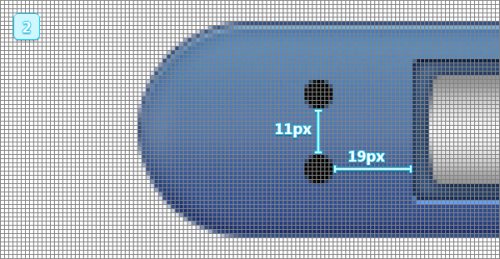
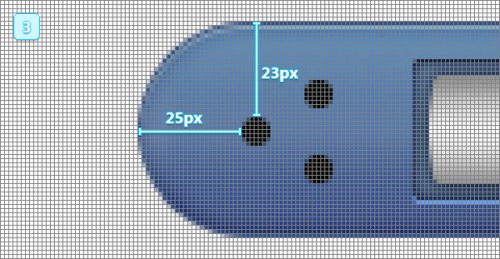
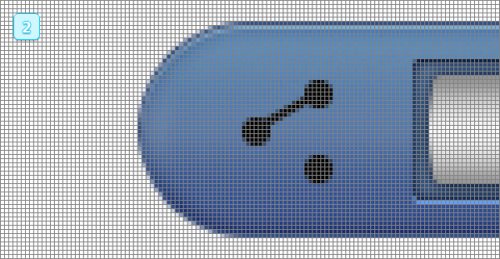
В качестве цвета установите черный #000000, возьмите инструмент Эллипс и в левой части кнопки создайте фигуру круглой формы 7х7px. Дважды продублируйте её и разместите их, как показано ниже. В результате получилось три кружка.



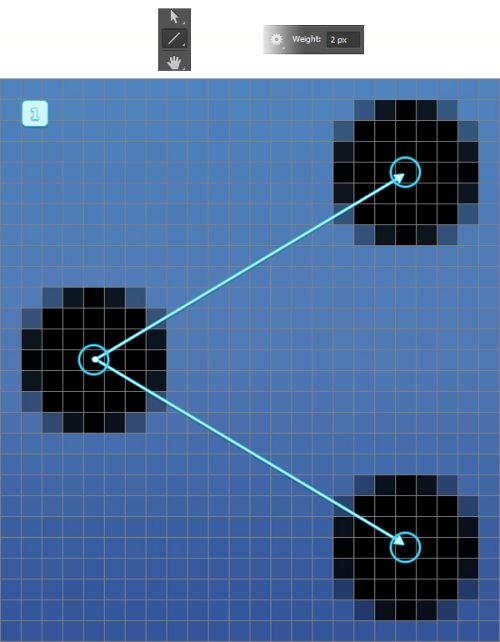
Инструментом Линия толщиной в 2px кликните в центре левой окружности и проведите линию к центру верхней окружности. Затем снова из центра левой окружности протяните линию к центру нижней.
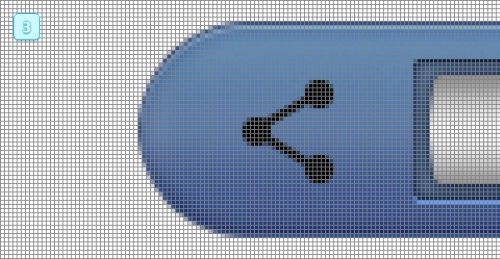
Выделите слои с тремя кружками и слейте в один.



