Дизайн Landing Page
Из этого урока вы узнаете, как создать дизайн целевой страницы (англ. «Landing Page») для вымышленного сервиса «дневник благодарности».
Начнем с проектирования макета в Photoshop. Мы будем использовать как базовые, так и средней сложности техники для создания дизайна. Приступим к работе!
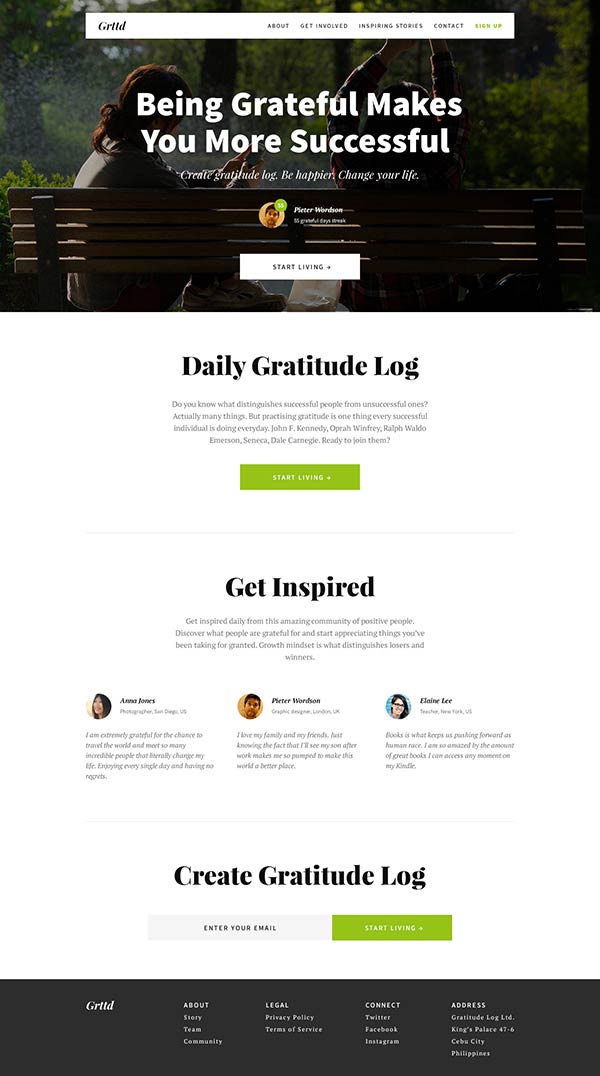
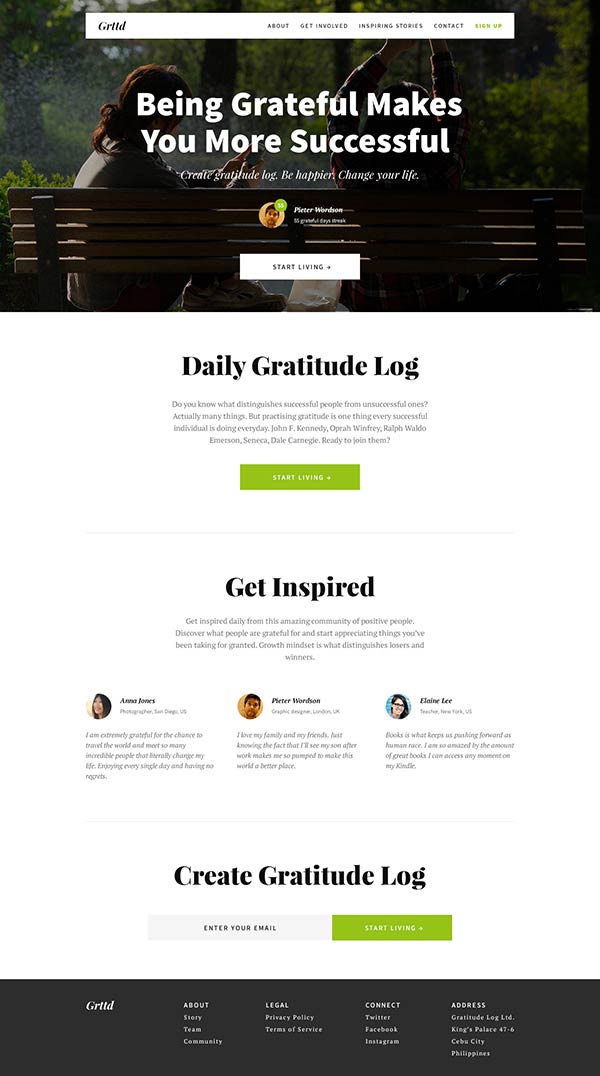
А вот так будет выглядеть готовый дизайн целевой страницы:

