Макет сайта для IPhone
В этом уроке веб-дизайна вы узнаете, как создать макет сайта для IPhone/IPad приложений. Данный вид макета идеально подойдёт для других тематических сайтов, например эко-сайты.
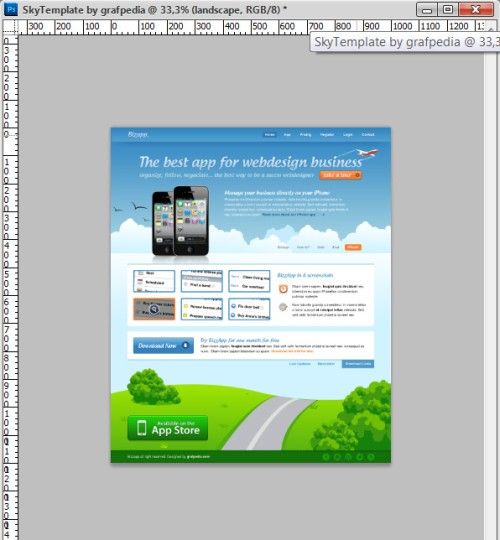
Вот такой макет сайта мы будем создавать сегодня в этом уроке:

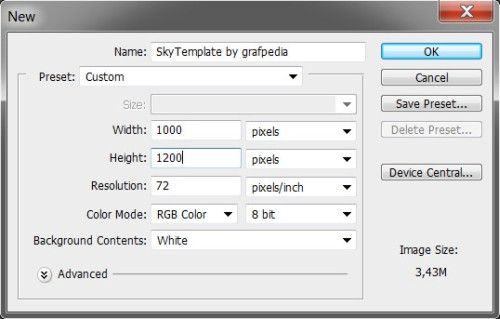
Откройте Фотошоп и создайте новый документ File > New (Файл - Создать) с размерами 1000Х1200 пикселей.

Убедитесь, что у вас на рабочей области отображена панель слоёв. Чтобы её открыть перейдите в меню Window > Layers (Окно - Слои).

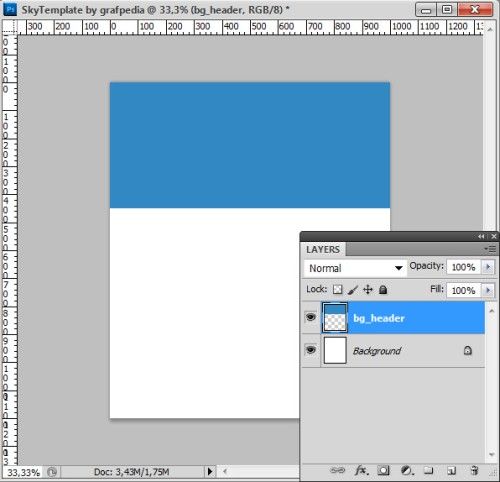
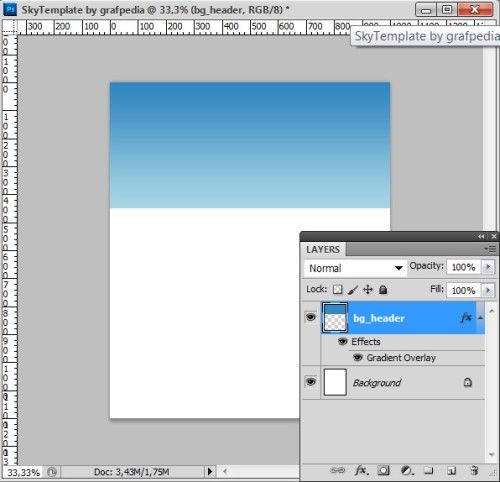
Приступим к созданию шапки для нашего сайта. Для начала создайте новый слой и назовите его bg_header. Цвет переднего плана измените на синий #3288c3.
Инструментом Прямоугольная область (M) образуйте выделение размером 1000х450 пикселей, а затем инструментом Заливка (G) заполните его выбранным цветом.

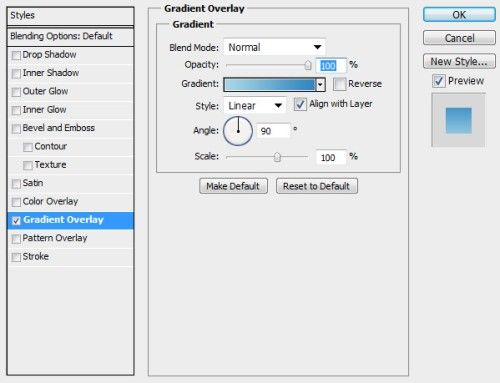
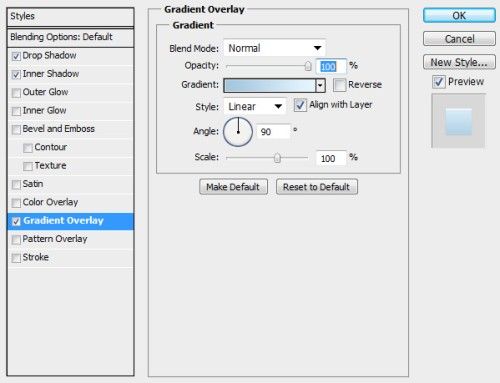
К синему блоку примените стиль Наложение градиента.


