Макет для сайта «Вдохновение природы»
В этом уроке я покажу вам, как создать необычный макет сайта с красочным пейзажем. Если у вас имеется подходящее изображение, то для создания макета в таком стиле вам потребуется не более 30 минут.
Создайте новый документ, имеющий размеры 960х900 пикселей. Воспользуйтесь инструментом Градиент (G), и установив такие цвета #2c6ed5 и #e6f6eb, проведите линию градиента сверху вниз.

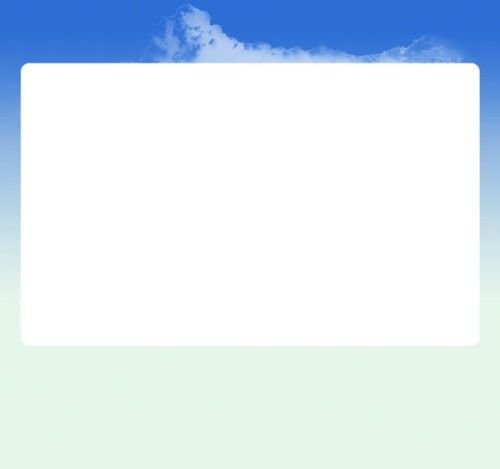
Скачайте набор кистей «Облака» и загрузите их в Фотошоп. Создав новый слой, добавьте несколько облаков в верхней части макета.

Возьмите инструмент Прямоугольник со скруглёнными углами и в центре макета создайте форму белого цвета. Опирайтесь на изображение ниже.

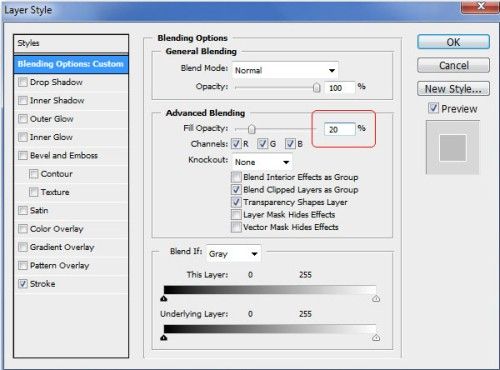
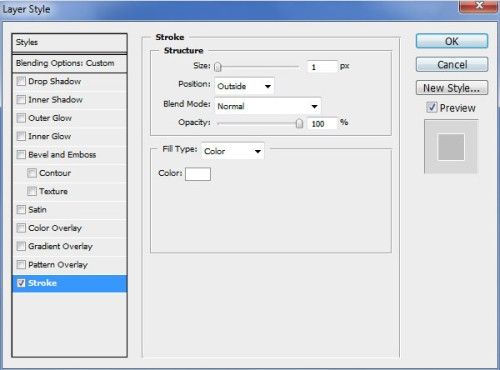
К слою с белой формой примените стиль обводка.


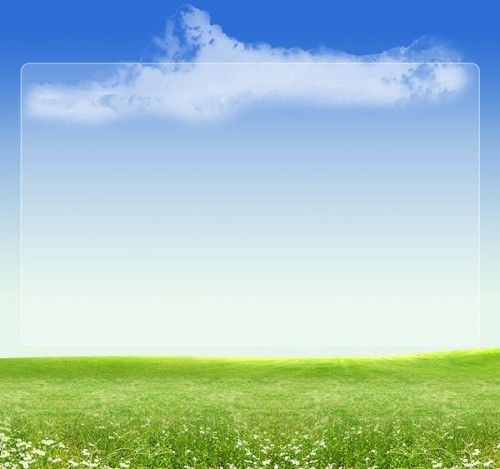
Внизу макета я добавил изображение природы. В данном случае вы можете использовать своё изображение.

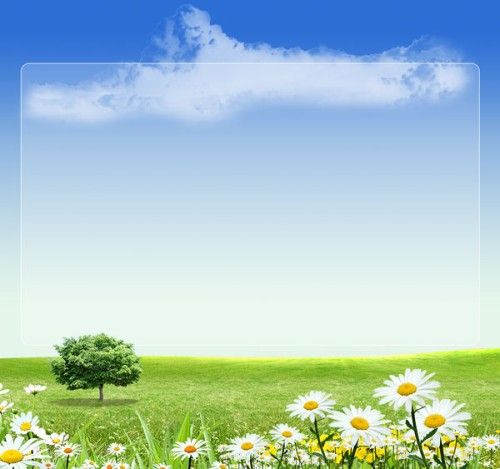
Так же в нижней части макета я добавил изображения с деревом и цветами.