Используемые материалы:
- Фото Chillin’ in the sun
- Аватары "Пользователи Inter Faces"
Шрифты:
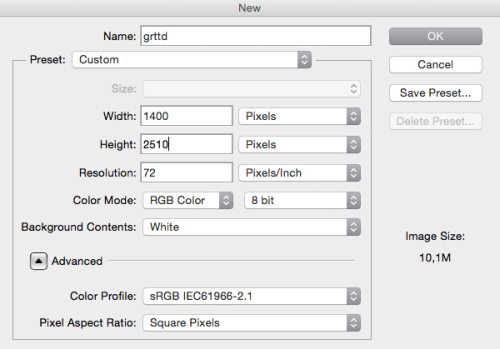
Создайте новый документ в Photoshop, перейдя во вкладку File > New (Файл - Создать). Документ вы можете создать любых размеров, так как в сети Интернет нет фиксированной ширины. Мои настройки указаны ниже.

Чтобы облегчить работу по созданию макета, добавьте несколько направляющих. Иногда в этих целях я использую сетку, но не в этот раз.
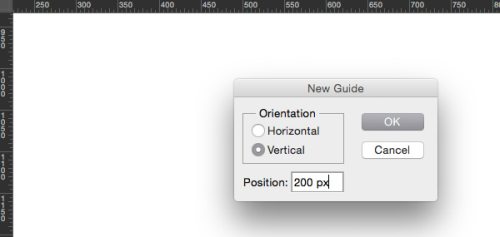
Установка направляющих обеспечит аккуратность и поможет обозначить ширину будущего лендинга. Перейдите в меню View > New Guide (Просмотр – Новая направляющая) и добавьте несколько направляющих. Обычно я выставляю ширину сайта 1000 пикс. и добавляю несколько линий по краям, чтобы осталось свободное пространство.
Примечание: Направляющие в этом уроке я использовал вертикальные, со значениями Position (Положение) 200, 500, 700, 900 и 1200px.
Совет: чтобы ускорить данный процесс, вы можете использовать специальный плагин Photoshop GuideGuide.

В соответствии с Этикетом Photoshop мы тщательно всё организуем, чтобы в последствии документ можно было легко отредактировать.
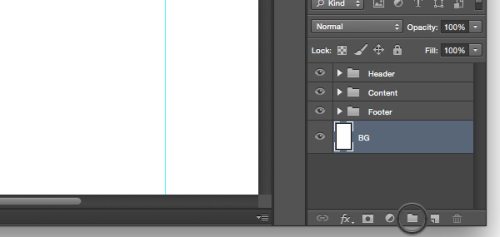
В панели слоев создайте три группы: Header, Content и Footer. Для создания группы перейдите по вкладку Layer > New > Group (Слои – Новый - Группа) или кликните по значку папки внизу панели слоев.

Работа над областью заголовка
Заголовок или область «выше сгиба» (англ. «above the fold») играет значимую роль в привлечении пользователей и уверенности в том, что пользователь останется на сайте. Для зоны заголовка целевой страницы я буду использовать фото «Chillin’ in the sun», где двое людей, сидящих на скамейке, демонстрируют счастье и положительные эмоции.
Для начала создадим фон. В группе Header инструментом Прямоугольник (U) нарисуйте форму черного цвета, размером 1400 на 728 пикселей. Расположите её в верхней части документа.
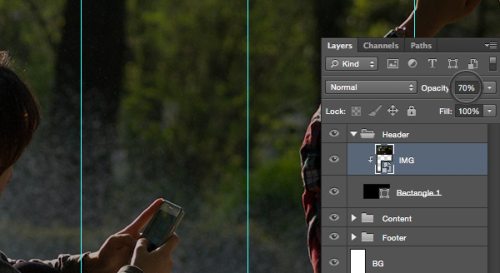
Откройте фото Chillin’ in the sun в Photoshop и переместите на рабочий холст выше слоя с прямоугольником. Переименуйте его на IMG.
Наведите мышку на границу между слоями с фото и прямоугольником, курсор должен превратиться стрелочку, после этого зажмите Alt и кликните левой кнопкой мыши. Тем самым мы создадим обтравочную маску. Для изображения непрозрачность понизьте до 70%, так текст, который мы поместим выше, будет более читабельным.
При помощи команды свободного трансформирования Ctrl + T подгоните размер фото под сайт.
Совет: в процессе редактирования удерживайте Shift для соблюдения пропорций.