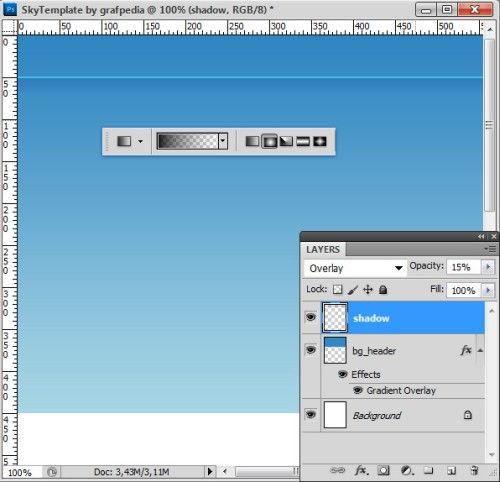
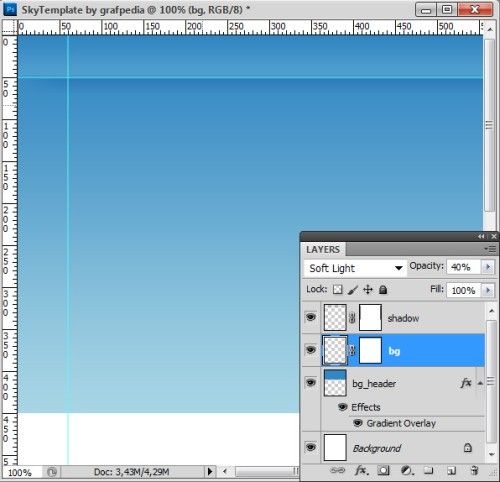
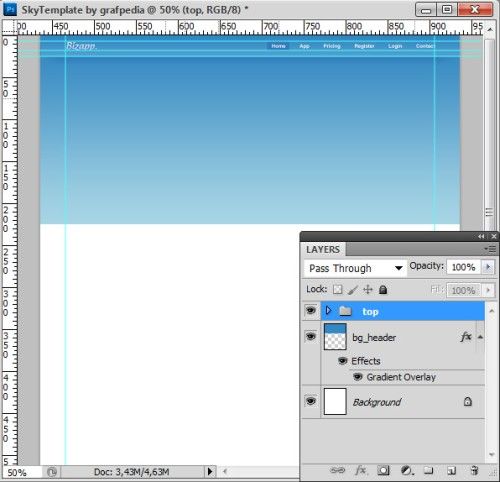
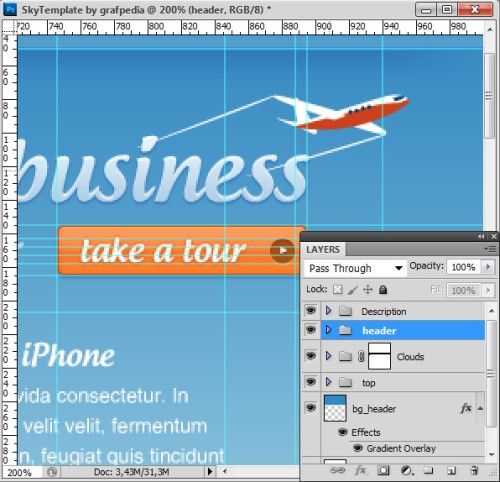
В верхней части этого блока мы расположим главное меню с категориями и текстовый логотип, отделите эту часть горизонтальной направляющей, ниже этой части мы добавим тень. Цвет переднего плана поменяйте на чёрный. Перейдите к инструменту Градиент (G), в параметрах установите тип От основного к прозрачному и на новом слое проведите линию градиента сверху вниз, опирайтесь на изображение ниже. Этот слой назовите shadow и понизьте для него значение непрозрачности до 15%.

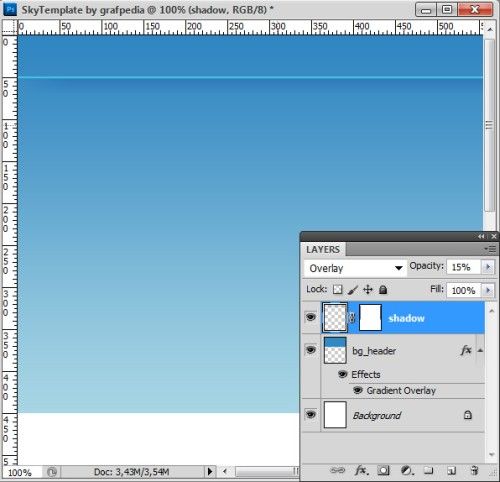
К слою с тенью добавьте маску, перейдя в закладку Layer > Layer Mask > Reveal All (Слои - Слой-маска - показать все), и на маске примените этот же градиент с левой и правой сторон.

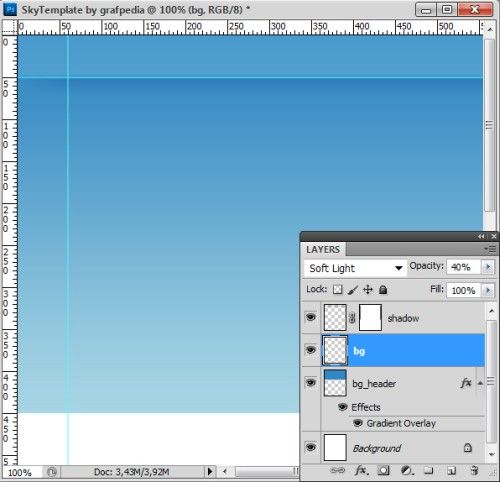
Воспользуйтесь инструментом Прямоугольная область, создайте выделение 1000х40 пикселей для верхней части для меню и логотипа, на новом слое заполните его белым цветом и уменьшите непрозрачность для этого слоя до 40%. Этот слой назовите bg, поместите его ниже слоя с тенью.

К слою bg добавьте маску и при помощи градиента от черного к прозрачному добавьте тень в верхней части меню.

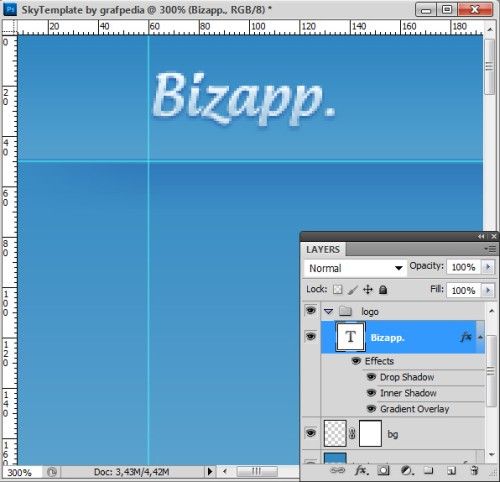
Теперь на наш макет мы добавим логотип. При помощи инструмента Текст (T) напишите название своего сайта, в данном случае я использовал шрифт Androgyne, и примените к нему такие стили слоя:
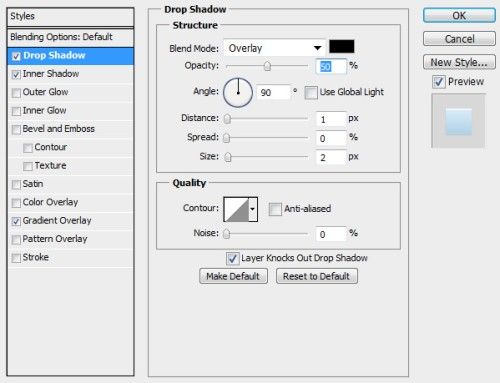
Тень:

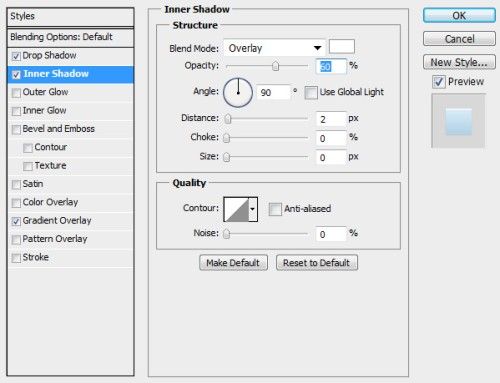
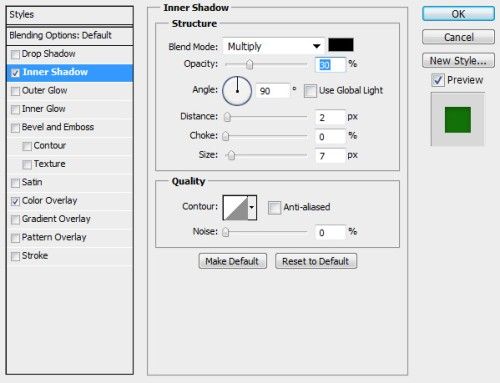
Внутренняя тень:

Наложение градиента:

Текстовый логотип готов.

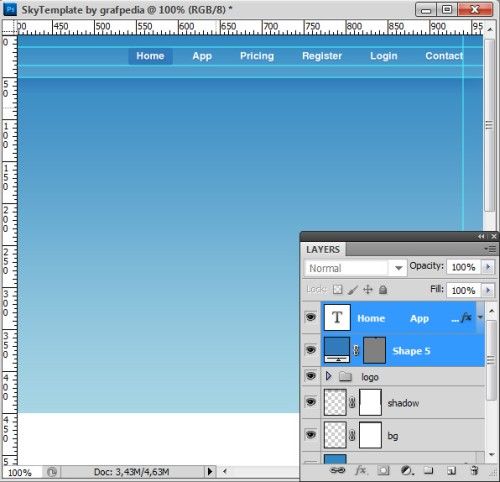
Нам осталось добавить категории в правой части. Здесь я использовал шрифт Helvetica. Для активной категории я использовал Прямоугольник со скруглёнными углами синего цвета #3d85c1.

Меню для сайта готово.

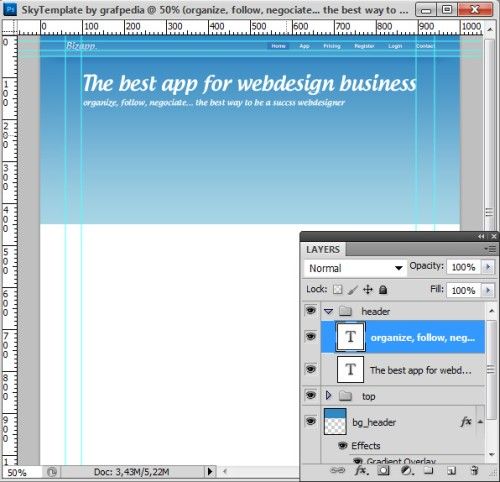
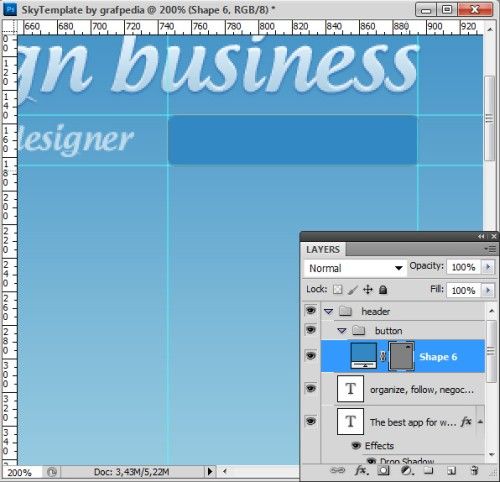
Добавьте новую группу и назовите её header. Чуть ниже меню напишите лозунг сайта в двух строчках, каждую строку на отдельном слое. Здесь я так же использовал шрифт Androgyne.

Для двух слоёв с лозунгом значение непрозрачности понизьте до 60% и примените к нему такие же стили, как к логотипу.
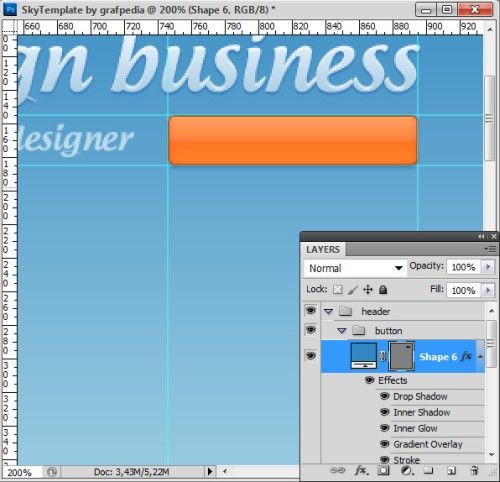
Переходим к созданию кнопки take a tour. Добавьте новую группу и назовите её button. Воспользуйтесь инструментом Прямоугольник со скругленными углами и создайте форму для кнопки, предварительно установив радиус скругления углов 6px.

К созданной кнопке необходимо применить такие стили:
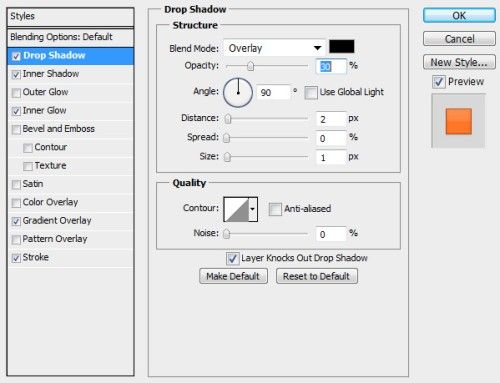
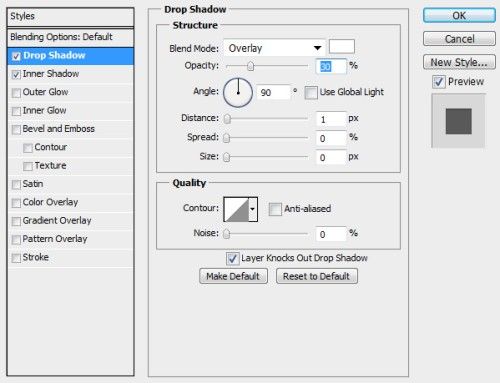
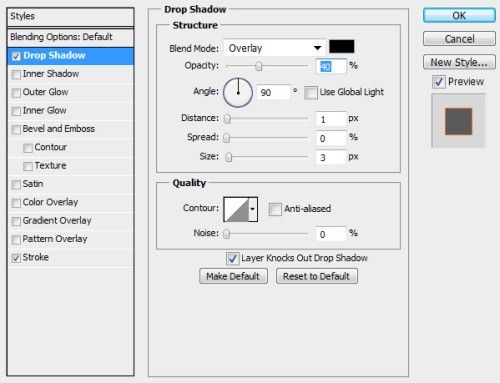
Тень:

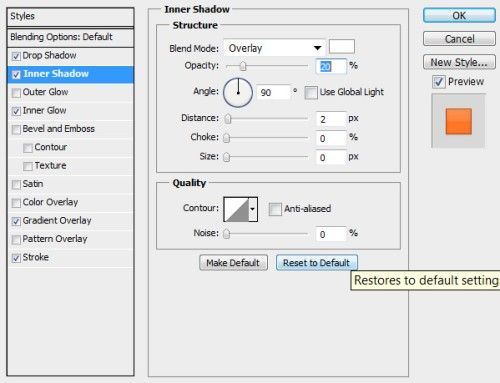
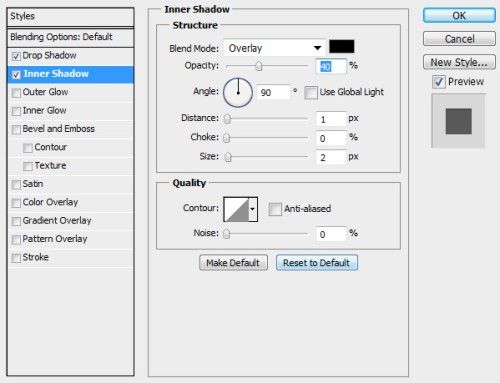
Внутренняя тень:

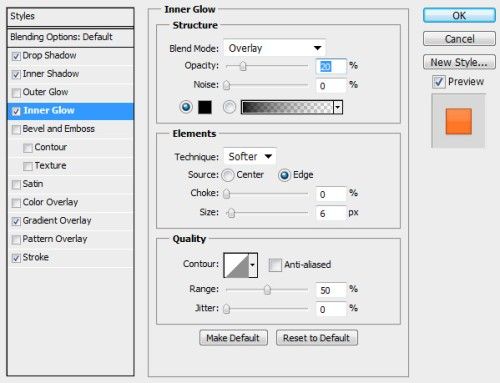
Внутреннее свечение:

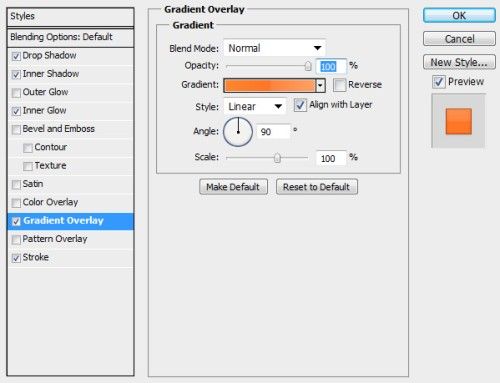
Наложение градиента:

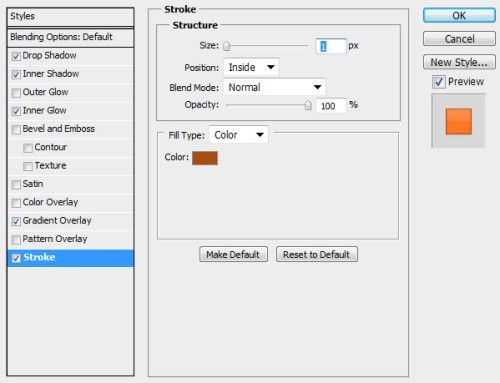
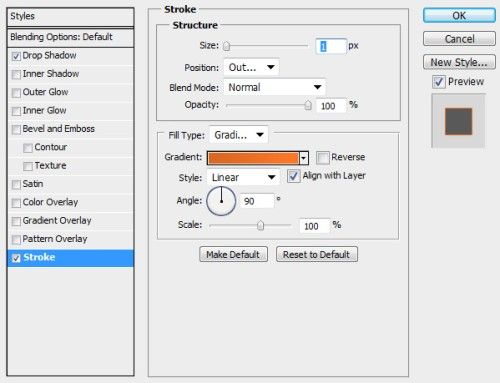
Обводка:

Результат:

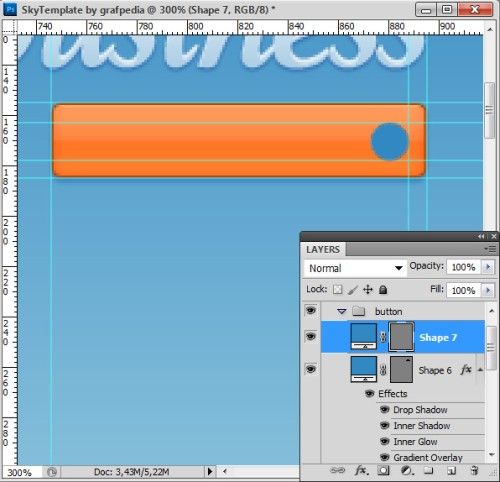
Инструментом Эллипс (U) нужно создать круг в правой части кнопки. Чтобы круг получился идеально ровным, при его создании зажмите клавишу Shift.

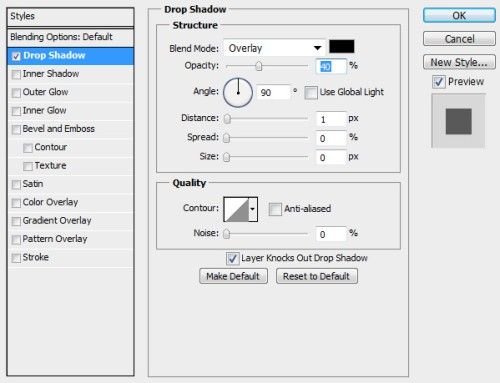
К слою с кругом нужно применить такие стили:


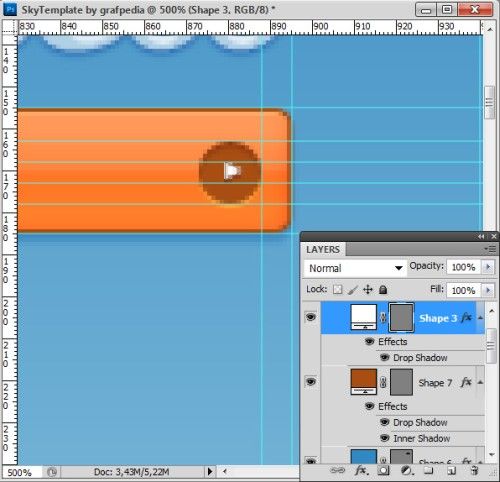
После этого в центр круга поместите стрелочку, используя инструмент Произвольная фигура (U) и добавьте к ней тень.