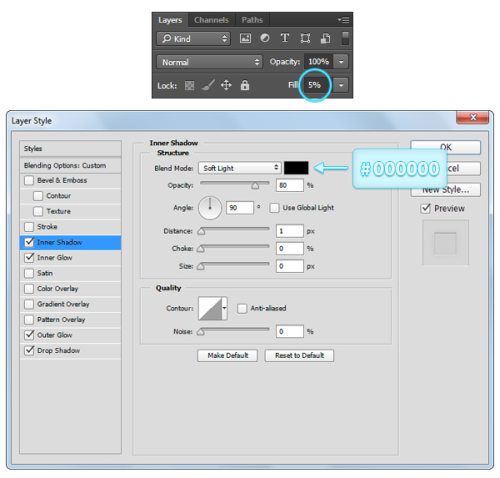
Непрозрачность для трех окружностей снизьте до 5%. А затем примените следующие стили:





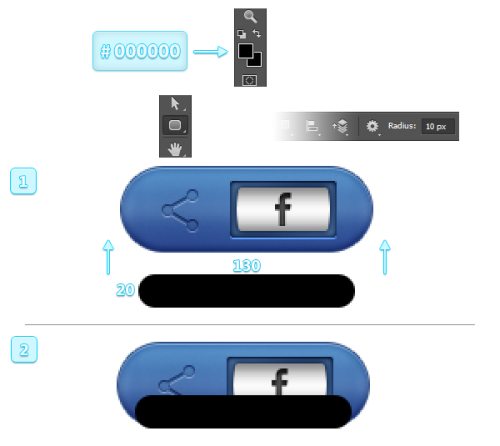
Убедитесь, что цвет переднего плана черный, инструментом Прямоугольник со скругленными углами с радиусом 10px нарисуйте фигуру размером 130х20px. Разместите её, как показано ниже.

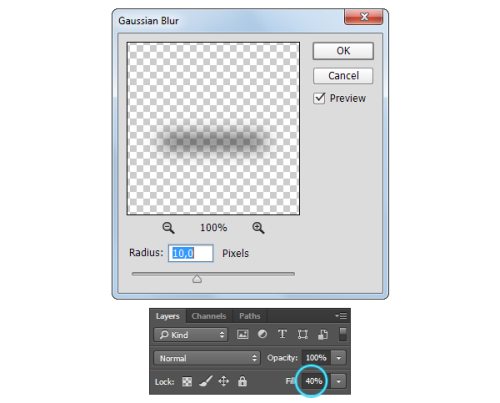
Только что созданную фигуру преобразуйте в смарт-объект. Убедитесь, что у вас выбран смарт-объект и примените к нему фильтр Размытие по Гауссу с радиусом 10 пикселей.
Для смарт-объекта заливку понизьте до 40%. Нажатием клавиш Ctrl + Shift + [, переместите смарт-объект на задний план.


Наша кнопка готова, теперь можно с легкостью изменить её цвет.
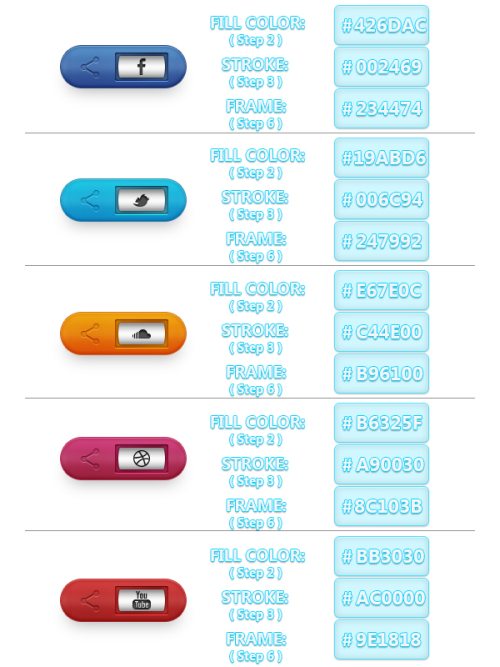
Для начала выберите слой с формой размером 150х50px и смените цвет для заливки на #19ABD6, для обводки #006C94. Затем перейдите на слой с формой 64х34px, цвет для заливки задайте #247992.
И в заключении замените логотип Facebook на Twitter, который можно найти в наборе иконок. На скриншоте ниже показаны примеры других кнопок с разными социальными сетями.

Кнопки социальных сетей – конечный результат.

Ссылка на источник урока.