Теперь для целевой страницы мы создадим панель навигации, для перемещения по сайту.
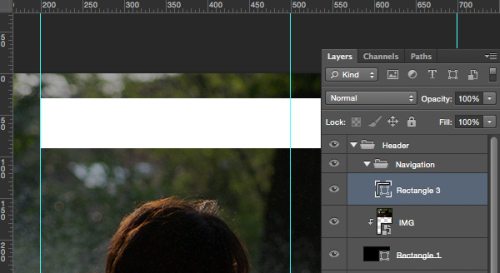
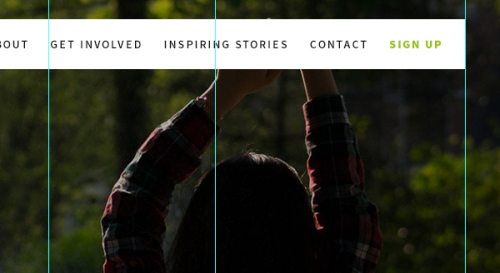
Создайте новую группу Navigation и поместите её в группу Header. Возьмите инструмент Прямоугольник (U) и между первой и последней вертикальных направляющих добавьте белый прямоугольник. Расположите его на высоте 60px, чтобы элементы навигации свободно располагались в этой области, и все выглядело аккуратно.
Блок навигации переместите на 30 пикс. вниз, чтобы получился эффект невесомости, который неплохо будет сочетаться с фоном.

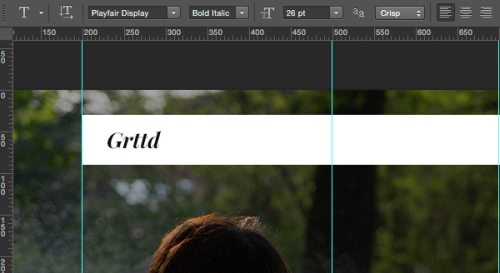
Далее, добавим логотип и ссылки для придания панели навигации законченного вида. В качестве логотипа я написал слово Grttd размером 26px, темно-серым цветом #0e0e0e, шрифт я выбрал Playfair Dislay (Bold Italic).

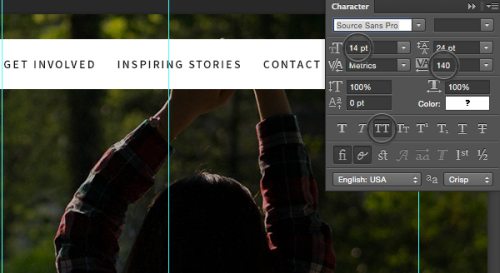
Для стилизации ссылок я применил шрифт Source Sans Pro , размер 14 пикселей и немного увеличил расстояние между буквами. Для ссылки Sing Up я использовал зеленый оттенок #96c218 Black (Жирный).
Мы закончили с навигацией, поэтому сверните эту группу, нажав по маленькому треугольнику возле её названия.


Поверх изображения напишите вдохновляющее послание, которое будет сопутствовать названию и идее сайта. В данном случае я буду использовать жирный шрифт большого размера.
Так как фон под текстом довольно темный, то логичнее использовать цвет для текста более светлых бледных тонов для контраста и читабельности.
Для текста я применил такие настройки: белый #ffffff, Source Sans Pro (Black), 80 пикселей, высота строки 86 пикселей. Расположите его примерно на 120px ниже относительно панели навигации, чтобы тексту было достаточно места, и воспринимался он, как основной.