Результат:

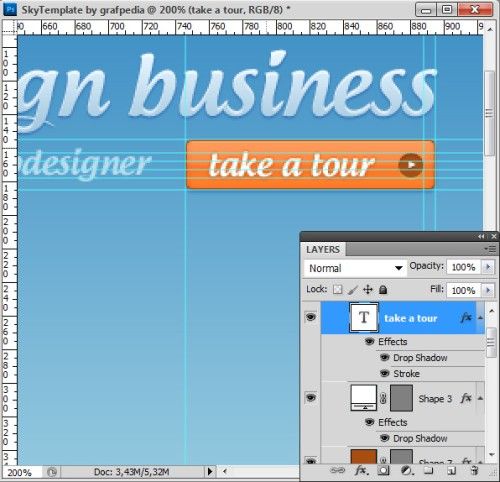
Напишите название для кнопки белым цветом и примените к тексту стили Тень и Обводка.


Оранжевая кнопка take a tour готова.

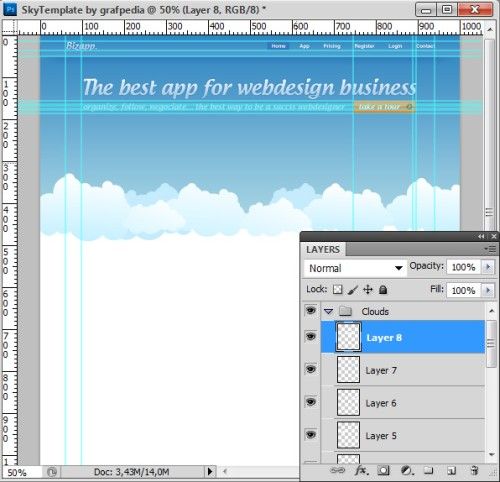
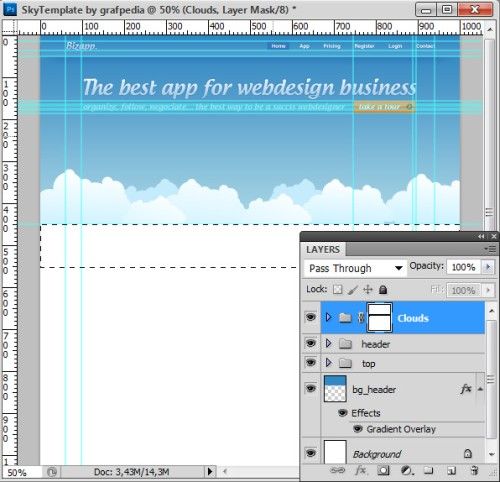
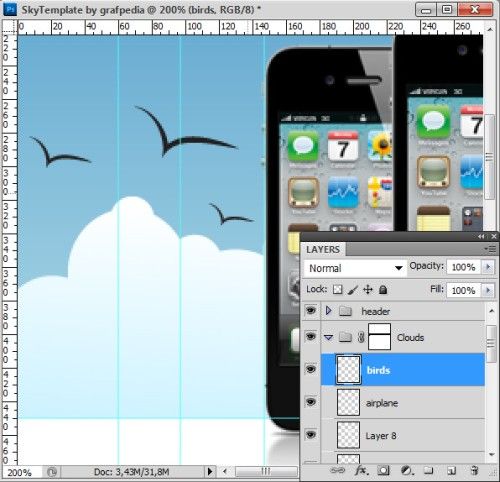
Для создания облаков я использовал набор векторных изображений от grafpedia.com. Выберите облака и откройте их в Фотошоп. Расположите их на одной линии, как показано ниже, каждое облако на новом слое.

Все слои с облаками объедините в группу clouds. Для группы с облаками режим смешивания смените на Pass Through (Пропустить). В нижней части облаков образуйте выделение инструментом Прямоугольная область (M) и заполните его белым цветом. В результате мы спрятали нижние части всех облаков, смотрите изображение ниже.

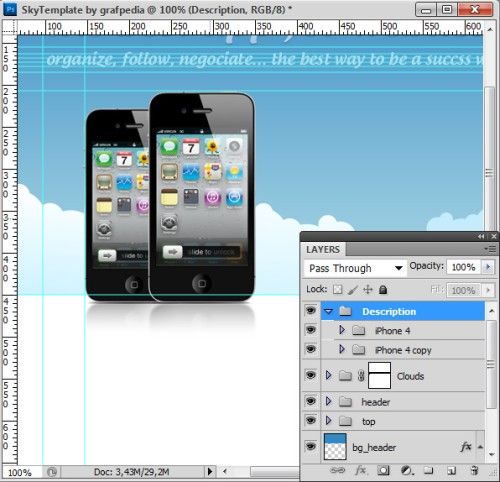
Загрузите изображение IPhone с этой станицы http://www.teehanlax.com/downloads/iphone-4-guid-psd-retina-display/. Затем этот PSD файл откройте в Фотошоп и разместите один IPhone в наш макет, продублируйте группу с IPhone, уменьшите копию примерно на 5% и с помощью инструмента Перемещение (V) расположите его на заднем плане слева от первого.

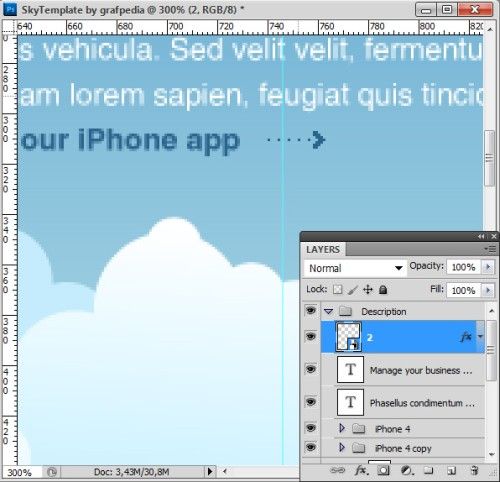
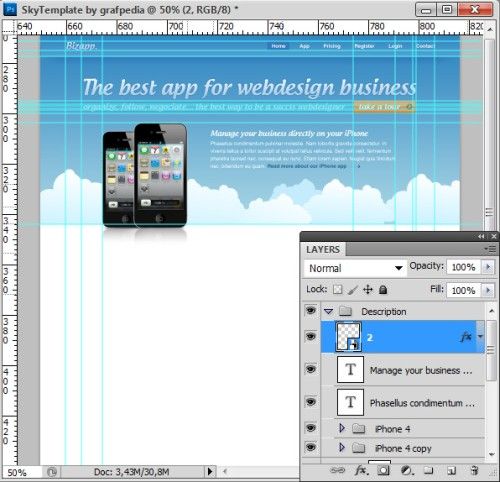
Напишите описание для программного обеспечения. Для всего текста установите цвет белый, а для последнего предложения измените цвет на тёмно-синий #2a638c. В конце предложения поместите стрелочку, для этого я использовал ресурс Websitebullets.