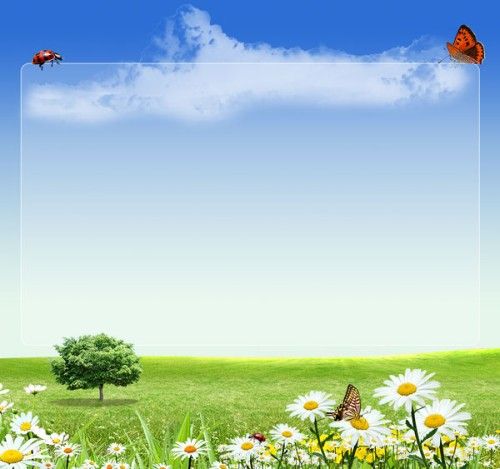
Далее я решил приукрасить макет и добавить божьих коровок и бабочек. Расположите их на своё усмотрение.

Пришло время для создания главного меню. Возьмите инструмент Прямоугольник со скруглёнными углами и создайте форму, как показано ниже. Цвет не имеет значения.

Для этого слоя примените следующие стили:
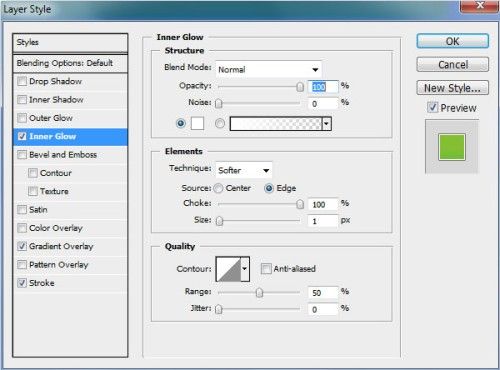
Внутреннее свечение:

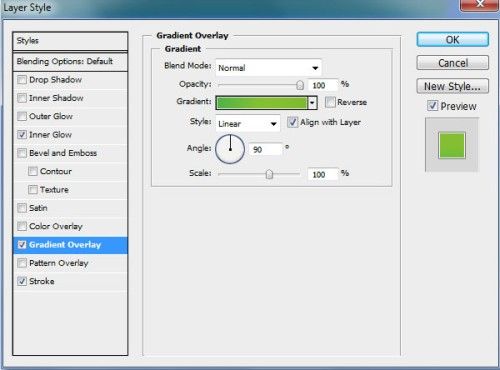
Наложение градиента:

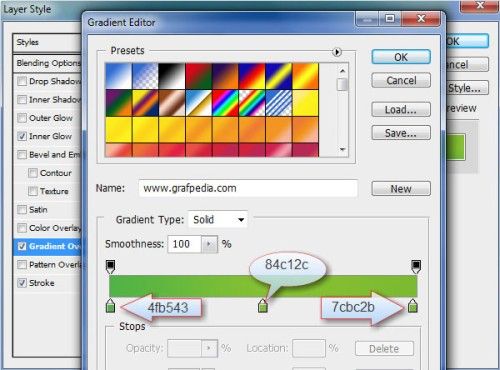
Редактор градиентов:

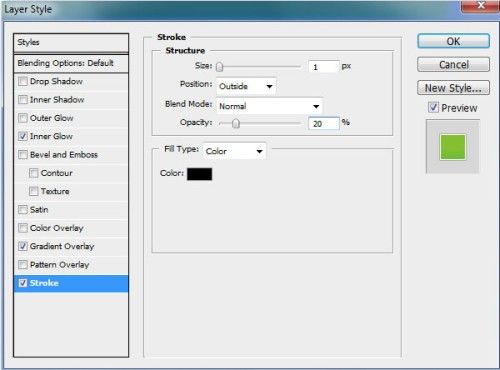
Обводка:

На получившееся меню добавьте текст для категорий при помощи инструмента Текст (T). Вот такой макет сайта получился у меня на данном этапе.

После этого этим же инструментом напишите текст для контентной части.

Внизу макета я создал форму при помощи Прямоугольника со скруглёнными углами. В ней вы можете поместить небольшой слайдер с фотографиями клиентов или с вашими последними работами.

Внутри формы слайда я создал окошки для фотографий, в них вы можете добавить, что захотите.

С левой и с правой сторон слайдера я добавил кнопки, это позволит пользователям прокручивать ваши последние работы. Для этих кнопок я использовал те же стили слоя, что и для главного меню. Стрелочки для кнопок я сделал при помощи инструмента произвольная фигура.

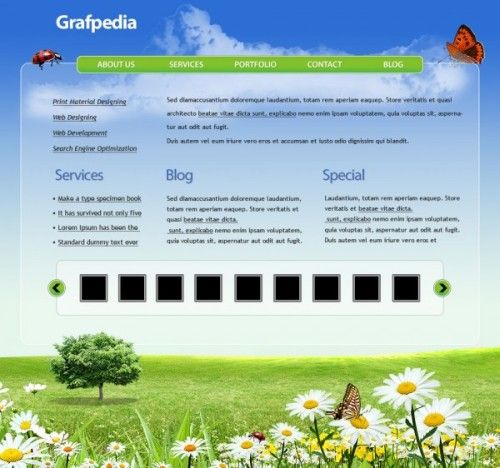
Вот такой красочный макет для сайта получился у меня в итоге.

Ссылка на источник урока.