Чуть ниже основного заголовка расположим подзаголовок, который разъяснит всю концепцию и сможет ответить на некоторые вопросы, возникшие у пользователей. Чтобы создать гармоничную комбинацию шрифтов, можно смешать шрифт заголовка Sans serif с шрифтом Serif, использованным для логотипа.
Посмотрите еще несколько вариантов комбинаций шрифтов Google Web Fonts Typographic Project и статью A Beginner’s Guide to Pairing Fonts.
Здесь в качестве шрифта я выбрал Playfair Display (Italic), белого цвета #ffffff, размером 26px. Данный текст расположите ниже на 40px относительно основного заголовка.

Давайте добавим что-нибудь необычное и привлекательное в дизайн целевой страницы, чтобы пользователь проявлял интерес во время пребывания на сайте.
Дневник благодарности основывается на записи вещей, за которые вы благодарите, поэтому наличие некоторых социальных доказательств послужит положительным критерием, тем самым показывая пользователям того, кто уже использовал сервис или что-то более соблазняющее, к примеру постоянную благодарность.
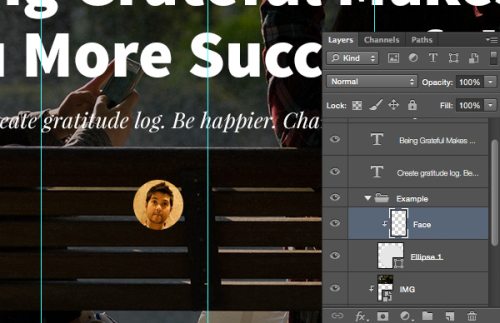
Для начала создайте новую группу Example. Возьмите инструмент Эллипс (U) и, удерживая клавишу Shift, образуйте круг. У меня получилась фигура размером 60 на 60px. На этот кружок поместите чье-нибудь лицо из ресурсов «User Inter Faces», к слою с лицом примените обтравочную маску. После этого измените размер фото Ctrl + T, если необходимо.
Совет: во время редактирования фото зажимайте Shift, дабы соблюсти пропорции.

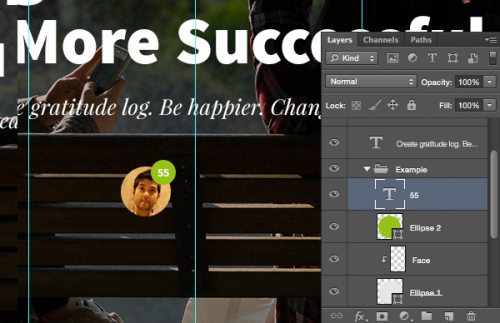
К изображению с лицом нужно добавить счётчик беспрерывных заметок. Давайте создадим еще одну круглую форму, меньше предыдущей, внутри которой добавим число. Просто, понятно и неплохо справляется со своим делом.
Размер круга 30 на 30px, зеленого цвета #96c218, цвет текста белый, 14 пикс., Source Sans Pro (Bold).

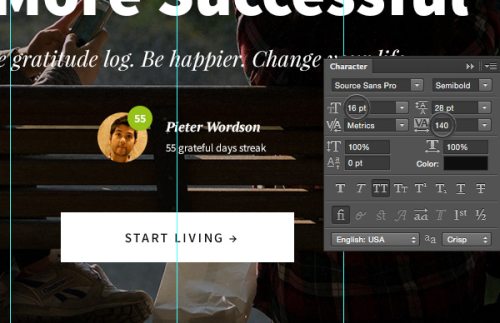
Теперь давайте дадим имя пользователю и объясним, что означает это цифра в кружке. Выберите инструмент Текст (T) и введите имя и число, означающее беспрерывное пользование сервисом. Здесь я использовал следующие настройки для имени: PT Serif (Bold Italic), 16px; для счётчика: Source Sans Pro (Regular), 13px. Обращайте внимание на длину строки, элементы должны располагаться «непринуждённо».

Прежде, чем перейти к контенту, нам нужно создать элемент Призыв к действию (англ. Call To Action - CTA), чтобы после того, как пользователь увидит изображения и прочитает заголовки, смог перейти далее.
Создайте новую группу СТА, цвет переднего плана установите белый. Инструментом Прямоугольник (U) образуйте фигуру 280 на 60px.
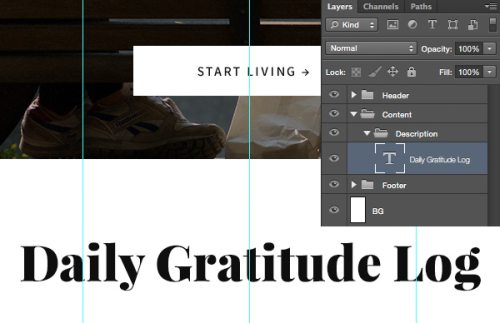
Напишите подходящее название для кнопки, я написал «START LIVING →», шрифт Source Sans Pro (Semibold), трекинг 140, размер 16px, цвет - темный оттенок серого #0e0e0e.