Вернитесь к скаченному PSD файлу с векторными изображениями. Скопируйте изображение самолета и вставьте его в наш макет в правом верхнем углу лозунга.

Теперь из этого же набора на макет сайта поместите птиц.

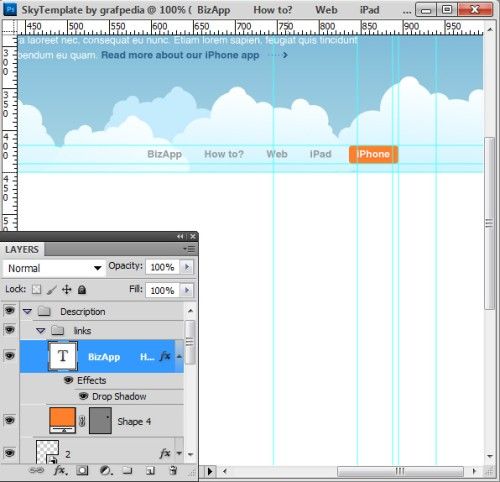
К этому разделу добавляем ещё одно меню. При помощи инструмента Текст (T) напишите категории. Для активной категории создайте прямоугольник со скруглёнными углами с радиусом скругления 6px.

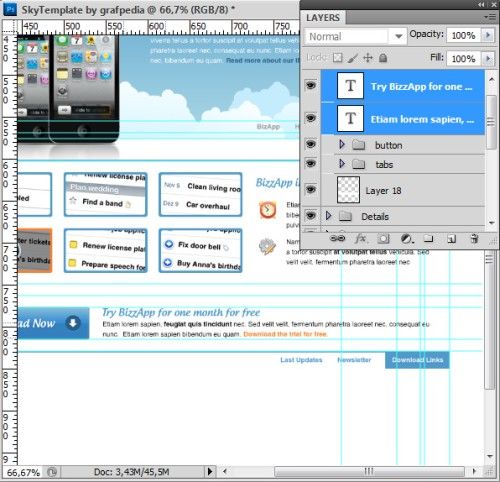
Контентная часть сайта будет состоять из двух блоков: первый блок будет содержать более подробную информацию о программном обеспечении (текст и скриншоты) и второй - ссылки для скачивания.
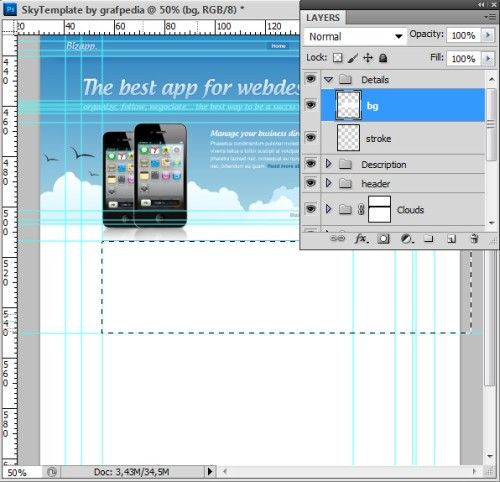
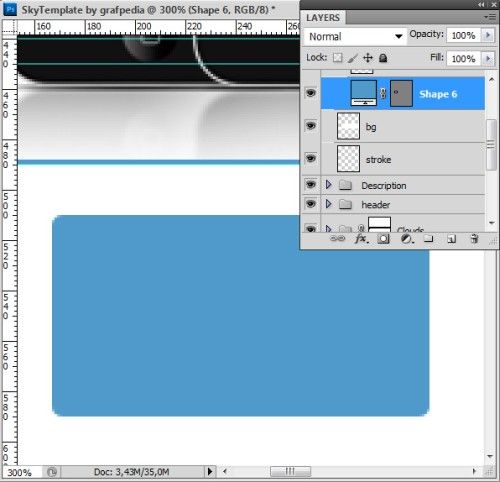
Начнем с первого блока. Добавьте новую группу details. В этой группе на новом слое необходимо создать выделение размером 880х220 пикселей. Заполните выделение белым цветом. Такую же выделенную область на новом слое заполните синим цветом #4f9aca. Затем переместите выделенную область с белой заливкой на два пикселя вниз, перейдите на слой с синей заливкой и нажмите Delete. В результате должна остаться только тоненькая синяя линия.

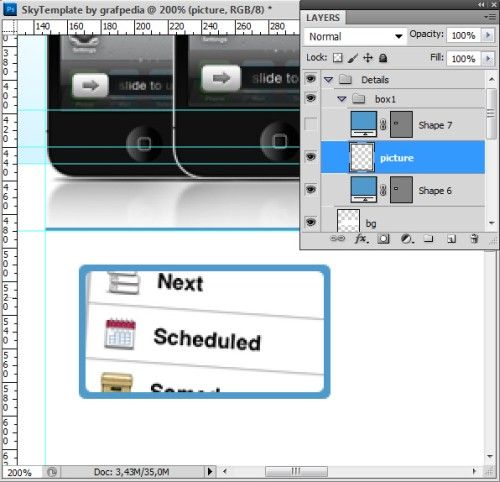
Добавьте новую группу и дайте ей название box1. Внутри этой группы создайте прямоугольник со скругленными углами размером 150х80 пикселей синего цвета (как цвет для линии).

В созданную форму поместите скриншот такого размера, чтобы вокруг него была видна синяя обводка.