Мы закончили с заголовком. Переходим к группе Content, внутри неё создайте ещё одну группу Description. Здесь мы добавим «приметный» заголовок с более подробным описанием сайта. Необходимо повторить элемент СТА (Призыв к действию), чтобы пользователь без раздумий выполнил дальнейшие действия.
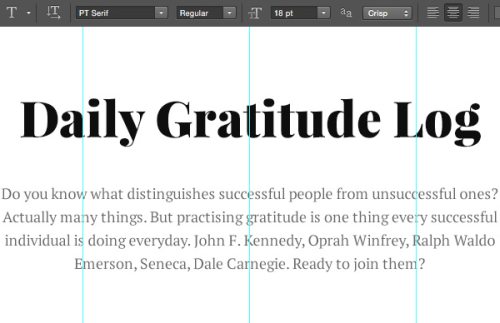
Выберите инструмент Текст (T) и подберите «мощный» шрифт для заголовка. Я использовал элегантный, красивый и приметный - Playfair Display (Black) размером 60px. Обратите внимание, чтобы у заголовка было достаточно места, я переместил его вниз на 100 пикс. относительно изображения.

При помощи инструмента Текст, создайте прямоугольник, щелкнув и переместив указатель мышки. У меня получился блок размером 600х140px, в котором я разместил речь, призывающую пользователя нажать на кнопку.
Чтобы соблюсти четкую визуальную иерархию, размер текста для описания должен быть меньше и легко читаться. Цвет для шрифта я использовал серый #666666, 18 px, шрифт PT Serif (Regular), высота линии 28.
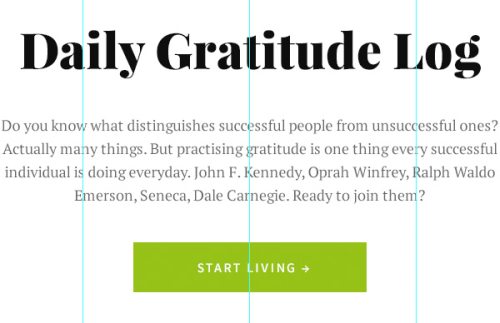
Текст сместите вниз примерно на 50px относительно заголовка, чтобы в итоге получился профессиональный макет лендинга.

Прочитав речь, пользователь, возможно, захочет опробовать сервис, следует повторить создание кнопки СТА. Для этого откройте папку Header и продублируйте в ней папку СТА. Копию переместите в Description и измените цвет кнопки на зеленый #96c218, а текста на белый #ffffff. Опустите кнопку вниз на 50px от первой кнопки.

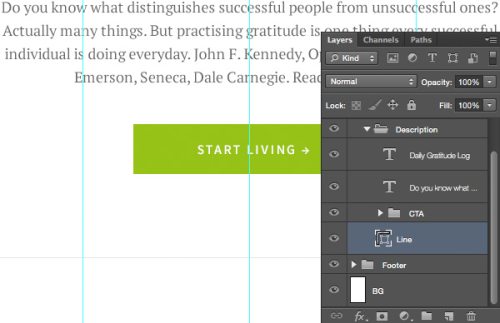
Лендинг начинает преображаться. Давайте отделим блок описания от текста при помощи простой линии.
Инструментом Линия (U) в 1 пиксель нарисуйте горизонтальную линию от одной вертикальной наплавляющей к другой. Для линии я использовал оттенок серого #e6e6e6, она будет не слишком заметна, но отлично впишется в дизайн целевой страницы.
Примечание: при создании линии удерживайте Shift, чтобы линия получилась идеально ровная.

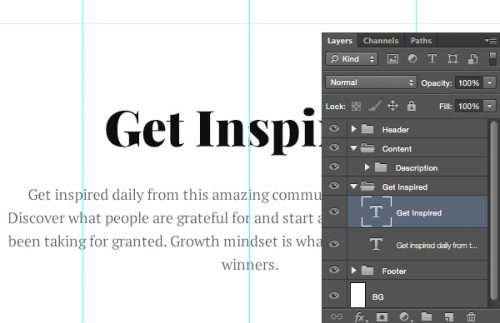
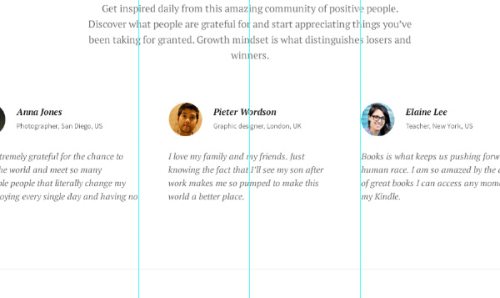
Здесь мы закончили, двигаемся дальше. Добавьте новую группу Get Inspired. Затем перейдите в папку Description и продублируйте слои с описанием и заголовком. Копии переместите в папку Get Inspired. Опирайтесь на скриншот ниже.

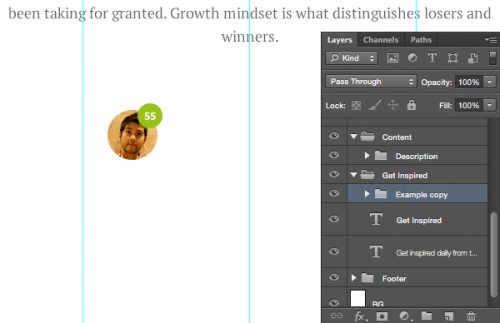
Откройте папку Header, продублируйте папку Example и вставьте в Get Inspired. Мы повторим наш пример с верхней частью целевой страницы и отобразим несколько историй пользователей, чтобы вдохновить посетителя на дальнейшие действия.

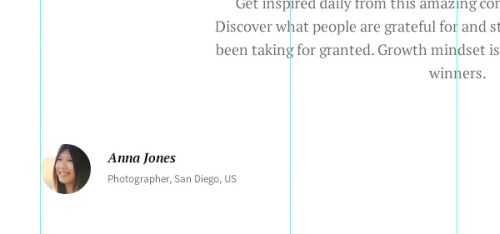
Переименуйте группу её на Story и удалите зеленый индикатор заметок. Кроме того, нам нужно изменить цвет текста на темный оттенок серого #0e0e0e, чтобы он был читабельным.
Добавьте другое изображение лица и напишите мнение человека и его местоположение более светлым оттенком серого #666666, дабы больше повлиять на посетителя.

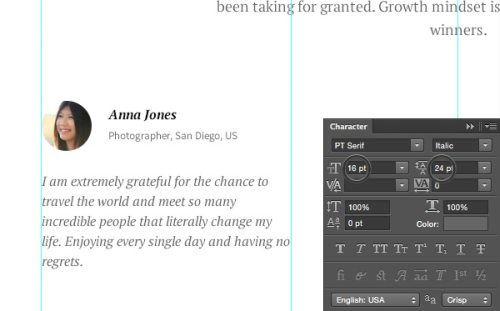
При помощи Текста (T) создайте текстовый блок, имеющий размеры 300х160px и в качестве примера в дневнике благодарности напишите сообщение. Шрифт 16px, PT Serif (Italic), темно-серый оттенок #666666.

Дважды продублируйте группу Story, измените описания, имена и аватары (лица). Эти две группы разместите рядом горизонтально, оставляя достаточно места между ними. Ниже заметок расположите серую, разделительную, горизонтальную линию, как и ранее.