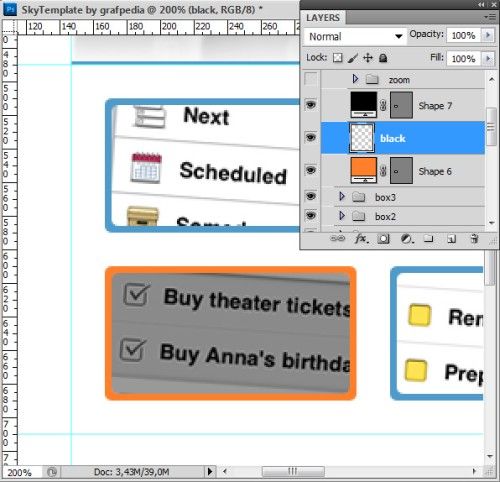
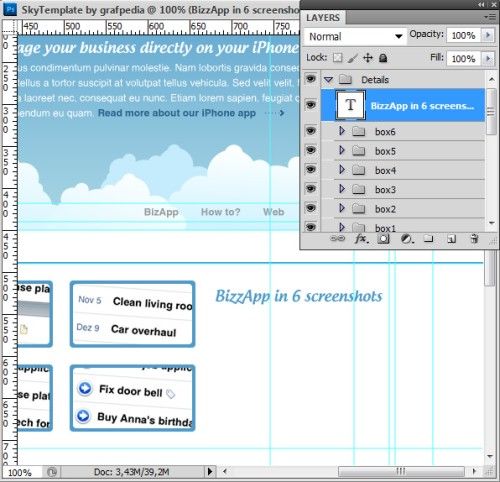
Группу box1 продублируйте 5 раз и расположите эти блоки так, чтобы между каждым из блоков было пространство в 20 пикселей. Чтобы имитировать эффект при наведении, цвет прямоугольника одного из этих блоков измените на оранжевый #ff7f2a. После этого загрузите выделение для скриншота оранжевого блока (на котором вы делаете имитацию нажима) и на новом слое заполните его чёрным цветом. Для заливочного слоя понизьте значение непрозрачности до 40%.

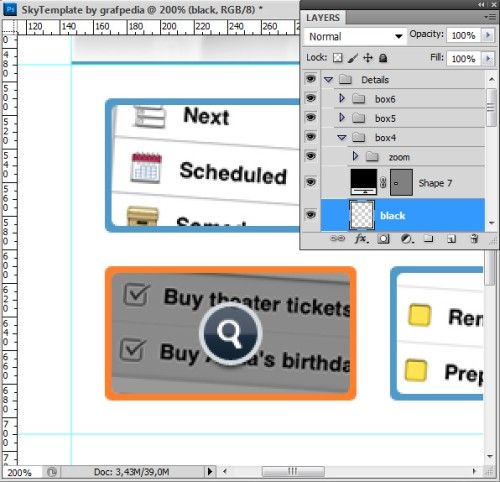
Нам осталось добавить значок лупы на этот скриншот, его вы можете скачать из этого набора иконок или найти в Интернете.

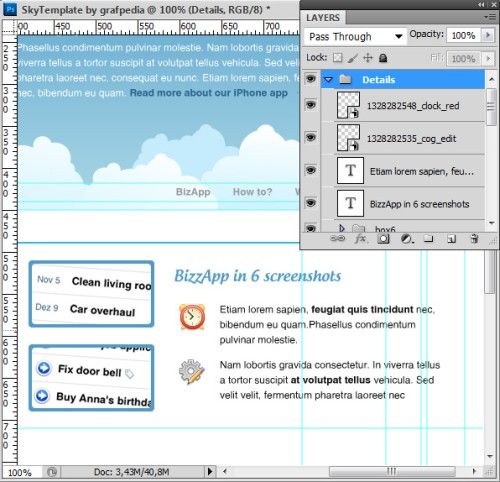
Используйте инструмент Текст (T), чтобы добавить заголовок справа от 6 блоков со сриншотами.

Ниже заголовка добавим две иконки и текст для скриншотов. Иконки я взял с этой страницы здесь.
Для ясности опирайтесь на изображение ниже.

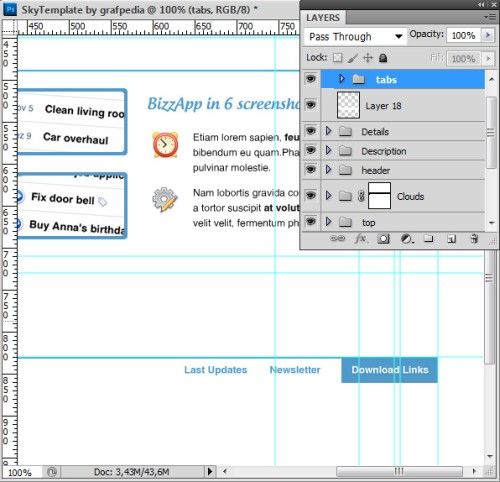
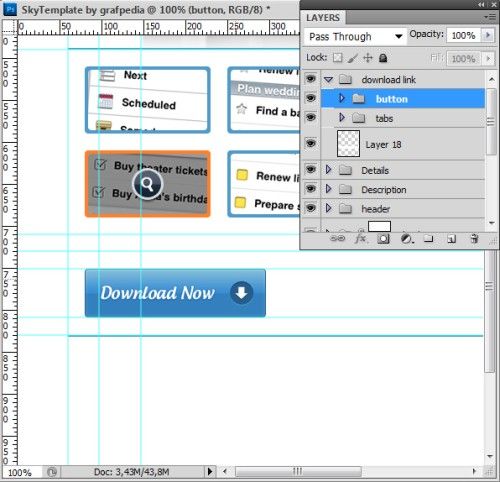
Первый информационный блок готов, приступим к созданию второго блока, где будут располагаться ссылки для скачивания. Для начала создайте новую группу. Повторите те же действия, чтобы создать тоненькую синюю линию, разница лишь в том, что она должна располагаться не в верхней, а в нижней части второго блока и размер второго блока чуть меньше первого. Напишите текст для ссылок, используя шрифт helvetica размером 12 пт. Для активной ссылки я создал прямоугольник синего цвета.

С левой стороны этого блока мы добавим кнопку для скачивания. Кнопку я создал при помощи инструмента Прямоугольник со скруглёнными углами и применил к ней такие же стили, что и для оранжевой кнопки, только оранжевый цвет измените на синий.

Справа от созданной кнопки добавим контент. Напишите заголовок, основной текст и в конце оранжевым цветом обозначьте ссылку.