Переходим к заключительной части лендинга. Последний элемент СТА с дополнительными деталями будет стимулировать пользователей зарегистрироваться, запрашивая адрес электронной почты.
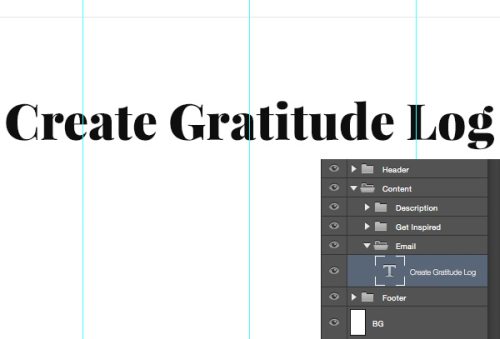
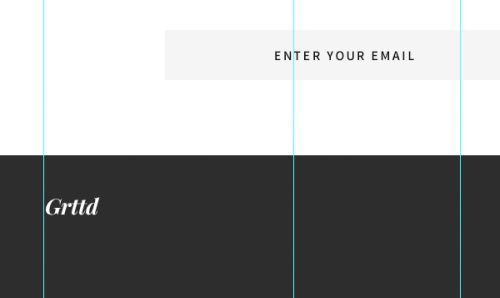
Добавьте новую группу E-mail и, перейдя в предыдущую группу, найдите слой с заголовком. Продублируйте его и копию перетащите в E-mail. Поменяйте заголовок на более интригующий и переместите его вниз на 100px от серой линии.

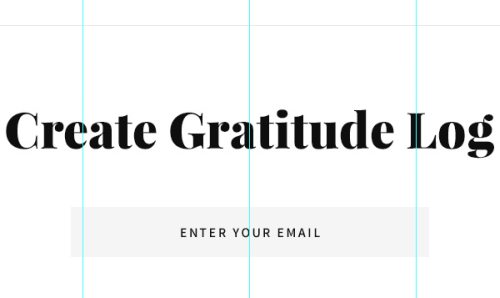
Замечательно! В качестве основного цвета установите светло-серый #f5f5f5, возьмите инструмент Прямоугольник (U) и образуйте поле для email. Высота его должна быть такая же, как и основная кнопка СТА. У меня получились размеры 430х60px.
Перейдите к инструменту Текст (T) и напишите фразу «Введите адрес электронной почты» или что-то вроде этого. Используйте темный цвет, чтобы легко читалось.

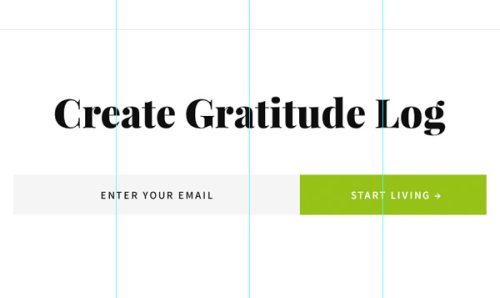
Убедитесь, что вы находитесь в группе Description и продублируйте в ней папку СТА. Копию перетащите в папку Е-mail. Расположите её справа от поля E-mail и отцентрируйте весь элемент.

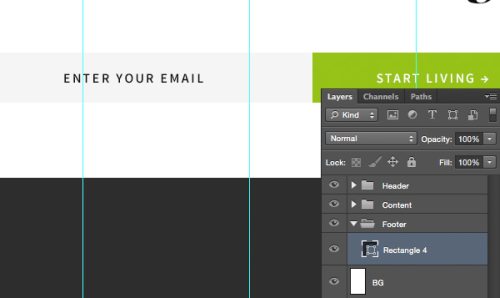
Мы почти у цели! Сверните все группы кроме Footer. В качестве основного цвета установите темно-серый #2d2d2d. Инструментом Прямоугольник (U) образуйте фигуру шириной на всю страницу и высотой 230 пикс. Мы создали фон для подвала сайта и акцентировали область контента.

Зайдите в папку Navigation, продублируйте слой с логотипом и переместите его в группу Footer. В качестве цвета установите белый #ffffff и сместите логотип вниз на 50px относительно верхнего края футера.

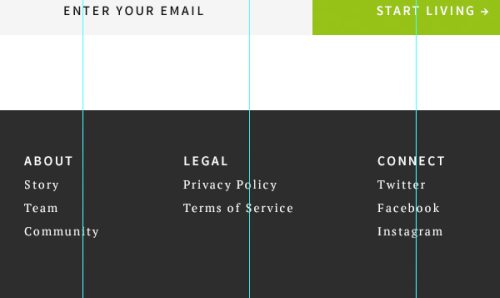
Выберите инструмент Текст (T) и поместите в футер несколько ссылок, которые будут полезны пользователям. Для удобства сгруппируйте все ссылки. Настройки для заголовков ссылок: шрифт Source Sans Pro (Semibold), размер 16px, для ссылок: PT Serif (Regular), размер 14px.

В итоге у нас получился весьма привлекательный лендинг:

Ссылка на источник урока.