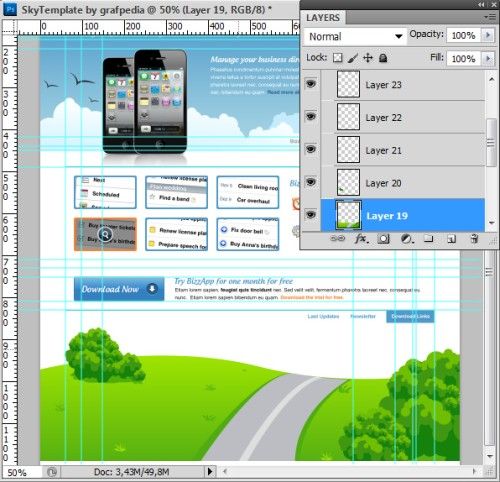
На макет сайта в нижнюю часть я решил добавить ландшафт при помощи того же PSD набора с векторными изображениями. Файл с векторным ландшафтом откройте в Иллюстратор, затем импортируйте часть ландшафта (холм с дорогой) в Фотошоп. Так же для украшения ландшафта импортируйте цветы, деревья и т.д.

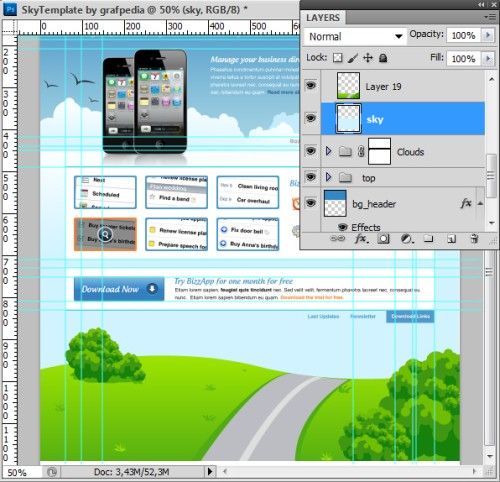
Ниже слоя с пейзажем создайте новый слой и переименуйте его на sky. В качестве основного цвета установите бледно-голубой #d1f3ff, перейдите к инструменту Градиент (G) в параметрах выберите тип От основного к прозрачному и проведите линию градиента от основания ландшафта вверх.

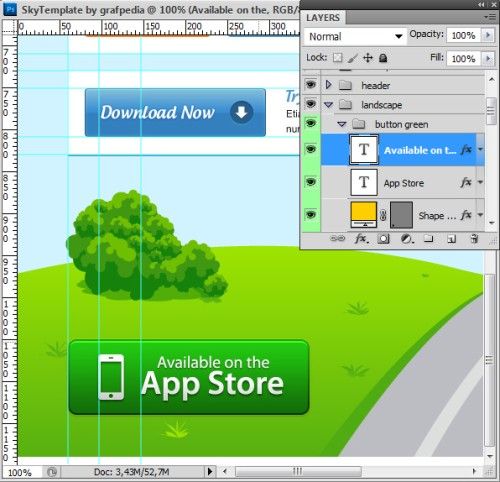
Прямо на пейзаже мы создадим ещё одну кнопку App Store. Готовую кнопку я скачал с этой страницы здесь и просто изменил цвета для градиента и обводки.

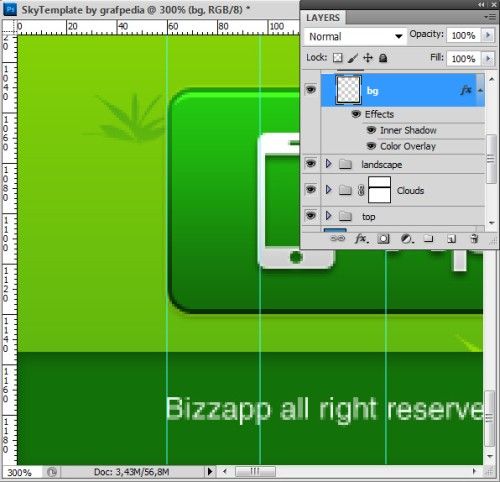
В самом низу макета мы создадим блок в виде линии, где укажем информацию об авторских правах и добавим дополнительные иконки. Для этого, выше слоя с пейзажем нужно создать новый слой. Инструментом Прямоугольная область образуйте выделение размером 1000х45 пикселей. Заполните выделение зелёным цветом #137109 и примените к нему Внутреннюю тень. После этого введите информацию об авторских правах.


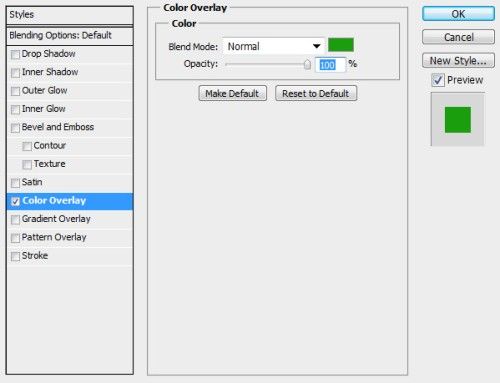
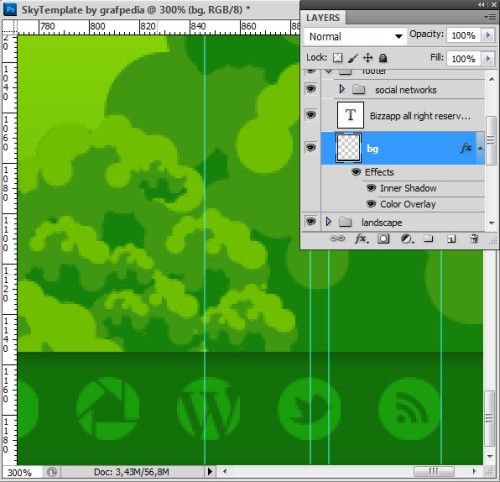
Перейдите на страничку сайта iconfinder.com, выберите подходящие иконки и импортируйте их в Фотошоп в наш документ. Эти значки поместите справа от текста об авторских правах и примените стиль Наложение цвета для каждой иконки.


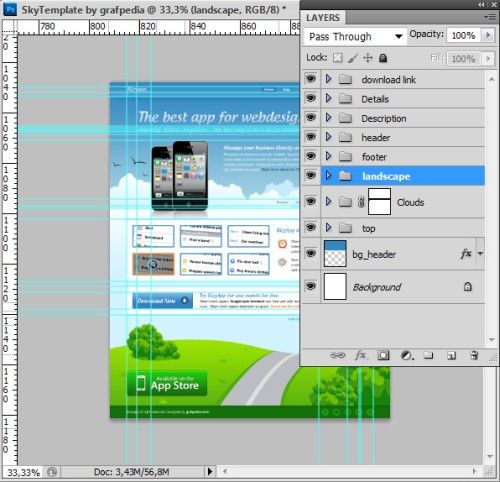
Вот, как должна выглядеть панель слоёв в конце урока.

Наш макет сайта для IPhone/IPad готов.

Ссылка на источник урока.










